Enter your name and email at the left, then choose which signer’s style you want your signature to be in: John Adams, Josiah Bartlett, Benjamin Franklin, John Hancock, or Thomas Jefferson.
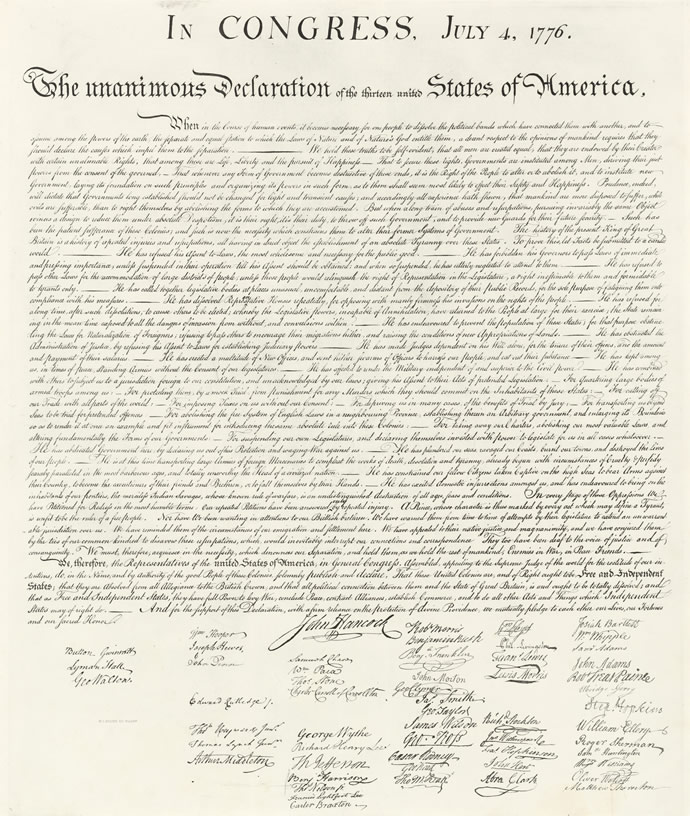
Make sure you are certain you want to sign the Declaration -- remember, the original signers were committing treason when they put quill to parchment in 1776! By signing this document, they were openly staging one of the first rebellions of the Revolutionary War, rejecting British rule in the colonies.
for any questions regarding this page.
Casey Malan Schear Victor jose lima Victor jose lima : Timothy-Dewayne: May. : Timothy-Dewayne: May. : Timothy-Dewayne: May. Ian Hawke (window.webpackJsonp=window.webpackJsonp||[]).push([[1],[,function(t,e,n){(function(r){var i,a,o;o="object"==typeof self&&self.self===self&&self||"object"==typeof r&&r.global===r&&r,i=[n(27),n(2),e],void 0===(a=function(t,e,n){o.Backbone=function(t,e,n,r){var i=t.Backbone,a=Array.prototype.slice;e.VERSION="1.3.3",e.$=r,e.noConflict=function(){return t.Backbone=i,this},e.emulateHTTP=!1,e.emulateJSON=!1;var o=function(t,e,r){n.each(e,function(e,i){n[i]&&(t.prototype[i]=function(t,e,r){switch(t){case 1:return function(){return n[e](this[r])};case 2:return function(t){return n[e](this[r],t)};case 3:return function(t,i){return n[e](this[r],s(t,this),i)};case 4:return function(t,i,a){return n[e](this[r],s(t,this),i,a)};default:return function(){var t=a.call(arguments);return t.unshift(this[r]),n[e].apply(n,t)}}}(e,i,r))})},s=function(t,e){return n.isFunction(t)?t:n.isObject(t)&&!e._isModel(t)?l(t):n.isString(t)?function(e){return e.get(t)}:t},l=function(t){var e=n.matches(t);return function(t){return e(t.attributes)}},c=e.Events={},u=/\s+/,h=function(t,e,r,i,a){var o,s=0;if(r&&"object"==typeof r){void 0!==i&&"context"in a&&void 0===a.context&&(a.context=i);for(o=n.keys(r);so.length;s++)e=h(t,e,o[s],r[o[s]],a)}else if(r&&u.test(r))for(o=r.split(u);so.length;s++)e=t(e,o[s],i,a);else e=t(e,r,i,a);return e};c.on=function(t,e,n){return d(this,t,e,n)};var d=function(t,e,n,r,i){if(t._events=h(p,t._events||{},e,n,{context:r,ctx:t,listening:i}),i){var a=t._listeners||(t._listeners={});a[i.id]=i}return t};c.listenTo=function(t,e,r){if(!t)return this;var i=t._listenId||(t._listenId=n.uniqueId("l")),a=this._listeningTo||(this._listeningTo={}),o=a[i];if(!o){var s=this._listenId||(this._listenId=n.uniqueId("l"));o=a[i]={obj:t,objId:i,id:s,listeningTo:a,count:0}}return d(t,e,r,this,o),this};var p=function(t,e,n,r){if(n){var i=t[e]||(t[e]=[]),a=r.context,o=r.ctx,s=r.listening;s&&s.count++,i.push({callback:n,context:a,ctx:a||o,listening:s})}return t};c.off=function(t,e,n){return this._events?(this._events=h(f,this._events,t,e,{context:n,listeners:this._listeners}),this):this},c.stopListening=function(t,e,r){var i=this._listeningTo;if(!i)return this;for(var a=t?[t._listenId]:n.keys(i),o=0;oa.length;o++){var s=i[a[o]];if(!s)break;s.obj.off(e,r,this)}return this};var f=function(t,e,r,i){if(t){var a,o=0,s=i.context,l=i.listeners;if(e||r||s){for(var c=e?[e]:n.keys(t);oc.length;o++){e=c[o];var u=t[e];if(!u)break;for(var h=[],d=0;du.length;d++){var p=u[d];r&&r!==p.callback&&r!==p.callback._callback||s&&s!==p.context?h.push(p):(a=p.listening)&&0==--a.count&&(delete l[a.id],delete a.listeningTo[a.objId])}h.length?t[e]=h:delete t[e]}return t}for(var f=n.keys(l);of.length;o++)a=l[f[o]],delete l[a.id],delete a.listeningTo[a.objId]}};c.once=function(t,e,r){var i=h(b,{},t,e,n.bind(this.off,this));return"string"==typeof t&&null==r&&(e=void 0),this.on(i,e,r)},c.listenToOnce=function(t,e,r){var i=h(b,{},e,r,n.bind(this.stopListening,this,t));return this.listenTo(t,i)};var b=function(t,e,r,i){if(r){var a=t[e]=n.once(function(){i(e,a),r.apply(this,arguments)});a._callback=r}return t};c.trigger=function(t){if(!this._events)return this;for(var e=Math.max(0,arguments.length-1),n=Array(e),r=0;re;r++)n[r]=arguments[r+1];return h(g,this._events,t,void 0,n),this};var g=function(t,e,n,r){if(t){var i=t[e],a=t.all;i&&a&&(a=a.slice()),i&&m(i,r),a&&m(a,[e].concat(r))}return t},m=function(t,e){var n,r=-1,i=t.length,a=e[0],o=e[1],s=e[2];switch(e.length){case 0:for(;++ri;)(n=t[r]).callback.call(n.ctx);return;case 1:for(;++ri;)(n=t[r]).callback.call(n.ctx,a);return;case 2:for(;++ri;)(n=t[r]).callback.call(n.ctx,a,o);return;case 3:for(;++ri;)(n=t[r]).callback.call(n.ctx,a,o,s);return;default:for(;++ri;)(n=t[r]).callback.apply(n.ctx,e);return}};c.bind=c.on,c.unbind=c.off,n.extend(e,c);var v=e.Model=function(t,e){var r=t||{};e||(e={}),this.cid=n.uniqueId(this.cidPrefix),this.attributes={},e.collection&&(this.collection=e.collection),e.parse&&(r=this.parse(r,e)||{});var i=n.result(this,"defaults");r=n.defaults(n.extend({},i,r),i),this.set(r,e),this.changed={},this.initialize.apply(this,arguments)};n.extend(v.prototype,c,{changed:null,validationError:null,idAttribute:"id",cidPrefix:"c",initialize:function(){},toJSON:function(t){return n.clone(this.attributes)},sync:function(){return e.sync.apply(this,arguments)},get:function(t){return this.attributes[t]},escape:function(t){return n.escape(this.get(t))},has:function(t){return null!=this.get(t)},matches:function(t){return!!n.iteratee(t,this)(this.attributes)},set:function(t,e,r){if(null==t)return this;var i;if("object"==typeof t?(i=t,r=e):(i={})[t]=e,r||(r={}),!this._validate(i,r))return!1;var a=r.unset,o=r.silent,s=[],l=this._changing;this._changing=!0,l||(this._previousAttributes=n.clone(this.attributes),this.changed={});var c=this.attributes,u=this.changed,h=this._previousAttributes;for(var d in i)e=i[d],n.isEqual(c[d],e)||s.push(d),n.isEqual(h[d],e)?delete u[d]:u[d]=e,a?delete c[d]:c[d]=e;if(this.idAttribute in i&&(this.id=this.get(this.idAttribute)),!o){s.length&&(this._pending=r);for(var p=0;ps.length;p++)this.trigger("change:"+s[p],this,c[s[p]],r)}if(l)return this;if(!o)for(;this._pending;)r=this._pending,this._pending=!1,this.trigger("change",this,r);return this._pending=!1,this._changing=!1,this},unset:function(t,e){return this.set(t,void 0,n.extend({},e,{unset:!0}))},clear:function(t){var e={};for(var r in this.attributes)e[r]=void 0;return this.set(e,n.extend({},t,{unset:!0}))},hasChanged:function(t){return null==t?!n.isEmpty(this.changed):n.has(this.changed,t)},changedAttributes:function(t){if(!t)return!!this.hasChanged()&&n.clone(this.changed);var e=this._changing?this._previousAttributes:this.attributes,r={};for(var i in t){var a=t[i];n.isEqual(e[i],a)||(r[i]=a)}return!!n.size(r)&&r},previous:function(t){return null!=t&&this._previousAttributes?this._previousAttributes[t]:null},previousAttributes:function(){return n.clone(this._previousAttributes)},fetch:function(t){var e=this,r=(t=n.extend({parse:!0},t)).success;return t.success=function(n){var i=t.parse?e.parse(n,t):n;if(!e.set(i,t))return!1;r&&r.call(t.context,e,n,t),e.trigger("sync",e,n,t)},O(this,t),this.sync("read",this,t)},save:function(t,e,r){var i;null==t||"object"==typeof t?(i=t,r=e):(i={})[t]=e;var a=(r=n.extend({validate:!0,parse:!0},r)).wait;if(i&&!a){if(!this.set(i,r))return!1}else if(!this._validate(i,r))return!1;var o=this,s=r.success,l=this.attributes;r.success=function(t){o.attributes=l;var e=r.parse?o.parse(t,r):t;if(a&&(e=n.extend({},i,e)),e&&!o.set(e,r))return!1;s&&s.call(r.context,o,t,r),o.trigger("sync",o,t,r)},O(this,r),i&&a&&(this.attributes=n.extend({},l,i));var c=this.isNew()?"create":r.patch?"patch":"update";"patch"!==c||r.attrs||(r.attrs=i);var u=this.sync(c,this,r);return this.attributes=l,u},destroy:function(t){var e=this,r=(t=t?n.clone(t):{}).success,i=t.wait,a=function(){e.stopListening(),e.trigger("destroy",e,e.collection,t)};t.success=function(n){i&&a(),r&&r.call(t.context,e,n,t),e.isNew()||e.trigger("sync",e,n,t)};var o=!1;return this.isNew()?n.defer(t.success):(O(this,t),o=this.sync("delete",this,t)),i||a(),o},url:function(){var t=n.result(this,"urlRoot")||n.result(this.collection,"url")||N();if(this.isNew())return t;var e=this.get(this.idAttribute);return t.replace(/[^\/]$/,"$&/")+encodeURIComponent(e)},parse:function(t,e){return t},clone:function(){return new this.constructor(this.attributes)},isNew:function(){return!this.has(this.idAttribute)},isValid:function(t){return this._validate({},n.extend({},t,{validate:!0}))},_validate:function(t,e){if(!e.validate||!this.validate)return!0;t=n.extend({},this.attributes,t);var r=this.validationError=this.validate(t,e)||null;return!r||(this.trigger("invalid",this,r,n.extend(e,{validationError:r})),!1)}}),o(v,{keys:1,values:1,pairs:1,invert:1,pick:0,omit:0,chain:1,isEmpty:1},"attributes");var y=e.Collection=function(t,e){e||(e={}),e.model&&(this.model=e.model),void 0!==e.comparator&&(this.comparator=e.comparator),this._reset(),this.initialize.apply(this,arguments),t&&this.reset(t,n.extend({silent:!0},e))},x={add:!0,remove:!0,merge:!0},w={add:!0,remove:!1},_=function(t,e,n){n=Math.min(Math.max(n,0),t.length);var r,i=Array(t.length-n),a=e.length;for(r=0;ri.length;r++)i[r]=t[r+n];for(r=0;ra;r++)t[r+n]=e[r];for(r=0;rthis.length&&(i=this.length),i0&&(i+=this.length+1);var a,o,s=[],l=[],c=[],u=[],h={},d=e.add,p=e.merge,f=e.remove,b=!1,g=this.comparator&&null==i&&!1!==e.sort,m=n.isString(this.comparator)?this.comparator:null;for(o=0;ot.length;o++){a=t[o];var v=this.get(a);if(v){if(p&&a!==v){var y=this._isModel(a)?a.attributes:a;e.parse&&(y=v.parse(y,e)),v.set(y,e),c.push(v),g&&!b&&(b=v.hasChanged(m))}h[v.cid]||(h[v.cid]=!0,s.push(v)),t[o]=v}else d&&(a=t[o]=this._prepareModel(a,e))&&(l.push(a),this._addReference(a,e),h[a.cid]=!0,s.push(a))}if(f){for(o=0;othis.length;o++)a=this.models[o],h[a.cid]||u.push(a);u.length&&this._removeModels(u,e)}var w=!1,S=!g&&d&&f;if(s.length&&S?(w=this.length!==s.length||n.some(this.models,function(t,e){return t!==s[e]}),this.models.length=0,_(this.models,s,0),this.length=this.models.length):l.length&&(g&&(b=!0),_(this.models,l,null==i?this.length:i),this.length=this.models.length),b&&this.sort({silent:!0}),!e.silent){for(o=0;ol.length;o++)null!=i&&(e.index=i+o),(a=l[o]).trigger("add",a,this,e);(b||w)&&this.trigger("sort",this,e),(l.length||u.length||c.length)&&(e.changes={added:l,removed:u,merged:c},this.trigger("update",this,e))}return r?t[0]:t}},reset:function(t,e){e=e?n.clone(e):{};for(var r=0;rthis.models.length;r++)this._removeReference(this.models[r],e);return e.previousModels=this.models,this._reset(),t=this.add(t,n.extend({silent:!0},e)),e.silent||this.trigger("reset",this,e),t},push:function(t,e){return this.add(t,n.extend({at:this.length},e))},pop:function(t){var e=this.at(this.length-1);return this.remove(e,t)},unshift:function(t,e){return this.add(t,n.extend({at:0},e))},shift:function(t){var e=this.at(0);return this.remove(e,t)},slice:function(){return a.apply(this.models,arguments)},get:function(t){if(null!=t)return this._byId[t]||this._byId[this.modelId(t.attributes||t)]||t.cid&&this._byId[t.cid]},has:function(t){return null!=this.get(t)},at:function(t){return t0&&(t+=this.length),this.models[t]},where:function(t,e){return this[e?"find":"filter"](t)},findWhere:function(t){return this.where(t,!0)},sort:function(t){var e=this.comparator;if(!e)throw new Error("Cannot sort a set without a comparator");t||(t={});var r=e.length;return n.isFunction(e)&&(e=n.bind(e,this)),1===r||n.isString(e)?this.models=this.sortBy(e):this.models.sort(e),t.silent||this.trigger("sort",this,t),this},pluck:function(t){return this.map(t+"")},fetch:function(t){var e=(t=n.extend({parse:!0},t)).success,r=this;return t.success=function(n){var i=t.reset?"reset":"set";r[i](n,t),e&&e.call(t.context,r,n,t),r.trigger("sync",r,n,t)},O(this,t),this.sync("read",this,t)},create:function(t,e){var r=(e=e?n.clone(e):{}).wait;if(!(t=this._prepareModel(t,e)))return!1;r||this.add(t,e);var i=this,a=e.success;return e.success=function(t,e,n){r&&i.add(t,n),a&&a.call(n.context,t,e,n)},t.save(null,e),t},parse:function(t,e){return t},clone:function(){return new this.constructor(this.models,{model:this.model,comparator:this.comparator})},modelId:function(t){return t[this.model.prototype.idAttribute||"id"]},_reset:function(){this.length=0,this.models=[],this._byId={}},_prepareModel:function(t,e){if(this._isModel(t))return t.collection||(t.collection=this),t;(e=e?n.clone(e):{}).collection=this;var r=new this.model(t,e);return r.validationError?(this.trigger("invalid",this,r.validationError,e),!1):r},_removeModels:function(t,e){for(var n=[],r=0;r0&&e-1 in t)}S.fn=S.prototype={jquery:"3.3.1",constructor:S,length:0,toArray:function(){return l.call(this)},get:function(t){return null==t?l.call(this):t0?this[t+this.length]:this[t]},pushStack:function(t){var e=S.merge(this.constructor(),t);return e.prevObject=this,e},each:function(t){return S.each(this,t)},map:function(t){return this.pushStack(S.map(this,function(e,n){return t.call(e,n,e)}))},slice:function(){return this.pushStack(l.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(t){var e=this.length,n=+t+(t=0&&ne?[this[n]]:[])},end:function(){return this.prevObject||this.constructor()},push:u,sort:a.sort,splice:a.splice},S.extend=S.fn.extend=function(){var t,e,n,r,i,a,o=arguments[0]||{},s=1,l=arguments.length,c=!1;for("boolean"==typeof o&&(c=o,o=arguments[s]||{},s++),"object"==typeof o||v(o)||(o={}),s===l&&(o=this,s--);sl;s++)if(null!=(t=arguments[s]))for(e in t)n=o[e],o!==(r=t[e])&&(c&&r&&(S.isPlainObject(r)||(i=Array.isArray(r)))?(i?(i=!1,a=n&&Array.isArray(n)?n:[]):a=n&&S.isPlainObject(n)?n:{},o[e]=S.extend(c,a,r)):void 0!==r&&(o[e]=r));return o},S.extend({expando:"jQuery"+("3.3.1"+Math.random()).replace(/\D/g,""),isReady:!0,error:function(t){throw new Error(t)},noop:function(){},isPlainObject:function(t){var e,n;return!(!t||"[object Object]"!==p.call(t))&&(!(e=s(t))||"function"==typeof(n=f.call(e,"constructor")&&e.constructor)&&b.call(n)===g)},isEmptyObject:function(t){var e;for(e in t)return!1;return!0},globalEval:function(t){w(t)},each:function(t,e){var n,r=0;if(T(t))for(n=t.length;rn&&!1!==e.call(t[r],r,t[r]);r++);else for(r in t)if(!1===e.call(t[r],r,t[r]))break;return t},trim:function(t){return null==t?"":(t+"").replace(k,"")},makeArray:function(t,e){var n=e||[];return null!=t&&(T(Object(t))?S.merge(n,"string"==typeof t?[t]:t):u.call(n,t)),n},inArray:function(t,e,n){return null==e?-1:h.call(e,t,n)},merge:function(t,e){for(var n=+e.length,r=0,i=t.length;rn;r++)t[i++]=e[r];return t.length=i,t},grep:function(t,e,n){for(var r=[],i=0,a=t.length,o=!n;ia;i++)!e(t[i],i)!==o&&r.push(t[i]);return r},map:function(t,e,n){var r,i,a=0,o=[];if(T(t))for(r=t.length;ar.cacheLength&&delete e[t.shift()],e[n+" "]=i}}function st(t){return t[x]=!0,t}function lt(t){var e=p.createElement("fieldset");try{return!!t(e)}catch(t){return!1}finally{e.parentNode&&e.parentNode.removeChild(e),e=null}}function ct(t,e){for(var n=t.split("|"),i=n.length;i--;)r.attrHandle[n[i]]=e}function ut(t,e){var n=e&&t,r=n&&1===t.nodeType&&1===e.nodeType&&t.sourceIndex-e.sourceIndex;if(r)return r;if(n)for(;n=n.nextSibling;)if(n===e)return-1;return t?1:-1}function ht(t){return function(e){return"input"===e.nodeName.toLowerCase()&&e.type===t}}function dt(t){return function(e){var n=e.nodeName.toLowerCase();return("input"===n||"button"===n)&&e.type===t}}function pt(t){return function(e){return"form"in e?e.parentNode&&!1===e.disabled?"label"in e?"label"in e.parentNode?e.parentNode.disabled===t:e.disabled===t:e.isDisabled===t||e.isDisabled!==!t&&it(e)===t:e.disabled===t:"label"in e&&e.disabled===t}}function ft(t){return st(function(e){return e=+e,st(function(n,r){for(var i,a=t([],n.length,e),o=a.length;o--;)n[i=a[o]]&&(n[i]=!(r[i]=n[i]))})})}function bt(t){return t&&void 0!==t.getElementsByTagName&&t}for(e in n=at.support={},a=at.isXML=function(t){var e=t&&(t.ownerDocument||t).documentElement;return!!e&&"HTML"!==e.nodeName},d=at.setDocument=function(t){var e,i,o=t?t.ownerDocument||t:w;return o!==p&&9===o.nodeType&&o.documentElement?(f=(p=o).documentElement,b=!a(p),w!==p&&(i=p.defaultView)&&i.top!==i&&(i.addEventListener?i.addEventListener("unload",rt,!1):i.attachEvent&&i.attachEvent("onunload",rt)),n.attributes=lt(function(t){return t.className="i",!t.getAttribute("className")}),n.getElementsByTagName=lt(function(t){return t.appendChild(p.createComment("")),!t.getElementsByTagName("*").length}),n.getElementsByClassName=Y.test(p.getElementsByClassName),n.getById=lt(function(t){return f.appendChild(t).id=x,!p.getElementsByName||!p.getElementsByName(x).length}),n.getById?(r.filter.ID=function(t){var e=t.replace(Z,tt);return function(t){return t.getAttribute("id")===e}},r.find.ID=function(t,e){if(void 0!==e.getElementById&&b){var n=e.getElementById(t);return n?[n]:[]}}):(r.filter.ID=function(t){var e=t.replace(Z,tt);return function(t){var n=void 0!==t.getAttributeNode&&t.getAttributeNode("id");return n&&n.value===e}},r.find.ID=function(t,e){if(void 0!==e.getElementById&&b){var n,r,i,a=e.getElementById(t);if(a){if((n=a.getAttributeNode("id"))&&n.value===t)return[a];for(i=e.getElementsByName(t),r=0;a=i[r++];)if((n=a.getAttributeNode("id"))&&n.value===t)return[a]}return[]}}),r.find.TAG=n.getElementsByTagName?function(t,e){return void 0!==e.getElementsByTagName?e.getElementsByTagName(t):n.qsa?e.querySelectorAll(t):void 0}:function(t,e){var n,r=[],i=0,a=e.getElementsByTagName(t);if("*"===t){for(;n=a[i++];)1===n.nodeType&&r.push(n);return r}return a},r.find.CLASS=n.getElementsByClassName&&function(t,e){if(void 0!==e.getElementsByClassName&&b)return e.getElementsByClassName(t)},m=[],g=[],(n.qsa=Y.test(p.querySelectorAll))&&(lt(function(t){f.appendChild(t).innerHTML="").append(S.parseHTML(t)).find(r):t)}).always(n&&function(t,e){o.each(function(){n.apply(this,a||[t.responseText,e,t])})}),this},S.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(t,e){S.fn[e]=function(t){return this.on(e,t)}}),S.expr.pseudos.animated=function(t){return S.grep(S.timers,function(e){return t===e.elem}).length},S.offset={setOffset:function(t,e,n){var r,i,a,o,s,l,c=S.css(t,"position"),u=S(t),h={};"static"===c&&(t.style.position="relative"),s=u.offset(),a=S.css(t,"top"),l=S.css(t,"left"),("absolute"===c||"fixed"===c)&&(a+l).indexOf("auto")>-1?(o=(r=u.position()).top,i=r.left):(o=parseFloat(a)||0,i=parseFloat(l)||0),v(e)&&(e=e.call(t,n,S.extend({},s))),null!=e.top&&(h.top=e.top-s.top+o),null!=e.left&&(h.left=e.left-s.left+i),"using"in e?e.using.call(t,h):u.css(h)}},S.fn.extend({offset:function(t){if(arguments.length)return void 0===t?this:this.each(function(e){S.offset.setOffset(this,t,e)});var e,n,r=this[0];return r?r.getClientRects().length?(e=r.getBoundingClientRect(),n=r.ownerDocument.defaultView,{top:e.top+n.pageYOffset,left:e.left+n.pageXOffset}):{top:0,left:0}:void 0},position:function(){if(this[0]){var t,e,n,r=this[0],i={top:0,left:0};if("fixed"===S.css(r,"position"))e=r.getBoundingClientRect();else{for(e=this.offset(),n=r.ownerDocument,t=r.offsetParent||n.documentElement;t&&(t===n.body||t===n.documentElement)&&"static"===S.css(t,"position");)t=t.parentNode;t&&t!==r&&1===t.nodeType&&((i=S(t).offset()).top+=S.css(t,"borderTopWidth",!0),i.left+=S.css(t,"borderLeftWidth",!0))}return{top:e.top-i.top-S.css(r,"marginTop",!0),left:e.left-i.left-S.css(r,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){for(var t=this.offsetParent;t&&"static"===S.css(t,"position");)t=t.offsetParent;return t||_t})}}),S.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(t,e){var n="pageYOffset"===e;S.fn[t]=function(r){return J(this,function(t,r,i){var a;if(y(t)?a=t:9===t.nodeType&&(a=t.defaultView),void 0===i)return a?a[e]:t[r];a?a.scrollTo(n?a.pageXOffset:i,n?i:a.pageYOffset):t[r]=i},t,r,arguments.length)}}),S.each(["top","left"],function(t,e){S.cssHooks[e]=zt(m.pixelPosition,function(t,n){if(n)return n=Ut(t,e),Ht.test(n)?S(t).position()[e]+"px":n})}),S.each({Height:"height",Width:"width"},function(t,e){S.each({padding:"inner"+t,content:e,"":"outer"+t},function(n,r){S.fn[r]=function(i,a){var o=arguments.length&&(n||"boolean"!=typeof i),s=n||(!0===i||!0===a?"margin":"border");return J(this,function(e,n,i){var a;return y(e)?0===r.indexOf("outer")?e["inner"+t]:e.document.documentElement["client"+t]:9===e.nodeType?(a=e.documentElement,Math.max(e.body["scroll"+t],a["scroll"+t],e.body["offset"+t],a["offset"+t],a["client"+t])):void 0===i?S.css(e,n,s):S.style(e,n,i,s)},e,o?i:void 0,o)}})}),S.each("blur focus focusin focusout resize scroll click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup contextmenu".split(" "),function(t,e){S.fn[e]=function(t,n){return arguments.length>0?this.on(e,null,t,n):this.trigger(e)}}),S.fn.extend({hover:function(t,e){return this.mouseenter(t).mouseleave(e||t)}}),S.fn.extend({bind:function(t,e,n){return this.on(t,null,e,n)},unbind:function(t,e){return this.off(t,null,e)},delegate:function(t,e,n,r){return this.on(e,t,n,r)},undelegate:function(t,e,n){return 1===arguments.length?this.off(t,"**"):this.off(e,t||"**",n)}}),S.proxy=function(t,e){var n,r,i;if("string"==typeof e&&(n=t[e],e=t,t=n),v(t))return r=l.call(arguments,2),(i=function(){return t.apply(e||this,r.concat(l.call(arguments)))}).guid=t.guid=t.guid||S.guid++,i},S.holdReady=function(t){t?S.readyWait++:S.ready(!0)},S.isArray=Array.isArray,S.parseJSON=JSON.parse,S.nodeName=P,S.isFunction=v,S.isWindow=y,S.camelCase=W,S.type=_,S.now=Date.now,S.isNumeric=function(t){var e=S.type(t);return("number"===e||"string"===e)&&!isNaN(t-parseFloat(t))},void 0===(r=function(){return S}.apply(e,[]))||(t.exports=r);var Ge=n.jQuery,Xe=n.$;return S.noConflict=function(t){return n.$===S&&(n.$=Xe),t&&n.jQuery===S&&(n.jQuery=Ge),S},i||(n.jQuery=n.$=S),S})},,,function(t,e,n){var r=n(13),i=n(85),a=n(40),o=n(74),s=n(52),l=function(t,e,n){var c,u,h,d,p=t&l.F,f=t&l.G,b=t&l.S,g=t&l.P,m=t&l.B,v=f?r:b?r[e]||(r[e]={}):(r[e]||{}).prototype,y=f?i:i[e]||(i[e]={}),x=y.prototype||(y.prototype={});for(c in f&&(n=e),n)h=((u=!p&&v&&void 0!==v[c])?v:n)[c],d=m&&u?s(h,r):g&&"function"==typeof h?s(Function.call,h):h,v&&o(v,c,h,t&l.U),y[c]!=h&&a(y,c,d),g&&x[c]!=h&&(x[c]=h)};r.core=i,l.F=1,l.G=2,l.S=4,l.P=8,l.B=16,l.W=32,l.U=64,l.R=128,t.exports=l},,,,,,function(t,e,n){var r,i;!function(a,o){"use strict";void 0===(i="function"==typeof(r=function(){var t=function(){},e="undefined",n=["trace","debug","info","warn","error"];function r(t,e){var n=t[e];if("function"==typeof n.bind)return n.bind(t);try{return Function.prototype.bind.call(n,t)}catch(e){return function(){return Function.prototype.apply.apply(n,[t,arguments])}}}function i(e,r){for(var i=0;in.length;i++){var a=n[i];this[a]=i>>1,H=[["ary",k],["bind",m],["bindKey",v],["curry",x],["curryRight",w],["flip",j],["partial",_],["partialRight",S],["rearg",T]],q="[object Arguments]",B="[object Array]",U="[object AsyncFunction]",z="[object Boolean]",J="[object Date]",$="[object DOMException]",G="[object Error]",X="[object Function]",W="[object GeneratorFunction]",Y="[object Map]",Q="[object Number]",K="[object Null]",Z="[object Object]",tt="[object Proxy]",et="[object RegExp]",nt="[object Set]",rt="[object String]",it="[object Symbol]",at="[object Undefined]",ot="[object WeakMap]",st="[object WeakSet]",lt="[object ArrayBuffer]",ct="[object DataView]",ut="[object Float32Array]",ht="[object Float64Array]",dt="[object Int8Array]",pt="[object Int16Array]",ft="[object Int32Array]",bt="[object Uint8Array]",gt="[object Uint8ClampedArray]",mt="[object Uint16Array]",vt="[object Uint32Array]",yt=/\b__p \+= '';/g,xt=/\b(__p \+=) '' \+/g,wt=/(__e\(.*?\)|\b__t\)) \+\n'';/g,_t=/&(?:amp|lt|gt|quot|#39);/g,St=/[&>"']/g,kt=RegExp(_t.source),Tt=RegExp(St.source),jt=//g,Et=//g,Ct=//g,At=/\.|\[(?:[^[\]]*|(["'])(?:(?!\1)[^\\]|\\.)*?\1)\]/,Pt=/^\w*$/,Mt=/[^.[\]]+|\[(?:(-?\d+(?:\.\d+)?)|(["'])((?:(?!\2)[^\\]|\\.)*?)\2)\]|(?=(?:\.|\[\])(?:\.|\[\]|$))/g,It=/[\\^$.*+?()[\]{}|]/g,Rt=RegExp(It.source),Lt=/^\s+|\s+$/g,Dt=/^\s+/,Nt=/\s+$/,Ot=/\{(?:\n\/\* \[wrapped with .+\] \*\/)?\n?/,Ft=/\{\n\/\* \[wrapped with (.+)\] \*/,Vt=/,? & /,Ht=/[^\x00-\x2f\x3a-\x40\x5b-\x60\x7b-\x7f]+/g,qt=/\\(\\)?/g,Bt=/\$\{([^\\}]*(?:\\.[^\\}]*)*)\}/g,Ut=/\w*$/,zt=/^[-+]0x[0-9a-f]+$/i,Jt=/^0b[01]+$/i,$t=/^\[object .+?Constructor\]$/,Gt=/^0o[0-7]+$/i,Xt=/^(?:0|[1-9]\d*)$/,Wt=/[\xc0-\xd6\xd8-\xf6\xf8-\xff\u0100-\u017f]/g,Yt=/($^)/,Qt=/['\n\r\u2028\u2029\\]/g,Kt="\\u0300-\\u036f\\ufe20-\\ufe2f\\u20d0-\\u20ff",Zt="\\xac\\xb1\\xd7\\xf7\\x00-\\x2f\\x3a-\\x40\\x5b-\\x60\\x7b-\\xbf\\u2000-\\u206f \\t\\x0b\\f\\xa0\\ufeff\\n\\r\\u2028\\u2029\\u1680\\u180e\\u2000\\u2001\\u2002\\u2003\\u2004\\u2005\\u2006\\u2007\\u2008\\u2009\\u200a\\u202f\\u205f\\u3000",te="[\\ud800-\\udfff]",ee="["+Zt+"]",ne="["+Kt+"]",re="\\d+",ie="[\\u2700-\\u27bf]",ae="[a-z\\xdf-\\xf6\\xf8-\\xff]",oe="[^\\ud800-\\udfff"+Zt+re+"\\u2700-\\u27bfa-z\\xdf-\\xf6\\xf8-\\xffA-Z\\xc0-\\xd6\\xd8-\\xde]",se="\\ud83c[\\udffb-\\udfff]",le="[^\\ud800-\\udfff]",ce="(?:\\ud83c[\\udde6-\\uddff]){2}",ue="[\\ud800-\\udbff][\\udc00-\\udfff]",he="[A-Z\\xc0-\\xd6\\xd8-\\xde]",de="(?:"+ae+"|"+oe+")",pe="(?:"+he+"|"+oe+")",fe="(?:"+ne+"|"+se+")"+"?",be="[\\ufe0e\\ufe0f]?"+fe+("(?:\\u200d(?:"+[le,ce,ue].join("|")+")[\\ufe0e\\ufe0f]?"+fe+")*"),ge="(?:"+[ie,ce,ue].join("|")+")"+be,me="(?:"+[le+ne+"?",ne,ce,ue,te].join("|")+")",ve=RegExp("['’]","g"),ye=RegExp(ne,"g"),xe=RegExp(se+"(?="+se+")|"+me+be,"g"),we=RegExp([he+"?"+ae+"+(?:['’](?:d|ll|m|re|s|t|ve))?(?="+[ee,he,"$"].join("|")+")",pe+"+(?:['’](?:D|LL|M|RE|S|T|VE))?(?="+[ee,he+de,"$"].join("|")+")",he+"?"+de+"+(?:['’](?:d|ll|m|re|s|t|ve))?",he+"+(?:['’](?:D|LL|M|RE|S|T|VE))?","\\d*(?:1ST|2ND|3RD|(?![123])\\dTH)(?=\\b|[a-z_])","\\d*(?:1st|2nd|3rd|(?![123])\\dth)(?=\\b|[A-Z_])",re,ge].join("|"),"g"),_e=RegExp("[\\u200d\\ud800-\\udfff"+Kt+"\\ufe0e\\ufe0f]"),Se=/[a-z][A-Z]|[A-Z]{2}[a-z]|[0-9][a-zA-Z]|[a-zA-Z][0-9]|[^a-zA-Z0-9 ]/,ke=["Array","Buffer","DataView","Date","Error","Float32Array","Float64Array","Function","Int8Array","Int16Array","Int32Array","Map","Math","Object","Promise","RegExp","Set","String","Symbol","TypeError","Uint8Array","Uint8ClampedArray","Uint16Array","Uint32Array","WeakMap","_","clearTimeout","isFinite","parseInt","setTimeout"],Te=-1,je={};je[ut]=je[ht]=je[dt]=je[pt]=je[ft]=je[bt]=je[gt]=je[mt]=je[vt]=!0,je[q]=je[B]=je[lt]=je[z]=je[ct]=je[J]=je[G]=je[X]=je[Y]=je[Q]=je[Z]=je[et]=je[nt]=je[rt]=je[ot]=!1;var Ee={};Ee[q]=Ee[B]=Ee[lt]=Ee[ct]=Ee[z]=Ee[J]=Ee[ut]=Ee[ht]=Ee[dt]=Ee[pt]=Ee[ft]=Ee[Y]=Ee[Q]=Ee[Z]=Ee[et]=Ee[nt]=Ee[rt]=Ee[it]=Ee[bt]=Ee[gt]=Ee[mt]=Ee[vt]=!0,Ee[G]=Ee[X]=Ee[ot]=!1;var Ce={"\\":"\\","'":"'","\n":"n","\r":"r","\u2028":"u2028","\u2029":"u2029"},Ae=parseFloat,Pe=parseInt,Me="object"==typeof t&&t&&t.Object===Object&&t,Ie="object"==typeof self&&self&&self.Object===Object&&self,Re=Me||Ie||Function("return this")(),Le="object"==typeof e&&e&&!e.nodeType&&e,De=Le&&"object"==typeof r&&r&&!r.nodeType&&r,Ne=De&&De.exports===Le,Oe=Ne&&Me.process,Fe=function(){try{var t=De&&De.require&&De.require("util").types;return t||Oe&&Oe.binding&&Oe.binding("util")}catch(t){}}(),Ve=Fe&&Fe.isArrayBuffer,He=Fe&&Fe.isDate,qe=Fe&&Fe.isMap,Be=Fe&&Fe.isRegExp,Ue=Fe&&Fe.isSet,ze=Fe&&Fe.isTypedArray;function Je(t,e,n){switch(n.length){case 0:return t.call(e);case 1:return t.call(e,n[0]);case 2:return t.call(e,n[0],n[1]);case 3:return t.call(e,n[0],n[1],n[2])}return t.apply(e,n)}function $e(t,e,n,r){for(var i=-1,a=null==t?0:t.length;++ia;){var o=t[i];e(r,o,n(o),t)}return r}function Ge(t,e){for(var n=-1,r=null==t?0:t.length;++nr&&!1!==e(t[n],n,t););return t}function Xe(t,e){for(var n=null==t?0:t.length;n--&&!1!==e(t[n],n,t););return t}function We(t,e){for(var n=-1,r=null==t?0:t.length;++nr;)if(!e(t[n],n,t))return!1;return!0}function Ye(t,e){for(var n=-1,r=null==t?0:t.length,i=0,a=[];++n-1}function Ke(t,e,n){for(var r=-1,i=null==t?0:t.length;++ri;)if(n(e,t[r]))return!0;return!1}function Ze(t,e){for(var n=-1,r=null==t?0:t.length,i=Array(r);++nr;)i[n]=e(t[n],n,t);return i}function tn(t,e){for(var n=-1,r=e.length,i=t.length;++nr;)t[i+n]=e[n];return t}function en(t,e,n,r){var i=-1,a=null==t?0:t.length;for(r&&a&&(n=t[++i]);++ia;)n=e(n,t[i],i,t);return n}function nn(t,e,n,r){var i=null==t?0:t.length;for(r&&i&&(n=t[--i]);i--;)n=e(n,t[i],i,t);return n}function rn(t,e){for(var n=-1,r=null==t?0:t.length;++nr;)if(e(t[n],n,t))return!0;return!1}var an=dn("length");function on(t,e,n){var r;return n(t,function(t,n,i){if(e(t,n,i))return r=n,!1}),r}function sn(t,e,n,r){for(var i=t.length,a=n+(r?1:-1);r?a--:++ai;)if(e(t[a],a,t))return a;return-1}function ln(t,e,n){return e==e?function(t,e,n){var r=n-1,i=t.length;for(;++ri;)if(t[r]===e)return r;return-1}(t,e,n):sn(t,un,n)}function cn(t,e,n,r){for(var i=n-1,a=t.length;++ia;)if(r(t[i],e))return i;return-1}function un(t){return t!=t}function hn(t,e){var n=null==t?0:t.length;return n?bn(t,e)/n:N}function dn(t){return function(e){return null==e?a:e[t]}}function pn(t){return function(e){return null==t?a:t[e]}}function fn(t,e,n,r,i){return i(t,function(t,i,a){n=r?(r=!1,t):e(n,t,i,a)}),n}function bn(t,e){for(var n,r=-1,i=t.length;++ri;){var o=e(t[r]);o!==a&&(n=n===a?o:n+o)}return n}function gn(t,e){for(var n=-1,r=Array(t);++nt;)r[n]=e(n);return r}function mn(t){return function(e){return t(e)}}function vn(t,e){return Ze(e,function(e){return t[e]})}function yn(t,e){return t.has(e)}function xn(t,e){for(var n=-1,r=t.length;++n-1;);return n}function wn(t,e){for(var n=t.length;n--&&ln(e,t[n],0)>-1;);return n}var _n=pn({"À":"A","Ã":"A","Â":"A","Ã":"A","Ä":"A","Ã…":"A","à ":"a","á":"a","â":"a","ã":"a","ä":"a","Ã¥":"a","Ç":"C","ç":"c","Ã":"D","ð":"d","È":"E","É":"E","Ê":"E","Ë":"E","è":"e","é":"e","ê":"e","ë":"e","ÃŒ":"I","Ã":"I","ÃŽ":"I","Ã":"I","ì":"i","Ã":"i","î":"i","ï":"i","Ñ":"N","ñ":"n","Ã’":"O","Ó":"O","Ô":"O","Õ":"O","Ö":"O","Ø":"O","ò":"o","ó":"o","ô":"o","õ":"o","ö":"o","ø":"o","Ù":"U","Ú":"U","Û":"U","Ãœ":"U","ù":"u","ú":"u","û":"u","ü":"u","Ã":"Y","ý":"y","ÿ":"y","Æ":"Ae","æ":"ae","Þ":"Th","þ":"th","ß":"ss","Ä€":"A","Ä‚":"A","Ä„":"A","Ä":"a","ă":"a","Ä…":"a","Ć":"C","Ĉ":"C","ÄŠ":"C","ÄŒ":"C","ć":"c","ĉ":"c","Ä‹":"c","Ä":"c","ÄŽ":"D","Ä":"D","Ä":"d","Ä‘":"d","Ä’":"E","Ä”":"E","Ä–":"E","Ę":"E","Äš":"E","Ä“":"e","Ä•":"e","Ä—":"e","Ä™":"e","Ä›":"e","Äœ":"G","Äž":"G","Ä ":"G","Ä¢":"G","Ä":"g","ÄŸ":"g","Ä¡":"g","Ä£":"g","Ĥ":"H","Ħ":"H","Ä¥":"h","ħ":"h","Ĩ":"I","Ī":"I","Ĭ":"I","Ä®":"I","Ä°":"I","Ä©":"i","Ä«":"i","Ä":"i","į":"i","ı":"i","Ä´":"J","ĵ":"j","Ķ":"K","Ä·":"k","ĸ":"k","Ĺ":"L","Ä»":"L","Ľ":"L","Ä¿":"L","Å":"L","ĺ":"l","ļ":"l","ľ":"l","Å€":"l","Å‚":"l","Ń":"N","Å…":"N","Ň":"N","ÅŠ":"N","Å„":"n","ņ":"n","ň":"n","Å‹":"n","ÅŒ":"O","ÅŽ":"O","Å":"O","Å":"o","Å":"o","Å‘":"o","Å”":"R","Å–":"R","Ř":"R","Å•":"r","Å—":"r","Å™":"r","Åš":"S","Åœ":"S","Åž":"S","Å ":"S","Å›":"s","Å":"s","ÅŸ":"s","Å¡":"s","Å¢":"T","Ť":"T","Ŧ":"T","Å£":"t","Å¥":"t","ŧ":"t","Ũ":"U","Ū":"U","Ŭ":"U","Å®":"U","Å°":"U","Ų":"U","Å©":"u","Å«":"u","Å":"u","ů":"u","ű":"u","ų":"u","Å´":"W","ŵ":"w","Ŷ":"Y","Å·":"y","Ÿ":"Y","Ź":"Z","Å»":"Z","Ž":"Z","ź":"z","ż":"z","ž":"z","IJ":"IJ","ij":"ij","Å’":"Oe","Å“":"oe","ʼn":"'n","Å¿":"s"}),Sn=pn({"&":"&","":">",'"':""","'":"'"});function kn(t){return"\\"+Ce[t]}function Tn(t){return _e.test(t)}function jn(t){var e=-1,n=Array(t.size);return t.forEach(function(t,r){n[++e]=[r,t]}),n}function En(t,e){return function(n){return t(e(n))}}function Cn(t,e){for(var n=-1,r=t.length,i=0,a=[];++nr;){var o=t[n];o!==e&&o!==h||(t[n]=h,a[i++]=n)}return a}function An(t){var e=-1,n=Array(t.size);return t.forEach(function(t){n[++e]=t}),n}function Pn(t){var e=-1,n=Array(t.size);return t.forEach(function(t){n[++e]=[t,t]}),n}function Mn(t){return Tn(t)?function(t){var e=xe.lastIndex=0;for(;xe.test(t);)++e;return e}(t):an(t)}function In(t){return Tn(t)?function(t){return t.match(xe)||[]}(t):function(t){return t.split("")}(t)}var Rn=pn({"&":"&","<":"",""":'"',"'":"'"});var Ln=function t(e){var n,r=(e=null==e?Re:Ln.defaults(Re.Object(),e,Ln.pick(Re,ke))).Array,i=e.Date,Kt=e.Error,Zt=e.Function,te=e.Math,ee=e.Object,ne=e.RegExp,re=e.String,ie=e.TypeError,ae=r.prototype,oe=Zt.prototype,se=ee.prototype,le=e["__core-js_shared__"],ce=oe.toString,ue=se.hasOwnProperty,he=0,de=(n=/[^.]+$/.exec(le&&le.keys&&le.keys.IE_PROTO||""))?"Symbol(src)_1."+n:"",pe=se.toString,fe=ce.call(ee),be=Re._,ge=ne("^"+ce.call(ue).replace(It,"\\$&").replace(/hasOwnProperty|(function).*?(?=\\\()| for .+?(?=\\\])/g,"$1.*?")+"$"),me=Ne?e.Buffer:a,xe=e.Symbol,_e=e.Uint8Array,Ce=me?me.allocUnsafe:a,Me=En(ee.getPrototypeOf,ee),Ie=ee.create,Le=se.propertyIsEnumerable,De=ae.splice,Oe=xe?xe.isConcatSpreadable:a,Fe=xe?xe.iterator:a,an=xe?xe.toStringTag:a,pn=function(){try{var t=Fa(ee,"defineProperty");return t({},"",{}),t}catch(t){}}(),Dn=e.clearTimeout!==Re.clearTimeout&&e.clearTimeout,Nn=i&&i.now!==Re.Date.now&&i.now,On=e.setTimeout!==Re.setTimeout&&e.setTimeout,Fn=te.ceil,Vn=te.floor,Hn=ee.getOwnPropertySymbols,qn=me?me.isBuffer:a,Bn=e.isFinite,Un=ae.join,zn=En(ee.keys,ee),Jn=te.max,$n=te.min,Gn=i.now,Xn=e.parseInt,Wn=te.random,Yn=ae.reverse,Qn=Fa(e,"DataView"),Kn=Fa(e,"Map"),Zn=Fa(e,"Promise"),tr=Fa(e,"Set"),er=Fa(e,"WeakMap"),nr=Fa(ee,"create"),rr=er&&new er,ir={},ar=uo(Qn),or=uo(Kn),sr=uo(Zn),lr=uo(tr),cr=uo(er),ur=xe?xe.prototype:a,hr=ur?ur.valueOf:a,dr=ur?ur.toString:a;function pr(t){if(Cs(t)&&!ms(t)&&!(t instanceof mr)){if(t instanceof gr)return t;if(ue.call(t,"__wrapped__"))return ho(t)}return new gr(t)}var fr=function(){function t(){}return function(e){if(!Es(e))return{};if(Ie)return Ie(e);t.prototype=e;var n=new t;return t.prototype=a,n}}();function br(){}function gr(t,e){this.__wrapped__=t,this.__actions__=[],this.__chain__=!!e,this.__index__=0,this.__values__=a}function mr(t){this.__wrapped__=t,this.__actions__=[],this.__dir__=1,this.__filtered__=!1,this.__iteratees__=[],this.__takeCount__=O,this.__views__=[]}function vr(t){var e=-1,n=null==t?0:t.length;for(this.clear();++en;){var r=t[e];this.set(r[0],r[1])}}function yr(t){var e=-1,n=null==t?0:t.length;for(this.clear();++en;){var r=t[e];this.set(r[0],r[1])}}function xr(t){var e=-1,n=null==t?0:t.length;for(this.clear();++en;){var r=t[e];this.set(r[0],r[1])}}function wr(t){var e=-1,n=null==t?0:t.length;for(this.__data__=new xr;++en;)this.add(t[e])}function _r(t){var e=this.__data__=new yr(t);this.size=e.size}function Sr(t,e){var n=ms(t),r=!n&&gs(t),i=!n&&!r&&ws(t),a=!n&&!r&&!i&&Ns(t),o=n||r||i||a,s=o?gn(t.length,re):[],l=s.length;for(var c in t)!e&&!ue.call(t,c)||o&&("length"==c||i&&("offset"==c||"parent"==c)||a&&("buffer"==c||"byteLength"==c||"byteOffset"==c)||Ja(c,l))||s.push(c);return s}function kr(t){var e=t.length;return e?t[wi(0,e-1)]:a}function Tr(t,e){return so(na(t),Lr(e,0,t.length))}function jr(t){return so(na(t))}function Er(t,e,n){(n===a||ps(t[e],n))&&(n!==a||e in t)||Ir(t,e,n)}function Cr(t,e,n){var r=t[e];ue.call(t,e)&&ps(r,n)&&(n!==a||e in t)||Ir(t,e,n)}function Ar(t,e){for(var n=t.length;n--;)if(ps(t[n][0],e))return n;return-1}function Pr(t,e,n,r){return Vr(t,function(t,i,a){e(r,t,n(t),a)}),r}function Mr(t,e){return t&&ra(e,il(e),t)}function Ir(t,e,n){"__proto__"==e&&pn?pn(t,e,{configurable:!0,enumerable:!0,value:n,writable:!0}):t[e]=n}function Rr(t,e){for(var n=-1,i=e.length,o=r(i),s=null==t;++ni;)o[n]=s?a:Zs(t,e[n]);return o}function Lr(t,e,n){return t==t&&(n!==a&&(t=t=e?t:e)),t}function Dr(t,e,n,r,i,o){var s,l=e&d,c=e&p,u=e&f;if(n&&(s=i?n(t,r,i,o):n(t)),s!==a)return s;if(!Es(t))return t;var h=ms(t);if(h){if(s=function(t){var e=t.length,n=new t.constructor(e);return e&&"string"==typeof t[0]&&ue.call(t,"index")&&(n.index=t.index,n.input=t.input),n}(t),!l)return na(t,s)}else{var b=qa(t),g=b==X||b==W;if(ws(t))return Yi(t,l);if(b==Z||b==q||g&&!i){if(s=c||g?{}:Ua(t),!l)return c?function(t,e){return ra(t,Ha(t),e)}(t,function(t,e){return t&&ra(e,al(e),t)}(s,t)):function(t,e){return ra(t,Va(t),e)}(t,Mr(s,t))}else{if(!Ee[b])return i?t:{};s=function(t,e,n){var r,i,a,o=t.constructor;switch(e){case lt:return Qi(t);case z:case J:return new o(+t);case ct:return function(t,e){var n=e?Qi(t.buffer):t.buffer;return new t.constructor(n,t.byteOffset,t.byteLength)}(t,n);case ut:case ht:case dt:case pt:case ft:case bt:case gt:case mt:case vt:return Ki(t,n);case Y:return new o;case Q:case rt:return new o(t);case et:return(a=new(i=t).constructor(i.source,Ut.exec(i))).lastIndex=i.lastIndex,a;case nt:return new o;case it:return r=t,hr?ee(hr.call(r)):{}}}(t,b,l)}}o||(o=new _r);var m=o.get(t);if(m)return m;if(o.set(t,s),Rs(t))return t.forEach(function(r){s.add(Dr(r,e,n,r,t,o))}),s;if(As(t))return t.forEach(function(r,i){s.set(i,Dr(r,e,n,i,t,o))}),s;var v=h?a:(u?c?Ma:Pa:c?al:il)(t);return Ge(v||t,function(r,i){v&&(r=t[i=r]),Cr(s,i,Dr(r,e,n,i,t,o))}),s}function Nr(t,e,n){var r=n.length;if(null==t)return!r;for(t=ee(t);r--;){var i=n[r],o=e[i],s=t[i];if(s===a&&!(i in t)||!o(s))return!1}return!0}function Or(t,e,n){if("function"!=typeof t)throw new ie(l);return ro(function(){t.apply(a,n)},e)}function Fr(t,e,n,r){var i=-1,a=Qe,s=!0,l=t.length,c=[],u=e.length;if(!l)return c;n&&(e=Ze(e,mn(n))),r?(a=Ke,s=!1):e.length>=o&&(a=yn,s=!1,e=new wr(e));t:for(;++il;){var h=t[i],d=null==n?h:n(h);if(h=r||0!==h?h:0,s&&d==d){for(var p=u;p--;)if(e[p]===d)continue t;c.push(h)}else a(e,d,r)||c.push(h)}return c}pr.templateSettings={escape:jt,evaluate:Et,interpolate:Ct,variable:"",imports:{_:pr}},pr.prototype=br.prototype,pr.prototype.constructor=pr,gr.prototype=fr(br.prototype),gr.prototype.constructor=gr,mr.prototype=fr(br.prototype),mr.prototype.constructor=mr,vr.prototype.clear=function(){this.__data__=nr?nr(null):{},this.size=0},vr.prototype.delete=function(t){var e=this.has(t)&&delete this.__data__[t];return this.size-=e?1:0,e},vr.prototype.get=function(t){var e=this.__data__;if(nr){var n=e[t];return n===c?a:n}return ue.call(e,t)?e[t]:a},vr.prototype.has=function(t){var e=this.__data__;return nr?e[t]!==a:ue.call(e,t)},vr.prototype.set=function(t,e){var n=this.__data__;return this.size+=this.has(t)?0:1,n[t]=nr&&e===a?c:e,this},yr.prototype.clear=function(){this.__data__=[],this.size=0},yr.prototype.delete=function(t){var e=this.__data__,n=Ar(e,t);return!(n0||(n==e.length-1?e.pop():De.call(e,n,1),--this.size,0))},yr.prototype.get=function(t){var e=this.__data__,n=Ar(e,t);return n-1},yr.prototype.set=function(t,e){var n=this.__data__,r=Ar(n,t);return r0?(++this.size,n.push([t,e])):n[r][1]=e,this},xr.prototype.clear=function(){this.size=0,this.__data__={hash:new vr,map:new(Kn||yr),string:new vr}},xr.prototype.delete=function(t){var e=Na(this,t).delete(t);return this.size-=e?1:0,e},xr.prototype.get=function(t){return Na(this,t).get(t)},xr.prototype.has=function(t){return Na(this,t).has(t)},xr.prototype.set=function(t,e){var n=Na(this,t),r=n.size;return n.set(t,e),this.size+=n.size==r?0:1,this},wr.prototype.add=wr.prototype.push=function(t){return this.__data__.set(t,c),this},wr.prototype.has=function(t){return this.__data__.has(t)},_r.prototype.clear=function(){this.__data__=new yr,this.size=0},_r.prototype.delete=function(t){var e=this.__data__,n=e.delete(t);return this.size=e.size,n},_r.prototype.get=function(t){return this.__data__.get(t)},_r.prototype.has=function(t){return this.__data__.has(t)},_r.prototype.set=function(t,e){var n=this.__data__;if(n instanceof yr){var r=n.__data__;if(!Kn||r.lengtho-1)return r.push([t,e]),this.size=++n.size,this;n=this.__data__=new xr(r)}return n.set(t,e),this.size=n.size,this};var Vr=oa(Gr),Hr=oa(Xr,!0);function qr(t,e){var n=!0;return Vr(t,function(t,r,i){return n=!!e(t,r,i)}),n}function Br(t,e,n){for(var r=-1,i=t.length;++ri;){var o=t[r],s=e(o);if(null!=s&&(l===a?s==s&&!Ds(s):n(s,l)))var l=s,c=o}return c}function Ur(t,e){var n=[];return Vr(t,function(t,r,i){e(t,r,i)&&n.push(t)}),n}function zr(t,e,n,r,i){var a=-1,o=t.length;for(n||(n=za),i||(i=[]);++a0&&n(s)?e>1?zr(s,e-1,n,r,i):tn(i,s):r||(i[i.length]=s)}return i}var Jr=sa(),$r=sa(!0);function Gr(t,e){return t&&Jr(t,e,il)}function Xr(t,e){return t&&$r(t,e,il)}function Wr(t,e){return Ye(e,function(e){return ks(t[e])})}function Yr(t,e){for(var n=0,r=(e=$i(e,t)).length;null!=t&&ne}function ti(t,e){return null!=t&&ue.call(t,e)}function ei(t,e){return null!=t&&e in ee(t)}function ni(t,e,n){for(var i=n?Ke:Qe,o=t[0].length,s=t.length,l=s,c=r(s),u=1/0,h=[];l--;){var d=t[l];l&&e&&(d=Ze(d,mn(e))),u=$n(d.length,u),c[l]=!n&&(e||o>=120&&d.length>=120)?new wr(l&&d):a}d=t[0];var p=-1,f=c[0];t:for(;++po&&h.lengthu;){var b=d[p],g=e?e(b):b;if(b=n||0!==b?b:0,!(f?yn(f,g):i(h,g,n))){for(l=s;--l;){var m=c[l];if(!(m?yn(m,g):i(t[l],g,n)))continue t}f&&f.push(g),h.push(b)}}return h}function ri(t,e,n){var r=null==(t=to(t,e=$i(e,t)))?t:t[co(So(e))];return null==r?a:Je(r,t,n)}function ii(t){return Cs(t)&&Kr(t)==q}function ai(t,e,n,r,i){return t===e||(null==t||null==e||!Cs(t)&&!Cs(e)?t!=t&&e!=e:function(t,e,n,r,i,o){var s=ms(t),l=ms(e),c=s?B:qa(t),u=l?B:qa(e),h=(c=c==q?Z:c)==Z,d=(u=u==q?Z:u)==Z,p=c==u;if(p&&ws(t)){if(!ws(e))return!1;s=!0,h=!1}if(p&&!h)return o||(o=new _r),s||Ns(t)?Ca(t,e,n,r,i,o):function(t,e,n,r,i,a,o){switch(n){case ct:if(t.byteLength!=e.byteLength||t.byteOffset!=e.byteOffset)return!1;t=t.buffer,e=e.buffer;case lt:return!(t.byteLength!=e.byteLength||!a(new _e(t),new _e(e)));case z:case J:case Q:return ps(+t,+e);case G:return t.name==e.name&&t.message==e.message;case et:case rt:return t==e+"";case Y:var s=jn;case nt:var l=r&b;if(s||(s=An),t.size!=e.size&&!l)return!1;var c=o.get(t);if(c)return c==e;r|=g,o.set(t,e);var u=Ca(s(t),s(e),r,i,a,o);return o.delete(t),u;case it:if(hr)return hr.call(t)==hr.call(e)}return!1}(t,e,c,n,r,i,o);if(!(n&b)){var f=h&&ue.call(t,"__wrapped__"),m=d&&ue.call(e,"__wrapped__");if(f||m){var v=f?t.value():t,y=m?e.value():e;return o||(o=new _r),i(v,y,n,r,o)}}return!!p&&(o||(o=new _r),function(t,e,n,r,i,o){var s=n&b,l=Pa(t),c=l.length,u=Pa(e).length;if(c!=u&&!s)return!1;for(var h=c;h--;){var d=l[h];if(!(s?d in e:ue.call(e,d)))return!1}var p=o.get(t);if(p&&o.get(e))return p==e;var f=!0;o.set(t,e),o.set(e,t);for(var g=s;++hc;){d=l[h];var m=t[d],v=e[d];if(r)var y=s?r(v,m,d,e,t,o):r(m,v,d,t,e,o);if(!(y===a?m===v||i(m,v,n,r,o):y)){f=!1;break}g||(g="constructor"==d)}if(f&&!g){var x=t.constructor,w=e.constructor;x!=w&&"constructor"in t&&"constructor"in e&&!("function"==typeof x&&x instanceof x&&"function"==typeof w&&w instanceof w)&&(f=!1)}return o.delete(t),o.delete(e),f}(t,e,n,r,i,o))}(t,e,n,r,ai,i))}function oi(t,e,n,r){var i=n.length,o=i,s=!r;if(null==t)return!o;for(t=ee(t);i--;){var l=n[i];if(s&&l[2]?l[1]!==t[l[0]]:!(l[0]in t))return!1}for(;++i<o;){var c=(l=n[i])[0],u=t[c],h=l[1];if(s&&l[2]){if(u===a&&!(c in t))return!1}else{var d=new _r;if(r)var p=r(u,h,c,t,e,d);if(!(p===a?ai(h,u,b|g,r,d):p))return!1}}return!0}function si(t){return!(!Es(t)||de&&de in t)&&(ks(t)?ge:$t).test(uo(t))}function li(t){return"function"==typeof t?t:null==t?Pl:"object"==typeof t?ms(t)?fi(t[0],t[1]):pi(t):Vl(t)}function ci(t){if(!Ya(t))return zn(t);var e=[];for(var n in ee(t))ue.call(t,n)&&"constructor"!=n&&e.push(n);return e}function ui(t){if(!Es(t))return function(t){var e=[];if(null!=t)for(var n in ee(t))e.push(n);return e}(t);var e=Ya(t),n=[];for(var r in t)("constructor"!=r||!e&&ue.call(t,r))&&n.push(r);return n}function hi(t,e){return t<e}function di(t,e){var n=-1,i=ys(t)?r(t.length):[];return Vr(t,function(t,r,a){i[++n]=e(t,r,a)}),i}function pi(t){var e=Oa(t);return 1==e.length&&e[0][2]?Ka(e[0][0],e[0][1]):function(n){return n===t||oi(n,t,e)}}function fi(t,e){return Ga(t)&&Qa(e)?Ka(co(t),e):function(n){var r=Zs(n,t);return r===a&&r===e?tl(n,t):ai(e,r,b|g)}}function bi(t,e,n,r,i){t!==e&&Jr(e,function(o,s){if(Es(o))i||(i=new _r),function(t,e,n,r,i,o,s){var l=eo(t,n),c=eo(e,n),u=s.get(c);if(u)Er(t,n,u);else{var h=o?o(l,c,n+"",t,e,s):a,d=h===a;if(d){var p=ms(c),f=!p&&ws(c),b=!p&&!f&&Ns(c);h=c,p||f||b?ms(l)?h=l:xs(l)?h=na(l):f?(d=!1,h=Yi(c,!0)):b?(d=!1,h=Ki(c,!0)):h=[]:Ms(c)||gs(c)?(h=l,gs(l)?h=zs(l):Es(l)&&!ks(l)||(h=Ua(c))):d=!1}d&&(s.set(c,h),i(h,c,r,o,s),s.delete(c)),Er(t,n,h)}}(t,e,s,n,bi,r,i);else{var l=r?r(eo(t,s),o,s+"",t,e,i):a;l===a&&(l=o),Er(t,s,l)}},al)}function gi(t,e){var n=t.length;if(n)return Ja(e+=e<0?n:0,n)?t[e]:a}function mi(t,e,n){var r=-1;return e=Ze(e.length?e:[Pl],mn(Da())),function(t,e){var n=t.length;for(t.sort(e);n--;)t[n]=t[n].value;return t}(di(t,function(t,n,i){return{criteria:Ze(e,function(e){return e(t)}),index:++r,value:t}}),function(t,e){return function(t,e,n){for(var r=-1,i=t.criteria,a=e.criteria,o=i.length,s=n.length;++r<o;){var l=Zi(i[r],a[r]);if(l){if(r>=s)return l;var c=n[r];return l*("desc"==c?-1:1)}}return t.index-e.index}(t,e,n)})}function vi(t,e,n){for(var r=-1,i=e.length,a={};++r<i;){var o=e[r],s=Yr(t,o);n(s,o)&&ji(a,$i(o,t),s)}return a}function yi(t,e,n,r){var i=r?cn:ln,a=-1,o=e.length,s=t;for(t===e&&(e=na(e)),n&&(s=Ze(t,mn(n)));++a<o;)for(var l=0,c=e[a],u=n?n(c):c;(l=i(s,u,l,r))>-1;)s!==t&&De.call(s,l,1),De.call(t,l,1);return t}function xi(t,e){for(var n=t?e.length:0,r=n-1;n--;){var i=e[n];if(n==r||i!==a){var a=i;Ja(i)?De.call(t,i,1):Fi(t,i)}}return t}function wi(t,e){return t+Vn(Wn()*(e-t+1))}function _i(t,e){var n="";if(!t||e<1||e>L)return n;do{e%2&&(n+=t),(e=Vn(e/2))&&(t+=t)}while(e);return n}function Si(t,e){return io(Za(t,e,Pl),t+"")}function ki(t){return kr(pl(t))}function Ti(t,e){var n=pl(t);return so(n,Lr(e,0,n.length))}function ji(t,e,n,r){if(!Es(t))return t;for(var i=-1,o=(e=$i(e,t)).length,s=o-1,l=t;null!=l&&++i<o;){var c=co(e[i]),u=n;if(i!=s){var h=l[c];(u=r?r(h,c,l):a)===a&&(u=Es(h)?h:Ja(e[i+1])?[]:{})}Cr(l,c,u),l=l[c]}return t}var Ei=rr?function(t,e){return rr.set(t,e),t}:Pl,Ci=pn?function(t,e){return pn(t,"toString",{configurable:!0,enumerable:!1,value:El(e),writable:!0})}:Pl;function Ai(t){return so(pl(t))}function Pi(t,e,n){var i=-1,a=t.length;e<0&&(e=-e>a?0:a+e),(n=n>a?a:n)<0&&(n+=a),a=e>n?0:n-e>>>0,e>>>=0;for(var o=r(a);++i<a;)o[i]=t[i+e];return o}function Mi(t,e){var n;return Vr(t,function(t,r,i){return!(n=e(t,r,i))}),!!n}function Ii(t,e,n){var r=0,i=null==t?r:t.length;if("number"==typeof e&&e==e&&i<=V){for(;r<i;){var a=r+i>>>1,o=t[a];null!==o&&!Ds(o)&&(n?o<=e:o<e)?r=a+1:i=a}return i}return Ri(t,e,Pl,n)}function Ri(t,e,n,r){e=n(e);for(var i=0,o=null==t?0:t.length,s=e!=e,l=null===e,c=Ds(e),u=e===a;i<o;){var h=Vn((i+o)/2),d=n(t[h]),p=d!==a,f=null===d,b=d==d,g=Ds(d);if(s)var m=r||b;else m=u?b&&(r||p):l?b&&p&&(r||!f):c?b&&p&&!f&&(r||!g):!f&&!g&&(r?d<=e:d<e);m?i=h+1:o=h}return $n(o,F)}function Li(t,e){for(var n=-1,r=t.length,i=0,a=[];++n<r;){var o=t[n],s=e?e(o):o;if(!n||!ps(s,l)){var l=s;a[i++]=0===o?0:o}}return a}function Di(t){return"number"==typeof t?t:Ds(t)?N:+t}function Ni(t){if("string"==typeof t)return t;if(ms(t))return Ze(t,Ni)+"";if(Ds(t))return dr?dr.call(t):"";var e=t+"";return"0"==e&&1/t==-R?"-0":e}function Oi(t,e,n){var r=-1,i=Qe,a=t.length,s=!0,l=[],c=l;if(n)s=!1,i=Ke;else if(a>=o){var u=e?null:_a(t);if(u)return An(u);s=!1,i=yn,c=new wr}else c=e?[]:l;t:for(;++r<a;){var h=t[r],d=e?e(h):h;if(h=n||0!==h?h:0,s&&d==d){for(var p=c.length;p--;)if(c[p]===d)continue t;e&&c.push(d),l.push(h)}else i(c,d,n)||(c!==l&&c.push(d),l.push(h))}return l}function Fi(t,e){return null==(t=to(t,e=$i(e,t)))||delete t[co(So(e))]}function Vi(t,e,n,r){return ji(t,e,n(Yr(t,e)),r)}function Hi(t,e,n,r){for(var i=t.length,a=r?i:-1;(r?a--:++a<i)&&e(t[a],a,t););return n?Pi(t,r?0:a,r?a+1:i):Pi(t,r?a+1:0,r?i:a)}function qi(t,e){var n=t;return n instanceof mr&&(n=n.value()),en(e,function(t,e){return e.func.apply(e.thisArg,tn([t],e.args))},n)}function Bi(t,e,n){var i=t.length;if(i<2)return i?Oi(t[0]):[];for(var a=-1,o=r(i);++a<i;)for(var s=t[a],l=-1;++l<i;)l!=a&&(o[a]=Fr(o[a]||s,t[l],e,n));return Oi(zr(o,1),e,n)}function Ui(t,e,n){for(var r=-1,i=t.length,o=e.length,s={};++r<i;){var l=r<o?e[r]:a;n(s,t[r],l)}return s}function zi(t){return xs(t)?t:[]}function Ji(t){return"function"==typeof t?t:Pl}function $i(t,e){return ms(t)?t:Ga(t,e)?[t]:lo(Js(t))}var Gi=Si;function Xi(t,e,n){var r=t.length;return n=n===a?r:n,!e&&n>=r?t:Pi(t,e,n)}var Wi=Dn||function(t){return Re.clearTimeout(t)};function Yi(t,e){if(e)return t.slice();var n=t.length,r=Ce?Ce(n):new t.constructor(n);return t.copy(r),r}function Qi(t){var e=new t.constructor(t.byteLength);return new _e(e).set(new _e(t)),e}function Ki(t,e){var n=e?Qi(t.buffer):t.buffer;return new t.constructor(n,t.byteOffset,t.length)}function Zi(t,e){if(t!==e){var n=t!==a,r=null===t,i=t==t,o=Ds(t),s=e!==a,l=null===e,c=e==e,u=Ds(e);if(!l&&!u&&!o&&t>e||o&&s&&c&&!l&&!u||r&&s&&c||!n&&c||!i)return 1;if(!r&&!o&&!u&&t<e||u&&n&&i&&!r&&!o||l&&n&&i||!s&&i||!c)return-1}return 0}function ta(t,e,n,i){for(var a=-1,o=t.length,s=n.length,l=-1,c=e.length,u=Jn(o-s,0),h=r(c+u),d=!i;++l<c;)h[l]=e[l];for(;++a<s;)(d||a<o)&&(h[n[a]]=t[a]);for(;u--;)h[l++]=t[a++];return h}function ea(t,e,n,i){for(var a=-1,o=t.length,s=-1,l=n.length,c=-1,u=e.length,h=Jn(o-l,0),d=r(h+u),p=!i;++a<h;)d[a]=t[a];for(var f=a;++c<u;)d[f+c]=e[c];for(;++s<l;)(p||a<o)&&(d[f+n[s]]=t[a++]);return d}function na(t,e){var n=-1,i=t.length;for(e||(e=r(i));++n<i;)e[n]=t[n];return e}function ra(t,e,n,r){var i=!n;n||(n={});for(var o=-1,s=e.length;++o<s;){var l=e[o],c=r?r(n[l],t[l],l,n,t):a;c===a&&(c=t[l]),i?Ir(n,l,c):Cr(n,l,c)}return n}function ia(t,e){return function(n,r){var i=ms(n)?$e:Pr,a=e?e():{};return i(n,t,Da(r,2),a)}}function aa(t){return Si(function(e,n){var r=-1,i=n.length,o=i>1?n[i-1]:a,s=i>2?n[2]:a;for(o=t.length>3&&"function"==typeof o?(i--,o):a,s&&$a(n[0],n[1],s)&&(o=i<3?a:o,i=1),e=ee(e);++r<i;){var l=n[r];l&&t(e,l,r,o)}return e})}function oa(t,e){return function(n,r){if(null==n)return n;if(!ys(n))return t(n,r);for(var i=n.length,a=e?i:-1,o=ee(n);(e?a--:++a<i)&&!1!==r(o[a],a,o););return n}}function sa(t){return function(e,n,r){for(var i=-1,a=ee(e),o=r(e),s=o.length;s--;){var l=o[t?s:++i];if(!1===n(a[l],l,a))break}return e}}function la(t){return function(e){var n=Tn(e=Js(e))?In(e):a,r=n?n[0]:e.charAt(0),i=n?Xi(n,1).join(""):e.slice(1);return r[t]()+i}}function ca(t){return function(e){return en(kl(gl(e).replace(ve,"")),t,"")}}function ua(t){return function(){var e=arguments;switch(e.length){case 0:return new t;case 1:return new t(e[0]);case 2:return new t(e[0],e[1]);case 3:return new t(e[0],e[1],e[2]);case 4:return new t(e[0],e[1],e[2],e[3]);case 5:return new t(e[0],e[1],e[2],e[3],e[4]);case 6:return new t(e[0],e[1],e[2],e[3],e[4],e[5]);case 7:return new t(e[0],e[1],e[2],e[3],e[4],e[5],e[6])}var n=fr(t.prototype),r=t.apply(n,e);return Es(r)?r:n}}function ha(t){return function(e,n,r){var i=ee(e);if(!ys(e)){var o=Da(n,3);e=il(e),n=function(t){return o(i[t],t,i)}}var s=t(e,n,r);return s>-1?i[o?e[s]:s]:a}}function da(t){return Aa(function(e){var n=e.length,r=n,i=gr.prototype.thru;for(t&&e.reverse();r--;){var o=e[r];if("function"!=typeof o)throw new ie(l);if(i&&!s&&"wrapper"==Ra(o))var s=new gr([],!0)}for(r=s?r:n;++r<n;){var c=Ra(o=e[r]),u="wrapper"==c?Ia(o):a;s=u&&Xa(u[0])&&u[1]==(k|x|_|T)&&!u[4].length&&1==u[9]?s[Ra(u[0])].apply(s,u[3]):1==o.length&&Xa(o)?s[c]():s.thru(o)}return function(){var t=arguments,r=t[0];if(s&&1==t.length&&ms(r))return s.plant(r).value();for(var i=0,a=n?e[i].apply(this,t):r;++i<n;)a=e[i].call(this,a);return a}})}function pa(t,e,n,i,o,s,l,c,u,h){var d=e&k,p=e&m,f=e&v,b=e&(x|w),g=e&j,y=f?a:ua(t);return function m(){for(var v=arguments.length,x=r(v),w=v;w--;)x[w]=arguments[w];if(b)var _=La(m),S=function(t,e){for(var n=t.length,r=0;n--;)t[n]===e&&++r;return r}(x,_);if(i&&(x=ta(x,i,o,b)),s&&(x=ea(x,s,l,b)),v-=S,b&&v<h){var k=Cn(x,_);return xa(t,e,pa,m.placeholder,n,x,k,c,u,h-v)}var T=p?n:this,j=f?T[t]:t;return v=x.length,c?x=function(t,e){for(var n=t.length,r=$n(e.length,n),i=na(t);r--;){var o=e[r];t[r]=Ja(o,n)?i[o]:a}return t}(x,c):g&&v>1&&x.reverse(),d&&u<v&&(x.length=u),this&&this!==Re&&this instanceof m&&(j=y||ua(j)),j.apply(T,x)}}function fa(t,e){return function(n,r){return function(t,e,n,r){return Gr(t,function(t,i,a){e(r,n(t),i,a)}),r}(n,t,e(r),{})}}function ba(t,e){return function(n,r){var i;if(n===a&&r===a)return e;if(n!==a&&(i=n),r!==a){if(i===a)return r;"string"==typeof n||"string"==typeof r?(n=Ni(n),r=Ni(r)):(n=Di(n),r=Di(r)),i=t(n,r)}return i}}function ga(t){return Aa(function(e){return e=Ze(e,mn(Da())),Si(function(n){var r=this;return t(e,function(t){return Je(t,r,n)})})})}function ma(t,e){var n=(e=e===a?" ":Ni(e)).length;if(n2)return n?_i(e,t):e;var r=_i(e,Fn(t/Mn(e)));return Tn(e)?Xi(In(r),0,t).join(""):r.slice(0,t)}function va(t){return function(e,n,i){return i&&"number"!=typeof i&&$a(e,n,i)&&(n=i=a),e=Hs(e),n===a?(n=e,e=0):n=Hs(n),function(t,e,n,i){for(var a=-1,o=Jn(Fn((e-t)/(n||1)),0),s=r(o);o--;)s[i?o:++a]=t,t+=n;return s}(e,n,i=i===a?en?1:-1:Hs(i),t)}}function ya(t){return function(e,n){return"string"==typeof e&&"string"==typeof n||(e=Us(e),n=Us(n)),t(e,n)}}function xa(t,e,n,r,i,o,s,l,c,u){var h=e&x;e|=h?_:S,(e&=~(h?S:_))&y||(e&=~(m|v));var d=[t,e,i,h?o:a,h?s:a,h?a:o,h?a:s,l,c,u],p=n.apply(a,d);return Xa(t)&&no(p,d),p.placeholder=r,ao(p,t,e)}function wa(t){var e=te[t];return function(t,n){if(t=Us(t),n=null==n?0:$n(qs(n),292)){var r=(Js(t)+"e").split("e");return+((r=(Js(e(r[0]+"e"+(+r[1]+n)))+"e").split("e"))[0]+"e"+(+r[1]-n))}return e(t)}}var _a=tr&&1/An(new tr([,-0]))[1]==R?function(t){return new tr(t)}:Dl;function Sa(t){return function(e){var n=qa(e);return n==Y?jn(e):n==nt?Pn(e):function(t,e){return Ze(e,function(e){return[e,t[e]]})}(e,t(e))}}function ka(t,e,n,i,o,s,c,u){var d=e&v;if(!d&&"function"!=typeof t)throw new ie(l);var p=i?i.length:0;if(p||(e&=~(_|S),i=o=a),c=c===a?c:Jn(qs(c),0),u=u===a?u:qs(u),p-=o?o.length:0,e&S){var f=i,b=o;i=o=a}var g=d?a:Ia(t),j=[t,e,n,i,o,f,b,s,c,u];if(g&&function(t,e){var n=t[1],r=e[1],i=n|r,a=i(m|v|k),o=r==k&&n==x||r==k&&n==T&&t[7].length=e[8]||r==(k|T)&&e[7].length=e[8]&&n==x;if(!a&&!o)return t;r&m&&(t[2]=e[2],i|=n&m?0:y);var s=e[3];if(s){var l=t[3];t[3]=l?ta(l,s,e[4]):s,t[4]=l?Cn(t[3],h):e[4]}(s=e[5])&&(l=t[5],t[5]=l?ea(l,s,e[6]):s,t[6]=l?Cn(t[5],h):e[6]),(s=e[7])&&(t[7]=s),r&k&&(t[8]=null==t[8]?e[8]:$n(t[8],e[8])),null==t[9]&&(t[9]=e[9]),t[0]=e[0],t[1]=i}(j,g),t=j[0],e=j[1],n=j[2],i=j[3],o=j[4],!(u=j[9]=j[9]===a?d?0:t.length:Jn(j[9]-p,0))&&e&(x|w)&&(e&=~(x|w)),e&&e!=m)E=e==x||e==w?function(t,e,n){var i=ua(t);return function o(){for(var s=arguments.length,l=r(s),c=s,u=La(o);c--;)l[c]=arguments[c];var h=s3&&l[0]!==u&&l[s-1]!==u?[]:Cn(l,u);return(s-=h.length)n?xa(t,e,pa,o.placeholder,a,l,h,a,a,n-s):Je(this&&this!==Re&&this instanceof o?i:t,this,l)}}(t,e,u):e!=_&&e!=(m|_)||o.length?pa.apply(a,j):function(t,e,n,i){var a=e&m,o=ua(t);return function e(){for(var s=-1,l=arguments.length,c=-1,u=i.length,h=r(u+l),d=this&&this!==Re&&this instanceof e?o:t;++cl))return!1;var u=o.get(t);if(u&&o.get(e))return u==e;var h=-1,d=!0,p=n&g?new wr:a;for(o.set(t,e),o.set(e,t);++hl;){var f=t[h],m=e[h];if(r)var v=s?r(m,f,h,e,t,o):r(f,m,h,t,e,o);if(v!==a){if(v)continue;d=!1;break}if(p){if(!rn(e,function(t,e){if(!yn(p,e)&&(f===t||i(f,t,n,r,o)))return p.push(e)})){d=!1;break}}else if(f!==m&&!i(f,m,n,r,o)){d=!1;break}}return o.delete(t),o.delete(e),d}function Aa(t){return io(Za(t,a,vo),t+"")}function Pa(t){return Qr(t,il,Va)}function Ma(t){return Qr(t,al,Ha)}var Ia=rr?function(t){return rr.get(t)}:Dl;function Ra(t){for(var e=t.name+"",n=ir[e],r=ue.call(ir,e)?n.length:0;r--;){var i=n[r],a=i.func;if(null==a||a==t)return i.name}return e}function La(t){return(ue.call(pr,"placeholder")?pr:t).placeholder}function Da(){var t=pr.iteratee||Ml;return t=t===Ml?li:t,arguments.length?t(arguments[0],arguments[1]):t}function Na(t,e){var n,r,i=t.__data__;return("string"==(r=typeof(n=e))||"number"==r||"symbol"==r||"boolean"==r?"__proto__"!==n:null===n)?i["string"==typeof e?"string":"hash"]:i.map}function Oa(t){for(var e=il(t),n=e.length;n--;){var r=e[n],i=t[r];e[n]=[r,i,Qa(i)]}return e}function Fa(t,e){var n=function(t,e){return null==t?a:t[e]}(t,e);return si(n)?n:a}var Va=Hn?function(t){return null==t?[]:(t=ee(t),Ye(Hn(t),function(e){return Le.call(t,e)}))}:Bl,Ha=Hn?function(t){for(var e=[];t;)tn(e,Va(t)),t=Me(t);return e}:Bl,qa=Kr;function Ba(t,e,n){for(var r=-1,i=(e=$i(e,t)).length,a=!1;++r-1&&t%1==0&&te}function $a(t,e,n){if(!Es(n))return!1;var r=typeof e;return!!("number"==r?ys(n)&&Ja(e,n.length):"string"==r&&e in n)&&ps(n[e],t)}function Ga(t,e){if(ms(t))return!1;var n=typeof t;return!("number"!=n&&"symbol"!=n&&"boolean"!=n&&null!=t&&!Ds(t))||Pt.test(t)||!At.test(t)||null!=e&&t in ee(e)}function Xa(t){var e=Ra(t),n=pr[e];if("function"!=typeof n||!(e in mr.prototype))return!1;if(t===n)return!0;var r=Ia(n);return!!r&&t===r[0]}(Qn&&qa(new Qn(new ArrayBuffer(1)))!=ct||Kn&&qa(new Kn)!=Y||Zn&&"[object Promise]"!=qa(Zn.resolve())||tr&&qa(new tr)!=nt||er&&qa(new er)!=ot)&&(qa=function(t){var e=Kr(t),n=e==Z?t.constructor:a,r=n?uo(n):"";if(r)switch(r){case ar:return ct;case or:return Y;case sr:return"[object Promise]";case lr:return nt;case cr:return ot}return e});var Wa=le?ks:Ul;function Ya(t){var e=t&&t.constructor;return t===("function"==typeof e&&e.prototype||se)}function Qa(t){return t==t&&!Es(t)}function Ka(t,e){return function(n){return null!=n&&n[t]===e&&(e!==a||t in ee(n))}}function Za(t,e,n){return e=Jn(e===a?t.length-1:e,0),function(){for(var i=arguments,a=-1,o=Jn(i.length-e,0),s=r(o);++ao;)s[a]=i[e+a];a=-1;for(var l=r(e+1);++ae;)l[a]=i[a];return l[e]=n(s),Je(t,this,l)}}function to(t,e){return e.length1?"& ":"")+e[r],e=e.join(n>2?", ":" "),t.replace(Ot,"{\n/* [wrapped with "+e+"] */\n")}(r,function(t,e){return Ge(H,function(n){var r="_."+n[0];e&n[1]&&!Qe(t,r)&&t.push(r)}),t.sort()}(function(t){var e=t.match(Ft);return e?e[1].split(Vt):[]}(r),n)))}function oo(t){var e=0,n=0;return function(){var r=Gn(),i=P-(r-n);if(n=r,i>0){if(++e>=A)return arguments[0]}else e=0;return t.apply(a,arguments)}}function so(t,e){var n=-1,r=t.length,i=r-1;for(e=e===a?r:e;++ne;){var o=wi(n,i),s=t[o];t[o]=t[n],t[n]=s}return t.length=e,t}var lo=function(t){var e=ss(t,function(t){return n.size===u&&n.clear(),t}),n=e.cache;return e}(function(t){var e=[];return 46===t.charCodeAt(0)&&e.push(""),t.replace(Mt,function(t,n,r,i){e.push(r?i.replace(qt,"$1"):n||t)}),e});function co(t){if("string"==typeof t||Ds(t))return t;var e=t+"";return"0"==e&&1/t==-R?"-0":e}function uo(t){if(null!=t){try{return ce.call(t)}catch(t){}try{return t+""}catch(t){}}return""}function ho(t){if(t instanceof mr)return t.clone();var e=new gr(t.__wrapped__,t.__chain__);return e.__actions__=na(t.__actions__),e.__index__=t.__index__,e.__values__=t.__values__,e}var po=Si(function(t,e){return xs(t)?Fr(t,zr(e,1,xs,!0)):[]}),fo=Si(function(t,e){var n=So(e);return xs(n)&&(n=a),xs(t)?Fr(t,zr(e,1,xs,!0),Da(n,2)):[]}),bo=Si(function(t,e){var n=So(e);return xs(n)&&(n=a),xs(t)?Fr(t,zr(e,1,xs,!0),a,n):[]});function go(t,e,n){var r=null==t?0:t.length;if(!r)return-1;var i=null==n?0:qs(n);return i0&&(i=Jn(r+i,0)),sn(t,Da(e,3),i)}function mo(t,e,n){var r=null==t?0:t.length;if(!r)return-1;var i=r-1;return n!==a&&(i=qs(n),i=n0?Jn(r+i,0):$n(i,r-1)),sn(t,Da(e,3),i,!0)}function vo(t){return null!=t&&t.length?zr(t,1):[]}function yo(t){return t&&t.length?t[0]:a}var xo=Si(function(t){var e=Ze(t,zi);return e.length&&e[0]===t[0]?ni(e):[]}),wo=Si(function(t){var e=So(t),n=Ze(t,zi);return e===So(n)?e=a:n.pop(),n.length&&n[0]===t[0]?ni(n,Da(e,2)):[]}),_o=Si(function(t){var e=So(t),n=Ze(t,zi);return(e="function"==typeof e?e:a)&&n.pop(),n.length&&n[0]===t[0]?ni(n,a,e):[]});function So(t){var e=null==t?0:t.length;return e?t[e-1]:a}var ko=Si(To);function To(t,e){return t&&t.length&&e&&e.length?yi(t,e):t}var jo=Aa(function(t,e){var n=null==t?0:t.length,r=Rr(t,e);return xi(t,Ze(e,function(t){return Ja(t,n)?+t:t}).sort(Zi)),r});function Eo(t){return null==t?t:Yn.call(t)}var Co=Si(function(t){return Oi(zr(t,1,xs,!0))}),Ao=Si(function(t){var e=So(t);return xs(e)&&(e=a),Oi(zr(t,1,xs,!0),Da(e,2))}),Po=Si(function(t){var e=So(t);return e="function"==typeof e?e:a,Oi(zr(t,1,xs,!0),a,e)});function Mo(t){if(!t||!t.length)return[];var e=0;return t=Ye(t,function(t){if(xs(t))return e=Jn(t.length,e),!0}),gn(e,function(e){return Ze(t,dn(e))})}function Io(t,e){if(!t||!t.length)return[];var n=Mo(t);return null==e?n:Ze(n,function(t){return Je(e,a,t)})}var Ro=Si(function(t,e){return xs(t)?Fr(t,e):[]}),Lo=Si(function(t){return Bi(Ye(t,xs))}),Do=Si(function(t){var e=So(t);return xs(e)&&(e=a),Bi(Ye(t,xs),Da(e,2))}),No=Si(function(t){var e=So(t);return e="function"==typeof e?e:a,Bi(Ye(t,xs),a,e)}),Oo=Si(Mo);var Fo=Si(function(t){var e=t.length,n=e>1?t[e-1]:a;return Io(t,n="function"==typeof n?(t.pop(),n):a)});function Vo(t){var e=pr(t);return e.__chain__=!0,e}function Ho(t,e){return e(t)}var qo=Aa(function(t){var e=t.length,n=e?t[0]:0,r=this.__wrapped__,i=function(e){return Rr(e,t)};return!(e>1||this.__actions__.length)&&r instanceof mr&&Ja(n)?((r=r.slice(n,+n+(e?1:0))).__actions__.push({func:Ho,args:[i],thisArg:a}),new gr(r,this.__chain__).thru(function(t){return e&&!t.length&&t.push(a),t})):this.thru(i)});var Bo=ia(function(t,e,n){ue.call(t,n)?++t[n]:Ir(t,n,1)});var Uo=ha(go),zo=ha(mo);function Jo(t,e){return(ms(t)?Ge:Vr)(t,Da(e,3))}function $o(t,e){return(ms(t)?Xe:Hr)(t,Da(e,3))}var Go=ia(function(t,e,n){ue.call(t,n)?t[n].push(e):Ir(t,n,[e])});var Xo=Si(function(t,e,n){var i=-1,a="function"==typeof e,o=ys(t)?r(t.length):[];return Vr(t,function(t){o[++i]=a?Je(e,t,n):ri(t,e,n)}),o}),Wo=ia(function(t,e,n){Ir(t,n,e)});function Yo(t,e){return(ms(t)?Ze:di)(t,Da(e,3))}var Qo=ia(function(t,e,n){t[n?0:1].push(e)},function(){return[[],[]]});var Ko=Si(function(t,e){if(null==t)return[];var n=e.length;return n>1&&$a(t,e[0],e[1])?e=[]:n>2&&$a(e[0],e[1],e[2])&&(e=[e[0]]),mi(t,zr(e,1),[])}),Zo=Nn||function(){return Re.Date.now()};function ts(t,e,n){return e=n?a:e,e=t&&null==e?t.length:e,ka(t,k,a,a,a,a,e)}function es(t,e){var n;if("function"!=typeof e)throw new ie(l);return t=qs(t),function(){return--t>0&&(n=e.apply(this,arguments)),t<=1&&(e=a),n}}var ns=Si(function(t,e,n){var r=m;if(n.length){var i=Cn(n,La(ns));r|=_}return ka(t,r,e,n,i)}),rs=Si(function(t,e,n){var r=m|v;if(n.length){var i=Cn(n,La(rs));r|=_}return ka(e,r,t,n,i)});function is(t,e,n){var r,i,o,s,c,u,h=0,d=!1,p=!1,f=!0;if("function"!=typeof t)throw new ie(l);function b(e){var n=r,o=i;return r=i=a,h=e,s=t.apply(o,n)}function g(t){var n=t-u;return u===a||n>=e||n<0||p&&t-h>=o}function m(){var t=Zo();if(g(t))return v(t);c=ro(m,function(t){var n=e-(t-u);return p?$n(n,o-(t-h)):n}(t))}function v(t){return c=a,f&&r?b(t):(r=i=a,s)}function y(){var t=Zo(),n=g(t);if(r=arguments,i=this,u=t,n){if(c===a)return function(t){return h=t,c=ro(m,e),d?b(t):s}(u);if(p)return c=ro(m,e),b(u)}return c===a&&(c=ro(m,e)),s}return e=Us(e)||0,Es(n)&&(d=!!n.leading,o=(p="maxWait"in n)?Jn(Us(n.maxWait)||0,e):o,f="trailing"in n?!!n.trailing:f),y.cancel=function(){c!==a&&Wi(c),h=0,r=u=i=c=a},y.flush=function(){return c===a?s:v(Zo())},y}var as=Si(function(t,e){return Or(t,1,e)}),os=Si(function(t,e,n){return Or(t,Us(e)||0,n)});function ss(t,e){if("function"!=typeof t||null!=e&&"function"!=typeof e)throw new ie(l);var n=function(){var r=arguments,i=e?e.apply(this,r):r[0],a=n.cache;if(a.has(i))return a.get(i);var o=t.apply(this,r);return n.cache=a.set(i,o)||a,o};return n.cache=new(ss.Cache||xr),n}function ls(t){if("function"!=typeof t)throw new ie(l);return function(){var e=arguments;switch(e.length){case 0:return!t.call(this);case 1:return!t.call(this,e[0]);case 2:return!t.call(this,e[0],e[1]);case 3:return!t.call(this,e[0],e[1],e[2])}return!t.apply(this,e)}}ss.Cache=xr;var cs=Gi(function(t,e){var n=(e=1==e.length&&ms(e[0])?Ze(e[0],mn(Da())):Ze(zr(e,1),mn(Da()))).length;return Si(function(r){for(var i=-1,a=$n(r.length,n);++i<a;)r[i]=e[i].call(this,r[i]);return Je(t,this,r)})}),us=Si(function(t,e){var n=Cn(e,La(us));return ka(t,_,a,e,n)}),hs=Si(function(t,e){var n=Cn(e,La(hs));return ka(t,S,a,e,n)}),ds=Aa(function(t,e){return ka(t,T,a,a,a,e)});function ps(t,e){return t===e||t!=t&&e!=e}var fs=ya(Zr),bs=ya(function(t,e){return t>=e}),gs=ii(function(){return arguments}())?ii:function(t){return Cs(t)&&ue.call(t,"callee")&&!Le.call(t,"callee")},ms=r.isArray,vs=Ve?mn(Ve):function(t){return Cs(t)&&Kr(t)==lt};function ys(t){return null!=t&&js(t.length)&&!ks(t)}function xs(t){return Cs(t)&&ys(t)}var ws=qn||Ul,_s=He?mn(He):function(t){return Cs(t)&&Kr(t)==J};function Ss(t){if(!Cs(t))return!1;var e=Kr(t);return e==G||e==$||"string"==typeof t.message&&"string"==typeof t.name&&!Ms(t)}function ks(t){if(!Es(t))return!1;var e=Kr(t);return e==X||e==W||e==U||e==tt}function Ts(t){return"number"==typeof t&&t==qs(t)}function js(t){return"number"==typeof t&&t>-1&&t%1==0&&t<=L}function Es(t){var e=typeof t;return null!=t&&("object"==e||"function"==e)}function Cs(t){return null!=t&&"object"==typeof t}var As=qe?mn(qe):function(t){return Cs(t)&&qa(t)==Y};function Ps(t){return"number"==typeof t||Cs(t)&&Kr(t)==Q}function Ms(t){if(!Cs(t)||Kr(t)!=Z)return!1;var e=Me(t);if(null===e)return!0;var n=ue.call(e,"constructor")&&e.constructor;return"function"==typeof n&&n instanceof n&&ce.call(n)==fe}var Is=Be?mn(Be):function(t){return Cs(t)&&Kr(t)==et};var Rs=Ue?mn(Ue):function(t){return Cs(t)&&qa(t)==nt};function Ls(t){return"string"==typeof t||!ms(t)&&Cs(t)&&Kr(t)==rt}function Ds(t){return"symbol"==typeof t||Cs(t)&&Kr(t)==it}var Ns=ze?mn(ze):function(t){return Cs(t)&&js(t.length)&&!!je[Kr(t)]};var Os=ya(hi),Fs=ya(function(t,e){return t<=e});function Vs(t){if(!t)return[];if(ys(t))return Ls(t)?In(t):na(t);if(Fe&&t[Fe])return function(t){for(var e,n=[];!(e=t.next()).done;)n.push(e.value);return n}(t[Fe]());var e=qa(t);return(e==Y?jn:e==nt?An:pl)(t)}function Hs(t){return t?(t=Us(t))===R||t===-R?(t<0?-1:1)*D:t==t?t:0:0===t?t:0}function qs(t){var e=Hs(t),n=e%1;return e==e?n?e-n:e:0}function Bs(t){return t?Lr(qs(t),0,O):0}function Us(t){if("number"==typeof t)return t;if(Ds(t))return N;if(Es(t)){var e="function"==typeof t.valueOf?t.valueOf():t;t=Es(e)?e+"":e}if("string"!=typeof t)return 0===t?t:+t;t=t.replace(Lt,"");var n=Jt.test(t);return n||Gt.test(t)?Pe(t.slice(2),n?2:8):zt.test(t)?N:+t}function zs(t){return ra(t,al(t))}function Js(t){return null==t?"":Ni(t)}var $s=aa(function(t,e){if(Ya(e)||ys(e))ra(e,il(e),t);else for(var n in e)ue.call(e,n)&&Cr(t,n,e[n])}),Gs=aa(function(t,e){ra(e,al(e),t)}),Xs=aa(function(t,e,n,r){ra(e,al(e),t,r)}),Ws=aa(function(t,e,n,r){ra(e,il(e),t,r)}),Ys=Aa(Rr);var Qs=Si(function(t,e){t=ee(t);var n=-1,r=e.length,i=r>2?e[2]:a;for(i&&$a(e[0],e[1],i)&&(r=1);++n<r;)for(var o=e[n],s=al(o),l=-1,c=s.length;++l<c;){var u=s[l],h=t[u];(h===a||ps(h,se[u])&&!ue.call(t,u))&&(t[u]=o[u])}return t}),Ks=Si(function(t){return t.push(a,ja),Je(sl,a,t)});function Zs(t,e,n){var r=null==t?a:Yr(t,e);return r===a?n:r}function tl(t,e){return null!=t&&Ba(t,e,ei)}var el=fa(function(t,e,n){null!=e&&"function"!=typeof e.toString&&(e=pe.call(e)),t[e]=n},El(Pl)),nl=fa(function(t,e,n){null!=e&&"function"!=typeof e.toString&&(e=pe.call(e)),ue.call(t,e)?t[e].push(n):t[e]=[n]},Da),rl=Si(ri);function il(t){return ys(t)?Sr(t):ci(t)}function al(t){return ys(t)?Sr(t,!0):ui(t)}var ol=aa(function(t,e,n){bi(t,e,n)}),sl=aa(function(t,e,n,r){bi(t,e,n,r)}),ll=Aa(function(t,e){var n={};if(null==t)return n;var r=!1;e=Ze(e,function(e){return e=$i(e,t),r||(r=e.length>1),e}),ra(t,Ma(t),n),r&&(n=Dr(n,d|p|f,Ea));for(var i=e.length;i--;)Fi(n,e[i]);return n});var cl=Aa(function(t,e){return null==t?{}:function(t,e){return vi(t,e,function(e,n){return tl(t,n)})}(t,e)});function ul(t,e){if(null==t)return{};var n=Ze(Ma(t),function(t){return[t]});return e=Da(e),vi(t,n,function(t,n){return e(t,n[0])})}var hl=Sa(il),dl=Sa(al);function pl(t){return null==t?[]:vn(t,il(t))}var fl=ca(function(t,e,n){return e=e.toLowerCase(),t+(n?bl(e):e)});function bl(t){return Sl(Js(t).toLowerCase())}function gl(t){return(t=Js(t))&&t.replace(Wt,_n).replace(ye,"")}var ml=ca(function(t,e,n){return t+(n?"-":"")+e.toLowerCase()}),vl=ca(function(t,e,n){return t+(n?" ":"")+e.toLowerCase()}),yl=la("toLowerCase");var xl=ca(function(t,e,n){return t+(n?"_":"")+e.toLowerCase()});var wl=ca(function(t,e,n){return t+(n?" ":"")+Sl(e)});var _l=ca(function(t,e,n){return t+(n?" ":"")+e.toUpperCase()}),Sl=la("toUpperCase");function kl(t,e,n){return t=Js(t),(e=n?a:e)===a?function(t){return Se.test(t)}(t)?function(t){return t.match(we)||[]}(t):function(t){return t.match(Ht)||[]}(t):t.match(e)||[]}var Tl=Si(function(t,e){try{return Je(t,a,e)}catch(t){return Ss(t)?t:new Kt(t)}}),jl=Aa(function(t,e){return Ge(e,function(e){e=co(e),Ir(t,e,ns(t[e],t))}),t});function El(t){return function(){return t}}var Cl=da(),Al=da(!0);function Pl(t){return t}function Ml(t){return li("function"==typeof t?t:Dr(t,d))}var Il=Si(function(t,e){return function(n){return ri(n,t,e)}}),Rl=Si(function(t,e){return function(n){return ri(t,n,e)}});function Ll(t,e,n){var r=il(e),i=Wr(e,r);null!=n||Es(e)&&(i.length||!r.length)||(n=e,e=t,t=this,i=Wr(e,il(e)));var a=!(Es(n)&&"chain"in n&&!n.chain),o=ks(t);return Ge(i,function(n){var r=e[n];t[n]=r,o&&(t.prototype[n]=function(){var e=this.__chain__;if(a||e){var n=t(this.__wrapped__);return(n.__actions__=na(this.__actions__)).push({func:r,args:arguments,thisArg:t}),n.__chain__=e,n}return r.apply(t,tn([this.value()],arguments))})}),t}function Dl(){}var Nl=ga(Ze),Ol=ga(We),Fl=ga(rn);function Vl(t){return Ga(t)?dn(co(t)):function(t){return function(e){return Yr(e,t)}}(t)}var Hl=va(),ql=va(!0);function Bl(){return[]}function Ul(){return!1}var zl=ba(function(t,e){return t+e},0),Jl=wa("ceil"),$l=ba(function(t,e){return t/e},1),Gl=wa("floor");var Xl,Wl=ba(function(t,e){return t*e},1),Yl=wa("round"),Ql=ba(function(t,e){return t-e},0);return pr.after=function(t,e){if("function"!=typeof e)throw new ie(l);return t=qs(t),function(){if(--t1)return e.apply(this,arguments)}},pr.ary=ts,pr.assign=$s,pr.assignIn=Gs,pr.assignInWith=Xs,pr.assignWith=Ws,pr.at=Ys,pr.before=es,pr.bind=ns,pr.bindAll=jl,pr.bindKey=rs,pr.castArray=function(){if(!arguments.length)return[];var t=arguments[0];return ms(t)?t:[t]},pr.chain=Vo,pr.chunk=function(t,e,n){e=(n?$a(t,e,n):e===a)?1:Jn(qs(e),0);var i=null==t?0:t.length;if(!i||e1)return[];for(var o=0,s=0,l=r(Fn(i/e));oi;)l[s++]=Pi(t,o,o+=e);return l},pr.compact=function(t){for(var e=-1,n=null==t?0:t.length,r=0,i=[];++en;){var a=t[e];a&&(i[r++]=a)}return i},pr.concat=function(){var t=arguments.length;if(!t)return[];for(var e=r(t-1),n=arguments[0],i=t;i--;)e[i-1]=arguments[i];return tn(ms(n)?na(n):[n],zr(e,1))},pr.cond=function(t){var e=null==t?0:t.length,n=Da();return t=e?Ze(t,function(t){if("function"!=typeof t[1])throw new ie(l);return[n(t[0]),t[1]]}):[],Si(function(n){for(var r=-1;++re;){var i=t[r];if(Je(i[0],this,n))return Je(i[1],this,n)}})},pr.conforms=function(t){return function(t){var e=il(t);return function(n){return Nr(n,t,e)}}(Dr(t,d))},pr.constant=El,pr.countBy=Bo,pr.create=function(t,e){var n=fr(t);return null==e?n:Mr(n,e)},pr.curry=function t(e,n,r){var i=ka(e,x,a,a,a,a,a,n=r?a:n);return i.placeholder=t.placeholder,i},pr.curryRight=function t(e,n,r){var i=ka(e,w,a,a,a,a,a,n=r?a:n);return i.placeholder=t.placeholder,i},pr.debounce=is,pr.defaults=Qs,pr.defaultsDeep=Ks,pr.defer=as,pr.delay=os,pr.difference=po,pr.differenceBy=fo,pr.differenceWith=bo,pr.drop=function(t,e,n){var r=null==t?0:t.length;return r?Pi(t,(e=n||e===a?1:qs(e))0?0:e,r):[]},pr.dropRight=function(t,e,n){var r=null==t?0:t.length;return r?Pi(t,0,(e=r-(e=n||e===a?1:qs(e)))0?0:e):[]},pr.dropRightWhile=function(t,e){return t&&t.length?Hi(t,Da(e,3),!0,!0):[]},pr.dropWhile=function(t,e){return t&&t.length?Hi(t,Da(e,3),!0):[]},pr.fill=function(t,e,n,r){var i=null==t?0:t.length;return i?(n&&"number"!=typeof n&&$a(t,e,n)&&(n=0,r=i),function(t,e,n,r){var i=t.length;for((n=qs(n))i?0:i+n),(r=r===a||r>i?i:qs(r))r?0:Bs(r);nr;)t[n++]=e;return t}(t,e,n,r)):[]},pr.filter=function(t,e){return(ms(t)?Ye:Ur)(t,Da(e,3))},pr.flatMap=function(t,e){return zr(Yo(t,e),1)},pr.flatMapDeep=function(t,e){return zr(Yo(t,e),R)},pr.flatMapDepth=function(t,e,n){return n=n===a?1:qs(n),zr(Yo(t,e),n)},pr.flatten=vo,pr.flattenDeep=function(t){return null!=t&&t.length?zr(t,R):[]},pr.flattenDepth=function(t,e){return null!=t&&t.length?zr(t,e=e===a?1:qs(e)):[]},pr.flip=function(t){return ka(t,j)},pr.flow=Cl,pr.flowRight=Al,pr.fromPairs=function(t){for(var e=-1,n=null==t?0:t.length,r={};++en;){var i=t[e];r[i[0]]=i[1]}return r},pr.functions=function(t){return null==t?[]:Wr(t,il(t))},pr.functionsIn=function(t){return null==t?[]:Wr(t,al(t))},pr.groupBy=Go,pr.initial=function(t){return null!=t&&t.length?Pi(t,0,-1):[]},pr.intersection=xo,pr.intersectionBy=wo,pr.intersectionWith=_o,pr.invert=el,pr.invertBy=nl,pr.invokeMap=Xo,pr.iteratee=Ml,pr.keyBy=Wo,pr.keys=il,pr.keysIn=al,pr.map=Yo,pr.mapKeys=function(t,e){var n={};return e=Da(e,3),Gr(t,function(t,r,i){Ir(n,e(t,r,i),t)}),n},pr.mapValues=function(t,e){var n={};return e=Da(e,3),Gr(t,function(t,r,i){Ir(n,r,e(t,r,i))}),n},pr.matches=function(t){return pi(Dr(t,d))},pr.matchesProperty=function(t,e){return fi(t,Dr(e,d))},pr.memoize=ss,pr.merge=ol,pr.mergeWith=sl,pr.method=Il,pr.methodOf=Rl,pr.mixin=Ll,pr.negate=ls,pr.nthArg=function(t){return t=qs(t),Si(function(e){return gi(e,t)})},pr.omit=ll,pr.omitBy=function(t,e){return ul(t,ls(Da(e)))},pr.once=function(t){return es(2,t)},pr.orderBy=function(t,e,n,r){return null==t?[]:(ms(e)||(e=null==e?[]:[e]),ms(n=r?a:n)||(n=null==n?[]:[n]),mi(t,e,n))},pr.over=Nl,pr.overArgs=cs,pr.overEvery=Ol,pr.overSome=Fl,pr.partial=us,pr.partialRight=hs,pr.partition=Qo,pr.pick=cl,pr.pickBy=ul,pr.property=Vl,pr.propertyOf=function(t){return function(e){return null==t?a:Yr(t,e)}},pr.pull=ko,pr.pullAll=To,pr.pullAllBy=function(t,e,n){return t&&t.length&&e&&e.length?yi(t,e,Da(n,2)):t},pr.pullAllWith=function(t,e,n){return t&&t.length&&e&&e.length?yi(t,e,a,n):t},pr.pullAt=jo,pr.range=Hl,pr.rangeRight=ql,pr.rearg=ds,pr.reject=function(t,e){return(ms(t)?Ye:Ur)(t,ls(Da(e,3)))},pr.remove=function(t,e){var n=[];if(!t||!t.length)return n;var r=-1,i=[],a=t.length;for(e=Da(e,3);++rn;)i[n]=e[n++];return i},At=function(t,e,n){q(t,e,{get:function(){return this._d[n]}})},Pt=function(t){var e,n,r,i,a,o,s=_(t),l=arguments.length,u=l>1?arguments[1]:void 0,h=void 0!==u,d=E(s);if(void 0!=d&&!S(d)){for(o=d.call(s),r=[],e=0;!(a=o.next()).done;e++)r.push(a.value);s=r}for(h&&l>2&&(u=c(u,arguments[2],2)),e=0,n=b(s.length),i=jt(this,n);n>e;e++)i[e]=h?u(s[e],e):s[e];return i},Mt=function(){for(var t=0,e=arguments.length,n=jt(this,e);e>t;)n[t]=arguments[t++];return n},It=!!J&&a(function(){pt.call(new J(1))}),Rt=function(){return pt.apply(It?ht.call(Tt(this)):Tt(this),arguments)},Lt={copyWithin:function(t,e){return F.call(Tt(this),t,e,arguments.length>2?arguments[2]:void 0)},every:function(t){return K(Tt(this),t,arguments.length>1?arguments[1]:void 0)},fill:function(t){return O.apply(Tt(this),arguments)},filter:function(t){return Et(this,Y(Tt(this),t,arguments.length>1?arguments[1]:void 0))},find:function(t){return Z(Tt(this),t,arguments.length>1?arguments[1]:void 0)},findIndex:function(t){return tt(Tt(this),t,arguments.length>1?arguments[1]:void 0)},forEach:function(t){W(Tt(this),t,arguments.length>1?arguments[1]:void 0)},indexOf:function(t){return nt(Tt(this),t,arguments.length>1?arguments[1]:void 0)},includes:function(t){return et(Tt(this),t,arguments.length>1?arguments[1]:void 0)},join:function(t){return ct.apply(Tt(this),arguments)},lastIndexOf:function(t){return ot.apply(Tt(this),arguments)},map:function(t){return wt(Tt(this),t,arguments.length>1?arguments[1]:void 0)},reduce:function(t){return st.apply(Tt(this),arguments)},reduceRight:function(t){return lt.apply(Tt(this),arguments)},reverse:function(){for(var t,e=Tt(this).length,n=Math.floor(e/2),r=0;r1?arguments[1]:void 0)},sort:function(t){return ut.call(Tt(this),t)},subarray:function(t,e){var n=Tt(this),r=n.length,i=m(t,r);return new(I(n,n[mt]))(n.buffer,n.byteOffset+i*n.BYTES_PER_ELEMENT,b((void 0===e?r:m(e,r))-i))}},Dt=function(t,e){return Et(this,ht.call(Tt(this),t,e))},Nt=function(t){Tt(this);var e=kt(arguments[1],1),n=this.length,r=_(t),i=b(r.length),a=0;if(i+e>n)throw U("Wrong length!");for(;a0?r:n)(t)}},function(t,e){var n=0,r=Math.random();t.exports=function(t){return"Symbol(".concat(void 0===t?"":t,")_",(++n+r).toString(36))}},function(t,e){t.exports=function(t,e){return{enumerable:!(1&t),configurable:!(2&t),writable:!(4&t),value:e}}},function(t,e){var n=t.exports={version:"2.5.3"};"number"==typeof __e&&(__e=n)},,,,,,,,,,function(t,e,n){var r=n(12);t.exports=function(t,e){if(!r(t)||t._t!==e)throw TypeError("Incompatible receiver, "+e+" required!");return t}},function(t,e,n){var r=n(24)("unscopables"),i=Array.prototype;void 0==i[r]&&n(40)(i,r,{}),t.exports=function(t){i[r][t]=!0}},function(t,e,n){var r=n(37),i=n(39),a=n(296)("IE_PROTO"),o=Object.prototype;t.exports=Object.getPrototypeOf||function(t){return t=i(t),r(t,a)?t[a]:"function"==typeof t.constructor&&t instanceof t.constructor?t.constructor.prototype:t instanceof Object?o:null}},function(t,e){t.exports={}},function(t,e,n){var r=n(28).f,i=n(37),a=n(24)("toStringTag");t.exports=function(t,e,n){t&&!i(t=n?t:t.prototype,a)&&r(t,a,{configurable:!0,value:e})}},function(t,e,n){var r=n(82),i=Math.max,a=Math.min;t.exports=function(t,e){return(t=r(t))w;w++)if((d||w in v)&&(g=y(b=v[w],w,m),t))if(n)_[w]=g;else if(g)switch(t){case 3:return!0;case 5:return b;case 6:return w;case 2:_.push(b)}else if(u)return!1;return h?-1:c||u?u:_}}},function(t,e,n){var r=n(16),i=n(562),a=n(294),o=n(296)("IE_PROTO"),s=function(){},l=function(){var t,e=n(300)("iframe"),r=a.length;for(e.style.display="none",n(448).appendChild(e),e.src="javascript:",(t=e.contentWindow.document).open(),t.write("document.F=Object"),t.close(),l=t.F;r--;)delete l.prototype[a[r]];return l()};t.exports=Object.create||function(t,e){var n;return null!==t?(s.prototype=r(t),n=new s,s.prototype=null,n[o]=t):n=l(),void 0===e?n:i(n,e)}},function(t,e,n){var r=n(450),i=n(294).concat("length","prototype");e.f=Object.getOwnPropertyNames||function(t){return r(t,i)}},,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,function(t,e,n){"use strict";var r=n(40),i=n(74),a=n(19),o=n(72),s=n(24);t.exports=function(t,e,n){var l=s(t),c=n(o,l,""[t]),u=c[0],h=c[1];a(function(){var e={};return e[l]=function(){return 7},7!=""[t](e)})&&(i(String.prototype,t,u),r(RegExp.prototype,l,2==e?function(t,e){return h.call(t,this,e)}:function(t){return h.call(t,this)}))}},function(t,e){e.f=Object.getOwnPropertySymbols},function(t,e,n){"use strict";var r=n(13),i=n(5),a=n(74),o=n(103),s=n(71),l=n(204),c=n(102),u=n(12),h=n(19),d=n(205),p=n(99),f=n(558);t.exports=function(t,e,n,b,g,m){var v=r[t],y=v,x=g?"set":"add",w=y&&y.prototype,_={},S=function(t){var e=w[t];a(w,t,"delete"==t?function(t){return!(m&&!u(t))&&e.call(this,0===t?0:t)}:"has"==t?function(t){return!(m&&!u(t))&&e.call(this,0===t?0:t)}:"get"==t?function(t){return m&&!u(t)?void 0:e.call(this,0===t?0:t)}:"add"==t?function(t){return e.call(this,0===t?0:t),this}:function(t,n){return e.call(this,0===t?0:t,n),this})};if("function"==typeof y&&(m||w.forEach&&!h(function(){(new y).entries().next()}))){var k=new y,T=k[x](m?{}:-0,1)!=k,j=h(function(){k.has(1)}),E=d(function(t){new y(t)}),C=!m&&h(function(){for(var t=new y,e=5;e--;)t[x](e,e);return!t.has(-0)});E||((y=e(function(e,n){c(e,y,t);var r=f(new v,e,y);return void 0!=n&&l(n,g,r[x],r),r})).prototype=w,w.constructor=y),(j||C)&&(S("delete"),S("has"),g&&S("get")),(C||T)&&S(x),m&&w.clear&&delete w.clear}else y=b.getConstructor(e,t,g,x),o(y.prototype,n),s.NEED=!0;return p(y,t),_[t]=y,i(i.G+i.W+i.F*(y!=v),_),m||b.setStrong(y,t,g),y}},function(t,e,n){var r=n(52),i=n(433),a=n(291),o=n(16),s=n(31),l=n(290),c={},u={};(e=t.exports=function(t,e,n,h,d){var p,f,b,g,m=d?function(){return t}:l(t),v=r(n,h,e?2:1),y=0;if("function"!=typeof m)throw TypeError(t+" is not iterable!");if(a(m)){for(p=s(t.length);p>y;y++)if((g=e?v(o(f=t[y])[0],f[1]):v(t[y]))===c||g===u)return g}else for(b=m.call(t);!(f=b.next()).done;)if((g=i(b,v,f.value,e))===c||g===u)return g}).BREAK=c,e.RETURN=u},function(t,e,n){var r=n(24)("iterator"),i=!1;try{var a=[7][r]();a.return=function(){i=!0},Array.from(a,function(){throw 2})}catch(t){}t.exports=function(t,e){if(!e&&!i)return!1;var n=!1;try{var a=[7],o=a[r]();o.next=function(){return{done:n=!0}},a[r]=function(){return o},t(a)}catch(t){}return n}},function(t,e,n){"use strict";var r=n(96),i=n(446),a=n(98),o=n(48);t.exports=n(445)(Array,"Array",function(t,e){this._t=o(t),this._i=0,this._k=e},function(){var t=this._t,e=this._k,n=this._i++;return!t||n>=t.length?(this._t=void 0,i(1)):i(0,"keys"==e?n:"values"==e?t[n]:[n,t[n]])},"values"),a.Arguments=a.Array,r("keys"),r("values"),r("entries")},function(t,e,n){"use strict";var r=n(13),i=n(28),a=n(38),o=n(24)("species");t.exports=function(t){var e=r[t];a&&e&&!e[o]&&i.f(e,o,{configurable:!0,get:function(){return this}})}},function(t,e,n){var r=n(16),i=n(73),a=n(24)("species");t.exports=function(t,e){var n,o=r(t).constructor;return void 0===o||void 0==(n=r(o)[a])?e:i(n)}},,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,function(t,e,n){var r=n(13).navigator;t.exports=r&&r.userAgent||""},function(t,e){var n=Math.expm1;t.exports=!n||n(10)>22025.465794806718||n(10)-1e-6&&t1e-6?t+t*t/2:Math.exp(t)-1}:n},function(t,e){t.exports=Math.sign||function(t){return 0==(t=+t)||t!=t?t:tn;)e.push(arguments[n++]);return m[++g]=function(){s("function"==typeof t?t:Function(t),e)},r(g),g},p=function(t){delete m[t]},"process"==n(101)(h)?r=function(t){h.nextTick(o(v,t,1))}:b&&b.now?r=function(t){b.now(o(v,t,1))}:f?(a=(i=new f).port2,i.port1.onmessage=y,r=o(a.postMessage,a,1)):u.addEventListener&&"function"==typeof postMessage&&!u.importScripts?(r=function(t){u.postMessage(t+"","*")},u.addEventListener("message",y,!1)):r="onreadystatechange"in c("script")?function(t){l.appendChild(c("script")).onreadystatechange=function(){l.removeChild(this),v.call(t)}}:function(t){setTimeout(o(v,t,1),0)}),t.exports={set:d,clear:p}},function(t,e,n){var r=n(292),i=n(24)("iterator"),a=n(98);t.exports=n(85).getIteratorMethod=function(t){if(void 0!=t)return t[i]||t["@@iterator"]||a[r(t)]}},function(t,e,n){var r=n(98),i=n(24)("iterator"),a=Array.prototype;t.exports=function(t){return void 0!==t&&(r.Array===t||a[i]===t)}},function(t,e,n){var r=n(101),i=n(24)("toStringTag"),a="Arguments"==r(function(){return arguments}());t.exports=function(t){var e,n,o;return void 0===t?"Undefined":null===t?"Null":"string"==typeof(n=function(t,e){try{return t[e]}catch(t){}}(e=Object(t),i))?n:a?r(e):"Object"==(o=r(e))&&"function"==typeof e.callee?"Arguments":o}},function(t,e,n){"use strict";var r=n(39),i=n(100),a=n(31);t.exports=function(t){for(var e=r(this),n=a(e.length),o=arguments.length,s=i(o>1?arguments[1]:void 0,n),l=o>2?arguments[2]:void 0,c=void 0===l?n:i(l,n);c>s;)e[s++]=t;return e}},function(t,e){t.exports="constructor,hasOwnProperty,isPrototypeOf,propertyIsEnumerable,toLocaleString,toString,valueOf".split(",")},function(t,e,n){var r=n(13),i=r["__core-js_shared__"]||(r["__core-js_shared__"]={});t.exports=function(t){return i[t]||(i[t]={})}},function(t,e,n){var r=n(295)("keys"),i=n(83);t.exports=function(t){return r[t]||(r[t]=i(t))}},function(t,e,n){var r=n(48),i=n(31),a=n(100);t.exports=function(t){return function(e,n,o){var s,l=r(e),c=i(l.length),u=a(o,c);if(t&&n!=n){for(;c>u;)if((s=l[u++])!=s)return!0}else for(;c>u;u++)if((t||u in l)&&l[u]===n)return t||u||0;return!t&&-1}}},function(t,e,n){var r=n(101);t.exports=Object("z").propertyIsEnumerable(0)?Object:function(t){return"String"==r(t)?t.split(""):Object(t)}},function(t,e,n){for(var r,i=n(13),a=n(40),o=n(83),s=o("typed_array"),l=o("view"),c=!(!i.ArrayBuffer||!i.DataView),u=c,h=0,d="Int8Array,Uint8Array,Uint8ClampedArray,Int16Array,Uint16Array,Int32Array,Uint32Array,Float32Array,Float64Array".split(",");h9;)(r=i[d[h++]])?(a(r.prototype,s,!0),a(r.prototype,l,!0)):u=!1;t.exports={ABV:c,CONSTR:u,TYPED:s,VIEW:l}},function(t,e,n){var r=n(12),i=n(13).document,a=r(i)&&r(i.createElement);t.exports=function(t){return a?i.createElement(t):{}}},,,,,,,,,,,,,,,,,function(t,e){var n=[512,512,456,512,328,456,335,512,405,328,271,456,388,335,292,512,454,405,364,328,298,271,496,456,420,388,360,335,312,292,273,512,482,454,428,405,383,364,345,328,312,298,284,271,259,496,475,456,437,420,404,388,374,360,347,335,323,312,302,292,282,273,265,512,497,482,468,454,441,428,417,405,394,383,373,364,354,345,337,328,320,312,305,298,291,284,278,271,265,259,507,496,485,475,465,456,446,437,428,420,412,404,396,388,381,374,367,360,354,347,341,335,329,323,318,312,307,302,297,292,287,282,278,273,269,265,261,512,505,497,489,482,475,468,461,454,447,441,435,428,422,417,411,405,399,394,389,383,378,373,368,364,359,354,350,345,341,337,332,328,324,320,316,312,309,305,301,298,294,291,287,284,281,278,274,271,268,265,262,259,257,507,501,496,491,485,480,475,470,465,460,456,451,446,442,437,433,428,424,420,416,412,408,404,400,396,392,388,385,381,377,374,370,367,363,360,357,354,350,347,344,341,338,335,332,329,326,323,320,318,315,312,310,307,304,302,299,297,294,292,289,287,285,282,280,278,275,273,271,269,267,265,263,261,259],r=[9,11,12,13,13,14,14,15,15,15,15,16,16,16,16,17,17,17,17,17,17,17,18,18,18,18,18,18,18,18,18,19,19,19,19,19,19,19,19,19,19,19,19,19,19,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,20,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,21,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,22,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,23,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24,24];function i(t,e,n,r,i){if("string"==typeof t)t=document.getElementById(t);else if("undefined"!=typeof HTMLCanvasElement&&!t instanceof HTMLCanvasElement)return;var a,o=t.getContext("2d");try{try{a=o.getImageData(e,n,r,i)}catch(t){throw new Error("unable to access local image data: "+t)}}catch(t){throw new Error("unable to access image data: "+t)}return a}function a(t,e,n,r,a,s){if(!(isNaN(s)||s1)){s|=0;var l=i(t,e,n,r,a);l=o(l,e,n,r,a,s),t.getContext("2d").putImageData(l,e,n)}}function o(t,e,i,a,o,s){var l,u,h,d,p,f,b,g,m,v,y,x,w,_,S,k,T,j,E,C,A,P,M,I,R=t.data,L=s+s+1,D=a-1,N=o-1,O=s+1,F=O*(O+1)/2,V=new c,H=V;for(h=1;hL;h++)if(H=H.next=new c,h==O)var q=H;H.next=V;var B=null,U=null;b=f=0;var z=n[s],J=r[s];for(u=0;uo;u++){for(k=T=j=E=g=m=v=y=0,x=O*(C=R[f]),w=O*(A=R[f+1]),_=O*(P=R[f+2]),S=O*(M=R[f+3]),g+=F*C,m+=F*A,v+=F*P,y+=F*M,H=V,h=0;hO;h++)H.r=C,H.g=A,H.b=P,H.a=M,H=H.next;for(h=1;hO;h++)d=f+((Dh?D:h)2),g+=(H.r=C=R[d])*(I=O-h),m+=(H.g=A=R[d+1])*I,v+=(H.b=P=R[d+2])*I,y+=(H.a=M=R[d+3])*I,k+=C,T+=A,j+=P,E+=M,H=H.next;for(B=V,U=q,l=0;l>J,0!=M?(M=255/M,R[f]=(g*z>>J)*M,R[f+1]=(m*z>>J)*M,R[f+2]=(v*z>>J)*M):R[f]=R[f+1]=R[f+2]=0,g-=x,m-=w,v-=_,y-=S,x-=B.r,w-=B.g,_-=B.b,S-=B.a,d=b+((d=l+s+1)D?d:D)2,g+=k+=B.r=R[d],m+=T+=B.g=R[d+1],v+=j+=B.b=R[d+2],y+=E+=B.a=R[d+3],B=B.next,x+=C=U.r,w+=A=U.g,_+=P=U.b,S+=M=U.a,k-=C,T-=A,j-=P,E-=M,U=U.next,f+=4;b+=a}for(l=0;la;l++){for(T=j=E=k=m=v=y=g=0,x=O*(C=R[f=l2]),w=O*(A=R[f+1]),_=O*(P=R[f+2]),S=O*(M=R[f+3]),g+=F*C,m+=F*A,v+=F*P,y+=F*M,H=V,h=0;hO;h++)H.r=C,H.g=A,H.b=P,H.a=M,H=H.next;for(p=a,h=1;h=s;h++)f=p+l2,g+=(H.r=C=R[f])*(I=O-h),m+=(H.g=A=R[f+1])*I,v+=(H.b=P=R[f+2])*I,y+=(H.a=M=R[f+3])*I,k+=C,T+=A,j+=P,E+=M,H=H.next,hN&&(p+=a);for(f=l,B=V,U=q,u=0;uo;u++)R[(d=f>J,M>0?(M=255/M,R[d]=(g*z>>J)*M,R[d+1]=(m*z>>J)*M,R[d+2]=(v*z>>J)*M):R[d]=R[d+1]=R[d+2]=0,g-=x,m-=w,v-=_,y-=S,x-=B.r,w-=B.g,_-=B.b,S-=B.a,d=l+((d=u+O)N?d:N)*a2,g+=k+=B.r=R[d],m+=T+=B.g=R[d+1],v+=j+=B.b=R[d+2],y+=E+=B.a=R[d+3],B=B.next,x+=C=U.r,w+=A=U.g,_+=P=U.b,S+=M=U.a,k-=C,T-=A,j-=P,E-=M,U=U.next,f+=a}return t}function s(t,e,n,r,a,o){if(!(isNaN(o)||o1)){o|=0;var s=i(t,e,n,r,a);s=l(s,e,n,r,a,o),t.getContext("2d").putImageData(s,e,n)}}function l(t,e,i,a,o,s){var l,u,h,d,p,f,b,g,m,v,y,x,w,_,S,k,T,j,E,C,A=t.data,P=s+s+1,M=a-1,I=o-1,R=s+1,L=R*(R+1)/2,D=new c,N=D;for(h=1;hP;h++)if(N=N.next=new c,h==R)var O=N;N.next=D;var F=null,V=null;b=f=0;var H=n[s],q=r[s];for(u=0;uo;u++){for(_=S=k=g=m=v=0,y=R*(T=A[f]),x=R*(j=A[f+1]),w=R*(E=A[f+2]),g+=L*T,m+=L*j,v+=L*E,N=D,h=0;hR;h++)N.r=T,N.g=j,N.b=E,N=N.next;for(h=1;hR;h++)d=f+((Mh?M:h)2),g+=(N.r=T=A[d])*(C=R-h),m+=(N.g=j=A[d+1])*C,v+=(N.b=E=A[d+2])*C,_+=T,S+=j,k+=E,N=N.next;for(F=D,V=O,l=0;l>q,A[f+1]=m*H>>q,A[f+2]=v*H>>q,g-=y,m-=x,v-=w,y-=F.r,x-=F.g,w-=F.b,d=b+((d=l+s+1)M?d:M)2,g+=_+=F.r=A[d],m+=S+=F.g=A[d+1],v+=k+=F.b=A[d+2],F=F.next,y+=T=V.r,x+=j=V.g,w+=E=V.b,_-=T,S-=j,k-=E,V=V.next,f+=4;b+=a}for(l=0;la;l++){for(S=k=_=m=v=g=0,y=R*(T=A[f=l2]),x=R*(j=A[f+1]),w=R*(E=A[f+2]),g+=L*T,m+=L*j,v+=L*E,N=D,h=0;hR;h++)N.r=T,N.g=j,N.b=E,N=N.next;for(p=a,h=1;h=s;h++)f=p+l2,g+=(N.r=T=A[f])*(C=R-h),m+=(N.g=j=A[f+1])*C,v+=(N.b=E=A[f+2])*C,_+=T,S+=j,k+=E,N=N.next,hI&&(p+=a);for(f=l,F=D,V=O,u=0;uo;u++)A[d=f>q,A[d+1]=m*H>>q,A[d+2]=v*H>>q,g-=y,m-=x,v-=w,y-=F.r,x-=F.g,w-=F.b,d=l+((d=u+R)I?d:I)*a2,g+=_+=F.r=A[d],m+=S+=F.g=A[d+1],v+=k+=F.b=A[d+2],F=F.next,y+=T=V.r,x+=j=V.g,w+=E=V.b,_-=T,S-=j,k-=E,V=V.next,f+=a}return t}function c(){this.r=0,this.g=0,this.b=0,this.a=0,this.next=null}t.exports={image:function(t,e,n,r){if("string"==typeof t)t=document.getElementById(t);else if("undefined"!=typeof HTMLImageElement&&!t instanceof HTMLImageElement)return;var i=t.naturalWidth,o=t.naturalHeight;if("string"==typeof e)e=document.getElementById(e);else if("undefined"!=typeof HTMLCanvasElement&&!e instanceof HTMLCanvasElement)return;e.style.width=i+"px",e.style.height=o+"px",e.width=i,e.height=o;var l=e.getContext("2d");l.clearRect(0,0,i,o),l.drawImage(t,0,0),isNaN(n)||n1||(r?a(e,0,0,i,o,n):s(e,0,0,i,o,n))},canvasRGBA:a,canvasRGB:s,imageDataRGBA:o,imageDataRGB:l}},function(t,e,n){n(110)(n(536))},function(t,e,n){n(110)(n(537))},function(t,e,n){n(110)(n(538))},function(t,e){!function(t,e,n){var r=[],i={_version:"3.5.0",_config:{classPrefix:"",enableClasses:!0,enableJSClass:!0,usePrefixes:!0},_q:[],on:function(t,e){var n=this;setTimeout(function(){e(n[t])},0)},addTest:function(t,e,n){r.push({name:t,fn:e,options:n})},addAsyncTest:function(t){r.push({name:null,fn:t})}},a=function(){};a.prototype=i,a=new a;var o=[];var s=e.documentElement,l="svg"===s.nodeName.toLowerCase();var c=i._config.usePrefixes?" -webkit- -moz- -o- -ms- ".split(" "):["",""];function u(){return"function"!=typeof e.createElement?e.createElement(arguments[0]):l?e.createElementNS.call(e,"http://www.w3.org/2000/svg",arguments[0]):e.createElement.apply(e,arguments)}i._prefixes=c;var h=i.testStyles=function(t,n,r,i){var a,o,c,h,d="modernizr",p=u("div"),f=function(){var t=e.body;return t||((t=u(l?"svg":"body")).fake=!0),t}();if(parseInt(r,10))for(;r--;)(c=u("div")).id=i?i[r]:d+(r+1),p.appendChild(c);return(a=u("style")).type="text/css",a.id="s"+d,(f.fake?f:p).appendChild(a),f.appendChild(p),a.styleSheet?a.styleSheet.cssText=t:a.appendChild(e.createTextNode(t)),p.id=d,f.fake&&(f.style.background="",f.style.overflow="hidden",h=s.style.overflow,s.style.overflow="hidden",s.appendChild(f)),o=n(p,t),f.fake?(f.parentNode.removeChild(f),s.style.overflow=h,s.offsetHeight):p.parentNode.removeChild(p),!!o};a.addTest("touchevents",function(){var n;if("ontouchstart"in t||t.DocumentTouch&&e instanceof DocumentTouch)n=!0;else{var r=["@media (",c.join("touch-enabled),("),"heartz",")","{#modernizr{top:9px;position:absolute}}"].join("");h(r,function(t){n=9===t.offsetTop})}return n}),function(){var t,e,n,i,s,l;for(var c in r)if(r.hasOwnProperty(c)){if(t=[],(e=r[c]).name&&(t.push(e.name.toLowerCase()),e.options&&e.options.aliases&&e.options.aliases.length))for(n=0;ne.options.aliases.length;n++)t.push(e.options.aliases[n].toLowerCase());for(i="function"==typeof e.fn?e.fn():e.fn,s=0;s<t.length;s++)1===(l=t[s].split(".")).length?a[l[0]]=i:(!a[l[0]]||a[l[0]]instanceof Boolean||(a[l[0]]=new Boolean(a[l[0]])),a[l[0]][l[1]]=i),o.push((i?"":"no-")+l.join("-"))}}(),function(t){var e=s.className,n=a._config.classPrefix||"";if(l&&(e=e.baseVal),a._config.enableJSClass){var r=new RegExp("(^|\\s)"+n+"no-js(\\s|$)");e=e.replace(r,"$1"+n+"js$2")}a._config.enableClasses&&(e+=" "+n+t.join(" "+n),l?s.className.baseVal=e:s.className=e)}(o),delete i.addTest,delete i.addAsyncTest;for(var d=0;da._q.length;d++)a._q[d]();t.Modernizr=a}(window,document)},function(t,e,n){t.exports=n.p+"assets/fonts/vjs.eot"},function(t,e,n){var r=n(542);"string"==typeof r&&(r=[[t.i,r,""]]);var i={hmr:!0,transform:void 0,insertInto:void 0};n(7)(r,i);r.locals&&(t.exports=r.locals)},function(module,exports,__webpack_require__){var __WEBPACK_AMD_DEFINE_ARRAY__,__WEBPACK_AMD_DEFINE_RESULT__,a,b,c,d,e,f;!function(){var b=void 0,f=!0,j=null,l=!1,s;function m(){return function(){}}function n(t){return function(){return this[t]}}function p(t){return function(){return t}}function t(e,n,r){if("string"==typeof e){if(0===e.indexOf("#")&&(e=e.slice(1)),t.Ca[e])return n&&t.log.warn('Player "'+e+'" is already initialised. Options will not be applied.'),r&&t.Ca[e].I(r),t.Ca[e];e=t.m(e)}if(!e||!e.nodeName)throw new TypeError("The element or ID supplied is not valid. (videojs)");return e.player||new t.Player(e,n,r)}document.createElement("video"),document.createElement("audio"),document.createElement("track");var videojs=window.videojs=t;function v(e,n,r,i){t.tc.forEach(r,function(t){e(n,t,i)})}t.fc="4.12",t.sd="https:"==document.location.protocol?"https://":"http://",t.VERSION="4.12.15",t.options={techOrder:["html5","flash"],html5:{},flash:{},width:300,height:150,defaultVolume:0,playbackRates:[],inactivityTimeout:2e3,children:{mediaLoader:{},posterImage:{},loadingSpinner:{},textTrackDisplay:{},bigPlayButton:{},controlBar:{},errorDisplay:{},textTrackSettings:{}},language:document.getElementsByTagName("html")[0].getAttribute("lang")||navigator.languages&&navigator.languages[0]||navigator.Ef||navigator.language||"en",languages:{},notSupportedMessage:"No compatible source was found for this video."},"GENERATED_CDN_VSN"!==t.fc&&(videojs.options.flash.swf=t.sd+"vjs.zencdn.net/"+t.fc+"/video-js.swf"),t.Gd=function(e,n){return t.options.languages[e]=t.options.languages[e]!==b?t.Z.Aa(t.options.languages[e],n):n,t.options.languages},t.Ca={},__WEBPACK_AMD_DEFINE_ARRAY__=[],__WEBPACK_AMD_DEFINE_RESULT__=function(){return videojs}.apply(exports,__WEBPACK_AMD_DEFINE_ARRAY__),void 0===__WEBPACK_AMD_DEFINE_RESULT__||(module.exports=__WEBPACK_AMD_DEFINE_RESULT__),t.Ga=t.CoreObject=m(),t.Ga.extend=function(e){var n,r;for(var i in n=(e=e||{}).init||e.l||this.prototype.init||this.prototype.l||m(),((r=function(){n.apply(this,arguments)}).prototype=t.i.create(this.prototype)).constructor=r,r.extend=t.Ga.extend,r.create=t.Ga.create,e)e.hasOwnProperty(i)&&(r.prototype[i]=e[i]);return r},t.Ga.create=function(){var e=t.i.create(this.prototype);return this.apply(e,arguments),e},t.b=function(e,n,r){if(t.i.isArray(n))return v(t.b,e,n,r);var i=t.getData(e);i.G||(i.G={}),i.G[n]||(i.G[n]=[]),r.s||(r.s=t.s++),i.G[n].push(r),i.ba||(i.disabled=l,i.ba=function(n){if(!i.disabled&&(n=t.Nb(n),r=i.G[n.type]))for(var r,a=0,o=(r=r.slice(0)).length;a<o&&!n.Nc();a++)r[a].call(e,n)}),1==i.G[n].length&&(e.addEventListener?e.addEventListener(n,i.ba,l):e.attachEvent&&e.attachEvent("on"+n,i.ba))},t.n=function(e,n,r){if(t.Ic(e)){var i=t.getData(e);if(i.G){if(t.i.isArray(n))return v(t.n,e,n,r);if(n){var a=i.G[n];if(a){if(r){if(r.s)for(i=0;i<a.length;i++)a[i].s===r.s&&a.splice(i--,1)}else i.G[n]=[];t.xc(e,n)}}else for(a in i.G)n=a,i.G[n]=[],t.xc(e,n)}}},t.xc=function(e,n){var r=t.getData(e);0===r.G[n].length&&(delete r.G[n],e.removeEventListener?e.removeEventListener(n,r.ba,l):e.detachEvent&&e.detachEvent("on"+n,r.ba)),t.hb(r.G)&&(delete r.G,delete r.ba,delete r.disabled),t.hb(r)&&t.Zc(e)},t.Nb=function(t){function e(){return f}function n(){return l}if(!t||!t.Sb){var r=t||window.event;for(var i in t={},r)"layerX"!==i&&"layerY"!==i&&"keyLocation"!==i&&("returnValue"==i&&r.preventDefault||(t[i]=r[i]));if(t.target||(t.target=t.srcElement||document),t.relatedTarget=t.fromElement===t.target?t.toElement:t.fromElement,t.preventDefault=function(){r.preventDefault&&r.preventDefault(),t.returnValue=l,t.ee=e,t.defaultPrevented=f},t.ee=n,t.defaultPrevented=l,t.stopPropagation=function(){r.stopPropagation&&r.stopPropagation(),t.cancelBubble=f,t.Sb=e},t.Sb=n,t.stopImmediatePropagation=function(){r.stopImmediatePropagation&&r.stopImmediatePropagation(),t.Nc=e,t.stopPropagation()},t.Nc=n,t.clientX!=j){i=document.documentElement;var a=document.body;t.pageX=t.clientX+(i&&i.scrollLeft||a&&a.scrollLeft||0)-(i&&i.clientLeft||a&&a.clientLeft||0),t.pageY=t.clientY+(i&&i.scrollTop||a&&a.scrollTop||0)-(i&&i.clientTop||a&&a.clientTop||0)}t.which=t.charCode||t.keyCode,t.button!=j&&(t.button=1&t.button?0:4&t.button?1:2&t.button?2:0)}return t},t.o=function(e,n){var r=t.Ic(e)?t.getData(e):{},i=e.parentNode||e.ownerDocument;return"string"==typeof n&&(n={type:n,target:e}),n=t.Nb(n),r.ba&&r.ba.call(e,n),i&&!n.Sb()&&n.bubbles!==l?t.o(i,n):i||n.defaultPrevented||(r=t.getData(n.target),!n.target[n.type])||(r.disabled=f,"function"==typeof n.target[n.type]&&n.target[n.type](),r.disabled=l),!n.defaultPrevented},t.N=function(e,n,r){function i(){t.n(e,n,i),r.apply(this,arguments)}if(t.i.isArray(n))return v(t.N,e,n,r);i.s=r.s=r.s||t.s++,t.b(e,n,i)};var w=Object.prototype.hasOwnProperty;t.e=function(e,n){var r;return n=n||{},r=document.createElement(e||"div"),t.i.ca(n,function(t,e){-1!==t.indexOf("aria-")||"role"==t?r.setAttribute(t,e):r[t]=e}),r},t.va=function(t){return t.charAt(0).toUpperCase()+t.slice(1)},t.i={},t.i.create=Object.create||function(t){function e(){}return e.prototype=t,new e},t.i.ca=function(t,e,n){for(var r in t)w.call(t,r)&&e.call(n||this,r,t[r])},t.i.D=function(t,e){if(!e)return t;for(var n in e)w.call(e,n)&&(t[n]=e[n]);return t},t.i.Od=function(e,n){var r,i,a;for(r in e=t.i.copy(e),n)w.call(n,r)&&(i=e[r],a=n[r],e[r]=t.i.ib(i)&&t.i.ib(a)?t.i.Od(i,a):n[r]);return e},t.i.copy=function(e){return t.i.D({},e)},t.i.ib=function(t){return!!t&&"object"==typeof t&&"[object Object]"===t.toString()&&t.constructor===Object},t.i.isArray=Array.isArray||function(t){return"[object Array]"===Object.prototype.toString.call(t)},t.ge=function(t){return t!=t},t.bind=function(e,n,r){function i(){return n.apply(e,arguments)}return n.s||(n.s=t.s++),i.s=r?r+"_"+n.s:n.s,i},t.ua={},t.s=1,t.expando="vdata"+(new Date).getTime(),t.getData=function(e){var n=e[t.expando];return n||(n=e[t.expando]=t.s++),t.ua[n]||(t.ua[n]={}),t.ua[n]},t.Ic=function(e){return!(!(e=e[t.expando])||t.hb(t.ua[e]))},t.Zc=function(e){var n=e[t.expando];if(n){delete t.ua[n];try{delete e[t.expando]}catch(n){e.removeAttribute?e.removeAttribute(t.expando):e[t.expando]=j}}},t.hb=function(t){for(var e in t)if(t[e]!==j)return l;return f},t.Pa=function(t,e){return-1!==(" "+t.className+" ").indexOf(" "+e+" ")},t.p=function(e,n){t.Pa(e,n)||(e.className=""===e.className?n:e.className+" "+n)},t.r=function(e,n){var r,i;if(t.Pa(e,n)){for(i=(r=e.className.split(" ")).length-1;0=i;i--)r[i]===n&&r.splice(i,1);e.className=r.join(" ")}},t.A=t.e("video");var x=document.createElement("track");x.Tb="captions",x.ed="en",x.label="English",t.A.appendChild(x),t.P=navigator.userAgent,t.zd=/iPhone/i.test(t.P),t.yd=/iPad/i.test(t.P),t.Ad=/iPod/i.test(t.P),t.xd=t.zd||t.yd||t.Ad;var aa=t,y,z=t.P.match(/OS (\d+)_/i);y=z&&z[1]?z[1]:b,aa.ff=y,t.wd=/Android/i.test(t.P);var ba=t,B,C=t.P.match(/Android (\d+)(?:\.(\d+))?(?:\.(\d+))*/i),D,E,J,ha,K,L,O;function F(e,n){var r,i;r=Array.prototype.slice.call(n),i=m(),i=window.console||{log:i,warn:i,error:i},e?r.unshift(e.toUpperCase()+":"):e="log",t.log.history.push(r),r.unshift("VIDEOJS:"),i[e].apply?i[e].apply(i,r):i[e](r.join(" "))}function G(t){t.r("vjs-lock-showing")}function ca(e,n,r,i){return r!==b?((r===j||t.ge(r))&&(r=0),e.c.style[n]=-1!==(""+r).indexOf("%")||-1!==(""+r).indexOf("px")?r:"auto"===r?"":r+"px",i||e.o("resize"),e):e.c?-1!==(i=(r=e.c.style[n]).indexOf("px"))?parseInt(r.slice(0,i),10):parseInt(e.c["offset"+t.va(n)],10):0}function da(e){var n,r,i,a,o,s;n=0,r=j,e.b("touchstart",function(e){1===e.touches.length&&(r=t.i.copy(e.touches[0]),n=(new Date).getTime(),i=f)}),e.b("touchmove",function(t){1t.touches.length?i=l:r&&(o=t.touches[0].pageX-r.pageX,s=t.touches[0].pageY-r.pageY,10(new Date).getTime()-n&&(t.preventDefault(),this.o("tap")))})}function ea(e,n){var r,i,a,o;return r=e.c,i=t.Vd(r),o=a=r.offsetWidth,r=e.handle,e.options().vertical?(o=i.top,i=n.changedTouches?n.changedTouches[0].pageY:n.pageY,r&&(o+=(r=r.m().offsetHeight)/2,a-=r),Math.max(0,Math.min(1,(o-i+a)/a))):(a=i.left,i=n.changedTouches?n.changedTouches[0].pageX:n.pageX,r&&(a+=(r=r.m().offsetWidth)/2,o-=r),Math.max(0,Math.min(1,(i-a)/o)))}function fa(e,n){e.aa(n),n.b("click",t.bind(e,function(){G(this)}))}function ga(t){t.Ja=f,t.za.p("vjs-lock-showing"),t.c.setAttribute("aria-pressed",f),t.H&&0t.ec,t.gc=/Firefox/i.test(t.P),t.gf=/Chrome/i.test(t.P),t.pa=/MSIE\s8\.0/.test(t.P),t.Db=!!("ontouchstart"in window||window.ud&&document instanceof window.ud),t.td="backgroundSize"in t.A.style,t.ad=function(e,n){t.i.ca(n,function(t,n){n===j||void 0===n||n===l?e.removeAttribute(t):e.setAttribute(t,n===f?"":n)})},t.Oa=function(t){var e,n,r,i;if(e={},t&&t.attributes&&0t.attributes.length)for(var a=(n=t.attributes).length-1;0x'}).firstChild.href),e},t.Ae=function(e){var n,r,i,a;a="protocol hostname port pathname search hash host".split(" "),(i=""===(r=t.e("a",{href:e})).host&&"file:"!==r.protocol)&&((n=t.e("div")).innerHTML='
',r=n.firstChild,n.setAttribute("style","display:none; position:absolute;"),document.body.appendChild(n)),e={};for(var o=0;oa.length;o++)e[a[o]]=r[a[o]];return"http:"===e.protocol&&(e.host=e.host.replace(/:80$/,"")),"https:"===e.protocol&&(e.host=e.host.replace(/:443$/,"")),i&&document.body.removeChild(n),e},t.log=function(){F(j,arguments)},t.log.history=[],t.log.error=function(){F("error",arguments)},t.log.warn=function(){F("warn",arguments)},t.Vd=function(e){var n,r;return e.getBoundingClientRect&&e.parentNode&&(n=e.getBoundingClientRect()),n?(e=document.documentElement,r=document.body,{left:t.round(n.left+(window.pageXOffset||r.scrollLeft)-(e.clientLeft||r.clientLeft||0)),top:t.round(n.top+(window.pageYOffset||r.scrollTop)-(e.clientTop||r.clientTop||0))}):{left:0,top:0}},t.tc={},t.tc.forEach=function(e,n,r){if(t.i.isArray(e)&&n instanceof Function)for(var i=0,a=e.length;in||1/0===n)&&(n=0),e=n,r){e=this.c.offsetWidth;var a=r.m().offsetWidth;e=(n*=1-(e=a?a/e:0))+e/2,r.m().style.left=t.round(100*n,2)+"%"}i&&(i.m().style.width=t.round(100*e,2)+"%")}},s.kb=function(){this.b(document,"keydown",this.ka)},s.ka=function(t){37==t.which||40==t.which?(t.preventDefault(),this.fd()):38!=t.which&&39!=t.which||(t.preventDefault(),this.gd())},s.jb=function(){this.n(document,"keydown",this.ka)},s.u=function(t){t.stopImmediatePropagation(),t.preventDefault()},t.ga=t.a.extend(),t.ga.prototype.defaultValue=0,t.ga.prototype.e=function(e,n){return(n=n||{}).className+=" vjs-slider-handle",n=t.i.D({innerHTML:'
'+this.defaultValue+" "},n),t.a.prototype.e.call(this,"div",n)},t.qa=t.a.extend(),t.qa.prototype.e=function(){var e=this.options().zc||"ul";return this.B=t.e(e,{className:"vjs-menu-content"}),(e=t.a.prototype.e.call(this,"div",{append:this.B,className:"vjs-menu"})).appendChild(this.B),t.b(e,"click",function(t){t.preventDefault(),t.stopImmediatePropagation()}),e},t.M=t.w.extend({l:function(e,n){t.w.call(this,e,n),this.selected(n.selected)}}),t.M.prototype.e=function(e,n){return t.w.prototype.e.call(this,"li",t.i.D({className:"vjs-menu-item",innerHTML:this.v(this.q.label)},n))},t.M.prototype.u=function(){this.selected(f)},t.M.prototype.selected=function(t){t?(this.p("vjs-selected"),this.c.setAttribute("aria-selected",f)):(this.r("vjs-selected"),this.c.setAttribute("aria-selected",l))},t.O=t.w.extend({l:function(e,n){t.w.call(this,e,n),this.update(),this.b("keydown",this.ka),this.c.setAttribute("aria-haspopup",f),this.c.setAttribute("role","button")}}),s=t.O.prototype,s.update=function(){var t=this.La();this.za&&this.removeChild(this.za),this.za=t,this.aa(t),this.H&&0===this.H.length?this.W():this.H&&1this.H.length&&this.show()},s.Ja=l,s.La=function(){var e=new t.qa(this.d);if(this.options().title&&e.wa().appendChild(t.e("li",{className:"vjs-menu-title",innerHTML:t.va(this.options().title),Se:-1})),this.H=this.createItems())for(var n=0;nthis.H.length;n++)fa(e,this.H[n]);return e},s.Ka=m(),s.T=function(){return this.className+" vjs-menu-button "+t.w.prototype.T.call(this)},s.kb=m(),s.jb=m(),s.u=function(){this.N("mouseout",t.bind(this,function(){G(this.za),this.c.blur()})),this.Ja?H(this):ga(this)},s.ka=function(t){32==t.which||13==t.which?(this.Ja?H(this):ga(this),t.preventDefault()):27==t.which&&(this.Ja&&H(this),t.preventDefault())},t.J=function(e){"number"==typeof e?this.code=e:"string"==typeof e?this.message=e:"object"==typeof e&&t.i.D(this,e),this.message||(this.message=t.J.Pd[this.code]||"")},t.J.prototype.code=0,t.J.prototype.message="",t.J.prototype.status=j,t.J.gb="MEDIA_ERR_CUSTOM MEDIA_ERR_ABORTED MEDIA_ERR_NETWORK MEDIA_ERR_DECODE MEDIA_ERR_SRC_NOT_SUPPORTED MEDIA_ERR_ENCRYPTED".split(" "),t.J.Pd={1:"You aborted the video playback",2:"A network error caused the video download to fail part-way.",3:"The video playback was aborted due to a corruption problem or because the video used features your browser did not support.",4:"The video could not be loaded, either because the server or network failed or because the format is not supported.",5:"The video is encrypted and we do not have the keys to decrypt it."};for(var I=0;It.J.gb.length;I++)t.J[t.J.gb[I]]=I,t.J.prototype[t.J.gb[I]]=I;for(J=["requestFullscreen exitFullscreen fullscreenElement fullscreenEnabled fullscreenchange fullscreenerror".split(" "),"webkitRequestFullscreen webkitExitFullscreen webkitFullscreenElement webkitFullscreenEnabled webkitfullscreenchange webkitfullscreenerror".split(" "),"webkitRequestFullScreen webkitCancelFullScreen webkitCurrentFullScreenElement webkitCancelFullScreen webkitfullscreenchange webkitfullscreenerror".split(" "),"mozRequestFullScreen mozCancelFullScreen mozFullScreenElement mozFullScreenEnabled mozfullscreenchange mozfullscreenerror".split(" "),"msRequestFullscreen msExitFullscreen msFullscreenElement msFullscreenEnabled MSFullscreenChange MSFullscreenError".split(" ")],ha=J[0],L=0;LJ.length;L++)if(J[L][1]in document){K=J[L];break}if(K)for(t.bb.Pb={},L=0;LK.length;L++)t.bb.Pb[ha[L]]=K[L];function ia(e){var n,r,i,a,o={sources:[],tracks:[]};if((r=(n=t.Oa(e))["data-setup"])!==j&&t.i.D(n,t.JSON.parse(r||"{}")),t.i.D(o,n),e.hasChildNodes())for(i=0,a=(e=e.childNodes).length;ia;i++)"source"===(r=(n=e[i]).nodeName.toLowerCase())?o.sources.push(t.Oa(n)):"track"===r&&o.tracks.push(t.Oa(n));return o}function ka(e,n,r){e.h&&(e.ya=l,e.h.dispose(),e.h=l),"Html5"!==n&&e.L&&(t.f.Kb(e.L),e.L=j),e.Ta=n,e.ya=l;var i=t.i.D({source:r,parentEl:e.c},e.q[n.toLowerCase()]);r&&(e.Cc=r.type,r.src==e.K.src&&0e.K.currentTime&&(i.startTime=e.K.currentTime),e.K.src=r.src),e.h=new window.videojs[n](e,i),e.h.I(function(){this.d.Va()})}function la(t,e){e!==b&&t.Jc!==e&&((t.Jc=e)?(t.p("vjs-has-started"),t.o("firstplay")):t.r("vjs-has-started"))}function N(e,n,r){if(e.h&&!e.h.ya)e.h.I(function(){this[n](r)});else try{e.h[n](r)}catch(e){throw t.log(e),e}}function M(e,n){if(e.h&&e.h.ya)try{return e.h[n]()}catch(r){throw e.h[n]===b?t.log("Video.js: "+n+" method not defined for "+e.Ta+" playback technology.",r):"TypeError"==r.name?(t.log("Video.js: "+n+" unavailable on "+e.Ta+" playback technology element.",r),e.h.ya=l):t.log(r),r}}function ma(t,e){var n=t.selectSource(e);n?n.h===t.Ta?t.src(n.source):ka(t,n.h,n.source):(t.setTimeout(function(){this.error({code:4,message:this.v(this.options().notSupportedMessage)})},0),t.Va())}function ja(t,e){return e!==b?(t.Lc=!!e,t):t.Lc}function na(t){return t.k().h&&t.k().h.featuresPlaybackRate&&t.k().options().playbackRates&&0t.k().options().playbackRates.length}function oa(t,e){return e&&t&&/^blob\:/i.test(t)?e:t}t.Player=t.a.extend({l:function(e,n,r){var i,a,o,s,c;this.L=e,e.id=e.id||"vjs_video_"+t.s++,this.Te=e&&t.Oa(e),n=t.i.D(ia(e),n),this.Pc=n.language||t.options.language,this.je=n.languages||t.options.languages,this.K={},this.Vc=n.poster||"",this.Jb=!!n.controls,e.controls=l,n.$c=l,ja(this,"audio"===this.L.nodeName.toLowerCase()),t.a.call(this,this,n,r),this.controls()?this.p("vjs-controls-enabled"):this.p("vjs-controls-disabled"),ja(this)&&this.p("vjs-audio"),t.Ca[this.Qa]=this,n.plugins&&t.i.ca(n.plugins,function(t,e){this[t](e)},this),i=t.bind(this,this.reportUserActivity),this.b("mousedown",function(){i(),this.clearInterval(a),a=this.setInterval(i,250)}),this.b("mousemove",function(t){t.screenX==s&&t.screenY==c||(s=t.screenX,c=t.screenY,i())}),this.b("mouseup",function(){i(),this.clearInterval(a)}),this.b("keydown",i),this.b("keyup",i),this.setInterval(function(){if(this.Fa){this.Fa=l,this.userActive(f),this.clearTimeout(o);var t=this.options().inactivityTimeout;0t&&(o=this.setTimeout(function(){this.Fa||this.userActive(l)},t))}},250)}}),s=t.Player.prototype,s.language=function(t){return t===b?this.Pc:(this.Pc=t,this)},s.languages=n("je"),s.q=t.options,s.dispose=function(){this.o("dispose"),this.n("dispose"),t.Ca[this.Qa]=j,this.L&&this.L.player&&(this.L.player=j),this.c&&this.c.player&&(this.c.player=j),this.h&&this.h.dispose(),t.a.prototype.dispose.call(this)},s.e=function(){var e,n=this.c=t.a.prototype.e.call(this,"div"),r=this.L;return r.removeAttribute("width"),r.removeAttribute("height"),e=t.Oa(r),t.i.ca(e,function(t){"class"==t?n.className=e[t]:n.setAttribute(t,e[t])}),r.id+="_html5_api",r.className="vjs-tech",r.player=n.player=this,this.p("vjs-paused"),this.width(this.q.width,f),this.height(this.q.height,f),r.ce=r.networkState,r.parentNode&&r.parentNode.insertBefore(n,r),t.Rb(r,n),this.c=n,this.b("loadstart",this.te),this.b("waiting",this.ze),this.b(["canplay","canplaythrough","playing","ended"],this.ye),this.b("seeking",this.we),this.b("seeked",this.ve),this.b("ended",this.qe),this.b("play",this.Xb),this.b("firstplay",this.re),this.b("pause",this.Wb),this.b("progress",this.ue),this.b("durationchange",this.Sc),this.b("fullscreenchange",this.se),n},s.te=function(){this.r("vjs-ended"),this.error(j),this.paused()?la(this,l):this.o("firstplay")},s.Jc=l,s.Xb=function(){this.r("vjs-ended"),this.r("vjs-paused"),this.p("vjs-playing"),la(this,f)},s.ze=function(){this.p("vjs-waiting")},s.ye=function(){this.r("vjs-waiting")},s.we=function(){this.p("vjs-seeking")},s.ve=function(){this.r("vjs-seeking")},s.re=function(){this.q.starttime&&this.currentTime(this.q.starttime),this.p("vjs-has-started")},s.Wb=function(){this.r("vjs-playing"),this.p("vjs-paused")},s.ue=function(){1==this.bufferedPercent()&&this.o("loadedalldata")},s.qe=function(){this.p("vjs-ended"),this.q.loop?(this.currentTime(0),this.play()):this.paused()||this.pause()},s.Sc=function(){var t=M(this,"duration");t&&(0>t&&(t=1/0),this.duration(t),1/0===t?this.p("vjs-live"):this.r("vjs-live"))},s.se=function(){this.isFullscreen()?this.p("vjs-fullscreen"):this.r("vjs-fullscreen")},s.play=function(){return N(this,"play"),this},s.pause=function(){return N(this,"pause"),this},s.paused=function(){return M(this,"paused")===l?l:f},s.currentTime=function(t){return t!==b?(N(this,"setCurrentTime",t),this):this.K.currentTime=M(this,"currentTime")||0},s.duration=function(t){return t!==b?(this.K.duration=parseFloat(t),this):(this.K.duration===b&&this.Sc(),this.K.duration||0)},s.remainingTime=function(){return this.duration()-this.currentTime()},s.buffered=function(){var e=M(this,"buffered");return e&&e.length||(e=t.xa(0,0)),e},s.bufferedPercent=function(){var t,e,n=this.duration(),r=this.buffered(),i=0;if(!n)return 0;for(var a=0;a<r.length;a++)t=r.start(a),(e=r.end(a))>n&&(e=n),i+=e-t;return i/n},s.volume=function(e){return e!==b?(e=Math.max(0,Math.min(1,parseFloat(e))),this.K.volume=e,N(this,"setVolume",e),t.Ie(e),this):(e=parseFloat(M(this,"volume")),isNaN(e)?1:e)},s.muted=function(t){return t!==b?(N(this,"setMuted",t),this):M(this,"muted")||l},s.Sa=function(){return M(this,"supportsFullScreen")||l},s.Mc=l,s.isFullscreen=function(t){return t!==b?(this.Mc=!!t,this):this.Mc},s.isFullScreen=function(e){return t.log.warn('player.isFullScreen() has been deprecated, use player.isFullscreen() with a lowercase "s")'),this.isFullscreen(e)},s.requestFullscreen=function(){var e=t.bb.Pb;return this.isFullscreen(f),e?(t.b(document,e.fullscreenchange,t.bind(this,function(n){this.isFullscreen(document[e.fullscreenElement]),this.isFullscreen()===l&&t.n(document,e.fullscreenchange,arguments.callee),this.o("fullscreenchange")})),this.c[e.requestFullscreen]()):this.h.Sa()?N(this,"enterFullScreen"):(this.Fc(),this.o("fullscreenchange")),this},s.requestFullScreen=function(){return t.log.warn('player.requestFullScreen() has been deprecated, use player.requestFullscreen() with a lowercase "s")'),this.requestFullscreen()},s.exitFullscreen=function(){var e=t.bb.Pb;return this.isFullscreen(l),e?document[e.exitFullscreen]():this.h.Sa()?N(this,"exitFullScreen"):(this.Lb(),this.o("fullscreenchange")),this},s.cancelFullScreen=function(){return t.log.warn("player.cancelFullScreen() has been deprecated, use player.exitFullscreen()"),this.exitFullscreen()},s.Fc=function(){this.fe=f,this.Rd=document.documentElement.style.overflow,t.b(document,"keydown",t.bind(this,this.Gc)),document.documentElement.style.overflow="hidden",t.p(document.body,"vjs-full-window"),this.o("enterFullWindow")},s.Gc=function(t){27===t.keyCode&&(this.isFullscreen()===f?this.exitFullscreen():this.Lb())},s.Lb=function(){this.fe=l,t.n(document,"keydown",this.Gc),document.documentElement.style.overflow=this.Rd,t.r(document.body,"vjs-full-window"),this.o("exitFullWindow")},s.selectSource=function(e){for(var n=0,r=this.q.techOrder;n<r.length;n++){var i=t.va(r[n]),a=window.videojs[i];if(a){if(a.isSupported())for(var o=0,s=e;o<s.length;o++){var c=s[o];if(a.canPlaySource(c))return{source:c,h:i}}}else t.log.error('The "'+i+'" tech is undefined. Skipped browser support check for that tech.')}return l},s.src=function(e){return e===b?M(this,"src"):(t.i.isArray(e)?ma(this,e):"string"==typeof e?this.src({src:e}):e instanceof Object&&(e.type&&!window.videojs[this.Ta].canPlaySource(e)?ma(this,[e]):(this.K.src=e.src,this.Cc=e.type||"",this.I(function(){window.videojs[this.Ta].prototype.hasOwnProperty("setSource")?N(this,"setSource",e):N(this,"src",e.src),"auto"==this.q.preload&&this.load(),this.q.autoplay&&this.play()}))),this)},s.load=function(){return N(this,"load"),this},s.currentSrc=function(){return M(this,"currentSrc")||this.K.src||""},s.Nd=function(){return this.Cc||""},s.Ra=function(t){return t!==b?(N(this,"setPreload",t),this.q.preload=t,this):M(this,"preload")},s.autoplay=function(t){return t!==b?(N(this,"setAutoplay",t),this.q.autoplay=t,this):M(this,"autoplay")},s.loop=function(t){return t!==b?(N(this,"setLoop",t),this.q.loop=t,this):M(this,"loop")},s.poster=function(t){return t===b?this.Vc:(t||(t=""),this.Vc=t,N(this,"setPoster",t),this.o("posterchange"),this)},s.controls=function(t){return t!==b?(t=!!t,this.Jb!==t&&((this.Jb=t)?(this.r("vjs-controls-disabled"),this.p("vjs-controls-enabled"),this.o("controlsenabled")):(this.r("vjs-controls-enabled"),this.p("vjs-controls-disabled"),this.o("controlsdisabled"))),this):this.Jb},t.Player.prototype.bc,s=t.Player.prototype,s.usingNativeControls=function(t){return t!==b?(t=!!t,this.bc!==t&&((this.bc=t)?(this.p("vjs-using-native-controls"),this.o("usingnativecontrols")):(this.r("vjs-using-native-controls"),this.o("usingcustomcontrols"))),this):this.bc},s.ja=j,s.error=function(e){return e===b?this.ja:e===j?(this.ja=e,this.r("vjs-error"),this):(this.ja=e instanceof t.J?e:new t.J(e),this.o("error"),this.p("vjs-error"),t.log.error("(CODE:"+this.ja.code+" "+t.J.gb[this.ja.code]+")",this.ja.message,this.ja),this)},s.ended=function(){return M(this,"ended")},s.seeking=function(){return M(this,"seeking")},s.seekable=function(){return M(this,"seekable")},s.Fa=f,s.reportUserActivity=function(){this.Fa=f},s.ac=f,s.userActive=function(t){return t!==b?((t=!!t)!==this.ac&&((this.ac=t)?(this.Fa=f,this.r("vjs-user-inactive"),this.p("vjs-user-active"),this.o("useractive")):(this.Fa=l,this.h&&this.h.N("mousemove",function(t){t.stopPropagation(),t.preventDefault()}),this.r("vjs-user-active"),this.p("vjs-user-inactive"),this.o("userinactive"))),this):this.ac},s.playbackRate=function(t){return t!==b?(N(this,"setPlaybackRate",t),this):this.h&&this.h.featuresPlaybackRate?M(this,"playbackRate"):1},s.Lc=l,s.networkState=function(){return M(this,"networkState")},s.readyState=function(){return M(this,"readyState")},s.textTracks=function(){return this.h&&this.h.textTracks()},s.X=function(){return this.h&&this.h.remoteTextTracks()},s.addTextTrack=function(t,e,n){return this.h&&this.h.addTextTrack(t,e,n)},s.ha=function(t){return this.h&&this.h.addRemoteTextTrack(t)},s.Da=function(t){this.h&&this.h.removeRemoteTextTrack(t)},t.tb=t.a.extend(),t.tb.prototype.q={sf:"play",children:{playToggle:{},currentTimeDisplay:{},timeDivider:{},durationDisplay:{},remainingTimeDisplay:{},liveDisplay:{},progressControl:{},fullscreenToggle:{},volumeControl:{},muteToggle:{},playbackRateMenuButton:{},subtitlesButton:{},captionsButton:{},chaptersButton:{}}},t.tb.prototype.e=function(){return t.e("div",{className:"vjs-control-bar"})},t.hc=t.a.extend({l:function(e,n){t.a.call(this,e,n)}}),t.hc.prototype.e=function(){var e=t.a.prototype.e.call(this,"div",{className:"vjs-live-controls vjs-control"});return this.B=t.e("div",{className:"vjs-live-display",innerHTML:'
'+this.v("Stream Type")+" "+this.v("LIVE"),"aria-live":"off"}),e.appendChild(this.B),e},t.kc=t.w.extend({l:function(e,n){t.w.call(this,e,n),this.b(e,"play",this.Xb),this.b(e,"pause",this.Wb)}}),s=t.kc.prototype,s.ta="Play",s.T=function(){return"vjs-play-control "+t.w.prototype.T.call(this)},s.u=function(){this.d.paused()?this.d.play():this.d.pause()},s.Xb=function(){this.r("vjs-paused"),this.p("vjs-playing"),this.c.children[0].children[0].innerHTML=this.v("Pause")},s.Wb=function(){this.r("vjs-playing"),this.p("vjs-paused"),this.c.children[0].children[0].innerHTML=this.v("Play")},t.ub=t.a.extend({l:function(e,n){t.a.call(this,e,n),this.b(e,"timeupdate",this.fa)}}),t.ub.prototype.e=function(){var e=t.a.prototype.e.call(this,"div",{className:"vjs-current-time vjs-time-controls vjs-control"});return this.B=t.e("div",{className:"vjs-current-time-display",innerHTML:'
Current Time 0:00',"aria-live":"off"}),e.appendChild(this.B),e},t.ub.prototype.fa=function(){var e=this.d.nb?this.d.K.currentTime:this.d.currentTime();this.B.innerHTML='
'+this.v("Current Time")+" "+t.Na(e,this.d.duration())},t.vb=t.a.extend({l:function(e,n){t.a.call(this,e,n),this.b(e,"timeupdate",this.fa),this.b(e,"loadedmetadata",this.fa)}}),t.vb.prototype.e=function(){var e=t.a.prototype.e.call(this,"div",{className:"vjs-duration vjs-time-controls vjs-control"});return this.B=t.e("div",{className:"vjs-duration-display",innerHTML:'
'+this.v("Duration Time")+" 0:00","aria-live":"off"}),e.appendChild(this.B),e},t.vb.prototype.fa=function(){var e=this.d.duration();e&&(this.B.innerHTML='
'+this.v("Duration Time")+" "+t.Na(e))},t.qc=t.a.extend({l:function(e,n){t.a.call(this,e,n)}}),t.qc.prototype.e=function(){return t.a.prototype.e.call(this,"div",{className:"vjs-time-divider",innerHTML:"
/
"})},t.Cb=t.a.extend({l:function(e,n){t.a.call(this,e,n),this.b(e,"timeupdate",this.fa)}}),t.Cb.prototype.e=function(){var e=t.a.prototype.e.call(this,"div",{className:"vjs-remaining-time vjs-time-controls vjs-control"});return this.B=t.e("div",{className:"vjs-remaining-time-display",innerHTML:'
'+this.v("Remaining Time")+" -0:00","aria-live":"off"}),e.appendChild(this.B),e},t.Cb.prototype.fa=function(){this.d.duration()&&(this.B.innerHTML='
'+this.v("Remaining Time")+" -"+t.Na(this.d.remainingTime()))},t.Ya=t.w.extend({l:function(e,n){t.w.call(this,e,n)}}),t.Ya.prototype.ta="Fullscreen",t.Ya.prototype.T=function(){return"vjs-fullscreen-control "+t.w.prototype.T.call(this)},t.Ya.prototype.u=function(){this.d.isFullscreen()?(this.d.exitFullscreen(),this.Ib.innerHTML=this.v("Fullscreen")):(this.d.requestFullscreen(),this.Ib.innerHTML=this.v("Non-Fullscreen"))},t.Bb=t.a.extend({l:function(e,n){t.a.call(this,e,n)}}),t.Bb.prototype.q={children:{seekBar:{}}},t.Bb.prototype.e=function(){return t.a.prototype.e.call(this,"div",{className:"vjs-progress-control vjs-control"})},t.nc=t.S.extend({l:function(e,n){t.S.call(this,e,n),this.b(e,"timeupdate",this.Ea),e.I(t.bind(this,this.Ea))}}),s=t.nc.prototype,s.q={children:{loadProgressBar:{},playProgressBar:{},seekHandle:{}},barName:"playProgressBar",handleName:"seekHandle"},s.Uc="timeupdate",s.e=function(){return t.S.prototype.e.call(this,"div",{className:"vjs-progress-holder","aria-label":"video progress bar"})},s.Ea=function(){var e=this.d.nb?this.d.K.currentTime:this.d.currentTime();this.c.setAttribute("aria-valuenow",t.round(100*this.Qb(),2)),this.c.setAttribute("aria-valuetext",t.Na(e,this.d.duration()))},s.Qb=function(){return this.d.currentTime()/this.d.duration()},s.lb=function(e){t.S.prototype.lb.call(this,e),this.d.nb=f,this.d.p("vjs-scrubbing"),this.$e=!this.d.paused(),this.d.pause()},s.la=function(t){(t=ea(this,t)*this.d.duration())==this.d.duration()&&(t-=.1),this.d.currentTime(t)},s.Ba=function(e){t.S.prototype.Ba.call(this,e),this.d.nb=l,this.d.r("vjs-scrubbing"),this.$e&&this.d.play()},s.gd=function(){this.d.currentTime(this.d.currentTime()+5)},s.fd=function(){this.d.currentTime(this.d.currentTime()-5)},t.yb=t.a.extend({l:function(e,n){t.a.call(this,e,n),this.b(e,"progress",this.update)}}),t.yb.prototype.e=function(){return t.a.prototype.e.call(this,"div",{className:"vjs-load-progress",innerHTML:'
'+this.v("Loaded")+" : 0%"})},t.yb.prototype.update=function(){var e,n,r,i,a=this.d.buffered();e=this.d.duration();var o,s=this.d;for(o=s.buffered(),s=s.duration(),(o=o.end(o.length-1))>s&&(o=s),s=this.c.children,this.c.style.width=100*(o/e||0)+"%",e=0;ea.length;e--)this.c.removeChild(s[e-1])},t.jc=t.a.extend({l:function(e,n){t.a.call(this,e,n)}}),t.jc.prototype.e=function(){return t.a.prototype.e.call(this,"div",{className:"vjs-play-progress",innerHTML:'
'+this.v("Progress")+" : 0%"})},t.Za=t.ga.extend({l:function(e,n){t.ga.call(this,e,n),this.b(e,"timeupdate",this.fa)}}),t.Za.prototype.defaultValue="00:00",t.Za.prototype.e=function(){return t.ga.prototype.e.call(this,"div",{className:"vjs-seek-handle","aria-live":"off"})},t.Za.prototype.fa=function(){var e=this.d.nb?this.d.K.currentTime:this.d.currentTime();this.c.innerHTML='
'+t.Na(e,this.d.duration())+" "},t.Fb=t.a.extend({l:function(e,n){t.a.call(this,e,n),e.h&&e.h.featuresVolumeControl===l&&this.p("vjs-hidden"),this.b(e,"loadstart",function(){e.h.featuresVolumeControl===l?this.p("vjs-hidden"):this.r("vjs-hidden")})}}),t.Fb.prototype.q={children:{volumeBar:{}}},t.Fb.prototype.e=function(){return t.a.prototype.e.call(this,"div",{className:"vjs-volume-control vjs-control"})},t.Eb=t.S.extend({l:function(e,n){t.S.call(this,e,n),this.b(e,"volumechange",this.Ea),e.I(t.bind(this,this.Ea))}}),s=t.Eb.prototype,s.Ea=function(){this.c.setAttribute("aria-valuenow",t.round(100*this.d.volume(),2)),this.c.setAttribute("aria-valuetext",t.round(100*this.d.volume(),2)+"%")},s.q={children:{volumeLevel:{},volumeHandle:{}},barName:"volumeLevel",handleName:"volumeHandle"},s.Uc="volumechange",s.e=function(){return t.S.prototype.e.call(this,"div",{className:"vjs-volume-bar","aria-label":"volume level"})},s.la=function(t){this.d.muted()&&this.d.muted(l),this.d.volume(ea(this,t))},s.Qb=function(){return this.d.muted()?0:this.d.volume()},s.gd=function(){this.d.volume(this.d.volume()+.1)},s.fd=function(){this.d.volume(this.d.volume()-.1)},t.rc=t.a.extend({l:function(e,n){t.a.call(this,e,n)}}),t.rc.prototype.e=function(){return t.a.prototype.e.call(this,"div",{className:"vjs-volume-level",innerHTML:'
'})},t.Gb=t.ga.extend(),t.Gb.prototype.defaultValue="00:00",t.Gb.prototype.e=function(){return t.ga.prototype.e.call(this,"div",{className:"vjs-volume-handle"})},t.ra=t.w.extend({l:function(e,n){t.w.call(this,e,n),this.b(e,"volumechange",this.update),e.h&&e.h.featuresVolumeControl===l&&this.p("vjs-hidden"),this.b(e,"loadstart",function(){e.h.featuresVolumeControl===l?this.p("vjs-hidden"):this.r("vjs-hidden")})}}),t.ra.prototype.e=function(){return t.w.prototype.e.call(this,"div",{className:"vjs-mute-control vjs-control",innerHTML:'
'+this.v("Mute")+"
"})},t.ra.prototype.u=function(){this.d.muted(this.d.muted()?l:f)},t.ra.prototype.update=function(){var e=this.d.volume(),n=3;for(0===e||this.d.muted()?n=0:.33>e?n=1:.67>e&&(n=2),this.d.muted()?this.c.children[0].children[0].innerHTML!=this.v("Unmute")&&(this.c.children[0].children[0].innerHTML=this.v("Unmute")):this.c.children[0].children[0].innerHTML!=this.v("Mute")&&(this.c.children[0].children[0].innerHTML=this.v("Mute")),e=0;4>e;e++)t.r(this.c,"vjs-vol-"+e);t.p(this.c,"vjs-vol-"+n)},t.Ha=t.O.extend({l:function(e,n){t.O.call(this,e,n),this.b(e,"volumechange",this.af),e.h&&e.h.featuresVolumeControl===l&&this.p("vjs-hidden"),this.b(e,"loadstart",function(){e.h.featuresVolumeControl===l?this.p("vjs-hidden"):this.r("vjs-hidden")}),this.p("vjs-menu-button")}}),t.Ha.prototype.La=function(){var e=new t.qa(this.d,{zc:"div"}),n=new t.Eb(this.d,this.q.volumeBar);return n.b("focus",function(){e.p("vjs-lock-showing")}),n.b("blur",function(){G(e)}),e.aa(n),e},t.Ha.prototype.u=function(){t.ra.prototype.u.call(this),t.O.prototype.u.call(this)},t.Ha.prototype.e=function(){return t.w.prototype.e.call(this,"div",{className:"vjs-volume-menu-button vjs-menu-button vjs-control",innerHTML:'
'+this.v("Mute")+"
"})},t.Ha.prototype.af=t.ra.prototype.update,t.lc=t.O.extend({l:function(e,n){t.O.call(this,e,n),this.pd(),this.od(),this.b(e,"loadstart",this.pd),this.b(e,"ratechange",this.od)}}),s=t.lc.prototype,s.ta="Playback Rate",s.className="vjs-playback-rate",s.e=function(){var e=t.O.prototype.e.call(this);return this.Oc=t.e("div",{className:"vjs-playback-rate-value",innerHTML:1}),e.appendChild(this.Oc),e},s.La=function(){var e=new t.qa(this.k()),n=this.k().options().playbackRates;if(n)for(var r=n.length-1;0=r;r--)e.aa(new t.Ab(this.k(),{rate:n[r]+"x"}));return e},s.Ea=function(){this.m().setAttribute("aria-valuenow",this.k().playbackRate())},s.u=function(){for(var t=this.k().playbackRate(),e=this.k().options().playbackRates,n=e[0],r=0;rt){n=e[r];break}this.k().playbackRate(n)},s.pd=function(){na(this)?this.r("vjs-hidden"):this.p("vjs-hidden")},s.od=function(){na(this)&&(this.Oc.innerHTML=this.k().playbackRate()+"x")},t.Ab=t.M.extend({zc:"button",l:function(e,n){var r=this.label=n.rate,i=this.Wc=parseFloat(r,10);n.label=r,n.selected=1===i,t.M.call(this,e,n),this.b(e,"ratechange",this.update)}}),t.Ab.prototype.u=function(){t.M.prototype.u.call(this),this.k().playbackRate(this.Wc)},t.Ab.prototype.update=function(){this.selected(this.k().playbackRate()==this.Wc)},t.mc=t.w.extend({l:function(e,n){t.w.call(this,e,n),this.update(),e.b("posterchange",t.bind(this,this.update))}}),s=t.mc.prototype,s.dispose=function(){this.k().n("posterchange",this.update),t.w.prototype.dispose.call(this)},s.e=function(){var e=t.e("div",{className:"vjs-poster",tabIndex:-1});return t.td||(this.Mb=t.e("img"),e.appendChild(this.Mb)),e},s.update=function(){var t=this.k().poster();this.na(t),t?this.show():this.W()},s.na=function(t){var e;this.Mb?this.Mb.src=t:(e="",t&&(e='url("'+t+'")'),this.c.style.backgroundImage=e)},s.u=function(){this.d.play()},t.ic=t.a.extend({l:function(e,n){t.a.call(this,e,n)}}),t.ic.prototype.e=function(){return t.a.prototype.e.call(this,"div",{className:"vjs-loading-spinner"})},t.rb=t.w.extend(),t.rb.prototype.e=function(){return t.w.prototype.e.call(this,"div",{className:"vjs-big-play-button",innerHTML:'
',"aria-label":"play video"})},t.rb.prototype.u=function(){this.d.play()},t.wb=t.a.extend({l:function(e,n){t.a.call(this,e,n),this.update(),this.b(e,"error",this.update)}}),t.wb.prototype.e=function(){var e=t.a.prototype.e.call(this,"div",{className:"vjs-error-display"});return this.B=t.e("div"),e.appendChild(this.B),e},t.wb.prototype.update=function(){this.k().error()&&(this.B.innerHTML=this.v(this.k().error().message))},t.j=t.a.extend({l:function(e,n,r){(n=n||{}).$c=l,t.a.call(this,e,n,r),this.featuresProgressEvents||this.ne(),this.featuresTimeupdateEvents||this.oe(),this.be(),this.featuresNativeTextTracks||this.Sd(),this.de()}}),s=t.j.prototype,s.be=function(){var t,e;t=this.k(),e=function(){t.controls()&&!t.usingNativeControls()&&this.Fd()},this.I(e),this.b(t,"controlsenabled",e),this.b(t,"controlsdisabled",this.De),this.I(function(){this.networkState&&0this.networkState()&&this.k().o("loadstart")})},s.Fd=function(){var t;this.b("mousedown",this.u),this.b("touchstart",function(){t=this.d.userActive()}),this.b("touchmove",function(){t&&this.k().reportUserActivity()}),this.b("touchend",function(t){t.preventDefault()}),da(this),this.b("tap",this.xe)},s.De=function(){this.n("tap"),this.n("touchstart"),this.n("touchmove"),this.n("touchleave"),this.n("touchcancel"),this.n("touchend"),this.n("click"),this.n("mousedown")},s.u=function(t){0===t.button&&this.k().controls()&&(this.k().paused()?this.k().play():this.k().pause())},s.xe=function(){this.k().userActive(!this.k().userActive())},s.ne=function(){this.Qc=f,this.We()},s.me=function(){this.Qc=l,this.hd()},s.We=function(){this.Ce=this.setInterval(function(){var t=this.k().bufferedPercent();this.Jd!=t&&this.k().o("progress"),this.Jd=t,1===t&&this.hd()},500)},s.hd=function(){this.clearInterval(this.Ce)},s.oe=function(){var t=this.d;this.Vb=f,this.b(t,"play",this.md),this.b(t,"pause",this.qb),this.N("timeupdate",function(){this.featuresTimeupdateEvents=f,this.Rc()})},s.Rc=function(){var t=this.d;this.Vb=l,this.qb(),this.n(t,"play",this.md),this.n(t,"pause",this.qb)},s.md=function(){this.Bc&&this.qb(),this.Bc=this.setInterval(function(){this.k().o("timeupdate")},250)},s.qb=function(){this.clearInterval(this.Bc),this.k().o("timeupdate")},s.dispose=function(){this.Qc&&this.me(),this.Vb&&this.Rc(),t.a.prototype.dispose.call(this)},s.Zb=function(){this.Vb&&this.k().o("timeupdate")},s.de=function(){function e(){var t=r.da("textTrackDisplay");t&&t.C()}var n,r=this.d;(n=this.textTracks())&&(n.addEventListener("removetrack",e),n.addEventListener("addtrack",e),this.b("dispose",t.bind(this,function(){n.removeEventListener("removetrack",e),n.removeEventListener("addtrack",e)})))},s.Sd=function(){var e,n,r,i=this.d;window.WebVTT||((r=document.createElement("script")).src=i.options()["vtt.js"]||"../node_modules/vtt.js/dist/vtt.js",i.m().appendChild(r),window.WebVTT=f),(n=this.textTracks())&&(e=function(){var e,n,r;for((r=i.da("textTrackDisplay")).C(),e=0;ethis.length;e++)(n=this[e]).removeEventListener("cuechange",t.bind(r,r.C)),"showing"===n.mode&&n.addEventListener("cuechange",t.bind(r,r.C))},n.addEventListener("change",e),this.b("dispose",t.bind(this,function(){n.removeEventListener("change",e)})))},s.textTracks=function(){return this.d.ld=this.d.ld||new t.F,this.d.ld},s.X=function(){return this.d.Xc=this.d.Xc||new t.F,this.d.Xc},O=function(e,n,r,i,a){var o=e.textTracks();return(a=a||{}).kind=n,r&&(a.label=r),i&&(a.language=i),a.player=e.d,P(o,e=new t.t(a)),e},t.j.prototype.addTextTrack=function(t,e,n){if(!t)throw Error("TextTrack kind is required but was not provided");return O(this,t,e,n)},t.j.prototype.ha=function(t){return t=O(this,t.kind,t.label,t.language,t),P(this.X(),t),{Y:t}},t.j.prototype.Da=function(t){Q(this.textTracks(),t),Q(this.X(),t)},t.j.prototype.bd=m(),t.j.prototype.featuresVolumeControl=f,t.j.prototype.featuresFullscreenResize=l,t.j.prototype.featuresPlaybackRate=l,t.j.prototype.featuresProgressEvents=l,t.j.prototype.featuresTimeupdateEvents=l,t.j.prototype.featuresNativeTextTracks=l,t.j.dc=function(e){e.registerSourceHandler=function(t,n){var r=e.cd;r||(r=e.cd=[]),n===b&&(n=r.length),r.splice(n,0,t)},e.ob=function(t){for(var n=e.cd||[],r=0;rn.length;r++)if(n[r].canHandleSource(t))return n[r];return j},e.wc=function(t){var n=e.ob(t);return n?n.canHandleSource(t):""},e.prototype.ma=function(n){var r=e.ob(n);return r||(e.nativeSourceHandler?r=e.nativeSourceHandler:t.log.error("No source hander found for the current source.")),this.ia(),this.n("dispose",this.ia),this.fb=n,this.$b=r.handleSource(n,this),this.b("dispose",this.ia),this},e.prototype.ia=function(){this.$b&&this.$b.dispose&&this.$b.dispose()}},t.media={},t.f=t.j.extend({l:function(e,n,r){var i,a,o,s,c,u;for(n.nativeCaptions!==l&&n.nativeTextTracks!==l||(this.featuresNativeTextTracks=l),t.j.call(this,e,n,r),r=t.f.xb.length-1;0=r;r--)this.b(t.f.xb[r],this.Td);if((n=n.source)&&(this.c.currentSrc!==n.src||e.L&&3===e.L.ce)&&this.ma(n),this.c.hasChildNodes()){for(i=(r=this.c.childNodes).length,n=[];i--;)"track"===(a=r[i]).nodeName.toLowerCase()&&(this.featuresNativeTextTracks?P(this.X(),a.track):n.push(a));for(r=0;rn.length;r++)this.c.removeChild(n[r])}t.Db&&e.options().nativeControlsForTouch===f&&(o=this,n=(s=this.k()).controls(),o.c.controls=!!n,c=function(){o.c.controls=f},u=function(){o.c.controls=l},s.b("controlsenabled",c),s.b("controlsdisabled",u),n=function(){s.n("controlsenabled",c),s.n("controlsdisabled",u)},o.b("dispose",n),s.b("usingcustomcontrols",n),s.usingNativeControls(f));e.I(function(){this.src()&&this.L&&this.q.autoplay&&this.paused()&&(delete this.L.poster,this.play())}),this.Va()}}),s=t.f.prototype,s.dispose=function(){t.f.Kb(this.c),t.j.prototype.dispose.call(this)},s.e=function(){var e,n,r,i=this.d,a=i.L;if(!a||this.movingMediaElementInDOM===l){if(a?(r=a.cloneNode(l),t.f.Kb(a),a=r,i.L=j):(a=t.e("video"),r=videojs.Z.Aa({},i.Te),(!t.Db||i.options().nativeControlsForTouch!==f)&&delete r.controls,t.ad(a,t.i.D(r,{id:i.id()+"_html5_api",class:"vjs-tech"}))),a.player=i,i.q.nd)for(r=0;ri.q.nd.length;r++)e=i.q.nd[r],(n=document.createElement("track")).Tb=e.Tb,n.label=e.label,n.ed=e.ed,n.src=e.src,"default"in e&&n.setAttribute("default","default"),a.appendChild(n);t.Rb(a,i.m())}for(r=(e=["autoplay","preload","loop","muted"]).length-1;0=r;r--){n=e[r];var o={};void 0!==i.q[n]&&(o[n]=i.q[n]),t.ad(a,o)}return a},s.Td=function(t){"error"==t.type&&this.error()?this.k().error(this.error().code):(t.bubbles=l,this.k().o(t))},s.play=function(){this.c.play()},s.pause=function(){this.c.pause()},s.paused=function(){return this.c.paused},s.currentTime=function(){return this.c.currentTime},s.Zb=function(e){try{this.c.currentTime=e}catch(e){t.log(e,"Video is not ready. (Video.js)")}},s.duration=function(){return this.c.duration||0},s.buffered=function(){return this.c.buffered},s.volume=function(){return this.c.volume},s.Oe=function(t){this.c.volume=t},s.muted=function(){return this.c.muted},s.Ke=function(t){this.c.muted=t},s.width=function(){return this.c.offsetWidth},s.height=function(){return this.c.offsetHeight},s.Sa=function(){return"function"!=typeof this.c.webkitEnterFullScreen||!/Android/.test(t.P)&&/Chrome|Mac OS X 10.5/.test(t.P)?l:f},s.Ec=function(){var t=this.c;"webkitDisplayingFullscreen"in t&&this.N("webkitbeginfullscreen",function(){this.d.isFullscreen(f),this.N("webkitendfullscreen",function(){this.d.isFullscreen(l),this.d.o("fullscreenchange")}),this.d.o("fullscreenchange")}),t.paused&&t.networkState=t.ef?(this.c.play(),this.setTimeout(function(){t.pause(),t.webkitEnterFullScreen()},0)):t.webkitEnterFullScreen()},s.Ud=function(){this.c.webkitExitFullScreen()},s.src=function(t){var e=this.c.src;if(t===b)return oa(e,this.dd);this.na(t)},s.na=function(t){this.c.src=t},s.load=function(){this.c.load()},s.currentSrc=function(){var t=this.c.currentSrc;return this.fb?oa(t,this.fb.src):t},s.poster=function(){return this.c.poster},s.bd=function(t){this.c.poster=t},s.Ra=function(){return this.c.Ra},s.Me=function(t){this.c.Ra=t},s.autoplay=function(){return this.c.autoplay},s.He=function(t){this.c.autoplay=t},s.controls=function(){return this.c.controls},s.loop=function(){return this.c.loop},s.Je=function(t){this.c.loop=t},s.error=function(){return this.c.error},s.seeking=function(){return this.c.seeking},s.seekable=function(){return this.c.seekable},s.ended=function(){return this.c.ended},s.playbackRate=function(){return this.c.playbackRate},s.Le=function(t){this.c.playbackRate=t},s.networkState=function(){return this.c.networkState},s.readyState=function(){return this.c.readyState},s.textTracks=function(){return this.featuresNativeTextTracks?this.c.textTracks:t.j.prototype.textTracks.call(this)},s.addTextTrack=function(e,n,r){return this.featuresNativeTextTracks?this.c.addTextTrack(e,n,r):t.j.prototype.addTextTrack.call(this,e,n,r)},s.ha=function(e){if(!this.featuresNativeTextTracks)return t.j.prototype.ha.call(this,e);var n=document.createElement("track");return(e=e||{}).kind&&(n.kind=e.kind),e.label&&(n.label=e.label),(e.language||e.srclang)&&(n.srclang=e.language||e.srclang),e.default&&(n.default=e.default),e.id&&(n.id=e.id),e.src&&(n.src=e.src),this.m().appendChild(n),P(this.X(),n.Y),n},s.Da=function(e){if(!this.featuresNativeTextTracks)return t.j.prototype.Da.call(this,e);var n,r;for(Q(this.X(),e),n=this.m().querySelectorAll("track"),r=0;rn.length;r++)if(n[r]===e||n[r].track===e){n[r].parentNode.removeChild(n[r]);break}},t.f.isSupported=function(){try{t.A.volume=.5}catch(t){return l}return!!t.A.canPlayType},t.j.dc(t.f);var pa=t.f.prototype.ma,qa=t.f.prototype.ia;t.f.prototype.ma=function(t){var e=pa.call(this,t);return this.dd=t.src,e},t.f.prototype.ia=function(){return this.dd=b,qa.call(this)},t.f.nativeSourceHandler={},t.f.nativeSourceHandler.canHandleSource=function(e){function n(e){try{return t.A.canPlayType(e)}catch(t){return""}}return e.type?n(e.type):e.src?n("video/"+(e=(e=e.src.match(/\.([^.\/\?]+)(\?[^\/]+)?$/i))&&e[1])):""},t.f.nativeSourceHandler.handleSource=function(t,e){e.na(t.src)},t.f.nativeSourceHandler.dispose=m(),t.f.registerSourceHandler(t.f.nativeSourceHandler),t.f.Ld=function(){var e=t.A.volume;return t.A.volume=e/2+.1,e!==t.A.volume},t.f.Kd=function(){var e=t.A.playbackRate;return t.A.playbackRate=e/2+.1,e!==t.A.playbackRate},t.f.Re=function(){var e;return(e=!!t.A.textTracks)&&0t.A.textTracks.length&&(e="number"!=typeof t.A.textTracks[0].mode),e&&t.gc&&(e=l),e},t.f.prototype.featuresVolumeControl=t.f.Ld(),t.f.prototype.featuresPlaybackRate=t.f.Kd(),t.f.prototype.movingMediaElementInDOM=!t.xd,t.f.prototype.featuresFullscreenResize=f,t.f.prototype.featuresProgressEvents=f,t.f.prototype.featuresNativeTextTracks=t.f.Re();var S,ra=/^application\/(?:x-|vnd\.apple\.)mpegurl/i,sa=/^video\/mp4/i;function ta(){var t=T[U],e=t.charAt(0).toUpperCase()+t.slice(1);ua["set"+e]=function(e){return this.c.vjs_setProperty(t,e)}}function va(t){ua[t]=function(){return this.c.vjs_getProperty(t)}}t.f.Tc=function(){4<=t.ec&&(S||(S=t.A.constructor.prototype.canPlayType),t.A.constructor.prototype.canPlayType=function(t){return t&&ra.test(t)?"maybe":S.call(this,t)}),t.Bd&&(S||(S=t.A.constructor.prototype.canPlayType),t.A.constructor.prototype.canPlayType=function(t){return t&&sa.test(t)?"maybe":S.call(this,t)})},t.f.Ye=function(){var e=t.A.constructor.prototype.canPlayType;return t.A.constructor.prototype.canPlayType=S,S=j,e},t.f.Tc(),t.f.xb="loadstart suspend abort error emptied stalled loadedmetadata loadeddata canplay canplaythrough playing waiting seeking seeked ended durationchange timeupdate progress play pause ratechange volumechange".split(" "),t.f.Kb=function(t){if(t){for(t.player=j,t.parentNode&&t.parentNode.removeChild(t);t.hasChildNodes();)t.removeChild(t.firstChild);if(t.removeAttribute("src"),"function"==typeof t.load)try{t.load()}catch(t){}}},t.g=t.j.extend({l:function(e,n,r){t.j.call(this,e,n,r);var i=n.source;r=e.id()+"_flash_api";var a=e.q,o=(a=t.i.D({readyFunction:"videojs.Flash.onReady",eventProxyFunction:"videojs.Flash.onEvent",errorEventProxyFunction:"videojs.Flash.onError",autoplay:a.autoplay,preload:a.Ra,loop:a.loop,muted:a.muted},n.flashVars),t.i.D({wmode:"opaque",bgcolor:"#000000"},n.params));r=t.i.D({id:r,name:r,class:"vjs-tech"},n.attributes),i&&this.I(function(){this.ma(i)}),t.Rb(this.c,n.parentEl),n.startTime&&this.I(function(){this.load(),this.play(),this.currentTime(n.startTime)}),t.gc&&this.I(function(){this.b("mousemove",function(){this.k().o({type:"mousemove",bubbles:l})})}),e.b("stageclick",e.reportUserActivity),this.c=t.g.Dc(n.swf,this.c,a,o,r)}}),s=t.g.prototype,s.dispose=function(){t.j.prototype.dispose.call(this)},s.play=function(){this.ended()&&this.setCurrentTime(0),this.c.vjs_play()},s.pause=function(){this.c.vjs_pause()},s.src=function(t){return t===b?this.currentSrc():this.na(t)},s.na=function(e){if(e=t.Xd(e),this.c.vjs_src(e),this.d.autoplay()){var n=this;this.setTimeout(function(){n.play()},0)}},t.g.prototype.setCurrentTime=function(e){this.ke=e,this.c.vjs_setProperty("currentTime",e),t.j.prototype.Zb.call(this)},t.g.prototype.currentTime=function(){return this.seeking()?this.ke||0:this.c.vjs_getProperty("currentTime")},t.g.prototype.currentSrc=function(){return this.fb?this.fb.src:this.c.vjs_getProperty("currentSrc")},t.g.prototype.load=function(){this.c.vjs_load()},t.g.prototype.poster=function(){this.c.vjs_getProperty("poster")},t.g.prototype.setPoster=m(),s=t.g.prototype,s.seekable=function(){return 0===this.duration()?t.xa():t.xa(0,this.duration())},s.buffered=function(){return this.c.vjs_getProperty?t.xa(0,this.c.vjs_getProperty("buffered")):t.xa()},s.duration=function(){return this.c.vjs_getProperty?this.c.vjs_getProperty("duration"):0},s.Sa=p(l),s.Ec=p(l);var ua=t.g.prototype,T="rtmpConnection rtmpStream preload defaultPlaybackRate playbackRate autoplay loop mediaGroup controller controls volume muted defaultMuted".split(" "),wa="error networkState readyState seeking initialTime startOffsetTime paused played ended videoTracks audioTracks videoWidth videoHeight".split(" "),U,ya,V,xa;for(U=0;UT.length;U++)va(T[U]),ta();for(U=0;Uwa.length;U++)va(wa[U]);for(var za in t.g.isSupported=function(){return 10'}),i=t.i.D({data:e,width:"100%",height:"100%"},i),t.i.ca(i,function(t,e){s+=t+'="'+e+'" '}),'"+o+""},t.g.Qe={"rtmp/mp4":"MP4","rtmp/flv":"FLV"},t.g.Df=function(t,e){return t+"&"+e},t.g.Pe=function(t){var e={yc:"",jd:""};if(!t)return e;var n,r=t.indexOf("&");return-1!==r?n=r+1:0===(r=n=t.lastIndexOf("/")+1)&&(r=n=t.length),e.yc=t.substring(0,r),e.jd=t.substring(n,t.length),e},t.g.ie=function(e){return e in t.g.Qe},t.g.Dd=/^rtmp[set]?:\/\//i,t.g.he=function(e){return t.g.Dd.test(e)},t.g.Yb={},t.g.Yb.canHandleSource=function(e){return t.g.ie(e.type)||t.g.he(e.src)?"maybe":""},t.g.Yb.handleSource=function(e,n){var r=t.g.Pe(e.src);n.setRtmpConnection(r.yc),n.setRtmpStream(r.jd)},t.g.registerSourceHandler(t.g.Yb),t.Cd=t.a.extend({l:function(e,n,r){if(t.a.call(this,e,n,r),e.q.sources&&0!==e.q.sources.length)e.src(e.q.sources);else for(n=0,r=e.q.techOrder;n>>0;if(0===i)return-1;if(n=+e||0,1/0===Math.abs(n)&&(n=0),n>=i)return-1;for(n=Math.max(0=n?n:i-Math.abs(n),0);ni;){if(n in r&&r[n]===t)return n;n++}return-1},t.F=function(e){var n,r=this,i=0;if(t.pa)for(n in r=document.createElement("custom"),t.F.prototype)r[n]=t.F.prototype[n];for(e=e||[],r.Ua=[],Object.defineProperty(r,"length",{get:function(){return this.Ua.length}});ie.length;i++)P(r,e[i]);if(t.pa)return r},t.F.prototype=t.i.create(t.z.prototype),t.F.prototype.constructor=t.F,t.F.prototype.ab={change:"change",addtrack:"addtrack",removetrack:"removetrack"},t.F.prototype.ab)t.F.prototype["on"+za]=j;function P(e,n){var r=e.Ua.length;""+r in e||Object.defineProperty(e,r,{get:function(){return this.Ua[r]}}),n.addEventListener("modechange",t.bind(e,function(){this.o("change")})),e.Ua.push(n),e.o({type:"addtrack",Y:n})}function Q(t,e){for(var n=0,r=t.length;nr;n++)if(t[n]===e){t.Ua.splice(n,1);break}t.o({type:"removetrack",Y:e})}function W(t,e){return"rgba("+parseInt(t[1]+t[1],16)+","+parseInt(t[2]+t[2],16)+","+parseInt(t[3]+t[3],16)+","+e+")"}t.F.prototype.ae=function(t){for(var e,n=0,r=this.length,i=j;nr;n++)if((e=this[n]).id===t){i=e;break}return i},t.U=function(e){var r,i=this;if(t.pa)for(r in i=document.createElement("custom"),t.U.prototype)i[r]=t.U.prototype[r];if(t.U.prototype.pb.call(i,e),Object.defineProperty(i,"length",{get:n("le")}),t.pa)return i},t.U.prototype.pb=function(t){var e=this.length||0,n=0,r=t.length;if(this.V=t,this.le=t.length,t=function(t){""+t in this||Object.defineProperty(this,""+t,{get:function(){return this.V[t]}})},er)for(n=e;nr;n++)t.call(this,n)},t.U.prototype.Zd=function(t){for(var e,n=0,r=this.length,i=j;nr;n++)if((e=this[n]).id===t){i=e;break}return i},t.sa=t.a.extend({l:function(e,n,r){t.a.call(this,e,n,r),e.b("loadstart",t.bind(this,this.Ve)),e.I(t.bind(this,function(){var n,r,i;if(e.h&&e.h.featuresNativeTextTracks)this.W();else for(e.b("fullscreenchange",t.bind(this,this.C)),r=e.q.tracks||[],n=0;nr.length;n++)i=r[n],this.d.ha(i)}))}}),t.sa.prototype.Ve=function(){this.d.h&&this.d.h.featuresNativeTextTracks?this.W():this.show()},t.sa.prototype.e=function(){return t.a.prototype.e.call(this,"div",{className:"vjs-text-track-display"})},t.sa.prototype.Md=function(){"function"==typeof window.WebVTT&&window.WebVTT.processCues(window,[],this.c)};var Aa={tf:"monospace",zf:"sans-serif",Bf:"serif",uf:'"Andale Mono", "Lucida Console", monospace',vf:'"Courier New", monospace',xf:"sans-serif",yf:"serif",kf:'"Comic Sans MS", Impact, fantasy',Af:'"Monotype Corsiva", cursive',Cf:'"Andale Mono", "Lucida Console", monospace, sans-serif'};function X(t){var e;return t.Ge?e=t.Ge[0]:t.options&&(e=t.options[t.options.selectedIndex]),e.value}function Y(t,e){var n;if(e){for(n=0;nt.options.length&&t.options[n].value!==e;n++);t.selectedIndex=n}}if(t.sa.prototype.C=function(){var t,e=this.d.textTracks(),n=0;if(this.Md(),e)for(;ne.length;n++)"showing"===(t=e[n]).mode&&this.Ze(t)},t.sa.prototype.Ze=function(t){if("function"==typeof window.WebVTT&&t.activeCues){for(var e,n=0,r=this.d.textTrackSettings.Hc(),i=[];n=this.H.length&&this.W(),r&&(i=t.bind(this,this.update),r.addEventListener("removetrack",i),r.addEventListener("addtrack",i),this.d.b("dispose",function(){r.removeEventListener("removetrack",i),r.removeEventListener("addtrack",i)}))}}),t.Q.prototype.Ka=function(){var e,n,r=[];if(this instanceof t.oa&&(!this.k().h||!this.k().h.featuresNativeTextTracks)&&r.push(new t.sb(this.d,{kind:this.ea})),r.push(new t.zb(this.d,{kind:this.ea})),!(n=this.d.textTracks()))return r;for(var i=0;i
Foreground --- White Black Red Green Blue Yellow Magenta Cyan --- Opaque Semi-Opaque
Background --- White Black Red Green Blue Yellow Magenta Cyan --- Opaque Semi-Transparent Transparent
Window --- White Black Red Green Blue Yellow Magenta Cyan --- Opaque Semi-Transparent Transparent
Font Size 50% 75% 100% 125% 150% 175% 200% 300% 400%
Text Edge Style None Raised Depressed Uniform Dropshadow
Font Family Default Monospace Serif Proportional Serif Monospace Sans-Serif Proportional Sans-Serif Casual Script Small Caps
Defaults Done
'})},s.Hc=function(){var t,e,n,r,i,a,o,s,l;for(l in r=X((t=this.m()).querySelector(".vjs-edge-style select")),i=X(t.querySelector(".vjs-font-family select")),a=X(t.querySelector(".vjs-fg-color > select")),n=X(t.querySelector(".vjs-text-opacity > select")),o=X(t.querySelector(".vjs-bg-color > select")),e=X(t.querySelector(".vjs-bg-opacity > select")),s=X(t.querySelector(".window-color > select")),e={backgroundOpacity:e,textOpacity:n,windowOpacity:X(t.querySelector(".vjs-window-opacity > select")),edgeStyle:r,fontFamily:i,color:a,backgroundColor:o,windowColor:s,fontPercent:t=window.parseFloat(X(t.querySelector(".vjs-font-percent > select")))})(""===e[l]||"none"===e[l]||"fontPercent"===l&&1===e[l])&&delete e[l];return e},s.Ne=function(t){var e=this.m();Y(e.querySelector(".vjs-edge-style select"),t.Ma),Y(e.querySelector(".vjs-font-family select"),t.fontFamily),Y(e.querySelector(".vjs-fg-color > select"),t.color),Y(e.querySelector(".vjs-text-opacity > select"),t.kd),Y(e.querySelector(".vjs-bg-color > select"),t.backgroundColor),Y(e.querySelector(".vjs-bg-opacity > select"),t.vc),Y(e.querySelector(".window-color > select"),t.cc),Y(e.querySelector(".vjs-window-opacity > select"),t.rd),(t=t.Ob)&&(t=t.toFixed(2)),Y(e.querySelector(".vjs-font-percent > select"),t)},s.Ee=function(){var t;try{t=JSON.parse(window.localStorage.getItem("vjs-text-track-settings"))}catch(t){}t&&this.Ne(t)},s.Fe=function(){var e;if(this.d.options().persistTextTrackSettings){e=this.Hc();try{t.hb(e)?window.localStorage.removeItem("vjs-text-track-settings"):window.localStorage.setItem("vjs-text-track-settings",JSON.stringify(e))}catch(t){}}},s.C=function(){var t=this.d.da("textTrackDisplay");t&&t.C()},void 0!==window.JSON&&"function"==typeof window.JSON.parse)t.JSON=window.JSON;else{t.JSON={};var Z=/[\u0000\u00ad\u0600-\u0604\u070f\u17b4\u17b5\u200c-\u200f\u2028-\u202f\u2060-\u206f\ufeff\ufff0-\uffff]/g;t.JSON.parse=function(a,c){function d(t,e){var n,r,i=t[e];if(i&&"object"==typeof i)for(n in i)Object.prototype.hasOwnProperty.call(i,n)&&((r=d(i,n))!==b?i[n]=r:delete i[n]);return c.call(t,e,i)}var e;if(a=String(a),Z.lastIndex=0,Z.test(a)&&(a=a.replace(Z,function(t){return"\\u"+("0000"+t.charCodeAt(0).toString(16)).slice(-4)})),/^[\],:{}\s]*$/.test(a.replace(/\\(?:["\\\/bfnrt]|u[0-9a-fA-F]{4})/g,"@").replace(/"[^"\\\n\r]*"|true|false|null|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?/g,"]").replace(/(?:^|:|,)(?:\s*\[)+/g,"")))return e=eval("("+a+")"),"function"==typeof c?d({"":e},""):e;throw new SyntaxError("JSON.parse(): invalid or malformed JSON data")}}t.uc=function(){var e,n,r,i;e=document.getElementsByTagName("video"),n=document.getElementsByTagName("audio");var a=[];if(e&&0e.length)for(r=0,i=e.length;ri;r++)a.push(e[r]);if(n&&0n.length)for(r=0,i=n.length;ri;r++)a.push(n[r]);if(a&&0a.length)for(r=0,i=a.length;ri;r++){if(!(n=a[r])||!n.getAttribute){t.Hb();break}n.player===b&&((e=n.getAttribute("data-setup"))!==j&&videojs(n))}else t.qd||t.Hb()},t.Hb=function(){setTimeout(t.uc,1)},"complete"===document.readyState?t.qd=f:t.N(window,"load",function(){t.qd=f}),t.Hb(),t.Be=function(e,n){t.Player.prototype[e]=n};var Ba=this;function $(t,e){var n,r=t.split("."),i=Ba;!(r[0]in i)&&i.execScript&&i.execScript("var "+r[0]);for(;r.length&&(n=r.shift());)r.length||e===b?i=i[n]?i[n]:i[n]={}:i[n]=e}$("videojs",t),$("_V_",t),$("videojs.options",t.options),$("videojs.players",t.Ca),$("videojs.TOUCH_ENABLED",t.Db),$("videojs.cache",t.ua),$("videojs.Component",t.a),t.a.prototype.player=t.a.prototype.k,t.a.prototype.options=t.a.prototype.options,t.a.prototype.init=t.a.prototype.l,t.a.prototype.dispose=t.a.prototype.dispose,t.a.prototype.createEl=t.a.prototype.e,t.a.prototype.contentEl=t.a.prototype.wa,t.a.prototype.el=t.a.prototype.m,t.a.prototype.addChild=t.a.prototype.aa,t.a.prototype.getChild=t.a.prototype.da,t.a.prototype.getChildById=t.a.prototype.Yd,t.a.prototype.children=t.a.prototype.children,t.a.prototype.initChildren=t.a.prototype.Kc,t.a.prototype.removeChild=t.a.prototype.removeChild,t.a.prototype.on=t.a.prototype.b,t.a.prototype.off=t.a.prototype.n,t.a.prototype.one=t.a.prototype.N,t.a.prototype.trigger=t.a.prototype.o,t.a.prototype.triggerReady=t.a.prototype.Va,t.a.prototype.show=t.a.prototype.show,t.a.prototype.hide=t.a.prototype.W,t.a.prototype.width=t.a.prototype.width,t.a.prototype.height=t.a.prototype.height,t.a.prototype.dimensions=t.a.prototype.Qd,t.a.prototype.ready=t.a.prototype.I,t.a.prototype.addClass=t.a.prototype.p,t.a.prototype.removeClass=t.a.prototype.r,t.a.prototype.hasClass=t.a.prototype.Pa,t.a.prototype.buildCSSClass=t.a.prototype.T,t.a.prototype.localize=t.a.prototype.v,t.a.prototype.setInterval=t.a.prototype.setInterval,t.a.prototype.setTimeout=t.a.prototype.setTimeout,$("videojs.EventEmitter",t.z),t.z.prototype.on=t.z.prototype.b,t.z.prototype.addEventListener=t.z.prototype.addEventListener,t.z.prototype.off=t.z.prototype.n,t.z.prototype.removeEventListener=t.z.prototype.removeEventListener,t.z.prototype.one=t.z.prototype.N,t.z.prototype.trigger=t.z.prototype.o,t.z.prototype.dispatchEvent=t.z.prototype.dispatchEvent,t.Player.prototype.ended=t.Player.prototype.ended,t.Player.prototype.enterFullWindow=t.Player.prototype.Fc,t.Player.prototype.exitFullWindow=t.Player.prototype.Lb,t.Player.prototype.preload=t.Player.prototype.Ra,t.Player.prototype.remainingTime=t.Player.prototype.remainingTime,t.Player.prototype.supportsFullScreen=t.Player.prototype.Sa,t.Player.prototype.currentType=t.Player.prototype.Nd,t.Player.prototype.requestFullScreen=t.Player.prototype.requestFullScreen,t.Player.prototype.requestFullscreen=t.Player.prototype.requestFullscreen,t.Player.prototype.cancelFullScreen=t.Player.prototype.cancelFullScreen,t.Player.prototype.exitFullscreen=t.Player.prototype.exitFullscreen,t.Player.prototype.isFullScreen=t.Player.prototype.isFullScreen,t.Player.prototype.isFullscreen=t.Player.prototype.isFullscreen,t.Player.prototype.textTracks=t.Player.prototype.textTracks,t.Player.prototype.remoteTextTracks=t.Player.prototype.X,t.Player.prototype.addTextTrack=t.Player.prototype.addTextTrack,t.Player.prototype.addRemoteTextTrack=t.Player.prototype.ha,t.Player.prototype.removeRemoteTextTrack=t.Player.prototype.Da,t.Player.prototype.seekable=t.Player.prototype.seekable,$("videojs.MediaLoader",t.Cd),$("videojs.TextTrackDisplay",t.sa),$("videojs.ControlBar",t.tb),$("videojs.Button",t.w),$("videojs.PlayToggle",t.kc),$("videojs.FullscreenToggle",t.Ya),$("videojs.BigPlayButton",t.rb),$("videojs.LoadingSpinner",t.ic),$("videojs.CurrentTimeDisplay",t.ub),$("videojs.DurationDisplay",t.vb),$("videojs.TimeDivider",t.qc),$("videojs.RemainingTimeDisplay",t.Cb),$("videojs.LiveDisplay",t.hc),$("videojs.ErrorDisplay",t.wb),$("videojs.Slider",t.S),$("videojs.ProgressControl",t.Bb),$("videojs.SeekBar",t.nc),$("videojs.LoadProgressBar",t.yb),$("videojs.PlayProgressBar",t.jc),$("videojs.SeekHandle",t.Za),$("videojs.VolumeControl",t.Fb),$("videojs.VolumeBar",t.Eb),$("videojs.VolumeLevel",t.rc),$("videojs.VolumeMenuButton",t.Ha),$("videojs.VolumeHandle",t.Gb),$("videojs.MuteToggle",t.ra),$("videojs.PosterImage",t.mc),$("videojs.Menu",t.qa),$("videojs.MenuItem",t.M),$("videojs.MenuButton",t.O),$("videojs.PlaybackRateMenuButton",t.lc),$("videojs.ChaptersTrackMenuItem",t.Xa),$("videojs.TextTrackButton",t.Q),$("videojs.TextTrackMenuItem",t.$),$("videojs.OffTextTrackMenuItem",t.zb),$("videojs.CaptionSettingsMenuItem",t.sb),t.O.prototype.createItems=t.O.prototype.Ka,t.Q.prototype.createItems=t.Q.prototype.Ka,t.Wa.prototype.createItems=t.Wa.prototype.Ka,$("videojs.SubtitlesButton",t.$a),$("videojs.CaptionsButton",t.oa),$("videojs.ChaptersButton",t.Wa),$("videojs.MediaTechController",t.j),t.j.withSourceHandlers=t.j.dc,t.j.prototype.featuresVolumeControl=t.j.prototype.qf,t.j.prototype.featuresFullscreenResize=t.j.prototype.mf,t.j.prototype.featuresPlaybackRate=t.j.prototype.nf,t.j.prototype.featuresProgressEvents=t.j.prototype.of,t.j.prototype.featuresTimeupdateEvents=t.j.prototype.pf,t.j.prototype.setPoster=t.j.prototype.bd,t.j.prototype.textTracks=t.j.prototype.textTracks,t.j.prototype.remoteTextTracks=t.j.prototype.X,t.j.prototype.addTextTrack=t.j.prototype.addTextTrack,t.j.prototype.addRemoteTextTrack=t.j.prototype.ha,t.j.prototype.removeRemoteTextTrack=t.j.prototype.Da,$("videojs.Html5",t.f),t.f.Events=t.f.xb,t.f.isSupported=t.f.isSupported,t.f.canPlaySource=t.f.wc,t.f.patchCanPlayType=t.f.Tc,t.f.unpatchCanPlayType=t.f.Ye,t.f.prototype.setCurrentTime=t.f.prototype.Zb,t.f.prototype.setVolume=t.f.prototype.Oe,t.f.prototype.setMuted=t.f.prototype.Ke,t.f.prototype.setPreload=t.f.prototype.Me,t.f.prototype.setAutoplay=t.f.prototype.He,t.f.prototype.setLoop=t.f.prototype.Je,t.f.prototype.enterFullScreen=t.f.prototype.Ec,t.f.prototype.exitFullScreen=t.f.prototype.Ud,t.f.prototype.playbackRate=t.f.prototype.playbackRate,t.f.prototype.setPlaybackRate=t.f.prototype.Le,t.f.selectSourceHandler=t.f.ob,t.f.prototype.setSource=t.f.prototype.ma,t.f.prototype.disposeSourceHandler=t.f.prototype.ia,t.f.prototype.textTracks=t.f.prototype.textTracks,t.f.prototype.remoteTextTracks=t.f.prototype.X,t.f.prototype.addTextTrack=t.f.prototype.addTextTrack,t.f.prototype.addRemoteTextTrack=t.f.prototype.ha,t.f.prototype.removeRemoteTextTrack=t.f.prototype.Da,$("videojs.Flash",t.g),t.g.isSupported=t.g.isSupported,t.g.canPlaySource=t.g.wc,t.g.onReady=t.g.onReady,t.g.embed=t.g.Dc,t.g.version=t.g.version,t.g.prototype.setSource=t.g.prototype.ma,t.g.selectSourceHandler=t.g.ob,t.g.prototype.setSource=t.g.prototype.ma,t.g.prototype.disposeSourceHandler=t.g.prototype.ia,$("videojs.TextTrack",t.t),$("videojs.TextTrackList",t.F),$("videojs.TextTrackCueList",t.U),$("videojs.TextTrackSettings",t.pc),t.t.prototype.id=t.t.prototype.id,t.t.prototype.label=t.t.prototype.label,t.t.prototype.kind=t.t.prototype.Tb,t.t.prototype.mode=t.t.prototype.mode,t.t.prototype.cues=t.t.prototype.Ac,t.t.prototype.activeCues=t.t.prototype.jf,t.t.prototype.addCue=t.t.prototype.sc,t.t.prototype.removeCue=t.t.prototype.Yc,t.F.prototype.getTrackById=t.F.prototype.ae,t.U.prototype.getCueById=t.F.prototype.Zd,$("videojs.CaptionsTrack",t.cf),$("videojs.SubtitlesTrack",t.hf),$("videojs.ChaptersTrack",t.df),$("videojs.autoSetup",t.uc),$("videojs.plugin",t.Be),$("videojs.createTimeRange",t.xa),$("videojs.util",t.Z),t.Z.mergeOptions=t.Z.Aa,t.addLanguage=t.Gd}(),a=this,b=a.vttjs={},c=b.VTTCue,d=b.VTTRegion,e=a.VTTCue,f=a.VTTRegion,b.shim=function(){b.VTTCue=c,b.VTTRegion=d},b.restore=function(){b.VTTCue=e,b.VTTRegion=f},function(t,e){function n(t){return"string"==typeof t&&(!!s[t.toLowerCase()]&&t.toLowerCase())}function r(t){return"string"==typeof t&&(!!l[t.toLowerCase()]&&t.toLowerCase())}function i(t){for(var e=1;e","")&&(h.pop(),u=u.parentNode);continue}var d,m=n(l.substr(1,l.length-2));if(m){d=t.document.createProcessingInstruction("timestamp",m),u.appendChild(d);continue}var v=l.match(/^]+)(\.[^\s\\>]+)?([^>\\]+)?(\\?)>?$/);if(!v)continue;if(!(d=s(v[1],v[3])))continue;if(!o(u,d))continue;v[2]&&(d.className=v[2].substr(1).replace("."," ")),h.push(v[1]),u.appendChild(d),u=d}return c}function s(){}function l(t,e,n){var r=/MSIE\s8\.0/.test(navigator.userAgent),i="rgba(255, 255, 255, 1)",a="rgba(0, 0, 0, 0.8)";r&&(i="rgb(255, 255, 255)",a="rgb(0, 0, 0)"),s.call(this),this.cue=e,this.cueDiv=o(t,e.text);var l={color:i,backgroundColor:a,position:"relative",left:0,right:0,top:0,bottom:0,display:"inline"};r||(l.writingMode=""===e.vertical?"horizontal-tb":"lr"===e.vertical?"vertical-lr":"vertical-rl",l.unicodeBidi="plaintext"),this.applyStyles(l,this.cueDiv),this.div=t.document.createElement("div"),l={textAlign:"middle"===e.align?"center":e.align,font:n.font,whiteSpace:"pre-line",position:"absolute"},r||(l.direction=function(t){function e(t,e){for(var n=e.childNodes.length-1;n>=0;n--)t.push(e.childNodes[n])}function n(t){if(!t||!t.length)return null;var r=t.pop(),i=r.textContent||r.innerText;if(i){var a=i.match(/^.*(\n|\r)/);return a?(t.length=0,a[0]):i}return"ruby"===r.tagName?n(t):r.childNodes?(e(t,r),n(t)):void 0}var r,i=[],a="";if(!t||!t.childNodes)return"ltr";for(e(i,t);a=n(i);)for(var o=0;oa.length;o++){r=a.charCodeAt(o);for(var s=0;s","":"‎","":"â€"," ":" "},f={c:"span",i:"i",b:"b",u:"u",ruby:"ruby",rt:"rt",v:"span",lang:"span"},b={v:"title",lang:"lang"},g={rt:"ruby"},m=[1470,1472,1475,1478,1488,1489,1490,1491,1492,1493,1494,1495,1496,1497,1498,1499,1500,1501,1502,1503,1504,1505,1506,1507,1508,1509,1510,1511,1512,1513,1514,1520,1521,1522,1523,1524,1544,1547,1549,1563,1566,1567,1568,1569,1570,1571,1572,1573,1574,1575,1576,1577,1578,1579,1580,1581,1582,1583,1584,1585,1586,1587,1588,1589,1590,1591,1592,1593,1594,1595,1596,1597,1598,1599,1600,1601,1602,1603,1604,1605,1606,1607,1608,1609,1610,1645,1646,1647,1649,1650,1651,1652,1653,1654,1655,1656,1657,1658,1659,1660,1661,1662,1663,1664,1665,1666,1667,1668,1669,1670,1671,1672,1673,1674,1675,1676,1677,1678,1679,1680,1681,1682,1683,1684,1685,1686,1687,1688,1689,1690,1691,1692,1693,1694,1695,1696,1697,1698,1699,1700,1701,1702,1703,1704,1705,1706,1707,1708,1709,1710,1711,1712,1713,1714,1715,1716,1717,1718,1719,1720,1721,1722,1723,1724,1725,1726,1727,1728,1729,1730,1731,1732,1733,1734,1735,1736,1737,1738,1739,1740,1741,1742,1743,1744,1745,1746,1747,1748,1749,1765,1766,1774,1775,1786,1787,1788,1789,1790,1791,1792,1793,1794,1795,1796,1797,1798,1799,1800,1801,1802,1803,1804,1805,1807,1808,1810,1811,1812,1813,1814,1815,1816,1817,1818,1819,1820,1821,1822,1823,1824,1825,1826,1827,1828,1829,1830,1831,1832,1833,1834,1835,1836,1837,1838,1839,1869,1870,1871,1872,1873,1874,1875,1876,1877,1878,1879,1880,1881,1882,1883,1884,1885,1886,1887,1888,1889,1890,1891,1892,1893,1894,1895,1896,1897,1898,1899,1900,1901,1902,1903,1904,1905,1906,1907,1908,1909,1910,1911,1912,1913,1914,1915,1916,1917,1918,1919,1920,1921,1922,1923,1924,1925,1926,1927,1928,1929,1930,1931,1932,1933,1934,1935,1936,1937,1938,1939,1940,1941,1942,1943,1944,1945,1946,1947,1948,1949,1950,1951,1952,1953,1954,1955,1956,1957,1969,1984,1985,1986,1987,1988,1989,1990,1991,1992,1993,1994,1995,1996,1997,1998,1999,2e3,2001,2002,2003,2004,2005,2006,2007,2008,2009,2010,2011,2012,2013,2014,2015,2016,2017,2018,2019,2020,2021,2022,2023,2024,2025,2026,2036,2037,2042,2048,2049,2050,2051,2052,2053,2054,2055,2056,2057,2058,2059,2060,2061,2062,2063,2064,2065,2066,2067,2068,2069,2074,2084,2088,2096,2097,2098,2099,2100,2101,2102,2103,2104,2105,2106,2107,2108,2109,2110,2112,2113,2114,2115,2116,2117,2118,2119,2120,2121,2122,2123,2124,2125,2126,2127,2128,2129,2130,2131,2132,2133,2134,2135,2136,2142,2208,2210,2211,2212,2213,2214,2215,2216,2217,2218,2219,2220,8207,64285,64287,64288,64289,64290,64291,64292,64293,64294,64295,64296,64298,64299,64300,64301,64302,64303,64304,64305,64306,64307,64308,64309,64310,64312,64313,64314,64315,64316,64318,64320,64321,64323,64324,64326,64327,64328,64329,64330,64331,64332,64333,64334,64335,64336,64337,64338,64339,64340,64341,64342,64343,64344,64345,64346,64347,64348,64349,64350,64351,64352,64353,64354,64355,64356,64357,64358,64359,64360,64361,64362,64363,64364,64365,64366,64367,64368,64369,64370,64371,64372,64373,64374,64375,64376,64377,64378,64379,64380,64381,64382,64383,64384,64385,64386,64387,64388,64389,64390,64391,64392,64393,64394,64395,64396,64397,64398,64399,64400,64401,64402,64403,64404,64405,64406,64407,64408,64409,64410,64411,64412,64413,64414,64415,64416,64417,64418,64419,64420,64421,64422,64423,64424,64425,64426,64427,64428,64429,64430,64431,64432,64433,64434,64435,64436,64437,64438,64439,64440,64441,64442,64443,64444,64445,64446,64447,64448,64449,64467,64468,64469,64470,64471,64472,64473,64474,64475,64476,64477,64478,64479,64480,64481,64482,64483,64484,64485,64486,64487,64488,64489,64490,64491,64492,64493,64494,64495,64496,64497,64498,64499,64500,64501,64502,64503,64504,64505,64506,64507,64508,64509,64510,64511,64512,64513,64514,64515,64516,64517,64518,64519,64520,64521,64522,64523,64524,64525,64526,64527,64528,64529,64530,64531,64532,64533,64534,64535,64536,64537,64538,64539,64540,64541,64542,64543,64544,64545,64546,64547,64548,64549,64550,64551,64552,64553,64554,64555,64556,64557,64558,64559,64560,64561,64562,64563,64564,64565,64566,64567,64568,64569,64570,64571,64572,64573,64574,64575,64576,64577,64578,64579,64580,64581,64582,64583,64584,64585,64586,64587,64588,64589,64590,64591,64592,64593,64594,64595,64596,64597,64598,64599,64600,64601,64602,64603,64604,64605,64606,64607,64608,64609,64610,64611,64612,64613,64614,64615,64616,64617,64618,64619,64620,64621,64622,64623,64624,64625,64626,64627,64628,64629,64630,64631,64632,64633,64634,64635,64636,64637,64638,64639,64640,64641,64642,64643,64644,64645,64646,64647,64648,64649,64650,64651,64652,64653,64654,64655,64656,64657,64658,64659,64660,64661,64662,64663,64664,64665,64666,64667,64668,64669,64670,64671,64672,64673,64674,64675,64676,64677,64678,64679,64680,64681,64682,64683,64684,64685,64686,64687,64688,64689,64690,64691,64692,64693,64694,64695,64696,64697,64698,64699,64700,64701,64702,64703,64704,64705,64706,64707,64708,64709,64710,64711,64712,64713,64714,64715,64716,64717,64718,64719,64720,64721,64722,64723,64724,64725,64726,64727,64728,64729,64730,64731,64732,64733,64734,64735,64736,64737,64738,64739,64740,64741,64742,64743,64744,64745,64746,64747,64748,64749,64750,64751,64752,64753,64754,64755,64756,64757,64758,64759,64760,64761,64762,64763,64764,64765,64766,64767,64768,64769,64770,64771,64772,64773,64774,64775,64776,64777,64778,64779,64780,64781,64782,64783,64784,64785,64786,64787,64788,64789,64790,64791,64792,64793,64794,64795,64796,64797,64798,64799,64800,64801,64802,64803,64804,64805,64806,64807,64808,64809,64810,64811,64812,64813,64814,64815,64816,64817,64818,64819,64820,64821,64822,64823,64824,64825,64826,64827,64828,64829,64848,64849,64850,64851,64852,64853,64854,64855,64856,64857,64858,64859,64860,64861,64862,64863,64864,64865,64866,64867,64868,64869,64870,64871,64872,64873,64874,64875,64876,64877,64878,64879,64880,64881,64882,64883,64884,64885,64886,64887,64888,64889,64890,64891,64892,64893,64894,64895,64896,64897,64898,64899,64900,64901,64902,64903,64904,64905,64906,64907,64908,64909,64910,64911,64914,64915,64916,64917,64918,64919,64920,64921,64922,64923,64924,64925,64926,64927,64928,64929,64930,64931,64932,64933,64934,64935,64936,64937,64938,64939,64940,64941,64942,64943,64944,64945,64946,64947,64948,64949,64950,64951,64952,64953,64954,64955,64956,64957,64958,64959,64960,64961,64962,64963,64964,64965,64966,64967,65008,65009,65010,65011,65012,65013,65014,65015,65016,65017,65018,65019,65020,65136,65137,65138,65139,65140,65142,65143,65144,65145,65146,65147,65148,65149,65150,65151,65152,65153,65154,65155,65156,65157,65158,65159,65160,65161,65162,65163,65164,65165,65166,65167,65168,65169,65170,65171,65172,65173,65174,65175,65176,65177,65178,65179,65180,65181,65182,65183,65184,65185,65186,65187,65188,65189,65190,65191,65192,65193,65194,65195,65196,65197,65198,65199,65200,65201,65202,65203,65204,65205,65206,65207,65208,65209,65210,65211,65212,65213,65214,65215,65216,65217,65218,65219,65220,65221,65222,65223,65224,65225,65226,65227,65228,65229,65230,65231,65232,65233,65234,65235,65236,65237,65238,65239,65240,65241,65242,65243,65244,65245,65246,65247,65248,65249,65250,65251,65252,65253,65254,65255,65256,65257,65258,65259,65260,65261,65262,65263,65264,65265,65266,65267,65268,65269,65270,65271,65272,65273,65274,65275,65276,67584,67585,67586,67587,67588,67589,67592,67594,67595,67596,67597,67598,67599,67600,67601,67602,67603,67604,67605,67606,67607,67608,67609,67610,67611,67612,67613,67614,67615,67616,67617,67618,67619,67620,67621,67622,67623,67624,67625,67626,67627,67628,67629,67630,67631,67632,67633,67634,67635,67636,67637,67639,67640,67644,67647,67648,67649,67650,67651,67652,67653,67654,67655,67656,67657,67658,67659,67660,67661,67662,67663,67664,67665,67666,67667,67668,67669,67671,67672,67673,67674,67675,67676,67677,67678,67679,67840,67841,67842,67843,67844,67845,67846,67847,67848,67849,67850,67851,67852,67853,67854,67855,67856,67857,67858,67859,67860,67861,67862,67863,67864,67865,67866,67867,67872,67873,67874,67875,67876,67877,67878,67879,67880,67881,67882,67883,67884,67885,67886,67887,67888,67889,67890,67891,67892,67893,67894,67895,67896,67897,67903,67968,67969,67970,67971,67972,67973,67974,67975,67976,67977,67978,67979,67980,67981,67982,67983,67984,67985,67986,67987,67988,67989,67990,67991,67992,67993,67994,67995,67996,67997,67998,67999,68e3,68001,68002,68003,68004,68005,68006,68007,68008,68009,68010,68011,68012,68013,68014,68015,68016,68017,68018,68019,68020,68021,68022,68023,68030,68031,68096,68112,68113,68114,68115,68117,68118,68119,68121,68122,68123,68124,68125,68126,68127,68128,68129,68130,68131,68132,68133,68134,68135,68136,68137,68138,68139,68140,68141,68142,68143,68144,68145,68146,68147,68160,68161,68162,68163,68164,68165,68166,68167,68176,68177,68178,68179,68180,68181,68182,68183,68184,68192,68193,68194,68195,68196,68197,68198,68199,68200,68201,68202,68203,68204,68205,68206,68207,68208,68209,68210,68211,68212,68213,68214,68215,68216,68217,68218,68219,68220,68221,68222,68223,68352,68353,68354,68355,68356,68357,68358,68359,68360,68361,68362,68363,68364,68365,68366,68367,68368,68369,68370,68371,68372,68373,68374,68375,68376,68377,68378,68379,68380,68381,68382,68383,68384,68385,68386,68387,68388,68389,68390,68391,68392,68393,68394,68395,68396,68397,68398,68399,68400,68401,68402,68403,68404,68405,68416,68417,68418,68419,68420,68421,68422,68423,68424,68425,68426,68427,68428,68429,68430,68431,68432,68433,68434,68435,68436,68437,68440,68441,68442,68443,68444,68445,68446,68447,68448,68449,68450,68451,68452,68453,68454,68455,68456,68457,68458,68459,68460,68461,68462,68463,68464,68465,68466,68472,68473,68474,68475,68476,68477,68478,68479,68608,68609,68610,68611,68612,68613,68614,68615,68616,68617,68618,68619,68620,68621,68622,68623,68624,68625,68626,68627,68628,68629,68630,68631,68632,68633,68634,68635,68636,68637,68638,68639,68640,68641,68642,68643,68644,68645,68646,68647,68648,68649,68650,68651,68652,68653,68654,68655,68656,68657,68658,68659,68660,68661,68662,68663,68664,68665,68666,68667,68668,68669,68670,68671,68672,68673,68674,68675,68676,68677,68678,68679,68680,126464,126465,126466,126467,126469,126470,126471,126472,126473,126474,126475,126476,126477,126478,126479,126480,126481,126482,126483,126484,126485,126486,126487,126488,126489,126490,126491,126492,126493,126494,126495,126497,126498,126500,126503,126505,126506,126507,126508,126509,126510,126511,126512,126513,126514,126516,126517,126518,126519,126521,126523,126530,126535,126537,126539,126541,126542,126543,126545,126546,126548,126551,126553,126555,126557,126559,126561,126562,126564,126567,126568,126569,126570,126572,126573,126574,126575,126576,126577,126578,126580,126581,126582,126583,126585,126586,126587,126588,126590,126592,126593,126594,126595,126596,126597,126598,126599,126600,126601,126603,126604,126605,126606,126607,126608,126609,126610,126611,126612,126613,126614,126615,126616,126617,126618,126619,126625,126626,126627,126629,126630,126631,126632,126633,126635,126636,126637,126638,126639,126640,126641,126642,126643,126644,126645,126646,126647,126648,126649,126650,126651,1114109];s.prototype.applyStyles=function(t,e){for(var n in e=e||this.div,t)t.hasOwnProperty(n)&&(e.style[n]=t[n])},s.prototype.formatStyle=function(t,e){return 0===t?0:t+e},l.prototype=d(s.prototype),l.prototype.constructor=l,c.prototype.move=function(t,e){switch(e=void 0!==e?e:this.lineHeight,t){case"+x":this.left+=e,this.right+=e;break;case"-x":this.left-=e,this.right-=e;break;case"+y":this.top+=e,this.bottom+=e;break;case"-y":this.top-=e,this.bottom-=e}},c.prototype.overlaps=function(t){return this.leftt.left&&this.topt.top},c.prototype.overlapsAny=function(t){for(var e=0;e=t.top&&this.bottom=t.left&&this.right=t.right},c.prototype.overlapsOppositeAxis=function(t,e){switch(e){case"+x":return this.leftt.right;case"+y":return this.topt.bottom}},c.prototype.intersectPercentage=function(t){return Math.max(0,Math.min(this.right,t.right)-Math.max(this.left,t.left))*Math.max(0,Math.min(this.bottom,t.bottom)-Math.max(this.top,t.top))/(this.height*this.width)},c.prototype.toCSSCompatValues=function(t){return{top:this.top-t.top,bottom:t.bottom-this.bottom,left:this.left-t.left,right:t.right-this.right,height:this.height,width:this.width}},c.getSimpleBoxPosition=function(t){var e=t.div?t.div.offsetHeight:t.tagName?t.offsetHeight:0,n=t.div?t.div.offsetWidth:t.tagName?t.offsetWidth:0,r=t.div?t.div.offsetTop:t.tagName?t.offsetTop:0;return{left:(t=t.div?t.div.getBoundingClientRect():t.tagName?t.getBoundingClientRect():t).left,right:t.right,top:t.top||r,height:t.height||e,bottom:t.bottom||r+(t.height||e),width:t.width||n}},h.StringDecoder=function(){return{decode:function(t){if(!t)return"";if("string"!=typeof t)throw new Error("Error - expected string data.");return decodeURIComponent(encodeURIComponent(t))}}},h.convertCueToDOMTree=function(t,e){return t&&e?o(t,e):null};h.processCues=function(t,e,n){if(!t||!e||!n)return null;for(;n.firstChild;)n.removeChild(n.firstChild);var r=t.document.createElement("div");if(r.style.position="absolute",r.style.left="0",r.style.right="0",r.style.top="0",r.style.bottom="0",r.style.margin="1.5%",n.appendChild(r),function(t){for(var e=0;et.length;e++)if(t[e].hasBeenReset||!t[e].displayState)return!0;return!1}(e)){var i=[],a=c.getSimpleBoxPosition(r),o={font:Math.round(.05*a.height*100)/100+"px sans-serif"};!function(){for(var n,s,h=0;he.length;h++)s=e[h],n=new l(t,s,o),r.appendChild(n.div),u(0,n,a,i),s.displayState=n.div,i.push(c.getSimpleBoxPosition(n))}()}else for(var s=0;se.length;s++)r.appendChild(e[s].displayState)},h.Parser=function(t,e,n){n||(n=e,e={}),e||(e={}),this.window=t,this.vttjs=e,this.state="INITIAL",this.buffer="",this.decoder=n||new TextDecoder("utf8"),this.regionList=[]},h.Parser.prototype={reportOrThrowError:function(t){if(!(t instanceof e))throw t;this.onparsingerror&&this.onparsingerror(t)},parse:function(t){function n(){for(var t=s.buffer,e=0;e<t.length&&"\r"!==t[e]&&"\n"!==t[e];)++e;var n=t.substr(0,e);return"\r"===t[e]&&++e,"\n"===t[e]&&++e,s.buffer=t.substr(e),n}function o(t){i(t,function(t,e){switch(t){case"Region":!function(t){var e=new r;if(i(t,function(t,n){switch(t){case"id":e.set(t,n);break;case"width":e.percent(t,n);break;case"lines":e.integer(t,n);break;case"regionanchor":case"viewportanchor":var i=n.split(",");if(2!==i.length)break;var a=new r;if(a.percent("x",i[0]),a.percent("y",i[1]),!a.has("x")||!a.has("y"))break;e.set(t+"X",a.get("x")),e.set(t+"Y",a.get("y"));break;case"scroll":e.alt(t,n,["up"])}},/=/,/\s/),e.has("id")){var n=new(s.vttjs.VTTRegion||s.window.VTTRegion);n.width=e.get("width",100),n.lines=e.get("lines",3),n.regionAnchorX=e.get("regionanchorX",0),n.regionAnchorY=e.get("regionanchorY",100),n.viewportAnchorX=e.get("viewportanchorX",0),n.viewportAnchorY=e.get("viewportanchorY",100),n.scroll=e.get("scroll",""),s.onregion&&s.onregion(n),s.regionList.push({id:e.get("id"),region:n})}}(e)}},/:/)}var s=this;t&&(s.buffer+=s.decoder.decode(t,{stream:!0}));try{var l;if("INITIAL"===s.state){if(!/\r\n|\n/.test(s.buffer))return this;var c=(l=n()).match(/^WEBVTT([ \t].*)?$/);if(!c||!c[0])throw new e(e.Errors.BadSignature);s.state="HEADER"}for(var u=!1;s.buffer;){if(!/\r\n|\n/.test(s.buffer))return this;switch(u?u=!1:l=n(),s.state){case"HEADER":/:/.test(l)?o(l):l||(s.state="ID");continue;case"NOTE":l||(s.state="ID");continue;case"ID":if(/^NOTE($|[ \t])/.test(l)){s.state="NOTE";break}if(!l)continue;if(s.cue=new(s.vttjs.VTTCue||s.window.VTTCue)(0,0,""),s.state="CUE",-1===l.indexOf("--\x3e")){s.cue.id=l;continue}case"CUE":try{a(l,s.cue,s.regionList)}catch(t){s.reportOrThrowError(t),s.cue=null,s.state="BADCUE";continue}s.state="CUETEXT";continue;case"CUETEXT":var h=-1!==l.indexOf("--\x3e");if(!l||h&&(u=!0)){s.oncue&&s.oncue(s.cue),s.cue=null,s.state="ID";continue}s.cue.text&&(s.cue.text+="\n"),s.cue.text+=l;continue;case"BADCUE":l||(s.state="ID");continue}}}catch(t){s.reportOrThrowError(t),"CUETEXT"===s.state&&s.cue&&s.oncue&&s.oncue(s.cue),s.cue=null,s.state="INITIAL"===s.state?"BADWEBVTT":"BADCUE"}return this},flush:function(){var t=this;try{if(t.buffer+=t.decoder.decode(),(t.cue||"HEADER"===t.state)&&(t.buffer+="\n\n",t.parse()),"INITIAL"===t.state)throw new e(e.Errors.BadSignature)}catch(e){t.reportOrThrowError(e)}return t.onflush&&t.onflush(),this}},t.WebVTT=h}(this,this.vttjs)},function(t,e){var n,r,i,a,o,s;document.getElementById&&document.childNodes&&document.createElement&&(window.MathJax&&MathJax.Hub||(window.MathJax?window.MathJax={AuthorConfig:window.MathJax}:window.MathJax={},MathJax.version="2.7.4",MathJax.fileversion="2.7.4",MathJax.cdnVersion="2.7.4",MathJax.cdnFileVersions={},function(t){var e=window.MathJax;e||(e=window.MathJax={});var n=[],r=function(t){var e=t.constructor;for(var n in e||(e=function(){}),t)"constructor"!==n&&t.hasOwnProperty(n)&&(e[n]=t[n]);return e};e.Object=r({constructor:function(){return arguments.callee.Init.call(this,arguments)},Subclass:function(t,e){var r=function(){return arguments.callee.Init.call(this,arguments)};return r.SUPER=this,r.Init=this.Init,r.Subclass=this.Subclass,r.Augment=this.Augment,r.protoFunction=this.protoFunction,r.can=this.can,r.has=this.has,r.isa=this.isa,r.prototype=new this(n),r.prototype.constructor=r,r.Augment(t,e),r},Init:function(t){var e=this;return 1===t.length&&t[0]===n?e:(e instanceof t.callee||(e=new t.callee(n)),e.Init.apply(e,t)||e)},Augment:function(t,e){var n;if(null!=t){for(n in t)t.hasOwnProperty(n)&&this.protoFunction(n,t[n]);t.toString!==this.prototype.toString&&t.toString!=={}.toString&&this.protoFunction("toString",t.toString)}if(null!=e)for(n in e)e.hasOwnProperty(n)&&(this[n]=e[n]);return this},protoFunction:function(t,e){this.prototype[t]=e,"function"==typeof e&&(e.SUPER=this.SUPER.prototype)},prototype:{Init:function(){},SUPER:function(t){return t.callee.SUPER},can:function(t){return"function"==typeof this[t]},has:function(t){return void 0!==this[t]},isa:function(t){return t instanceof Object&&this instanceof t}},can:function(t){return this.prototype.can.call(this,t)},has:function(t){return this.prototype.has.call(this,t)},isa:function(t){for(var e=this;e;){if(e===t)return!0;e=e.SUPER}return!1},SimpleSUPER:r({constructor:function(t){return this.SimpleSUPER.define(t)},define:function(t){var e={};if(null!=t){for(var n in t)t.hasOwnProperty(n)&&(e[n]=this.wrap(n,t[n]));t.toString!==this.prototype.toString&&t.toString!=={}.toString&&(e.toString=this.wrap("toString",t.toString))}return e},wrap:function(t,e){if("function"!=typeof e||!e.toString().match(/\.\s*SUPER\s*\(/))return e;var n=function(){this.SUPER=n.SUPER[t];try{var r=e.apply(this,arguments)}catch(t){throw delete this.SUPER,t}return delete this.SUPER,r};return n.toString=function(){return e.toString.apply(e,arguments)},n}})}),e.Object.isArray=Array.isArray||function(t){return"[object Array]"===Object.prototype.toString.call(t)},e.Object.Array=Array}(),function(t){var e=window.MathJax;e||(e=window.MathJax={});var n=e.Object.isArray,r=function(t){var e=function(){return arguments.callee.execute.apply(arguments.callee,arguments)};for(var n in r.prototype)r.prototype.hasOwnProperty(n)&&(e[n]=void 0!==t[n]?t[n]:r.prototype[n]);return e.toString=r.prototype.toString,e};r.prototype={isCallback:!0,hook:function(){},data:[],object:window,execute:function(){if(!this.called||this.autoReset)return this.called=!this.autoReset,this.hook.apply(this.object,this.data.concat([].slice.call(arguments,0)))},reset:function(){delete this.called},toString:function(){return this.hook.toString.apply(this.hook,arguments)}};var i=function(t){return"function"==typeof t&&t.isCallback},a=function(t){return eval.call(window,t)},o=function(){if(a("var __TeSt_VaR__ = 1"),window.__TeSt_VaR__)try{delete window.__TeSt_VaR__}catch(t){window.__TeSt_VaR__=null}else a=window.execScript?function(t){e.__code=t,t="try {MathJax.__result = eval(MathJax.__code)} catch(err) {MathJax.__result = err}",window.execScript(t);var n=e.__result;if(delete e.__result,delete e.__code,n instanceof Error)throw n;return n}:function(t){e.__code=t,t="try {MathJax.__result = eval(MathJax.__code)} catch(err) {MathJax.__result = err}";var n=document.getElementsByTagName("head")[0];n||(n=document.body);var r=document.createElement("script");r.appendChild(document.createTextNode(t)),n.appendChild(r),n.removeChild(r);var i=e.__result;if(delete e.__result,delete e.__code,i instanceof Error)throw i;return i};o=null},s=function(t,e){if(arguments.length>1&&(t=2===arguments.length&&"function"!=typeof arguments[0]&&arguments[0]instanceof Object&&"number"==typeof arguments[1]?[].slice.call(t,e):[].slice.call(arguments,0)),n(t)&&1===t.length&&"function"==typeof t[0]&&(t=t[0]),"function"==typeof t)return t.execute===r.prototype.execute?t:r({hook:t});if(n(t)){if("string"==typeof t[0]&&t[1]instanceof Object&&"function"==typeof t[1][t[0]])return r({hook:t[1][t[0]],object:t[1],data:t.slice(2)});if("function"==typeof t[0])return r({hook:t[0],data:t.slice(1)});if("function"==typeof t[1])return r({hook:t[1],object:t[0],data:t.slice(2)})}else{if("string"==typeof t)return o&&o(),r({hook:a,data:[t]});if(t instanceof Object)return r(t);if(void 0===t)return r({})}throw Error("Can't make callback from given data")},l=function(t,e){(t=s(t)).called||(u(t,e),e.pending++)},c=function(){var t=this.signal;delete this.signal,this.execute=this.oldExecute,delete this.oldExecute;var e=this.execute.apply(this,arguments);if(i(e)&&!e.called)u(e,t);else for(var n=0,r=t.length;n<r;n++)t[n].pending--,t[n].pending<=0&&t[n].call()},u=function(t,e){n(e)||(e=[e]),t.signal?1===e.length?t.signal.push(e[0]):t.signal=t.signal.concat(e):(t.oldExecute=t.execute,t.execute=c,t.signal=e)},h=function(t){(t=s(t)).pending=0;for(var e=1,n=arguments.length;e<n;e++)arguments[e]&&l(arguments[e],t);if(0===t.pending){var r=t();i(r)&&(t=r)}return t},d=MathJax.Object.Subclass({Init:function(t){this.hooks=[],this.remove=[],this.reset=t,this.running=!1},Add:function(t,e){null==e&&(e=10),i(t)||(t=s(t)),t.priority=e;for(var n=this.hooks.length;n>0&&e<this.hooks[n-1].priority;)n--;return this.hooks.splice(n,0,t),t},Remove:function(t){for(var e=0,n=this.hooks.length;e<n;e++)if(this.hooks[e]===t)return void(this.running?this.remove.push(e):this.hooks.splice(e,1))},Execute:function(){var t=[{}];this.running=!0;for(var e=0,n=this.hooks.length;e<n;e++){this.reset&&this.hooks[e].reset();var r=this.hooks[e].apply(window,arguments);i(r)&&!r.called&&t.push(r)}return this.running=!1,this.remove.length&&this.RemovePending(),1===t.length?null:2===t.length?t[1]:h.apply({},t)},RemovePending:function(){this.remove=this.remove.sort();for(var t=this.remove.length-1;t>=0;t--)this.hooks.splice(t,1);this.remove=[]}}),p=e.Object.Subclass({Init:function(){this.pending=this.running=0,this.queue=[],this.Push.apply(this,arguments)},Push:function(){for(var t,e=0,n=arguments.length;e<n;e++)(t=s(arguments[e]))!==arguments[e]||t.called||(t=s(["wait",this,t])),this.queue.push(t);return this.running||this.pending||this.Process(),t},Process:function(t){for(;!this.running&&!this.pending&&this.queue.length;){var e=this.queue[0];t=this.queue.slice(1),this.queue=[],this.Suspend();var n=e();this.Resume(),t.length&&(this.queue=t.concat(this.queue)),i(n)&&!n.called&&l(n,this)}},Suspend:function(){this.running++},Resume:function(){this.running&&this.running--},call:function(){this.Process.apply(this,arguments)},wait:function(t){return t}}),f=p.Subclass({Init:function(t){p.prototype.Init.call(this),this.name=t,this.posted=[],this.listeners=d(!0),this.posting=!1,this.callback=null},Post:function(t,e,n){if(e=s(e),this.posting||this.pending)this.Push(["Post",this,t,e,n]);else{this.callback=e,e.reset(),n||this.posted.push(t),this.Suspend(),this.posting=!0;var r=this.listeners.Execute(t);i(r)&&!r.called&&l(r,this),this.Resume(),this.posting=!1,this.pending||this.call()}return e},Clear:function(t){return t=s(t),this.posting||this.pending?t=this.Push(["Clear",this,t]):(this.posted=[],t()),t},call:function(){this.callback(this),this.Process()},Interest:function(t,e,n){if(t=s(t),this.listeners.Add(t,n),!e)for(var r=0,a=this.posted.length;r<a;r++){t.reset();var o=t(this.posted[r]);i(o)&&r===this.posted.length-1&&l(o,this)}return t},NoInterest:function(t){this.listeners.Remove(t)},MessageHook:function(t,e,n){e=s(e),this.hooks||(this.hooks={},this.Interest(["ExecuteHooks",this])),this.hooks[t]||(this.hooks[t]=d(!0)),this.hooks[t].Add(e,n);for(var r=0,i=this.posted.length;r<i;r++)this.posted[r]==t&&(e.reset(),e(this.posted[r]));return e.msg=t,e},ExecuteHooks:function(t){var e=n(t)?t[0]:t;return this.hooks[e]?this.hooks[e].Execute(t):null},RemoveHook:function(t){this.hooks[t.msg].Remove(t)}},{signals:{},find:function(t){return f.signals[t]||(f.signals[t]=new f(t)),f.signals[t]}});e.Callback=e.CallBack=s,e.Callback.Delay=function(t,e){return(e=s(e)).timeout=setTimeout(e,t),e},e.Callback.After=h,e.Callback.Queue=p,e.Callback.Signal=f.find,e.Callback.Hooks=d,e.Callback.ExecuteHooks=function(t,e,r){if(!t)return null;n(t)||(t=[t]),n(e)||(e=null==e?[]:[e]);for(var i=d(r),a=0,o=t.length;a<o;a++)i.Add(t[a]);return i.Execute.apply(i,e)}}(),function(t){var e=window.MathJax;e||(e=window.MathJax={});var n="Apple Computer, Inc."===navigator.vendor&&void 0===navigator.vendorSub,r=0,i=function(t){return document.styleSheets&&document.styleSheets.length>r&&(r=document.styleSheets.length),t||(t=document.head||document.getElementsByTagName("head")[0])||(t=document.body),t},a=[],o=function(){for(var t=0,n=a.length;t<n;t++)e.Ajax.head.removeChild(a[t]);a=[]},s={MathJax:"",a11y:"[MathJax]/extensions/a11y",Contrib:"https://cdn.mathjax.org/mathjax/contrib"};e.Ajax={loaded:{},loading:{},loadHooks:{},timeout:15e3,styleDelay:1,config:{root:"",path:s},params:{},STATUS:{OK:1,ERROR:-1},fileURL:function(t){for(var e;(e=t.match(/^\[([-._a-z0-9]+)\]/i))&&s.hasOwnProperty(e[1]);)t=(s[e[1]]||this.config.root)+t.substr(e[1].length+2);return t},fileName:function(t){var e=this.config.root;t.substr(0,e.length)===e&&(t="[MathJax]"+t.substr(e.length));do{var n=!1;for(var r in s)if(s.hasOwnProperty(r)&&s[r]&&t.substr(0,s[r].length)===s[r]){t="["+r+"]"+t.substr(s[r].length),n=!0;break}}while(n);return t},fileRev:function(t){var n=e.cdnFileVersions[t]||e.cdnVersion||"";return n&&(n="?V="+n),n},urlRev:function(t){return this.fileURL(t)+this.fileRev(t)},Require:function(t,n){var r;if(n=e.Callback(n),t instanceof Object)for(var i in t)t.hasOwnProperty(i)&&(r=i.toUpperCase(),t=t[i]);else r=t.split(/\./).pop().toUpperCase();if(this.params.noContrib&&"[Contrib]"===t.substr(0,9))n(this.STATUS.ERROR);else if(t=this.fileURL(t),this.loaded[t])n(this.loaded[t]);else{var a={};a[r]=t,this.Load(a,n)}return n},Load:function(t,n){var r;if(n=e.Callback(n),t instanceof Object)for(var a in t)t.hasOwnProperty(a)&&(r=a.toUpperCase(),t=t[a]);else r=t.split(/\./).pop().toUpperCase();if(t=this.fileURL(t),this.loading[t])this.addHook(t,n);else{if(this.head=i(this.head),!this.loader[r])throw Error("Can't load files of type "+r);this.loader[r].call(this,t,n)}return n},LoadHook:function(t,n,r){if(n=e.Callback(n),t instanceof Object)for(var i in t)t.hasOwnProperty(i)&&(t=t[i]);return t=this.fileURL(t),this.loaded[t]?n(this.loaded[t]):this.addHook(t,n,r),n},addHook:function(t,e,n){this.loadHooks[t]||(this.loadHooks[t]=MathJax.Callback.Hooks()),this.loadHooks[t].Add(e,n),e.file=t},removeHook:function(t){this.loadHooks[t.file]&&(this.loadHooks[t.file].Remove(t),this.loadHooks[t.file].hooks.length||delete this.loadHooks[t.file])},Preloading:function(){for(var t=0,e=arguments.length;t<e;t++){var n=this.fileURL(arguments[t]);this.loading[n]||(this.loading[n]={preloaded:!0})}},loader:{JS:function(t,n){var r=this.fileName(t),i=document.createElement("script"),a=e.Callback(["loadTimeout",this,t]);this.loading[t]={callback:n,timeout:setTimeout(a,this.timeout),status:this.STATUS.OK,script:i},this.loading[t].message=e.Message.File(r),i.onerror=a,i.type="text/javascript",i.src=t+this.fileRev(r),this.head.appendChild(i)},CSS:function(t,n){var r=this.fileName(t),i=document.createElement("link");i.rel="stylesheet",i.type="text/css",i.href=t+this.fileRev(r),this.loading[t]={callback:n,message:e.Message.File(r),status:this.STATUS.OK},this.head.appendChild(i),this.timer.create.call(this,[this.timer.file,t],i)}},timer:{create:function(t,i){return t=e.Callback(t),"STYLE"===i.nodeName&&i.styleSheet&&void 0!==i.styleSheet.cssText?t(this.STATUS.OK):window.chrome&&"LINK"===i.nodeName?t(this.STATUS.OK):n?this.timer.start(this,[this.timer.checkSafari2,r++,t],this.styleDelay):this.timer.start(this,[this.timer.checkLength,i,t],this.styleDelay),t},start:function(t,n,r,i){(n=e.Callback(n)).execute=this.execute,n.time=this.time,n.STATUS=t.STATUS,n.timeout=i||t.timeout,n.delay=n.total=r||0,r?setTimeout(n,r):n()},time:function(t){return this.total+=this.delay,this.delay=Math.floor(1.05*this.delay+5),this.total>=this.timeout?(t(this.STATUS.ERROR),1):0},file:function(t,n){n<0?e.Ajax.loadTimeout(t):e.Ajax.loadComplete(t)},execute:function(){this.hook.call(this.object,this,this.data[0],this.data[1])},checkSafari2:function(t,e,n){t.time(n)||(document.styleSheets.length>e&&document.styleSheets[e].cssRules&&document.styleSheets[e].cssRules.length?n(t.STATUS.OK):setTimeout(t,t.delay))},checkLength:function(t,n,r){if(!t.time(r)){var i=0,a=n.sheet||n.styleSheet;try{(a.cssRules||a.rules||[]).length>0&&(i=1)}catch(t){t.message.match(/protected variable|restricted URI/)?i=1:t.message.match(/Security error/)&&(i=1)}i?setTimeout(e.Callback([r,t.STATUS.OK]),0):setTimeout(t,t.delay)}}},loadComplete:function(t){t=this.fileURL(t);var n=this.loading[t];return n&&!n.preloaded?(e.Message.Clear(n.message),clearTimeout(n.timeout),n.script&&(0===a.length&&setTimeout(o,0),a.push(n.script)),this.loaded[t]=n.status,delete this.loading[t],this.addHook(t,n.callback)):(n&&delete this.loading[t],this.loaded[t]=this.STATUS.OK,n={status:this.STATUS.OK}),this.loadHooks[t]?this.loadHooks[t].Execute(n.status):null},loadTimeout:function(t){this.loading[t].timeout&&clearTimeout(this.loading[t].timeout),this.loading[t].status=this.STATUS.ERROR,this.loadError(t),this.loadComplete(t)},loadError:function(t){e.Message.Set(["LoadFailed","File failed to load: %1",t],null,2e3),e.Hub.signal.Post(["file load error",t])},Styles:function(t,n){var r=this.StyleString(t);if(""===r)(n=e.Callback(n))();else{var a=document.createElement("style");a.type="text/css",this.head=i(this.head),this.head.appendChild(a),a.styleSheet&&void 0!==a.styleSheet.cssText?a.styleSheet.cssText=r:a.appendChild(document.createTextNode(r)),n=this.timer.create.call(this,n,a)}return n},StyleString:function(t){if("string"==typeof t)return t;var n,r,i="";for(n in t)if(t.hasOwnProperty(n))if("string"==typeof t[n])i+=n+" {"+t[n]+"}\n";else if(e.Object.isArray(t[n]))for(var a=0;at[n].length;a++)(r={})[n]=t[n][a],i+=this.StyleString(r);else if("@media"===n.substr(0,6))i+=n+" {"+this.StyleString(t[n])+"}\n";else if(null!=t[n]){for(var o in r=[],t[n])t[n].hasOwnProperty(o)&&null!=t[n][o]&&(r[r.length]=o+": "+t[n][o]);i+=n+" {"+r.join("; ")+"}\n"}return i}}}(),MathJax.HTML={Element:function(t,e,n){var r,i=document.createElement(t);if(e){if(e.hasOwnProperty("style")){var a=e.style;for(r in e.style={},a)a.hasOwnProperty(r)&&(e.style[r.replace(/-([a-z])/g,this.ucMatch)]=a[r])}for(r in MathJax.Hub.Insert(i,e),e)"role"!==r&&"aria-"!==r.substr(0,5)||i.setAttribute(r,e[r])}if(n){MathJax.Object.isArray(n)||(n=[n]);for(var o=0,s=n.length;os;o++)MathJax.Object.isArray(n[o])?i.appendChild(this.Element(n[o][0],n[o][1],n[o][2])):"script"===t?this.setScript(i,n[o]):i.appendChild(document.createTextNode(n[o]))}return i},ucMatch:function(t,e){return e.toUpperCase()},addElement:function(t,e,n,r){return t.appendChild(this.Element(e,n,r))},TextNode:function(t){return document.createTextNode(t)},addText:function(t,e){return t.appendChild(this.TextNode(e))},setScript:function(t,e){if(this.setScriptBug)t.text=e;else{for(;t.firstChild;)t.removeChild(t.firstChild);this.addText(t,e)}},getScript:function(t){return(""===t.text?t.innerHTML:t.text).replace(/^\s+/,"").replace(/\s+$/,"")},Cookie:{prefix:"mjx",expires:365,Set:function(t,e){var n=[];if(e)for(var r in e)e.hasOwnProperty(r)&&n.push(r+":"+e[r].toString().replace(/&/g,"&&"));var i=this.prefix+"."+t+"="+escape(n.join("&;"));if(this.expires){var a=new Date;a.setDate(a.getDate()+this.expires),i+="; expires="+a.toGMTString()}try{document.cookie=i+"; path=/"}catch(t){}},Get:function(t,e){e||(e={});var n,r=new RegExp("(?:^|;\\s*)"+this.prefix+"\\."+t+"=([^;]*)(?:;|$)");try{n=r.exec(document.cookie)}catch(t){}if(n&&""!==n[1])for(var i=unescape(n[1]).split("&;"),a=0,o=i.length;a<o;a++){var s=(n=i[a].match(/([^:]+):(.*)/))[2].replace(/&&/g,"&");"true"===s?s=!0:"false"===s?s=!1:s.match(/^-?(\d+(\.\d+)?|\.\d+)$/)&&(s=parseFloat(s)),e[n[1]]=s}return e}}},MathJax.Localization={locale:"en",directory:"[MathJax]/localization",strings:{ar:{menuTitle:"العربية"},ast:{menuTitle:"asturianu"},bg:{menuTitle:"българÑки"},bcc:{menuTitle:"بلوچی"},br:{menuTitle:"brezhoneg"},ca:{menuTitle:"català "},cdo:{menuTitle:"Mìng-dĕ̤ng-ngṳ̄"},cs:{menuTitle:"ÄeÅ¡tina"},da:{menuTitle:"dansk"},de:{menuTitle:"Deutsch"},diq:{menuTitle:"Zazaki"},en:{menuTitle:"English",isLoaded:!0},eo:{menuTitle:"Esperanto"},es:{menuTitle:"español"},fa:{menuTitle:"Ùارسی"},fi:{menuTitle:"suomi"},fr:{menuTitle:"français"},gl:{menuTitle:"galego"},he:{menuTitle:"עברית"},ia:{menuTitle:"interlingua"},it:{menuTitle:"italiano"},ja:{menuTitle:"日本語"},kn:{menuTitle:"ಕನà³à²¨à²¡"},ko:{menuTitle:"í•œêµì–´"},lb:{menuTitle:"Lëtzebuergesch"},lki:{menuTitle:"Ù„Û•Ú©ÛŒ"},lt:{menuTitle:"lietuvių"},mk:{menuTitle:"македонÑки"},nl:{menuTitle:"Nederlands"},oc:{menuTitle:"occitan"},pl:{menuTitle:"polski"},pt:{menuTitle:"português"},"pt-br":{menuTitle:"português do Brasil"},ru:{menuTitle:"руÑÑкий"},sco:{menuTitle:"Scots"},scn:{menuTitle:"sicilianu"},sk:{menuTitle:"slovenÄina"},sl:{menuTitle:"slovenÅ¡Äina"},sv:{menuTitle:"svenska"},th:{menuTitle:"ไทย"},tr:{menuTitle:"Türkçe"},uk:{menuTitle:"українÑька"},vi:{menuTitle:"Tiếng Việt"},"zh-hans":{menuTitle:"ä¸æ–‡ï¼ˆç®€ä½“)"},"zh-hant":{menuTitle:"汉è¯"}},pattern:/%(\d+|\{\d+\}|\{[a-z]+:\%\d+(?:\|(?:%\{\d+\}|%.|[^\}])*)+\}|.)/g,SPLIT:3==="axb".split(/(x)/).length?function(t,e){return t.split(e)}:function(t,e){var n,r=[],i=0;for(e.lastIndex=0;n=e.exec(t);)r.push(t.substr(i,n.index-i)),r.push.apply(r,n.slice(1)),i=n.index+n[0].length;return r.push(t.substr(i)),r},_:function(t,e){return MathJax.Object.isArray(e)?this.processSnippet(t,e):this.processString(this.lookupPhrase(t,e),[].slice.call(arguments,2))},processString:function(t,e,n){var r,i,a=MathJax.Object.isArray;for(r=0,i=e.length;r<i;r++)n&&a(e[r])&&(e[r]=this.processSnippet(n,e[r]));var o=this.SPLIT(t,this.pattern);for(r=1,i=o.length;r<i;r+=2){var s=o[r].charAt(0);if(s>="0"&&s<="9")o[r]=e[o[r]-1],"number"==typeof o[r]&&(o[r]=this.number(o[r]));else if("{"===s)if((s=o[r].substr(1))>="0"&&s<="9")o[r]=e[o[r].substr(1,o[r].length-2)-1],"number"==typeof o[r]&&(o[r]=this.number(o[r]));else{var l=o[r].match(/^\{([a-z]+):%(\d+)\|(.*)\}$/);if(l)if("plural"===l[1]){var c=e[l[2]-1];if(void 0===c)o[r]="???";else{c=this.plural(c)-1;var u=l[3].replace(/(^|[^%])(%%)*%\|/g,"$1$2%").split(/\|/);c>=0&&c<u.length?o[r]=this.processString(u[c].replace(/\uEFEF/g,"|"),e,n):o[r]="???"}}else o[r]="%"+o[r]}null==o[r]&&(o[r]="???")}if(!n)return o.join("");var h=[],d="";for(r=0;r<i;r++)d+=o[r],++r<i&&(a(o[r])?(h.push(d),h=h.concat(o[r]),d=""):d+=o[r]);return""!==d&&h.push(d),h},processSnippet:function(t,e){for(var n=[],r=0,i=e.length;r<i;r++)if(MathJax.Object.isArray(e[r])){var a=e[r];if("string"==typeof a[1]){var o=a[0];MathJax.Object.isArray(o)||(o=[t,o]);var s=this.lookupPhrase(o,a[1]);n=n.concat(this.processMarkdown(s,a.slice(2),t))}else MathJax.Object.isArray(a[1])?n=n.concat(this.processSnippet.apply(this,a)):a.length>=3?n.push([a[0],a[1],this.processSnippet(t,a[2])]):n.push(e[r])}else n.push(e[r]);return n},markdownPattern:/(%.)|(\*{1,3})((?:%.|.)+?)\2|(`+)((?:%.|.)+?)\4|\[((?:%.|.)+?)\]\(([^\s\)]+)\)/,processMarkdown:function(t,e,n){for(var r,i=[],a=t.split(this.markdownPattern),o=a[0],s=1,l=a.length;s<l;s+=8)a[s+1]?(r=this.processString(a[s+2],e,n),MathJax.Object.isArray(r)||(r=[r]),r=[["b","i","i"][a[s+1].length-1],{},r],3===a[s+1].length&&(r=["b",{},r])):a[s+3]?(r=this.processString(a[s+4].replace(/^\s/,"").replace(/\s$/,""),e,n),MathJax.Object.isArray(r)||(r=[r]),r=["code",{},r]):a[s+5]?(r=this.processString(a[s+5],e,n),MathJax.Object.isArray(r)||(r=[r]),r=["a",{href:this.processString(a[s+6],e),target:"_blank"},r]):(o+=a[s],r=null),r&&((i=this.concatString(i,o,e,n)).push(r),o=""),""!==a[s+7]&&(o+=a[s+7]);return i=this.concatString(i,o,e,n)},concatString:function(t,e,n,r){return""!=e&&(e=this.processString(e,n,r),MathJax.Object.isArray(e)||(e=[e]),t=t.concat(e)),t},lookupPhrase:function(t,e,n){n||(n="_"),MathJax.Object.isArray(t)&&(n=t[0]||"_",t=t[1]||"");var r=this.loadDomain(n);r&&MathJax.Hub.RestartAfter(r);var i=this.strings[this.locale];if(i&&i.domains&&n in i.domains){var a=i.domains[n];a.strings&&t in a.strings&&(e=a.strings[t])}return e},loadFile:function(t,e,n){(n=MathJax.Callback(n),(t=e.file||t).match(/\.js$/)||(t+=".js"),t.match(/^([a-z]+:|\[MathJax\])/))||(t=(this.strings[this.locale].directory||this.directory+"/"+this.locale||"[MathJax]/localization/"+this.locale)+"/"+t);var r=MathJax.Ajax.Require(t,function(){return e.isLoaded=!0,n()});return r.called?null:r},loadDomain:function(t,e){var n,r=this.strings[this.locale];if(r){if(!r.isLoaded&&(n=this.loadFile(this.locale,r)))return MathJax.Callback.Queue(n,["loadDomain",this,t]).Push(e||{});if(r.domains&&t in r.domains){var i=r.domains[t];if(!i.isLoaded&&(n=this.loadFile(t,i)))return MathJax.Callback.Queue(n).Push(e)}}return MathJax.Callback(e)()},Try:function(t){(t=MathJax.Callback(t)).autoReset=!0;try{t()}catch(e){if(!e.restart)throw e;MathJax.Callback.After(["Try",this,t],e.restart)}},resetLocale:function(t){if(t){for(t=t.toLowerCase();!this.strings[t];){var e=t.lastIndexOf("-");if(-1===e)return;t=t.substring(0,e)}var n=this.strings[t].remap;this.locale=n||t,MathJax.Callback.Signal("Hub").Post(["Locale Reset",this.locale])}},setLocale:function(t){this.resetLocale(t),MathJax.Menu&&this.loadDomain("MathMenu")},addTranslation:function(t,e,n){var r=this.strings[t],i=!1;r||(r=this.strings[t]={},i=!0),r.domains||(r.domains={}),e&&(r.domains[e]||(r.domains[e]={}),r=r.domains[e]),MathJax.Hub.Insert(r,n),i&&MathJax.Menu.menu&&MathJax.Menu.CreateLocaleMenu()},setCSS:function(t){var e=this.strings[this.locale];return e&&(e.fontFamily&&(t.style.fontFamily=e.fontFamily),e.fontDirection&&(t.style.direction=e.fontDirection,"rtl"===e.fontDirection&&(t.style.textAlign="right"))),t},fontFamily:function(){var t=this.strings[this.locale];return t?t.fontFamily:null},fontDirection:function(){var t=this.strings[this.locale];return t?t.fontDirection:null},plural:function(t){var e=this.strings[this.locale];return e&&e.plural?e.plural(t):1==t?1:2},number:function(t){var e=this.strings[this.locale];return e&&e.number?e.number(t):t}},MathJax.Message={ready:!1,log:[{}],current:null,textNodeBug:"Apple Computer, Inc."===navigator.vendor&&void 0===navigator.vendorSub||window.hasOwnProperty&&window.hasOwnProperty("konqueror"),styles:{"#MathJax_Message":{position:"fixed",left:"1px",bottom:"2px","background-color":"#E6E6E6",border:"1px solid #959595",margin:"0px",padding:"2px 8px","z-index":"102",color:"black","font-size":"80%",width:"auto","white-space":"nowrap"},"#MathJax_MSIE_Frame":{position:"absolute",top:0,left:0,width:"0px","z-index":101,border:"0px",margin:"0px",padding:"0px"}},browsers:{MSIE:function(t){MathJax.Message.msieFixedPositionBug=(document.documentMode||0)<7,MathJax.Message.msieFixedPositionBug&&(MathJax.Hub.config.styles["#MathJax_Message"].position="absolute"),MathJax.Message.quirks="BackCompat"===document.compatMode},Chrome:function(t){MathJax.Hub.config.styles["#MathJax_Message"].bottom="1.5em",MathJax.Hub.config.styles["#MathJax_Message"].left="1em"}},Init:function(t){if(t&&(this.ready=!0),!document.body||!this.ready)return!1;if(this.div&&null==this.div.parentNode&&(this.div=document.getElementById("MathJax_Message"),this.text=this.div?this.div.firstChild:null),!this.div){var e=document.body;this.msieFixedPositionBug&&window.attachEvent&&((e=this.frame=this.addDiv(document.body)).removeAttribute("id"),e.style.position="absolute",e.style.border=e.style.margin=e.style.padding="0px",e.style.zIndex="101",e.style.height="0px",(e=this.addDiv(e)).id="MathJax_MSIE_Frame",window.attachEvent("onscroll",this.MoveFrame),window.attachEvent("onresize",this.MoveFrame),this.MoveFrame()),this.div=this.addDiv(e),this.div.style.display="none"}return this.text||(this.text=this.div.appendChild(document.createTextNode(""))),!0},addDiv:function(t){var e=document.createElement("div");return e.id="MathJax_Message",t.firstChild?t.insertBefore(e,t.firstChild):t.appendChild(e),e},MoveFrame:function(){var t=MathJax.Message.quirks?document.body:document.documentElement,e=MathJax.Message.frame;e.style.left=t.scrollLeft+"px",e.style.top=t.scrollTop+"px",e.style.width=t.clientWidth+"px",(e=e.firstChild).style.height=t.clientHeight+"px"},localize:function(t){return MathJax.Localization._(t,t)},filterText:function(t,e,n){return"simple"===MathJax.Hub.config.messageStyle&&("LoadFile"===n?(this.loading||(this.loading=this.localize("Loading")+" "),t=this.loading,this.loading+="."):"ProcessMath"===n?(this.processing||(this.processing=this.localize("Processing")+" "),t=this.processing,this.processing+="."):"TypesetMath"===n&&(this.typesetting||(this.typesetting=this.localize("Typesetting")+" "),t=this.typesetting,this.typesetting+=".")),t},clearCounts:function(){delete this.loading,delete this.processing,delete this.typesetting},Set:function(t,e,n){null==e&&(e=this.log.length,this.log[e]={});var r="";if(MathJax.Object.isArray(t)){r=t[0],MathJax.Object.isArray(r)&&(r=r[1]);try{t=MathJax.Localization._.apply(MathJax.Localization,t)}catch(r){if(!r.restart)throw r;if(!r.restart.called)return null==this.log[e].restarted&&(this.log[e].restarted=0),this.log[e].restarted++,delete this.log[e].cleared,MathJax.Callback.After(["Set",this,t,e,n],r.restart),e}}return this.timer&&(clearTimeout(this.timer),delete this.timer),this.log[e].text=t,this.log[e].filteredText=t=this.filterText(t,e,r),void 0===this.log[e].next&&(this.log[e].next=this.current,null!=this.current&&(this.log[this.current].prev=e),this.current=e),this.current===e&&"none"!==MathJax.Hub.config.messageStyle&&(this.Init()?(this.textNodeBug?this.div.innerHTML=t:this.text.nodeValue=t,this.div.style.display="",this.status&&(window.status="",delete this.status)):(window.status=t,this.status=!0)),this.log[e].restarted&&(this.log[e].cleared&&(n=0),0==--this.log[e].restarted&&delete this.log[e].cleared),n?setTimeout(MathJax.Callback(["Clear",this,e]),n):0==n&&this.Clear(e,0),e},Clear:function(t,e){null!=this.log[t].prev&&(this.log[this.log[t].prev].next=this.log[t].next),null!=this.log[t].next&&(this.log[this.log[t].next].prev=this.log[t].prev),this.current===t&&(this.current=this.log[t].next,this.text?(null==this.div.parentNode&&this.Init(),null==this.current?(this.timer&&(clearTimeout(this.timer),delete this.timer),null==e&&(e=600),0===e?this.Remove():this.timer=setTimeout(MathJax.Callback(["Remove",this]),e)):"none"!==MathJax.Hub.config.messageStyle&&(this.textNodeBug?this.div.innerHTML=this.log[this.current].filteredText:this.text.nodeValue=this.log[this.current].filteredText),this.status&&(window.status="",delete this.status)):this.status&&(window.status=null==this.current?"":this.log[this.current].text)),delete this.log[t].next,delete this.log[t].prev,delete this.log[t].filteredText,this.log[t].restarted&&(this.log[t].cleared=!0)},Remove:function(){this.text.nodeValue="",this.div.style.display="none"},File:function(t){return this.Set(["LoadFile","Loading %1",t],null,null)},Log:function(){for(var t=[],e=1,n=this.log.length;en;e++)t[e]=this.log[e].text;return t.join("\n")}},MathJax.Hub={config:{root:"",config:[],styleSheets:[],styles:{".MathJax_Preview":{color:"#888"}},jax:[],extensions:[],preJax:null,postJax:null,displayAlign:"center",displayIndent:"0",preRemoveClass:"MathJax_Preview",showProcessingMessages:!0,messageStyle:"normal",delayStartupUntil:"none",skipStartupTypeset:!1,elements:[],positionToHash:!0,showMathMenu:!0,showMathMenuMSIE:!0,menuSettings:{zoom:"None",CTRL:!1,ALT:!1,CMD:!1,Shift:!1,discoverable:!1,zscale:"200%",renderer:null,font:"Auto",context:"MathJax",locale:null,mpContext:!1,mpMouse:!1,texHints:!0,FastPreview:null,assistiveMML:null,inTabOrder:!0,semantics:!1},errorSettings:{message:["[",["MathProcessingError","Math Processing Error"],"]"],style:{color:"#CC0000","font-style":"italic"}},ignoreMMLattributes:{}},preProcessors:MathJax.Callback.Hooks(!0),inputJax:{},outputJax:{order:{}},processSectionDelay:50,processUpdateTime:250,processUpdateDelay:10,signal:MathJax.Callback.Signal("Hub"),Config:function(t){this.Insert(this.config,t),this.config.Augment&&this.Augment(this.config.Augment)},CombineConfig:function(t,e){for(var n,r,i=this.config,a=0,o=(t=t.split(/\./)).length;ao;a++)i[n=t[a]]||(i[n]={}),r=i,i=i[n];return r[n]=i=this.Insert(e,i),i},Register:{PreProcessor:function(){return MathJax.Hub.preProcessors.Add.apply(MathJax.Hub.preProcessors,arguments)},MessageHook:function(){return MathJax.Hub.signal.MessageHook.apply(MathJax.Hub.signal,arguments)},StartupHook:function(){return MathJax.Hub.Startup.signal.MessageHook.apply(MathJax.Hub.Startup.signal,arguments)},LoadHook:function(){return MathJax.Ajax.LoadHook.apply(MathJax.Ajax,arguments)}},UnRegister:{PreProcessor:function(t){MathJax.Hub.preProcessors.Remove(t)},MessageHook:function(t){MathJax.Hub.signal.RemoveHook(t)},StartupHook:function(t){MathJax.Hub.Startup.signal.RemoveHook(t)},LoadHook:function(t){MathJax.Ajax.removeHook(t)}},getAllJax:function(t){for(var e=[],n=this.elementScripts(t),r=0,i=n.length;ri;r++)n[r].MathJax&&n[r].MathJax.elementJax&&e.push(n[r].MathJax.elementJax);return e},getJaxByType:function(t,e){for(var n=[],r=this.elementScripts(e),i=0,a=r.length;ia;i++)r[i].MathJax&&r[i].MathJax.elementJax&&r[i].MathJax.elementJax.mimeType===t&&n.push(r[i].MathJax.elementJax);return n},getJaxByInputType:function(t,e){for(var n=[],r=this.elementScripts(e),i=0,a=r.length;ia;i++)r[i].MathJax&&r[i].MathJax.elementJax&&r[i].type&&r[i].type.replace(/ *;(.|\s)*/,"")===t&&n.push(r[i].MathJax.elementJax);return n},getJaxFor:function(t){if("string"==typeof t&&(t=document.getElementById(t)),t&&t.MathJax)return t.MathJax.elementJax;if(this.isMathJaxNode(t)){for(t.isMathJax||(t=t.firstChild);t&&!t.jaxID;)t=t.parentNode;if(t)return MathJax.OutputJax[t.jaxID].getJaxFromMath(t)}return null},isJax:function(t){if("string"==typeof t&&(t=document.getElementById(t)),this.isMathJaxNode(t))return 1;if(t&&"script"===(t.tagName||"").toLowerCase()){if(t.MathJax)return t.MathJax.state===MathJax.ElementJax.STATE.PROCESSED?1:-1;if(t.type&&this.inputJax[t.type.replace(/ *;(.|\s)*/,"")])return-1}return 0},isMathJaxNode:function(t){return!!t&&(t.isMathJax||"MathJax_MathML"===(t.className||""))},setRenderer:function(t,e){if(t){if(MathJax.OutputJax[t]){this.config.menuSettings.renderer=t,null==e&&(e="jax/mml");var n=this.outputJax;return n[e]&&n[e].length&&t!==n[e][0].id?(n[e].unshift(MathJax.OutputJax[t]),this.signal.Post(["Renderer Selected",t])):null}this.config.menuSettings.renderer="";var r="[MathJax]/jax/output/"+t+"/config.js";return MathJax.Ajax.Require(r,["setRenderer",this,t,e])}},Queue:function(){return this.queue.Push.apply(this.queue,arguments)},Typeset:function(t,e){if(!MathJax.isReady)return null;var n=this.elementCallback(t,e);if(n.count)var r=MathJax.Callback.Queue(["PreProcess",this,n.elements],["Process",this,n.elements]);return r.Push(n.callback)},PreProcess:function(t,e){var n=this.elementCallback(t,e),r=MathJax.Callback.Queue();if(n.count){var i=1===n.count?[n.elements]:n.elements;r.Push(["Post",this.signal,["Begin PreProcess",n.elements]]);for(var a=0,o=i.length;a<o;a++)i[a]&&r.Push(["Execute",this.preProcessors,i[a]]);r.Push(["Post",this.signal,["End PreProcess",n.elements]])}return r.Push(n.callback)},Process:function(t,e){return this.takeAction("Process",t,e)},Update:function(t,e){return this.takeAction("Update",t,e)},Reprocess:function(t,e){return this.takeAction("Reprocess",t,e)},Rerender:function(t,e){return this.takeAction("Rerender",t,e)},takeAction:function(t,e,n){var r=this.elementCallback(e,n),i=r.elements,a=MathJax.Callback.Queue(["Clear",this.signal]),o={scripts:[],start:(new Date).getTime(),i:0,j:0,jax:{},jaxIDs:[]};if(r.count){var s=["Delay",MathJax.Callback,this.processSectionDelay];s[2]||(s={}),a.Push(["clearCounts",MathJax.Message],["Post",this.signal,["Begin "+t,i]],["Post",this.signal,["Begin Math",i,t]],["prepareScripts",this,t,i,o],["Post",this.signal,["Begin Math Input",i,t]],["processInput",this,o],["Post",this.signal,["End Math Input",i,t]],s,["prepareOutput",this,o,"preProcess"],s,["Post",this.signal,["Begin Math Output",i,t]],["processOutput",this,o],["Post",this.signal,["End Math Output",i,t]],s,["prepareOutput",this,o,"postProcess"],s,["Post",this.signal,["End Math",i,t]],["Post",this.signal,["End "+t,i]],["clearCounts",MathJax.Message])}return a.Push(r.callback)},scriptAction:{Process:function(t){},Update:function(t){var e=t.MathJax.elementJax;e&&e.needsUpdate()?(e.Remove(!0),t.MathJax.state=e.STATE.UPDATE):t.MathJax.state=e.STATE.PROCESSED},Reprocess:function(t){var e=t.MathJax.elementJax;e&&(e.Remove(!0),t.MathJax.state=e.STATE.UPDATE)},Rerender:function(t){var e=t.MathJax.elementJax;e&&(e.Remove(!0),t.MathJax.state=e.STATE.OUTPUT)}},prepareScripts:function(t,e,n){if(!arguments.callee.disabled)for(var r=this.elementScripts(e),i=MathJax.ElementJax.STATE,a=0,o=r.length;a<o;a++){var s=r[a];s.type&&this.inputJax[s.type.replace(/ *;(.|\n)*/,"")]&&(s.MathJax&&(s.MathJax.elementJax&&s.MathJax.elementJax.hover&&MathJax.Extension.MathEvents.Hover.ClearHover(s.MathJax.elementJax),s.MathJax.state!==i.PENDING&&this.scriptAction[t](s)),s.MathJax||(s.MathJax={state:i.PENDING}),s.MathJax.error&&delete s.MathJax.error,s.MathJax.state!==i.PROCESSED&&n.scripts.push(s))}},checkScriptSiblings:function(t){if(!t.MathJax.checked){var e=this.config,n=t.previousSibling;if(n&&"#text"===n.nodeName){var r,i,a=t.nextSibling;a&&"#text"!==a.nodeName&&(a=null),e.preJax&&("string"==typeof e.preJax&&(e.preJax=new RegExp(e.preJax+"$")),r=n.nodeValue.match(e.preJax)),e.postJax&&a&&("string"==typeof e.postJax&&(e.postJax=new RegExp("^"+e.postJax)),i=a.nodeValue.match(e.postJax)),!r||e.postJax&&!i||(n.nodeValue=n.nodeValue.replace(e.preJax,r.length>1?r[1]:""),n=null),!i||e.preJax&&!r||(a.nodeValue=a.nodeValue.replace(e.postJax,i.length>1?i[1]:"")),n&&!n.nodeValue.match(/\S/)&&(n=n.previousSibling)}e.preRemoveClass&&n&&n.className===e.preRemoveClass&&(t.MathJax.preview=n),t.MathJax.checked=1}},processInput:function(t){var e,n,r,i=MathJax.ElementJax.STATE,a=t.scripts.length;try{for(;t.i<a;)if(n=t.scripts[t.i])if((r=n.previousSibling)&&"MathJax_Error"===r.className&&r.parentNode.removeChild(r),n.parentNode&&n.MathJax&&n.MathJax.state!==i.PROCESSED){if(n.MathJax.elementJax&&n.MathJax.state!==i.UPDATE)n.MathJax.state===i.OUTPUT&&this.saveScript(n.MathJax.elementJax,t,n,i);else{this.checkScriptSiblings(n);var o=n.type.replace(/ *;(.|\s)*/,""),s=this.inputJax[o];if("function"==typeof(e=s.Process(n,t))){if(e.called)continue;this.RestartAfter(e)}e=e.Attach(n,s.id),this.saveScript(e,t,n,i),this.postInputHooks.Execute(e,s.id,n)}t.i++;var l=(new Date).getTime();l-t.start>this.processUpdateTime&&t.i<t.scripts.length&&(t.start=l,this.RestartAfter(MathJax.Callback.Delay(1)))}else t.i++;else t.i++}catch(e){return this.processError(e,t,"Input")}return t.scripts.length&&this.config.showProcessingMessages&&MathJax.Message.Set(["ProcessMath","Processing math: %1%%",100],0),t.start=(new Date).getTime(),t.i=t.j=0,null},postInputHooks:MathJax.Callback.Hooks(!0),saveScript:function(t,e,n,r){if(!this.outputJax[t.mimeType])throw n.MathJax.state=r.UPDATE,Error("No output jax registered for "+t.mimeType);t.outputJax=this.outputJax[t.mimeType][0].id,e.jax[t.outputJax]||(0===e.jaxIDs.length?e.jax[t.outputJax]=e.scripts:(1===e.jaxIDs.length&&(e.jax[e.jaxIDs[0]]=e.scripts.slice(0,e.i)),e.jax[t.outputJax]=[]),e.jaxIDs.push(t.outputJax)),e.jaxIDs.length>1&&e.jax[t.outputJax].push(n),n.MathJax.state=r.OUTPUT},prepareOutput:function(t,e){for(;t.j<t.jaxIDs.length;){var n=t.jaxIDs[t.j],r=MathJax.OutputJax[n];if(r[e])try{var i=r[e](t);if("function"==typeof i){if(i.called)continue;this.RestartAfter(i)}}catch(r){return r.restart||(MathJax.Message.Set(["PrepError","Error preparing %1 output (%2)",n,e],null,600),MathJax.Hub.lastPrepError=r,t.j++),MathJax.Callback.After(["prepareOutput",this,t,e],r.restart)}t.j++}return null},processOutput:function(t){var e,n=MathJax.ElementJax.STATE,r=t.scripts.length;try{for(;t.i<r;)if((e=t.scripts[t.i])&&e.parentNode&&e.MathJax&&!e.MathJax.error){var i=e.MathJax.elementJax;if(i){!1!==MathJax.OutputJax[i.outputJax].Process(e,t)&&(e.MathJax.state=n.PROCESSED,e.MathJax.preview&&(e.MathJax.preview.innerHTML="",e.MathJax.preview.style.display="none"),this.signal.Post(["New Math",i.inputID])),t.i++;var a=(new Date).getTime();a-t.start>this.processUpdateTime&&t.i<t.scripts.length&&(t.start=a,this.RestartAfter(MathJax.Callback.Delay(this.processUpdateDelay)))}else t.i++}else t.i++}catch(e){return this.processError(e,t,"Output")}return t.scripts.length&&this.config.showProcessingMessages&&(MathJax.Message.Set(["TypesetMath","Typesetting math: %1%%",100],0),MathJax.Message.Clear(0)),t.i=t.j=0,null},processMessage:function(t,e){var n=Math.floor(t.i/t.scripts.length*100),r="Output"===e?["TypesetMath","Typesetting math: %1%%"]:["ProcessMath","Processing math: %1%%"];this.config.showProcessingMessages&&MathJax.Message.Set(r.concat(n),0)},processError:function(t,e,n){if(!t.restart){if(!this.config.errorSettings.message)throw t;this.formatError(e.scripts[e.i],t),e.i++}return this.processMessage(e,n),MathJax.Callback.After(["process"+n,this,e],t.restart)},formatError:function(t,e){var n=function(t,e,n,r){return MathJax.Localization._(t,e,n,r)},r=n("ErrorMessage","Error: %1",e.message)+"\n";(e.sourceURL||e.fileName)&&(r+="\n"+n("ErrorFile","file: %1",e.sourceURL||e.fileName)),(e.line||e.lineNumber)&&(r+="\n"+n("ErrorLine","line: %1",e.line||e.lineNumber)),r+="\n\n"+n("ErrorTips","Debugging tips: use %1, inspect %2 in the browser console","'unpacked/MathJax.js'","'MathJax.Hub.lastError'"),t.MathJax.error=MathJax.OutputJax.Error.Jax(r,t),t.MathJax.elementJax&&(t.MathJax.error.inputID=t.MathJax.elementJax.inputID);var i=this.config.errorSettings,a=n(i.messageId,i.message),o=MathJax.HTML.Element("span",{className:"MathJax_Error",jaxID:"Error",isMathJax:!0,id:t.MathJax.error.inputID+"-Frame"},[["span",null,a]]);MathJax.Ajax.Require("[MathJax]/extensions/MathEvents.js",function(){var e=MathJax.Extension.MathEvents.Event,n=MathJax.Hub;o.oncontextmenu=e.Menu,o.onmousedown=e.Mousedown,o.onkeydown=e.Keydown,o.tabIndex=n.getTabOrder(n.getJaxFor(t))});var s=document.getElementById(o.id);s&&s.parentNode.removeChild(s),t.parentNode&&t.parentNode.insertBefore(o,t),t.MathJax.preview&&(t.MathJax.preview.innerHTML="",t.MathJax.preview.style.display="none"),this.lastError=e,this.signal.Post(["Math Processing Error",t,e])},RestartAfter:function(t){throw this.Insert(Error("restart"),{restart:MathJax.Callback(t)})},elementCallback:function(t,e){if(null==e&&(MathJax.Object.isArray(t)||"function"==typeof t))try{MathJax.Callback(t),e=t,t=null}catch(t){}null==t&&(t=this.config.elements||[]),this.isHTMLCollection(t)&&(t=this.HTMLCollection2Array(t)),MathJax.Object.isArray(t)||(t=[t]);for(var n=0,r=(t=[].concat(t)).length;n<r;n++)"string"==typeof t[n]&&(t[n]=document.getElementById(t[n]));return document.body||(document.body=document.getElementsByTagName("body")[0]),0==t.length&&t.push(document.body),e||(e={}),{count:t.length,elements:1===t.length?t[0]:t,callback:e}},elementScripts:function(t){var e=[];if(MathJax.Object.isArray(t)||this.isHTMLCollection(t)){for(var n=0,r=t.length;n<r;n++){for(var i=0,a=0;a<n&&!i;a++)i=t[a].contains(t[n]);i||e.push.apply(e,this.elementScripts(t[n]))}return e}return"string"==typeof t&&(t=document.getElementById(t)),document.body||(document.body=document.getElementsByTagName("body")[0]),null==t&&(t=document.body),null!=t.tagName&&"script"===t.tagName.toLowerCase()?[t]:(e=t.getElementsByTagName("script"),this.msieHTMLCollectionBug&&(e=this.HTMLCollection2Array(e)),e)},isHTMLCollection:function(t){return"HTMLCollection"in window&&"object"==typeof t&&t instanceof HTMLCollection},HTMLCollection2Array:function(t){if(!this.msieHTMLCollectionBug)return[].slice.call(t);for(var e=[],n=0,r=t.length;n<r;n++)e[n]=t[n];return e},Insert:function(t,e){for(var n in e)e.hasOwnProperty(n)&&("object"!=typeof e[n]||MathJax.Object.isArray(e[n])||"object"!=typeof t[n]&&"function"!=typeof t[n]?t[n]=e[n]:this.Insert(t[n],e[n]));return t},getTabOrder:function(t){return this.config.menuSettings.inTabOrder?0:-1},SplitList:"trim"in String.prototype?function(t){return t.trim().split(/\s+/)}:function(t){return t.replace(/^\s+/,"").replace(/\s+$/,"").split(/\s+/)}},MathJax.Hub.Insert(MathJax.Hub.config.styles,MathJax.Message.styles),MathJax.Hub.Insert(MathJax.Hub.config.styles,{".MathJax_Error":MathJax.Hub.config.errorSettings.style}),MathJax.Extension={},MathJax.Hub.Configured=MathJax.Callback({}),MathJax.Hub.Startup={script:"",queue:MathJax.Callback.Queue(),signal:MathJax.Callback.Signal("Startup"),params:{},Config:function(){if(this.queue.Push(["Post",this.signal,"Begin Config"]),MathJax.AuthorConfig&&MathJax.AuthorConfig.root&&(MathJax.Ajax.config.root=MathJax.AuthorConfig.root),this.params.locale&&(MathJax.Localization.resetLocale(this.params.locale),MathJax.Hub.config.menuSettings.locale=this.params.locale),this.params.config)for(var t=this.params.config.split(/,/),e=0,n=t.length;e<n;e++)t[e].match(/\.js$/)||(t[e]+=".js"),this.queue.Push(["Require",MathJax.Ajax,this.URL("config",t[e])]);this.queue.Push(["Config",MathJax.Hub,MathJax.AuthorConfig]),this.script.match(/\S/)&&this.queue.Push(this.script+";\n1;"),this.queue.Push(["ConfigDelay",this],["ConfigBlocks",this],[function(t){return t.loadArray(MathJax.Hub.config.config,"config",null,!0)},this],["Post",this.signal,"End Config"])},ConfigDelay:function(){var t=this.params.delayStartupUntil||MathJax.Hub.config.delayStartupUntil;return"onload"===t?this.onload:"configured"===t?MathJax.Hub.Configured:t},ConfigBlocks:function(){for(var t=document.getElementsByTagName("script"),e=MathJax.Callback.Queue(),n=0,r=t.length;n<r;n++){var i=String(t[n].type).replace(/ /g,"");i.match(/^text\/x-mathjax-config(;.*)?$/)&&!i.match(/;executed=true/)&&(t[n].type+=";executed=true",e.Push(t[n].innerHTML+";\n1;"))}return e.Push(function(){MathJax.Ajax.config.root=MathJax.Hub.config.root})},Cookie:function(){return this.queue.Push(["Post",this.signal,"Begin Cookie"],["Get",MathJax.HTML.Cookie,"menu",MathJax.Hub.config.menuSettings],[function(t){var e=t.menuSettings;e.locale&&MathJax.Localization.resetLocale(e.locale);var n=t.menuSettings.renderer,r=t.jax;if(n){var i="output/"+n;r.sort();for(var a=0,o=r.length;a<o&&"output/"!==r[a].substr(0,7);a++);if(a==o-1)r.pop();else for(;a<o;){if(r[a]===i){r.splice(a,1);break}a++}r.unshift(i)}null!=e.CHTMLpreview&&(null==e.FastPreview&&(e.FastPreview=e.CHTMLpreview),delete e.CHTMLpreview),e.FastPreview&&!MathJax.Extension["fast-preview"]&&MathJax.Hub.config.extensions.push("fast-preview.js"),t.menuSettings.assistiveMML&&!MathJax.Extension.AssistiveMML&&MathJax.Hub.config.extensions.push("AssistiveMML.js")},MathJax.Hub.config],["Post",this.signal,"End Cookie"])},Styles:function(){return this.queue.Push(["Post",this.signal,"Begin Styles"],["loadArray",this,MathJax.Hub.config.styleSheets,"config"],["Styles",MathJax.Ajax,MathJax.Hub.config.styles],["Post",this.signal,"End Styles"])},Jax:function(){for(var t=MathJax.Hub.config,e=MathJax.Hub.outputJax,n=0,r=t.jax.length,i=0;n<r;n++){var a=t.jax[n].substr(7);"output/"===t.jax[n].substr(0,7)&&null==e.order[a]&&(e.order[a]=i,i++)}return MathJax.Callback.Queue().Push(["Post",this.signal,"Begin Jax"],["loadArray",this,t.jax,"jax","config.js"],["Post",this.signal,"End Jax"])},Extensions:function(){return MathJax.Callback.Queue().Push(["Post",this.signal,"Begin Extensions"],["loadArray",this,MathJax.Hub.config.extensions,"extensions"],["Post",this.signal,"End Extensions"])},Message:function(){MathJax.Message.Init(!0)},Menu:function(){var t,e=MathJax.Hub.config.menuSettings,n=MathJax.Hub.outputJax;for(var r in n)if(n.hasOwnProperty(r)&&n[r].length){t=n[r];break}t&&t.length&&(e.renderer&&e.renderer!==t[0].id&&t.unshift(MathJax.OutputJax[e.renderer]),e.renderer=t[0].id)},Hash:function(){if(MathJax.Hub.config.positionToHash&&document.location.hash&&document.body&&document.body.scrollIntoView){var t=decodeURIComponent(document.location.hash.substr(1)),e=document.getElementById(t);if(!e)for(var n=document.getElementsByTagName("a"),r=0,i=n.length;r<i;r++)if(n[r].name===t){e=n[r];break}if(e){for(;!e.scrollIntoView;)e=e.parentNode;(e=this.HashCheck(e))&&e.scrollIntoView&&setTimeout(function(){e.scrollIntoView(!0)},1)}}},HashCheck:function(t){var e=MathJax.Hub.getJaxFor(t);return e&&MathJax.OutputJax[e.outputJax].hashCheck&&(t=MathJax.OutputJax[e.outputJax].hashCheck(t)),t},MenuZoom:function(){MathJax.Hub.config.showMathMenu&&(MathJax.Extension.MathMenu?setTimeout(MathJax.Callback(["loadDomain",MathJax.Localization,"MathMenu"]),1e3):setTimeout(function(){MathJax.Callback.Queue(["Require",MathJax.Ajax,"[MathJax]/extensions/MathMenu.js",{}],["loadDomain",MathJax.Localization,"MathMenu"])},1e3),MathJax.Extension.MathZoom||setTimeout(MathJax.Callback(["Require",MathJax.Ajax,"[MathJax]/extensions/MathZoom.js",{}]),2e3))},onLoad:function(){var t=this.onload=MathJax.Callback(function(){MathJax.Hub.Startup.signal.Post("onLoad")});if(document.body&&document.readyState)if(MathJax.Hub.Browser.isMSIE){if("complete"===document.readyState)return[t]}else if("loading"!==document.readyState)return[t];return window.addEventListener?(window.addEventListener("load",t,!1),this.params.noDOMContentEvent||window.addEventListener("DOMContentLoaded",t,!1)):window.attachEvent?window.attachEvent("onload",t):window.onload=t,t},Typeset:function(t,e){return MathJax.Hub.config.skipStartupTypeset?function(){}:this.queue.Push(["Post",this.signal,"Begin Typeset"],["Typeset",MathJax.Hub,t,e],["Post",this.signal,"End Typeset"])},URL:function(t,e){return e.match(/^([a-z]+:\/\/|\[|\/)/)||(e="[MathJax]/"+t+"/"+e),e},loadArray:function(t,e,n,r){if(t&&(MathJax.Object.isArray(t)||(t=[t]),t.length)){for(var i,a=MathJax.Callback.Queue(),o={},s=0,l=t.length;s<l;s++)i=this.URL(e,t[s]),n&&(i+="/"+n),r?a.Push(["Require",MathJax.Ajax,i,o]):a.Push(MathJax.Ajax.Require(i,o));return a.Push({})}return null}},n=window.MathJax,r="[MathJax]",i=n.Hub,a=n.Ajax,o=n.Callback,s=MathJax.Object.Subclass({JAXFILE:"jax.js",require:null,config:{},Init:function(t,e){return 0===arguments.length?this:this.constructor.Subclass(t,e)()},Augment:function(t,e){var n=this.constructor,r={};if(null!=t){for(var a in t)t.hasOwnProperty(a)&&("function"==typeof t[a]?n.protoFunction(a,t[a]):r[a]=t[a]);t.toString!==n.prototype.toString&&t.toString!=={}.toString&&n.protoFunction("toString",t.toString)}return i.Insert(n.prototype,r),n.Augment(null,e),this},Translate:function(t,e){throw Error(this.directory+"/"+this.JAXFILE+" failed to define the Translate() method")},Register:function(t){},Config:function(){this.config=i.CombineConfig(this.id,this.config),this.config.Augment&&this.Augment(this.config.Augment)},Startup:function(){},loadComplete:function(t){if("config.js"===t)return a.loadComplete(this.directory+"/"+t);var e=o.Queue();return e.Push(i.Register.StartupHook("End Config",{}),["Post",i.Startup.signal,this.id+" Jax Config"],["Config",this],["Post",i.Startup.signal,this.id+" Jax Require"],[function(t){return MathJax.Hub.Startup.loadArray(t.require,this.directory)},this],[function(t,e){return MathJax.Hub.Startup.loadArray(t.extensions,"extensions/"+e)},this.config||{},this.id],["Post",i.Startup.signal,this.id+" Jax Startup"],["Startup",this],["Post",i.Startup.signal,this.id+" Jax Ready"]),this.copyTranslate&&e.Push([function(t){t.preProcess=t.preTranslate,t.Process=t.Translate,t.postProcess=t.postTranslate},this.constructor.prototype]),e.Push(["loadComplete",a,this.directory+"/"+t])}},{id:"Jax",version:"2.7.4",directory:r+"/jax",extensionDir:r+"/extensions"}),n.InputJax=s.Subclass({elementJax:"mml",sourceMenuTitle:["Original","Original Form"],copyTranslate:!0,Process:function(t,e){var r,s=o.Queue(),l=this.elementJax;n.Object.isArray(l)||(l=[l]);for(var c=0,u=l.length;cu;c++)r=n.ElementJax.directory+"/"+l[c]+"/"+this.JAXFILE,this.require?n.Object.isArray(this.require)||(this.require=[this.require]):this.require=[],this.require.push(r),s.Push(a.Require(r));r=this.directory+"/"+this.JAXFILE;var h=s.Push(a.Require(r));return h.called||(this.constructor.prototype.Process=function(){if(!h.called)return h;throw Error(r+" failed to load properly")}),(l=i.outputJax["jax/"+l[0]])&&s.Push(a.Require(l[0].directory+"/"+this.JAXFILE)),s.Push({})},needsUpdate:function(t){var e=t.SourceElement();return t.originalText!==n.HTML.getScript(e)},Register:function(t){i.inputJax||(i.inputJax={}),i.inputJax[t]=this}},{id:"InputJax",version:"2.7.4",directory:s.directory+"/input",extensionDir:s.extensionDir}),n.OutputJax=s.Subclass({copyTranslate:!0,preProcess:function(t){var e,n=this.directory+"/"+this.JAXFILE;return this.constructor.prototype.preProcess=function(t){if(!e.called)return e;throw Error(n+" failed to load properly")},e=a.Require(n)},Register:function(t){var e=i.outputJax;e[t]||(e[t]=[]),e[t].length&&(this.id===i.config.menuSettings.renderer||(e.order[this.id]||0)85&&(t.webkit=t.version),e>=538?t.version="8.0":e>=537?t.version="7.0":e>=536?t.version="6.0":e>=534?t.version="5.1":e>=533?t.version="5.0":e>=526?t.version="4.0":e>=525?t.version="3.1":e>500?t.version="3.0":e>400?t.version="2.0":e>85&&(t.version="1.0"),t.webkit=navigator.appVersion.match(/WebKit\/(\d+)\./)[1],t.isMobile=null!=navigator.appVersion.match(/Mobile/i),t.noContextMenu=t.isMobile},Firefox:function(t){if(("0.0"===t.version||null==p.match(/Firefox/))&&"Gecko"===navigator.product){var e=p.match(/[\/ ]rv:(\d+\.\d.*?)[\) ]/);if(e)t.version=e[1];else{var n=(navigator.buildID||navigator.productSub||"0").substr(0,8);n>="20111220"?t.version="9.0":n>="20111120"?t.version="8.0":n>="20110927"?t.version="7.0":n>="20110816"?t.version="6.0":n>="20110621"?t.version="5.0":n>="20110320"?t.version="4.0":n>="20100121"?t.version="3.6":n>="20090630"?t.version="3.5":n>="20080617"?t.version="3.0":n>="20061024"&&(t.version="2.0")}}t.isMobile=null!=navigator.appVersion.match(/Android/i)||null!=p.match(/ Fennec\//)||null!=p.match(/Mobile/)},Chrome:function(t){t.noContextMenu=t.isMobile=!!navigator.userAgent.match(/ Mobile[ \/]/)},Opera:function(t){t.version=opera.version()},Edge:function(t){t.isMobile=!!navigator.userAgent.match(/ Phone/)},MSIE:function(t){if(t.isMobile=!!navigator.userAgent.match(/ Phone/),t.isIE9=!(!document.documentMode||!window.performance&&!window.msPerformance),MathJax.HTML.setScriptBug=!t.isIE9||document.documentMode9,MathJax.Hub.msieHTMLCollectionBug=document.documentMode9,document.documentMode'),t.mpImported=!0)}else document.namespaces.add("mjx_IE_fix","http://www.w3.org/1999/xlink")}catch(t){}}}})}catch(t){console.error(t.message)}n.Browser.Select(MathJax.Message.browsers),e.AuthorConfig&&"function"==typeof e.AuthorConfig.AuthorInit&&e.AuthorConfig.AuthorInit(),n.queue=e.Callback.Queue(),n.queue.Push(["Post",r.signal,"Begin"],["Config",r],["Cookie",r],["Styles",r],["Message",r],function(){return e.Callback.Queue(r.Jax(),r.Extensions()).Push({})},["Menu",r],r.onLoad(),function(){MathJax.isReady=!0},["Typeset",r],["Hash",r],["MenuZoom",r],["Post",r.signal,"End"])}()))},function(t,e,n){t.exports=n.p+"assets/fonts/glyphicons-halflings-regular.eot"},function(t,e,n){var r=n(547);"string"==typeof r&&(r=[[t.i,r,""]]);var i={hmr:!0,transform:void 0,insertInto:void 0};n(7)(r,i);r.locals&&(t.exports=r.locals)},function(t,e,n){(function(t){if(void 0===t)throw new Error("Bootstrap's JavaScript requires jQuery");!function(e){"use strict";var n=t.fn.jquery.split(" ")[0].split(".");if(n[0]2&&n[1]9||1==n[0]&&9==n[1]&&n[2]3)throw new Error("Bootstrap's JavaScript requires jQuery version 1.9.1 or higher, but lower than version 4")}(),function(t){"use strict";t.fn.emulateTransitionEnd=function(e){var n=!1,r=this;t(this).one("bsTransitionEnd",function(){n=!0});return setTimeout(function(){n||t(r).trigger(t.support.transition.end)},e),this},t(function(){t.support.transition=function(){var t=document.createElement("bootstrap"),e={WebkitTransition:"webkitTransitionEnd",MozTransition:"transitionend",OTransition:"oTransitionEnd otransitionend",transition:"transitionend"};for(var n in e)if(void 0!==t.style[n])return{end:e[n]};return!1}(),t.support.transition&&(t.event.special.bsTransitionEnd={bindType:t.support.transition.end,delegateType:t.support.transition.end,handle:function(e){if(t(e.target).is(this))return e.handleObj.handler.apply(this,arguments)}})})}(t),function(t){"use strict";var e='[data-dismiss="alert"]',n=function(n){t(n).on("click",e,this.close)};n.VERSION="3.3.7",n.TRANSITION_DURATION=150,n.prototype.close=function(e){var r=t(this),i=r.attr("data-target");i||(i=(i=r.attr("href"))&&i.replace(/.*(?=#[^\s]*$)/,""));var a=t("#"===i?[]:i);function o(){a.detach().trigger("closed.bs.alert").remove()}e&&e.preventDefault(),a.length||(a=r.closest(".alert")),a.trigger(e=t.Event("close.bs.alert")),e.isDefaultPrevented()||(a.removeClass("in"),t.support.transition&&a.hasClass("fade")?a.one("bsTransitionEnd",o).emulateTransitionEnd(n.TRANSITION_DURATION):o())};var r=t.fn.alert;t.fn.alert=function(e){return this.each(function(){var r=t(this),i=r.data("bs.alert");i||r.data("bs.alert",i=new n(this)),"string"==typeof e&&i[e].call(r)})},t.fn.alert.Constructor=n,t.fn.alert.noConflict=function(){return t.fn.alert=r,this},t(document).on("click.bs.alert.data-api",e,n.prototype.close)}(t),function(t){"use strict";var e=function(n,r){this.$element=t(n),this.options=t.extend({},e.DEFAULTS,r),this.isLoading=!1};function n(n){return this.each(function(){var r=t(this),i=r.data("bs.button"),a="object"==typeof n&&n;i||r.data("bs.button",i=new e(this,a)),"toggle"==n?i.toggle():n&&i.setState(n)})}e.VERSION="3.3.7",e.DEFAULTS={loadingText:"loading..."},e.prototype.setState=function(e){var n="disabled",r=this.$element,i=r.is("input")?"val":"html",a=r.data();e+="Text",null==a.resetText&&r.data("resetText",r[i]()),setTimeout(t.proxy(function(){r[i](null==a[e]?this.options[e]:a[e]),"loadingText"==e?(this.isLoading=!0,r.addClass(n).attr(n,n).prop(n,!0)):this.isLoading&&(this.isLoading=!1,r.removeClass(n).removeAttr(n).prop(n,!1))},this),0)},e.prototype.toggle=function(){var t=!0,e=this.$element.closest('[data-toggle="buttons"]');if(e.length){var n=this.$element.find("input");"radio"==n.prop("type")?(n.prop("checked")&&(t=!1),e.find(".active").removeClass("active"),this.$element.addClass("active")):"checkbox"==n.prop("type")&&(n.prop("checked")!==this.$element.hasClass("active")&&(t=!1),this.$element.toggleClass("active")),n.prop("checked",this.$element.hasClass("active")),t&&n.trigger("change")}else this.$element.attr("aria-pressed",!this.$element.hasClass("active")),this.$element.toggleClass("active")};var r=t.fn.button;t.fn.button=n,t.fn.button.Constructor=e,t.fn.button.noConflict=function(){return t.fn.button=r,this},t(document).on("click.bs.button.data-api",'[data-toggle^="button"]',function(e){var r=t(e.target).closest(".btn");n.call(r,"toggle"),t(e.target).is('input[type="radio"], input[type="checkbox"]')||(e.preventDefault(),r.is("input,button")?r.trigger("focus"):r.find("input:visible,button:visible").first().trigger("focus"))}).on("focus.bs.button.data-api blur.bs.button.data-api",'[data-toggle^="button"]',function(e){t(e.target).closest(".btn").toggleClass("focus",/^focus(in)?$/.test(e.type))})}(t),function(t){"use strict";var e=function(e,n){this.$element=t(e),this.$indicators=this.$element.find(".carousel-indicators"),this.options=n,this.paused=null,this.sliding=null,this.interval=null,this.$active=null,this.$items=null,this.options.keyboard&&this.$element.on("keydown.bs.carousel",t.proxy(this.keydown,this)),"hover"==this.options.pause&&!("ontouchstart"in document.documentElement)&&this.$element.on("mouseenter.bs.carousel",t.proxy(this.pause,this)).on("mouseleave.bs.carousel",t.proxy(this.cycle,this))};function n(n){return this.each(function(){var r=t(this),i=r.data("bs.carousel"),a=t.extend({},e.DEFAULTS,r.data(),"object"==typeof n&&n),o="string"==typeof n?n:a.slide;i||r.data("bs.carousel",i=new e(this,a)),"number"==typeof n?i.to(n):o?i[o]():a.interval&&i.pause().cycle()})}e.VERSION="3.3.7",e.TRANSITION_DURATION=600,e.DEFAULTS={interval:5e3,pause:"hover",wrap:!0,keyboard:!0},e.prototype.keydown=function(t){if(!/input|textarea/i.test(t.target.tagName)){switch(t.which){case 37:this.prev();break;case 39:this.next();break;default:return}t.preventDefault()}},e.prototype.cycle=function(e){return e||(this.paused=!1),this.interval&&clearInterval(this.interval),this.options.interval&&!this.paused&&(this.interval=setInterval(t.proxy(this.next,this),this.options.interval)),this},e.prototype.getItemIndex=function(t){return this.$items=t.parent().children(".item"),this.$items.index(t||this.$active)},e.prototype.getItemForDirection=function(t,e){var n=this.getItemIndex(e);if(("prev"==t&&0===n||"next"==t&&n==this.$items.length-1)&&!this.options.wrap)return e;var r=(n+("prev"==t?-1:1))%this.$items.length;return this.$items.eq(r)},e.prototype.to=function(t){var e=this,n=this.getItemIndex(this.$active=this.$element.find(".item.active"));if(!(t>this.$items.length-1||tn?"next":"prev",this.$items.eq(t))},e.prototype.pause=function(e){return e||(this.paused=!0),this.$element.find(".next, .prev").length&&t.support.transition&&(this.$element.trigger(t.support.transition.end),this.cycle(!0)),this.interval=clearInterval(this.interval),this},e.prototype.next=function(){if(!this.sliding)return this.slide("next")},e.prototype.prev=function(){if(!this.sliding)return this.slide("prev")},e.prototype.slide=function(n,r){var i=this.$element.find(".item.active"),a=r||this.getItemForDirection(n,i),o=this.interval,s="next"==n?"left":"right",l=this;if(a.hasClass("active"))return this.sliding=!1;var c=a[0],u=t.Event("slide.bs.carousel",{relatedTarget:c,direction:s});if(this.$element.trigger(u),!u.isDefaultPrevented()){if(this.sliding=!0,o&&this.pause(),this.$indicators.length){this.$indicators.find(".active").removeClass("active");var h=t(this.$indicators.children()[this.getItemIndex(a)]);h&&h.addClass("active")}var d=t.Event("slid.bs.carousel",{relatedTarget:c,direction:s});return t.support.transition&&this.$element.hasClass("slide")?(a.addClass(n),a[0].offsetWidth,i.addClass(s),a.addClass(s),i.one("bsTransitionEnd",function(){a.removeClass([n,s].join(" ")).addClass("active"),i.removeClass(["active",s].join(" ")),l.sliding=!1,setTimeout(function(){l.$element.trigger(d)},0)}).emulateTransitionEnd(e.TRANSITION_DURATION)):(i.removeClass("active"),a.addClass("active"),this.sliding=!1,this.$element.trigger(d)),o&&this.cycle(),this}};var r=t.fn.carousel;t.fn.carousel=n,t.fn.carousel.Constructor=e,t.fn.carousel.noConflict=function(){return t.fn.carousel=r,this};var i=function(e){var r,i=t(this),a=t(i.attr("data-target")||(r=i.attr("href"))&&r.replace(/.*(?=#[^\s]+$)/,""));if(a.hasClass("carousel")){var o=t.extend({},a.data(),i.data()),s=i.attr("data-slide-to");s&&(o.interval=!1),n.call(a,o),s&&a.data("bs.carousel").to(s),e.preventDefault()}};t(document).on("click.bs.carousel.data-api","[data-slide]",i).on("click.bs.carousel.data-api","[data-slide-to]",i),t(window).on("load",function(){t('[data-ride="carousel"]').each(function(){var e=t(this);n.call(e,e.data())})})}(t),function(t){"use strict";var e=function(n,r){this.$element=t(n),this.options=t.extend({},e.DEFAULTS,r),this.$trigger=t('[data-toggle="collapse"][href="#'+n.id+'"],[data-toggle="collapse"][data-target="#'+n.id+'"]'),this.transitioning=null,this.options.parent?this.$parent=this.getParent():this.addAriaAndCollapsedClass(this.$element,this.$trigger),this.options.toggle&&this.toggle()};function n(e){var n,r=e.attr("data-target")||(n=e.attr("href"))&&n.replace(/.*(?=#[^\s]+$)/,"");return t(r)}function r(n){return this.each(function(){var r=t(this),i=r.data("bs.collapse"),a=t.extend({},e.DEFAULTS,r.data(),"object"==typeof n&&n);!i&&a.toggle&&/show|hide/.test(n)&&(a.toggle=!1),i||r.data("bs.collapse",i=new e(this,a)),"string"==typeof n&&i[n]()})}e.VERSION="3.3.7",e.TRANSITION_DURATION=350,e.DEFAULTS={toggle:!0},e.prototype.dimension=function(){return this.$element.hasClass("width")?"width":"height"},e.prototype.show=function(){if(!this.transitioning&&!this.$element.hasClass("in")){var n,i=this.$parent&&this.$parent.children(".panel").children(".in, .collapsing");if(!(i&&i.length&&(n=i.data("bs.collapse"))&&n.transitioning)){var a=t.Event("show.bs.collapse");if(this.$element.trigger(a),!a.isDefaultPrevented()){i&&i.length&&(r.call(i,"hide"),n||i.data("bs.collapse",null));var o=this.dimension();this.$element.removeClass("collapse").addClass("collapsing")[o](0).attr("aria-expanded",!0),this.$trigger.removeClass("collapsed").attr("aria-expanded",!0),this.transitioning=1;var s=function(){this.$element.removeClass("collapsing").addClass("collapse in")[o](""),this.transitioning=0,this.$element.trigger("shown.bs.collapse")};if(!t.support.transition)return s.call(this);var l=t.camelCase(["scroll",o].join("-"));this.$element.one("bsTransitionEnd",t.proxy(s,this)).emulateTransitionEnd(e.TRANSITION_DURATION)[o](this.$element[0][l])}}}},e.prototype.hide=function(){if(!this.transitioning&&this.$element.hasClass("in")){var n=t.Event("hide.bs.collapse");if(this.$element.trigger(n),!n.isDefaultPrevented()){var r=this.dimension();this.$element[r](this.$element[r]())[0].offsetHeight,this.$element.addClass("collapsing").removeClass("collapse in").attr("aria-expanded",!1),this.$trigger.addClass("collapsed").attr("aria-expanded",!1),this.transitioning=1;var i=function(){this.transitioning=0,this.$element.removeClass("collapsing").addClass("collapse").trigger("hidden.bs.collapse")};if(!t.support.transition)return i.call(this);this.$element[r](0).one("bsTransitionEnd",t.proxy(i,this)).emulateTransitionEnd(e.TRANSITION_DURATION)}}},e.prototype.toggle=function(){this[this.$element.hasClass("in")?"hide":"show"]()},e.prototype.getParent=function(){return t(this.options.parent).find('[data-toggle="collapse"][data-parent="'+this.options.parent+'"]').each(t.proxy(function(e,r){var i=t(r);this.addAriaAndCollapsedClass(n(i),i)},this)).end()},e.prototype.addAriaAndCollapsedClass=function(t,e){var n=t.hasClass("in");t.attr("aria-expanded",n),e.toggleClass("collapsed",!n).attr("aria-expanded",n)};var i=t.fn.collapse;t.fn.collapse=r,t.fn.collapse.Constructor=e,t.fn.collapse.noConflict=function(){return t.fn.collapse=i,this},t(document).on("click.bs.collapse.data-api",'[data-toggle="collapse"]',function(e){var i=t(this);i.attr("data-target")||e.preventDefault();var a=n(i),o=a.data("bs.collapse")?"toggle":i.data();r.call(a,o)})}(t),function(t){"use strict";var e=".dropdown-backdrop",n='[data-toggle="dropdown"]',r=function(e){t(e).on("click.bs.dropdown",this.toggle)};function i(e){var n=e.attr("data-target");n||(n=(n=e.attr("href"))&&/#[A-Za-z]/.test(n)&&n.replace(/.*(?=#[^\s]*$)/,""));var r=n&&t(n);return r&&r.length?r:e.parent()}function a(r){r&&3===r.which||(t(e).remove(),t(n).each(function(){var e=t(this),n=i(e),a={relatedTarget:this};n.hasClass("open")&&(r&&"click"==r.type&&/input|textarea/i.test(r.target.tagName)&&t.contains(n[0],r.target)||(n.trigger(r=t.Event("hide.bs.dropdown",a)),r.isDefaultPrevented()||(e.attr("aria-expanded","false"),n.removeClass("open").trigger(t.Event("hidden.bs.dropdown",a)))))}))}r.VERSION="3.3.7",r.prototype.toggle=function(e){var n=t(this);if(!n.is(".disabled, :disabled")){var r=i(n),o=r.hasClass("open");if(a(),!o){"ontouchstart"in document.documentElement&&!r.closest(".navbar-nav").length&&t(document.createElement("div")).addClass("dropdown-backdrop").insertAfter(t(this)).on("click",a);var s={relatedTarget:this};if(r.trigger(e=t.Event("show.bs.dropdown",s)),e.isDefaultPrevented())return;n.trigger("focus").attr("aria-expanded","true"),r.toggleClass("open").trigger(t.Event("shown.bs.dropdown",s))}return!1}},r.prototype.keydown=function(e){if(/(38|40|27|32)/.test(e.which)&&!/input|textarea/i.test(e.target.tagName)){var r=t(this);if(e.preventDefault(),e.stopPropagation(),!r.is(".disabled, :disabled")){var a=i(r),o=a.hasClass("open");if(!o&&27!=e.which||o&&27==e.which)return 27==e.which&&a.find(n).trigger("focus"),r.trigger("click");var s=a.find(".dropdown-menu li:not(.disabled):visible a");if(s.length){var l=s.index(e.target);38==e.which&&l>0&&l--,40==e.which&&l
',trigger:"hover focus",title:"",delay:0,html:!1,container:!1,viewport:{selector:"body",padding:0}},e.prototype.init=function(e,n,r){if(this.enabled=!0,this.type=e,this.$element=t(n),this.options=this.getOptions(r),this.$viewport=this.options.viewport&&t(t.isFunction(this.options.viewport)?this.options.viewport.call(this,this.$element):this.options.viewport.selector||this.options.viewport),this.inState={click:!1,hover:!1,focus:!1},this.$element[0]instanceof document.constructor&&!this.options.selector)throw new Error("`selector` option must be specified when initializing "+this.type+" on the window.document object!");for(var i=this.options.trigger.split(" "),a=i.length;a--;){var o=i[a];if("click"==o)this.$element.on("click."+this.type,this.options.selector,t.proxy(this.toggle,this));else if("manual"!=o){var s="hover"==o?"mouseenter":"focusin",l="hover"==o?"mouseleave":"focusout";this.$element.on(s+"."+this.type,this.options.selector,t.proxy(this.enter,this)),this.$element.on(l+"."+this.type,this.options.selector,t.proxy(this.leave,this))}}this.options.selector?this._options=t.extend({},this.options,{trigger:"manual",selector:""}):this.fixTitle()},e.prototype.getDefaults=function(){return e.DEFAULTS},e.prototype.getOptions=function(e){return(e=t.extend({},this.getDefaults(),this.$element.data(),e)).delay&&"number"==typeof e.delay&&(e.delay={show:e.delay,hide:e.delay}),e},e.prototype.getDelegateOptions=function(){var e={},n=this.getDefaults();return this._options&&t.each(this._options,function(t,r){n[t]!=r&&(e[t]=r)}),e},e.prototype.enter=function(e){var n=e instanceof this.constructor?e:t(e.currentTarget).data("bs."+this.type);if(n||(n=new this.constructor(e.currentTarget,this.getDelegateOptions()),t(e.currentTarget).data("bs."+this.type,n)),e instanceof t.Event&&(n.inState["focusin"==e.type?"focus":"hover"]=!0),n.tip().hasClass("in")||"in"==n.hoverState)n.hoverState="in";else{if(clearTimeout(n.timeout),n.hoverState="in",!n.options.delay||!n.options.delay.show)return n.show();n.timeout=setTimeout(function(){"in"==n.hoverState&&n.show()},n.options.delay.show)}},e.prototype.isInStateTrue=function(){for(var t in this.inState)if(this.inState[t])return!0;return!1},e.prototype.leave=function(e){var n=e instanceof this.constructor?e:t(e.currentTarget).data("bs."+this.type);if(n||(n=new this.constructor(e.currentTarget,this.getDelegateOptions()),t(e.currentTarget).data("bs."+this.type,n)),e instanceof t.Event&&(n.inState["focusout"==e.type?"focus":"hover"]=!1),!n.isInStateTrue()){if(clearTimeout(n.timeout),n.hoverState="out",!n.options.delay||!n.options.delay.hide)return n.hide();n.timeout=setTimeout(function(){"out"==n.hoverState&&n.hide()},n.options.delay.hide)}},e.prototype.show=function(){var n=t.Event("show.bs."+this.type);if(this.hasContent()&&this.enabled){this.$element.trigger(n);var r=t.contains(this.$element[0].ownerDocument.documentElement,this.$element[0]);if(n.isDefaultPrevented()||!r)return;var i=this,a=this.tip(),o=this.getUID(this.type);this.setContent(),a.attr("id",o),this.$element.attr("aria-describedby",o),this.options.animation&&a.addClass("fade");var s="function"==typeof this.options.placement?this.options.placement.call(this,a[0],this.$element[0]):this.options.placement,l=/\s?auto?\s?/i,c=l.test(s);c&&(s=s.replace(l,"")||"top"),a.detach().css({top:0,left:0,display:"block"}).addClass(s).data("bs."+this.type,this),this.options.container?a.appendTo(this.options.container):a.insertAfter(this.$element),this.$element.trigger("inserted.bs."+this.type);var u=this.getPosition(),h=a[0].offsetWidth,d=a[0].offsetHeight;if(c){var p=s,f=this.getPosition(this.$viewport);s="bottom"==s&&u.bottom+d>f.bottom?"top":"top"==s&&u.top-df.width?"left":"left"==s&&u.left-hf.left?"right":s,a.removeClass(p).addClass(s)}var b=this.getCalculatedOffset(s,u,h,d);this.applyPlacement(b,s);var g=function(){var t=i.hoverState;i.$element.trigger("shown.bs."+i.type),i.hoverState=null,"out"==t&&i.leave(i)};t.support.transition&&this.$tip.hasClass("fade")?a.one("bsTransitionEnd",g).emulateTransitionEnd(e.TRANSITION_DURATION):g()}},e.prototype.applyPlacement=function(e,n){var r=this.tip(),i=r[0].offsetWidth,a=r[0].offsetHeight,o=parseInt(r.css("margin-top"),10),s=parseInt(r.css("margin-left"),10);isNaN(o)&&(o=0),isNaN(s)&&(s=0),e.top+=o,e.left+=s,t.offset.setOffset(r[0],t.extend({using:function(t){r.css({top:Math.round(t.top),left:Math.round(t.left)})}},e),0),r.addClass("in");var l=r[0].offsetWidth,c=r[0].offsetHeight;"top"==n&&c!=a&&(e.top=e.top+a-c);var u=this.getViewportAdjustedDelta(n,e,l,c);u.left?e.left+=u.left:e.top+=u.top;var h=/top|bottom/.test(n),d=h?2*u.left-i+l:2*u.top-a+c,p=h?"offsetWidth":"offsetHeight";r.offset(e),this.replaceArrow(d,r[0][p],h)},e.prototype.replaceArrow=function(t,e,n){this.arrow().css(n?"left":"top",50*(1-t/e)+"%").css(n?"top":"left","")},e.prototype.setContent=function(){var t=this.tip(),e=this.getTitle();t.find(".tooltip-inner")[this.options.html?"html":"text"](e),t.removeClass("fade in top bottom left right")},e.prototype.hide=function(n){var r=this,i=t(this.$tip),a=t.Event("hide.bs."+this.type);function o(){"in"!=r.hoverState&&i.detach(),r.$element&&r.$element.removeAttr("aria-describedby").trigger("hidden.bs."+r.type),n&&n()}if(this.$element.trigger(a),!a.isDefaultPrevented())return i.removeClass("in"),t.support.transition&&i.hasClass("fade")?i.one("bsTransitionEnd",o).emulateTransitionEnd(e.TRANSITION_DURATION):o(),this.hoverState=null,this},e.prototype.fixTitle=function(){var t=this.$element;(t.attr("title")||"string"!=typeof t.attr("data-original-title"))&&t.attr("data-original-title",t.attr("title")||"").attr("title","")},e.prototype.hasContent=function(){return this.getTitle()},e.prototype.getPosition=function(e){var n=(e=e||this.$element)[0],r="BODY"==n.tagName,i=n.getBoundingClientRect();null==i.width&&(i=t.extend({},i,{width:i.right-i.left,height:i.bottom-i.top}));var a=window.SVGElement&&n instanceof window.SVGElement,o=r?{top:0,left:0}:a?null:e.offset(),s={scroll:r?document.documentElement.scrollTop||document.body.scrollTop:e.scrollTop()},l=r?{width:t(window).width(),height:t(window).height()}:null;return t.extend({},i,s,l,o)},e.prototype.getCalculatedOffset=function(t,e,n,r){return"bottom"==t?{top:e.top+e.height,left:e.left+e.width/2-n/2}:"top"==t?{top:e.top-r,left:e.left+e.width/2-n/2}:"left"==t?{top:e.top+e.height/2-r/2,left:e.left-n}:{top:e.top+e.height/2-r/2,left:e.left+e.width}},e.prototype.getViewportAdjustedDelta=function(t,e,n,r){var i={top:0,left:0};if(!this.$viewport)return i;var a=this.options.viewport&&this.options.viewport.padding||0,o=this.getPosition(this.$viewport);if(/right|left/.test(t)){var s=e.top-a-o.scroll,l=e.top+a-o.scroll+r;s<o.top?i.top=o.top-s:l>o.top+o.height&&(i.top=o.top+o.height-l)}else{var c=e.left-a,u=e.left+a+n;c<o.left?i.left=o.left-c:u>o.right&&(i.left=o.left+o.width-u)}return i},e.prototype.getTitle=function(){var t=this.$element,e=this.options;return t.attr("data-original-title")||("function"==typeof e.title?e.title.call(t[0]):e.title)},e.prototype.getUID=function(t){do{t+=~~(1e6*Math.random())}while(document.getElementById(t));return t},e.prototype.tip=function(){if(!this.$tip&&(this.$tip=t(this.options.template),1!=this.$tip.length))throw new Error(this.type+" `template` option must consist of exactly 1 top-level element!");return this.$tip},e.prototype.arrow=function(){return this.$arrow=this.$arrow||this.tip().find(".tooltip-arrow")},e.prototype.enable=function(){this.enabled=!0},e.prototype.disable=function(){this.enabled=!1},e.prototype.toggleEnabled=function(){this.enabled=!this.enabled},e.prototype.toggle=function(e){var n=this;e&&((n=t(e.currentTarget).data("bs."+this.type))||(n=new this.constructor(e.currentTarget,this.getDelegateOptions()),t(e.currentTarget).data("bs."+this.type,n))),e?(n.inState.click=!n.inState.click,n.isInStateTrue()?n.enter(n):n.leave(n)):n.tip().hasClass("in")?n.leave(n):n.enter(n)},e.prototype.destroy=function(){var t=this;clearTimeout(this.timeout),this.hide(function(){t.$element.off("."+t.type).removeData("bs."+t.type),t.$tip&&t.$tip.detach(),t.$tip=null,t.$arrow=null,t.$viewport=null,t.$element=null})};var n=t.fn.tooltip;t.fn.tooltip=function(n){return this.each(function(){var r=t(this),i=r.data("bs.tooltip"),a="object"==typeof n&&n;!i&&/destroy|hide/.test(n)||(i||r.data("bs.tooltip",i=new e(this,a)),"string"==typeof n&&i[n]())})},t.fn.tooltip.Constructor=e,t.fn.tooltip.noConflict=function(){return t.fn.tooltip=n,this}}(t),function(t){"use strict";var e=function(t,e){this.init("popover",t,e)};if(!t.fn.tooltip)throw new Error("Popover requires tooltip.js");e.VERSION="3.3.7",e.DEFAULTS=t.extend({},t.fn.tooltip.Constructor.DEFAULTS,{placement:"right",trigger:"click",content:"",template:'
'}),e.prototype=t.extend({},t.fn.tooltip.Constructor.prototype),e.prototype.constructor=e,e.prototype.getDefaults=function(){return e.DEFAULTS},e.prototype.setContent=function(){var t=this.tip(),e=this.getTitle(),n=this.getContent();t.find(".popover-title")[this.options.html?"html":"text"](e),t.find(".popover-content").children().detach().end()[this.options.html?"string"==typeof n?"html":"append":"text"](n),t.removeClass("fade top bottom left right in"),t.find(".popover-title").html()||t.find(".popover-title").hide()},e.prototype.hasContent=function(){return this.getTitle()||this.getContent()},e.prototype.getContent=function(){var t=this.$element,e=this.options;return t.attr("data-content")||("function"==typeof e.content?e.content.call(t[0]):e.content)},e.prototype.arrow=function(){return this.$arrow=this.$arrow||this.tip().find(".arrow")};var n=t.fn.popover;t.fn.popover=function(n){return this.each(function(){var r=t(this),i=r.data("bs.popover"),a="object"==typeof n&&n;!i&&/destroy|hide/.test(n)||(i||r.data("bs.popover",i=new e(this,a)),"string"==typeof n&&i[n]())})},t.fn.popover.Constructor=e,t.fn.popover.noConflict=function(){return t.fn.popover=n,this}}(t),function(t){"use strict";function e(n,r){this.$body=t(document.body),this.$scrollElement=t(n).is(document.body)?t(window):t(n),this.options=t.extend({},e.DEFAULTS,r),this.selector=(this.options.target||"")+" .nav li > a",this.offsets=[],this.targets=[],this.activeTarget=null,this.scrollHeight=0,this.$scrollElement.on("scroll.bs.scrollspy",t.proxy(this.process,this)),this.refresh(),this.process()}function n(n){return this.each(function(){var r=t(this),i=r.data("bs.scrollspy"),a="object"==typeof n&&n;i||r.data("bs.scrollspy",i=new e(this,a)),"string"==typeof n&&i[n]()})}e.VERSION="3.3.7",e.DEFAULTS={offset:10},e.prototype.getScrollHeight=function(){return this.$scrollElement[0].scrollHeight||Math.max(this.$body[0].scrollHeight,document.documentElement.scrollHeight)},e.prototype.refresh=function(){var e=this,n="offset",r=0;this.offsets=[],this.targets=[],this.scrollHeight=this.getScrollHeight(),t.isWindow(this.$scrollElement[0])||(n="position",r=this.$scrollElement.scrollTop()),this.$body.find(this.selector).map(function(){var e=t(this),i=e.data("target")||e.attr("href"),a=/^#./.test(i)&&t(i);return a&&a.length&&a.is(":visible")&&[[a[n]().top+r,i]]||null}).sort(function(t,e){return t[0]-e[0]}).each(function(){e.offsets.push(this[0]),e.targets.push(this[1])})},e.prototype.process=function(){var t,e=this.$scrollElement.scrollTop()+this.options.offset,n=this.getScrollHeight(),r=this.options.offset+n-this.$scrollElement.height(),i=this.offsets,a=this.targets,o=this.activeTarget;if(this.scrollHeight!=n&&this.refresh(),e>=r)return o!=(t=a[a.length-1])&&this.activate(t);if(o&&e=i[t]&&(void 0===i[t+1]||e .active"),o=i&&t.support.transition&&(a.length&&a.hasClass("fade")||!!r.find("> .fade").length);function s(){a.removeClass("active").find("> .dropdown-menu > .active").removeClass("active").end().find('[data-toggle="tab"]').attr("aria-expanded",!1),n.addClass("active").find('[data-toggle="tab"]').attr("aria-expanded",!0),o?(n[0].offsetWidth,n.addClass("in")):n.removeClass("fade"),n.parent(".dropdown-menu").length&&n.closest("li.dropdown").addClass("active").end().find('[data-toggle="tab"]').attr("aria-expanded",!0),i&&i()}a.length&&o?a.one("bsTransitionEnd",s).emulateTransitionEnd(e.TRANSITION_DURATION):s(),a.removeClass("in")};var r=t.fn.tab;t.fn.tab=n,t.fn.tab.Constructor=e,t.fn.tab.noConflict=function(){return t.fn.tab=r,this};var i=function(e){e.preventDefault(),n.call(t(this),"show")};t(document).on("click.bs.tab.data-api",'[data-toggle="tab"]',i).on("click.bs.tab.data-api",'[data-toggle="pill"]',i)}(t),function(t){"use strict";var e=function(n,r){this.options=t.extend({},e.DEFAULTS,r),this.$target=t(this.options.target).on("scroll.bs.affix.data-api",t.proxy(this.checkPosition,this)).on("click.bs.affix.data-api",t.proxy(this.checkPositionWithEventLoop,this)),this.$element=t(n),this.affixed=null,this.unpin=null,this.pinnedOffset=null,this.checkPosition()};function n(n){return this.each(function(){var r=t(this),i=r.data("bs.affix"),a="object"==typeof n&&n;i||r.data("bs.affix",i=new e(this,a)),"string"==typeof n&&i[n]()})}e.VERSION="3.3.7",e.RESET="affix affix-top affix-bottom",e.DEFAULTS={offset:0,target:window},e.prototype.getState=function(t,e,n,r){var i=this.$target.scrollTop(),a=this.$element.offset(),o=this.$target.height();if(null!=n&&"top"==this.affixed)return in&&"top";if("bottom"==this.affixed)return null!=n?!(i+this.unpin=a.top)&&"bottom":!(i+o=t-r)&&"bottom";var s=null==this.affixed,l=s?i:a.top;return null!=n&&i=t-r&&"bottom"},e.prototype.getPinnedOffset=function(){if(this.pinnedOffset)return this.pinnedOffset;this.$element.removeClass(e.RESET).addClass("affix");var t=this.$target.scrollTop(),n=this.$element.offset();return this.pinnedOffset=n.top-t},e.prototype.checkPositionWithEventLoop=function(){setTimeout(t.proxy(this.checkPosition,this),1)},e.prototype.checkPosition=function(){if(this.$element.is(":visible")){var n=this.$element.height(),r=this.options.offset,i=r.top,a=r.bottom,o=Math.max(t(document).height(),t(document.body).height());"object"!=typeof r&&(a=i=r),"function"==typeof i&&(i=r.top(this.$element)),"function"==typeof a&&(a=r.bottom(this.$element));var s=this.getState(o,n,i,a);if(this.affixed!=s){null!=this.unpin&&this.$element.css("top","");var l="affix"+(s?"-"+s:""),c=t.Event(l+".bs.affix");if(this.$element.trigger(c),c.isDefaultPrevented())return;this.affixed=s,this.unpin="bottom"==s?this.getPinnedOffset():null,this.$element.removeClass(e.RESET).addClass(l).trigger(l.replace("affix","affixed")+".bs.affix")}"bottom"==s&&this.$element.offset({top:o-n-a})}};var r=t.fn.affix;t.fn.affix=n,t.fn.affix.Constructor=e,t.fn.affix.noConflict=function(){return t.fn.affix=r,this},t(window).on("load",function(){t('[data-spy="affix"]').each(function(){var e=t(this),r=e.data();r.offset=r.offset||{},null!=r.offsetBottom&&(r.offset.bottom=r.offsetBottom),null!=r.offsetTop&&(r.offset.top=r.offsetTop),n.call(e,r)})})}(t)}).call(this,n(2))},function(t,e){!function(e){"use strict";var n,r=Object.prototype,i=r.hasOwnProperty,a="function"==typeof Symbol?Symbol:{},o=a.iterator||"@@iterator",s=a.asyncIterator||"@@asyncIterator",l=a.toStringTag||"@@toStringTag",c="object"==typeof t,u=e.regeneratorRuntime;if(u)c&&(t.exports=u);else{(u=e.regeneratorRuntime=c?t.exports:{}).wrap=x;var h="suspendedStart",d="suspendedYield",p="executing",f="completed",b={},g={};g[o]=function(){return this};var m=Object.getPrototypeOf,v=m&&m(m(M([])));v&&v!==r&&i.call(v,o)&&(g=v);var y=k.prototype=_.prototype=Object.create(g);S.prototype=y.constructor=k,k.constructor=S,k[l]=S.displayName="GeneratorFunction",u.isGeneratorFunction=function(t){var e="function"==typeof t&&t.constructor;return!!e&&(e===S||"GeneratorFunction"===(e.displayName||e.name))},u.mark=function(t){return Object.setPrototypeOf?Object.setPrototypeOf(t,k):(t.__proto__=k,l in t||(t[l]="GeneratorFunction")),t.prototype=Object.create(y),t},u.awrap=function(t){return{__await:t}},T(j.prototype),j.prototype[s]=function(){return this},u.AsyncIterator=j,u.async=function(t,e,n,r){var i=new j(x(t,e,n,r));return u.isGeneratorFunction(e)?i:i.next().then(function(t){return t.done?t.value:i.next()})},T(y),y[l]="Generator",y[o]=function(){return this},y.toString=function(){return"[object Generator]"},u.keys=function(t){var e=[];for(var n in t)e.push(n);return e.reverse(),function n(){for(;e.length;){var r=e.pop();if(r in t)return n.value=r,n.done=!1,n}return n.done=!0,n}},u.values=M,P.prototype={constructor:P,reset:function(t){if(this.prev=0,this.next=0,this.sent=this._sent=n,this.done=!1,this.delegate=null,this.method="next",this.arg=n,this.tryEntries.forEach(A),!t)for(var e in this)"t"===e.charAt(0)&&i.call(this,e)&&!isNaN(+e.slice(1))&&(this[e]=n)},stop:function(){this.done=!0;var t=this.tryEntries[0].completion;if("throw"===t.type)throw t.arg;return this.rval},dispatchException:function(t){if(this.done)throw t;var e=this;function r(r,i){return s.type="throw",s.arg=t,e.next=r,i&&(e.method="next",e.arg=n),!!i}for(var a=this.tryEntries.length-1;a>=0;--a){var o=this.tryEntries[a],s=o.completion;if("root"===o.tryLoc)return r("end");if(o.tryLoc=this.prev){var l=i.call(o,"catchLoc"),c=i.call(o,"finallyLoc");if(l&&c){if(this.prevo.catchLoc)return r(o.catchLoc,!0);if(this.prevo.finallyLoc)return r(o.finallyLoc)}else if(l){if(this.prevo.catchLoc)return r(o.catchLoc,!0)}else{if(!c)throw new Error("try statement without catch or finally");if(this.prev=0;--n){var r=this.tryEntries[n];if(r.tryLoc=this.prev&&i.call(r,"finallyLoc")&&this.prevr.finallyLoc){var a=r;break}}a&&("break"===t||"continue"===t)&&a.tryLoc=e&&e=a.finallyLoc&&(a=null);var o=a?a.completion:{};return o.type=t,o.arg=e,a?(this.method="next",this.next=a.finallyLoc,b):this.complete(o)},complete:function(t,e){if("throw"===t.type)throw t.arg;return"break"===t.type||"continue"===t.type?this.next=t.arg:"return"===t.type?(this.rval=this.arg=t.arg,this.method="return",this.next="end"):"normal"===t.type&&e&&(this.next=e),b},finish:function(t){for(var e=this.tryEntries.length-1;e>=0;--e){var n=this.tryEntries[e];if(n.finallyLoc===t)return this.complete(n.completion,n.afterLoc),A(n),b}},catch:function(t){for(var e=this.tryEntries.length-1;e>=0;--e){var n=this.tryEntries[e];if(n.tryLoc===t){var r=n.completion;if("throw"===r.type){var i=r.arg;A(n)}return i}}throw new Error("illegal catch attempt")},delegateYield:function(t,e,r){return this.delegate={iterator:M(t),resultName:e,nextLoc:r},"next"===this.method&&(this.arg=n),b}}}function x(t,e,n,r){var i=e&&e.prototype instanceof _?e:_,a=Object.create(i.prototype),o=new P(r||[]);return a._invoke=function(t,e,n){var r=h;return function(i,a){if(r===p)throw new Error("Generator is already running");if(r===f){if("throw"===i)throw a;return I()}for(n.method=i,n.arg=a;;){var o=n.delegate;if(o){var s=E(o,n);if(s){if(s===b)continue;return s}}if("next"===n.method)n.sent=n._sent=n.arg;else if("throw"===n.method){if(r===h)throw r=f,n.arg;n.dispatchException(n.arg)}else"return"===n.method&&n.abrupt("return",n.arg);r=p;var l=w(t,e,n);if("normal"===l.type){if(r=n.done?f:d,l.arg===b)continue;return{value:l.arg,done:n.done}}"throw"===l.type&&(r=f,n.method="throw",n.arg=l.arg)}}}(t,n,o),a}function w(t,e,n){try{return{type:"normal",arg:t.call(e,n)}}catch(t){return{type:"throw",arg:t}}}function _(){}function S(){}function k(){}function T(t){["next","throw","return"].forEach(function(e){t[e]=function(t){return this._invoke(e,t)}})}function j(t){var e;this._invoke=function(n,r){function a(){return new Promise(function(e,a){!function e(n,r,a,o){var s=w(t[n],t,r);if("throw"!==s.type){var l=s.arg,c=l.value;return c&&"object"==typeof c&&i.call(c,"__await")?Promise.resolve(c.__await).then(function(t){e("next",t,a,o)},function(t){e("throw",t,a,o)}):Promise.resolve(c).then(function(t){l.value=t,a(l)},o)}o(s.arg)}(n,r,e,a)})}return e=e?e.then(a,a):a()}}function E(t,e){var r=t.iterator[e.method];if(r===n){if(e.delegate=null,"throw"===e.method){if(t.iterator.return&&(e.method="return",e.arg=n,E(t,e),"throw"===e.method))return b;e.method="throw",e.arg=new TypeError("The iterator does not provide a 'throw' method")}return b}var i=w(r,t.iterator,e.arg);if("throw"===i.type)return e.method="throw",e.arg=i.arg,e.delegate=null,b;var a=i.arg;return a?a.done?(e[t.resultName]=a.value,e.next=t.nextLoc,"return"!==e.method&&(e.method="next",e.arg=n),e.delegate=null,b):a:(e.method="throw",e.arg=new TypeError("iterator result is not an object"),e.delegate=null,b)}function C(t){var e={tryLoc:t[0]};1 in t&&(e.catchLoc=t[1]),2 in t&&(e.finallyLoc=t[2],e.afterLoc=t[3]),this.tryEntries.push(e)}function A(t){var e=t.completion||{};e.type="normal",delete e.arg,t.completion=e}function P(t){this.tryEntries=[{tryLoc:"root"}],t.forEach(C,this),this.reset(!0)}function M(t){if(t){var e=t[o];if(e)return e.call(t);if("function"==typeof t.next)return t;if(!isNaN(t.length)){var r=-1,a=function e(){for(;++r<t.length;)if(i.call(t,r))return e.value=t[r],e.done=!1,e;return e.value=n,e.done=!0,e};return a.next=a}}return{next:I}}function I(){return{value:n,done:!0}}}(function(){return this}()||Function("return this")())},function(t,e,n){for(var r=n(206),i=n(81),a=n(74),o=n(13),s=n(40),l=n(98),c=n(24),u=c("iterator"),h=c("toStringTag"),d=l.Array,p={CSSRuleList:!0,CSSStyleDeclaration:!1,CSSValueList:!1,ClientRectList:!1,DOMRectList:!1,DOMStringList:!1,DOMTokenList:!0,DataTransferItemList:!1,FileList:!1,HTMLAllCollection:!1,HTMLCollection:!1,HTMLFormElement:!1,HTMLSelectElement:!1,MediaList:!0,MimeTypeArray:!1,NamedNodeMap:!1,NodeList:!0,PaintRequestList:!1,Plugin:!1,PluginArray:!1,SVGLengthList:!1,SVGNumberList:!1,SVGPathSegList:!1,SVGPointList:!1,SVGStringList:!1,SVGTransformList:!1,SourceBufferList:!1,StyleSheetList:!0,TextTrackCueList:!1,TextTrackList:!1,TouchList:!1},f=i(p),b=0;b<f.length;b++){var g,m=f[b],v=p[m],y=o[m],x=y&&y.prototype;if(x&&(x[u]||s(x,u,d),x[h]||s(x,h,m),l[m]=d,v))for(g in r)x[g]||a(x,g,r[g],!0)}},function(t,e,n){var r=n(5),i=n(289);r(r.G+r.B,{setImmediate:i.set,clearImmediate:i.clear})},function(t,e,n){var r=n(13),i=n(5),a=n(282),o=[].slice,s=/MSIE .\./.test(a),l=function(t){return function(e,n){var r=arguments.length>2,i=!!r&&o.call(arguments,2);return t(r?function(){("function"==typeof e?e:Function(e)).apply(this,i)}:e,n)}};i(i.G+i.B+i.F*s,{setTimeout:l(r.setTimeout),setInterval:l(r.setInterval)})},function(t,e,n){n(406)("asyncIterator")},function(t,e,n){"use strict";var r=n(5),i=n(85),a=n(13),o=n(208),s=n(409);r(r.P+r.R,"Promise",{finally:function(t){var e=o(this,i.Promise||a.Promise),n="function"==typeof t;return this.then(n?function(n){return s(e,t()).then(function(){return n})}:t,n?function(n){return s(e,t()).then(function(){throw n})}:t)}})},function(t,e,n){"use strict";var r=n(5),i=n(336),a=n(282);r(r.P+r.F*/Version\/10\.\d+(\.\d+)? Safari\//.test(a),"String",{padEnd:function(t){return i(this,t,arguments.length>1?arguments[1]:void 0,!1)}})},function(t,e,n){var r=n(31),i=n(387),a=n(72);t.exports=function(t,e,n,o){var s=String(a(t)),l=s.length,c=void 0===n?" ":String(n),u=r(e);if(uh&&(d=d.slice(0,h)),o?d+s:s+d}},function(t,e,n){"use strict";var r=n(5),i=n(336),a=n(282);r(r.P+r.F*/Version\/10\.\d+(\.\d+)? Safari\//.test(a),"String",{padStart:function(t){return i(this,t,arguments.length>1?arguments[1]:void 0,!0)}})},function(t,e,n){var r=n(5),i=n(415),a=n(48),o=n(50),s=n(286);r(r.S,"Object",{getOwnPropertyDescriptors:function(t){for(var e,n,r=a(t),l=o.f,c=i(r),u={},h=0;c.length>h;)void 0!==(n=l(r,e=c[h++]))&&s(u,e,n);return u}})},function(t,e,n){var r=n(5),i=n(340)(!0);r(r.S,"Object",{entries:function(t){return i(t)}})},function(t,e,n){var r=n(81),i=n(48),a=n(111).f;t.exports=function(t){return function(e){for(var n,o=i(e),s=r(o),l=s.length,c=0,u=[];l>c;)a.call(o,n=s[c++])&&u.push(t?[n,o[n]]:o[n]);return u}}},function(t,e,n){var r=n(5),i=n(340)(!1);r(r.S,"Object",{values:function(t){return i(t)}})},function(t,e,n){"use strict";var r=n(5),i=n(297)(!0);r(r.P,"Array",{includes:function(t){return i(this,t,arguments.length>1?arguments[1]:void 0)}}),n(96)("includes")},function(t,e,n){var r=n(5);r(r.S,"Math",{trunc:function(t){return(t>0?Math.floor:Math.ceil)(t)}})},function(t,e,n){var r=n(5),i=n(283),a=Math.exp;r(r.S,"Math",{tanh:function(t){var e=i(t=+t),n=i(-t);return e==1/0?1:n==1/0?-1:(e-n)/(a(t)+a(-t))}})},function(t,e,n){var r=n(5),i=n(283),a=Math.exp;r(r.S+r.F*n(19)(function(){return-2e-17!=!Math.sinh(-2e-17)}),"Math",{sinh:function(t){return Math.abs(t=+t)>>16)*a+i*(65535&r>>>16)>>0)}})},function(t,e,n){var r=n(5),i=Math.abs;r(r.S,"Math",{hypot:function(t,e){for(var n,r,a=0,o=0,s=arguments.length,l=0;os;)l0?(r=n/l)*r:n;return l===1/0?1/0:l*Math.sqrt(a)}})},function(t,e,n){var r=n(5);r(r.S,"Math",{fround:n(548)})},function(t,e,n){var r=n(5),i=n(283);r(r.S+r.F*(i!=Math.expm1),"Math",{expm1:i})},function(t,e,n){var r=n(5),i=Math.exp;r(r.S,"Math",{cosh:function(t){return(i(t=+t)+i(-t))/2}})},function(t,e,n){var r=n(5);r(r.S,"Math",{clz32:function(t){return(t>>>=0)?31-Math.floor(Math.log(t+.5)*Math.LOG2E):32}})},function(t,e,n){var r=n(5),i=n(284);r(r.S,"Math",{cbrt:function(t){return i(t=+t)*Math.pow(Math.abs(t),1/3)}})},function(t,e,n){var r=n(5),i=Math.atanh;r(r.S+r.F*!(i&&1/i(-0)0),"Math",{asinh:function t(e){return isFinite(e=+e)&&0!=e?e-1e-8&&t1e-8?t-t*t/2:Math.log(1+t)}},function(t,e,n){var r=n(5),i=n(359),a=Math.sqrt,o=Math.acosh;r(r.S+r.F*!(o&&710==Math.floor(o(Number.MAX_VALUE))&&o(1/0)==1/0),"Math",{acosh:function(t){return(t=+t)94906265.62425156?Math.log(t)+Math.LN2:i(t-1+a(t-1)*a(t+1))}})},function(t,e,n){var r=n(5),i=n(549);r(r.S+r.F*(Number.parseInt!=i),"Number",{parseInt:i})},function(t,e,n){var r=n(5),i=n(72),a=n(19),o=n(285),s="["+o+"]",l=RegExp("^"+s+s+"*"),c=RegExp(s+s+"*$"),u=function(t,e,n){var i={},s=a(function(){return!!o[t]()||"​…"!="​…"[t]()}),l=i[t]=s?e(h):o[t];n&&(i[n]=l),r(r.P+r.F*s,"String",i)},h=u.trim=function(t,e){return t=String(i(t)),1&e&&(t=t.replace(l,"")),2&e&&(t=t.replace(c,"")),t};t.exports=u},function(t,e,n){var r=n(5),i=n(550);r(r.S+r.F*(Number.parseFloat!=i),"Number",{parseFloat:i})},function(t,e,n){var r=n(5);r(r.S,"Number",{MAX_SAFE_INTEGER:9007199254740991})},function(t,e,n){var r=n(5);r(r.S,"Number",{MIN_SAFE_INTEGER:-9007199254740991})},function(t,e,n){var r=n(5);r(r.S,"Number",{EPSILON:Math.pow(2,-52)})},function(t,e,n){var r=n(5);r(r.S,"Number",{isNaN:function(t){return t!=t}})},function(t,e,n){var r=n(5),i=n(369),a=Math.abs;r(r.S,"Number",{isSafeInteger:function(t){return i(t)&&a(t)=9007199254740991}})},function(t,e,n){var r=n(12),i=Math.floor;t.exports=function(t){return!r(t)&&isFinite(t)&&i(t)===t}},function(t,e,n){var r=n(5);r(r.S,"Number",{isInteger:n(369)})},function(t,e,n){var r=n(5),i=n(13).isFinite;r(r.S,"Number",{isFinite:function(t){return"number"==typeof t&&i(t)}})},function(t,e,n){var r=n(5);r(r.P,"Array",{fill:n(293)}),n(96)("fill")},function(t,e,n){"use strict";var r=n(5),i=n(112)(6),a="findIndex",o=!0;a in[]&&Array(1)[a](function(){o=!1}),r(r.P+r.F*o,"Array",{findIndex:function(t){return i(this,t,arguments.length>1?arguments[1]:void 0)}}),n(96)(a)},function(t,e,n){"use strict";var r=n(5),i=n(112)(5),a=!0;"find"in[]&&Array(1).find(function(){a=!1}),r(r.P+r.F*a,"Array",{find:function(t){return i(this,t,arguments.length>1?arguments[1]:void 0)}}),n(96)("find")},function(t,e,n){var r=n(5);r(r.P,"Array",{copyWithin:n(444)}),n(96)("copyWithin")},function(t,e,n){"use strict";var r=n(5),i=n(286);r(r.S+r.F*n(19)(function(){function t(){}return!(Array.of.call(t)instanceof t)}),"Array",{of:function(){for(var t=0,e=arguments.length,n=new("function"==typeof this?this:Array)(e);e>t;)i(n,t,arguments[t++]);return n.length=e,n}})},function(t,e,n){"use strict";var r=n(52),i=n(5),a=n(39),o=n(433),s=n(291),l=n(31),c=n(286),u=n(290);i(i.S+i.F*!n(205)(function(t){Array.from(t)}),"Array",{from:function(t){var e,n,i,h,d=a(t),p="function"==typeof this?this:Array,f=arguments.length,b=f>1?arguments[1]:void 0,g=void 0!==b,m=0,v=u(d);if(g&&(b=r(b,f>2?arguments[2]:void 0,2)),void 0==v||p==Array&&s(v))for(n=new p(e=l(d.length));e>m;m++)c(n,m,g?b(d[m],m):d[m]);else for(h=v.call(d),n=new p;!(i=h.next()).done;m++)c(n,m,g?o(h,b,[i.value,m],!0):i.value);return n.length=m,n}})},function(t,e,n){n(201)("search",1,function(t,e,n){return[function(n){"use strict";var r=t(this),i=void 0==n?void 0:n[e];return void 0!==i?i.call(n,r):new RegExp(n)[e](String(r))},n]})},function(t,e,n){n(201)("split",2,function(t,e,r){"use strict";var i=n(385),a=r,o=[].push;if("c"=="abbc".split(/(b)*/)[1]||4!="test".split(/(?:)/,-1).length||2!="ab".split(/(?:ab)*/).length||4!=".".split(/(.?)(.?)/).length||".".split(/()()/).length>1||"".split(/.?/).length){var s=void 0===/()??/.exec("")[1];r=function(t,e){var n=String(this);if(void 0===t&&0===e)return[];if(!i(t))return a.call(n,t,e);var r,l,c,u,h,d=[],p=(t.ignoreCase?"i":"")+(t.multiline?"m":"")+(t.unicode?"u":"")+(t.sticky?"y":""),f=0,b=void 0===e?4294967295:e>>>0,g=new RegExp(t.source,p+"g");for(s||(r=new RegExp("^"+g.source+"$(?!\\s)",p));(l=g.exec(n))&&!((c=l.index+l[0].length)>f&&(d.push(n.slice(f,l.index)),!s&&l.length>1&&l[0].replace(r,function(){for(h=1;h<arguments.length-2;h++)void 0===arguments[h]&&(l[h]=void 0)}),l.length>1&&l.index<n.length&&o.apply(d,l.slice(1)),u=l[0].length,f=c,d.length>=b));)g.lastIndex===l.index&&g.lastIndex++;return f===n.length?!u&&g.test("")||d.push(""):d.push(n.slice(f)),d.length>b?d.slice(0,b):d}}else"0".split(void 0,0).length&&(r=function(t,e){return void 0===t&&0===e?[]:a.call(this,t,e)});return[function(n,i){var a=t(this),o=void 0==n?void 0:n[e];return void 0!==o?o.call(n,a,i):r.call(String(a),n,i)},r]})},function(t,e,n){n(201)("replace",2,function(t,e,n){return[function(r,i){"use strict";var a=t(this),o=void 0==r?void 0:r[e];return void 0!==o?o.call(r,a,i):n.call(String(a),r,i)},n]})},function(t,e,n){n(201)("match",1,function(t,e,n){return[function(n){"use strict";var r=t(this),i=void 0==n?void 0:n[e];return void 0!==i?i.call(n,r):new RegExp(n)[e](String(r))},n]})},function(t,e,n){n(38)&&"g"!=/./g.flags&&n(28).f(RegExp.prototype,"flags",{configurable:!0,get:n(551)})},function(t,e,n){"use strict";var r=n(5),i=n(288);r(r.P+r.F*n(287)("includes"),"String",{includes:function(t){return!!~i(this,t,"includes").indexOf(t,arguments.length>1?arguments[1]:void 0)}})},function(t,e,n){"use strict";var r=n(5),i=n(31),a=n(288),o="".endsWith;r(r.P+r.F*n(287)("endsWith"),"String",{endsWith:function(t){var e=a(this,t,"endsWith"),n=arguments.length>1?arguments[1]:void 0,r=i(e.length),s=void 0===n?r:Math.min(i(n),r),l=String(t);return o?o.call(e,l,s):e.slice(s-l.length,s)===l}})},function(t,e,n){var r=n(12),i=n(101),a=n(24)("match");t.exports=function(t){var e;return r(t)&&(void 0!==(e=t[a])?!!e:"RegExp"==i(t))}},function(t,e,n){"use strict";var r=n(5),i=n(31),a=n(288),o="".startsWith;r(r.P+r.F*n(287)("startsWith"),"String",{startsWith:function(t){var e=a(this,t,"startsWith"),n=i(Math.min(arguments.length>1?arguments[1]:void 0,e.length)),r=String(t);return o?o.call(e,r,n):e.slice(n,n+r.length)===r}})},function(t,e,n){"use strict";var r=n(82),i=n(72);t.exports=function(t){var e=String(i(this)),n="",a=r(t);if(a<0||a==1/0)throw RangeError("Count can't be negative");for(;a>0;(a>>>=1)&&(e+=e))1&a&&(n+=e);return n}},function(t,e,n){var r=n(5);r(r.P,"String",{repeat:n(387)})},function(t,e,n){"use strict";var r=n(5),i=n(552)(!1);r(r.P,"String",{codePointAt:function(t){return i(this,t)}})},function(t,e,n){var r=n(5),i=n(100),a=String.fromCharCode,o=String.fromCodePoint;r(r.S+r.F*(!!o&&1!=o.length),"String",{fromCodePoint:function(t){for(var e,n=[],r=arguments.length,o=0;r>o;){if(e=+arguments[o++],i(e,1114111)!==e)throw RangeError(e+" is not a valid code point");n.push(e>10),e%1024+56320))}return n.join("")}})},function(t,e,n){var r=n(5),i=n(48),a=n(31);r(r.S,"String",{raw:function(t){for(var e=i(t.raw),n=a(e.length),r=arguments.length,o=[],s=0;n>s;)o.push(String(e[s++])),si;)r.push(arguments[i++]);if(n=e=r[1],(y(e)||void 0!==t)&&!$(t))return m(e)||(e=function(t,e){if("function"==typeof n&&(e=n.call(this,t,e)),!$(e))return e}),r[1]=e,R.apply(I,r)}}),M.prototype[D]||n(40)(M.prototype,D,M.prototype.valueOf),h(M,"Symbol"),h(Math,"Math",!0),h(r.JSON,"JSON",!0)},function(t,e,n){var r=n(16),i=n(12),a=n(410);t.exports=function(t,e){if(r(t),i(e)&&e.constructor===t)return e;var n=a.f(t);return(0,n.resolve)(e),n.promise}},function(t,e,n){"use strict";var r=n(73);t.exports.f=function(t){return new function(t){var e,n;this.promise=new t(function(t,r){if(void 0!==e||void 0!==n)throw TypeError("Bad Promise constructor");e=t,n=r}),this.resolve=r(e),this.reject=r(n)}(t)}},function(t,e,n){"use strict";var r,i,a,o,s=n(104),l=n(13),c=n(52),u=n(292),h=n(5),d=n(12),p=n(73),f=n(102),b=n(204),g=n(208),m=n(289).set,v=n(556)(),y=n(410),x=n(555),w=n(409),_=l.TypeError,S=l.process,k=l.Promise,T="process"==u(S),j=function(){},E=i=y.f,C=!!function(){try{var t=k.resolve(1),e=(t.constructor={})[n(24)("species")]=function(t){t(j,j)};return(T||"function"==typeof PromiseRejectionEvent)&&t.then(j)instanceof e}catch(t){}}(),A=function(t){var e;return!(!d(t)||"function"!=typeof(e=t.then))&&e},P=function(t,e){if(!t._n){t._n=!0;var n=t._c;v(function(){for(var r=t._v,i=1==t._s,a=0,o=function(e){var n,a,o=i?e.ok:e.fail,s=e.resolve,l=e.reject,c=e.domain;try{o?(i||(2==t._h&&R(t),t._h=1),!0===o?n=r:(c&&c.enter(),n=o(r),c&&c.exit()),n===e.promise?l(_("Promise-chain cycle")):(a=A(n))?a.call(n,s,l):s(n)):l(r)}catch(t){l(t)}};n.length>a;)o(n[a++]);t._c=[],t._n=!1,e&&!t._h&&M(t)})}},M=function(t){m.call(l,function(){var e,n,r,i=t._v,a=I(t);if(a&&(e=x(function(){T?S.emit("unhandledRejection",i,t):(n=l.onunhandledrejection)?n({promise:t,reason:i}):(r=l.console)&&r.error&&r.error("Unhandled promise rejection",i)}),t._h=T||I(t)?2:1),t._a=void 0,a&&e.e)throw e.v})},I=function(t){return 1!==t._h&&0===(t._a||t._c).length},R=function(t){m.call(l,function(){var e;T?S.emit("rejectionHandled",t):(e=l.onrejectionhandled)&&e({promise:t,reason:t._v})})},L=function(t){var e=this;e._d||(e._d=!0,(e=e._w||e)._v=t,e._s=2,e._a||(e._a=e._c.slice()),P(e,!0))},D=function(t){var e,n=this;if(!n._d){n._d=!0,n=n._w||n;try{if(n===t)throw _("Promise can't be resolved itself");(e=A(t))?v(function(){var r={_w:n,_d:!1};try{e.call(t,c(D,r,1),c(L,r,1))}catch(t){L.call(r,t)}}):(n._v=t,n._s=1,P(n,!1))}catch(t){L.call({_w:n,_d:!1},t)}}};C||(k=function(t){f(this,k,"Promise","_h"),p(t),r.call(this);try{t(c(D,this,1),c(L,this,1))}catch(t){L.call(this,t)}},(r=function(t){this._c=[],this._a=void 0,this._s=0,this._d=!1,this._v=void 0,this._h=0,this._n=!1}).prototype=n(103)(k.prototype,{then:function(t,e){var n=E(g(this,k));return n.ok="function"!=typeof t||t,n.fail="function"==typeof e&&e,n.domain=T?S.domain:void 0,this._c.push(n),this._a&&this._a.push(n),this._s&&P(this,!1),n.promise},catch:function(t){return this.then(void 0,t)}}),a=function(){var t=new r;this.promise=t,this.resolve=c(D,t,1),this.reject=c(L,t,1)},y.f=E=function(t){return t===k||t===o?new a(t):i(t)}),h(h.G+h.W+h.F*!C,{Promise:k}),n(99)(k,"Promise"),n(207)("Promise"),o=n(85).Promise,h(h.S+h.F*!C,"Promise",{reject:function(t){var e=E(this);return(0,e.reject)(t),e.promise}}),h(h.S+h.F*(s||!C),"Promise",{resolve:function(t){return w(s&&this===o?k:this,t)}}),h(h.S+h.F*!(C&&n(205)(function(t){k.all(t).catch(j)})),"Promise",{all:function(t){var e=this,n=E(e),r=n.resolve,i=n.reject,a=x(function(){var n=[],a=0,o=1;b(t,!1,function(t){var s=a++,l=!1;n.push(void 0),o++,e.resolve(t).then(function(t){l||(l=!0,n[s]=t,--o||r(n))},i)}),--o||r(n)});return a.e&&i(a.v),n.promise},race:function(t){var e=this,n=E(e),r=n.reject,i=x(function(){b(t,!1,function(t){e.resolve(t).then(n.resolve,r)})});return i.e&&r(i.v),n.promise}})},function(t,e,n){var r=n(5),i=n(432);i&&r(r.S,"Reflect",{setPrototypeOf:function(t,e){i.check(t,e);try{return i.set(t,e),!0}catch(t){return!1}}})},function(t,e,n){var r=n(28),i=n(50),a=n(97),o=n(37),s=n(5),l=n(84),c=n(16),u=n(12);s(s.S,"Reflect",{set:function t(e,n,s){var h,d,p=arguments.length4?e:arguments[3],f=i.f(c(e),n);if(!f){if(u(d=a(e)))return t(d,n,s,p);f=l(0)}return o(f,"value")?!(!1===f.writable||!u(p)||((h=i.f(p,n)||l(0)).value=s,r.f(p,n,h),0)):void 0!==f.set&&(f.set.call(p,s),!0)}})},function(t,e,n){var r=n(5),i=n(16),a=Object.preventExtensions;r(r.S,"Reflect",{preventExtensions:function(t){i(t);try{return a&&a(t),!0}catch(t){return!1}}})},function(t,e,n){var r=n(114),i=n(202),a=n(16),o=n(13).Reflect;t.exports=o&&o.ownKeys||function(t){var e=r.f(a(t)),n=i.f;return n?e.concat(n(t)):e}},function(t,e,n){var r=n(5);r(r.S,"Reflect",{ownKeys:n(415)})},function(t,e,n){var r=n(5),i=n(16),a=Object.isExtensible;r(r.S,"Reflect",{isExtensible:function(t){return i(t),!a||a(t)}})},function(t,e,n){var r=n(5);r(r.S,"Reflect",{has:function(t,e){return e in t}})},function(t,e,n){var r=n(5),i=n(97),a=n(16);r(r.S,"Reflect",{getPrototypeOf:function(t){return i(a(t))}})},function(t,e,n){var r=n(50),i=n(5),a=n(16);i(i.S,"Reflect",{getOwnPropertyDescriptor:function(t,e){return r.f(a(t),e)}})},function(t,e,n){var r=n(50),i=n(97),a=n(37),o=n(5),s=n(12),l=n(16);o(o.S,"Reflect",{get:function t(e,n){var o,c,u=arguments.length3?e:arguments[2];return l(e)===u?e[n]:(o=r.f(e,n))?a(o,"value")?o.value:void 0!==o.get?o.get.call(u):void 0:s(c=i(e))?t(c,n,u):void 0}})},function(t,e,n){var r=n(5),i=n(50).f,a=n(16);r(r.S,"Reflect",{deleteProperty:function(t,e){var n=i(a(t),e);return!(n&&!n.configurable)&&delete t[e]}})},function(t,e,n){var r=n(28),i=n(5),a=n(16),o=n(105);i(i.S+i.F*n(19)(function(){Reflect.defineProperty(r.f({},1,{value:1}),1,{value:2})}),"Reflect",{defineProperty:function(t,e,n){a(t),e=o(e,!0),a(n);try{return r.f(t,e,n),!0}catch(t){return!1}}})},function(t,e){t.exports=function(t,e,n){var r=void 0===n;switch(e.length){case 0:return r?t():t.call(n);case 1:return r?t(e[0]):t.call(n,e[0]);case 2:return r?t(e[0],e[1]):t.call(n,e[0],e[1]);case 3:return r?t(e[0],e[1],e[2]):t.call(n,e[0],e[1],e[2]);case 4:return r?t(e[0],e[1],e[2],e[3]):t.call(n,e[0],e[1],e[2],e[3])}return t.apply(n,e)}},function(t,e,n){var r=n(5),i=n(113),a=n(73),o=n(16),s=n(12),l=n(19),c=n(557),u=(n(13).Reflect||{}).construct,h=l(function(){function t(){}return!(u(function(){},[],t)instanceof t)}),d=!l(function(){u(function(){})});r(r.S+r.F*(h||d),"Reflect",{construct:function(t,e){a(t),o(e);var n=arguments.length0?arguments[0]:void 0)}},{add:function(t){return r.def(i(this,"WeakSet"),t,!0)}},r,!1,!0)},function(t,e,n){"use strict";var r=n(103),i=n(71).getWeak,a=n(16),o=n(12),s=n(102),l=n(204),c=n(112),u=n(37),h=n(95),d=c(5),p=c(6),f=0,b=function(t){return t._l||(t._l=new g)},g=function(){this.a=[]},m=function(t,e){return d(t.a,function(t){return t[0]===e})};g.prototype={get:function(t){var e=m(this,t);if(e)return e[1]},has:function(t){return!!m(this,t)},set:function(t,e){var n=m(this,t);n?n[1]=e:this.a.push([t,e])},delete:function(t){var e=p(this.a,function(e){return e[0]===t});return~e&&this.a.splice(e,1),!!~e}},t.exports={getConstructor:function(t,e,n,a){var c=t(function(t,r){s(t,c,e,"_i"),t._t=e,t._i=f++,t._l=void 0,void 0!=r&&l(r,n,t[a],t)});return r(c.prototype,{delete:function(t){if(!o(t))return!1;var n=i(t);return!0===n?b(h(this,e)).delete(t):n&&u(n,this._i)&&delete n[this._i]},has:function(t){if(!o(t))return!1;var n=i(t);return!0===n?b(h(this,e)).has(t):n&&u(n,this._i)}}),c},def:function(t,e,n){var r=i(a(e),!0);return!0===r?b(t).set(e,n):r[t._i]=n,t},ufstore:b}},function(t,e,n){"use strict";var r=n(81),i=n(202),a=n(111),o=n(39),s=n(298),l=Object.assign;t.exports=!l||n(19)(function(){var t={},e={},n=Symbol(),r="abcdefghijklmnopqrst";return t[n]=7,r.split("").forEach(function(t){e[t]=t}),7!=l({},t)[n]||Object.keys(l({},e)).join("")!=r})?function(t,e){for(var n=o(t),l=arguments.length,c=1,u=i.f,h=a.f;l>c;)for(var d,p=s(arguments[c++]),f=u?r(p).concat(u(p)):r(p),b=f.length,g=0;b>g;)h.call(p,d=f[g++])&&(n[d]=p[d]);return n}:l},function(t,e,n){"use strict";var r,i=n(112)(0),a=n(74),o=n(71),s=n(429),l=n(428),c=n(12),u=n(19),h=n(95),d=o.getWeak,p=Object.isExtensible,f=l.ufstore,b={},g=function(t){return function(){return t(this,arguments.length>0?arguments[0]:void 0)}},m={get:function(t){if(c(t)){var e=d(t);return!0===e?f(h(this,"WeakMap")).get(t):e?e[this._i]:void 0}},set:function(t,e){return l.def(h(this,"WeakMap"),t,e)}},v=t.exports=n(203)("WeakMap",g,m,l,!0,!0);u(function(){return 7!=(new v).set((Object.freeze||Object)(b),7).get(b)})&&(s((r=l.getConstructor(g,"WeakMap")).prototype,m),o.NEED=!0,i(["delete","has","get","set"],function(t){var e=v.prototype,n=e[t];a(e,t,function(e,i){if(c(e)&&!p(e)){this._f||(this._f=new r);var a=this._f[t](e,i);return"set"==t?this:a}return n.call(this,e,i)})}))},function(t,e,n){"use strict";var r=n(434),i=n(95);t.exports=n(203)("Set",function(t){return function(){return t(this,arguments.length>0?arguments[0]:void 0)}},{add:function(t){return r.def(i(this,"Set"),t=0===t?0:t,t)}},r)},function(t,e,n){var r=n(12),i=n(16),a=function(t,e){if(i(t),!r(e)&&null!==e)throw TypeError(e+": can't set as prototype!")};t.exports={set:Object.setPrototypeOf||("__proto__"in{}?function(t,e,r){try{(r=n(52)(Function.call,n(50).f(Object.prototype,"__proto__").set,2))(t,[]),e=!(t instanceof Array)}catch(t){e=!0}return function(t,n){return a(t,n),e?t.__proto__=n:r(t,n),t}}({},!1):void 0),check:a}},function(t,e,n){var r=n(16);t.exports=function(t,e,n,i){try{return i?e(r(n)[0],n[1]):e(n)}catch(e){var a=t.return;throw void 0!==a&&r(a.call(t)),e}}},function(t,e,n){"use strict";var r=n(28).f,i=n(113),a=n(103),o=n(52),s=n(102),l=n(204),c=n(445),u=n(446),h=n(207),d=n(38),p=n(71).fastKey,f=n(95),b=d?"_s":"size",g=function(t,e){var n,r=p(e);if("F"!==r)return t._i[r];for(n=t._f;n;n=n.n)if(n.k==e)return n};t.exports={getConstructor:function(t,e,n,c){var u=t(function(t,r){s(t,u,e,"_i"),t._t=e,t._i=i(null),t._f=void 0,t._l=void 0,t[b]=0,void 0!=r&&l(r,n,t[c],t)});return a(u.prototype,{clear:function(){for(var t=f(this,e),n=t._i,r=t._f;r;r=r.n)r.r=!0,r.p&&(r.p=r.p.n=void 0),delete n[r.i];t._f=t._l=void 0,t[b]=0},delete:function(t){var n=f(this,e),r=g(n,t);if(r){var i=r.n,a=r.p;delete n._i[r.i],r.r=!0,a&&(a.n=i),i&&(i.p=a),n._f==r&&(n._f=i),n._l==r&&(n._l=a),n[b]--}return!!r},forEach:function(t){f(this,e);for(var n,r=o(t,arguments.length>1?arguments[1]:void 0,3);n=n?n.n:this._f;)for(r(n.v,n.k,this);n&&n.r;)n=n.p},has:function(t){return!!g(f(this,e),t)}}),d&&r(u.prototype,"size",{get:function(){return f(this,e)[b]}}),u},def:function(t,e,n){var r,i,a=g(t,e);return a?a.v=n:(t._l=a={i:i=p(e,!0),k:e,v:n,p:r=t._l,n:void 0,r:!1},t._f||(t._f=a),r&&(r.n=a),t[b]++,"F"!==i&&(t._i[i]=a)),t},getEntry:g,setStrong:function(t,e,n){c(t,e,function(t,n){this._t=f(t,e),this._k=n,this._l=void 0},function(){for(var t=this._k,e=this._l;e&&e.r;)e=e.p;return this._t&&(this._l=e=e?e.n:this._t._f)?u(0,"keys"==t?e.k:"values"==t?e.v:[e.k,e.v]):(this._t=void 0,u(1))},n?"entries":"values",!n,!0),h(e)}}},function(t,e,n){"use strict";var r=n(434),i=n(95);t.exports=n(203)("Map",function(t){return function(){return t(this,arguments.length>0?arguments[0]:void 0)}},{get:function(t){var e=r.getEntry(i(this,"Map"),t);return e&&e.v},set:function(t,e){return r.def(i(this,"Map"),0===t?0:t,e)}},r,!0)},function(t,e,n){n(51)("Float64",8,function(t){return function(e,n,r){return t(this,e,n,r)}})},function(t,e,n){n(51)("Float32",4,function(t){return function(e,n,r){return t(this,e,n,r)}})},function(t,e,n){n(51)("Uint32",4,function(t){return function(e,n,r){return t(this,e,n,r)}})},function(t,e,n){n(51)("Int32",4,function(t){return function(e,n,r){return t(this,e,n,r)}})},function(t,e,n){n(51)("Uint16",2,function(t){return function(e,n,r){return t(this,e,n,r)}})},function(t,e,n){n(51)("Int16",2,function(t){return function(e,n,r){return t(this,e,n,r)}})},function(t,e,n){n(51)("Uint8",1,function(t){return function(e,n,r){return t(this,e,n,r)}},!0)},function(t,e,n){n(51)("Uint8",1,function(t){return function(e,n,r){return t(this,e,n,r)}})},function(t,e,n){"use strict";var r=n(39),i=n(100),a=n(31);t.exports=[].copyWithin||function(t,e){var n=r(this),o=a(n.length),s=i(t,o),l=i(e,o),c=arguments.length>2?arguments[2]:void 0,u=Math.min((void 0===c?o:i(c,o))-l,o-s),h=1;for(ls&&s0;)l in n?n[s]=n[l]:delete n[s],s+=h,l+=h;return n}},function(t,e,n){"use strict";var r=n(104),i=n(5),a=n(74),o=n(40),s=n(37),l=n(98),c=n(559),u=n(99),h=n(97),d=n(24)("iterator"),p=!([].keys&&"next"in[].keys()),f=function(){return this};t.exports=function(t,e,n,b,g,m,v){c(n,e,b);var y,x,w,_=function(t){if(!p&&t in j)return j[t];switch(t){case"keys":case"values":return function(){return new n(this,t)}}return function(){return new n(this,t)}},S=e+" Iterator",k="values"==g,T=!1,j=t.prototype,E=j[d]||j["@@iterator"]||g&&j[g],C=!p&&E||_(g),A=g?k?_("entries"):C:void 0,P="Array"==e&&j.entries||E;if(P&&(w=h(P.call(new t)))!==Object.prototype&&w.next&&(u(w,S,!0),r||s(w,d)||o(w,d,f)),k&&E&&"values"!==E.name&&(T=!0,C=function(){return E.call(this)}),r&&!v||!p&&!T&&j[d]||o(j,d,C),l[e]=C,l[S]=f,g)if(y={values:k?C:_("values"),keys:m?C:_("keys"),entries:A},v)for(x in y)x in j||a(j,x,y[x]);else i(i.P+i.F*(p||T),e,y);return y}},function(t,e){t.exports=function(t,e){return{value:e,done:!!t}}},function(t,e,n){var r=n(101);t.exports=Array.isArray||function(t){return"Array"==r(t)}},function(t,e,n){var r=n(13).document;t.exports=r&&r.documentElement},function(t,e,n){n(51)("Int8",1,function(t){return function(e,n,r){return t(this,e,n,r)}})},function(t,e,n){var r=n(37),i=n(48),a=n(297)(!1),o=n(296)("IE_PROTO");t.exports=function(t,e){var n,s=i(t),l=0,c=[];for(n in s)n!=o&&r(s,n)&&c.push(n);for(;e.length>l;)r(s,n=e[l++])&&(~a(c,n)||c.push(n));return c}},function(t,e,n){var r=n(82),i=n(31);t.exports=function(t){if(void 0===t)return 0;var e=r(t),n=i(e);if(e!==n)throw RangeError("Wrong length!");return n}},function(t,e,n){"use strict";var r=n(13),i=n(38),a=n(104),o=n(299),s=n(40),l=n(103),c=n(19),u=n(102),h=n(82),d=n(31),p=n(451),f=n(114).f,b=n(28).f,g=n(293),m=n(99),v="prototype",y="Wrong index!",x=r.ArrayBuffer,w=r.DataView,_=r.Math,S=r.RangeError,k=r.Infinity,T=x,j=_.abs,E=_.pow,C=_.floor,A=_.log,P=_.LN2,M=i?"_b":"buffer",I=i?"_l":"byteLength",R=i?"_o":"byteOffset";function L(t,e,n){var r,i,a,o=new Array(n),s=8*n-e-1,l=(1>1,u=23===e?E(2,-24)-E(2,-77):0,h=0,d=t0||0===t&&1/t0?1:0;for((t=j(t))!=t||t===k?(i=t!=t?1:0,r=l):(r=C(A(t)/P),t*(a=E(2,-r))=1?u/a:u*E(2,1-c))*a>=2&&(r++,a/=2),r+c>=l?(i=0,r=l):r+c>=1?(i=(t*a-1)*E(2,e),r+=c):(i=t*E(2,c-1)*E(2,e),r=0));e>=8;o[h++]=255&i,i/=256,e-=8);for(r=r0;o[h++]=255&r,r/=256,s-=8);return o[--h]|=128*d,o}function D(t,e,n){var r,i=8*n-e-1,a=(1>1,s=i-7,l=n-1,c=t[l--],u=127&c;for(c>>=7;s>0;u=256*u+t[l],l--,s-=8);for(r=u&(1>=-s,s+=e;s>0;r=256*r+t[l],l--,s-=8);if(0===u)u=1-o;else{if(u===a)return r?NaN:c?-k:k;r+=E(2,e),u-=o}return(c?-1:1)*r*E(2,u-e)}function N(t){return t[3]24|t[2]16|t[1]>8&255]}function V(t){return[255&t,t>>8&255,t>>16&255,t>>24&255]}function H(t){return L(t,52,8)}function q(t){return L(t,23,4)}function B(t,e,n){b(t[v],e,{get:function(){return this[n]}})}function U(t,e,n,r){var i=p(+n);if(i+e>t[I])throw S(y);var a=t[M]._b,o=i+t[R],s=a.slice(o,o+e);return r?s:s.reverse()}function z(t,e,n,r,i,a){var o=p(+n);if(o+e>t[I])throw S(y);for(var s=t[M]._b,l=o+t[R],c=r(+i),u=0;uX;)(J=G[X++])in x||s(x,J,T[J]);a||($.constructor=x)}var W=new w(new x(2)),Y=w[v].setInt8;W.setInt8(0,2147483648),W.setInt8(1,2147483649),!W.getInt8(0)&&W.getInt8(1)||l(w[v],{setInt8:function(t,e){Y.call(this,t,e>24)},setUint8:function(t,e){Y.call(this,t,e>24)}},!0)}else x=function(t){u(this,x,"ArrayBuffer");var e=p(t);this._b=g.call(new Array(e),0),this[I]=e},w=function(t,e,n){u(this,w,"DataView"),u(t,x,"DataView");var r=t[I],i=h(e);if(ir)throw S("Wrong offset!");if(i+(n=void 0===n?r-i:d(n))>r)throw S("Wrong length!");this[M]=t,this[R]=i,this[I]=n},i&&(B(x,"byteLength","_l"),B(w,"buffer","_b"),B(w,"byteLength","_l"),B(w,"byteOffset","_o")),l(w[v],{getInt8:function(t){return U(this,1,t)[0]>24},getUint8:function(t){return U(this,1,t)[0]},getInt16:function(t){var e=U(this,2,t,arguments[1]);return(e[1]8|e[0])>16},getUint16:function(t){var e=U(this,2,t,arguments[1]);return e[1]>>0},getFloat32:function(t){return D(U(this,4,t,arguments[1]),23,4)},getFloat64:function(t){return D(U(this,8,t,arguments[1]),52,8)},setInt8:function(t,e){z(this,1,t,O,e)},setUint8:function(t,e){z(this,1,t,O,e)},setInt16:function(t,e){z(this,2,t,F,e,arguments[2])},setUint16:function(t,e){z(this,2,t,F,e,arguments[2])},setInt32:function(t,e){z(this,4,t,V,e,arguments[2])},setUint32:function(t,e){z(this,4,t,V,e,arguments[2])},setFloat32:function(t,e){z(this,4,t,q,e,arguments[2])},setFloat64:function(t,e){z(this,8,t,H,e,arguments[2])}});m(x,"ArrayBuffer"),m(w,"DataView"),s(w[v],o.VIEW,!0),e.ArrayBuffer=x,e.DataView=w},function(t,e,n){"use strict";var r=n(5),i=n(299),a=n(452),o=n(16),s=n(100),l=n(31),c=n(12),u=n(13).ArrayBuffer,h=n(208),d=a.ArrayBuffer,p=a.DataView,f=i.ABV&&u.isView,b=d.prototype.slice,g=i.VIEW;r(r.G+r.W+r.F*(u!==d),{ArrayBuffer:d}),r(r.S+r.F*!i.CONSTR,"ArrayBuffer",{isView:function(t){return f&&f(t)||c(t)&&g in t}}),r(r.P+r.U+r.F*n(19)(function(){return!new d(2).slice(1,void 0).byteLength}),"ArrayBuffer",{slice:function(t,e){if(void 0!==b&&void 0===e)return b.call(o(this),t);for(var n=o(this).byteLength,r=s(t,n),i=s(void 0===e?n:e,n),a=new(h(this,d))(l(i-r)),c=new p(this),u=new p(a),f=0;ri;)u.setUint8(f++,c.getUint8(r++));return a}}),n(207)("ArrayBuffer")},function(t,e,n){"use strict";var r=n(5),i=n(39),a=n(105);r(r.P+r.F*n(19)(function(){return null!==new Date(NaN).toJSON()||1!==Date.prototype.toJSON.call({toISOString:function(){return 1}})}),"Date",{toJSON:function(t){var e=i(this),n=a(e);return"number"!=typeof n||isFinite(n)?e.toISOString():null}})},function(t,e,n){t.exports=!n(38)&&!n(19)(function(){return 7!=Object.defineProperty(n(300)("div"),"a",{get:function(){return 7}}).a})},function(t,e,n){"use strict";var r=n(5),i=n(73),a=n(39),o=n(19),s=[].sort,l=[1,2,3];r(r.P+r.F*(o(function(){l.sort(void 0)})||!o(function(){l.sort(null)})||!n(563)(s)),"Array",{sort:function(t){return void 0===t?s.call(a(this)):s.call(a(this),i(t))}})},,,,,,,,,,,,,,,,,,,,,,,,,function(t,e,n){(function(e){var n="Expected a function",r="__lodash_hash_undefined__",i=1/0,a="[object Function]",o="[object GeneratorFunction]",s="[object Symbol]",l=/\.|\[(?:[^[\]]*|(["'])(?:(?!\1)[^\\]|\\.)*?\1)\]/,c=/^\w*$/,u=/^\./,h=/[^.[\]]+|\[(?:(-?\d+(?:\.\d+)?)|(["'])((?:(?!\2)[^\\]|\\.)*?)\2)\]|(?=(?:\.|\[\])(?:\.|\[\]|$))/g,d=/\\(\\)?/g,p=/^\[object .+?Constructor\]$/,f="object"==typeof e&&e&&e.Object===Object&&e,b="object"==typeof self&&self&&self.Object===Object&&self,g=f||b||Function("return this")();var m,v=Array.prototype,y=Function.prototype,x=Object.prototype,w=g["__core-js_shared__"],_=(m=/[^.]+$/.exec(w&&w.keys&&w.keys.IE_PROTO||""))?"Symbol(src)_1."+m:"",S=y.toString,k=x.hasOwnProperty,T=x.toString,j=RegExp("^"+S.call(k).replace(/[\\^$.*+?()[\]{}|]/g,"\\$&").replace(/hasOwnProperty|(function).*?(?=\\\()| for .+?(?=\\\])/g,"$1.*?")+"$"),E=g.Symbol,C=v.splice,A=H(g,"Map"),P=H(Object,"create"),M=E?E.prototype:void 0,I=M?M.toString:void 0;function R(t){var e=-1,n=t?t.length:0;for(this.clear();++e<n;){var r=t[e];this.set(r[0],r[1])}}function L(t){var e=-1,n=t?t.length:0;for(this.clear();++e<n;){var r=t[e];this.set(r[0],r[1])}}function D(t){var e=-1,n=t?t.length:0;for(this.clear();++e<n;){var r=t[e];this.set(r[0],r[1])}}function N(t,e){for(var n,r,i=t.length;i--;)if((n=t[i][0])===(r=e)||n!=n&&r!=r)return i;return-1}function O(t,e){for(var n,r=0,i=(e=function(t,e){if(z(t))return!1;var n=typeof t;if("number"==n||"symbol"==n||"boolean"==n||null==t||$(t))return!0;return c.test(t)||!l.test(t)||null!=e&&t in Object(e)}(e,t)?[e]:z(n=e)?n:q(n)).length;null!=t&&r<i;)t=t[B(e[r++])];return r&&r==i?t:void 0}function F(t){return!(!J(t)||_&&_ in t)&&(function(t){var e=J(t)?T.call(t):"";return e==a||e==o}(t)||function(t){var e=!1;if(null!=t&&"function"!=typeof t.toString)try{e=!!(t+"")}catch(t){}return e}(t)?j:p).test(function(t){if(null!=t){try{return S.call(t)}catch(t){}try{return t+""}catch(t){}}return""}(t))}function V(t,e){var n,r,i=t.__data__;return("string"==(r=typeof(n=e))||"number"==r||"symbol"==r||"boolean"==r?"__proto__"!==n:null===n)?i["string"==typeof e?"string":"hash"]:i.map}function H(t,e){var n=function(t,e){return null==t?void 0:t[e]}(t,e);return F(n)?n:void 0}R.prototype.clear=function(){this.__data__=P?P(null):{}},R.prototype.delete=function(t){return this.has(t)&&delete this.__data__[t]},R.prototype.get=function(t){var e=this.__data__;if(P){var n=e[t];return n===r?void 0:n}return k.call(e,t)?e[t]:void 0},R.prototype.has=function(t){var e=this.__data__;return P?void 0!==e[t]:k.call(e,t)},R.prototype.set=function(t,e){return this.__data__[t]=P&&void 0===e?r:e,this},L.prototype.clear=function(){this.__data__=[]},L.prototype.delete=function(t){var e=this.__data__,n=N(e,t);return!(n<0||(n==e.length-1?e.pop():C.call(e,n,1),0))},L.prototype.get=function(t){var e=this.__data__,n=N(e,t);return n<0?void 0:e[n][1]},L.prototype.has=function(t){return N(this.__data__,t)>-1},L.prototype.set=function(t,e){var n=this.__data__,r=N(n,t);return r<0?n.push([t,e]):n[r][1]=e,this},D.prototype.clear=function(){this.__data__={hash:new R,map:new(A||L),string:new R}},D.prototype.delete=function(t){return V(this,t).delete(t)},D.prototype.get=function(t){return V(this,t).get(t)},D.prototype.has=function(t){return V(this,t).has(t)},D.prototype.set=function(t,e){return V(this,t).set(t,e),this};var q=U(function(t){var e;t=null==(e=t)?"":function(t){if("string"==typeof t)return t;if($(t))return I?I.call(t):"";var e=t+"";return"0"==e&&1/t==-i?"-0":e}(e);var n=[];return u.test(t)&&n.push(""),t.replace(h,function(t,e,r,i){n.push(r?i.replace(d,"$1"):e||t)}),n});function B(t){if("string"==typeof t||$(t))return t;var e=t+"";return"0"==e&&1/t==-i?"-0":e}function U(t,e){if("function"!=typeof t||e&&"function"!=typeof e)throw new TypeError(n);var r=function(){var n=arguments,i=e?e.apply(this,n):n[0],a=r.cache;if(a.has(i))return a.get(i);var o=t.apply(this,n);return r.cache=a.set(i,o),o};return r.cache=new(U.Cache||D),r}U.Cache=D;var z=Array.isArray;function J(t){var e=typeof t;return!!t&&("object"==e||"function"==e)}function $(t){return"symbol"==typeof t||function(t){return!!t&&"object"==typeof t}(t)&&T.call(t)==s}t.exports=function(t,e,n){var r=null==t?void 0:O(t,e);return void 0===r?n:r}}).call(this,n(32))},,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,function(t,e){t.exports="/** vim: et:ts=4:sw=4:sts=4\n * @license RequireJS 2.3.5 Copyright jQuery Foundation and other contributors.\n * Released under MIT license, https://github.com/requirejs/requirejs/blob/master/LICENSE\n */\n//Not using strict: uneven strict support in browsers, #392, and causes\n//problems with requirejs.exec()/transpiler plugins that may not be strict.\n/*jslint regexp: true, nomen: true, sloppy: true */\n/*global window, navigator, document, importScripts, setTimeout, opera */\n\nvar requirejs, require, define;\n(function (global, setTimeout) {\n var req, s, head, baseElement, dataMain, src,\n interactiveScript, currentlyAddingScript, mainScript, subPath,\n version = '2.3.5',\n commentRegExp = /\\/\\*[\\s\\S]*?\\*\\/|([^:\"'=]|^)\\/\\/.*$/mg,\n cjsRequireRegExp = /[^.]\\s*require\\s*\\(\\s*[\"']([^'\"\\s]+)[\"']\\s*\\)/g,\n jsSuffixRegExp = /\\.js$/,\n currDirRegExp = /^\\.\\//,\n op = Object.prototype,\n ostring = op.toString,\n hasOwn = op.hasOwnProperty,\n isBrowser = !!(typeof window !== 'undefined' && typeof navigator !== 'undefined' && window.document),\n isWebWorker = !isBrowser && typeof importScripts !== 'undefined',\n //PS3 indicates loaded and complete, but need to wait for complete\n //specifically. Sequence is 'loading', 'loaded', execution,\n // then 'complete'. The UA check is unfortunate, but not sure how\n //to feature test w/o causing perf issues.\n readyRegExp = isBrowser && navigator.platform === 'PLAYSTATION 3' ?\n /^complete$/ : /^(complete|loaded)$/,\n defContextName = '_',\n //Oh the tragedy, detecting opera. See the usage of isOpera for reason.\n isOpera = typeof opera !== 'undefined' && opera.toString() === '[object Opera]',\n contexts = {},\n cfg = {},\n globalDefQueue = [],\n useInteractive = false;\n\n //Could match something like ')//comment', do not lose the prefix to comment.\n function commentReplace(match, singlePrefix) {\n return singlePrefix || '';\n }\n\n function isFunction(it) {\n return ostring.call(it) === '[object Function]';\n }\n\n function isArray(it) {\n return ostring.call(it) === '[object Array]';\n }\n\n /**\n * Helper function for iterating over an array. If the func returns\n * a true value, it will break out of the loop.\n */\n function each(ary, func) {\n if (ary) {\n var i;\n for (i = 0; i < ary.length; i += 1) {\n if (ary[i] && func(ary[i], i, ary)) {\n break;\n }\n }\n }\n }\n\n /**\n * Helper function for iterating over an array backwards. If the func\n * returns a true value, it will break out of the loop.\n */\n function eachReverse(ary, func) {\n if (ary) {\n var i;\n for (i = ary.length - 1; i > -1; i -= 1) {\n if (ary[i] && func(ary[i], i, ary)) {\n break;\n }\n }\n }\n }\n\n function hasProp(obj, prop) {\n return hasOwn.call(obj, prop);\n }\n\n function getOwn(obj, prop) {\n return hasProp(obj, prop) && obj[prop];\n }\n\n /**\n * Cycles over properties in an object and calls a function for each\n * property value. If the function returns a truthy value, then the\n * iteration is stopped.\n */\n function eachProp(obj, func) {\n var prop;\n for (prop in obj) {\n if (hasProp(obj, prop)) {\n if (func(obj[prop], prop)) {\n break;\n }\n }\n }\n }\n\n /**\n * Simple function to mix in properties from source into target,\n * but only if target does not already have a property of the same name.\n */\n function mixin(target, source, force, deepStringMixin) {\n if (source) {\n eachProp(source, function (value, prop) {\n if (force || !hasProp(target, prop)) {\n if (deepStringMixin && typeof value === 'object' && value &&\n !isArray(value) && !isFunction(value) &&\n !(value instanceof RegExp)) {\n\n if (!target[prop]) {\n target[prop] = {};\n }\n mixin(target[prop], value, force, deepStringMixin);\n } else {\n target[prop] = value;\n }\n }\n });\n }\n return target;\n }\n\n //Similar to Function.prototype.bind, but the 'this' object is specified\n //first, since it is easier to read/figure out what 'this' will be.\n function bind(obj, fn) {\n return function () {\n return fn.apply(obj, arguments);\n };\n }\n\n function scripts() {\n return document.getElementsByTagName('script');\n }\n\n function defaultOnError(err) {\n throw err;\n }\n\n //Allow getting a global that is expressed in\n //dot notation, like 'a.b.c'.\n function getGlobal(value) {\n if (!value) {\n return value;\n }\n var g = global;\n each(value.split('.'), function (part) {\n g = g[part];\n });\n return g;\n }\n\n /**\n * Constructs an error with a pointer to an URL with more information.\n * @param {String} id the error ID that maps to an ID on a web page.\n * @param {String} message human readable error.\n * @param {Error} [err] the original error, if there is one.\n *\n * @returns {Error}\n */\n function makeError(id, msg, err, requireModules) {\n var e = new Error(msg + '\\nhttp://requirejs.org/docs/errors.html#' + id);\n e.requireType = id;\n e.requireModules = requireModules;\n if (err) {\n e.originalError = err;\n }\n return e;\n }\n\n if (typeof define !== 'undefined') {\n //If a define is already in play via another AMD loader,\n //do not overwrite.\n return;\n }\n\n if (typeof requirejs !== 'undefined') {\n if (isFunction(requirejs)) {\n //Do not overwrite an existing requirejs instance.\n return;\n }\n cfg = requirejs;\n requirejs = undefined;\n }\n\n //Allow for a require config object\n if (typeof require !== 'undefined' && !isFunction(require)) {\n //assume it is a config object.\n cfg = require;\n require = undefined;\n }\n\n function newContext(contextName) {\n var inCheckLoaded, Module, context, handlers,\n checkLoadedTimeoutId,\n config = {\n //Defaults. Do not set a default for map\n //config to speed up normalize(), which\n //will run faster if there is no default.\n waitSeconds: 7,\n baseUrl: './',\n paths: {},\n bundles: {},\n pkgs: {},\n shim: {},\n config: {}\n },\n registry = {},\n //registry of just enabled modules, to speed\n //cycle breaking code when lots of modules\n //are registered, but not activated.\n enabledRegistry = {},\n undefEvents = {},\n defQueue = [],\n defined = {},\n urlFetched = {},\n bundlesMap = {},\n requireCounter = 1,\n unnormalizedCounter = 1;\n\n /**\n * Trims the . and .. from an array of path segments.\n * It will keep a leading path segment if a .. will become\n * the first path segment, to help with module name lookups,\n * which act like paths, but can be remapped. But the end result,\n * all paths that use this function should look normalized.\n * NOTE: this method MODIFIES the input array.\n * @param {Array} ary the array of path segments.\n */\n function trimDots(ary) {\n var i, part;\n for (i = 0; i < ary.length; i++) {\n part = ary[i];\n if (part === '.') {\n ary.splice(i, 1);\n i -= 1;\n } else if (part === '..') {\n // If at the start, or previous value is still ..,\n // keep them so that when converted to a path it may\n // still work when converted to a path, even though\n // as an ID it is less than ideal. In larger point\n // releases, may be better to just kick out an error.\n if (i === 0 || (i === 1 && ary[2] === '..') || ary[i - 1] === '..') {\n continue;\n } else if (i > 0) {\n ary.splice(i - 1, 2);\n i -= 2;\n }\n }\n }\n }\n\n /**\n * Given a relative module name, like ./something, normalize it to\n * a real name that can be mapped to a path.\n * @param {String} name the relative name\n * @param {String} baseName a real name that the name arg is relative\n * to.\n * @param {Boolean} applyMap apply the map config to the value. Should\n * only be done if this normalization is for a dependency ID.\n * @returns {String} normalized name\n */\n function normalize(name, baseName, applyMap) {\n var pkgMain, mapValue, nameParts, i, j, nameSegment, lastIndex,\n foundMap, foundI, foundStarMap, starI, normalizedBaseParts,\n baseParts = (baseName && baseName.split('/')),\n map = config.map,\n starMap = map && map['*'];\n\n //Adjust any relative paths.\n if (name) {\n name = name.split('/');\n lastIndex = name.length - 1;\n\n // If wanting node ID compatibility, strip .js from end\n // of IDs. Have to do this here, and not in nameToUrl\n // because node allows either .js or non .js to map\n // to same file.\n if (config.nodeIdCompat && jsSuffixRegExp.test(name[lastIndex])) {\n name[lastIndex] = name[lastIndex].replace(jsSuffixRegExp, '');\n }\n\n // Starts with a '.' so need the baseName\n if (name[0].charAt(0) === '.' && baseParts) {\n //Convert baseName to array, and lop off the last part,\n //so that . matches that 'directory' and not name of the baseName's\n //module. For instance, baseName of 'one/two/three', maps to\n //'one/two/three.js', but we want the directory, 'one/two' for\n //this normalization.\n normalizedBaseParts = baseParts.slice(0, baseParts.length - 1);\n name = normalizedBaseParts.concat(name);\n }\n\n trimDots(name);\n name = name.join('/');\n }\n\n //Apply map config if available.\n if (applyMap && map && (baseParts || starMap)) {\n nameParts = name.split('/');\n\n outerLoop: for (i = nameParts.length; i > 0; i -= 1) {\n nameSegment = nameParts.slice(0, i).join('/');\n\n if (baseParts) {\n //Find the longest baseName segment match in the config.\n //So, do joins on the biggest to smallest lengths of baseParts.\n for (j = baseParts.length; j > 0; j -= 1) {\n mapValue = getOwn(map, baseParts.slice(0, j).join('/'));\n\n //baseName segment has config, find if it has one for\n //this name.\n if (mapValue) {\n mapValue = getOwn(mapValue, nameSegment);\n if (mapValue) {\n //Match, update name to the new value.\n foundMap = mapValue;\n foundI = i;\n break outerLoop;\n }\n }\n }\n }\n\n //Check for a star map match, but just hold on to it,\n //if there is a shorter segment match later in a matching\n //config, then favor over this star map.\n if (!foundStarMap && starMap && getOwn(starMap, nameSegment)) {\n foundStarMap = getOwn(starMap, nameSegment);\n starI = i;\n }\n }\n\n if (!foundMap && foundStarMap) {\n foundMap = foundStarMap;\n foundI = starI;\n }\n\n if (foundMap) {\n nameParts.splice(0, foundI, foundMap);\n name = nameParts.join('/');\n }\n }\n\n // If the name points to a package's name, use\n // the package main instead.\n pkgMain = getOwn(config.pkgs, name);\n\n return pkgMain ? pkgMain : name;\n }\n\n function removeScript(name) {\n if (isBrowser) {\n each(scripts(), function (scriptNode) {\n if (scriptNode.getAttribute('data-requiremodule') === name &&\n scriptNode.getAttribute('data-requirecontext') === context.contextName) {\n scriptNode.parentNode.removeChild(scriptNode);\n return true;\n }\n });\n }\n }\n\n function hasPathFallback(id) {\n var pathConfig = getOwn(config.paths, id);\n if (pathConfig && isArray(pathConfig) && pathConfig.length > 1) {\n //Pop off the first array value, since it failed, and\n //retry\n pathConfig.shift();\n context.require.undef(id);\n\n //Custom require that does not do map translation, since\n //ID is \"absolute\", already mapped/resolved.\n context.makeRequire(null, {\n skipMap: true\n })([id]);\n\n return true;\n }\n }\n\n //Turns a plugin!resource to [plugin, resource]\n //with the plugin being undefined if the name\n //did not have a plugin prefix.\n function splitPrefix(name) {\n var prefix,\n index = name ? name.indexOf('!') : -1;\n if (index > -1) {\n prefix = name.substring(0, index);\n name = name.substring(index + 1, name.length);\n }\n return [prefix, name];\n }\n\n /**\n * Creates a module mapping that includes plugin prefix, module\n * name, and path. If parentModuleMap is provided it will\n * also normalize the name via require.normalize()\n *\n * @param {String} name the module name\n * @param {String} [parentModuleMap] parent module map\n * for the module name, used to resolve relative names.\n * @param {Boolean} isNormalized: is the ID already normalized.\n * This is true if this call is done for a define() module ID.\n * @param {Boolean} applyMap: apply the map config to the ID.\n * Should only be true if this map is for a dependency.\n *\n * @returns {Object}\n */\n function makeModuleMap(name, parentModuleMap, isNormalized, applyMap) {\n var url, pluginModule, suffix, nameParts,\n prefix = null,\n parentName = parentModuleMap ? parentModuleMap.name : null,\n originalName = name,\n isDefine = true,\n normalizedName = '';\n\n //If no name, then it means it is a require call, generate an\n //internal name.\n if (!name) {\n isDefine = false;\n name = '_@r' + (requireCounter += 1);\n }\n\n nameParts = splitPrefix(name);\n prefix = nameParts[0];\n name = nameParts[1];\n\n if (prefix) {\n prefix = normalize(prefix, parentName, applyMap);\n pluginModule = getOwn(defined, prefix);\n }\n\n //Account for relative paths if there is a base name.\n if (name) {\n if (prefix) {\n if (isNormalized) {\n normalizedName = name;\n } else if (pluginModule && pluginModule.normalize) {\n //Plugin is loaded, use its normalize method.\n normalizedName = pluginModule.normalize(name, function (name) {\n return normalize(name, parentName, applyMap);\n });\n } else {\n // If nested plugin references, then do not try to\n // normalize, as it will not normalize correctly. This\n // places a restriction on resourceIds, and the longer\n // term solution is not to normalize until plugins are\n // loaded and all normalizations to allow for async\n // loading of a loader plugin. But for now, fixes the\n // common uses. Details in #1131\n normalizedName = name.indexOf('!') === -1 ?\n normalize(name, parentName, applyMap) :\n name;\n }\n } else {\n //A regular module.\n normalizedName = normalize(name, parentName, applyMap);\n\n //Normalized name may be a plugin ID due to map config\n //application in normalize. The map config values must\n //already be normalized, so do not need to redo that part.\n nameParts = splitPrefix(normalizedName);\n prefix = nameParts[0];\n normalizedName = nameParts[1];\n isNormalized = true;\n\n url = context.nameToUrl(normalizedName);\n }\n }\n\n //If the id is a plugin id that cannot be determined if it needs\n //normalization, stamp it with a unique ID so two matching relative\n //ids that may conflict can be separate.\n suffix = prefix && !pluginModule && !isNormalized ?\n '_unnormalized' + (unnormalizedCounter += 1) :\n '';\n\n return {\n prefix: prefix,\n name: normalizedName,\n parentMap: parentModuleMap,\n unnormalized: !!suffix,\n url: url,\n originalName: originalName,\n isDefine: isDefine,\n id: (prefix ?\n prefix + '!' + normalizedName :\n normalizedName) + suffix\n };\n }\n\n function getModule(depMap) {\n var id = depMap.id,\n mod = getOwn(registry, id);\n\n if (!mod) {\n mod = registry[id] = new context.Module(depMap);\n }\n\n return mod;\n }\n\n function on(depMap, name, fn) {\n var id = depMap.id,\n mod = getOwn(registry, id);\n\n if (hasProp(defined, id) &&\n (!mod || mod.defineEmitComplete)) {\n if (name === 'defined') {\n fn(defined[id]);\n }\n } else {\n mod = getModule(depMap);\n if (mod.error && name === 'error') {\n fn(mod.error);\n } else {\n mod.on(name, fn);\n }\n }\n }\n\n function onError(err, errback) {\n var ids = err.requireModules,\n notified = false;\n\n if (errback) {\n errback(err);\n } else {\n each(ids, function (id) {\n var mod = getOwn(registry, id);\n if (mod) {\n //Set error on module, so it skips timeout checks.\n mod.error = err;\n if (mod.events.error) {\n notified = true;\n mod.emit('error', err);\n }\n }\n });\n\n if (!notified) {\n req.onError(err);\n }\n }\n }\n\n /**\n * Internal method to transfer globalQueue items to this context's\n * defQueue.\n */\n function takeGlobalQueue() {\n //Push all the globalDefQueue items into the context's defQueue\n if (globalDefQueue.length) {\n each(globalDefQueue, function(queueItem) {\n var id = queueItem[0];\n if (typeof id === 'string') {\n context.defQueueMap[id] = true;\n }\n defQueue.push(queueItem);\n });\n globalDefQueue = [];\n }\n }\n\n handlers = {\n 'require': function (mod) {\n if (mod.require) {\n return mod.require;\n } else {\n return (mod.require = context.makeRequire(mod.map));\n }\n },\n 'exports': function (mod) {\n mod.usingExports = true;\n if (mod.map.isDefine) {\n if (mod.exports) {\n return (defined[mod.map.id] = mod.exports);\n } else {\n return (mod.exports = defined[mod.map.id] = {});\n }\n }\n },\n 'module': function (mod) {\n if (mod.module) {\n return mod.module;\n } else {\n return (mod.module = {\n id: mod.map.id,\n uri: mod.map.url,\n config: function () {\n return getOwn(config.config, mod.map.id) || {};\n },\n exports: mod.exports || (mod.exports = {})\n });\n }\n }\n };\n\n function cleanRegistry(id) {\n //Clean up machinery used for waiting modules.\n delete registry[id];\n delete enabledRegistry[id];\n }\n\n function breakCycle(mod, traced, processed) {\n var id = mod.map.id;\n\n if (mod.error) {\n mod.emit('error', mod.error);\n } else {\n traced[id] = true;\n each(mod.depMaps, function (depMap, i) {\n var depId = depMap.id,\n dep = getOwn(registry, depId);\n\n //Only force things that have not completed\n //being defined, so still in the registry,\n //and only if it has not been matched up\n //in the module already.\n if (dep && !mod.depMatched[i] && !processed[depId]) {\n if (getOwn(traced, depId)) {\n mod.defineDep(i, defined[depId]);\n mod.check(); //pass false?\n } else {\n breakCycle(dep, traced, processed);\n }\n }\n });\n processed[id] = true;\n }\n }\n\n function checkLoaded() {\n var err, usingPathFallback,\n waitInterval = config.waitSeconds * 1000,\n //It is possible to disable the wait interval by using waitSeconds of 0.\n expired = waitInterval && (context.startTime + waitInterval) < new Date().getTime(),\n noLoads = [],\n reqCalls = [],\n stillLoading = false,\n needCycleCheck = true;\n\n //Do not bother if this call was a result of a cycle break.\n if (inCheckLoaded) {\n return;\n }\n\n inCheckLoaded = true;\n\n //Figure out the state of all the modules.\n eachProp(enabledRegistry, function (mod) {\n var map = mod.map,\n modId = map.id;\n\n //Skip things that are not enabled or in error state.\n if (!mod.enabled) {\n return;\n }\n\n if (!map.isDefine) {\n reqCalls.push(mod);\n }\n\n if (!mod.error) {\n //If the module should be executed, and it has not\n //been inited and time is up, remember it.\n if (!mod.inited && expired) {\n if (hasPathFallback(modId)) {\n usingPathFallback = true;\n stillLoading = true;\n } else {\n noLoads.push(modId);\n removeScript(modId);\n }\n } else if (!mod.inited && mod.fetched && map.isDefine) {\n stillLoading = true;\n if (!map.prefix) {\n //No reason to keep looking for unfinished\n //loading. If the only stillLoading is a\n //plugin resource though, keep going,\n //because it may be that a plugin resource\n //is waiting on a non-plugin cycle.\n return (needCycleCheck = false);\n }\n }\n }\n });\n\n if (expired && noLoads.length) {\n //If wait time expired, throw error of unloaded modules.\n err = makeError('timeout', 'Load timeout for modules: ' + noLoads, null, noLoads);\n err.contextName = context.contextName;\n return onError(err);\n }\n\n //Not expired, check for a cycle.\n if (needCycleCheck) {\n each(reqCalls, function (mod) {\n breakCycle(mod, {}, {});\n });\n }\n\n //If still waiting on loads, and the waiting load is something\n //other than a plugin resource, or there are still outstanding\n //scripts, then just try back later.\n if ((!expired || usingPathFallback) && stillLoading) {\n //Something is still waiting to load. Wait for it, but only\n //if a timeout is not already in effect.\n if ((isBrowser || isWebWorker) && !checkLoadedTimeoutId) {\n checkLoadedTimeoutId = setTimeout(function () {\n checkLoadedTimeoutId = 0;\n checkLoaded();\n }, 50);\n }\n }\n\n inCheckLoaded = false;\n }\n\n Module = function (map) {\n this.events = getOwn(undefEvents, map.id) || {};\n this.map = map;\n this.shim = getOwn(config.shim, map.id);\n this.depExports = [];\n this.depMaps = [];\n this.depMatched = [];\n this.pluginMaps = {};\n this.depCount = 0;\n\n /* this.exports this.factory\n this.depMaps = [],\n this.enabled, this.fetched\n */\n };\n\n Module.prototype = {\n init: function (depMaps, factory, errback, options) {\n options = options || {};\n\n //Do not do more inits if already done. Can happen if there\n //are multiple define calls for the same module. That is not\n //a normal, common case, but it is also not unexpected.\n if (this.inited) {\n return;\n }\n\n this.factory = factory;\n\n if (errback) {\n //Register for errors on this module.\n this.on('error', errback);\n } else if (this.events.error) {\n //If no errback already, but there are error listeners\n //on this module, set up an errback to pass to the deps.\n errback = bind(this, function (err) {\n this.emit('error', err);\n });\n }\n\n //Do a copy of the dependency array, so that\n //source inputs are not modified. For example\n //\"shim\" deps are passed in here directly, and\n //doing a direct modification of the depMaps array\n //would affect that config.\n this.depMaps = depMaps && depMaps.slice(0);\n\n this.errback = errback;\n\n //Indicate this module has be initialized\n this.inited = true;\n\n this.ignore = options.ignore;\n\n //Could have option to init this module in enabled mode,\n //or could have been previously marked as enabled. However,\n //the dependencies are not known until init is called. So\n //if enabled previously, now trigger dependencies as enabled.\n if (options.enabled || this.enabled) {\n //Enable this module and dependencies.\n //Will call this.check()\n this.enable();\n } else {\n this.check();\n }\n },\n\n defineDep: function (i, depExports) {\n //Because of cycles, defined callback for a given\n //export can be called more than once.\n if (!this.depMatched[i]) {\n this.depMatched[i] = true;\n this.depCount -= 1;\n this.depExports[i] = depExports;\n }\n },\n\n fetch: function () {\n if (this.fetched) {\n return;\n }\n this.fetched = true;\n\n context.startTime = (new Date()).getTime();\n\n var map = this.map;\n\n //If the manager is for a plugin managed resource,\n //ask the plugin to load it now.\n if (this.shim) {\n context.makeRequire(this.map, {\n enableBuildCallback: true\n })(this.shim.deps || [], bind(this, function () {\n return map.prefix ? this.callPlugin() : this.load();\n }));\n } else {\n //Regular dependency.\n return map.prefix ? this.callPlugin() : this.load();\n }\n },\n\n load: function () {\n var url = this.map.url;\n\n //Regular dependency.\n if (!urlFetched[url]) {\n urlFetched[url] = true;\n context.load(this.map.id, url);\n }\n },\n\n /**\n * Checks if the module is ready to define itself, and if so,\n * define it.\n */\n check: function () {\n if (!this.enabled || this.enabling) {\n return;\n }\n\n var err, cjsModule,\n id = this.map.id,\n depExports = this.depExports,\n exports = this.exports,\n factory = this.factory;\n\n if (!this.inited) {\n // Only fetch if not already in the defQueue.\n if (!hasProp(context.defQueueMap, id)) {\n this.fetch();\n }\n } else if (this.error) {\n this.emit('error', this.error);\n } else if (!this.defining) {\n //The factory could trigger another require call\n //that would result in checking this module to\n //define itself again. If already in the process\n //of doing that, skip this work.\n this.defining = true;\n\n if (this.depCount 1)) {\n ext = moduleNamePlusExt.substring(index, moduleNamePlusExt.length);\n moduleNamePlusExt = moduleNamePlusExt.substring(0, index);\n }\n\n return context.nameToUrl(normalize(moduleNamePlusExt,\n relMap && relMap.id, true), ext, true);\n },\n\n defined: function (id) {\n return hasProp(defined, makeModuleMap(id, relMap, false, true).id);\n },\n\n specified: function (id) {\n id = makeModuleMap(id, relMap, false, true).id;\n return hasProp(defined, id) || hasProp(registry, id);\n }\n });\n\n //Only allow undef on top level require calls\n if (!relMap) {\n localRequire.undef = function (id) {\n //Bind any waiting define() calls to this context,\n //fix for #408\n takeGlobalQueue();\n\n var map = makeModuleMap(id, relMap, true),\n mod = getOwn(registry, id);\n\n mod.undefed = true;\n removeScript(id);\n\n delete defined[id];\n delete urlFetched[map.url];\n delete undefEvents[id];\n\n //Clean queued defines too. Go backwards\n //in array so that the splices do not\n //mess up the iteration.\n eachReverse(defQueue, function(args, i) {\n if (args[0] === id) {\n defQueue.splice(i, 1);\n }\n });\n delete context.defQueueMap[id];\n\n if (mod) {\n //Hold on to listeners in case the\n //module will be attempted to be reloaded\n //using a different config.\n if (mod.events.defined) {\n undefEvents[id] = mod.events;\n }\n\n cleanRegistry(id);\n }\n };\n }\n\n return localRequire;\n },\n\n /**\n * Called to enable a module if it is still in the registry\n * awaiting enablement. A second arg, parent, the parent module,\n * is passed in for context, when this method is overridden by\n * the optimizer. Not shown here to keep code compact.\n */\n enable: function (depMap) {\n var mod = getOwn(registry, depMap.id);\n if (mod) {\n getModule(depMap).enable();\n }\n },\n\n /**\n * Internal method used by environment adapters to complete a load event.\n * A load event could be a script load or just a load pass from a synchronous\n * load call.\n * @param {String} moduleName the name of the module to potentially complete.\n */\n completeLoad: function (moduleName) {\n var found, args, mod,\n shim = getOwn(config.shim, moduleName) || {},\n shExports = shim.exports;\n\n takeGlobalQueue();\n\n while (defQueue.length) {\n args = defQueue.shift();\n if (args[0] === null) {\n args[0] = moduleName;\n //If already found an anonymous module and bound it\n //to this name, then this is some other anon module\n //waiting for its completeLoad to fire.\n if (found) {\n break;\n }\n found = true;\n } else if (args[0] === moduleName) {\n //Found matching define call for this script!\n found = true;\n }\n\n callGetModule(args);\n }\n context.defQueueMap = {};\n\n //Do this after the cycle of callGetModule in case the result\n //of those calls/init calls changes the registry.\n mod = getOwn(registry, moduleName);\n\n if (!found && !hasProp(defined, moduleName) && mod && !mod.inited) {\n if (config.enforceDefine && (!shExports || !getGlobal(shExports))) {\n if (hasPathFallback(moduleName)) {\n return;\n } else {\n return onError(makeError('nodefine',\n 'No define call for ' + moduleName,\n null,\n [moduleName]));\n }\n } else {\n //A script that does not call define(), so just simulate\n //the call for it.\n callGetModule([moduleName, (shim.deps || []), shim.exportsFn]);\n }\n }\n\n checkLoaded();\n },\n\n /**\n * Converts a module name to a file path. Supports cases where\n * moduleName may actually be just an URL.\n * Note that it **does not** call normalize on the moduleName,\n * it is assumed to have already been normalized. This is an\n * internal API, not a public one. Use toUrl for the public API.\n */\n nameToUrl: function (moduleName, ext, skipExt) {\n var paths, syms, i, parentModule, url,\n parentPath, bundleId,\n pkgMain = getOwn(config.pkgs, moduleName);\n\n if (pkgMain) {\n moduleName = pkgMain;\n }\n\n bundleId = getOwn(bundlesMap, moduleName);\n\n if (bundleId) {\n return context.nameToUrl(bundleId, ext, skipExt);\n }\n\n //If a colon is in the URL, it indicates a protocol is used and it is just\n //an URL to a file, or if it starts with a slash, contains a query arg (i.e. ?)\n //or ends with .js, then assume the user meant to use an url and not a module id.\n //The slash is important for protocol-less URLs as well as full paths.\n if (req.jsExtRegExp.test(moduleName)) {\n //Just a plain path, not module name lookup, so just return it.\n //Add extension if it is included. This is a bit wonky, only non-.js things pass\n //an extension, this method probably needs to be reworked.\n url = moduleName + (ext || '');\n } else {\n //A module that needs to be converted to a path.\n paths = config.paths;\n\n syms = moduleName.split('/');\n //For each module name segment, see if there is a path\n //registered for it. Start with most specific name\n //and work up from it.\n for (i = syms.length; i > 0; i -= 1) {\n parentModule = syms.slice(0, i).join('/');\n\n parentPath = getOwn(paths, parentModule);\n if (parentPath) {\n //If an array, it means there are a few choices,\n //Choose the one that is desired\n if (isArray(parentPath)) {\n parentPath = parentPath[0];\n }\n syms.splice(0, i, parentPath);\n break;\n }\n }\n\n //Join the path parts together, then figure out if baseUrl is needed.\n url = syms.join('/');\n url += (ext || (/^data\\:|^blob\\:|\\?/.test(url) || skipExt ? '' : '.js'));\n url = (url.charAt(0) === '/' || url.match(/^[\\w\\+\\.\\-]+:/) ? '' : config.baseUrl) + url;\n }\n\n return config.urlArgs && !/^blob\\:/.test(url) ?\n url + config.urlArgs(moduleName, url) : url;\n },\n\n //Delegates to req.load. Broken out as a separate function to\n //allow overriding in the optimizer.\n load: function (id, url) {\n req.load(context, id, url);\n },\n\n /**\n * Executes a module callback function. Broken out as a separate function\n * solely to allow the build system to sequence the files in the built\n * layer in the right sequence.\n *\n * @private\n */\n execCb: function (name, callback, args, exports) {\n return callback.apply(exports, args);\n },\n\n /**\n * callback for script loads, used to check status of loading.\n *\n * @param {Event} evt the event from the browser for the script\n * that was loaded.\n */\n onScriptLoad: function (evt) {\n //Using currentTarget instead of target for Firefox 2.0's sake. Not\n //all old browsers will be supported, but this one was easy enough\n //to support and still makes sense.\n if (evt.type === 'load' ||\n (readyRegExp.test((evt.currentTarget || evt.srcElement).readyState))) {\n //Reset interactive script so a script node is not held onto for\n //to long.\n interactiveScript = null;\n\n //Pull out the name of the module and the context.\n var data = getScriptData(evt);\n context.completeLoad(data.id);\n }\n },\n\n /**\n * Callback for script errors.\n */\n onScriptError: function (evt) {\n var data = getScriptData(evt);\n if (!hasPathFallback(data.id)) {\n var parents = [];\n eachProp(registry, function(value, key) {\n if (key.indexOf('_@r') !== 0) {\n each(value.depMaps, function(depMap) {\n if (depMap.id === data.id) {\n parents.push(key);\n return true;\n }\n });\n }\n });\n return onError(makeError('scripterror', 'Script error for \"' + data.id +\n (parents.length ?\n '\", needed by: ' + parents.join(', ') :\n '\"'), evt, [data.id]));\n }\n }\n };\n\n context.require = context.makeRequire();\n return context;\n }\n\n /**\n * Main entry point.\n *\n * If the only argument to require is a string, then the module that\n * is represented by that string is fetched for the appropriate context.\n *\n * If the first argument is an array, then it will be treated as an array\n * of dependency string names to fetch. An optional function callback can\n * be specified to execute when all of those dependencies are available.\n *\n * Make a local req variable to help Caja compliance (it assumes things\n * on a require that are not standardized), and to give a short\n * name for minification/local scope use.\n */\n req = requirejs = function (deps, callback, errback, optional) {\n\n //Find the right context, use default\n var context, config,\n contextName = defContextName;\n\n // Determine if have config object in the call.\n if (!isArray(deps) && typeof deps !== 'string') {\n // deps is a config object\n config = deps;\n if (isArray(callback)) {\n // Adjust args if there are dependencies\n deps = callback;\n callback = errback;\n errback = optional;\n } else {\n deps = [];\n }\n }\n\n if (config && config.context) {\n contextName = config.context;\n }\n\n context = getOwn(contexts, contextName);\n if (!context) {\n context = contexts[contextName] = req.s.newContext(contextName);\n }\n\n if (config) {\n context.configure(config);\n }\n\n return context.require(deps, callback, errback);\n };\n\n /**\n * Support require.config() to make it easier to cooperate with other\n * AMD loaders on globally agreed names.\n */\n req.config = function (config) {\n return req(config);\n };\n\n /**\n * Execute something after the current tick\n * of the event loop. Override for other envs\n * that have a better solution than setTimeout.\n * @param {Function} fn function to execute later.\n */\n req.nextTick = typeof setTimeout !== 'undefined' ? function (fn) {\n setTimeout(fn, 4);\n } : function (fn) { fn(); };\n\n /**\n * Export require as a global, but only if it does not already exist.\n */\n if (!require) {\n require = req;\n }\n\n req.version = version;\n\n //Used to filter out dependencies that are already paths.\n req.jsExtRegExp = /^\\/|:|\\?|\\.js$/;\n req.isBrowser = isBrowser;\n s = req.s = {\n contexts: contexts,\n newContext: newContext\n };\n\n //Create default context.\n req({});\n\n //Exports some context-sensitive methods on global require.\n each([\n 'toUrl',\n 'undef',\n 'defined',\n 'specified'\n ], function (prop) {\n //Reference from contexts instead of early binding to default context,\n //so that during builds, the latest instance of the default context\n //with its config gets used.\n req[prop] = function () {\n var ctx = contexts[defContextName];\n return ctx.require[prop].apply(ctx, arguments);\n };\n });\n\n if (isBrowser) {\n head = s.head = document.getElementsByTagName('head')[0];\n //If BASE tag is in play, using appendChild is a problem for IE6.\n //When that browser dies, this can be removed. Details in this jQuery bug:\n //http://dev.jquery.com/ticket/2709\n baseElement = document.getElementsByTagName('base')[0];\n if (baseElement) {\n head = s.head = baseElement.parentNode;\n }\n }\n\n /**\n * Any errors that require explicitly generates will be passed to this\n * function. Intercept/override it if you want custom error handling.\n * @param {Error} err the error object.\n */\n req.onError = defaultOnError;\n\n /**\n * Creates the node for the load command. Only used in browser envs.\n */\n req.createNode = function (config, moduleName, url) {\n var node = config.xhtml ?\n document.createElementNS('http://www.w3.org/1999/xhtml', 'html:script') :\n document.createElement('script');\n node.type = config.scriptType || 'text/javascript';\n node.charset = 'utf-8';\n node.async = true;\n return node;\n };\n\n /**\n * Does the request to load a module for the browser case.\n * Make this a separate function to allow other environments\n * to override it.\n *\n * @param {Object} context the require context to find state.\n * @param {String} moduleName the name of the module.\n * @param {Object} url the URL to the module.\n */\n req.load = function (context, moduleName, url) {\n var config = (context && context.config) || {},\n node;\n if (isBrowser) {\n //In the browser so use a script tag\n node = req.createNode(config, moduleName, url);\n\n node.setAttribute('data-requirecontext', context.contextName);\n node.setAttribute('data-requiremodule', moduleName);\n\n //Set up load listener. Test attachEvent first because IE9 has\n //a subtle issue in its addEventListener and script onload firings\n //that do not match the behavior of all other browsers with\n //addEventListener support, which fire the onload event for a\n //script right after the script execution. See:\n //https://connect.microsoft.com/IE/feedback/details/648057/script-onload-event-is-not-fired-immediately-after-script-execution\n //UNFORTUNATELY Opera implements attachEvent but does not follow the script\n //script execution mode.\n if (node.attachEvent &&\n //Check if node.attachEvent is artificially added by custom script or\n //natively supported by browser\n //read https://github.com/requirejs/requirejs/issues/187\n //if we can NOT find [native code] then it must NOT natively supported.\n //in IE8, node.attachEvent does not have toString()\n //Note the test for \"[native code\" with no closing brace, see:\n //https://github.com/requirejs/requirejs/issues/273\n !(node.attachEvent.toString && node.attachEvent.toString().indexOf('[native code') 0 && (length - 1) in obj;\r\n }\r\n\r\n /***************\r\n $ Methods\r\n ***************/\r\n\r\n /* jQuery: Support removed for IE9. */\r\n $.isPlainObject = function (obj) {\r\n var key;\r\n\r\n if (!obj || $.type(obj) !== "object" || obj.nodeType || $.isWindow(obj)) {\r\n return false;\r\n }\r\n\r\n try {\r\n if (obj.constructor &&\r\n !hasOwn.call(obj, "constructor") &&\r\n !hasOwn.call(obj.constructor.prototype, "isPrototypeOf")) {\r\n return false;\r\n }\r\n } catch (e) {\r\n return false;\r\n }\r\n\r\n for (key in obj) {}\r\n\r\n return key === undefined || hasOwn.call(obj, key);\r\n };\r\n\r\n /* jQuery */\r\n $.each = function(obj, callback, args) {\r\n var value,\r\n i = 0,\r\n length = obj.length,\r\n isArray = isArraylike(obj);\r\n\r\n if (args) {\r\n if (isArray) {\r\n for (; i length; i++) {\r\n value = callback.apply(obj[i], args);\r\n\r\n if (value === false) {\r\n break;\r\n }\r\n }\r\n } else {\r\n for (i in obj) {\r\n value = callback.apply(obj[i], args);\r\n\r\n if (value === false) {\r\n break;\r\n }\r\n }\r\n }\r\n\r\n } else {\r\n if (isArray) {\r\n for (; i length; i++) {\r\n value = callback.call(obj[i], i, obj[i]);\r\n\r\n if (value === false) {\r\n break;\r\n }\r\n }\r\n } else {\r\n for (i in obj) {\r\n value = callback.call(obj[i], i, obj[i]);\r\n\r\n if (value === false) {\r\n break;\r\n }\r\n }\r\n }\r\n }\r\n\r\n return obj;\r\n };\r\n\r\n /* Custom */\r\n $.data = function (node, key, value) {\r\n /* $.getData() */\r\n if (value === undefined) {\r\n var id = node[$.expando],\r\n store = id && cache[id];\r\n\r\n if (key === undefined) {\r\n return store;\r\n } else if (store) {\r\n if (key in store) {\r\n return store[key];\r\n }\r\n }\r\n /* $.setData() */\r\n } else if (key !== undefined) {\r\n var id = node[$.expando] || (node[$.expando] = ++$.uuid);\r\n\r\n cache[id] = cache[id] || {};\r\n cache[id][key] = value;\r\n\r\n return value;\r\n }\r\n };\r\n\r\n /* Custom */\r\n $.removeData = function (node, keys) {\r\n var id = node[$.expando],\r\n store = id && cache[id];\r\n\r\n if (store) {\r\n $.each(keys, function(_, key) {\r\n delete store[key];\r\n });\r\n }\r\n };\r\n\r\n /* jQuery */\r\n $.extend = function () {\r\n var src, copyIsArray, copy, name, options, clone,\r\n target = arguments[0] || {},\r\n i = 1,\r\n length = arguments.length,\r\n deep = false;\r\n\r\n if (typeof target === "boolean") {\r\n deep = target;\r\n\r\n target = arguments[i] || {};\r\n i++;\r\n }\r\n\r\n if (typeof target !== "object" && $.type(target) !== "function") {\r\n target = {};\r\n }\r\n\r\n if (i === length) {\r\n target = this;\r\n i--;\r\n }\r\n\r\n for (; i length; i++) {\r\n if ((options = arguments[i]) != null) {\r\n for (name in options) {\r\n src = target[name];\r\n copy = options[name];\r\n\r\n if (target === copy) {\r\n continue;\r\n }\r\n\r\n if (deep && copy && ($.isPlainObject(copy) || (copyIsArray = $.isArray(copy)))) {\r\n if (copyIsArray) {\r\n copyIsArray = false;\r\n clone = src && $.isArray(src) ? src : [];\r\n\r\n } else {\r\n clone = src && $.isPlainObject(src) ? src : {};\r\n }\r\n\r\n target[name] = $.extend(deep, clone, copy);\r\n\r\n } else if (copy !== undefined) {\r\n target[name] = copy;\r\n }\r\n }\r\n }\r\n }\r\n\r\n return target;\r\n };\r\n\r\n /* jQuery 1.4.3 */\r\n $.queue = function (elem, type, data) {\r\n function $makeArray (arr, results) {\r\n var ret = results || [];\r\n\r\n if (arr != null) {\r\n if (isArraylike(Object(arr))) {\r\n /* $.merge */\r\n (function(first, second) {\r\n var len = +second.length,\r\n j = 0,\r\n i = first.length;\r\n\r\n while (j len) {\r\n first[i++] = second[j++];\r\n }\r\n\r\n if (len !== len) {\r\n while (second[j] !== undefined) {\r\n first[i++] = second[j++];\r\n }\r\n }\r\n\r\n first.length = i;\r\n\r\n return first;\r\n })(ret, typeof arr === "string" ? [arr] : arr);\r\n } else {\r\n [].push.call(ret, arr);\r\n }\r\n }\r\n\r\n return ret;\r\n }\r\n\r\n if (!elem) {\r\n return;\r\n }\r\n\r\n type = (type || "fx") + "queue";\r\n\r\n var q = $.data(elem, type);\r\n\r\n if (!data) {\r\n return q || [];\r\n }\r\n\r\n if (!q || $.isArray(data)) {\r\n q = $.data(elem, type, $makeArray(data));\r\n } else {\r\n q.push(data);\r\n }\r\n\r\n return q;\r\n };\r\n\r\n /* jQuery 1.4.3 */\r\n $.dequeue = function (elems, type) {\r\n /* Custom: Embed element iteration. */\r\n $.each(elems.nodeType ? [ elems ] : elems, function(i, elem) {\r\n type = type || "fx";\r\n\r\n var queue = $.queue(elem, type),\r\n fn = queue.shift();\r\n\r\n if (fn === "inprogress") {\r\n fn = queue.shift();\r\n }\r\n\r\n if (fn) {\r\n if (type === "fx") {\r\n queue.unshift("inprogress");\r\n }\r\n\r\n fn.call(elem, function() {\r\n $.dequeue(elem, type);\r\n });\r\n }\r\n });\r\n };\r\n\r\n /******************\r\n $.fn Methods\r\n ******************/\r\n\r\n /* jQuery */\r\n $.fn = $.prototype = {\r\n init: function (selector) {\r\n /* Just return the element wrapped inside an array; don\'t proceed with the actual jQuery node wrapping process. */\r\n if (selector.nodeType) {\r\n this[0] = selector;\r\n\r\n return this;\r\n } else {\r\n throw new Error("Not a DOM node.");\r\n }\r\n },\r\n\r\n offset: function () {\r\n /* jQuery altered code: Dropped disconnected DOM node checking. */\r\n var box = this[0].getBoundingClientRect ? this[0].getBoundingClientRect() : { top: 0, left: 0 };\r\n\r\n return {\r\n top: box.top + (window.pageYOffset || document.scrollTop || 0) - (document.clientTop || 0),\r\n left: box.left + (window.pageXOffset || document.scrollLeft || 0) - (document.clientLeft || 0)\r\n };\r\n },\r\n\r\n position: function () {\r\n /* jQuery */\r\n function offsetParent() {\r\n var offsetParent = this.offsetParent || document;\r\n\r\n while (offsetParent && (!offsetParent.nodeType.toLowerCase === "html" && offsetParent.style.position === "static")) {\r\n offsetParent = offsetParent.offsetParent;\r\n }\r\n\r\n return offsetParent || document;\r\n }\r\n\r\n /* Zepto */\r\n var elem = this[0],\r\n offsetParent = offsetParent.apply(elem),\r\n offset = this.offset(),\r\n parentOffset = /^(?:body|html)$/i.test(offsetParent.nodeName) ? { top: 0, left: 0 } : $(offsetParent).offset()\r\n\r\n offset.top -= parseFloat(elem.style.marginTop) || 0;\r\n offset.left -= parseFloat(elem.style.marginLeft) || 0;\r\n\r\n if (offsetParent.style) {\r\n parentOffset.top += parseFloat(offsetParent.style.borderTopWidth) || 0\r\n parentOffset.left += parseFloat(offsetParent.style.borderLeftWidth) || 0\r\n }\r\n\r\n return {\r\n top: offset.top - parentOffset.top,\r\n left: offset.left - parentOffset.left\r\n };\r\n }\r\n };\r\n\r\n /**********************\r\n Private Variables\r\n **********************/\r\n\r\n /* For $.data() */\r\n var cache = {};\r\n $.expando = "velocity" + (new Date().getTime());\r\n $.uuid = 0;\r\n\r\n /* For $.queue() */\r\n var class2type = {},\r\n hasOwn = class2type.hasOwnProperty,\r\n toString = class2type.toString;\r\n\r\n var types = "Boolean Number String Function Array Date RegExp Object Error".split(" ");\r\n for (var i = 0; i 4; i--) {\n var div = document.createElement("div");\n\n div.innerHTML = "\x3c!--[if IE " + i + "]>
![endif]--\x3e";\n\n if (div.getElementsByTagName("span").length) {\n div = null;\n\n return i;\n }\n }\n }\n\n return undefined;\n })();\n\n /* rAF shim. Gist: https://gist.github.com/julianshapiro/9497513 */\n var rAFShim = (function() {\n var timeLast = 0;\n\n return window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function(callback) {\n var timeCurrent = (new Date()).getTime(),\n timeDelta;\n\n /* Dynamically set delay on a per-tick basis to match 60fps. */\n /* Technique by Erik Moller. MIT license: https://gist.github.com/paulirish/1579671 */\n timeDelta = Math.max(0, 16 - (timeCurrent - timeLast));\n timeLast = timeCurrent + timeDelta;\n\n return setTimeout(function() { callback(timeCurrent + timeDelta); }, timeDelta);\n };\n })();\n\n /* Array compacting. Copyright Lo-Dash. MIT License: https://github.com/lodash/lodash/blob/master/LICENSE.txt */\n function compactSparseArray (array) {\n var index = -1,\n length = array ? array.length : 0,\n result = [];\n\n while (++index 0));\n },\n /* Determine if variable is a wrapped jQuery or Zepto element. */\n isWrapped: function (variable) {\n return variable && (variable.jquery || (window.Zepto && window.Zepto.zepto.isZ(variable)));\n },\n isSVG: function (variable) {\n return window.SVGElement && (variable instanceof window.SVGElement);\n },\n isEmptyObject: function (variable) {\n for (var name in variable) {\n return false;\n }\n\n return true;\n }\n };\n\n /*****************\n Dependencies\n *****************/\n\n var $,\n isJQuery = false;\n\n if (global.fn && global.fn.jquery) {\n $ = global;\n isJQuery = true;\n } else {\n $ = window.Velocity.Utilities;\n }\n\n if (IE = 8 && !isJQuery) {\n throw new Error("Velocity: IE8 and below require jQuery to be loaded before Velocity.");\n } else if (IE = 7) {\n /* Revert to jQuery\'s $.animate(), and lose Velocity\'s extra features. */\n jQuery.fn.velocity = jQuery.fn.animate;\n\n /* Now that $.fn.velocity is aliased, abort this Velocity declaration. */\n return;\n }\n\n /*****************\n Constants\n *****************/\n\n var DURATION_DEFAULT = 400,\n EASING_DEFAULT = "swing";\n\n /*************\n State\n *************/\n\n var Velocity = {\n /* Container for page-wide Velocity state data. */\n State: {\n /* Detect mobile devices to determine if mobileHA should be turned on. */\n isMobile: /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent),\n /* The mobileHA option\'s behavior changes on older Android devices (Gingerbread, versions 2.3.3-2.3.7). */\n isAndroid: /Android/i.test(navigator.userAgent),\n isGingerbread: /Android 2\\.3\\.[3-7]/i.test(navigator.userAgent),\n isChrome: window.chrome,\n isFirefox: /Firefox/i.test(navigator.userAgent),\n /* Create a cached element for re-use when checking for CSS property prefixes. */\n prefixElement: document.createElement("div"),\n /* Cache every prefix match to avoid repeating lookups. */\n prefixMatches: {},\n /* Cache the anchor used for animating window scrolling. */\n scrollAnchor: null,\n /* Cache the browser-specific property names associated with the scroll anchor. */\n scrollPropertyLeft: null,\n scrollPropertyTop: null,\n /* Keep track of whether our RAF tick is running. */\n isTicking: false,\n /* Container for every in-progress call to Velocity. */\n calls: []\n },\n /* Velocity\'s custom CSS stack. Made global for unit testing. */\n CSS: { /* Defined below. */ },\n /* A shim of the jQuery utility functions used by Velocity -- provided by Velocity\'s optional jQuery shim. */\n Utilities: $,\n /* Container for the user\'s custom animation redirects that are referenced by name in place of the properties map argument. */\n Redirects: { /* Manually registered by the user. */ },\n Easings: { /* Defined below. */ },\n /* Attempt to use ES6 Promises by default. Users can override this with a third-party promises library. */\n Promise: window.Promise,\n /* Velocity option defaults, which can be overriden by the user. */\n defaults: {\n queue: "",\n duration: DURATION_DEFAULT,\n easing: EASING_DEFAULT,\n begin: undefined,\n complete: undefined,\n progress: undefined,\n display: undefined,\n visibility: undefined,\n loop: false,\n delay: false,\n mobileHA: true,\n /* Advanced: Set to false to prevent property values from being cached between consecutive Velocity-initiated chain calls. */\n _cacheValues: true\n },\n /* A design goal of Velocity is to cache data wherever possible in order to avoid DOM requerying. Accordingly, each element has a data cache. */\n init: function (element) {\n $.data(element, "velocity", {\n /* Store whether this is an SVG element, since its properties are retrieved and updated differently than standard HTML elements. */\n isSVG: Type.isSVG(element),\n /* Keep track of whether the element is currently being animated by Velocity.\n This is used to ensure that property values are not transferred between non-consecutive (stale) calls. */\n isAnimating: false,\n /* A reference to the element\'s live computedStyle object. Learn more here: https://developer.mozilla.org/en/docs/Web/API/window.getComputedStyle */\n computedStyle: null,\n /* Tween data is cached for each animation on the element so that data can be passed across calls --\n in particular, end values are used as subsequent start values in consecutive Velocity calls. */\n tweensContainer: null,\n /* The full root property values of each CSS hook being animated on this element are cached so that:\n 1) Concurrently-animating hooks sharing the same root can have their root values\' merged into one while tweening.\n 2) Post-hook-injection root values can be transferred over to consecutively chained Velocity calls as starting root values. */\n rootPropertyValueCache: {},\n /* A cache for transform updates, which must be manually flushed via CSS.flushTransformCache(). */\n transformCache: {}\n });\n },\n /* A parallel to jQuery\'s $.css(), used for getting/setting Velocity\'s hooked CSS properties. */\n hook: null, /* Defined below. */\n /* Velocity-wide animation time remapping for testing purposes. */\n mock: false,\n version: { major: 1, minor: 2, patch: 2 },\n /* Set to 1 or 2 (most verbose) to output debug info to console. */\n debug: false\n };\n\n /* Retrieve the appropriate scroll anchor and property name for the browser: https://developer.mozilla.org/en-US/docs/Web/API/Window.scrollY */\n if (window.pageYOffset !== undefined) {\n Velocity.State.scrollAnchor = window;\n Velocity.State.scrollPropertyLeft = "pageXOffset";\n Velocity.State.scrollPropertyTop = "pageYOffset";\n } else {\n Velocity.State.scrollAnchor = document.documentElement || document.body.parentNode || document.body;\n Velocity.State.scrollPropertyLeft = "scrollLeft";\n Velocity.State.scrollPropertyTop = "scrollTop";\n }\n\n /* Shorthand alias for jQuery\'s $.data() utility. */\n function Data (element) {\n /* Hardcode a reference to the plugin name. */\n var response = $.data(element, "velocity");\n\n /* jQuery <=1.4.2 returns null instead of undefined when no match is found. We normalize this behavior. */\n return response === null ? undefined : response;\n };\n\n /**************\n Easing\n **************/\n\n /* Step easing generator. */\n function generateStep (steps) {\n return function (p) {\n return Math.round(p * steps) * (1 / steps);\n };\n }\n\n /* Bezier curve function generator. Copyright Gaetan Renaudeau. MIT License: http://en.wikipedia.org/wiki/MIT_License */\n function generateBezier (mX1, mY1, mX2, mY2) {\n var NEWTON_ITERATIONS = 4,\n NEWTON_MIN_SLOPE = 0.001,\n SUBDIVISION_PRECISION = 0.0000001,\n SUBDIVISION_MAX_ITERATIONS = 10,\n kSplineTableSize = 11,\n kSampleStepSize = 1.0 / (kSplineTableSize - 1.0),\n float32ArraySupported = "Float32Array" in window;\n\n /* Must contain four arguments. */\n if (arguments.length !== 4) {\n return false;\n }\n\n /* Arguments must be numbers. */\n for (var i = 0; i 4; ++i) {\n if (typeof arguments[i] !== "number" || isNaN(arguments[i]) || !isFinite(arguments[i])) {\n return false;\n }\n }\n\n /* X values must be in the [0, 1] range. */\n mX1 = Math.min(mX1, 1);\n mX2 = Math.min(mX2, 1);\n mX1 = Math.max(mX1, 0);\n mX2 = Math.max(mX2, 0);\n\n var mSampleValues = float32ArraySupported ? new Float32Array(kSplineTableSize) : new Array(kSplineTableSize);\n\n function A (aA1, aA2) { return 1.0 - 3.0 * aA2 + 3.0 * aA1; }\n function B (aA1, aA2) { return 3.0 * aA2 - 6.0 * aA1; }\n function C (aA1) { return 3.0 * aA1; }\n\n function calcBezier (aT, aA1, aA2) {\n return ((A(aA1, aA2)*aT + B(aA1, aA2))*aT + C(aA1))*aT;\n }\n\n function getSlope (aT, aA1, aA2) {\n return 3.0 * A(aA1, aA2)*aT*aT + 2.0 * B(aA1, aA2) * aT + C(aA1);\n }\n\n function newtonRaphsonIterate (aX, aGuessT) {\n for (var i = 0; i NEWTON_ITERATIONS; ++i) {\n var currentSlope = getSlope(aGuessT, mX1, mX2);\n\n if (currentSlope === 0.0) return aGuessT;\n\n var currentX = calcBezier(aGuessT, mX1, mX2) - aX;\n aGuessT -= currentX / currentSlope;\n }\n\n return aGuessT;\n }\n\n function calcSampleValues () {\n for (var i = 0; i 0.0) {\n aB = currentT;\n } else {\n aA = currentT;\n }\n } while (Math.abs(currentX) > SUBDIVISION_PRECISION && ++i SUBDIVISION_MAX_ITERATIONS);\n\n return currentT;\n }\n\n function getTForX (aX) {\n var intervalStart = 0.0,\n currentSample = 1,\n lastSample = kSplineTableSize - 1;\n\n for (; currentSample != lastSample && mSampleValues[currentSample] = NEWTON_MIN_SLOPE) {\n return newtonRaphsonIterate(aX, guessForT);\n } else if (initialSlope == 0.0) {\n return guessForT;\n } else {\n return binarySubdivide(aX, intervalStart, intervalStart + kSampleStepSize);\n }\n }\n\n var _precomputed = false;\n\n function precompute() {\n _precomputed = true;\n if (mX1 != mY1 || mX2 != mY2) calcSampleValues();\n }\n\n var f = function (aX) {\n if (!_precomputed) precompute();\n if (mX1 === mY1 && mX2 === mY2) return aX;\n if (aX === 0) return 0;\n if (aX === 1) return 1;\n\n return calcBezier(getTForX(aX), mY1, mY2);\n };\n\n f.getControlPoints = function() { return [{ x: mX1, y: mY1 }, { x: mX2, y: mY2 }]; };\n\n var str = "generateBezier(" + [mX1, mY1, mX2, mY2] + ")";\n f.toString = function () { return str; };\n\n return f;\n }\n\n /* Runge-Kutta spring physics function generator. Adapted from Framer.js, copyright Koen Bok. MIT License: http://en.wikipedia.org/wiki/MIT_License */\n /* Given a tension, friction, and duration, a simulation at 60FPS will first run without a defined duration in order to calculate the full path. A second pass\n then adjusts the time delta -- using the relation between actual time and duration -- to calculate the path for the duration-constrained animation. */\n var generateSpringRK4 = (function () {\n function springAccelerationForState (state) {\n return (-state.tension * state.x) - (state.friction * state.v);\n }\n\n function springEvaluateStateWithDerivative (initialState, dt, derivative) {\n var state = {\n x: initialState.x + derivative.dx * dt,\n v: initialState.v + derivative.dv * dt,\n tension: initialState.tension,\n friction: initialState.friction\n };\n\n return { dx: state.v, dv: springAccelerationForState(state) };\n }\n\n function springIntegrateState (state, dt) {\n var a = {\n dx: state.v,\n dv: springAccelerationForState(state)\n },\n b = springEvaluateStateWithDerivative(state, dt * 0.5, a),\n c = springEvaluateStateWithDerivative(state, dt * 0.5, b),\n d = springEvaluateStateWithDerivative(state, dt, c),\n dxdt = 1.0 / 6.0 * (a.dx + 2.0 * (b.dx + c.dx) + d.dx),\n dvdt = 1.0 / 6.0 * (a.dv + 2.0 * (b.dv + c.dv) + d.dv);\n\n state.x = state.x + dxdt * dt;\n state.v = state.v + dvdt * dt;\n\n return state;\n }\n\n return function springRK4Factory (tension, friction, duration) {\n\n var initState = {\n x: -1,\n v: 0,\n tension: null,\n friction: null\n },\n path = [0],\n time_lapsed = 0,\n tolerance = 1 / 10000,\n DT = 16 / 1000,\n have_duration, dt, last_state;\n\n tension = parseFloat(tension) || 500;\n friction = parseFloat(friction) || 20;\n duration = duration || null;\n\n initState.tension = tension;\n initState.friction = friction;\n\n have_duration = duration !== null;\n\n /* Calculate the actual time it takes for this animation to complete with the provided conditions. */\n if (have_duration) {\n /* Run the simulation without a duration. */\n time_lapsed = springRK4Factory(tension, friction);\n /* Compute the adjusted time delta. */\n dt = time_lapsed / duration * DT;\n } else {\n dt = DT;\n }\n\n while (true) {\n /* Next/step function .*/\n last_state = springIntegrateState(last_state || initState, dt);\n /* Store the position. */\n path.push(1 + last_state.x);\n time_lapsed += 16;\n /* If the change threshold is reached, break. */\n if (!(Math.abs(last_state.x) > tolerance && Math.abs(last_state.v) > tolerance)) {\n break;\n }\n }\n\n /* If duration is not defined, return the actual time required for completing this animation. Otherwise, return a closure that holds the\n computed path and returns a snapshot of the position according to a given percentComplete. */\n return !have_duration ? time_lapsed : function(percentComplete) { return path[ (percentComplete * (path.length - 1)) | 0 ]; };\n };\n }());\n\n /* jQuery easings. */\n Velocity.Easings = {\n linear: function(p) { return p; },\n swing: function(p) { return 0.5 - Math.cos( p * Math.PI ) / 2 },\n /* Bonus "spring" easing, which is a less exaggerated version of easeInOutElastic. */\n spring: function(p) { return 1 - (Math.cos(p * 4.5 * Math.PI) * Math.exp(-p * 6)); }\n };\n\n /* CSS3 and Robert Penner easings. */\n $.each(\n [\n [ "ease", [ 0.25, 0.1, 0.25, 1.0 ] ],\n [ "ease-in", [ 0.42, 0.0, 1.00, 1.0 ] ],\n [ "ease-out", [ 0.00, 0.0, 0.58, 1.0 ] ],\n [ "ease-in-out", [ 0.42, 0.0, 0.58, 1.0 ] ],\n [ "easeInSine", [ 0.47, 0, 0.745, 0.715 ] ],\n [ "easeOutSine", [ 0.39, 0.575, 0.565, 1 ] ],\n [ "easeInOutSine", [ 0.445, 0.05, 0.55, 0.95 ] ],\n [ "easeInQuad", [ 0.55, 0.085, 0.68, 0.53 ] ],\n [ "easeOutQuad", [ 0.25, 0.46, 0.45, 0.94 ] ],\n [ "easeInOutQuad", [ 0.455, 0.03, 0.515, 0.955 ] ],\n [ "easeInCubic", [ 0.55, 0.055, 0.675, 0.19 ] ],\n [ "easeOutCubic", [ 0.215, 0.61, 0.355, 1 ] ],\n [ "easeInOutCubic", [ 0.645, 0.045, 0.355, 1 ] ],\n [ "easeInQuart", [ 0.895, 0.03, 0.685, 0.22 ] ],\n [ "easeOutQuart", [ 0.165, 0.84, 0.44, 1 ] ],\n [ "easeInOutQuart", [ 0.77, 0, 0.175, 1 ] ],\n [ "easeInQuint", [ 0.755, 0.05, 0.855, 0.06 ] ],\n [ "easeOutQuint", [ 0.23, 1, 0.32, 1 ] ],\n [ "easeInOutQuint", [ 0.86, 0, 0.07, 1 ] ],\n [ "easeInExpo", [ 0.95, 0.05, 0.795, 0.035 ] ],\n [ "easeOutExpo", [ 0.19, 1, 0.22, 1 ] ],\n [ "easeInOutExpo", [ 1, 0, 0, 1 ] ],\n [ "easeInCirc", [ 0.6, 0.04, 0.98, 0.335 ] ],\n [ "easeOutCirc", [ 0.075, 0.82, 0.165, 1 ] ],\n [ "easeInOutCirc", [ 0.785, 0.135, 0.15, 0.86 ] ]\n ], function(i, easingArray) {\n Velocity.Easings[easingArray[0]] = generateBezier.apply(null, easingArray[1]);\n });\n\n /* Determine the appropriate easing type given an easing input. */\n function getEasing(value, duration) {\n var easing = value;\n\n /* The easing option can either be a string that references a pre-registered easing,\n or it can be a two-/four-item array of integers to be converted into a bezier/spring function. */\n if (Type.isString(value)) {\n /* Ensure that the easing has been assigned to jQuery\'s Velocity.Easings object. */\n if (!Velocity.Easings[value]) {\n easing = false;\n }\n } else if (Type.isArray(value) && value.length === 1) {\n easing = generateStep.apply(null, value);\n } else if (Type.isArray(value) && value.length === 2) {\n /* springRK4 must be passed the animation\'s duration. */\n /* Note: If the springRK4 array contains non-numbers, generateSpringRK4() returns an easing\n function generated with default tension and friction values. */\n easing = generateSpringRK4.apply(null, value.concat([ duration ]));\n } else if (Type.isArray(value) && value.length === 4) {\n /* Note: If the bezier array contains non-numbers, generateBezier() returns false. */\n easing = generateBezier.apply(null, value);\n } else {\n easing = false;\n }\n\n /* Revert to the Velocity-wide default easing type, or fall back to "swing" (which is also jQuery\'s default)\n if the Velocity-wide default has been incorrectly modified. */\n if (easing === false) {\n if (Velocity.Easings[Velocity.defaults.easing]) {\n easing = Velocity.defaults.easing;\n } else {\n easing = EASING_DEFAULT;\n }\n }\n\n return easing;\n }\n\n /*****************\n CSS Stack\n *****************/\n\n /* The CSS object is a highly condensed and performant CSS stack that fully replaces jQuery\'s.\n It handles the validation, getting, and setting of both standard CSS properties and CSS property hooks. */\n /* Note: A "CSS" shorthand is aliased so that our code is easier to read. */\n var CSS = Velocity.CSS = {\n\n /*************\n RegEx\n *************/\n\n RegEx: {\n isHex: /^#([A-f\\d]{3}){1,2}$/i,\n /* Unwrap a property value\'s surrounding text, e.g. "rgba(4, 3, 2, 1)" ==> "4, 3, 2, 1" and "rect(4px 3px 2px 1px)" ==> "4px 3px 2px 1px". */\n valueUnwrap: /^[A-z]+\\((.*)\\)$/i,\n wrappedValueAlreadyExtracted: /[0-9.]+ [0-9.]+ [0-9.]+( [0-9.]+)?/,\n /* Split a multi-value property into an array of subvalues, e.g. "rgba(4, 3, 2, 1) 4px 3px 2px 1px" ==> [ "rgba(4, 3, 2, 1)", "4px", "3px", "2px", "1px" ]. */\n valueSplit: /([A-z]+\\(.+\\))|(([A-z0-9#-.]+?)(?=\\s|$))/ig\n },\n\n /************\n Lists\n ************/\n\n Lists: {\n colors: [ "fill", "stroke", "stopColor", "color", "backgroundColor", "borderColor", "borderTopColor", "borderRightColor", "borderBottomColor", "borderLeftColor", "outlineColor" ],\n transformsBase: [ "translateX", "translateY", "scale", "scaleX", "scaleY", "skewX", "skewY", "rotateZ" ],\n transforms3D: [ "transformPerspective", "translateZ", "scaleZ", "rotateX", "rotateY" ]\n },\n\n /************\n Hooks\n ************/\n\n /* Hooks allow a subproperty (e.g. "boxShadowBlur") of a compound-value CSS property\n (e.g. "boxShadow: X Y Blur Spread Color") to be animated as if it were a discrete property. */\n /* Note: Beyond enabling fine-grained property animation, hooking is necessary since Velocity only\n tweens properties with single numeric values; unlike CSS transitions, Velocity does not interpolate compound-values. */\n Hooks: {\n /********************\n Registration\n ********************/\n\n /* Templates are a concise way of indicating which subproperties must be individually registered for each compound-value CSS property. */\n /* Each template consists of the compound-value\'s base name, its constituent subproperty names, and those subproperties\' default values. */\n templates: {\n "textShadow": [ "Color X Y Blur", "black 0px 0px 0px" ],\n "boxShadow": [ "Color X Y Blur Spread", "black 0px 0px 0px 0px" ],\n "clip": [ "Top Right Bottom Left", "0px 0px 0px 0px" ],\n "backgroundPosition": [ "X Y", "0% 0%" ],\n "transformOrigin": [ "X Y Z", "50% 50% 0px" ],\n "perspectiveOrigin": [ "X Y", "50% 50%" ]\n },\n\n /* A "registered" hook is one that has been converted from its template form into a live,\n tweenable property. It contains data to associate it with its root property. */\n registered: {\n /* Note: A registered hook looks like this ==> textShadowBlur: [ "textShadow", 3 ],\n which consists of the subproperty\'s name, the associated root property\'s name,\n and the subproperty\'s position in the root\'s value. */\n },\n /* Convert the templates into individual hooks then append them to the registered object above. */\n register: function () {\n /* Color hooks registration: Colors are defaulted to white -- as opposed to black -- since colors that are\n currently set to "transparent" default to their respective template below when color-animated,\n and white is typically a closer match to transparent than black is. An exception is made for text ("color"),\n which is almost always set closer to black than white. */\n for (var i = 0; i textShadow: "0px 0px 0px black") for hook manipulation to proceed. */\n if (CSS.Values.isCSSNullValue(rootPropertyValue)) {\n rootPropertyValue = CSS.Hooks.templates[rootProperty][1];\n }\n\n return rootPropertyValue;\n },\n /* Extracted the hook\'s value from its root property\'s value. This is used to get the starting value of an animating hook. */\n extractValue: function (fullHookName, rootPropertyValue) {\n var hookData = CSS.Hooks.registered[fullHookName];\n\n if (hookData) {\n var hookRoot = hookData[0],\n hookPosition = hookData[1];\n\n rootPropertyValue = CSS.Hooks.cleanRootPropertyValue(hookRoot, rootPropertyValue);\n\n /* Split rootPropertyValue into its constituent hook values then grab the desired hook at its standard position. */\n return rootPropertyValue.toString().match(CSS.RegEx.valueSplit)[hookPosition];\n } else {\n /* If the provided fullHookName isn\'t a registered hook, return the rootPropertyValue that was passed in. */\n return rootPropertyValue;\n }\n },\n /* Inject the hook\'s value into its root property\'s value. This is used to piece back together the root property\n once Velocity has updated one of its individually hooked values through tweening. */\n injectValue: function (fullHookName, hookValue, rootPropertyValue) {\n var hookData = CSS.Hooks.registered[fullHookName];\n\n if (hookData) {\n var hookRoot = hookData[0],\n hookPosition = hookData[1],\n rootPropertyValueParts,\n rootPropertyValueUpdated;\n\n rootPropertyValue = CSS.Hooks.cleanRootPropertyValue(hookRoot, rootPropertyValue);\n\n /* Split rootPropertyValue into its individual hook values, replace the targeted value with hookValue,\n then reconstruct the rootPropertyValue string. */\n rootPropertyValueParts = rootPropertyValue.toString().match(CSS.RegEx.valueSplit);\n rootPropertyValueParts[hookPosition] = hookValue;\n rootPropertyValueUpdated = rootPropertyValueParts.join(" ");\n\n return rootPropertyValueUpdated;\n } else {\n /* If the provided fullHookName isn\'t a registered hook, return the rootPropertyValue that was passed in. */\n return rootPropertyValue;\n }\n }\n },\n\n /*******************\n Normalizations\n *******************/\n\n /* Normalizations standardize CSS property manipulation by pollyfilling browser-specific implementations (e.g. opacity)\n and reformatting special properties (e.g. clip, rgba) to look like standard ones. */\n Normalizations: {\n /* Normalizations are passed a normalization target (either the property\'s name, its extracted value, or its injected value),\n the targeted element (which may need to be queried), and the targeted property value. */\n registered: {\n clip: function (type, element, propertyValue) {\n switch (type) {\n case "name":\n return "clip";\n /* Clip needs to be unwrapped and stripped of its commas during extraction. */\n case "extract":\n var extracted;\n\n /* If Velocity also extracted this value, skip extraction. */\n if (CSS.RegEx.wrappedValueAlreadyExtracted.test(propertyValue)) {\n extracted = propertyValue;\n } else {\n /* Remove the "rect()" wrapper. */\n extracted = propertyValue.toString().match(CSS.RegEx.valueUnwrap);\n\n /* Strip off commas. */\n extracted = extracted ? extracted[1].replace(/,(\\s+)?/g, " ") : propertyValue;\n }\n\n return extracted;\n /* Clip needs to be re-wrapped during injection. */\n case "inject":\n return "rect(" + propertyValue + ")";\n }\n },\n\n blur: function(type, element, propertyValue) {\n switch (type) {\n case "name":\n return Velocity.State.isFirefox ? "filter" : "-webkit-filter";\n case "extract":\n var extracted = parseFloat(propertyValue);\n\n /* If extracted is NaN, meaning the value isn\'t already extracted. */\n if (!(extracted || extracted === 0)) {\n var blurComponent = propertyValue.toString().match(/blur\\(([0-9]+[A-z]+)\\)/i);\n\n /* If the filter string had a blur component, return just the blur value and unit type. */\n if (blurComponent) {\n extracted = blurComponent[1];\n /* If the component doesn\'t exist, default blur to 0. */\n } else {\n extracted = 0;\n }\n }\n\n return extracted;\n /* Blur needs to be re-wrapped during injection. */\n case "inject":\n /* For the blur effect to be fully de-applied, it needs to be set to "none" instead of 0. */\n if (!parseFloat(propertyValue)) {\n return "none";\n } else {\n return "blur(" + propertyValue + ")";\n }\n }\n },\n\n /* =IE8 do not support the standard opacity property. They use filter:alpha(opacity=INT) instead. */\n opacity: function (type, element, propertyValue) {\n if (IE = 8) {\n switch (type) {\n case "name":\n return "filter";\n case "extract":\n /* = 1) {\n return "";\n } else {\n /* As per the filter property\'s spec, convert the decimal value to a whole number and wrap the value. */\n return "alpha(opacity=" + parseInt(parseFloat(propertyValue) * 100, 10) + ")";\n }\n }\n /* With all other browsers, normalization is not required; return the same values that were passed in. */\n } else {\n switch (type) {\n case "name":\n return "opacity";\n case "extract":\n return propertyValue;\n case "inject":\n return propertyValue;\n }\n }\n }\n },\n\n /*****************************\n Batched Registrations\n *****************************/\n\n /* Note: Batched normalizations extend the CSS.Normalizations.registered object. */\n register: function () {\n\n /*****************\n Transforms\n *****************/\n\n /* Transforms are the subproperties contained by the CSS "transform" property. Transforms must undergo normalization\n so that they can be referenced in a properties map by their individual names. */\n /* Note: When transforms are "set", they are actually assigned to a per-element transformCache. When all transform\n setting is complete complete, CSS.flushTransformCache() must be manually called to flush the values to the DOM.\n Transform setting is batched in this way to improve performance: the transform style only needs to be updated\n once when multiple transform subproperties are being animated simultaneously. */\n /* Note: IE9 and Android Gingerbread have support for 2D -- but not 3D -- transforms. Since animating unsupported\n transform properties results in the browser ignoring the *entire* transform string, we prevent these 3D values\n from being normalized for these browsers so that tweening skips these properties altogether\n (since it will ignore them as being unsupported by the browser.) */\n if (!(IE = 9) && !Velocity.State.isGingerbread) {\n /* Note: Since the standalone CSS "perspective" property and the CSS transform "perspective" subproperty\n share the same name, the latter is given a unique token within Velocity: "transformPerspective". */\n CSS.Lists.transformsBase = CSS.Lists.transformsBase.concat(CSS.Lists.transforms3D);\n }\n\n for (var i = 0; i CSS.Lists.transformsBase.length; i++) {\n /* Wrap the dynamically generated normalization function in a new scope so that transformName\'s value is\n paired with its respective function. (Otherwise, all functions would take the final for loop\'s transformName.) */\n (function() {\n var transformName = CSS.Lists.transformsBase[i];\n\n CSS.Normalizations.registered[transformName] = function (type, element, propertyValue) {\n switch (type) {\n /* The normalized property name is the parent "transform" property -- the property that is actually set in CSS. */\n case "name":\n return "transform";\n /* Transform values are cached onto a per-element transformCache object. */\n case "extract":\n /* If this transform has yet to be assigned a value, return its null value. */\n if (Data(element) === undefined || Data(element).transformCache[transformName] === undefined) {\n /* Scale CSS.Lists.transformsBase default to 1 whereas all other transform properties default to 0. */\n return /^scale/i.test(transformName) ? 1 : 0;\n /* When transform values are set, they are wrapped in parentheses as per the CSS spec.\n Thus, when extracting their values (for tween calculations), we strip off the parentheses. */\n } else {\n return Data(element).transformCache[transformName].replace(/[()]/g, "");\n }\n case "inject":\n var invalid = false;\n\n /* If an individual transform property contains an unsupported unit type, the browser ignores the *entire* transform property.\n Thus, protect users from themselves by skipping setting for transform values supplied with invalid unit types. */\n /* Switch on the base transform type; ignore the axis by removing the last letter from the transform\'s name. */\n switch (transformName.substr(0, transformName.length - 1)) {\n /* Whitelist unit types for each transform. */\n case "translate":\n invalid = !/(%|px|em|rem|vw|vh|\\d)$/i.test(propertyValue);\n break;\n /* Since an axis-free "scale" property is supported as well, a little hack is used here to detect it by chopping off its last letter. */\n case "scal":\n case "scale":\n /* Chrome on Android has a bug in which scaled elements blur if their initial scale\n value is below 1 (which can happen with forcefeeding). Thus, we detect a yet-unset scale property\n and ensure that its first value is always 1. More info: http://stackoverflow.com/questions/10417890/css3-animations-with-transform-causes-blurred-elements-on-webkit/10417962#10417962 */\n if (Velocity.State.isAndroid && Data(element).transformCache[transformName] === undefined && propertyValue "255 0 0 1") so that their components can be injected/extracted by CSS.Hooks logic. */\n for (var i = 0; i CSS.Lists.colors.length; i++) {\n /* Wrap the dynamically generated normalization function in a new scope so that colorName\'s value is paired with its respective function.\n (Otherwise, all functions would take the final for loop\'s colorName.) */\n (function () {\n var colorName = CSS.Lists.colors[i];\n\n /* Note: In IE=8, which support rgb but not rgba, color properties are reverted to rgb by stripping off the alpha component. */\n CSS.Normalizations.registered[colorName] = function(type, element, propertyValue) {\n switch (type) {\n case "name":\n return colorName;\n /* Convert all color values into the rgb format. (Old IE can return hex values and color names instead of rgb/rgba.) */\n case "extract":\n var extracted;\n\n /* If the color is already in its hookable form (e.g. "255 255 255 1") due to having been previously extracted, skip extraction. */\n if (CSS.RegEx.wrappedValueAlreadyExtracted.test(propertyValue)) {\n extracted = propertyValue;\n } else {\n var converted,\n colorNames = {\n black: "rgb(0, 0, 0)",\n blue: "rgb(0, 0, 255)",\n gray: "rgb(128, 128, 128)",\n green: "rgb(0, 128, 0)",\n red: "rgb(255, 0, 0)",\n white: "rgb(255, 255, 255)"\n };\n\n /* Convert color names to rgb. */\n if (/^[A-z]+$/i.test(propertyValue)) {\n if (colorNames[propertyValue] !== undefined) {\n converted = colorNames[propertyValue]\n } else {\n /* If an unmatched color name is provided, default to black. */\n converted = colorNames.black;\n }\n /* Convert hex values to rgb. */\n } else if (CSS.RegEx.isHex.test(propertyValue)) {\n converted = "rgb(" + CSS.Values.hexToRgb(propertyValue).join(" ") + ")";\n /* If the provided color doesn\'t match any of the accepted color formats, default to black. */\n } else if (!(/^rgba?\\(/i.test(propertyValue))) {\n converted = colorNames.black;\n }\n\n /* Remove the surrounding "rgb/rgba()" string then replace commas with spaces and strip\n repeated spaces (in case the value included spaces to begin with). */\n extracted = (converted || propertyValue).toString().match(CSS.RegEx.valueUnwrap)[1].replace(/,(\\s+)?/g, " ");\n }\n\n /* So long as this isn\'t =IE8, add a fourth (alpha) component if it\'s missing and default it to 1 (visible). */\n if (!(IE = 8) && extracted.split(" ").length === 3) {\n extracted += " 1";\n }\n\n return extracted;\n case "inject":\n /* If this is IE<=8 and an alpha component exists, strip it off. */\n if (IE <= 8) {\n if (propertyValue.split(" ").length === 4) {\n propertyValue = propertyValue.split(/\\s+/).slice(0, 3).join(" ");\n }\n /* Otherwise, add a fourth (alpha) component if it\'s missing and default it to 1 (visible). */\n } else if (propertyValue.split(" ").length === 3) {\n propertyValue += " 1";\n }\n\n /* Re-insert the browser-appropriate wrapper("rgb/rgba()"), insert commas, and strip off decimal units\n on all values but the fourth (R, G, and B only accept whole numbers). */\n return (IE "backgroundColor").\n Camelcasing is used to normalize property names between and across calls. */\n camelCase: function (property) {\n return property.replace(/-(\\w)/g, function (match, subMatch) {\n return subMatch.toUpperCase();\n });\n },\n\n /* For SVG elements, some properties (namely, dimensional ones) are GET/SET via the element\'s HTML attributes (instead of via CSS styles). */\n SVGAttribute: function (property) {\n var SVGAttributes = "width|height|x|y|cx|cy|r|rx|ry|x1|x2|y1|y2";\n\n /* Certain browsers require an SVG transform to be applied as an attribute. (Otherwise, application via CSS is preferable due to 3D support.) */\n if (IE || (Velocity.State.isAndroid && !Velocity.State.isChrome)) {\n SVGAttributes += "|transform";\n }\n\n return new RegExp("^(" + SVGAttributes + ")$", "i").test(property);\n },\n\n /* Determine whether a property should be set with a vendor prefix. */\n /* If a prefixed version of the property exists, return it. Otherwise, return the original property name.\n If the property is not at all supported by the browser, return a false flag. */\n prefixCheck: function (property) {\n /* If this property has already been checked, return the cached value. */\n if (Velocity.State.prefixMatches[property]) {\n return [ Velocity.State.prefixMatches[property], true ];\n } else {\n var vendors = [ "", "Webkit", "Moz", "ms", "O" ];\n\n for (var i = 0, vendorsLength = vendors.length; i vendorsLength; i++) {\n var propertyPrefixed;\n\n if (i === 0) {\n propertyPrefixed = property;\n } else {\n /* Capitalize the first letter of the property to conform to JavaScript vendor prefix notation (e.g. webkitFilter). */\n propertyPrefixed = vendors[i] + property.replace(/^\\w/, function(match) { return match.toUpperCase(); });\n }\n\n /* Check if the browser supports this property as prefixed. */\n if (Type.isString(Velocity.State.prefixElement.style[propertyPrefixed])) {\n /* Cache the match. */\n Velocity.State.prefixMatches[property] = propertyPrefixed;\n\n return [ propertyPrefixed, true ];\n }\n }\n\n /* If the browser doesn\'t support this property in any form, include a false flag so that the caller can decide how to proceed. */\n return [ property, false ];\n }\n }\n },\n\n /************************\n CSS Property Values\n ************************/\n\n Values: {\n /* Hex to RGB conversion. Copyright Tim Down: http://stackoverflow.com/questions/5623838/rgb-to-hex-and-hex-to-rgb */\n hexToRgb: function (hex) {\n var shortformRegex = /^#?([a-f\\d])([a-f\\d])([a-f\\d])$/i,\n longformRegex = /^#?([a-f\\d]{2})([a-f\\d]{2})([a-f\\d]{2})$/i,\n rgbParts;\n\n hex = hex.replace(shortformRegex, function (m, r, g, b) {\n return r + r + g + g + b + b;\n });\n\n rgbParts = longformRegex.exec(hex);\n\n return rgbParts ? [ parseInt(rgbParts[1], 16), parseInt(rgbParts[2], 16), parseInt(rgbParts[3], 16) ] : [ 0, 0, 0 ];\n },\n\n isCSSNullValue: function (value) {\n /* The browser defaults CSS values that have not been set to either 0 or one of several possible null-value strings.\n Thus, we check for both falsiness and these special strings. */\n /* Null-value checking is performed to default the special strings to 0 (for the sake of tweening) or their hook\n templates as defined as CSS.Hooks (for the sake of hook injection/extraction). */\n /* Note: Chrome returns "rgba(0, 0, 0, 0)" for an undefined color whereas IE returns "transparent". */\n return (value == 0 || /^(none|auto|transparent|(rgba\\(0, ?0, ?0, ?0\\)))$/i.test(value));\n },\n\n /* Retrieve a property\'s default unit type. Used for assigning a unit type when one is not supplied by the user. */\n getUnitType: function (property) {\n if (/^(rotate|skew)/i.test(property)) {\n return "deg";\n } else if (/(^(scale|scaleX|scaleY|scaleZ|alpha|flexGrow|flexHeight|zIndex|fontWeight)$)|((opacity|red|green|blue|alpha)$)/i.test(property)) {\n /* The above properties are unitless. */\n return "";\n } else {\n /* Default to px for all other properties. */\n return "px";\n }\n },\n\n /* HTML elements default to an associated display type when they\'re not set to display:none. */\n /* Note: This function is used for correctly setting the non-"none" display value in certain Velocity redirects, such as fadeIn/Out. */\n getDisplayType: function (element) {\n var tagName = element && element.tagName.toString().toLowerCase();\n\n if (/^(b|big|i|small|tt|abbr|acronym|cite|code|dfn|em|kbd|strong|samp|var|a|bdo|br|img|map|object|q|script|span|sub|sup|button|input|label|select|textarea)$/i.test(tagName)) {\n return "inline";\n } else if (/^(li)$/i.test(tagName)) {\n return "list-item";\n } else if (/^(tr)$/i.test(tagName)) {\n return "table-row";\n } else if (/^(table)$/i.test(tagName)) {\n return "table";\n } else if (/^(tbody)$/i.test(tagName)) {\n return "table-row-group";\n /* Default to "block" when no match is found. */\n } else {\n return "block";\n }\n },\n\n /* The class add/remove functions are used to temporarily apply a "velocity-animating" class to elements while they\'re animating. */\n addClass: function (element, className) {\n if (element.classList) {\n element.classList.add(className);\n } else {\n element.className += (element.className.length ? " " : "") + className;\n }\n },\n\n removeClass: function (element, className) {\n if (element.classList) {\n element.classList.remove(className);\n } else {\n element.className = element.className.toString().replace(new RegExp("(^|\\\\s)" + className.split(" ").join("|") + "(\\\\s|$)", "gi"), " ");\n }\n }\n },\n\n /****************************\n Style Getting & Setting\n ****************************/\n\n /* The singular getPropertyValue, which routes the logic for all normalizations, hooks, and standard CSS properties. */\n getPropertyValue: function (element, property, rootPropertyValue, forceStyleLookup) {\n /* Get an element\'s computed property value. */\n /* Note: Retrieving the value of a CSS property cannot simply be performed by checking an element\'s\n style attribute (which only reflects user-defined values). Instead, the browser must be queried for a property\'s\n *computed* value. You can read more about getComputedStyle here: https://developer.mozilla.org/en/docs/Web/API/window.getComputedStyle */\n function computePropertyValue (element, property) {\n /* When box-sizing isn\'t set to border-box, height and width style values are incorrectly computed when an\n element\'s scrollbars are visible (which expands the element\'s dimensions). Thus, we defer to the more accurate\n offsetHeight/Width property, which includes the total dimensions for interior, border, padding, and scrollbar.\n We subtract border and padding to get the sum of interior + scrollbar. */\n var computedValue = 0;\n\n /* IE=8 doesn\'t support window.getComputedStyle, thus we defer to jQuery, which has an extensive array\n of hacks to accurately retrieve IE8 property values. Re-implementing that logic here is not worth bloating the\n codebase for a dying browser. The performance repercussions of using jQuery here are minimal since\n Velocity is optimized to rarely (and sometimes never) query the DOM. Further, the $.css() codepath isn\'t that slow. */\n if (IE = 8) {\n computedValue = $.css(element, property); /* GET */\n /* All other browsers support getComputedStyle. The returned live object reference is cached onto its\n associated element so that it does not need to be refetched upon every GET. */\n } else {\n /* Browsers do not return height and width values for elements that are set to display:"none". Thus, we temporarily\n toggle display to the element type\'s default value. */\n var toggleDisplay = false;\n\n if (/^(width|height)$/.test(property) && CSS.getPropertyValue(element, "display") === 0) {\n toggleDisplay = true;\n CSS.setPropertyValue(element, "display", CSS.Values.getDisplayType(element));\n }\n\n function revertDisplay () {\n if (toggleDisplay) {\n CSS.setPropertyValue(element, "display", "none");\n }\n }\n\n if (!forceStyleLookup) {\n if (property === "height" && CSS.getPropertyValue(element, "boxSizing").toString().toLowerCase() !== "border-box") {\n var contentBoxHeight = element.offsetHeight - (parseFloat(CSS.getPropertyValue(element, "borderTopWidth")) || 0) - (parseFloat(CSS.getPropertyValue(element, "borderBottomWidth")) || 0) - (parseFloat(CSS.getPropertyValue(element, "paddingTop")) || 0) - (parseFloat(CSS.getPropertyValue(element, "paddingBottom")) || 0);\n revertDisplay();\n\n return contentBoxHeight;\n } else if (property === "width" && CSS.getPropertyValue(element, "boxSizing").toString().toLowerCase() !== "border-box") {\n var contentBoxWidth = element.offsetWidth - (parseFloat(CSS.getPropertyValue(element, "borderLeftWidth")) || 0) - (parseFloat(CSS.getPropertyValue(element, "borderRightWidth")) || 0) - (parseFloat(CSS.getPropertyValue(element, "paddingLeft")) || 0) - (parseFloat(CSS.getPropertyValue(element, "paddingRight")) || 0);\n revertDisplay();\n\n return contentBoxWidth;\n }\n }\n\n var computedStyle;\n\n /* For elements that Velocity hasn\'t been called on directly (e.g. when Velocity queries the DOM on behalf\n of a parent of an element its animating), perform a direct getComputedStyle lookup since the object isn\'t cached. */\n if (Data(element) === undefined) {\n computedStyle = window.getComputedStyle(element, null); /* GET */\n /* If the computedStyle object has yet to be cached, do so now. */\n } else if (!Data(element).computedStyle) {\n computedStyle = Data(element).computedStyle = window.getComputedStyle(element, null); /* GET */\n /* If computedStyle is cached, use it. */\n } else {\n computedStyle = Data(element).computedStyle;\n }\n\n /* IE and Firefox do not return a value for the generic borderColor -- they only return individual values for each border side\'s color.\n Also, in all browsers, when border colors aren\'t all the same, a compound value is returned that Velocity isn\'t setup to parse.\n So, as a polyfill for querying individual border side colors, we just return the top border\'s color and animate all borders from that value. */\n if (property === "borderColor") {\n property = "borderTopColor";\n }\n\n /* IE9 has a bug in which the "filter" property must be accessed from computedStyle using the getPropertyValue method\n instead of a direct property lookup. The getPropertyValue method is slower than a direct lookup, which is why we avoid it by default. */\n if (IE === 9 && property === "filter") {\n computedValue = computedStyle.getPropertyValue(property); /* GET */\n } else {\n computedValue = computedStyle[property];\n }\n\n /* Fall back to the property\'s style value (if defined) when computedValue returns nothing,\n which can happen when the element hasn\'t been painted. */\n if (computedValue === "" || computedValue === null) {\n computedValue = element.style[property];\n }\n\n revertDisplay();\n }\n\n /* For top, right, bottom, and left (TRBL) values that are set to "auto" on elements of "fixed" or "absolute" position,\n defer to jQuery for converting "auto" to a numeric value. (For elements with a "static" or "relative" position, "auto" has the same\n effect as being set to 0, so no conversion is necessary.) */\n /* An example of why numeric conversion is necessary: When an element with "position:absolute" has an untouched "left"\n property, which reverts to "auto", left\'s value is 0 relative to its parent element, but is often non-zero relative\n to its *containing* (not parent) element, which is the nearest "position:relative" ancestor or the viewport (and always the viewport in the case of "position:fixed"). */\n if (computedValue === "auto" && /^(top|right|bottom|left)$/i.test(property)) {\n var position = computePropertyValue(element, "position"); /* GET */\n\n /* For absolute positioning, jQuery\'s $.position() only returns values for top and left;\n right and bottom will have their "auto" value reverted to 0. */\n /* Note: A jQuery object must be created here since jQuery doesn\'t have a low-level alias for $.position().\n Not a big deal since we\'re currently in a GET batch anyway. */\n if (position === "fixed" || (position === "absolute" && /top|left/i.test(property))) {\n /* Note: jQuery strips the pixel unit from its returned values; we re-add it here to conform with computePropertyValue\'s behavior. */\n computedValue = $(element).position()[property] + "px"; /* GET */\n }\n }\n\n return computedValue;\n }\n\n var propertyValue;\n\n /* If this is a hooked property (e.g. "clipLeft" instead of the root property of "clip"),\n extract the hook\'s value from a normalized rootPropertyValue using CSS.Hooks.extractValue(). */\n if (CSS.Hooks.registered[property]) {\n var hook = property,\n hookRoot = CSS.Hooks.getRoot(hook);\n\n /* If a cached rootPropertyValue wasn\'t passed in (which Velocity always attempts to do in order to avoid requerying the DOM),\n query the DOM for the root property\'s value. */\n if (rootPropertyValue === undefined) {\n /* Since the browser is now being directly queried, use the official post-prefixing property name for this lookup. */\n rootPropertyValue = CSS.getPropertyValue(element, CSS.Names.prefixCheck(hookRoot)[0]); /* GET */\n }\n\n /* If this root has a normalization registered, peform the associated normalization extraction. */\n if (CSS.Normalizations.registered[hookRoot]) {\n rootPropertyValue = CSS.Normalizations.registered[hookRoot]("extract", element, rootPropertyValue);\n }\n\n /* Extract the hook\'s value. */\n propertyValue = CSS.Hooks.extractValue(hook, rootPropertyValue);\n\n /* If this is a normalized property (e.g. "opacity" becomes "filter" in =IE8) or "translateX" becomes "transform"),\n normalize the property\'s name and value, and handle the special case of transforms. */\n /* Note: Normalizing a property is mutually exclusive from hooking a property since hook-extracted values are strictly\n numerical and therefore do not require normalization extraction. */\n } else if (CSS.Normalizations.registered[property]) {\n var normalizedPropertyName,\n normalizedPropertyValue;\n\n normalizedPropertyName = CSS.Normalizations.registered[property]("name", element);\n\n /* Transform values are calculated via normalization extraction (see below), which checks against the element\'s transformCache.\n At no point do transform GETs ever actually query the DOM; initial stylesheet values are never processed.\n This is because parsing 3D transform matrices is not always accurate and would bloat our codebase;\n thus, normalization extraction defaults initial transform values to their zero-values (e.g. 1 for scaleX and 0 for translateX). */\n if (normalizedPropertyName !== "transform") {\n normalizedPropertyValue = computePropertyValue(element, CSS.Names.prefixCheck(normalizedPropertyName)[0]); /* GET */\n\n /* If the value is a CSS null-value and this property has a hook template, use that zero-value template so that hooks can be extracted from it. */\n if (CSS.Values.isCSSNullValue(normalizedPropertyValue) && CSS.Hooks.templates[property]) {\n normalizedPropertyValue = CSS.Hooks.templates[property][1];\n }\n }\n\n propertyValue = CSS.Normalizations.registered[property]("extract", element, normalizedPropertyValue);\n }\n\n /* If a (numeric) value wasn\'t produced via hook extraction or normalization, query the DOM. */\n if (!/^[\\d-]/.test(propertyValue)) {\n /* For SVG elements, dimensional properties (which SVGAttribute() detects) are tweened via\n their HTML attribute values instead of their CSS style values. */\n if (Data(element) && Data(element).isSVG && CSS.Names.SVGAttribute(property)) {\n /* Since the height/width attribute values must be set manually, they don\'t reflect computed values.\n Thus, we use use getBBox() to ensure we always get values for elements with undefined height/width attributes. */\n if (/^(height|width)$/i.test(property)) {\n /* Firefox throws an error if .getBBox() is called on an SVG that isn\'t attached to the DOM. */\n try {\n propertyValue = element.getBBox()[property];\n } catch (error) {\n propertyValue = 0;\n }\n /* Otherwise, access the attribute value directly. */\n } else {\n propertyValue = element.getAttribute(property);\n }\n } else {\n propertyValue = computePropertyValue(element, CSS.Names.prefixCheck(property)[0]); /* GET */\n }\n }\n\n /* Since property lookups are for animation purposes (which entails computing the numeric delta between start and end values),\n convert CSS null-values to an integer of value 0. */\n if (CSS.Values.isCSSNullValue(propertyValue)) {\n propertyValue = 0;\n }\n\n if (Velocity.debug >= 2) console.log("Get " + property + ": " + propertyValue);\n\n return propertyValue;\n },\n\n /* The singular setPropertyValue, which routes the logic for all normalizations, hooks, and standard CSS properties. */\n setPropertyValue: function(element, property, propertyValue, rootPropertyValue, scrollData) {\n var propertyName = property;\n\n /* In order to be subjected to call options and element queueing, scroll animation is routed through Velocity as if it were a standard CSS property. */\n if (property === "scroll") {\n /* If a container option is present, scroll the container instead of the browser window. */\n if (scrollData.container) {\n scrollData.container["scroll" + scrollData.direction] = propertyValue;\n /* Otherwise, Velocity defaults to scrolling the browser window. */\n } else {\n if (scrollData.direction === "Left") {\n window.scrollTo(propertyValue, scrollData.alternateValue);\n } else {\n window.scrollTo(scrollData.alternateValue, propertyValue);\n }\n }\n } else {\n /* Transforms (translateX, rotateZ, etc.) are applied to a per-element transformCache object, which is manually flushed via flushTransformCache().\n Thus, for now, we merely cache transforms being SET. */\n if (CSS.Normalizations.registered[property] && CSS.Normalizations.registered[property]("name", element) === "transform") {\n /* Perform a normalization injection. */\n /* Note: The normalization logic handles the transformCache updating. */\n CSS.Normalizations.registered[property]("inject", element, propertyValue);\n\n propertyName = "transform";\n propertyValue = Data(element).transformCache[property];\n } else {\n /* Inject hooks. */\n if (CSS.Hooks.registered[property]) {\n var hookName = property,\n hookRoot = CSS.Hooks.getRoot(property);\n\n /* If a cached rootPropertyValue was not provided, query the DOM for the hookRoot\'s current value. */\n rootPropertyValue = rootPropertyValue || CSS.getPropertyValue(element, hookRoot); /* GET */\n\n propertyValue = CSS.Hooks.injectValue(hookName, propertyValue, rootPropertyValue);\n property = hookRoot;\n }\n\n /* Normalize names and values. */\n if (CSS.Normalizations.registered[property]) {\n propertyValue = CSS.Normalizations.registered[property]("inject", element, propertyValue);\n property = CSS.Normalizations.registered[property]("name", element);\n }\n\n /* Assign the appropriate vendor prefix before performing an official style update. */\n propertyName = CSS.Names.prefixCheck(property)[0];\n\n /* A try/catch is used for IE=8, which throws an error when "invalid" CSS values are set, e.g. a negative width.\n Try/catch is avoided for other browsers since it incurs a performance overhead. */\n if (IE = 2) console.log("Set " + property + " (" + propertyName + "): " + propertyValue);\n }\n }\n\n /* Return the normalized property name and value in case the caller wants to know how these values were modified before being applied to the DOM. */\n return [ propertyName, propertyValue ];\n },\n\n /* To increase performance by batching transform updates into a single SET, transforms are not directly applied to an element until flushTransformCache() is called. */\n /* Note: Velocity applies transform properties in the same order that they are chronogically introduced to the element\'s CSS styles. */\n flushTransformCache: function(element) {\n var transformString = "";\n\n /* Certain browsers require that SVG transforms be applied as an attribute. However, the SVG transform attribute takes a modified version of CSS\'s transform string\n (units are dropped and, except for skewX/Y, subproperties are merged into their master property -- e.g. scaleX and scaleY are merged into scale(X Y). */\n if ((IE || (Velocity.State.isAndroid && !Velocity.State.isChrome)) && Data(element).isSVG) {\n /* Since transform values are stored in their parentheses-wrapped form, we use a helper function to strip out their numeric values.\n Further, SVG transform properties only take unitless (representing pixels) values, so it\'s okay that parseFloat() strips the unit suffixed to the float value. */\n function getTransformFloat (transformProperty) {\n return parseFloat(CSS.getPropertyValue(element, transformProperty));\n }\n\n /* Create an object to organize all the transforms that we\'ll apply to the SVG element. To keep the logic simple,\n we process *all* transform properties -- even those that may not be explicitly applied (since they default to their zero-values anyway). */\n var SVGTransforms = {\n translate: [ getTransformFloat("translateX"), getTransformFloat("translateY") ],\n skewX: [ getTransformFloat("skewX") ], skewY: [ getTransformFloat("skewY") ],\n /* If the scale property is set (non-1), use that value for the scaleX and scaleY values\n (this behavior mimics the result of animating all these properties at once on HTML elements). */\n scale: getTransformFloat("scale") !== 1 ? [ getTransformFloat("scale"), getTransformFloat("scale") ] : [ getTransformFloat("scaleX"), getTransformFloat("scaleY") ],\n /* Note: SVG\'s rotate transform takes three values: rotation degrees followed by the X and Y values\n defining the rotation\'s origin point. We ignore the origin values (default them to 0). */\n rotate: [ getTransformFloat("rotateZ"), 0, 0 ]\n };\n\n /* Iterate through the transform properties in the user-defined property map order.\n (This mimics the behavior of non-SVG transform animation.) */\n $.each(Data(element).transformCache, function(transformName) {\n /* Except for with skewX/Y, revert the axis-specific transform subproperties to their axis-free master\n properties so that they match up with SVG\'s accepted transform properties. */\n if (/^translate/i.test(transformName)) {\n transformName = "translate";\n } else if (/^scale/i.test(transformName)) {\n transformName = "scale";\n } else if (/^rotate/i.test(transformName)) {\n transformName = "rotate";\n }\n\n /* Check that we haven\'t yet deleted the property from the SVGTransforms container. */\n if (SVGTransforms[transformName]) {\n /* Append the transform property in the SVG-supported transform format. As per the spec, surround the space-delimited values in parentheses. */\n transformString += transformName + "(" + SVGTransforms[transformName].join(" ") + ")" + " ";\n\n /* After processing an SVG transform property, delete it from the SVGTransforms container so we don\'t\n re-insert the same master property if we encounter another one of its axis-specific properties. */\n delete SVGTransforms[transformName];\n }\n });\n } else {\n var transformValue,\n perspective;\n\n /* Transform properties are stored as members of the transformCache object. Concatenate all the members into a string. */\n $.each(Data(element).transformCache, function(transformName) {\n transformValue = Data(element).transformCache[transformName];\n\n /* Transform\'s perspective subproperty must be set first in order to take effect. Store it temporarily. */\n if (transformName === "transformPerspective") {\n perspective = transformValue;\n return true;\n }\n\n /* IE9 only supports one rotation type, rotateZ, which it refers to as "rotate". */\n if (IE === 9 && transformName === "rotateZ") {\n transformName = "rotate";\n }\n\n transformString += transformName + transformValue + " ";\n });\n\n /* If present, set the perspective subproperty first. */\n if (perspective) {\n transformString = "perspective" + perspective + " " + transformString;\n }\n }\n\n CSS.setPropertyValue(element, "transform", transformString);\n }\n };\n\n /* Register hooks and normalizations. */\n CSS.Hooks.register();\n CSS.Normalizations.register();\n\n /* Allow hook setting in the same fashion as jQuery\'s $.css(). */\n Velocity.hook = function (elements, arg2, arg3) {\n var value = undefined;\n\n elements = sanitizeElements(elements);\n\n $.each(elements, function(i, element) {\n /* Initialize Velocity\'s per-element data cache if this element hasn\'t previously been animated. */\n if (Data(element) === undefined) {\n Velocity.init(element);\n }\n\n /* Get property value. If an element set was passed in, only return the value for the first element. */\n if (arg3 === undefined) {\n if (value === undefined) {\n value = Velocity.CSS.getPropertyValue(element, arg2);\n }\n /* Set property value. */\n } else {\n /* sPV returns an array of the normalized propertyName/propertyValue pair used to update the DOM. */\n var adjustedSet = Velocity.CSS.setPropertyValue(element, arg2, arg3);\n\n /* Transform properties don\'t automatically set. They have to be flushed to the DOM. */\n if (adjustedSet[0] === "transform") {\n Velocity.CSS.flushTransformCache(element);\n }\n\n value = adjustedSet;\n }\n });\n\n return value;\n };\n\n /*****************\n Animation\n *****************/\n\n var animate = function() {\n\n /******************\n Call Chain\n ******************/\n\n /* Logic for determining what to return to the call stack when exiting out of Velocity. */\n function getChain () {\n /* If we are using the utility function, attempt to return this call\'s promise. If no promise library was detected,\n default to null instead of returning the targeted elements so that utility function\'s return value is standardized. */\n if (isUtility) {\n return promiseData.promise || null;\n /* Otherwise, if we\'re using $.fn, return the jQuery-/Zepto-wrapped element set. */\n } else {\n return elementsWrapped;\n }\n }\n\n /*************************\n Arguments Assignment\n *************************/\n\n /* To allow for expressive CoffeeScript code, Velocity supports an alternative syntax in which "elements" (or "e"), "properties" (or "p"), and "options" (or "o")\n objects are defined on a container object that\'s passed in as Velocity\'s sole argument. */\n /* Note: Some browsers automatically populate arguments with a "properties" object. We detect it by checking for its default "names" property. */\n var syntacticSugar = (arguments[0] && (arguments[0].p || (($.isPlainObject(arguments[0].properties) && !arguments[0].properties.names) || Type.isString(arguments[0].properties)))),\n /* Whether Velocity was called via the utility function (as opposed to on a jQuery/Zepto object). */\n isUtility,\n /* When Velocity is called via the utility function ($.Velocity()/Velocity()), elements are explicitly\n passed in as the first parameter. Thus, argument positioning varies. We normalize them here. */\n elementsWrapped,\n argumentIndex;\n\n var elements,\n propertiesMap,\n options;\n\n /* Detect jQuery/Zepto elements being animated via the $.fn method. */\n if (Type.isWrapped(this)) {\n isUtility = false;\n\n argumentIndex = 0;\n elements = this;\n elementsWrapped = this;\n /* Otherwise, raw elements are being animated via the utility function. */\n } else {\n isUtility = true;\n\n argumentIndex = 1;\n elements = syntacticSugar ? (arguments[0].elements || arguments[0].e) : arguments[0];\n }\n\n elements = sanitizeElements(elements);\n\n if (!elements) {\n return;\n }\n\n if (syntacticSugar) {\n propertiesMap = arguments[0].properties || arguments[0].p;\n options = arguments[0].options || arguments[0].o;\n } else {\n propertiesMap = arguments[argumentIndex];\n options = arguments[argumentIndex + 1];\n }\n\n /* The length of the element set (in the form of a nodeList or an array of elements) is defaulted to 1 in case a\n single raw DOM element is passed in (which doesn\'t contain a length property). */\n var elementsLength = elements.length,\n elementsIndex = 0;\n\n /***************************\n Argument Overloading\n ***************************/\n\n /* Support is included for jQuery\'s argument overloading: $.animate(propertyMap [, duration] [, easing] [, complete]).\n Overloading is detected by checking for the absence of an object being passed into options. */\n /* Note: The stop and finish actions do not accept animation options, and are therefore excluded from this check. */\n if (!/^(stop|finish)$/i.test(propertiesMap) && !$.isPlainObject(options)) {\n /* The utility function shifts all arguments one position to the right, so we adjust for that offset. */\n var startingArgumentPosition = argumentIndex + 1;\n\n options = {};\n\n /* Iterate through all options arguments */\n for (var i = startingArgumentPosition; i px) that is used to cache ratios across all elements\n being animated in a single Velocity call. Calculating unit ratios necessitates DOM querying and updating, and is therefore\n avoided (via caching) wherever possible. This container is call-wide instead of page-wide to avoid the risk of using stale\n conversion metrics across Velocity animations that are not immediately consecutively chained. */\n var callUnitConversionData = {\n lastParent: null,\n lastPosition: null,\n lastFontSize: null,\n lastPercentToPxWidth: null,\n lastPercentToPxHeight: null,\n lastEmToPx: null,\n remToPx: null,\n vwToPx: null,\n vhToPx: null\n };\n\n /* A container for all the ensuing tween data and metadata associated with this call. This container gets pushed to the page-wide\n Velocity.State.calls array that is processed during animation ticking. */\n var call = [];\n\n /************************\n Element Processing\n ************************/\n\n /* Element processing consists of three parts -- data processing that cannot go stale and data processing that *can* go stale (i.e. third-party style modifications):\n 1) Pre-Queueing: Element-wide variables, including the element\'s data storage, are instantiated. Call options are prepared. If triggered, the Stop action is executed.\n 2) Queueing: The logic that runs once this call has reached its point of execution in the element\'s $.queue() stack. Most logic is placed here to avoid risking it becoming stale.\n 3) Pushing: Consolidation of the tween data followed by its push onto the global in-progress calls container.\n */\n\n function processElement () {\n\n /*************************\n Part I: Pre-Queueing\n *************************/\n\n /***************************\n Element-Wide Variables\n ***************************/\n\n var element = this,\n /* The runtime opts object is the extension of the current call\'s options and Velocity\'s page-wide option defaults. */\n opts = $.extend({}, Velocity.defaults, options),\n /* A container for the processed data associated with each property in the propertyMap.\n (Each property in the map produces its own "tween".) */\n tweensContainer = {},\n elementUnitConversionData;\n\n /******************\n Element Init\n ******************/\n\n if (Data(element) === undefined) {\n Velocity.init(element);\n }\n\n /******************\n Option: Delay\n ******************/\n\n /* Since queue:false doesn\'t respect the item\'s existing queue, we avoid injecting its delay here (it\'s set later on). */\n /* Note: Velocity rolls its own delay function since jQuery doesn\'t have a utility alias for $.fn.delay()\n (and thus requires jQuery element creation, which we avoid since its overhead includes DOM querying). */\n if (parseFloat(opts.delay) && opts.queue !== false) {\n $.queue(element, opts.queue, function(next) {\n /* This is a flag used to indicate to the upcoming completeCall() function that this queue entry was initiated by Velocity. See completeCall() for further details. */\n Velocity.velocityQueueEntryFlag = true;\n\n /* The ensuing queue item (which is assigned to the "next" argument that $.queue() automatically passes in) will be triggered after a setTimeout delay.\n The setTimeout is stored so that it can be subjected to clearTimeout() if this animation is prematurely stopped via Velocity\'s "stop" command. */\n Data(element).delayTimer = {\n setTimeout: setTimeout(next, parseFloat(opts.delay)),\n next: next\n };\n });\n }\n\n /*********************\n Option: Duration\n *********************/\n\n /* Support for jQuery\'s named durations. */\n switch (opts.duration.toString().toLowerCase()) {\n case "fast":\n opts.duration = 200;\n break;\n\n case "normal":\n opts.duration = DURATION_DEFAULT;\n break;\n\n case "slow":\n opts.duration = 600;\n break;\n\n default:\n /* Remove the potential "ms" suffix and default to 1 if the user is attempting to set a duration of 0 (in order to produce an immediate style change). */\n opts.duration = parseFloat(opts.duration) || 1;\n }\n\n /************************\n Global Option: Mock\n ************************/\n\n if (Velocity.mock !== false) {\n /* In mock mode, all animations are forced to 1ms so that they occur immediately upon the next rAF tick.\n Alternatively, a multiplier can be passed in to time remap all delays and durations. */\n if (Velocity.mock === true) {\n opts.duration = opts.delay = 1;\n } else {\n opts.duration *= parseFloat(Velocity.mock) || 1;\n opts.delay *= parseFloat(Velocity.mock) || 1;\n }\n }\n\n /*******************\n Option: Easing\n *******************/\n\n opts.easing = getEasing(opts.easing, opts.duration);\n\n /**********************\n Option: Callbacks\n **********************/\n\n /* Callbacks must functions. Otherwise, default to null. */\n if (opts.begin && !Type.isFunction(opts.begin)) {\n opts.begin = null;\n }\n\n if (opts.progress && !Type.isFunction(opts.progress)) {\n opts.progress = null;\n }\n\n if (opts.complete && !Type.isFunction(opts.complete)) {\n opts.complete = null;\n }\n\n /*********************************\n Option: Display & Visibility\n *********************************/\n\n /* Refer to Velocity\'s documentation (VelocityJS.org/#displayAndVisibility) for a description of the display and visibility options\' behavior. */\n /* Note: We strictly check for undefined instead of falsiness because display accepts an empty string value. */\n if (opts.display !== undefined && opts.display !== null) {\n opts.display = opts.display.toString().toLowerCase();\n\n /* Users can pass in a special "auto" value to instruct Velocity to set the element to its default display value. */\n if (opts.display === "auto") {\n opts.display = Velocity.CSS.Values.getDisplayType(element);\n }\n }\n\n if (opts.visibility !== undefined && opts.visibility !== null) {\n opts.visibility = opts.visibility.toString().toLowerCase();\n }\n\n /**********************\n Option: mobileHA\n **********************/\n\n /* When set to true, and if this is a mobile device, mobileHA automatically enables hardware acceleration (via a null transform hack)\n on animating elements. HA is removed from the element at the completion of its animation. */\n /* Note: Android Gingerbread doesn\'t support HA. If a null transform hack (mobileHA) is in fact set, it will prevent other tranform subproperties from taking effect. */\n /* Note: You can read more about the use of mobileHA in Velocity\'s documentation: VelocityJS.org/#mobileHA. */\n opts.mobileHA = (opts.mobileHA && Velocity.State.isMobile && !Velocity.State.isGingerbread);\n\n /***********************\n Part II: Queueing\n ***********************/\n\n /* When a set of elements is targeted by a Velocity call, the set is broken up and each element has the current Velocity call individually queued onto it.\n In this way, each element\'s existing queue is respected; some elements may already be animating and accordingly should not have this current Velocity call triggered immediately. */\n /* In each queue, tween data is processed for each animating property then pushed onto the call-wide calls array. When the last element in the set has had its tweens processed,\n the call array is pushed to Velocity.State.calls for live processing by the requestAnimationFrame tick. */\n function buildQueue (next) {\n\n /*******************\n Option: Begin\n *******************/\n\n /* The begin callback is fired once per call -- not once per elemenet -- and is passed the full raw DOM element set as both its context and its first argument. */\n if (opts.begin && elementsIndex === 0) {\n /* We throw callbacks in a setTimeout so that thrown errors don\'t halt the execution of Velocity itself. */\n try {\n opts.begin.call(elements, elements);\n } catch (error) {\n setTimeout(function() { throw error; }, 1);\n }\n }\n\n /*****************************************\n Tween Data Construction (for Scroll)\n *****************************************/\n\n /* Note: In order to be subjected to chaining and animation options, scroll\'s tweening is routed through Velocity as if it were a standard CSS property animation. */\n if (action === "scroll") {\n /* The scroll action uniquely takes an optional "offset" option -- specified in pixels -- that offsets the targeted scroll position. */\n var scrollDirection = (/^x$/i.test(opts.axis) ? "Left" : "Top"),\n scrollOffset = parseFloat(opts.offset) || 0,\n scrollPositionCurrent,\n scrollPositionCurrentAlternate,\n scrollPositionEnd;\n\n /* Scroll also uniquely takes an optional "container" option, which indicates the parent element that should be scrolled --\n as opposed to the browser window itself. This is useful for scrolling toward an element that\'s inside an overflowing parent element. */\n if (opts.container) {\n /* Ensure that either a jQuery object or a raw DOM element was passed in. */\n if (Type.isWrapped(opts.container) || Type.isNode(opts.container)) {\n /* Extract the raw DOM element from the jQuery wrapper. */\n opts.container = opts.container[0] || opts.container;\n /* Note: Unlike other properties in Velocity, the browser\'s scroll position is never cached since it so frequently changes\n (due to the user\'s natural interaction with the page). */\n scrollPositionCurrent = opts.container["scroll" + scrollDirection]; /* GET */\n\n /* $.position() values are relative to the container\'s currently viewable area (without taking into account the container\'s true dimensions\n -- say, for example, if the container was not overflowing). Thus, the scroll end value is the sum of the child element\'s position *and*\n the scroll container\'s current scroll position. */\n scrollPositionEnd = (scrollPositionCurrent + $(element).position()[scrollDirection.toLowerCase()]) + scrollOffset; /* GET */\n /* If a value other than a jQuery object or a raw DOM element was passed in, default to null so that this option is ignored. */\n } else {\n opts.container = null;\n }\n } else {\n /* If the window itself is being scrolled -- not a containing element -- perform a live scroll position lookup using\n the appropriate cached property names (which differ based on browser type). */\n scrollPositionCurrent = Velocity.State.scrollAnchor[Velocity.State["scrollProperty" + scrollDirection]]; /* GET */\n /* When scrolling the browser window, cache the alternate axis\'s current value since window.scrollTo() doesn\'t let us change only one value at a time. */\n scrollPositionCurrentAlternate = Velocity.State.scrollAnchor[Velocity.State["scrollProperty" + (scrollDirection === "Left" ? "Top" : "Left")]]; /* GET */\n\n /* Unlike $.position(), $.offset() values are relative to the browser window\'s true dimensions -- not merely its currently viewable area --\n and therefore end values do not need to be compounded onto current values. */\n scrollPositionEnd = $(element).offset()[scrollDirection.toLowerCase()] + scrollOffset; /* GET */\n }\n\n /* Since there\'s only one format that scroll\'s associated tweensContainer can take, we create it manually. */\n tweensContainer = {\n scroll: {\n rootPropertyValue: false,\n startValue: scrollPositionCurrent,\n currentValue: scrollPositionCurrent,\n endValue: scrollPositionEnd,\n unitType: "",\n easing: opts.easing,\n scrollData: {\n container: opts.container,\n direction: scrollDirection,\n alternateValue: scrollPositionCurrentAlternate\n }\n },\n element: element\n };\n\n if (Velocity.debug) console.log("tweensContainer (scroll): ", tweensContainer.scroll, element);\n\n /******************************************\n Tween Data Construction (for Reverse)\n ******************************************/\n\n /* Reverse acts like a "start" action in that a property map is animated toward. The only difference is\n that the property map used for reverse is the inverse of the map used in the previous call. Thus, we manipulate\n the previous call to construct our new map: use the previous map\'s end values as our new map\'s start values. Copy over all other data. */\n /* Note: Reverse can be directly called via the "reverse" parameter, or it can be indirectly triggered via the loop option. (Loops are composed of multiple reverses.) */\n /* Note: Reverse calls do not need to be consecutively chained onto a currently-animating element in order to operate on cached values;\n there is no harm to reverse being called on a potentially stale data cache since reverse\'s behavior is simply defined\n as reverting to the element\'s values as they were prior to the previous *Velocity* call. */\n } else if (action === "reverse") {\n /* Abort if there is no prior animation data to reverse to. */\n if (!Data(element).tweensContainer) {\n /* Dequeue the element so that this queue entry releases itself immediately, allowing subsequent queue entries to run. */\n $.dequeue(element, opts.queue);\n\n return;\n } else {\n /*********************\n Options Parsing\n *********************/\n\n /* If the element was hidden via the display option in the previous call,\n revert display to "auto" prior to reversal so that the element is visible again. */\n if (Data(element).opts.display === "none") {\n Data(element).opts.display = "auto";\n }\n\n if (Data(element).opts.visibility === "hidden") {\n Data(element).opts.visibility = "visible";\n }\n\n /* If the loop option was set in the previous call, disable it so that "reverse" calls aren\'t recursively generated.\n Further, remove the previous call\'s callback options; typically, users do not want these to be refired. */\n Data(element).opts.loop = false;\n Data(element).opts.begin = null;\n Data(element).opts.complete = null;\n\n /* Since we\'re extending an opts object that has already been extended with the defaults options object,\n we remove non-explicitly-defined properties that are auto-assigned values. */\n if (!options.easing) {\n delete opts.easing;\n }\n\n if (!options.duration) {\n delete opts.duration;\n }\n\n /* The opts object used for reversal is an extension of the options object optionally passed into this\n reverse call plus the options used in the previous Velocity call. */\n opts = $.extend({}, Data(element).opts, opts);\n\n /*************************************\n Tweens Container Reconstruction\n *************************************/\n\n /* Create a deepy copy (indicated via the true flag) of the previous call\'s tweensContainer. */\n var lastTweensContainer = $.extend(true, {}, Data(element).tweensContainer);\n\n /* Manipulate the previous tweensContainer by replacing its end values and currentValues with its start values. */\n for (var lastTween in lastTweensContainer) {\n /* In addition to tween data, tweensContainers contain an element property that we ignore here. */\n if (lastTween !== "element") {\n var lastStartValue = lastTweensContainer[lastTween].startValue;\n\n lastTweensContainer[lastTween].startValue = lastTweensContainer[lastTween].currentValue = lastTweensContainer[lastTween].endValue;\n lastTweensContainer[lastTween].endValue = lastStartValue;\n\n /* Easing is the only option that embeds into the individual tween data (since it can be defined on a per-property basis).\n Accordingly, every property\'s easing value must be updated when an options object is passed in with a reverse call.\n The side effect of this extensibility is that all per-property easing values are forcefully reset to the new value. */\n if (!Type.isEmptyObject(options)) {\n lastTweensContainer[lastTween].easing = opts.easing;\n }\n\n if (Velocity.debug) console.log("reverse tweensContainer (" + lastTween + "): " + JSON.stringify(lastTweensContainer[lastTween]), element);\n }\n }\n\n tweensContainer = lastTweensContainer;\n }\n\n /*****************************************\n Tween Data Construction (for Start)\n *****************************************/\n\n } else if (action === "start") {\n\n /*************************\n Value Transferring\n *************************/\n\n /* If this queue entry follows a previous Velocity-initiated queue entry *and* if this entry was created\n while the element was in the process of being animated by Velocity, then this current call is safe to use\n the end values from the prior call as its start values. Velocity attempts to perform this value transfer\n process whenever possible in order to avoid requerying the DOM. */\n /* If values aren\'t transferred from a prior call and start values were not forcefed by the user (more on this below),\n then the DOM is queried for the element\'s current values as a last resort. */\n /* Note: Conversely, animation reversal (and looping) *always* perform inter-call value transfers; they never requery the DOM. */\n var lastTweensContainer;\n\n /* The per-element isAnimating flag is used to indicate whether it\'s safe (i.e. the data isn\'t stale)\n to transfer over end values to use as start values. If it\'s set to true and there is a previous\n Velocity call to pull values from, do so. */\n if (Data(element).tweensContainer && Data(element).isAnimating === true) {\n lastTweensContainer = Data(element).tweensContainer;\n }\n\n /***************************\n Tween Data Calculation\n ***************************/\n\n /* This function parses property data and defaults endValue, easing, and startValue as appropriate. */\n /* Property map values can either take the form of 1) a single value representing the end value,\n or 2) an array in the form of [ endValue, [, easing] [, startValue] ].\n The optional third parameter is a forcefed startValue to be used instead of querying the DOM for\n the element\'s current value. Read Velocity\'s docmentation to learn more about forcefeeding: VelocityJS.org/#forcefeeding */\n function parsePropertyValue (valueData, skipResolvingEasing) {\n var endValue = undefined,\n easing = undefined,\n startValue = undefined;\n\n /* Handle the array format, which can be structured as one of three potential overloads:\n A) [ endValue, easing, startValue ], B) [ endValue, easing ], or C) [ endValue, startValue ] */\n if (Type.isArray(valueData)) {\n /* endValue is always the first item in the array. Don\'t bother validating endValue\'s value now\n since the ensuing property cycling logic does that. */\n endValue = valueData[0];\n\n /* Two-item array format: If the second item is a number, function, or hex string, treat it as a\n start value since easings can only be non-hex strings or arrays. */\n if ((!Type.isArray(valueData[1]) && /^[\\d-]/.test(valueData[1])) || Type.isFunction(valueData[1]) || CSS.RegEx.isHex.test(valueData[1])) {\n startValue = valueData[1];\n /* Two or three-item array: If the second item is a non-hex string or an array, treat it as an easing. */\n } else if ((Type.isString(valueData[1]) && !CSS.RegEx.isHex.test(valueData[1])) || Type.isArray(valueData[1])) {\n easing = skipResolvingEasing ? valueData[1] : getEasing(valueData[1], opts.duration);\n\n /* Don\'t bother validating startValue\'s value now since the ensuing property cycling logic inherently does that. */\n if (valueData[2] !== undefined) {\n startValue = valueData[2];\n }\n }\n /* Handle the single-value format. */\n } else {\n endValue = valueData;\n }\n\n /* Default to the call\'s easing if a per-property easing type was not defined. */\n if (!skipResolvingEasing) {\n easing = easing || opts.easing;\n }\n\n /* If functions were passed in as values, pass the function the current element as its context,\n plus the element\'s index and the element set\'s size as arguments. Then, assign the returned value. */\n if (Type.isFunction(endValue)) {\n endValue = endValue.call(element, elementsIndex, elementsLength);\n }\n\n if (Type.isFunction(startValue)) {\n startValue = startValue.call(element, elementsIndex, elementsLength);\n }\n\n /* Allow startValue to be left as undefined to indicate to the ensuing code that its value was not forcefed. */\n return [ endValue || 0, easing, startValue ];\n }\n\n /* Cycle through each property in the map, looking for shorthand color properties (e.g. "color" as opposed to "colorRed"). Inject the corresponding\n colorRed, colorGreen, and colorBlue RGB component tweens into the propertiesMap (which Velocity understands) and remove the shorthand property. */\n $.each(propertiesMap, function(property, value) {\n /* Find shorthand color properties that have been passed a hex string. */\n if (RegExp("^" + CSS.Lists.colors.join("$|^") + "$").test(property)) {\n /* Parse the value data for each shorthand. */\n var valueData = parsePropertyValue(value, true),\n endValue = valueData[0],\n easing = valueData[1],\n startValue = valueData[2];\n\n if (CSS.RegEx.isHex.test(endValue)) {\n /* Convert the hex strings into their RGB component arrays. */\n var colorComponents = [ "Red", "Green", "Blue" ],\n endValueRGB = CSS.Values.hexToRgb(endValue),\n startValueRGB = startValue ? CSS.Values.hexToRgb(startValue) : undefined;\n\n /* Inject the RGB component tweens into propertiesMap. */\n for (var i = 0; i colorComponents.length; i++) {\n var dataArray = [ endValueRGB[i] ];\n\n if (easing) {\n dataArray.push(easing);\n }\n\n if (startValueRGB !== undefined) {\n dataArray.push(startValueRGB[i]);\n }\n\n propertiesMap[property + colorComponents[i]] = dataArray;\n }\n\n /* Remove the intermediary shorthand property entry now that we\'ve processed it. */\n delete propertiesMap[property];\n }\n }\n });\n\n /* Create a tween out of each property, and append its associated data to tweensContainer. */\n for (var property in propertiesMap) {\n\n /**************************\n Start Value Sourcing\n **************************/\n\n /* Parse out endValue, easing, and startValue from the property\'s data. */\n var valueData = parsePropertyValue(propertiesMap[property]),\n endValue = valueData[0],\n easing = valueData[1],\n startValue = valueData[2];\n\n /* Now that the original property name\'s format has been used for the parsePropertyValue() lookup above,\n we force the property to its camelCase styling to normalize it for manipulation. */\n property = CSS.Names.camelCase(property);\n\n /* In case this property is a hook, there are circumstances where we will intend to work on the hook\'s root property and not the hooked subproperty. */\n var rootProperty = CSS.Hooks.getRoot(property),\n rootPropertyValue = false;\n\n /* Other than for the dummy tween property, properties that are not supported by the browser (and do not have an associated normalization) will\n inherently produce no style changes when set, so they are skipped in order to decrease animation tick overhead.\n Property support is determined via prefixCheck(), which returns a false flag when no supported is detected. */\n /* Note: Since SVG elements have some of their properties directly applied as HTML attributes,\n there is no way to check for their explicit browser support, and so we skip skip this check for them. */\n if (!Data(element).isSVG && rootProperty !== "tween" && CSS.Names.prefixCheck(rootProperty)[1] === false && CSS.Normalizations.registered[rootProperty] === undefined) {\n if (Velocity.debug) console.log("Skipping [" + rootProperty + "] due to a lack of browser support.");\n\n continue;\n }\n\n /* If the display option is being set to a non-"none" (e.g. "block") and opacity (filter on IE= 1) console.log("Unit ratios: " + JSON.stringify(unitRatios), element);\n\n return unitRatios;\n }\n\n /********************\n Unit Conversion\n ********************/\n\n /* The * and / operators, which are not passed in with an associated unit, inherently use startValue\'s unit. Skip value and unit conversion. */\n if (/[\\/*]/.test(operator)) {\n endValueUnitType = startValueUnitType;\n /* If startValue and endValue differ in unit type, convert startValue into the same unit type as endValue so that if endValueUnitType\n is a relative unit (%, em, rem), the values set during tweening will continue to be accurately relative even if the metrics they depend\n on are dynamically changing during the course of the animation. Conversely, if we always normalized into px and used px for setting values, the px ratio\n would become stale if the original unit being animated toward was relative and the underlying metrics change during the animation. */\n /* Since 0 is 0 in any unit type, no conversion is necessary when startValue is 0 -- we just start at 0 with endValueUnitType. */\n } else if ((startValueUnitType !== endValueUnitType) && startValue !== 0) {\n /* Unit conversion is also skipped when endValue is 0, but *startValueUnitType* must be used for tween values to remain accurate. */\n /* Note: Skipping unit conversion here means that if endValueUnitType was originally a relative unit, the animation won\'t relatively\n match the underlying metrics if they change, but this is acceptable since we\'re animating toward invisibility instead of toward visibility,\n which remains past the point of the animation\'s completion. */\n if (endValue === 0) {\n endValueUnitType = startValueUnitType;\n } else {\n /* By this point, we cannot avoid unit conversion (it\'s undesirable since it causes layout thrashing).\n If we haven\'t already, we trigger calculateUnitRatios(), which runs once per element per call. */\n elementUnitConversionData = elementUnitConversionData || calculateUnitRatios();\n\n /* The following RegEx matches CSS properties that have their % values measured relative to the x-axis. */\n /* Note: W3C spec mandates that all of margin and padding\'s properties (even top and bottom) are %-relative to the *width* of the parent element. */\n var axis = (/margin|padding|left|right|width|text|word|letter/i.test(property) || /X$/.test(property) || property === "x") ? "x" : "y";\n\n /* In order to avoid generating n^2 bespoke conversion functions, unit conversion is a two-step process:\n 1) Convert startValue into pixels. 2) Convert this new pixel value into endValue\'s unit type. */\n switch (startValueUnitType) {\n case "%":\n /* Note: translateX and translateY are the only properties that are %-relative to an element\'s own dimensions -- not its parent\'s dimensions.\n Velocity does not include a special conversion process to account for this behavior. Therefore, animating translateX/Y from a % value\n to a non-% value will produce an incorrect start value. Fortunately, this sort of cross-unit conversion is rarely done by users in practice. */\n startValue *= (axis === "x" ? elementUnitConversionData.percentToPxWidth : elementUnitConversionData.percentToPxHeight);\n break;\n\n case "px":\n /* px acts as our midpoint in the unit conversion process; do nothing. */\n break;\n\n default:\n startValue *= elementUnitConversionData[startValueUnitType + "ToPx"];\n }\n\n /* Invert the px ratios to convert into to the target unit. */\n switch (endValueUnitType) {\n case "%":\n startValue *= 1 / (axis === "x" ? elementUnitConversionData.percentToPxWidth : elementUnitConversionData.percentToPxHeight);\n break;\n\n case "px":\n /* startValue is already in px, do nothing; we\'re done. */\n break;\n\n default:\n startValue *= 1 / elementUnitConversionData[endValueUnitType + "ToPx"];\n }\n }\n }\n\n /*********************\n Relative Values\n *********************/\n\n /* Operator logic must be performed last since it requires unit-normalized start and end values. */\n /* Note: Relative *percent values* do not behave how most people think; while one would expect "+=50%"\n to increase the property 1.5x its current value, it in fact increases the percent units in absolute terms:\n 50 points is added on top of the current % value. */\n switch (operator) {\n case "+":\n endValue = startValue + endValue;\n break;\n\n case "-":\n endValue = startValue - endValue;\n break;\n\n case "*":\n endValue = startValue * endValue;\n break;\n\n case "/":\n endValue = startValue / endValue;\n break;\n }\n\n /**************************\n tweensContainer Push\n **************************/\n\n /* Construct the per-property tween object, and push it to the element\'s tweensContainer. */\n tweensContainer[property] = {\n rootPropertyValue: rootPropertyValue,\n startValue: startValue,\n currentValue: startValue,\n endValue: endValue,\n unitType: endValueUnitType,\n easing: easing\n };\n\n if (Velocity.debug) console.log("tweensContainer (" + property + "): " + JSON.stringify(tweensContainer[property]), element);\n }\n\n /* Along with its property data, store a reference to the element itself onto tweensContainer. */\n tweensContainer.element = element;\n }\n\n /*****************\n Call Push\n *****************/\n\n /* Note: tweensContainer can be empty if all of the properties in this call\'s property map were skipped due to not\n being supported by the browser. The element property is used for checking that the tweensContainer has been appended to. */\n if (tweensContainer.element) {\n /* Apply the "velocity-animating" indicator class. */\n CSS.Values.addClass(element, "velocity-animating");\n\n /* The call array houses the tweensContainers for each element being animated in the current call. */\n call.push(tweensContainer);\n\n /* Store the tweensContainer and options if we\'re working on the default effects queue, so that they can be used by the reverse command. */\n if (opts.queue === "") {\n Data(element).tweensContainer = tweensContainer;\n Data(element).opts = opts;\n }\n\n /* Switch on the element\'s animating flag. */\n Data(element).isAnimating = true;\n\n /* Once the final element in this call\'s element set has been processed, push the call array onto\n Velocity.State.calls for the animation tick to immediately begin processing. */\n if (elementsIndex === elementsLength - 1) {\n /* Add the current call plus its associated metadata (the element set and the call\'s options) onto the global call container.\n Anything on this call container is subjected to tick() processing. */\n Velocity.State.calls.push([ call, elements, opts, null, promiseData.resolver ]);\n\n /* If the animation tick isn\'t running, start it. (Velocity shuts it off when there are no active calls to process.) */\n if (Velocity.State.isTicking === false) {\n Velocity.State.isTicking = true;\n\n /* Start the tick loop. */\n tick();\n }\n } else {\n elementsIndex++;\n }\n }\n }\n\n /* When the queue option is set to false, the call skips the element\'s queue and fires immediately. */\n if (opts.queue === false) {\n /* Since this buildQueue call doesn\'t respect the element\'s existing queue (which is where a delay option would have been appended),\n we manually inject the delay property here with an explicit setTimeout. */\n if (opts.delay) {\n setTimeout(buildQueue, opts.delay);\n } else {\n buildQueue();\n }\n /* Otherwise, the call undergoes element queueing as normal. */\n /* Note: To interoperate with jQuery, Velocity uses jQuery\'s own $.queue() stack for queuing logic. */\n } else {\n $.queue(element, opts.queue, function(next, clearQueue) {\n /* If the clearQueue flag was passed in by the stop command, resolve this call\'s promise. (Promises can only be resolved once,\n so it\'s fine if this is repeatedly triggered for each element in the associated call.) */\n if (clearQueue === true) {\n if (promiseData.promise) {\n promiseData.resolver(elements);\n }\n\n /* Do not continue with animation queueing. */\n return true;\n }\n\n /* This flag indicates to the upcoming completeCall() function that this queue entry was initiated by Velocity.\n See completeCall() for further details. */\n Velocity.velocityQueueEntryFlag = true;\n\n buildQueue(next);\n });\n }\n\n /*********************\n Auto-Dequeuing\n *********************/\n\n /* As per jQuery\'s $.queue() behavior, to fire the first non-custom-queue entry on an element, the element\n must be dequeued if its queue stack consists *solely* of the current call. (This can be determined by checking\n for the "inprogress" item that jQuery prepends to active queue stack arrays.) Regardless, whenever the element\'s\n queue is further appended with additional items -- including $.delay()\'s or even $.animate() calls, the queue\'s\n first entry is automatically fired. This behavior contrasts that of custom queues, which never auto-fire. */\n /* Note: When an element set is being subjected to a non-parallel Velocity call, the animation will not begin until\n each one of the elements in the set has reached the end of its individually pre-existing queue chain. */\n /* Note: Unfortunately, most people don\'t fully grasp jQuery\'s powerful, yet quirky, $.queue() function.\n Lean more here: http://stackoverflow.com/questions/1058158/can-somebody-explain-jquery-queue-to-me */\n if ((opts.queue === "" || opts.queue === "fx") && $.queue(element)[0] !== "inprogress") {\n $.dequeue(element);\n }\n }\n\n /**************************\n Element Set Iteration\n **************************/\n\n /* If the "nodeType" property exists on the elements variable, we\'re animating a single element.\n Place it in an array so that $.each() can iterate over it. */\n $.each(elements, function(i, element) {\n /* Ensure each element in a set has a nodeType (is a real element) to avoid throwing errors. */\n if (Type.isNode(element)) {\n processElement.call(element);\n }\n });\n\n /******************\n Option: Loop\n ******************/\n\n /* The loop option accepts an integer indicating how many times the element should loop between the values in the\n current call\'s properties map and the element\'s property values prior to this call. */\n /* Note: The loop option\'s logic is performed here -- after element processing -- because the current call needs\n to undergo its queue insertion prior to the loop option generating its series of constituent "reverse" calls,\n which chain after the current call. Two reverse calls (two "alternations") constitute one loop. */\n var opts = $.extend({}, Velocity.defaults, options),\n reverseCallsCount;\n\n opts.loop = parseInt(opts.loop);\n reverseCallsCount = (opts.loop * 2) - 1;\n\n if (opts.loop) {\n /* Double the loop count to convert it into its appropriate number of "reverse" calls.\n Subtract 1 from the resulting value since the current call is included in the total alternation count. */\n for (var x = 0; x 10000) {\n Velocity.State.calls = compactSparseArray(Velocity.State.calls);\n }\n\n /* Iterate through each active call. */\n for (var i = 0; i callsLength; i++) {\n /* When a Velocity call is completed, its Velocity.State.calls entry is set to false. Continue on to the next call. */\n if (!Velocity.State.calls[i]) {\n continue;\n }\n\n /************************\n Call-Wide Variables\n ************************/\n\n var callContainer = Velocity.State.calls[i],\n call = callContainer[0],\n opts = callContainer[2],\n timeStart = callContainer[3],\n firstTick = !!timeStart,\n tweenDummyValue = null;\n\n /* If timeStart is undefined, then this is the first time that this call has been processed by tick().\n We assign timeStart now so that its value is as close to the real animation start time as possible.\n (Conversely, had timeStart been defined when this call was added to Velocity.State.calls, the delay\n between that time and now would cause the first few frames of the tween to be skipped since\n percentComplete is calculated relative to timeStart.) */\n /* Further, subtract 16ms (the approximate resolution of RAF) from the current time value so that the\n first tick iteration isn\'t wasted by animating at 0% tween completion, which would produce the\n same style value as the element\'s current value. */\n if (!timeStart) {\n timeStart = Velocity.State.calls[i][3] = timeCurrent - 16;\n }\n\n /* The tween\'s completion percentage is relative to the tween\'s start time, not the tween\'s start value\n (which would result in unpredictable tween durations since JavaScript\'s timers are not particularly accurate).\n Accordingly, we ensure that percentComplete does not exceed 1. */\n var percentComplete = Math.min((timeCurrent - timeStart) / opts.duration, 1);\n\n /**********************\n Element Iteration\n **********************/\n\n /* For every call, iterate through each of the elements in its set. */\n for (var j = 0, callLength = call.length; j callLength; j++) {\n var tweensContainer = call[j],\n element = tweensContainer.element;\n\n /* Check to see if this element has been deleted midway through the animation by checking for the\n continued existence of its data cache. If it\'s gone, skip animating this element. */\n if (!Data(element)) {\n continue;\n }\n\n var transformPropertyExists = false;\n\n /**********************************\n Display & Visibility Toggling\n **********************************/\n\n /* If the display option is set to non-"none", set it upfront so that the element can become visible before tweening begins.\n (Otherwise, display\'s "none" value is set in completeCall() once the animation has completed.) */\n if (opts.display !== undefined && opts.display !== null && opts.display !== "none") {\n if (opts.display === "flex") {\n var flexValues = [ "-webkit-box", "-moz-box", "-ms-flexbox", "-webkit-flex" ];\n\n $.each(flexValues, function(i, flexValue) {\n CSS.setPropertyValue(element, "display", flexValue);\n });\n }\n\n CSS.setPropertyValue(element, "display", opts.display);\n }\n\n /* Same goes with the visibility option, but its "none" equivalent is "hidden". */\n if (opts.visibility !== undefined && opts.visibility !== "hidden") {\n CSS.setPropertyValue(element, "visibility", opts.visibility);\n }\n\n /************************\n Property Iteration\n ************************/\n\n /* For every element, iterate through each property. */\n for (var property in tweensContainer) {\n /* Note: In addition to property tween data, tweensContainer contains a reference to its associated element. */\n if (property !== "element") {\n var tween = tweensContainer[property],\n currentValue,\n /* Easing can either be a pre-genereated function or a string that references a pre-registered easing\n on the Velocity.Easings object. In either case, return the appropriate easing *function*. */\n easing = Type.isString(tween.easing) ? Velocity.Easings[tween.easing] : tween.easing;\n\n /******************************\n Current Value Calculation\n ******************************/\n\n /* If this is the last tick pass (if we\'ve reached 100% completion for this tween),\n ensure that currentValue is explicitly set to its target endValue so that it\'s not subjected to any rounding. */\n if (percentComplete === 1) {\n currentValue = tween.endValue;\n /* Otherwise, calculate currentValue based on the current delta from startValue. */\n } else {\n var tweenDelta = tween.endValue - tween.startValue;\n currentValue = tween.startValue + (tweenDelta * easing(percentComplete, opts, tweenDelta));\n\n /* If no value change is occurring, don\'t proceed with DOM updating. */\n if (!firstTick && (currentValue === tween.currentValue)) {\n continue;\n }\n }\n\n tween.currentValue = currentValue;\n\n /* If we\'re tweening a fake \'tween\' property in order to log transition values, update the one-per-call variable so that\n it can be passed into the progress callback. */ \n if (property === "tween") {\n tweenDummyValue = currentValue;\n } else {\n /******************\n Hooks: Part I\n ******************/\n\n /* For hooked properties, the newly-updated rootPropertyValueCache is cached onto the element so that it can be used\n for subsequent hooks in this call that are associated with the same root property. If we didn\'t cache the updated\n rootPropertyValue, each subsequent update to the root property in this tick pass would reset the previous hook\'s\n updates to rootPropertyValue prior to injection. A nice performance byproduct of rootPropertyValue caching is that\n subsequently chained animations using the same hookRoot but a different hook can use this cached rootPropertyValue. */\n if (CSS.Hooks.registered[property]) {\n var hookRoot = CSS.Hooks.getRoot(property),\n rootPropertyValueCache = Data(element).rootPropertyValueCache[hookRoot];\n\n if (rootPropertyValueCache) {\n tween.rootPropertyValue = rootPropertyValueCache;\n }\n }\n\n /*****************\n DOM Update\n *****************/\n\n /* setPropertyValue() returns an array of the property name and property value post any normalization that may have been performed. */\n /* Note: To solve an IE=8 positioning bug, the unit type is dropped when setting a property value of 0. */\n var adjustedSetData = CSS.setPropertyValue(element, /* SET */\n property,\n tween.currentValue + (parseFloat(currentValue) === 0 ? "" : tween.unitType),\n tween.rootPropertyValue,\n tween.scrollData);\n\n /*******************\n Hooks: Part II\n *******************/\n\n /* Now that we have the hook\'s updated rootPropertyValue (the post-processed value provided by adjustedSetData), cache it onto the element. */\n if (CSS.Hooks.registered[property]) {\n /* Since adjustedSetData contains normalized data ready for DOM updating, the rootPropertyValue needs to be re-extracted from its normalized form. ?? */\n if (CSS.Normalizations.registered[hookRoot]) {\n Data(element).rootPropertyValueCache[hookRoot] = CSS.Normalizations.registered[hookRoot]("extract", null, adjustedSetData[1]);\n } else {\n Data(element).rootPropertyValueCache[hookRoot] = adjustedSetData[1];\n }\n }\n\n /***************\n Transforms\n ***************/\n\n /* Flag whether a transform property is being animated so that flushTransformCache() can be triggered once this tick pass is complete. */\n if (adjustedSetData[0] === "transform") {\n transformPropertyExists = true;\n }\n\n }\n }\n }\n\n /****************\n mobileHA\n ****************/\n\n /* If mobileHA is enabled, set the translate3d transform to null to force hardware acceleration.\n It\'s safe to override this property since Velocity doesn\'t actually support its animation (hooks are used in its place). */\n if (opts.mobileHA) {\n /* Don\'t set the null transform hack if we\'ve already done so. */\n if (Data(element).transformCache.translate3d === undefined) {\n /* All entries on the transformCache object are later concatenated into a single transform string via flushTransformCache(). */\n Data(element).transformCache.translate3d = "(0px, 0px, 0px)";\n\n transformPropertyExists = true;\n }\n }\n\n if (transformPropertyExists) {\n CSS.flushTransformCache(element);\n }\n }\n\n /* The non-"none" display value is only applied to an element once -- when its associated call is first ticked through.\n Accordingly, it\'s set to false so that it isn\'t re-processed by this call in the next tick. */\n if (opts.display !== undefined && opts.display !== "none") {\n Velocity.State.calls[i][2].display = false;\n }\n if (opts.visibility !== undefined && opts.visibility !== "hidden") {\n Velocity.State.calls[i][2].visibility = false;\n }\n\n /* Pass the elements and the timing data (percentComplete, msRemaining, timeStart, tweenDummyValue) into the progress callback. */\n if (opts.progress) {\n opts.progress.call(callContainer[1],\n callContainer[1],\n percentComplete,\n Math.max(0, (timeStart + opts.duration) - timeCurrent),\n timeStart,\n tweenDummyValue);\n }\n\n /* If this call has finished tweening, pass its index to completeCall() to handle call cleanup. */\n if (percentComplete === 1) {\n completeCall(i);\n }\n }\n }\n\n /* Note: completeCall() sets the isTicking flag to false when the last call on Velocity.State.calls has completed. */\n if (Velocity.State.isTicking) {\n ticker(tick);\n }\n }\n\n /**********************\n Call Completion\n **********************/\n\n /* Note: Unlike tick(), which processes all active calls at once, call completion is handled on a per-call basis. */\n function completeCall (callIndex, isStopped) {\n /* Ensure the call exists. */\n if (!Velocity.State.calls[callIndex]) {\n return false;\n }\n\n /* Pull the metadata from the call. */\n var call = Velocity.State.calls[callIndex][0],\n elements = Velocity.State.calls[callIndex][1],\n opts = Velocity.State.calls[callIndex][2],\n resolver = Velocity.State.calls[callIndex][4];\n\n var remainingCallsExist = false;\n\n /*************************\n Element Finalization\n *************************/\n\n for (var i = 0, callLength = call.length; i callLength; i++) {\n var element = call[i].element;\n\n /* If the user set display to "none" (intending to hide the element), set it now that the animation has completed. */\n /* Note: display:none isn\'t set when calls are manually stopped (via Velocity("stop"). */\n /* Note: Display gets ignored with "reverse" calls and infinite loops, since this behavior would be undesirable. */\n if (!isStopped && !opts.loop) {\n if (opts.display === "none") {\n CSS.setPropertyValue(element, "display", opts.display);\n }\n\n if (opts.visibility === "hidden") {\n CSS.setPropertyValue(element, "visibility", opts.visibility);\n }\n }\n\n /* If the element\'s queue is empty (if only the "inprogress" item is left at position 0) or if its queue is about to run\n a non-Velocity-initiated entry, turn off the isAnimating flag. A non-Velocity-initiatied queue entry\'s logic might alter\n an element\'s CSS values and thereby cause Velocity\'s cached value data to go stale. To detect if a queue entry was initiated by Velocity,\n we check for the existence of our special Velocity.queueEntryFlag declaration, which minifiers won\'t rename since the flag\n is assigned to jQuery\'s global $ object and thus exists out of Velocity\'s own scope. */\n if (opts.loop !== true && ($.queue(element)[1] === undefined || !/\\.velocityQueueEntryFlag/i.test($.queue(element)[1]))) {\n /* The element may have been deleted. Ensure that its data cache still exists before acting on it. */\n if (Data(element)) {\n Data(element).isAnimating = false;\n /* Clear the element\'s rootPropertyValueCache, which will become stale. */\n Data(element).rootPropertyValueCache = {};\n\n var transformHAPropertyExists = false;\n /* If any 3D transform subproperty is at its default value (regardless of unit type), remove it. */\n $.each(CSS.Lists.transforms3D, function(i, transformName) {\n var defaultValue = /^scale/.test(transformName) ? 1 : 0,\n currentValue = Data(element).transformCache[transformName];\n\n if (Data(element).transformCache[transformName] !== undefined && new RegExp("^\\\\(" + defaultValue + "[^.]").test(currentValue)) {\n transformHAPropertyExists = true;\n\n delete Data(element).transformCache[transformName];\n }\n });\n\n /* Mobile devices have hardware acceleration removed at the end of the animation in order to avoid hogging the GPU\'s memory. */\n if (opts.mobileHA) {\n transformHAPropertyExists = true;\n delete Data(element).transformCache.translate3d;\n }\n\n /* Flush the subproperty removals to the DOM. */\n if (transformHAPropertyExists) {\n CSS.flushTransformCache(element);\n }\n\n /* Remove the "velocity-animating" indicator class. */\n CSS.Values.removeClass(element, "velocity-animating");\n }\n }\n\n /*********************\n Option: Complete\n *********************/\n\n /* Complete is fired once per call (not once per element) and is passed the full raw DOM element set as both its context and its first argument. */\n /* Note: Callbacks aren\'t fired when calls are manually stopped (via Velocity("stop"). */\n if (!isStopped && opts.complete && !opts.loop && (i === callLength - 1)) {\n /* We throw callbacks in a setTimeout so that thrown errors don\'t halt the execution of Velocity itself. */\n try {\n opts.complete.call(elements, elements);\n } catch (error) {\n setTimeout(function() { throw error; }, 1);\n }\n }\n\n /**********************\n Promise Resolving\n **********************/\n\n /* Note: Infinite loops don\'t return promises. */\n if (resolver && opts.loop !== true) {\n resolver(elements);\n }\n\n /****************************\n Option: Loop (Infinite)\n ****************************/\n\n if (Data(element) && opts.loop === true && !isStopped) {\n /* If a rotateX/Y/Z property is being animated to 360 deg with loop:true, swap tween start/end values to enable\n continuous iterative rotation looping. (Otherise, the element would just rotate back and forth.) */\n $.each(Data(element).tweensContainer, function(propertyName, tweenContainer) {\n if (/^rotate/.test(propertyName) && parseFloat(tweenContainer.endValue) === 360) {\n tweenContainer.endValue = 0;\n tweenContainer.startValue = 360;\n }\n\n if (/^backgroundPosition/.test(propertyName) && parseFloat(tweenContainer.endValue) === 100 && tweenContainer.unitType === "%") {\n tweenContainer.endValue = 0;\n tweenContainer.startValue = 100;\n }\n });\n\n Velocity(element, "reverse", { loop: true, delay: opts.delay });\n }\n\n /***************\n Dequeueing\n ***************/\n\n /* Fire the next call in the queue so long as this call\'s queue wasn\'t set to false (to trigger a parallel animation),\n which would have already caused the next call to fire. Note: Even if the end of the animation queue has been reached,\n $.dequeue() must still be called in order to completely clear jQuery\'s animation queue. */\n if (opts.queue !== false) {\n $.dequeue(element, opts.queue);\n }\n }\n\n /************************\n Calls Array Cleanup\n ************************/\n\n /* Since this call is complete, set it to false so that the rAF tick skips it. This array is later compacted via compactSparseArray().\n (For performance reasons, the call is set to false instead of being deleted from the array: http://www.html5rocks.com/en/tutorials/speed/v8/) */\n Velocity.State.calls[callIndex] = false;\n\n /* Iterate through the calls array to determine if this was the final in-progress animation.\n If so, set a flag to end ticking and clear the calls array. */\n for (var j = 0, callsLength = Velocity.State.calls.length; j c;c++)if(b===a[c])return c;return-1},this.createjs=this.createjs||{},function(){"use strict";function a(){throw"UID cannot be instantiated"}a._nextID=0,a.get=function(){return a._nextID++},createjs.UID=a}(),this.createjs=this.createjs||{},createjs.deprecate=function(a,b){"use strict";return function(){var c="Deprecated property or method \'"+b+"\'. See docs for info.";return console&&(console.warn?console.warn(c):console.log(c)),a&&a.apply(this,arguments)}},this.createjs=this.createjs||{},function(){"use strict";function a(a,b,c){this.type=a,this.target=null,this.currentTarget=null,this.eventPhase=0,this.bubbles=!!b,this.cancelable=!!c,this.timeStamp=(new Date).getTime(),this.defaultPrevented=!1,this.propagationStopped=!1,this.immediatePropagationStopped=!1,this.removed=!1}var b=a.prototype;b.preventDefault=function(){this.defaultPrevented=this.cancelable&&!0},b.stopPropagation=function(){this.propagationStopped=!0},b.stopImmediatePropagation=function(){this.immediatePropagationStopped=this.propagationStopped=!0},b.remove=function(){this.removed=!0},b.clone=function(){return new a(this.type,this.bubbles,this.cancelable)},b.set=function(a){for(var b in a)this[b]=a[b];return this},b.toString=function(){return"[Event (type="+this.type+")]"},createjs.Event=a}(),this.createjs=this.createjs||{},function(){"use strict";function a(){this._listeners=null,this._captureListeners=null}var b=a.prototype;a.initialize=function(a){a.addEventListener=b.addEventListener,a.on=b.on,a.removeEventListener=a.off=b.removeEventListener,a.removeAllEventListeners=b.removeAllEventListeners,a.hasEventListener=b.hasEventListener,a.dispatchEvent=b.dispatchEvent,a._dispatchEvent=b._dispatchEvent,a.willTrigger=b.willTrigger},b.addEventListener=function(a,b,c){var d;d=c?this._captureListeners=this._captureListeners||{}:this._listeners=this._listeners||{};var e=d[a];return e&&this.removeEventListener(a,b,c),e=d[a],e?e.push(b):d[a]=[b],b},b.on=function(a,b,c,d,e,f){return b.handleEvent&&(c=c||b,b=b.handleEvent),c=c||this,this.addEventListener(a,function(a){b.call(c,a,e),d&&a.remove()},f)},b.removeEventListener=function(a,b,c){var d=c?this._captureListeners:this._listeners;if(d){var e=d[a];if(e)for(var f=0,g=e.length;g>f;f++)if(e[f]==b){1==g?delete d[a]:e.splice(f,1);break}}},b.off=b.removeEventListener,b.removeAllEventListeners=function(a){a?(this._listeners&&delete this._listeners[a],this._captureListeners&&delete this._captureListeners[a]):this._listeners=this._captureListeners=null},b.dispatchEvent=function(a,b,c){if("string"==typeof a){var d=this._listeners;if(!(b||d&&d[a]))return!0;a=new createjs.Event(a,b,c)}else a.target&&a.clone&&(a=a.clone());try{a.target=this}catch(e){}if(a.bubbles&&this.parent){for(var f=this,g=[f];f.parent;)g.push(f=f.parent);var h,i=g.length;for(h=i-1;h>=0&&!a.propagationStopped;h--)g[h]._dispatchEvent(a,1+(0==h));for(h=1;i>h&&!a.propagationStopped;h++)g[h]._dispatchEvent(a,3)}else this._dispatchEvent(a,2);return!a.defaultPrevented},b.hasEventListener=function(a){var b=this._listeners,c=this._captureListeners;return!!(b&&b[a]||c&&c[a])},b.willTrigger=function(a){for(var b=this;b;){if(b.hasEventListener(a))return!0;b=b.parent}return!1},b.toString=function(){return"[EventDispatcher]"},b._dispatchEvent=function(a,b){var c,d,e=2>=b?this._captureListeners:this._listeners;if(a&&e&&(d=e[a.type])&&(c=d.length)){try{a.currentTarget=this}catch(f){}try{a.eventPhase=0|b}catch(f){}a.removed=!1,d=d.slice();for(var g=0;c>g&&!a.immediatePropagationStopped;g++){var h=d[g];h.handleEvent?h.handleEvent(a):h(a),a.removed&&(this.off(a.type,h,1==b),a.removed=!1)}}2===b&&this._dispatchEvent(a,2.1)},createjs.EventDispatcher=a}(),this.createjs=this.createjs||{},function(){"use strict";function a(){throw"Ticker cannot be instantiated."}a.RAF_SYNCHED="synched",a.RAF="raf",a.TIMEOUT="timeout",a.timingMode=null,a.maxDelta=0,a.paused=!1,a.removeEventListener=null,a.removeAllEventListeners=null,a.dispatchEvent=null,a.hasEventListener=null,a._listeners=null,createjs.EventDispatcher.initialize(a),a._addEventListener=a.addEventListener,a.addEventListener=function(){return!a._inited&&a.init(),a._addEventListener.apply(a,arguments)},a._inited=!1,a._startTime=0,a._pausedTime=0,a._ticks=0,a._pausedTicks=0,a._interval=50,a._lastTime=0,a._times=null,a._tickTimes=null,a._timerId=null,a._raf=!0,a._setInterval=function(b){a._interval=b,a._inited&&a._setupTick()},a.setInterval=createjs.deprecate(a._setInterval,"Ticker.setInterval"),a._getInterval=function(){return a._interval},a.getInterval=createjs.deprecate(a._getInterval,"Ticker.getInterval"),a._setFPS=function(b){a._setInterval(1e3/b)},a.setFPS=createjs.deprecate(a._setFPS,"Ticker.setFPS"),a._getFPS=function(){return 1e3/a._interval},a.getFPS=createjs.deprecate(a._getFPS,"Ticker.getFPS");try{Object.defineProperties(a,{interval:{get:a._getInterval,set:a._setInterval},framerate:{get:a._getFPS,set:a._setFPS}})}catch(b){console.log(b)}a.init=function(){a._inited||(a._inited=!0,a._times=[],a._tickTimes=[],a._startTime=a._getTime(),a._times.push(a._lastTime=0),a.interval=a._interval)},a.reset=function(){if(a._raf){var b=window.cancelAnimationFrame||window.webkitCancelAnimationFrame||window.mozCancelAnimationFrame||window.oCancelAnimationFrame||window.msCancelAnimationFrame;b&&b(a._timerId)}else clearTimeout(a._timerId);a.removeAllEventListeners("tick"),a._timerId=a._times=a._tickTimes=null,a._startTime=a._lastTime=a._ticks=a._pausedTime=0,a._inited=!1},a.getMeasuredTickTime=function(b){var c=0,d=a._tickTimes;if(!d||d.lengthe;e++)c+=d[e];return c/b},a.getMeasuredFPS=function(b){var c=a._times;return!c||c.length=.97*(a._interval-1)&&a._tick()},a._handleRAF=function(){a._timerId=null,a._setupTick(),a._tick()},a._handleTimeout=function(){a._timerId=null,a._setupTick(),a._tick()},a._setupTick=function(){if(null==a._timerId){var b=a.timingMode;if(b==a.RAF_SYNCHED||b==a.RAF){var c=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame;if(c)return a._timerId=c(b==a.RAF?a._handleRAF:a._handleSynch),void(a._raf=!0)}a._raf=!1,a._timerId=setTimeout(a._handleTimeout,a._interval)}},a._tick=function(){var b=a.paused,c=a._getTime(),d=c-a._lastTime;if(a._lastTime=c,a._ticks++,b&&(a._pausedTicks++,a._pausedTime+=d),a.hasEventListener("tick")){var e=new createjs.Event("tick"),f=a.maxDelta;e.delta=f&&d>f?f:d,e.paused=b,e.time=c,e.runTime=c-a._pausedTime,a.dispatchEvent(e)}for(a._tickTimes.unshift(a._getTime()-c);a._tickTimes.length>100;)a._tickTimes.pop();for(a._times.unshift(c);a._times.length>100;)a._times.pop()};var c=window,d=c.performance.now||c.performance.mozNow||c.performance.msNow||c.performance.oNow||c.performance.webkitNow;a._getTime=function(){return(d&&d.call(c.performance)||(new Date).getTime())-a._startTime},createjs.Ticker=a}(),this.createjs=this.createjs||{},function(){"use strict";function a(a){this.readyState=a.readyState,this._video=a,this._canvas=null,this._lastTime=-1,this.readyState2&&a.addEventListener("canplaythrough",this._videoReady.bind(this))}var b=a.prototype;b.getImage=function(){if(!(this.readyState=2&&b.currentTime!==this._lastTime){var c=a.getContext("2d");c.clearRect(0,0,a.width,a.height),c.drawImage(b,0,0,a.width,a.height),this._lastTime=b.currentTime}return a}},b._videoReady=function(){this.readyState=2},createjs.VideoBuffer=a}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b,c,d,e,f,g,h,i,j,k){this.Event_constructor(a,b,c),this.stageX=d,this.stageY=e,this.rawX=null==i?d:i,this.rawY=null==j?e:j,this.nativeEvent=f,this.pointerID=g,this.primary=!!h,this.relatedTarget=k}var b=createjs.extend(a,createjs.Event);b._get_localX=function(){return this.currentTarget.globalToLocal(this.rawX,this.rawY).x},b._get_localY=function(){return this.currentTarget.globalToLocal(this.rawX,this.rawY).y},b._get_isTouch=function(){return-1!==this.pointerID};try{Object.defineProperties(b,{localX:{get:b._get_localX},localY:{get:b._get_localY},isTouch:{get:b._get_isTouch}})}catch(c){}b.clone=function(){return new a(this.type,this.bubbles,this.cancelable,this.stageX,this.stageY,this.nativeEvent,this.pointerID,this.primary,this.rawX,this.rawY)},b.toString=function(){return"[MouseEvent (type="+this.type+" stageX="+this.stageX+" stageY="+this.stageY+")]"},createjs.MouseEvent=createjs.promote(a,"Event")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b,c,d,e,f){this.setValues(a,b,c,d,e,f)}var b=a.prototype;a.DEG_TO_RAD=Math.PI/180,a.identity=null,b.setValues=function(a,b,c,d,e,f){return this.a=null==a?1:a,this.b=b||0,this.c=c||0,this.d=null==d?1:d,this.tx=e||0,this.ty=f||0,this},b.append=function(a,b,c,d,e,f){var g=this.a,h=this.b,i=this.c,j=this.d;return(1!=a||0!=b||0!=c||1!=d)&&(this.a=g*a+i*b,this.b=h*a+j*b,this.c=g*c+i*d,this.d=h*c+j*d),this.tx=g*e+i*f+this.tx,this.ty=h*e+j*f+this.ty,this},b.prepend=function(a,b,c,d,e,f){var g=this.a,h=this.c,i=this.tx;return this.a=a*g+c*this.b,this.b=b*g+d*this.b,this.c=a*h+c*this.d,this.d=b*h+d*this.d,this.tx=a*i+c*this.ty+e,this.ty=b*i+d*this.ty+f,this},b.appendMatrix=function(a){return this.append(a.a,a.b,a.c,a.d,a.tx,a.ty)},b.prependMatrix=function(a){return this.prepend(a.a,a.b,a.c,a.d,a.tx,a.ty)},b.appendTransform=function(b,c,d,e,f,g,h,i,j){if(f%360)var k=f*a.DEG_TO_RAD,l=Math.cos(k),m=Math.sin(k);else l=1,m=0;return g||h?(g*=a.DEG_TO_RAD,h*=a.DEG_TO_RAD,this.append(Math.cos(h),Math.sin(h),-Math.sin(g),Math.cos(g),b,c),this.append(l*d,m*d,-m*e,l*e,0,0)):this.append(l*d,m*d,-m*e,l*e,b,c),(i||j)&&(this.tx-=i*this.a+j*this.c,this.ty-=i*this.b+j*this.d),this},b.prependTransform=function(b,c,d,e,f,g,h,i,j){if(f%360)var k=f*a.DEG_TO_RAD,l=Math.cos(k),m=Math.sin(k);else l=1,m=0;return(i||j)&&(this.tx-=i,this.ty-=j),g||h?(g*=a.DEG_TO_RAD,h*=a.DEG_TO_RAD,this.prepend(l*d,m*d,-m*e,l*e,0,0),this.prepend(Math.cos(h),Math.sin(h),-Math.sin(g),Math.cos(g),b,c)):this.prepend(l*d,m*d,-m*e,l*e,b,c),this},b.rotate=function(b){b*=a.DEG_TO_RAD;var c=Math.cos(b),d=Math.sin(b),e=this.a,f=this.b;return this.a=e*c+this.c*d,this.b=f*c+this.d*d,this.c=-e*d+this.c*c,this.d=-f*d+this.d*c,this},b.skew=function(b,c){return b*=a.DEG_TO_RAD,c*=a.DEG_TO_RAD,this.append(Math.cos(c),Math.sin(c),-Math.sin(b),Math.cos(b),0,0),this},b.scale=function(a,b){return this.a*=a,this.b*=a,this.c*=b,this.d*=b,this},b.translate=function(a,b){return this.tx+=this.a*a+this.c*b,this.ty+=this.b*a+this.d*b,this},b.identity=function(){return this.a=this.d=1,this.b=this.c=this.tx=this.ty=0,this},b.invert=function(){var a=this.a,b=this.b,c=this.c,d=this.d,e=this.tx,f=a*d-b*c;return this.a=d/f,this.b=-b/f,this.c=-c/f,this.d=a/f,this.tx=(c*this.ty-d*e)/f,this.ty=-(a*this.ty-b*e)/f,this},b.isIdentity=function(){return 0===this.tx&&0===this.ty&&1===this.a&&0===this.b&&0===this.c&&1===this.d},b.equals=function(a){return this.tx===a.tx&&this.ty===a.ty&&this.a===a.a&&this.b===a.b&&this.c===a.c&&this.d===a.d},b.transformPoint=function(a,b,c){return c=c||{},c.x=a*this.a+b*this.c+this.tx,c.y=a*this.b+b*this.d+this.ty,c},b.decompose=function(b){null==b&&(b={}),b.x=this.tx,b.y=this.ty,b.scaleX=Math.sqrt(this.a*this.a+this.b*this.b),b.scaleY=Math.sqrt(this.c*this.c+this.d*this.d);var c=Math.atan2(-this.c,this.d),d=Math.atan2(this.b,this.a),e=Math.abs(1-c/d);return 1e-5>e?(b.rotation=d/a.DEG_TO_RAD,this.a=0&&(b.rotation+=b.rotationthis.x+this.width&&(this.width=a+c-this.x),b+d>this.y+this.height&&(this.height=b+d-this.y),athis.x&&(this.width+=this.x-a,this.x=a),b=this.x&&a+c=this.y&&b+dc&&(c=this.x),this.y>d&&(d=this.y),this.x+this.widthe&&(e=this.x+this.width),this.y+this.height=e||d>=f?null:new a(c,d,e-c,f-d)},b.intersects=function(a){return a.x=this.x+this.width&&this.x=a.x+a.width&&a.y=this.y+this.height&&this.y=a.y+a.height},b.isEmpty=function(){return this.width=0||this.height0)for(e=this._images=[],b=0;c>b;b++){var f=a.images[b];if("string"==typeof f){var g=f;f=document.createElement("img"),f.src=g}e.push(f),f.getContext||f.naturalWidth||(this._loadCount++,this.complete=!1,function(a,b){f.onload=function(){a._handleImageLoad(b)}}(this,g),function(a,b){f.onerror=function(){a._handleImageError(b)}}(this,g))}if(null==a.frames);else if(Array.isArray(a.frames))for(this._frames=[],e=a.frames,b=0,c=e.length;c>b;b++){var h=e[b];this._frames.push({image:this._images[h[4]?h[4]:0],rect:new createjs.Rectangle(h[0],h[1],h[2],h[3]),regX:h[5]||0,regY:h[6]||0})}else d=a.frames,this._frameWidth=d.width,this._frameHeight=d.height,this._regX=d.regX||0,this._regY=d.regY||0,this._spacing=d.spacing||0,this._margin=d.margin||0,this._numFrames=d.count,0==this._loadCount&&this._calculateFrames();if(this._animations=[],null!=(d=a.animations)){this._data={};var i;for(i in d){var j={name:i},k=d[i];if("number"==typeof k)e=j.frames=[k];else if(Array.isArray(k))if(1==k.length)j.frames=[k[0]];else for(j.speed=k[3],j.next=k[2],e=j.frames=[],b=k[0];b=0){this._textureDictionary[a._storeID]=void 0;for(var c in this._textureIDs)this._textureIDs[c]==a._storeID&&delete this._textureIDs[c];a._imageData&&(a._imageData._storeID=void 0),a._imageData=a._storeID=void 0}void 0!==a._activeIndex&&this._batchTextures[a._activeIndex]===a&&(this._batchTextures[a._activeIndex]=this._baseTextures[a._activeIndex]);try{a._frameBuffer&&b.deleteFramebuffer(a._frameBuffer),a._frameBuffer=void 0}catch(d){this.vocalDebug&&console.log(d)}try{b.deleteTexture(a)}catch(d){this.vocalDebug&&console.log(d)}}},b._backupBatchTextures=function(a,b){var c=this._webGLContext;this._backupTextures||(this._backupTextures=[]),void 0===b&&(b=this._backupTextures);for(var d=0;d0&&this._drawBuffers(b),this._isDrawing++,this._drawID++,this.batchCardCount=0,this.depth=0,this._appendToBatchGroup(a,b,new createjs.Matrix2D,this.alpha,c),this.batchReason="drawFinish",this._drawBuffers(b),this._isDrawing--},b._cacheDraw=function(a,b,c,d){var e,f=this._activeShader,g=this._slotBlacklist,h=this._maxTextureSlots-1,i=this._viewportWidth,j=this._viewportHeight;this.protectTextureSlot(h,!0);var k=b.getMatrix();k=k.clone(),k.scale(1/d.scale,1/d.scale),k=k.invert(),k.translate(-d.offX/d.scale*b.scaleX,-d.offY/d.scale*b.scaleY);var l=this._cacheContainer;l.children=[b],l.transformMatrix=k,this._backupBatchTextures(!1),c&&c.length?this._drawFilters(b,c,d):this.isCacheControlled?(a.clear(a.COLOR_BUFFER_BIT),this._batchDraw(l,a,!0)):(a.activeTexture(a.TEXTURE0+h),b.cacheCanvas=this.getTargetRenderTexture(b,d._drawWidth,d._drawHeight),e=b.cacheCanvas,a.bindFramebuffer(a.FRAMEBUFFER,e._frameBuffer),this.updateViewport(d._drawWidth,d._drawHeight),this._projectionMatrix=this._projectionMatrixFlip,a.clear(a.COLOR_BUFFER_BIT),this._batchDraw(l,a,!0),a.bindFramebuffer(a.FRAMEBUFFER,null),this.updateViewport(i,j)),this._backupBatchTextures(!0),this.protectTextureSlot(h,!1),this._activeShader=f,this._slotBlacklist=g},b._drawFilters=function(a,b,c){var d,e=this._webGLContext,f=this._maxTextureSlots-1,g=this._viewportWidth,h=this._viewportHeight,i=this._cacheContainer,j=b.length;e.activeTexture(e.TEXTURE0+f),d=this.getTargetRenderTexture(a,c._drawWidth,c._drawHeight),e.bindFramebuffer(e.FRAMEBUFFER,d._frameBuffer),this.updateViewport(c._drawWidth,c._drawHeight),e.clear(e.COLOR_BUFFER_BIT),this._batchDraw(i,e,!0),e.activeTexture(e.TEXTURE0),e.bindTexture(e.TEXTURE_2D,d),this.setTextureParams(e);var k=!1,l=0,m=b[l];do this._activeShader=this.getFilterShader(m),this._activeShader&&(e.activeTexture(e.TEXTURE0+f),d=this.getTargetRenderTexture(a,c._drawWidth,c._drawHeight),e.bindFramebuffer(e.FRAMEBUFFER,d._frameBuffer),e.viewport(0,0,c._drawWidth,c._drawHeight),e.clear(e.COLOR_BUFFER_BIT),this._drawCover(e,k),e.activeTexture(e.TEXTURE0),e.bindTexture(e.TEXTURE_2D,d),this.setTextureParams(e),(j>1||b[0]._multiPass)&&(k=!k),m=null!==m._multiPass?m._multiPass:b[++l]);while(m);this.isCacheControlled?(e.bindFramebuffer(e.FRAMEBUFFER,null),this.updateViewport(g,h),this._activeShader=this.getFilterShader(this),e.clear(e.COLOR_BUFFER_BIT),this._drawCover(e,k)):(k&&(e.activeTexture(e.TEXTURE0+f),d=this.getTargetRenderTexture(a,c._drawWidth,c._drawHeight),e.bindFramebuffer(e.FRAMEBUFFER,d._frameBuffer),this._activeShader=this.getFilterShader(this),e.viewport(0,0,c._drawWidth,c._drawHeight),e.clear(e.COLOR_BUFFER_BIT),this._drawCover(e,!k)),e.bindFramebuffer(e.FRAMEBUFFER,null),this.updateViewport(g,h),a.cacheCanvas=d)},b._appendToBatchGroup=function(b,c,d,e,f){b._glMtx||(b._glMtx=new createjs.Matrix2D);var g=b._glMtx;g.copy(d),b.transformMatrix?g.appendMatrix(b.transformMatrix):g.appendTransform(b.x,b.y,b.scaleX,b.scaleY,b.rotation,b.skewX,b.skewY,b.regX,b.regY);for(var h,i,j,k,l=b.children.length,m=0;l>m;m++){var n=b.children[m];if(n.visible&&e)if(n.cacheCanvas&&!f||(n._updateState&&n._updateState(),!n.children)){this.batchCardCount+1>this._maxCardsPerBatch&&(this.batchReason="vertexOverflow",this._drawBuffers(c),this.batchCardCount=0),n._glMtx||(n._glMtx=new createjs.Matrix2D);var o=n._glMtx;o.copy(g),n.transformMatrix?o.appendMatrix(n.transformMatrix):o.appendTransform(n.x,n.y,n.scaleX,n.scaleY,n.rotation,n.skewX,n.skewY,n.regX,n.regY);var p,q,r,s,t,u,v=n.cacheCanvas&&!f;if(2===n._webGLRenderStyle||v)r=(f?!1:n.cacheCanvas)||n.image;else{if(1!==n._webGLRenderStyle)continue;if(s=n.spriteSheet.getFrame(n.currentFrame),null===s)continue;r=s.image}var w=this._uvs,x=this._vertices,y=this._indices,z=this._alphas;if(r){if(void 0===r._storeID)t=this._loadTextureImage(c,r),this._insertTextureInBatch(c,t);else{if(t=this._textureDictionary[r._storeID],!t){this.vocalDebug&&console.log("Texture should not be looked up while not being stored.");continue}t._batchID!==this._batchID&&this._insertTextureInBatch(c,t)}if(q=t._activeIndex,2===n._webGLRenderStyle||v)!v&&n.sourceRect?(n._uvRect||(n._uvRect={}),u=n.sourceRect,p=n._uvRect,p.t=u.y/r.height,p.l=u.x/r.width,p.b=(u.y+u.height)/r.height,p.r=(u.x+u.width)/r.width,h=0,i=0,j=u.width+h,k=u.height+i):(p=a.UV_RECT,v?(u=n.bitmapCache,h=u.x+u._filterOffX/u.scale,i=u.y+u._filterOffY/u.scale,j=u._drawWidth/u.scale+h,k=u._drawHeight/u.scale+i):(h=0,i=0,j=r.width+h,k=r.height+i));else if(1===n._webGLRenderStyle){var A=s.rect;p=s.uvRect,p||(p=a.buildUVRects(n.spriteSheet,n.currentFrame,!1)),h=-s.regX,i=-s.regY,j=A.width-s.regX,k=A.height-s.regY}var B=this.batchCardCount*a.INDICIES_PER_CARD,C=2*B;x[C]=h*o.a+i*o.c+o.tx,x[C+1]=h*o.b+i*o.d+o.ty,x[C+2]=h*o.a+k*o.c+o.tx,x[C+3]=h*o.b+k*o.d+o.ty,x[C+4]=j*o.a+i*o.c+o.tx,x[C+5]=j*o.b+i*o.d+o.ty,x[C+6]=x[C+2],x[C+7]=x[C+3],x[C+8]=x[C+4],x[C+9]=x[C+5],x[C+10]=j*o.a+k*o.c+o.tx,x[C+11]=j*o.b+k*o.d+o.ty,w[C]=p.l,w[C+1]=p.t,w[C+2]=p.l,w[C+3]=p.b,w[C+4]=p.r,w[C+5]=p.t,w[C+6]=p.l,w[C+7]=p.b,w[C+8]=p.r,w[C+9]=p.t,w[C+10]=p.r,w[C+11]=p.b,y[B]=y[B+1]=y[B+2]=y[B+3]=y[B+4]=y[B+5]=q,z[B]=z[B+1]=z[B+2]=z[B+3]=z[B+4]=z[B+5]=n.alpha*e,this.batchCardCount++}}else this._appendToBatchGroup(n,c,g,n.alpha*e)}},b._drawBuffers=function(b){if(!(this.batchCardCount=0)){this.vocalDebug&&console.log("Draw["+this._drawID+":"+this._batchID+"] : "+this.batchReason);var c=this._activeShader,d=this._vertexPositionBuffer,e=this._textureIndexBuffer,f=this._uvPositionBuffer,g=this._alphaBuffer;b.useProgram(c),b.bindBuffer(b.ARRAY_BUFFER,d),b.vertexAttribPointer(c.vertexPositionAttribute,d.itemSize,b.FLOAT,!1,0,0),b.bufferSubData(b.ARRAY_BUFFER,0,this._vertices),b.bindBuffer(b.ARRAY_BUFFER,e),b.vertexAttribPointer(c.textureIndexAttribute,e.itemSize,b.FLOAT,!1,0,0),b.bufferSubData(b.ARRAY_BUFFER,0,this._indices),b.bindBuffer(b.ARRAY_BUFFER,f),b.vertexAttribPointer(c.uvPositionAttribute,f.itemSize,b.FLOAT,!1,0,0),b.bufferSubData(b.ARRAY_BUFFER,0,this._uvs),b.bindBuffer(b.ARRAY_BUFFER,g),b.vertexAttribPointer(c.alphaAttribute,g.itemSize,b.FLOAT,!1,0,0),b.bufferSubData(b.ARRAY_BUFFER,0,this._alphas),b.uniformMatrix4fv(c.pMatrixUniform,b.FALSE,this._projectionMatrix);for(var h=0;h0&&this._drawBuffers(b),this.vocalDebug&&console.log("Draw["+this._drawID+":"+this._batchID+"] : Cover");var d=this._activeShader,e=this._vertexPositionBuffer,f=this._uvPositionBuffer;b.clear(b.COLOR_BUFFER_BIT),b.useProgram(d),b.bindBuffer(b.ARRAY_BUFFER,e),b.vertexAttribPointer(d.vertexPositionAttribute,e.itemSize,b.FLOAT,!1,0,0),b.bufferSubData(b.ARRAY_BUFFER,0,a.COVER_VERT),b.bindBuffer(b.ARRAY_BUFFER,f),b.vertexAttribPointer(d.uvPositionAttribute,f.itemSize,b.FLOAT,!1,0,0),b.bufferSubData(b.ARRAY_BUFFER,0,c?a.COVER_UV_FLIP:a.COVER_UV),b.uniform1i(d.samplerUniform,0),b.uniform1f(d.uprightUniform,c?0:1),b.drawArrays(b.TRIANGLES,0,a.INDICIES_PER_CARD)},createjs.StageGL=createjs.promote(a,"Stage")}(),this.createjs=this.createjs||{},function(){function a(a){this.DisplayObject_constructor(),"string"==typeof a?(this.image=document.createElement("img"),this.image.src=a):this.image=a,this.sourceRect=null,this._webGLRenderStyle=createjs.DisplayObject._StageGL_BITMAP}var b=createjs.extend(a,createjs.DisplayObject);b.initialize=a,b.isVisible=function(){var a=this.image,b=this.cacheCanvas||a&&(a.naturalWidth||a.getContext||a.readyState>=2);return!!(this.visible&&this.alpha>0&&0!=this.scaleX&&0!=this.scaleY&&b)},b.draw=function(a,b){if(this.DisplayObject_draw(a,b))return!0;var c=this.image,d=this.sourceRect;if(c.getImage&&(c=c.getImage()),!c)return!0;if(d){var e=d.x,f=d.y,g=e+d.width,h=f+d.height,i=0,j=0,k=c.width,l=c.height;0>e&&(i-=e,e=0),g>k&&(g=k),0>f&&(j-=f,f=0),h>l&&(h=l),a.drawImage(c,e,f,g-e,h-f,i,j,g-e,h-f)}else a.drawImage(c,0,0);return!0},b.getBounds=function(){var a=this.DisplayObject_getBounds();if(a)return a;var b=this.image,c=this.sourceRect||b,d=b&&(b.naturalWidth||b.getContext||b.readyState>=2);return d?this._rectangle.setValues(0,0,c.width,c.height):null},b.clone=function(b){var c=this.image;c&&b&&(c=c.cloneNode());var d=new a(c);return this.sourceRect&&(d.sourceRect=this.sourceRect.clone()),this._cloneProps(d),d},b.toString=function(){return"[Bitmap (name="+this.name+")]"},createjs.Bitmap=createjs.promote(a,"DisplayObject")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b){this.DisplayObject_constructor(),this.currentFrame=0,this.currentAnimation=null,this.paused=!0,this.spriteSheet=a,this.currentAnimationFrame=0,this.framerate=0,this._animation=null,this._currentFrame=null,this._skipAdvance=!1,this._webGLRenderStyle=createjs.DisplayObject._StageGL_SPRITE,null!=b&&this.gotoAndPlay(b)}var b=createjs.extend(a,createjs.DisplayObject);b.initialize=a,b.isVisible=function(){var a=this.cacheCanvas||this.spriteSheet.complete;return!!(this.visible&&this.alpha>0&&0!=this.scaleX&&0!=this.scaleY&&a)},b.draw=function(a,b){if(this.DisplayObject_draw(a,b))return!0;this._normalizeFrame();var c=this.spriteSheet.getFrame(0|this._currentFrame);if(!c)return!1;var d=c.rect;return d.width&&d.height&&a.drawImage(c.image,d.x,d.y,d.width,d.height,-c.regX,-c.regY,d.width,d.height),!0},b.play=function(){this.paused=!1},b.stop=function(){this.paused=!0},b.gotoAndPlay=function(a){this.paused=!1,this._skipAdvance=!0,this._goto(a)},b.gotoAndStop=function(a){this.paused=!0,this._goto(a)},b.advance=function(a){var b=this.framerate||this.spriteSheet.framerate,c=b&&null!=a?a/(1e3/b):1;this._normalizeFrame(c)},b.getBounds=function(){return this.DisplayObject_getBounds()||this.spriteSheet.getFrameBounds(this.currentFrame,this._rectangle)},b.clone=function(){return this._cloneProps(new a(this.spriteSheet))},b.toString=function(){return"[Sprite (name="+this.name+")]"},b._cloneProps=function(a){return this.DisplayObject__cloneProps(a),a.currentFrame=this.currentFrame,a.currentAnimation=this.currentAnimation,a.paused=this.paused,a.currentAnimationFrame=this.currentAnimationFrame,a.framerate=this.framerate,a._animation=this._animation,a._currentFrame=this._currentFrame,a._skipAdvance=this._skipAdvance,a},b._tick=function(a){this.paused||(this._skipAdvance||this.advance(a&&a.delta),this._skipAdvance=!1),this.DisplayObject__tick(a)},b._normalizeFrame=function(a){a=a||0;var b,c=this._animation,d=this.paused,e=this._currentFrame;if(c){var f=c.speed||1,g=this.currentAnimationFrame;if(b=c.frames.length,g+a*f>=b){var h=c.next;if(this._dispatchAnimationEnd(c,e,d,h,b-1))return;if(h)return this._goto(h,a-(b-g)/f);this.paused=!0,g=c.frames.length-1}else g+=a*f;this.currentAnimationFrame=g,this._currentFrame=c.frames[0|g]}else if(e=this._currentFrame+=a,b=this.spriteSheet.getNumFrames(),e>=b&&b>0&&!this._dispatchAnimationEnd(c,e,d,b-1)&&(this._currentFrame-=b)>=b)return this._normalizeFrame();e=0|this._currentFrame,this.currentFrame!=e&&(this.currentFrame=e,this.dispatchEvent("change"))},b._dispatchAnimationEnd=function(a,b,c,d,e){var f=a?a.name:null;if(this.hasEventListener("animationend")){var g=new createjs.Event("animationend");g.name=f,g.next=d,this.dispatchEvent(g)}var h=this._animation!=a||this._currentFrame!=b;return h||c||!this.paused||(this.currentAnimationFrame=e,h=!0),h},b._goto=function(a,b){if(this.currentAnimationFrame=0,isNaN(a)){var c=this.spriteSheet.getAnimation(a);c&&(this._animation=c,this.currentAnimation=a,this._normalizeFrame(b))}else this.currentAnimation=this._animation=null,this._currentFrame=a,this._normalizeFrame()},createjs.Sprite=createjs.promote(a,"DisplayObject")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a){this.DisplayObject_constructor(),this.graphics=a?a:new createjs.Graphics}var b=createjs.extend(a,createjs.DisplayObject);b.isVisible=function(){var a=this.cacheCanvas||this.graphics&&!this.graphics.isEmpty();return!!(this.visible&&this.alpha>0&&0!=this.scaleX&&0!=this.scaleY&&a)},b.draw=function(a,b){return this.DisplayObject_draw(a,b)?!0:(this.graphics.draw(a,this),!0)},b.clone=function(b){var c=b&&this.graphics?this.graphics.clone():this.graphics;return this._cloneProps(new a(c))},b.toString=function(){return"[Shape (name="+this.name+")]"},createjs.Shape=createjs.promote(a,"DisplayObject")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b,c){this.DisplayObject_constructor(),this.text=a,this.font=b,this.color=c,this.textAlign="left",this.textBaseline="top",this.maxWidth=null,this.outline=0,this.lineHeight=0,this.lineWidth=null}var b=createjs.extend(a,createjs.DisplayObject),c=createjs.createCanvas?createjs.createCanvas():document.createElement("canvas");c.getContext&&(a._workingContext=c.getContext("2d"),c.width=c.height=1),a.H_OFFSETS={start:0,left:0,center:-.5,end:-1,right:-1},a.V_OFFSETS={top:0,hanging:-.01,middle:-.4,alphabetic:-.8,ideographic:-.85,bottom:-1},b.isVisible=function(){var a=this.cacheCanvas||null!=this.text&&""!==this.text;return!!(this.visible&&this.alpha>0&&0!=this.scaleX&&0!=this.scaleY&&a)},b.draw=function(a,b){if(this.DisplayObject_draw(a,b))return!0;var c=this.color||"#000";return this.outline?(a.strokeStyle=c,a.lineWidth=1*this.outline):a.fillStyle=c,this._drawText(this._prepContext(a)),!0},b.getMeasuredWidth=function(){return this._getMeasuredWidth(this.text)},b.getMeasuredLineHeight=function(){return 1.2*this._getMeasuredWidth("M")},b.getMeasuredHeight=function(){return this._drawText(null,{}).height},b.getBounds=function(){var b=this.DisplayObject_getBounds();if(b)return b;if(null==this.text||""===this.text)return null;var c=this._drawText(null,{}),d=this.maxWidth&&this.maxWidthp;p++){var r=this.text.charAt(p);if(" "!=r||o)if("\\n"!=r&&"\\r"!=r){var s=this._getFrameIndex(r,i);null!=s&&(m>l?b=k[l]:(k.push(b=j.length?j.pop():new createjs.Sprite),b.parent=this,m++),b.spriteSheet=i,b.gotoAndStop(s),b.x=c,b.y=d,l++,c+=b.getBounds().width+this.letterSpacing)}else"\\r"==r&&"\\n"==this.text.charAt(p+1)&&p++,c=0,d+=h;else c+=g}for(;m>l;)j.push(b=k.pop()),b.parent=null,m--;j.length>a.maxPoolSize&&(j.length=a.maxPoolSize)}},createjs.BitmapText=createjs.promote(a,"Container")}(),this.createjs=this.createjs||{},function(){"use strict";function a(b){this.Container_constructor(),!a.inited&&a.init();var c,d,e,f;b instanceof String||arguments.length>1?(c=b,d=arguments[1],e=arguments[2],f=arguments[3],null==e&&(e=-1),b=null):b&&(c=b.mode,d=b.startPosition,e=b.loop,f=b.labels),b||(b={labels:f}),this.mode=c||a.INDEPENDENT,this.startPosition=d||0,this.loop=e===!0?-1:e||0,this.currentFrame=0,this.paused=b.paused||!1,this.actionsEnabled=!0,this.autoReset=!0,this.frameBounds=this.frameBounds||b.frameBounds,this.framerate=null,b.useTicks=b.paused=!0,this.timeline=new createjs.Timeline(b),this._synchOffset=0,this._rawPosition=-1,this._bound_resolveState=this._resolveState.bind(this),this._t=0,this._managed={}}function b(){throw"MovieClipPlugin cannot be instantiated."}var c=createjs.extend(a,createjs.Container);a.INDEPENDENT="independent",a.SINGLE_FRAME="single",a.SYNCHED="synched",a.inited=!1,a.init=function(){a.inited||(b.install(),a.inited=!0)},c._getLabels=function(){return this.timeline.getLabels()},c.getLabels=createjs.deprecate(c._getLabels,"MovieClip.getLabels"),c._getCurrentLabel=function(){return this.timeline.currentLabel},c.getCurrentLabel=createjs.deprecate(c._getCurrentLabel,"MovieClip.getCurrentLabel"),c._getDuration=function(){return this.timeline.duration},c.getDuration=createjs.deprecate(c._getDuration,"MovieClip.getDuration");try{Object.defineProperties(c,{labels:{get:c._getLabels},currentLabel:{get:c._getCurrentLabel},totalFrames:{get:c._getDuration},duration:{get:c._getDuration}})}catch(d){}c.initialize=a,c.isVisible=function(){return!!(this.visible&&this.alpha>0&&0!=this.scaleX&&0!=this.scaleY)},c.draw=function(a,b){return this.DisplayObject_draw(a,b)?!0:(this._updateState(),this.Container_draw(a,b),!0)},c.play=function(){this.paused=!1},c.stop=function(){this.paused=!0},c.gotoAndPlay=function(a){this.paused=!1,this._goto(a)},c.gotoAndStop=function(a){this.paused=!0,this._goto(a)},c.advance=function(b){var c=a.INDEPENDENT;if(this.mode===c){for(var d=this,e=d.framerate;(d=d.parent)&&null===e;)d.mode===c&&(e=d._framerate);if(this._framerate=e,!this.paused){var f=null!==e&&-1!==e&&null!==b?b/(1e3/e)+this._t:1,g=0|f;for(this._t=f-g;g--;)this._updateTimeline(this._rawPosition+1,!1)}}},c.clone=function(){throw"MovieClip cannot be cloned."},c.toString=function(){return"[MovieClip (name="+this.name+")]"},c._updateState=function(){(-1===this._rawPosition||this.mode!==a.INDEPENDENT)&&this._updateTimeline(-1)},c._tick=function(a){this.advance(a&&a.delta),this.Container__tick(a)},c._goto=function(a){var b=this.timeline.resolve(a);null!=b&&(this._t=0,this._updateTimeline(b,!0))},c._reset=function(){this._rawPosition=-1,this._t=this.currentFrame=0,this.paused=!1},c._updateTimeline=function(b,c){var d=this.mode!==a.INDEPENDENT,e=this.timeline;d&&(b=this.startPosition+(this.mode===a.SINGLE_FRAME?0:this._synchOffset)),0>b&&(b=0),(this._rawPosition!==b||d)&&(this._rawPosition=b,e.loop=this.loop,e.setPosition(b,d||!this.actionsEnabled,c,this._bound_resolveState))},c._renderFirstFrame=function(){var a=this.timeline,b=a.rawPosition;a.setPosition(0,!0,!0,this._bound_resolveState),a.rawPosition=b},c._resolveState=function(){var a=this.timeline;this.currentFrame=a.position;for(var b in this._managed)this._managed[b]=1;for(var c=a.tweens,d=0,e=c.length;e>d;d++){var f=c[d],g=f.target;if(g!==this&&!f.passive){var h=f._stepPosition;g instanceof createjs.DisplayObject?this._addManagedChild(g,h):this._setState(g.state,h)}}var i=this.children;for(d=i.length-1;d>=0;d--){var j=i[d].id;1===this._managed[j]&&(this.removeChildAt(d),delete this._managed[j])}},c._setState=function(a,b){if(a)for(var c=a.length-1;c>=0;c--){var d=a[c],e=d.t,f=d.p;for(var g in f)e[g]=f[g];this._addManagedChild(e,b)}},c._addManagedChild=function(b,c){b._off||(this.addChildAt(b,0),b instanceof a&&(b._synchOffset=c,b.mode===a.INDEPENDENT&&b.autoReset&&!this._managed[b.id]&&b._reset()),this._managed[b.id]=2)},c._getBounds=function(a,b){var c=this.DisplayObject_getBounds();return c||this.frameBounds&&(c=this._rectangle.copy(this.frameBounds[this.currentFrame])),c?this._transformBounds(c,a,b):this.Container__getBounds(a,b)},createjs.MovieClip=createjs.promote(a,"Container"),b.priority=100,b.ID="MovieClip",b.install=function(){createjs.Tween._installPlugin(b)},b.init=function(c,d,e){"startPosition"===d&&c.target instanceof a&&c._addPlugin(b)},b.step=function(a,b,c){},b.change=function(a,b,c,d,e,f){return"startPosition"===c?1===e?b.props[c]:b.prev.props[c]:void 0}}(),this.createjs=this.createjs||{},function(){"use strict";function a(){throw"SpriteSheetUtils cannot be instantiated"}var b=createjs.createCanvas?createjs.createCanvas():document.createElement("canvas");b.getContext&&(a._workingCanvas=b,a._workingContext=b.getContext("2d"),b.width=b.height=1),a.extractFrame=function(b,c){isNaN(c)&&(c=b.getAnimation(c).frames[0]);var d=b.getFrame(c);if(!d)return null;var e=d.rect,f=a._workingCanvas;f.width=e.width,f.height=e.height,a._workingContext.drawImage(d.image,e.x,e.y,e.width,e.height,0,0,e.width,e.height);var g=document.createElement("img");return g.src=f.toDataURL("image/png"),g},a.addFlippedFrames=createjs.deprecate(null,"SpriteSheetUtils.addFlippedFrames"),a.mergeAlpha=createjs.deprecate(null,"SpriteSheetUtils.mergeAlpha"),a._flip=function(b,c,d,e){for(var f=b._images,g=a._workingCanvas,h=a._workingContext,i=f.length/c,j=0;i>j;j++){var k=f[j];k.__tmp=j,h.setTransform(1,0,0,1,0,0),h.clearRect(0,0,g.width+1,g.height+1),g.width=k.width,g.height=k.height,h.setTransform(d?-1:1,0,0,e?-1:1,d?k.width:0,e?k.height:0),h.drawImage(k,0,0);var l=document.createElement("img");l.src=g.toDataURL("image/png"),l.width=k.width||k.naturalWidth,l.height=k.height||k.naturalHeight,\nf.push(l)}var m=b._frames,n=m.length/c;for(j=0;n>j;j++){k=m[j];var o=k.rect.clone();l=f[k.image.__tmp+i*c];var p={image:l,rect:o,regX:k.regX,regY:k.regY};d&&(o.x=(l.width||l.naturalWidth)-o.x-o.width,p.regX=o.width-k.regX),e&&(o.y=(l.height||l.naturalHeight)-o.y-o.height,p.regY=o.height-k.regY),m.push(p)}var q="_"+(d?"h":"")+(e?"v":""),r=b._animations,s=b._data,t=r.length/c;for(j=0;t>j;j++){var u=r[j];k=s[u];var v={name:u+q,speed:k.speed,next:k.next,frames:[]};k.next&&(v.next+=q),m=k.frames;for(var w=0,x=m.length;x>w;w++)v.frames.push(m[w]+n*c);s[v.name]=v,r.push(v.name)}},createjs.SpriteSheetUtils=a}(),this.createjs=this.createjs||{},function(){"use strict";function a(a){this.EventDispatcher_constructor(),this.maxWidth=2048,this.maxHeight=2048,this.spriteSheet=null,this.scale=1,this.padding=1,this.timeSlice=.3,this.progress=-1,this.framerate=a||0,this._frames=[],this._animations={},this._data=null,this._nextFrameIndex=0,this._index=0,this._timerID=null,this._scale=1}var b=createjs.extend(a,createjs.EventDispatcher);a.ERR_DIMENSIONS="frame dimensions exceed max spritesheet dimensions",a.ERR_RUNNING="a build is already running",b.addFrame=function(b,c,d,e,f){if(this._data)throw a.ERR_RUNNING;var g=c||b.bounds||b.nominalBounds;return!g&&b.getBounds&&(g=b.getBounds()),g?(d=d||1,this._frames.push({source:b,sourceRect:g,scale:d,funct:e,data:f,index:this._frames.length,height:g.height*d})-1):null},b.addAnimation=function(b,c,d,e){if(this._data)throw a.ERR_RUNNING;this._animations[b]={frames:c,next:d,speed:e}},b.addMovieClip=function(b,c,d,e,f,g){if(this._data)throw a.ERR_RUNNING;var h=b.frameBounds,i=c||b.bounds||b.nominalBounds;if(!i&&b.getBounds&&(i=b.getBounds()),i||h){var j,k,l=this._frames.length,m=b.timeline.duration;for(j=0;m>j;j++){var n=h&&h[j]?h[j]:i;this.addFrame(b,n,d,this._setupMovieClipFrame,{i:j,f:e,d:f})}var o=b.timeline._labels,p=[];for(var q in o)p.push({index:o[q],label:q});if(p.length)for(p.sort(function(a,b){return a.index-b.index}),j=0,k=p.length;k>j;j++){for(var r=p[j].label,s=l+p[j].index,t=l+(j==k-1?m:p[j+1].index),u=[],v=s;t>v;v++)u.push(v);(!g||(r=g(r,b,s,t)))&&this.addAnimation(r,u,!0)}}},b.build=function(){if(this._data)throw a.ERR_RUNNING;for(this._startBuild();this._drawNext(););return this._endBuild(),this.spriteSheet},b.buildAsync=function(b){if(this._data)throw a.ERR_RUNNING;this.timeSlice=b,this._startBuild();var c=this;this._timerID=setTimeout(function(){c._run()},50-50*Math.max(.01,Math.min(.99,this.timeSlice||.3)))},b.stopAsync=function(){clearTimeout(this._timerID),this._data=null},b.clone=function(){throw"SpriteSheetBuilder cannot be cloned."},b.toString=function(){return"[SpriteSheetBuilder]"},b._startBuild=function(){var b=this.padding||0;this.progress=0,this.spriteSheet=null,this._index=0,this._scale=this.scale;var c=[];this._data={images:[],frames:c,framerate:this.framerate,animations:this._animations};var d=this._frames.slice();if(d.sort(function(a,b){return a.heightthis.maxHeight)throw a.ERR_DIMENSIONS;for(var e=0,f=0,g=0;d.length;){var h=this._fillRow(d,e,g,c,b);if(h.w>f&&(f=h.w),e+=h.h,!h.h||!d.length){var i=createjs.createCanvas?createjs.createCanvas():document.createElement("canvas");i.width=this._getSize(f,this.maxWidth),i.height=this._getSize(e,this.maxHeight),this._data.images[g]=i,h.h||(f=e=0,g++)}}},b._setupMovieClipFrame=function(a,b){var c=a.actionsEnabled;a.actionsEnabled=!1,a.gotoAndStop(b.i),a.actionsEnabled=c,b.f&&b.f(a,b.d,b.i)},b._getSize=function(a,b){for(var c=4;Math.pow(2,++c)=0;l--){var m=b[l],n=this._scale*m.scale,o=m.sourceRect,p=m.source,q=Math.floor(n*o.x-f),r=Math.floor(n*o.y-f),s=Math.ceil(n*o.height+2*f),t=Math.ceil(n*o.width+2*f);if(t>g)throw a.ERR_DIMENSIONS;s>i||j+t>g||(m.img=d,m.rect=new createjs.Rectangle(j,c,t,s),k=k||s,b.splice(l,1),e[m.index]=[j,c,t,s,d,Math.round(-q+n*p.regX-f),Math.round(-r+n*p.regY-f)],j+=t)}return{w:j,h:k}},b._endBuild=function(){this.spriteSheet=new createjs.SpriteSheet(this._data),this._data=null,this.progress=1,this.dispatchEvent("complete")},b._run=function(){for(var a=50*Math.max(.01,Math.min(.99,this.timeSlice||.3)),b=(new Date).getTime()+a,c=!1;b>(new Date).getTime();)if(!this._drawNext()){c=!0;break}if(c)this._endBuild();else{var d=this;this._timerID=setTimeout(function(){d._run()},50-a)}var e=this.progress=this._index/this._frames.length;if(this.hasEventListener("progress")){var f=new createjs.Event("progress");f.progress=e,this.dispatchEvent(f)}},b._drawNext=function(){var a=this._frames[this._index],b=a.scale*this._scale,c=a.rect,d=a.sourceRect,e=this._data.images[a.img],f=e.getContext("2d");return a.funct&&a.funct(a.source,a.data),f.save(),f.beginPath(),f.rect(c.x,c.y,c.width,c.height),f.clip(),f.translate(Math.ceil(c.x-d.x*b),Math.ceil(c.y-d.y*b)),f.scale(b,b),a.source.draw(f),f.restore(),++this._indexj;i=b[j++],h=s.call(i),(h==y||h==x)&&(g[i]=1));}if(d)if((h=s.call(d))==x){if((d-=d%1)>0)for(e="",d>10&&(d=10);e.lengthc;c++)b.installPlugin(this.plugins[c]);b.loadManifest(a)}else this._sendComplete()},b._handleManifestFileLoad=function(a){a.target=null,this.dispatchEvent(a)},b._handleManifestComplete=function(a){this._loadedItems=this._manifestQueue.getItems(!0),this._sendComplete()},b._handleManifestProgress=function(a){this.progress=a.progress*(1-c.MANIFEST_PROGRESS)+c.MANIFEST_PROGRESS,this._sendProgress(this.progress)},b._handleManifestError=function(a){var b=new createjs.Event("fileerror");b.item=a.data,this.dispatchEvent(b)},createjs.ManifestLoader=createjs.promote(a,"AbstractLoader")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b){this.AbstractMediaLoader_constructor(a,b,createjs.Types.SOUND),createjs.DomUtils.isAudioTag(a)?this._tag=a:createjs.DomUtils.isAudioTag(a.src)?this._tag=a:createjs.DomUtils.isAudioTag(a.tag)&&(this._tag=createjs.DomUtils.isAudioTag(a)?a:a.src),null!=this._tag&&(this._preferXHR=!1)}var b=createjs.extend(a,createjs.AbstractMediaLoader),c=a;c.canLoadItem=function(a){return a.type==createjs.Types.SOUND},b._createTag=function(a){var b=createjs.Elements.audio();return b.autoplay=!1,b.preload="none",b.src=a,b},createjs.SoundLoader=createjs.promote(a,"AbstractMediaLoader")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b){this.AbstractMediaLoader_constructor(a,b,createjs.Types.VIDEO),createjs.DomUtils.isVideoTag(a)||createjs.DomUtils.isVideoTag(a.src)?(this.setTag(createjs.DomUtils.isVideoTag(a)?a:a.src),this._preferXHR=!1):this.setTag(this._createTag())}var b=createjs.extend(a,createjs.AbstractMediaLoader),c=a;b._createTag=function(){return createjs.Elements.video()},c.canLoadItem=function(a){return a.type==createjs.Types.VIDEO},createjs.VideoLoader=createjs.promote(a,"AbstractMediaLoader")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b){this.AbstractLoader_constructor(a,b,createjs.Types.SPRITESHEET),this._manifestQueue=null}var b=createjs.extend(a,createjs.AbstractLoader),c=a;c.SPRITESHEET_PROGRESS=.25,c.canLoadItem=function(a){return a.type==createjs.Types.SPRITESHEET},b.destroy=function(){this.AbstractLoader_destroy(),this._manifestQueue.close()},b._createRequest=function(){var a=this._item.callback;null!=a?this._request=new createjs.JSONPLoader(this._item):this._request=new createjs.JSONLoader(this._item)},b.handleEvent=function(a){switch(a.type){case"complete":return this._rawResult=a.target.getResult(!0),this._result=a.target.getResult(),this._sendProgress(c.SPRITESHEET_PROGRESS),void this._loadManifest(this._result);case"progress":return a.loaded*=c.SPRITESHEET_PROGRESS,this.progress=a.loaded/a.total,(isNaN(this.progress)||this.progress==1/0)&&(this.progress=0),void this._sendProgress(a)}this.AbstractLoader_handleEvent(a)},b._loadManifest=function(a){if(a&&a.images){var b=this._manifestQueue=new createjs.LoadQueue(this._preferXHR,this._item.path,this._item.crossOrigin);b.on("complete",this._handleManifestComplete,this,!0),b.on("fileload",this._handleManifestFileLoad,this),b.on("progress",this._handleManifestProgress,this),b.on("error",this._handleManifestError,this,!0),b.loadManifest(a.images)}},b._handleManifestFileLoad=function(a){var b=a.result;if(null!=b){var c=this.getResult().images,d=c.indexOf(a.item.src);c[d]=b}},b._handleManifestComplete=function(a){this._result=new createjs.SpriteSheet(this._result),this._loadedItems=this._manifestQueue.getItems(!0),this._sendComplete()},b._handleManifestProgress=function(a){this.progress=a.progress*(1-c.SPRITESHEET_PROGRESS)+c.SPRITESHEET_PROGRESS,this._sendProgress(this.progress)},b._handleManifestError=function(a){var b=new createjs.Event("fileerror");b.item=a.data,this.dispatchEvent(b)},createjs.SpriteSheetLoader=createjs.promote(a,"AbstractLoader")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b){this.AbstractLoader_constructor(a,b,createjs.Types.SVG),this.resultFormatter=this._formatResult,this._tagSrcAttribute="data",b?this.setTag(createjs.Elements.svg()):(this.setTag(createjs.Elements.object()),this.getTag().type="image/svg+xml")}var b=createjs.extend(a,createjs.AbstractLoader),c=a;c.canLoadItem=function(a){return a.type==createjs.Types.SVG},b._formatResult=function(a){var b=createjs.DataUtils.parseXML(a.getResult(!0)),c=a.getTag();if(!this._preferXHR&&document.body.contains(c)&&document.body.removeChild(c),null!=b.documentElement){var d=b.documentElement;return document.importNode&&(d=document.importNode(d,!0)),c.appendChild(d),c}return b},createjs.SVGLoader=createjs.promote(a,"AbstractLoader")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a){this.AbstractLoader_constructor(a,!0,createjs.Types.XML),this.resultFormatter=this._formatResult}var b=createjs.extend(a,createjs.AbstractLoader),c=a;c.canLoadItem=function(a){return a.type==createjs.Types.XML},b._formatResult=function(a){return createjs.DataUtils.parseXML(a.getResult(!0))},createjs.XMLLoader=createjs.promote(a,"AbstractLoader")}(),this.createjs=this.createjs||{},function(){var a=createjs.SoundJS=createjs.SoundJS||{};a.version="NEXT",a.buildDate="Thu, 14 Sep 2017 22:19:45 GMT"}(),this.createjs=this.createjs||{},function(){"use strict";function a(){throw"BrowserDetect cannot be instantiated"}var b=a.agent=window.navigator.userAgent;a.isWindowPhone=b.indexOf("IEMobile")>-1||b.indexOf("Windows Phone")>-1,a.isFirefox=b.indexOf("Firefox")>-1,a.isOpera=null!=window.opera,a.isChrome=b.indexOf("Chrome")>-1,a.isIOS=(b.indexOf("iPod")>-1||b.indexOf("iPhone")>-1||b.indexOf("iPad")>-1)&&!a.isWindowPhone,a.isAndroid=b.indexOf("Android")>-1&&!a.isWindowPhone,a.isBlackberry=b.indexOf("Blackberry")>-1,createjs.BrowserDetect=a}(),this.createjs=this.createjs||{},function(){"use strict";var a=function(){this.interrupt=null,this.delay=null,this.offset=null,this.loop=null,this.volume=null,this.pan=null,this.startTime=null,this.duration=null},b=a.prototype={},c=a;c.create=function(a){if("string"==typeof a)return console&&(console.warn||console.log)("Deprecated behaviour. Sound.play takes a configuration object instead of individual arguments. See docs for info."),(new createjs.PlayPropsConfig).set({interrupt:a});if(null==a||a instanceof c||a instanceof Object)return(new createjs.PlayPropsConfig).set(a);if(null==a)throw new Error("PlayProps configuration not recognized.")},b.set=function(a){if(null!=a)for(var b in a)this[b]=a[b];return this},b.toString=function(){return"[PlayPropsConfig]"},createjs.PlayPropsConfig=c}(),this.createjs=this.createjs||{},function(){"use strict";function a(){throw"Sound cannot be instantiated"}function b(a,b){this.init(a,b)}var c=a;c.INTERRUPT_ANY="any",c.INTERRUPT_EARLY="early",c.INTERRUPT_LATE="late",c.INTERRUPT_NONE="none",c.PLAY_INITED="playInited",c.PLAY_SUCCEEDED="playSucceeded",c.PLAY_INTERRUPTED="playInterrupted",c.PLAY_FINISHED="playFinished",c.PLAY_FAILED="playFailed",c.SUPPORTED_EXTENSIONS=["mp3","ogg","opus","mpeg","wav","m4a","mp4","aiff","wma","mid"],c.EXTENSION_MAP={m4a:"mp4"},c.FILE_PATTERN=/^(?:(\\w+:)\\/{2}(\\w+(?:\\.\\w+)*\\/?))?([\\/.]*?(?:[^?]+)?\\/)?((?:[^\\/?]+)\\.(\\w+))(?:\\?(\\S+)?)?$/,c.defaultInterruptBehavior=c.INTERRUPT_NONE,c.alternateExtensions=[],c.activePlugin=null,c._masterVolume=1,c._getMasterVolume=function(){return this._masterVolume},c.getVolume=createjs.deprecate(c._getMasterVolume,"Sound.getVolume"),c._setMasterVolume=function(a){if(null!=Number(a)&&(a=Math.max(0,Math.min(1,a)),c._masterVolume=a,!this.activePlugin||!this.activePlugin.setVolume||!this.activePlugin.setVolume(a)))for(var b=this._instances,d=0,e=b.length;e>d;d++)b[d].setMasterVolume(a)},c.setVolume=createjs.deprecate(c._setMasterVolume,"Sound.setVolume"),c._masterMute=!1,c._getMute=function(){return this._masterMute},c.getMute=createjs.deprecate(c._getMute,"Sound.getMute"),c._setMute=function(a){if(null!=a&&(this._masterMute=a,!this.activePlugin||!this.activePlugin.setMute||!this.activePlugin.setMute(a)))for(var b=this._instances,c=0,d=b.length;d>c;c++)b[c].setMasterMute(a)},c.setMute=createjs.deprecate(c._setMute,"Sound.setMute"),c._getCapabilities=function(){return null==c.activePlugin?null:c.activePlugin._capabilities},c.getCapabilities=createjs.deprecate(c._getCapabilities,"Sound.getCapabilities"),Object.defineProperties(c,{volume:{get:c._getMasterVolume,set:c._setMasterVolume},muted:{get:c._getMute,set:c._setMute},capabilities:{get:c._getCapabilities}}),c._pluginsRegistered=!1,c._lastID=0,c._instances=[],c._idHash={},c._preloadHash={},c._defaultPlayPropsHash={},c.addEventListener=null,c.removeEventListener=null,c.removeAllEventListeners=null,c.dispatchEvent=null,c.hasEventListener=null,c._listeners=null,createjs.EventDispatcher.initialize(c),c.getPreloadHandlers=function(){return{callback:createjs.proxy(c.initLoad,c),types:["sound"],extensions:c.SUPPORTED_EXTENSIONS}},c._handleLoadComplete=function(a){var b=a.target.getItem().src;if(c._preloadHash[b])for(var d=0,e=c._preloadHash[b].length;e>d;d++){var f=c._preloadHash[b][d];if(c._preloadHash[b][d]=!0,c.hasEventListener("fileload")){var a=new createjs.Event("fileload");a.src=f.src,a.id=f.id,a.data=f.data,a.sprite=f.sprite,c.dispatchEvent(a)}}},c._handleLoadError=function(a){var b=a.target.getItem().src;if(c._preloadHash[b])for(var d=0,e=c._preloadHash[b].length;e>d;d++){var f=c._preloadHash[b][d];if(c._preloadHash[b][d]=!1,c.hasEventListener("fileerror")){var a=new createjs.Event("fileerror");a.src=f.src,a.id=f.id,a.data=f.data,a.sprite=f.sprite,c.dispatchEvent(a)}}},c._registerPlugin=function(a){return a.isSupported()?(c.activePlugin=new a,!0):!1},c.registerPlugins=function(a){c._pluginsRegistered=!0;for(var b=0,d=a.length;d>b;b++)if(c._registerPlugin(a[b]))return!0;return!1},c.initializeDefaultPlugins=function(){return null!=c.activePlugin?!0:c._pluginsRegistered?!1:c.registerPlugins([createjs.WebAudioPlugin,createjs.HTMLAudioPlugin])?!0:!1},c.isReady=function(){return null!=c.activePlugin},c.initLoad=function(a){return"video"==a.type?!0:c._registerSound(a)},c._registerSound=function(a){if(!c.initializeDefaultPlugins())return!1;var d;if(a.src instanceof Object?(d=c._parseSrc(a.src),\nd.src=a.path+d.src):d=c._parsePath(a.src),null==d)return!1;a.src=d.src,a.type="sound";var e=a.data,f=null;if(null!=e&&(isNaN(e.channels)?isNaN(e)||(f=parseInt(e)):f=parseInt(e.channels),e.audioSprite))for(var g,h=e.audioSprite.length;h--;)g=e.audioSprite[h],c._idHash[g.id]={src:a.src,startTime:parseInt(g.startTime),duration:parseInt(g.duration)},g.defaultPlayProps&&(c._defaultPlayPropsHash[g.id]=createjs.PlayPropsConfig.create(g.defaultPlayProps));null!=a.id&&(c._idHash[a.id]={src:a.src});var i=c.activePlugin.register(a);return b.create(a.src,f),null!=e&&isNaN(e)?a.data.channels=f||b.maxPerChannel():a.data=f||b.maxPerChannel(),i.type&&(a.type=i.type),a.defaultPlayProps&&(c._defaultPlayPropsHash[a.src]=createjs.PlayPropsConfig.create(a.defaultPlayProps)),i},c.registerSound=function(a,b,d,e,f){var g={src:a,id:b,data:d,defaultPlayProps:f};a instanceof Object&&a.src&&(e=b,g=a),g=createjs.LoadItem.create(g),g.path=e,null==e||g.src instanceof Object||(g.src=e+g.src);var h=c._registerSound(g);if(!h)return!1;if(c._preloadHash[g.src]||(c._preloadHash[g.src]=[]),c._preloadHash[g.src].push(g),1==c._preloadHash[g.src].length)h.on("complete",this._handleLoadComplete,this),h.on("error",this._handleLoadError,this),c.activePlugin.preload(h);else if(1==c._preloadHash[g.src][0])return!0;return g},c.registerSounds=function(a,b){var c=[];a.path&&(b?b+=a.path:b=a.path,a=a.manifest);for(var d=0,e=a.length;e>d;d++)c[d]=createjs.Sound.registerSound(a[d].src,a[d].id,a[d].data,b,a[d].defaultPlayProps);return c},c.removeSound=function(a,d){if(null==c.activePlugin)return!1;a instanceof Object&&a.src&&(a=a.src);var e;if(a instanceof Object?e=c._parseSrc(a):(a=c._getSrcById(a).src,e=c._parsePath(a)),null==e)return!1;a=e.src,null!=d&&(a=d+a);for(var f in c._idHash)c._idHash[f].src==a&&delete c._idHash[f];return b.removeSrc(a),delete c._preloadHash[a],c.activePlugin.removeSound(a),!0},c.removeSounds=function(a,b){var c=[];a.path&&(b?b+=a.path:b=a.path,a=a.manifest);for(var d=0,e=a.length;e>d;d++)c[d]=createjs.Sound.removeSound(a[d].src,b);return c},c.removeAllSounds=function(){c._idHash={},c._preloadHash={},b.removeAll(),c.activePlugin&&c.activePlugin.removeAllSounds()},c.loadComplete=function(a){if(!c.isReady())return!1;var b=c._parsePath(a);return a=b?c._getSrcById(b.src).src:c._getSrcById(a).src,void 0==c._preloadHash[a]?!1:1==c._preloadHash[a][0]},c._parsePath=function(a){"string"!=typeof a&&(a=a.toString());var b=a.match(c.FILE_PATTERN);if(null==b)return!1;for(var d=b[4],e=b[5],f=c.capabilities,g=0;!f[e];)if(e=c.alternateExtensions[g++],g>c.alternateExtensions.length)return null;a=a.replace("."+b[5],"."+e);var h={name:d,src:a,extension:e};return h},c._parseSrc=function(a){var b={name:void 0,src:void 0,extension:void 0},d=c.capabilities;for(var e in a)if(a.hasOwnProperty(e)&&d[e]){b.src=a[e],b.extension=e;break}if(!b.src)return!1;var f=b.src.lastIndexOf("/");return-1!=f?b.name=b.src.slice(f+1):b.name=b.src,b},c.play=function(a,b){var d=createjs.PlayPropsConfig.create(b),e=c.createInstance(a,d.startTime,d.duration),f=c._playInstance(e,d);return f||e._playFailed(),e},c.createInstance=function(a,d,e){if(!c.initializeDefaultPlugins())return new createjs.DefaultSoundInstance(a,d,e);var f=c._defaultPlayPropsHash[a];a=c._getSrcById(a);var g=c._parsePath(a.src),h=null;return null!=g&&null!=g.src?(b.create(g.src),null==d&&(d=a.startTime),h=c.activePlugin.create(g.src,d,e||a.duration),f=f||c._defaultPlayPropsHash[g.src],f&&h.applyPlayProps(f)):h=new createjs.DefaultSoundInstance(a,d,e),h.uniqueId=c._lastID++,h},c.stop=function(){for(var a=this._instances,b=a.length;b--;)a[b].stop()},c.setDefaultPlayProps=function(a,b){a=c._getSrcById(a),c._defaultPlayPropsHash[c._parsePath(a.src).src]=createjs.PlayPropsConfig.create(b)},c.getDefaultPlayProps=function(a){return a=c._getSrcById(a),c._defaultPlayPropsHash[c._parsePath(a.src).src]},c._playInstance=function(a,b){var d=c._defaultPlayPropsHash[a.src]||{};if(null==b.interrupt&&(b.interrupt=d.interrupt||c.defaultInterruptBehavior),null==b.delay&&(b.delay=d.delay||0),null==b.offset&&(b.offset=a.position),null==b.loop&&(b.loop=a.loop),null==b.volume&&(b.volume=a.volume),null==b.pan&&(b.pan=a.pan),0==b.delay){var e=c._beginPlaying(a,b);if(!e)return!1}else{var f=setTimeout(function(){c._beginPlaying(a,b)},b.delay);a.delayTimeoutId=f}return this._instances.push(a),!0},c._beginPlaying=function(a,c){if(!b.add(a,c.interrupt))return!1;var d=a._beginPlaying(c);if(!d){var e=createjs.indexOf(this._instances,a);return e>-1&&this._instances.splice(e,1),!1}return!0},c._getSrcById=function(a){return c._idHash[a]||{src:a}},c._playFinished=function(a){b.remove(a);var c=createjs.indexOf(this._instances,a);c>-1&&this._instances.splice(c,1)},createjs.Sound=a,b.channels={},b.create=function(a,c){var d=b.get(a);return null==d?(b.channels[a]=new b(a,c),!0):!1},b.removeSrc=function(a){var c=b.get(a);return null==c?!1:(c._removeAll(),delete b.channels[a],!0)},b.removeAll=function(){for(var a in b.channels)b.channels[a]._removeAll();b.channels={}},b.add=function(a,c){var d=b.get(a.src);return null==d?!1:d._add(a,c)},b.remove=function(a){var c=b.get(a.src);return null==c?!1:(c._remove(a),!0)},b.maxPerChannel=function(){return d.maxDefault},b.get=function(a){return b.channels[a]};var d=b.prototype;d.constructor=b,d.src=null,d.max=null,d.maxDefault=100,d.length=0,d.init=function(a,b){this.src=a,this.max=b||this.maxDefault,-1==this.max&&(this.max=this.maxDefault),this._instances=[]},d._get=function(a){return this._instances[a]},d._add=function(a,b){return this._getSlot(b,a)?(this._instances.push(a),this.length++,!0):!1},d._remove=function(a){var b=createjs.indexOf(this._instances,a);return-1==b?!1:(this._instances.splice(b,1),this.length--,!0)},d._removeAll=function(){for(var a=this.length-1;a>=0;a--)this._instances[a].stop()},d._getSlot=function(b,c){var d,e;if(b!=a.INTERRUPT_NONE&&(e=this._get(0),null==e))return!0;for(var f=0,g=this.max;g>f;f++){if(d=this._get(f),null==d)return!0;if(d.playState==a.PLAY_FINISHED||d.playState==a.PLAY_INTERRUPTED||d.playState==a.PLAY_FAILED){e=d;break}b!=a.INTERRUPT_NONE&&(b==a.INTERRUPT_EARLY&&d.positione.position)&&(e=d)}return null!=e?(e._interrupt(),this._remove(e),!0):!1},d.toString=function(){return"[Sound SoundChannel]"}}(),this.createjs=this.createjs||{},function(){"use strict";var a=function(a,b,c,d){this.EventDispatcher_constructor(),this.src=a,this.uniqueId=-1,this.playState=null,this.delayTimeoutId=null,this._volume=1,Object.defineProperty(this,"volume",{get:this._getVolume,set:this._setVolume}),this._pan=0,Object.defineProperty(this,"pan",{get:this._getPan,set:this._setPan}),this._startTime=Math.max(0,b||0),Object.defineProperty(this,"startTime",{get:this._getStartTime,set:this._setStartTime}),this._duration=Math.max(0,c||0),Object.defineProperty(this,"duration",{get:this._getDuration,set:this._setDuration}),this._playbackResource=null,Object.defineProperty(this,"playbackResource",{get:this._getPlaybackResource,set:this._setPlaybackResource}),d!==!1&&d!==!0&&this._setPlaybackResource(d),this._position=0,Object.defineProperty(this,"position",{get:this._getPosition,set:this._setPosition}),this._loop=0,Object.defineProperty(this,"loop",{get:this._getLoop,set:this._setLoop}),this._muted=!1,Object.defineProperty(this,"muted",{get:this._getMuted,set:this._setMuted}),this._paused=!1,Object.defineProperty(this,"paused",{get:this._getPaused,set:this._setPaused})},b=createjs.extend(a,createjs.EventDispatcher);b.play=function(a){var b=createjs.PlayPropsConfig.create(a);return this.playState==createjs.Sound.PLAY_SUCCEEDED?(this.applyPlayProps(b),void(this._paused&&this._setPaused(!1))):(this._cleanUp(),createjs.Sound._playInstance(this,b),this)},b.stop=function(){return this._position=0,this._paused=!1,this._handleStop(),this._cleanUp(),this.playState=createjs.Sound.PLAY_FINISHED,this},b.destroy=function(){this._cleanUp(),this.src=null,this.playbackResource=null,this.removeAllEventListeners()},b.applyPlayProps=function(a){return null!=a.offset&&this._setPosition(a.offset),null!=a.loop&&this._setLoop(a.loop),null!=a.volume&&this._setVolume(a.volume),null!=a.pan&&this._setPan(a.pan),null!=a.startTime&&(this._setStartTime(a.startTime),this._setDuration(a.duration)),this},b.toString=function(){return"[AbstractSoundInstance]"},b._getPaused=function(){return this._paused},b._setPaused=function(a){return a!==!0&&a!==!1||this._paused==a||1==a&&this.playState!=createjs.Sound.PLAY_SUCCEEDED?void 0:(this._paused=a,a?this._pause():this._resume(),clearTimeout(this.delayTimeoutId),this)},b._setVolume=function(a){return a==this._volume?this:(this._volume=Math.max(0,Math.min(1,a)),this._muted||this._updateVolume(),this)},b._getVolume=function(){return this._volume},b._setMuted=function(a){return a===!0||a===!1?(this._muted=a,this._updateVolume(),this):void 0},b._getMuted=function(){return this._muted},b._setPan=function(a){return a==this._pan?this:(this._pan=Math.max(-1,Math.min(1,a)),this._updatePan(),this)},b._getPan=function(){return this._pan},b._getPosition=function(){return this._paused||this.playState!=createjs.Sound.PLAY_SUCCEEDED||(this._position=this._calculateCurrentPosition()),this._position},b._setPosition=function(a){return this._position=Math.max(0,a),this.playState==createjs.Sound.PLAY_SUCCEEDED&&this._updatePosition(),this},b._getStartTime=function(){return this._startTime},b._setStartTime=function(a){return a==this._startTime?this:(this._startTime=Math.max(0,a||0),this._updateStartTime(),this)},b._getDuration=function(){return this._duration},b._setDuration=function(a){return a==this._duration?this:(this._duration=Math.max(0,a||0),this._updateDuration(),this)},b._setPlaybackResource=function(a){return this._playbackResource=a,0==this._duration&&this._playbackResource&&this._setDurationFromSource(),this},b._getPlaybackResource=function(){return this._playbackResource},b._getLoop=function(){return this._loop},b._setLoop=function(a){null!=this._playbackResource&&(0!=this._loop&&0==a?this._removeLooping(a):0==this._loop&&0!=a&&this._addLooping(a)),this._loop=a},b._sendEvent=function(a){var b=new createjs.Event(a);this.dispatchEvent(b)},b._cleanUp=function(){clearTimeout(this.delayTimeoutId),this._handleCleanUp(),this._paused=!1,createjs.Sound._playFinished(this)},b._interrupt=function(){this._cleanUp(),this.playState=createjs.Sound.PLAY_INTERRUPTED,this._sendEvent("interrupted")},b._beginPlaying=function(a){return this._setPosition(a.offset),this._setLoop(a.loop),this._setVolume(a.volume),this._setPan(a.pan),null!=a.startTime&&(this._setStartTime(a.startTime),this._setDuration(a.duration)),null!=this._playbackResource&&this._positionc;c++){var e=this._soundInstances[b][c];e.setPlaybackResource(this._audioSources[b]),this._soundInstances[b]=null}},b._handlePreloadError=function(a){},b._updateVolume=function(){},createjs.AbstractPlugin=a}(),this.createjs=this.createjs||{},function(){"use strict";function a(a){this.AbstractLoader_constructor(a,!0,createjs.Types.SOUND)}var b=createjs.extend(a,createjs.AbstractLoader);a.context=null,b.toString=function(){return"[WebAudioLoader]"},b._createRequest=function(){this._request=new createjs.XHRRequest(this._item,!1),this._request.setResponseType("arraybuffer")},b._sendComplete=function(b){a.context.decodeAudioData(this._rawResult,createjs.proxy(this._handleAudioDecoded,this),createjs.proxy(this._sendError,this))},b._handleAudioDecoded=function(a){this._result=a,this.AbstractLoader__sendComplete()},createjs.WebAudioLoader=createjs.promote(a,"AbstractLoader")}(),this.createjs=this.createjs||{},function(){"use strict";function a(a,b,d,e){this.AbstractSoundInstance_constructor(a,b,d,e),this.gainNode=c.context.createGain(),this.panNode=c.context.createPanner(),this.panNode.panningModel=c._panningModel,this.panNode.connect(this.gainNode),this._updatePan(),this.sourceNode=null,this._soundCompleteTimeout=null,this._sourceNodeNext=null,this._playbackStartTime=0,this._endedHandler=createjs.proxy(this._handleSoundComplete,this)}var b=createjs.extend(a,createjs.AbstractSoundInstance),c=a;c.context=null,c._scratchBuffer=null,c.destinationNode=null,c._panningModel="equalpower",b.destroy=function(){this.AbstractSoundInstance_destroy(),this.panNode.disconnect(0),this.panNode=null,this.gainNode.disconnect(0),this.gainNode=null},b.toString=function(){return"[WebAudioSoundInstance]"},b._updatePan=function(){this.panNode.setPosition(this._pan,0,-.5)},b._removeLooping=function(a){this._sourceNodeNext=this._cleanUpAudioNode(this._sourceNodeNext)},b._addLooping=function(a){this.playState==createjs.Sound.PLAY_SUCCEEDED&&(this._sourceNodeNext=this._createAndPlayAudioNode(this._playbackStartTime,0))},b._setDurationFromSource=function(){this._duration=1e3*this.playbackResource.duration},b._handleCleanUp=function(){this.sourceNode&&this.playState==createjs.Sound.PLAY_SUCCEEDED&&(this.sourceNode=this._cleanUpAudioNode(this.sourceNode),this._sourceNodeNext=this._cleanUpAudioNode(this._sourceNodeNext)),0!=this.gainNode.numberOfOutputs&&this.gainNode.disconnect(0),clearTimeout(this._soundCompleteTimeout),this._playbackStartTime=0},b._cleanUpAudioNode=function(a){if(a){if(a.stop(0),a.disconnect(0),createjs.BrowserDetect.isIOS)try{a.buffer=c._scratchBuffer}catch(b){}a=null}return a},b._handleSoundReady=function(a){this.gainNode.connect(c.destinationNode);var b=.001*this._duration,d=Math.min(.001*Math.max(0,this._position),b);this.sourceNode=this._createAndPlayAudioNode(c.context.currentTime-b,d),this._playbackStartTime=this.sourceNode.startTime-d,this._soundCompleteTimeout=setTimeout(this._endedHandler,1e3*(b-d)),0!=this._loop&&(this._sourceNodeNext=this._createAndPlayAudioNode(this._playbackStartTime,0))},b._createAndPlayAudioNode=function(a,b){var d=c.context.createBufferSource();d.buffer=this.playbackResource,d.connect(this.panNode);var e=.001*this._duration;return d.startTime=a+e,d.start(d.startTime,b+.001*this._startTime,e-b),d},b._pause=function(){this._position=1e3*(c.context.currentTime-this._playbackStartTime),this.sourceNode=this._cleanUpAudioNode(this.sourceNode),this._sourceNodeNext=this._cleanUpAudioNode(this._sourceNodeNext),0!=this.gainNode.numberOfOutputs&&this.gainNode.disconnect(0),clearTimeout(this._soundCompleteTimeout)},b._resume=function(){this._handleSoundReady()},b._updateVolume=function(){var a=this._muted?0:this._volume;a!=this.gainNode.gain.value&&(this.gainNode.gain.value=a)},b._calculateCurrentPosition=function(){return 1e3*(c.context.currentTime-this._playbackStartTime)},b._updatePosition=function(){this.sourceNode=this._cleanUpAudioNode(this.sourceNode),this._sourceNodeNext=this._cleanUpAudioNode(this._sourceNodeNext),clearTimeout(this._soundCompleteTimeout),this._paused||this._handleSoundReady()},b._handleLoop=function(){this._cleanUpAudioNode(this.sourceNode),this.sourceNode=this._sourceNodeNext,this._playbackStartTime=this.sourceNode.startTime,this._sourceNodeNext=this._createAndPlayAudioNode(this._playbackStartTime,0),this._soundCompleteTimeout=setTimeout(this._endedHandler,this._duration)},b._updateDuration=function(){this.playState==createjs.Sound.PLAY_SUCCEEDED&&(this._pause(),this._resume())},createjs.WebAudioSoundInstance=createjs.promote(a,"AbstractSoundInstance")}(),this.createjs=this.createjs||{},function(){"use strict";function a(){this.AbstractPlugin_constructor(),this._panningModel=c._panningModel,this.context=c.context,this.dynamicsCompressorNode=this.context.createDynamicsCompressor(),this.dynamicsCompressorNode.connect(this.context.destination),this.gainNode=this.context.createGain(),this.gainNode.connect(this.dynamicsCompressorNode),createjs.WebAudioSoundInstance.destinationNode=this.gainNode,this._capabilities=c._capabilities,this._loaderClass=createjs.WebAudioLoader,this._soundInstanceClass=createjs.WebAudioSoundInstance,this._addPropsToClasses()}var b=createjs.extend(a,createjs.AbstractPlugin),c=a;c._capabilities=null,c._panningModel="equalpower",c.context=null,c._scratchBuffer=null,c._unlocked=!1,c.DEFAULT_SAMPLE_RATE=44100,c.isSupported=function(){var a=createjs.BrowserDetect.isIOS||createjs.BrowserDetect.isAndroid||createjs.BrowserDetect.isBlackberry;return"file:"!=location.protocol||a||this._isFileXHRSupported()?(c._generateCapabilities(),null==c.context?!1:!0):!1},c.playEmptySound=function(){if(null!=c.context){var a=c.context.createBufferSource();a.buffer=c._scratchBuffer,a.connect(c.context.destination),a.start(0,0,0)}},c._isFileXHRSupported=function(){var a=!0,b=new XMLHttpRequest;try{b.open("GET","WebAudioPluginTest.fail",!1)}catch(c){return a=!1}b.onerror=function(){a=!1},b.onload=function(){a=404==this.status||200==this.status||0==this.status&&""!=this.response};try{b.send()}catch(c){a=!1}return a},c._generateCapabilities=function(){if(null==c._capabilities){var a=document.createElement("audio");if(null==a.canPlayType)return null;if(null==c.context&&(c.context=c._createAudioContext(),null==c.context))return null;null==c._scratchBuffer&&(c._scratchBuffer=c.context.createBuffer(1,1,22050)),c._compatibilitySetUp(),"ontouchstart"in window&&"running"!=c.context.state&&(c._unlock(),document.addEventListener("mousedown",c._unlock,!0),document.addEventListener("touchstart",c._unlock,!0),document.addEventListener("touchend",c._unlock,!0)),c._capabilities={panning:!0,volume:!0,tracks:-1};for(var b=createjs.Sound.SUPPORTED_EXTENSIONS,d=createjs.Sound.EXTENSION_MAP,e=0,f=b.length;f>e;e++){var g=b[e],h=d[g]||g;c._capabilities[g]="no"!=a.canPlayType("audio/"+g)&&""!=a.canPlayType("audio/"+g)||"no"!=a.canPlayType("audio/"+h)&&""!=a.canPlayType("audio/"+h)}c.context.destination.numberOfChannelse;e++)if(isNaN(b[e]))return"All data in path array must be numeric";var f=a.start;if(isNaN(f)&&void 0!==f)return"\'start\' out of bounds. Expected 0 to 1, got: "+f;var g=a.end;if(isNaN(g)&&void 0!==g)return"\'end\' out of bounds. Expected 0 to 1, got: "+g;var h=a.orient;return h&&"fixed"!=h&&"auto"!=h&&"cw"!=h&&"ccw"!=h?\'Invalid orientation value. Expected ["fixed", "auto", "cw", "ccw", undefined], got: \'+h:void 0},createjs.MotionGuidePlugin=a}(),this.createjs=this.createjs||{},function(){"use strict";var a=createjs.TweenJS=createjs.TweenJS||{};a.version="NEXT",a.buildDate="Thu, 14 Sep 2017 22:19:45 GMT"}();'},function(t,e,n){t.exports=n.p+"assets/vjs.svg"},function(t,e,n){t.exports=n.p+"assets/fonts/vjs.ttf"},function(t,e,n){t.exports=n.p+"assets/fonts/vjs.woff"},function(t,e,n){var r=n(18);(t.exports=n(6)(!1)).push([t.i,"/*!\nVideo.js Default Styles (http://videojs.com)\nVersion 4.12.15\nCreate your own skin at http://designer.videojs.com\n*/\n\n/* SKIN\n================================================================================\nThe main class name for all skin-specific styles. To make your own skin,\nreplace all occurrences of 'vjs-default-skin' with a new name. Then add your new\nskin name to your video tag instead of the default skin.\ne.g.
\n*/\n\n.vjs-default-skin {\n color: #cccccc;\n}\n\n/* Custom Icon Font\n--------------------------------------------------------------------------------\nThe control icons are from a custom font. Each icon corresponds to a character\n(e.g. \"\\e001\"). Font icons allow for easy scaling and coloring of icons.\n*/\n\n@font-face {\n font-family: 'VideoJS';\n src: url("+r(n(322))+");\n src: url("+r(n(322))+"?#iefix) format('embedded-opentype'), url("+r(n(541))+") format('woff'), url("+r(n(540))+") format('truetype'), url("+r(n(539))+'#icomoon) format(\'svg\');\n font-weight: normal;\n font-style: normal;\n}\n\n/* Base UI Component Classes\n--------------------------------------------------------------------------------\n*/\n\n/* Slider - used for Volume bar and Seek bar */\n\n.vjs-default-skin .vjs-slider {\n /* Replace browser focus highlight with handle highlight */\n outline: 0;\n position: relative;\n cursor: pointer;\n padding: 0;\n /* background-color-with-alpha */\n background-color: #333333;\n background-color: rgba(51, 51, 51, 0.9);\n}\n\n.vjs-default-skin .vjs-slider:focus {\n /* box-shadow */\n -webkit-box-shadow: 0 0 2em #ffffff;\n -moz-box-shadow: 0 0 2em #ffffff;\n box-shadow: 0 0 2em #ffffff;\n}\n\n.vjs-default-skin .vjs-slider-handle {\n position: absolute;\n /* Needed for IE6 */\n left: 0;\n top: 0;\n}\n\n.vjs-default-skin .vjs-slider-handle:before {\n content: "\\E009";\n font-family: VideoJS;\n font-size: 1em;\n line-height: 1;\n text-align: center;\n text-shadow: 0em 0em 1em #fff;\n position: absolute;\n top: 0;\n left: 0;\n /* Rotate the square icon to make a diamond */\n /* transform */\n -webkit-transform: rotate(-45deg);\n -moz-transform: rotate(-45deg);\n -ms-transform: rotate(-45deg);\n -o-transform: rotate(-45deg);\n transform: rotate(-45deg);\n}\n\n/* Control Bar\n--------------------------------------------------------------------------------\nThe default control bar that is a container for most of the controls.\n*/\n\n.vjs-default-skin .vjs-control-bar {\n /* Start hidden */\n display: none;\n position: absolute;\n /* Place control bar at the bottom of the player box/video.\n If you want more margin below the control bar, add more height. */\n bottom: 0;\n /* Use left/right to stretch to 100% width of player div */\n left: 0;\n right: 0;\n /* Height includes any margin you want above or below control items */\n height: 3.0em;\n /* background-color-with-alpha */\n background-color: #07141e;\n background-color: rgba(7, 20, 30, 0.7);\n}\n\n/* Show the control bar only once the video has started playing */\n\n.vjs-default-skin.vjs-has-started .vjs-control-bar {\n display: block;\n /* Visibility needed to make sure things hide in older browsers too. */\n visibility: visible;\n opacity: 1;\n /* transition */\n -webkit-transition: visibility 0.1s, opacity 0.1s;\n -moz-transition: visibility 0.1s, opacity 0.1s;\n -o-transition: visibility 0.1s, opacity 0.1s;\n transition: visibility 0.1s, opacity 0.1s;\n}\n\n/* Hide the control bar when the video is playing and the user is inactive */\n\n.vjs-default-skin.vjs-has-started.vjs-user-inactive.vjs-playing .vjs-control-bar {\n display: block;\n visibility: hidden;\n opacity: 0;\n /* transition */\n -webkit-transition: visibility 1s, opacity 1s;\n -moz-transition: visibility 1s, opacity 1s;\n -o-transition: visibility 1s, opacity 1s;\n transition: visibility 1s, opacity 1s;\n}\n\n.vjs-default-skin.vjs-controls-disabled .vjs-control-bar {\n display: none;\n}\n\n.vjs-default-skin.vjs-using-native-controls .vjs-control-bar {\n display: none;\n}\n\n/* The control bar shouldn\'t show after an error */\n\n.vjs-default-skin.vjs-error .vjs-control-bar {\n display: none;\n}\n\n/* Don\'t hide the control bar if it\'s audio */\n\n.vjs-audio.vjs-default-skin.vjs-has-started.vjs-user-inactive.vjs-playing .vjs-control-bar {\n opacity: 1;\n visibility: visible;\n}\n\n/* IE8 is flakey with fonts, and you have to change the actual content to force\nfonts to show/hide properly.\n - "\\9" IE8 hack didn\'t work for this\n - Found in XP IE8 from http://modern.ie. Does not show up in "IE8 mode" in IE9\n*/\n\n@media \\0screen {\n .vjs-default-skin.vjs-user-inactive.vjs-playing .vjs-control-bar :before {\n content: "";\n }\n}\n\n/* General styles for individual controls. */\n\n.vjs-default-skin .vjs-control {\n outline: none;\n position: relative;\n float: left;\n text-align: center;\n margin: 0;\n padding: 0;\n height: 3.0em;\n width: 4em;\n}\n\n/* Font button icons */\n\n.vjs-default-skin .vjs-control:before {\n font-family: VideoJS;\n font-size: 1.5em;\n line-height: 2;\n position: absolute;\n top: 0;\n left: 0;\n width: 100%;\n height: 100%;\n text-align: center;\n text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);\n}\n\n/* Replacement for focus outline */\n\n.vjs-default-skin .vjs-control:focus:before,\n.vjs-default-skin .vjs-control:hover:before {\n text-shadow: 0em 0em 1em #ffffff;\n}\n\n.vjs-default-skin .vjs-control:focus {\n /* outline: 0; */\n /* keyboard-only users cannot see the focus on several of the UI elements when\n this is set to 0 */\n}\n\n/* Hide control text visually, but have it available for screenreaders */\n\n.vjs-default-skin .vjs-control-text {\n /* hide-visually */\n border: 0;\n clip: rect(0 0 0 0);\n height: 1px;\n margin: -1px;\n overflow: hidden;\n padding: 0;\n position: absolute;\n width: 1px;\n}\n\n/* Play/Pause\n--------------------------------------------------------------------------------\n*/\n\n.vjs-default-skin .vjs-play-control {\n width: 5em;\n cursor: pointer;\n}\n\n.vjs-default-skin .vjs-play-control:before {\n content: "\\E001";\n}\n\n.vjs-default-skin.vjs-playing .vjs-play-control:before {\n content: "\\E002";\n}\n\n/* Playback toggle\n--------------------------------------------------------------------------------\n*/\n\n.vjs-default-skin .vjs-playback-rate .vjs-playback-rate-value {\n font-size: 1.5em;\n line-height: 2;\n position: absolute;\n top: 0;\n left: 0;\n width: 100%;\n height: 100%;\n text-align: center;\n text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5);\n}\n\n.vjs-default-skin .vjs-playback-rate.vjs-menu-button .vjs-menu .vjs-menu-content {\n width: 4em;\n left: -2em;\n list-style: none;\n}\n\n/* Volume/Mute\n-------------------------------------------------------------------------------- */\n\n.vjs-default-skin .vjs-mute-control,\n.vjs-default-skin .vjs-volume-menu-button {\n cursor: pointer;\n float: right;\n}\n\n.vjs-default-skin .vjs-mute-control:before,\n.vjs-default-skin .vjs-volume-menu-button:before {\n content: "\\E006";\n}\n\n.vjs-default-skin .vjs-mute-control.vjs-vol-0:before,\n.vjs-default-skin .vjs-volume-menu-button.vjs-vol-0:before {\n content: "\\E003";\n}\n\n.vjs-default-skin .vjs-mute-control.vjs-vol-1:before,\n.vjs-default-skin .vjs-volume-menu-button.vjs-vol-1:before {\n content: "\\E004";\n}\n\n.vjs-default-skin .vjs-mute-control.vjs-vol-2:before,\n.vjs-default-skin .vjs-volume-menu-button.vjs-vol-2:before {\n content: "\\E005";\n}\n\n.vjs-default-skin .vjs-volume-control {\n width: 5em;\n float: right;\n}\n\n.vjs-default-skin .vjs-volume-bar {\n width: 5em;\n height: 0.6em;\n margin: 1.1em auto 0;\n}\n\n.vjs-default-skin .vjs-volume-level {\n position: absolute;\n top: 0;\n left: 0;\n height: 0.5em;\n /* assuming volume starts at 1.0 */\n width: 100%;\n background: #66a8cc url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAGCAYAAADgzO9IAAAAP0lEQVQIHWWMAQoAIAgDR/QJ/Ub//04+w7ZICBwcOg5FZi5iBB82AGzixEglJrd4TVK5XUJpskSTEvpdFzX9AB2pGziSQcvAAAAAAElFTkSuQmCC) -50% 0 repeat;\n}\n\n.vjs-default-skin .vjs-volume-bar .vjs-volume-handle {\n width: 0.5em;\n height: 0.5em;\n /* Assumes volume starts at 1.0. If you change the size of the\n handle relative to the volume bar, you\'ll need to update this value\n too. */\n left: 4.5em;\n}\n\n.vjs-default-skin .vjs-volume-handle:before {\n font-size: 0.9em;\n top: -0.2em;\n left: -0.2em;\n width: 1em;\n height: 1em;\n}\n\n/* The volume menu button is like menu buttons (captions/subtitles) but works\n a little differently. It needs to be possible to tab to the volume slider\n without hitting space bar on the menu button. To do this we\'re not using\n display:none to hide the slider menu by default, and instead setting the\n width and height to zero. */\n\n.vjs-default-skin .vjs-volume-menu-button .vjs-menu {\n display: block;\n width: 0;\n height: 0;\n border-top-color: transparent;\n}\n\n.vjs-default-skin .vjs-volume-menu-button .vjs-menu .vjs-menu-content {\n height: 0;\n width: 0;\n}\n\n.vjs-default-skin .vjs-volume-menu-button:hover .vjs-menu,\n.vjs-default-skin .vjs-volume-menu-button .vjs-menu.vjs-lock-showing {\n border-top-color: rgba(7, 40, 50, 0.5);\n /* Same as ul background */\n}\n\n.vjs-default-skin .vjs-volume-menu-button:hover .vjs-menu .vjs-menu-content,\n.vjs-default-skin .vjs-volume-menu-button .vjs-menu.vjs-lock-showing .vjs-menu-content {\n height: 2.9em;\n width: 10em;\n}\n\n/* Progress\n--------------------------------------------------------------------------------\n*/\n\n.vjs-default-skin .vjs-progress-control {\n position: absolute;\n left: 0;\n right: 0;\n width: auto;\n font-size: 0.3em;\n height: 1em;\n /* Set above the rest of the controls. */\n top: -1em;\n /* Shrink the bar slower than it grows. */\n /* transition */\n -webkit-transition: all 0.4s;\n -moz-transition: all 0.4s;\n -o-transition: all 0.4s;\n transition: all 0.4s;\n}\n\n/* On hover, make the progress bar grow to something that\'s more clickable.\n This simply changes the overall font for the progress bar, and this\n updates both the em-based widths and heights, as wells as the icon font */\n\n.vjs-default-skin:hover .vjs-progress-control {\n font-size: .9em;\n /* Even though we\'re not changing the top/height, we need to include them in\n the transition so they\'re handled correctly. */\n /* transition */\n -webkit-transition: all 0.2s;\n -moz-transition: all 0.2s;\n -o-transition: all 0.2s;\n transition: all 0.2s;\n}\n\n/* Box containing play and load progresses. Also acts as seek scrubber. */\n\n.vjs-default-skin .vjs-progress-holder {\n height: 100%;\n}\n\n/* Progress Bars */\n\n.vjs-default-skin .vjs-progress-holder .vjs-play-progress,\n.vjs-default-skin .vjs-progress-holder .vjs-load-progress,\n.vjs-default-skin .vjs-progress-holder .vjs-load-progress div {\n position: absolute;\n display: block;\n height: 100%;\n margin: 0;\n padding: 0;\n /* updated by javascript during playback */\n width: 0;\n /* Needed for IE6 */\n left: 0;\n top: 0;\n}\n\n.vjs-default-skin .vjs-play-progress {\n /*\n Using a data URI to create the white diagonal lines with a transparent\n background. Surprisingly works in IE8.\n Created using http://www.patternify.com\n Changing the first color value will change the bar color.\n Also using a paralax effect to make the lines move backwards.\n The -50% left position makes that happen.\n */\n background: #66a8cc url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAYAAAAGCAYAAADgzO9IAAAAP0lEQVQIHWWMAQoAIAgDR/QJ/Ub//04+w7ZICBwcOg5FZi5iBB82AGzixEglJrd4TVK5XUJpskSTEvpdFzX9AB2pGziSQcvAAAAAAElFTkSuQmCC) -50% 0 repeat;\n}\n\n.vjs-default-skin .vjs-load-progress {\n background: #646464 ;\n background: rgba(255, 255, 255, 0.2);\n}\n\n/* there are child elements of the load progress bar that represent the\n specific time ranges that have been buffered */\n\n.vjs-default-skin .vjs-load-progress div {\n background: #787878 ;\n background: rgba(255, 255, 255, 0.1);\n}\n\n.vjs-default-skin .vjs-seek-handle {\n width: 1.5em;\n height: 100%;\n}\n\n.vjs-default-skin .vjs-seek-handle:before {\n padding-top: 0.1em ;\n}\n\n/* Live Mode\n--------------------------------------------------------------------------------\n*/\n\n.vjs-default-skin.vjs-live .vjs-time-controls,\n.vjs-default-skin.vjs-live .vjs-time-divider,\n.vjs-default-skin.vjs-live .vjs-progress-control {\n display: none;\n}\n\n.vjs-default-skin.vjs-live .vjs-live-display {\n display: block;\n}\n\n/* Live Display\n--------------------------------------------------------------------------------\n*/\n\n.vjs-default-skin .vjs-live-display {\n display: none;\n font-size: 1em;\n line-height: 3em;\n}\n\n/* Time Display\n--------------------------------------------------------------------------------\n*/\n\n.vjs-default-skin .vjs-time-controls {\n font-size: 1em;\n /* Align vertically by making the line height the same as the control bar */\n line-height: 3em;\n}\n\n.vjs-default-skin .vjs-current-time {\n float: left;\n}\n\n.vjs-default-skin .vjs-duration {\n float: left;\n}\n\n/* Remaining time is in the HTML, but not included in default design */\n\n.vjs-default-skin .vjs-remaining-time {\n display: none;\n float: left;\n}\n\n.vjs-time-divider {\n float: left;\n line-height: 3em;\n}\n\n/* Fullscreen\n--------------------------------------------------------------------------------\n*/\n\n.vjs-default-skin .vjs-fullscreen-control {\n width: 3.8em;\n cursor: pointer;\n float: right;\n}\n\n.vjs-default-skin .vjs-fullscreen-control:before {\n content: "\\E000";\n}\n\n/* Switch to the exit icon when the player is in fullscreen */\n\n.vjs-default-skin.vjs-fullscreen .vjs-fullscreen-control:before {\n content: "\\E00B";\n}\n\n/* Big Play Button (play button at start)\n--------------------------------------------------------------------------------\nPositioning of the play button in the center or other corners can be done more\neasily in the skin designer. http://designer.videojs.com/\n*/\n\n.vjs-default-skin .vjs-big-play-button {\n left: 0.5em;\n top: 0.5em;\n font-size: 3em;\n display: block;\n z-index: 2;\n position: absolute;\n width: 4em;\n height: 2.6em;\n text-align: center;\n vertical-align: middle;\n cursor: pointer;\n opacity: 1;\n /* Need a slightly gray bg so it can be seen on black backgrounds */\n /* background-color-with-alpha */\n background-color: #07141e;\n background-color: rgba(7, 20, 30, 0.7);\n border: 0.1em solid #3b4249;\n /* border-radius */\n -webkit-border-radius: 0.8em;\n -moz-border-radius: 0.8em;\n border-radius: 0.8em;\n /* box-shadow */\n -webkit-box-shadow: 0px 0px 1em rgba(255, 255, 255, 0.25);\n -moz-box-shadow: 0px 0px 1em rgba(255, 255, 255, 0.25);\n box-shadow: 0px 0px 1em rgba(255, 255, 255, 0.25);\n /* transition */\n -webkit-transition: all 0.4s;\n -moz-transition: all 0.4s;\n -o-transition: all 0.4s;\n transition: all 0.4s;\n}\n\n/* Optionally center */\n\n.vjs-default-skin.vjs-big-play-centered .vjs-big-play-button {\n /* Center it horizontally */\n left: 50%;\n margin-left: -2.1em;\n /* Center it vertically */\n top: 50%;\n margin-top: -1.4000000000000001em;\n}\n\n/* Hide if controls are disabled */\n\n.vjs-default-skin.vjs-controls-disabled .vjs-big-play-button {\n display: none;\n}\n\n/* Hide when video starts playing */\n\n.vjs-default-skin.vjs-has-started .vjs-big-play-button {\n display: none;\n}\n\n/* Hide on mobile devices. Remove when we stop using native controls\n by default on mobile */\n\n.vjs-default-skin.vjs-using-native-controls .vjs-big-play-button {\n display: none;\n}\n\n.vjs-default-skin:hover .vjs-big-play-button,\n.vjs-default-skin .vjs-big-play-button:focus {\n outline: 0;\n border-color: #fff;\n /* IE8 needs a non-glow hover state */\n background-color: #505050;\n background-color: rgba(50, 50, 50, 0.75);\n /* box-shadow */\n -webkit-box-shadow: 0 0 3em #ffffff;\n -moz-box-shadow: 0 0 3em #ffffff;\n box-shadow: 0 0 3em #ffffff;\n /* transition */\n -webkit-transition: all 0s;\n -moz-transition: all 0s;\n -o-transition: all 0s;\n transition: all 0s;\n}\n\n.vjs-default-skin .vjs-big-play-button:before {\n content: "\\E001";\n font-family: VideoJS;\n /* In order to center the play icon vertically we need to set the line height\n to the same as the button height */\n line-height: 2.6em;\n text-shadow: 0.05em 0.05em 0.1em #000;\n text-align: center ;\n position: absolute;\n left: 0;\n width: 100%;\n height: 100%;\n}\n\n.vjs-error .vjs-big-play-button {\n display: none;\n}\n\n/* Error Display\n--------------------------------------------------------------------------------\n*/\n\n.vjs-error-display {\n display: none;\n}\n\n.vjs-error .vjs-error-display {\n display: block;\n position: absolute;\n left: 0;\n top: 0;\n width: 100%;\n height: 100%;\n}\n\n.vjs-error .vjs-error-display:before {\n content: \'X\';\n font-family: Arial;\n font-size: 4em;\n color: #666666;\n /* In order to center the play icon vertically we need to set the line height\n to the same as the button height */\n line-height: 1;\n text-shadow: 0.05em 0.05em 0.1em #000;\n text-align: center ;\n vertical-align: middle;\n position: absolute;\n left: 0;\n top: 50%;\n margin-top: -0.5em;\n width: 100%;\n}\n\n.vjs-error-display div {\n position: absolute;\n bottom: 1em;\n right: 0;\n left: 0;\n font-size: 1.4em;\n text-align: center;\n padding: 3px;\n background: #000000;\n background: rgba(0, 0, 0, 0.5);\n}\n\n.vjs-error-display a,\n.vjs-error-display a:visited {\n color: #F4A460;\n}\n\n/* Loading Spinner\n--------------------------------------------------------------------------------\n*/\n\n.vjs-loading-spinner {\n /* Should be hidden by default */\n display: none;\n position: absolute;\n top: 50%;\n left: 50%;\n font-size: 4em;\n line-height: 1;\n width: 1em;\n height: 1em;\n margin-left: -0.5em;\n margin-top: -0.5em;\n opacity: 0.75;\n}\n\n/* Show the spinner when waiting for data and seeking to a new time */\n\n.vjs-waiting .vjs-loading-spinner,\n.vjs-seeking .vjs-loading-spinner {\n display: block;\n /* only animate when showing because it can be processor heavy */\n /* animation */\n -webkit-animation: spin 1.5s infinite linear;\n -moz-animation: spin 1.5s infinite linear;\n -o-animation: spin 1.5s infinite linear;\n animation: spin 1.5s infinite linear;\n}\n\n/* Errors are unrecoverable without user interaction so hide the spinner */\n\n.vjs-error .vjs-loading-spinner {\n display: none;\n /* ensure animation doesn\'t continue while hidden */\n /* animation */\n -webkit-animation: none;\n -moz-animation: none;\n -o-animation: none;\n animation: none;\n}\n\n.vjs-default-skin .vjs-loading-spinner:before {\n content: "\\E01E";\n font-family: VideoJS;\n position: absolute;\n top: 0;\n left: 0;\n width: 1em;\n height: 1em;\n text-align: center;\n text-shadow: 0em 0em 0.1em #000;\n}\n\n@-moz-keyframes spin {\n 0% {\n -moz-transform: rotate(0deg);\n }\n\n 100% {\n -moz-transform: rotate(359deg);\n }\n}\n\n@-webkit-keyframes spin {\n 0% {\n -webkit-transform: rotate(0deg);\n }\n\n 100% {\n -webkit-transform: rotate(359deg);\n }\n}\n\n@-o-keyframes spin {\n 0% {\n -o-transform: rotate(0deg);\n }\n\n 100% {\n -o-transform: rotate(359deg);\n }\n}\n\n@keyframes spin {\n 0% {\n transform: rotate(0deg);\n }\n\n 100% {\n transform: rotate(359deg);\n }\n}\n\n/* Menu Buttons (Captions/Subtitles/etc.)\n--------------------------------------------------------------------------------\n*/\n\n.vjs-default-skin .vjs-menu-button {\n float: right;\n cursor: pointer;\n}\n\n.vjs-default-skin .vjs-menu {\n display: none;\n position: absolute;\n bottom: 0;\n left: 0em;\n /* (Width of vjs-menu - width of button) / 2 */\n width: 0em;\n height: 0em;\n margin-bottom: 3em;\n border-left: 2em solid transparent;\n border-right: 2em solid transparent;\n border-top: 1.55em solid #000000;\n /* Same width top as ul bottom */\n border-top-color: rgba(7, 40, 50, 0.5);\n /* Same as ul background */\n}\n\n/* Button Pop-up Menu */\n\n.vjs-default-skin .vjs-menu-button .vjs-menu .vjs-menu-content {\n display: block;\n padding: 0;\n margin: 0;\n position: absolute;\n width: 10em;\n bottom: 1.5em;\n /* Same bottom as vjs-menu border-top */\n max-height: 15em;\n overflow: auto;\n left: -5em;\n /* Width of menu - width of button / 2 */\n /* background-color-with-alpha */\n background-color: #07141e;\n background-color: rgba(7, 20, 30, 0.7);\n /* box-shadow */\n -webkit-box-shadow: -0.2em -0.2em 0.3em rgba(255, 255, 255, 0.2);\n -moz-box-shadow: -0.2em -0.2em 0.3em rgba(255, 255, 255, 0.2);\n box-shadow: -0.2em -0.2em 0.3em rgba(255, 255, 255, 0.2);\n}\n\n.vjs-default-skin .vjs-menu-button:hover .vjs-control-content .vjs-menu,\n.vjs-default-skin .vjs-control-content .vjs-menu.vjs-lock-showing {\n display: block;\n}\n\n/* prevent menus from opening while scrubbing (FF, IE) */\n\n.vjs-default-skin.vjs-scrubbing .vjs-menu-button:hover .vjs-control-content .vjs-menu {\n display: none;\n}\n\n.vjs-default-skin .vjs-menu-button ul li {\n list-style: none;\n margin: 0;\n padding: 0.3em 0 0.3em 0;\n line-height: 1.4em;\n font-size: 1.2em;\n text-align: center;\n text-transform: lowercase;\n}\n\n.vjs-default-skin .vjs-menu-button ul li.vjs-selected {\n background-color: #000;\n}\n\n.vjs-default-skin .vjs-menu-button ul li:focus,\n.vjs-default-skin .vjs-menu-button ul li:hover,\n.vjs-default-skin .vjs-menu-button ul li.vjs-selected:focus,\n.vjs-default-skin .vjs-menu-button ul li.vjs-selected:hover {\n outline: 0;\n color: #111;\n /* background-color-with-alpha */\n background-color: #ffffff;\n background-color: rgba(255, 255, 255, 0.75);\n /* box-shadow */\n -webkit-box-shadow: 0 0 1em #ffffff;\n -moz-box-shadow: 0 0 1em #ffffff;\n box-shadow: 0 0 1em #ffffff;\n}\n\n.vjs-default-skin .vjs-menu-button ul li.vjs-menu-title {\n text-align: center;\n text-transform: uppercase;\n font-size: 1em;\n line-height: 2em;\n padding: 0;\n margin: 0 0 0.3em 0;\n font-weight: bold;\n cursor: default;\n}\n\n/* Subtitles Button */\n\n.vjs-default-skin .vjs-subtitles-button:before {\n content: "\\E00C";\n}\n\n/* Captions Button */\n\n.vjs-default-skin .vjs-captions-button:before {\n content: "\\E008";\n}\n\n/* Chapters Button */\n\n.vjs-default-skin .vjs-chapters-button:before {\n content: "\\E00C";\n}\n\n.vjs-default-skin .vjs-chapters-button.vjs-menu-button .vjs-menu .vjs-menu-content {\n width: 24em;\n left: -12em;\n}\n\n/* Replacement for focus outline */\n\n.vjs-default-skin .vjs-captions-button:focus .vjs-control-content:before,\n.vjs-default-skin .vjs-captions-button:hover .vjs-control-content:before {\n /* box-shadow */\n -webkit-box-shadow: 0 0 1em #ffffff;\n -moz-box-shadow: 0 0 1em #ffffff;\n box-shadow: 0 0 1em #ffffff;\n}\n\n/*\nREQUIRED STYLES (be careful overriding)\n================================================================================\nWhen loading the player, the video tag is replaced with a DIV,\nthat will hold the video tag or object tag for other playback methods.\nThe div contains the video playback element (Flash or HTML5) and controls,\nand sets the width and height of the video.\n\n** If you want to add some kind of border/padding (e.g. a frame), or special\npositioning, use another containing element. Otherwise you risk messing up\ncontrol positioning and full window mode. **\n*/\n\n.video-js {\n background-color: #000;\n position: relative;\n padding: 0;\n /* Start with 10px for base font size so other dimensions can be em based and\n easily calculable. */\n font-size: 10px;\n /* Allow poster to be vertically aligned. */\n vertical-align: middle;\n /* display: table-cell; */\n /*This works in Safari but not Firefox.*/\n /* Provide some basic defaults for fonts */\n font-weight: normal;\n font-style: normal;\n /* Avoiding helvetica: issue #376 */\n font-family: Arial, sans-serif;\n /* Turn off user selection (text highlighting) by default.\n The majority of player components will not be text blocks.\n Text areas will need to turn user selection back on. */\n /* user-select */\n -webkit-user-select: none;\n -moz-user-select: none;\n -ms-user-select: none;\n user-select: none;\n}\n\n/* Playback technology elements expand to the width/height of the containing div\n
or */\n\n.video-js .vjs-tech {\n position: absolute;\n top: 0;\n left: 0;\n width: 100%;\n height: 100%;\n}\n\n/* Fix for Firefox 9 fullscreen (only if it is enabled). Not needed when\n checking fullScreenEnabled. */\n\n.video-js:-moz-full-screen {\n position: absolute;\n}\n\n/* Fullscreen Styles */\n\nbody.vjs-full-window {\n padding: 0;\n margin: 0;\n height: 100%;\n /* Fix for IE6 full-window. http://www.cssplay.co.uk/layouts/fixed.html */\n overflow-y: auto;\n}\n\n.video-js.vjs-fullscreen {\n position: fixed;\n overflow: hidden;\n z-index: 1000;\n left: 0;\n top: 0;\n bottom: 0;\n right: 0;\n width: 100% !important;\n height: 100% !important;\n /* IE6 full-window (underscore hack) */\n _position: absolute;\n}\n\n.video-js:-webkit-full-screen {\n width: 100% !important;\n height: 100% !important;\n}\n\n.video-js.vjs-fullscreen.vjs-user-inactive {\n cursor: none;\n}\n\n/* Poster Styles */\n\n.vjs-poster {\n background-repeat: no-repeat;\n background-position: 50% 50%;\n background-size: contain;\n background-color: #000000;\n cursor: pointer;\n margin: 0;\n padding: 0;\n position: absolute;\n top: 0;\n right: 0;\n bottom: 0;\n left: 0;\n}\n\n.vjs-poster img {\n display: block;\n margin: 0 auto;\n max-height: 100%;\n padding: 0;\n width: 100%;\n}\n\n/* Hide the poster after the video has started playing */\n\n.video-js.vjs-has-started .vjs-poster {\n display: none;\n}\n\n/* Don\'t hide the poster if we\'re playing audio */\n\n.video-js.vjs-audio.vjs-has-started .vjs-poster {\n display: block;\n}\n\n/* Hide the poster when controls are disabled because it\'s clickable\n and the native poster can take over */\n\n.video-js.vjs-controls-disabled .vjs-poster {\n display: none;\n}\n\n/* Hide the poster when native controls are used otherwise it covers them */\n\n.video-js.vjs-using-native-controls .vjs-poster {\n display: none;\n}\n\n/* Text Track Styles */\n\n/* Overall track holder for both captions and subtitles */\n\n.video-js .vjs-text-track-display {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 3em;\n right: 0;\n pointer-events: none;\n}\n\n/* Captions Settings Dialog */\n\n.vjs-caption-settings {\n position: relative;\n top: 1em;\n background-color: #000;\n opacity: 0.75;\n color: #FFF;\n margin: 0 auto;\n padding: 0.5em;\n height: 15em;\n font-family: Arial, Helvetica, sans-serif;\n font-size: 12px;\n width: 40em;\n}\n\n.vjs-caption-settings .vjs-tracksettings {\n top: 0;\n bottom: 2em;\n left: 0;\n right: 0;\n position: absolute;\n overflow: auto;\n}\n\n.vjs-caption-settings .vjs-tracksettings-colors,\n.vjs-caption-settings .vjs-tracksettings-font {\n float: left;\n}\n\n.vjs-caption-settings .vjs-tracksettings-colors:after,\n.vjs-caption-settings .vjs-tracksettings-font:after,\n.vjs-caption-settings .vjs-tracksettings-controls:after {\n clear: both;\n}\n\n.vjs-caption-settings .vjs-tracksettings-controls {\n position: absolute;\n bottom: 1em;\n right: 1em;\n}\n\n.vjs-caption-settings .vjs-tracksetting {\n margin: 5px;\n padding: 3px;\n min-height: 40px;\n}\n\n.vjs-caption-settings .vjs-tracksetting label {\n display: block;\n width: 100px;\n margin-bottom: 5px;\n}\n\n.vjs-caption-settings .vjs-tracksetting span {\n display: inline;\n margin-left: 5px;\n}\n\n.vjs-caption-settings .vjs-tracksetting > div {\n margin-bottom: 5px;\n min-height: 20px;\n}\n\n.vjs-caption-settings .vjs-tracksetting > div:last-child {\n margin-bottom: 0;\n padding-bottom: 0;\n min-height: 0;\n}\n\n.vjs-caption-settings label > input {\n margin-right: 10px;\n}\n\n.vjs-caption-settings input[type="button"] {\n width: 40px;\n height: 40px;\n}\n\n/* Hide disabled or unsupported controls */\n\n.vjs-hidden {\n display: none !important;\n}\n\n.vjs-lock-showing {\n display: block !important;\n opacity: 1;\n visibility: visible;\n}\n\n/* In IE8 w/ no JavaScript (no HTML5 shim), the video tag doesn\'t register.\n The .video-js classname on the video tag also isn\'t considered.\n This optional paragraph inside the video tag can provide a message to users\n about what\'s required to play video. */\n\n.vjs-no-js {\n padding: 2em;\n color: #ccc;\n background-color: #333;\n font-size: 1.8em;\n font-family: Arial, sans-serif;\n text-align: center;\n width: 30em;\n height: 15em;\n margin: 0 auto;\n}\n\n.vjs-no-js a,\n.vjs-no-js a:visited {\n color: #F4A460;\n}\n\n/* -----------------------------------------------------------------------------\nThe original source of this file lives at\nhttps://github.com/videojs/video.js/blob/master/src/css/video-js.less */',""])},function(t,e,n){t.exports=n.p+"assets/glyphicons-halflings-regular.svg"},function(t,e,n){t.exports=n.p+"assets/fonts/glyphicons-halflings-regular.ttf"},function(t,e,n){t.exports=n.p+"assets/fonts/glyphicons-halflings-regular.woff"},function(t,e,n){t.exports=n.p+"assets/fonts/glyphicons-halflings-regular.woff2"},function(t,e,n){var r=n(18);(t.exports=n(6)(!1)).push([t.i,'@charset "UTF-8";\n\n/*!\n * Bootstrap v3.3.7 (http://getbootstrap.com)\n * Copyright 2011-2016 Twitter, Inc.\n * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)\n */\n\n/*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */\n\nhtml {\n font-family: sans-serif;\n -ms-text-size-adjust: 100%;\n -webkit-text-size-adjust: 100%;\n}\n\nbody {\n margin: 0;\n}\n\narticle,\naside,\ndetails,\nfigcaption,\nfigure,\nfooter,\nheader,\nhgroup,\nmain,\nmenu,\nnav,\nsection,\nsummary {\n display: block;\n}\n\naudio,\ncanvas,\nprogress,\nvideo {\n display: inline-block;\n vertical-align: baseline;\n}\n\naudio:not([controls]) {\n display: none;\n height: 0;\n}\n\n[hidden],\ntemplate {\n display: none;\n}\n\na {\n background-color: transparent;\n}\n\na:active,\na:hover {\n outline: 0;\n}\n\nabbr[title] {\n border-bottom: 1px dotted;\n}\n\nb,\nstrong {\n font-weight: bold;\n}\n\ndfn {\n font-style: italic;\n}\n\nh1 {\n font-size: 2em;\n margin: 0.67em 0;\n}\n\nmark {\n background: #ff0;\n color: #000;\n}\n\nsmall {\n font-size: 80%;\n}\n\nsub,\nsup {\n font-size: 75%;\n line-height: 0;\n position: relative;\n vertical-align: baseline;\n}\n\nsup {\n top: -0.5em;\n}\n\nsub {\n bottom: -0.25em;\n}\n\nimg {\n border: 0;\n}\n\nsvg:not(:root) {\n overflow: hidden;\n}\n\nfigure {\n margin: 1em 40px;\n}\n\nhr {\n box-sizing: content-box;\n height: 0;\n}\n\npre {\n overflow: auto;\n}\n\ncode,\nkbd,\npre,\nsamp {\n font-family: monospace, monospace;\n font-size: 1em;\n}\n\nbutton,\ninput,\noptgroup,\nselect,\ntextarea {\n color: inherit;\n font: inherit;\n margin: 0;\n}\n\nbutton {\n overflow: visible;\n}\n\nbutton,\nselect {\n text-transform: none;\n}\n\nbutton,\nhtml input[type="button"],\ninput[type="reset"],\ninput[type="submit"] {\n -webkit-appearance: button;\n cursor: pointer;\n}\n\nbutton[disabled],\nhtml input[disabled] {\n cursor: default;\n}\n\nbutton::-moz-focus-inner,\ninput::-moz-focus-inner {\n border: 0;\n padding: 0;\n}\n\ninput {\n line-height: normal;\n}\n\ninput[type="checkbox"],\ninput[type="radio"] {\n box-sizing: border-box;\n padding: 0;\n}\n\ninput[type="number"]::-webkit-inner-spin-button,\ninput[type="number"]::-webkit-outer-spin-button {\n height: auto;\n}\n\ninput[type="search"] {\n -webkit-appearance: textfield;\n box-sizing: content-box;\n}\n\ninput[type="search"]::-webkit-search-cancel-button,\ninput[type="search"]::-webkit-search-decoration {\n -webkit-appearance: none;\n}\n\nfieldset {\n border: 1px solid #c0c0c0;\n margin: 0 2px;\n padding: 0.35em 0.625em 0.75em;\n}\n\nlegend {\n border: 0;\n padding: 0;\n}\n\ntextarea {\n overflow: auto;\n}\n\noptgroup {\n font-weight: bold;\n}\n\ntable {\n border-collapse: collapse;\n border-spacing: 0;\n}\n\ntd,\nth {\n padding: 0;\n}\n\n/*! Source: https://github.com/h5bp/html5-boilerplate/blob/master/src/css/main.css */\n\n@media print {\n *,\n *:before,\n *:after {\n background: transparent !important;\n color: #000 !important;\n box-shadow: none !important;\n text-shadow: none !important;\n }\n\n a,\n a:visited {\n text-decoration: underline;\n }\n\n a[href]:after {\n content: " (" attr(href) ")";\n }\n\n abbr[title]:after {\n content: " (" attr(title) ")";\n }\n\n a[href^="#"]:after,\n a[href^="javascript:"]:after {\n content: "";\n }\n\n pre,\n blockquote {\n border: 1px solid #999;\n page-break-inside: avoid;\n }\n\n thead {\n display: table-header-group;\n }\n\n tr,\n img {\n page-break-inside: avoid;\n }\n\n img {\n max-width: 100% !important;\n }\n\n p,\n h2,\n h3 {\n orphans: 3;\n widows: 3;\n }\n\n h2,\n h3 {\n page-break-after: avoid;\n }\n\n .navbar {\n display: none;\n }\n\n .btn > .caret,\n .dropup > .btn > .caret {\n border-top-color: #000 !important;\n }\n\n .label {\n border: 1px solid #000;\n }\n\n .table {\n border-collapse: collapse !important;\n }\n\n .table td,\n .table th {\n background-color: #fff !important;\n }\n\n .table-bordered th,\n .table-bordered td {\n border: 1px solid #ddd !important;\n }\n}\n\n@font-face {\n font-family: \'Glyphicons Halflings\';\n src: url('+r(n(326))+");\n src: url("+r(n(326))+') format("embedded-opentype"), url('+r(n(546))+') format("woff2"), url('+r(n(545))+') format("woff"), url('+r(n(544))+') format("truetype"), url('+r(n(543))+') format("svg");\n}\n\n.glyphicon {\n position: relative;\n top: 1px;\n display: inline-block;\n font-family: \'Glyphicons Halflings\';\n font-style: normal;\n font-weight: normal;\n line-height: 1;\n -webkit-font-smoothing: antialiased;\n -moz-osx-font-smoothing: grayscale;\n}\n\n.glyphicon-asterisk:before {\n content: "*";\n}\n\n.glyphicon-plus:before {\n content: "+";\n}\n\n.glyphicon-euro:before,\n.glyphicon-eur:before {\n content: "\\20AC";\n}\n\n.glyphicon-minus:before {\n content: "\\2212";\n}\n\n.glyphicon-cloud:before {\n content: "\\2601";\n}\n\n.glyphicon-envelope:before {\n content: "\\2709";\n}\n\n.glyphicon-pencil:before {\n content: "\\270F";\n}\n\n.glyphicon-glass:before {\n content: "\\E001";\n}\n\n.glyphicon-music:before {\n content: "\\E002";\n}\n\n.glyphicon-search:before {\n content: "\\E003";\n}\n\n.glyphicon-heart:before {\n content: "\\E005";\n}\n\n.glyphicon-star:before {\n content: "\\E006";\n}\n\n.glyphicon-star-empty:before {\n content: "\\E007";\n}\n\n.glyphicon-user:before {\n content: "\\E008";\n}\n\n.glyphicon-film:before {\n content: "\\E009";\n}\n\n.glyphicon-th-large:before {\n content: "\\E010";\n}\n\n.glyphicon-th:before {\n content: "\\E011";\n}\n\n.glyphicon-th-list:before {\n content: "\\E012";\n}\n\n.glyphicon-ok:before {\n content: "\\E013";\n}\n\n.glyphicon-remove:before {\n content: "\\E014";\n}\n\n.glyphicon-zoom-in:before {\n content: "\\E015";\n}\n\n.glyphicon-zoom-out:before {\n content: "\\E016";\n}\n\n.glyphicon-off:before {\n content: "\\E017";\n}\n\n.glyphicon-signal:before {\n content: "\\E018";\n}\n\n.glyphicon-cog:before {\n content: "\\E019";\n}\n\n.glyphicon-trash:before {\n content: "\\E020";\n}\n\n.glyphicon-home:before {\n content: "\\E021";\n}\n\n.glyphicon-file:before {\n content: "\\E022";\n}\n\n.glyphicon-time:before {\n content: "\\E023";\n}\n\n.glyphicon-road:before {\n content: "\\E024";\n}\n\n.glyphicon-download-alt:before {\n content: "\\E025";\n}\n\n.glyphicon-download:before {\n content: "\\E026";\n}\n\n.glyphicon-upload:before {\n content: "\\E027";\n}\n\n.glyphicon-inbox:before {\n content: "\\E028";\n}\n\n.glyphicon-play-circle:before {\n content: "\\E029";\n}\n\n.glyphicon-repeat:before {\n content: "\\E030";\n}\n\n.glyphicon-refresh:before {\n content: "\\E031";\n}\n\n.glyphicon-list-alt:before {\n content: "\\E032";\n}\n\n.glyphicon-lock:before {\n content: "\\E033";\n}\n\n.glyphicon-flag:before {\n content: "\\E034";\n}\n\n.glyphicon-headphones:before {\n content: "\\E035";\n}\n\n.glyphicon-volume-off:before {\n content: "\\E036";\n}\n\n.glyphicon-volume-down:before {\n content: "\\E037";\n}\n\n.glyphicon-volume-up:before {\n content: "\\E038";\n}\n\n.glyphicon-qrcode:before {\n content: "\\E039";\n}\n\n.glyphicon-barcode:before {\n content: "\\E040";\n}\n\n.glyphicon-tag:before {\n content: "\\E041";\n}\n\n.glyphicon-tags:before {\n content: "\\E042";\n}\n\n.glyphicon-book:before {\n content: "\\E043";\n}\n\n.glyphicon-bookmark:before {\n content: "\\E044";\n}\n\n.glyphicon-print:before {\n content: "\\E045";\n}\n\n.glyphicon-camera:before {\n content: "\\E046";\n}\n\n.glyphicon-font:before {\n content: "\\E047";\n}\n\n.glyphicon-bold:before {\n content: "\\E048";\n}\n\n.glyphicon-italic:before {\n content: "\\E049";\n}\n\n.glyphicon-text-height:before {\n content: "\\E050";\n}\n\n.glyphicon-text-width:before {\n content: "\\E051";\n}\n\n.glyphicon-align-left:before {\n content: "\\E052";\n}\n\n.glyphicon-align-center:before {\n content: "\\E053";\n}\n\n.glyphicon-align-right:before {\n content: "\\E054";\n}\n\n.glyphicon-align-justify:before {\n content: "\\E055";\n}\n\n.glyphicon-list:before {\n content: "\\E056";\n}\n\n.glyphicon-indent-left:before {\n content: "\\E057";\n}\n\n.glyphicon-indent-right:before {\n content: "\\E058";\n}\n\n.glyphicon-facetime-video:before {\n content: "\\E059";\n}\n\n.glyphicon-picture:before {\n content: "\\E060";\n}\n\n.glyphicon-map-marker:before {\n content: "\\E062";\n}\n\n.glyphicon-adjust:before {\n content: "\\E063";\n}\n\n.glyphicon-tint:before {\n content: "\\E064";\n}\n\n.glyphicon-edit:before {\n content: "\\E065";\n}\n\n.glyphicon-share:before {\n content: "\\E066";\n}\n\n.glyphicon-check:before {\n content: "\\E067";\n}\n\n.glyphicon-move:before {\n content: "\\E068";\n}\n\n.glyphicon-step-backward:before {\n content: "\\E069";\n}\n\n.glyphicon-fast-backward:before {\n content: "\\E070";\n}\n\n.glyphicon-backward:before {\n content: "\\E071";\n}\n\n.glyphicon-play:before {\n content: "\\E072";\n}\n\n.glyphicon-pause:before {\n content: "\\E073";\n}\n\n.glyphicon-stop:before {\n content: "\\E074";\n}\n\n.glyphicon-forward:before {\n content: "\\E075";\n}\n\n.glyphicon-fast-forward:before {\n content: "\\E076";\n}\n\n.glyphicon-step-forward:before {\n content: "\\E077";\n}\n\n.glyphicon-eject:before {\n content: "\\E078";\n}\n\n.glyphicon-chevron-left:before {\n content: "\\E079";\n}\n\n.glyphicon-chevron-right:before {\n content: "\\E080";\n}\n\n.glyphicon-plus-sign:before {\n content: "\\E081";\n}\n\n.glyphicon-minus-sign:before {\n content: "\\E082";\n}\n\n.glyphicon-remove-sign:before {\n content: "\\E083";\n}\n\n.glyphicon-ok-sign:before {\n content: "\\E084";\n}\n\n.glyphicon-question-sign:before {\n content: "\\E085";\n}\n\n.glyphicon-info-sign:before {\n content: "\\E086";\n}\n\n.glyphicon-screenshot:before {\n content: "\\E087";\n}\n\n.glyphicon-remove-circle:before {\n content: "\\E088";\n}\n\n.glyphicon-ok-circle:before {\n content: "\\E089";\n}\n\n.glyphicon-ban-circle:before {\n content: "\\E090";\n}\n\n.glyphicon-arrow-left:before {\n content: "\\E091";\n}\n\n.glyphicon-arrow-right:before {\n content: "\\E092";\n}\n\n.glyphicon-arrow-up:before {\n content: "\\E093";\n}\n\n.glyphicon-arrow-down:before {\n content: "\\E094";\n}\n\n.glyphicon-share-alt:before {\n content: "\\E095";\n}\n\n.glyphicon-resize-full:before {\n content: "\\E096";\n}\n\n.glyphicon-resize-small:before {\n content: "\\E097";\n}\n\n.glyphicon-exclamation-sign:before {\n content: "\\E101";\n}\n\n.glyphicon-gift:before {\n content: "\\E102";\n}\n\n.glyphicon-leaf:before {\n content: "\\E103";\n}\n\n.glyphicon-fire:before {\n content: "\\E104";\n}\n\n.glyphicon-eye-open:before {\n content: "\\E105";\n}\n\n.glyphicon-eye-close:before {\n content: "\\E106";\n}\n\n.glyphicon-warning-sign:before {\n content: "\\E107";\n}\n\n.glyphicon-plane:before {\n content: "\\E108";\n}\n\n.glyphicon-calendar:before {\n content: "\\E109";\n}\n\n.glyphicon-random:before {\n content: "\\E110";\n}\n\n.glyphicon-comment:before {\n content: "\\E111";\n}\n\n.glyphicon-magnet:before {\n content: "\\E112";\n}\n\n.glyphicon-chevron-up:before {\n content: "\\E113";\n}\n\n.glyphicon-chevron-down:before {\n content: "\\E114";\n}\n\n.glyphicon-retweet:before {\n content: "\\E115";\n}\n\n.glyphicon-shopping-cart:before {\n content: "\\E116";\n}\n\n.glyphicon-folder-close:before {\n content: "\\E117";\n}\n\n.glyphicon-folder-open:before {\n content: "\\E118";\n}\n\n.glyphicon-resize-vertical:before {\n content: "\\E119";\n}\n\n.glyphicon-resize-horizontal:before {\n content: "\\E120";\n}\n\n.glyphicon-hdd:before {\n content: "\\E121";\n}\n\n.glyphicon-bullhorn:before {\n content: "\\E122";\n}\n\n.glyphicon-bell:before {\n content: "\\E123";\n}\n\n.glyphicon-certificate:before {\n content: "\\E124";\n}\n\n.glyphicon-thumbs-up:before {\n content: "\\E125";\n}\n\n.glyphicon-thumbs-down:before {\n content: "\\E126";\n}\n\n.glyphicon-hand-right:before {\n content: "\\E127";\n}\n\n.glyphicon-hand-left:before {\n content: "\\E128";\n}\n\n.glyphicon-hand-up:before {\n content: "\\E129";\n}\n\n.glyphicon-hand-down:before {\n content: "\\E130";\n}\n\n.glyphicon-circle-arrow-right:before {\n content: "\\E131";\n}\n\n.glyphicon-circle-arrow-left:before {\n content: "\\E132";\n}\n\n.glyphicon-circle-arrow-up:before {\n content: "\\E133";\n}\n\n.glyphicon-circle-arrow-down:before {\n content: "\\E134";\n}\n\n.glyphicon-globe:before {\n content: "\\E135";\n}\n\n.glyphicon-wrench:before {\n content: "\\E136";\n}\n\n.glyphicon-tasks:before {\n content: "\\E137";\n}\n\n.glyphicon-filter:before {\n content: "\\E138";\n}\n\n.glyphicon-briefcase:before {\n content: "\\E139";\n}\n\n.glyphicon-fullscreen:before {\n content: "\\E140";\n}\n\n.glyphicon-dashboard:before {\n content: "\\E141";\n}\n\n.glyphicon-paperclip:before {\n content: "\\E142";\n}\n\n.glyphicon-heart-empty:before {\n content: "\\E143";\n}\n\n.glyphicon-link:before {\n content: "\\E144";\n}\n\n.glyphicon-phone:before {\n content: "\\E145";\n}\n\n.glyphicon-pushpin:before {\n content: "\\E146";\n}\n\n.glyphicon-usd:before {\n content: "\\E148";\n}\n\n.glyphicon-gbp:before {\n content: "\\E149";\n}\n\n.glyphicon-sort:before {\n content: "\\E150";\n}\n\n.glyphicon-sort-by-alphabet:before {\n content: "\\E151";\n}\n\n.glyphicon-sort-by-alphabet-alt:before {\n content: "\\E152";\n}\n\n.glyphicon-sort-by-order:before {\n content: "\\E153";\n}\n\n.glyphicon-sort-by-order-alt:before {\n content: "\\E154";\n}\n\n.glyphicon-sort-by-attributes:before {\n content: "\\E155";\n}\n\n.glyphicon-sort-by-attributes-alt:before {\n content: "\\E156";\n}\n\n.glyphicon-unchecked:before {\n content: "\\E157";\n}\n\n.glyphicon-expand:before {\n content: "\\E158";\n}\n\n.glyphicon-collapse-down:before {\n content: "\\E159";\n}\n\n.glyphicon-collapse-up:before {\n content: "\\E160";\n}\n\n.glyphicon-log-in:before {\n content: "\\E161";\n}\n\n.glyphicon-flash:before {\n content: "\\E162";\n}\n\n.glyphicon-log-out:before {\n content: "\\E163";\n}\n\n.glyphicon-new-window:before {\n content: "\\E164";\n}\n\n.glyphicon-record:before {\n content: "\\E165";\n}\n\n.glyphicon-save:before {\n content: "\\E166";\n}\n\n.glyphicon-open:before {\n content: "\\E167";\n}\n\n.glyphicon-saved:before {\n content: "\\E168";\n}\n\n.glyphicon-import:before {\n content: "\\E169";\n}\n\n.glyphicon-export:before {\n content: "\\E170";\n}\n\n.glyphicon-send:before {\n content: "\\E171";\n}\n\n.glyphicon-floppy-disk:before {\n content: "\\E172";\n}\n\n.glyphicon-floppy-saved:before {\n content: "\\E173";\n}\n\n.glyphicon-floppy-remove:before {\n content: "\\E174";\n}\n\n.glyphicon-floppy-save:before {\n content: "\\E175";\n}\n\n.glyphicon-floppy-open:before {\n content: "\\E176";\n}\n\n.glyphicon-credit-card:before {\n content: "\\E177";\n}\n\n.glyphicon-transfer:before {\n content: "\\E178";\n}\n\n.glyphicon-cutlery:before {\n content: "\\E179";\n}\n\n.glyphicon-header:before {\n content: "\\E180";\n}\n\n.glyphicon-compressed:before {\n content: "\\E181";\n}\n\n.glyphicon-earphone:before {\n content: "\\E182";\n}\n\n.glyphicon-phone-alt:before {\n content: "\\E183";\n}\n\n.glyphicon-tower:before {\n content: "\\E184";\n}\n\n.glyphicon-stats:before {\n content: "\\E185";\n}\n\n.glyphicon-sd-video:before {\n content: "\\E186";\n}\n\n.glyphicon-hd-video:before {\n content: "\\E187";\n}\n\n.glyphicon-subtitles:before {\n content: "\\E188";\n}\n\n.glyphicon-sound-stereo:before {\n content: "\\E189";\n}\n\n.glyphicon-sound-dolby:before {\n content: "\\E190";\n}\n\n.glyphicon-sound-5-1:before {\n content: "\\E191";\n}\n\n.glyphicon-sound-6-1:before {\n content: "\\E192";\n}\n\n.glyphicon-sound-7-1:before {\n content: "\\E193";\n}\n\n.glyphicon-copyright-mark:before {\n content: "\\E194";\n}\n\n.glyphicon-registration-mark:before {\n content: "\\E195";\n}\n\n.glyphicon-cloud-download:before {\n content: "\\E197";\n}\n\n.glyphicon-cloud-upload:before {\n content: "\\E198";\n}\n\n.glyphicon-tree-conifer:before {\n content: "\\E199";\n}\n\n.glyphicon-tree-deciduous:before {\n content: "\\E200";\n}\n\n.glyphicon-cd:before {\n content: "\\E201";\n}\n\n.glyphicon-save-file:before {\n content: "\\E202";\n}\n\n.glyphicon-open-file:before {\n content: "\\E203";\n}\n\n.glyphicon-level-up:before {\n content: "\\E204";\n}\n\n.glyphicon-copy:before {\n content: "\\E205";\n}\n\n.glyphicon-paste:before {\n content: "\\E206";\n}\n\n.glyphicon-alert:before {\n content: "\\E209";\n}\n\n.glyphicon-equalizer:before {\n content: "\\E210";\n}\n\n.glyphicon-king:before {\n content: "\\E211";\n}\n\n.glyphicon-queen:before {\n content: "\\E212";\n}\n\n.glyphicon-pawn:before {\n content: "\\E213";\n}\n\n.glyphicon-bishop:before {\n content: "\\E214";\n}\n\n.glyphicon-knight:before {\n content: "\\E215";\n}\n\n.glyphicon-baby-formula:before {\n content: "\\E216";\n}\n\n.glyphicon-tent:before {\n content: "\\26FA";\n}\n\n.glyphicon-blackboard:before {\n content: "\\E218";\n}\n\n.glyphicon-bed:before {\n content: "\\E219";\n}\n\n.glyphicon-apple:before {\n content: "\\F8FF";\n}\n\n.glyphicon-erase:before {\n content: "\\E221";\n}\n\n.glyphicon-hourglass:before {\n content: "\\231B";\n}\n\n.glyphicon-lamp:before {\n content: "\\E223";\n}\n\n.glyphicon-duplicate:before {\n content: "\\E224";\n}\n\n.glyphicon-piggy-bank:before {\n content: "\\E225";\n}\n\n.glyphicon-scissors:before {\n content: "\\E226";\n}\n\n.glyphicon-bitcoin:before {\n content: "\\E227";\n}\n\n.glyphicon-btc:before {\n content: "\\E227";\n}\n\n.glyphicon-xbt:before {\n content: "\\E227";\n}\n\n.glyphicon-yen:before {\n content: "\\A5";\n}\n\n.glyphicon-jpy:before {\n content: "\\A5";\n}\n\n.glyphicon-ruble:before {\n content: "\\20BD";\n}\n\n.glyphicon-rub:before {\n content: "\\20BD";\n}\n\n.glyphicon-scale:before {\n content: "\\E230";\n}\n\n.glyphicon-ice-lolly:before {\n content: "\\E231";\n}\n\n.glyphicon-ice-lolly-tasted:before {\n content: "\\E232";\n}\n\n.glyphicon-education:before {\n content: "\\E233";\n}\n\n.glyphicon-option-horizontal:before {\n content: "\\E234";\n}\n\n.glyphicon-option-vertical:before {\n content: "\\E235";\n}\n\n.glyphicon-menu-hamburger:before {\n content: "\\E236";\n}\n\n.glyphicon-modal-window:before {\n content: "\\E237";\n}\n\n.glyphicon-oil:before {\n content: "\\E238";\n}\n\n.glyphicon-grain:before {\n content: "\\E239";\n}\n\n.glyphicon-sunglasses:before {\n content: "\\E240";\n}\n\n.glyphicon-text-size:before {\n content: "\\E241";\n}\n\n.glyphicon-text-color:before {\n content: "\\E242";\n}\n\n.glyphicon-text-background:before {\n content: "\\E243";\n}\n\n.glyphicon-object-align-top:before {\n content: "\\E244";\n}\n\n.glyphicon-object-align-bottom:before {\n content: "\\E245";\n}\n\n.glyphicon-object-align-horizontal:before {\n content: "\\E246";\n}\n\n.glyphicon-object-align-left:before {\n content: "\\E247";\n}\n\n.glyphicon-object-align-vertical:before {\n content: "\\E248";\n}\n\n.glyphicon-object-align-right:before {\n content: "\\E249";\n}\n\n.glyphicon-triangle-right:before {\n content: "\\E250";\n}\n\n.glyphicon-triangle-left:before {\n content: "\\E251";\n}\n\n.glyphicon-triangle-bottom:before {\n content: "\\E252";\n}\n\n.glyphicon-triangle-top:before {\n content: "\\E253";\n}\n\n.glyphicon-console:before {\n content: "\\E254";\n}\n\n.glyphicon-superscript:before {\n content: "\\E255";\n}\n\n.glyphicon-subscript:before {\n content: "\\E256";\n}\n\n.glyphicon-menu-left:before {\n content: "\\E257";\n}\n\n.glyphicon-menu-right:before {\n content: "\\E258";\n}\n\n.glyphicon-menu-down:before {\n content: "\\E259";\n}\n\n.glyphicon-menu-up:before {\n content: "\\E260";\n}\n\n* {\n -webkit-box-sizing: border-box;\n -moz-box-sizing: border-box;\n box-sizing: border-box;\n}\n\n*:before,\n*:after {\n -webkit-box-sizing: border-box;\n -moz-box-sizing: border-box;\n box-sizing: border-box;\n}\n\nhtml {\n font-size: 10px;\n -webkit-tap-highlight-color: rgba(0, 0, 0, 0);\n}\n\nbody {\n font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;\n font-size: 14px;\n line-height: 1.42857;\n color: #333333;\n background-color: #fff;\n}\n\ninput,\nbutton,\nselect,\ntextarea {\n font-family: inherit;\n font-size: inherit;\n line-height: inherit;\n}\n\na {\n color: #337ab7;\n text-decoration: none;\n}\n\na:hover,\na:focus {\n color: #23527c;\n text-decoration: underline;\n}\n\na:focus {\n outline: 5px auto -webkit-focus-ring-color;\n outline-offset: -2px;\n}\n\nfigure {\n margin: 0;\n}\n\nimg {\n vertical-align: middle;\n}\n\n.img-responsive {\n display: block;\n max-width: 100%;\n height: auto;\n}\n\n.img-rounded {\n border-radius: 6px;\n}\n\n.img-thumbnail {\n padding: 4px;\n line-height: 1.42857;\n background-color: #fff;\n border: 1px solid #ddd;\n border-radius: 4px;\n -webkit-transition: all 0.2s ease-in-out;\n -o-transition: all 0.2s ease-in-out;\n transition: all 0.2s ease-in-out;\n display: inline-block;\n max-width: 100%;\n height: auto;\n}\n\n.img-circle {\n border-radius: 50%;\n}\n\nhr {\n margin-top: 20px;\n margin-bottom: 20px;\n border: 0;\n border-top: 1px solid #eeeeee;\n}\n\n.sr-only {\n position: absolute;\n width: 1px;\n height: 1px;\n margin: -1px;\n padding: 0;\n overflow: hidden;\n clip: rect(0, 0, 0, 0);\n border: 0;\n}\n\n.sr-only-focusable:active,\n.sr-only-focusable:focus {\n position: static;\n width: auto;\n height: auto;\n margin: 0;\n overflow: visible;\n clip: auto;\n}\n\n[role="button"] {\n cursor: pointer;\n}\n\nh1,\nh2,\nh3,\nh4,\nh5,\nh6,\n.h1,\n.h2,\n.h3,\n.h4,\n.h5,\n.h6 {\n font-family: inherit;\n font-weight: 500;\n line-height: 1.1;\n color: inherit;\n}\n\nh1 small,\nh1 .small,\nh2 small,\nh2 .small,\nh3 small,\nh3 .small,\nh4 small,\nh4 .small,\nh5 small,\nh5 .small,\nh6 small,\nh6 .small,\n.h1 small,\n.h1 .small,\n.h2 small,\n.h2 .small,\n.h3 small,\n.h3 .small,\n.h4 small,\n.h4 .small,\n.h5 small,\n.h5 .small,\n.h6 small,\n.h6 .small {\n font-weight: normal;\n line-height: 1;\n color: #777777;\n}\n\nh1,\n.h1,\nh2,\n.h2,\nh3,\n.h3 {\n margin-top: 20px;\n margin-bottom: 10px;\n}\n\nh1 small,\nh1 .small,\n.h1 small,\n.h1 .small,\nh2 small,\nh2 .small,\n.h2 small,\n.h2 .small,\nh3 small,\nh3 .small,\n.h3 small,\n.h3 .small {\n font-size: 65%;\n}\n\nh4,\n.h4,\nh5,\n.h5,\nh6,\n.h6 {\n margin-top: 10px;\n margin-bottom: 10px;\n}\n\nh4 small,\nh4 .small,\n.h4 small,\n.h4 .small,\nh5 small,\nh5 .small,\n.h5 small,\n.h5 .small,\nh6 small,\nh6 .small,\n.h6 small,\n.h6 .small {\n font-size: 75%;\n}\n\nh1,\n.h1 {\n font-size: 36px;\n}\n\nh2,\n.h2 {\n font-size: 30px;\n}\n\nh3,\n.h3 {\n font-size: 24px;\n}\n\nh4,\n.h4 {\n font-size: 18px;\n}\n\nh5,\n.h5 {\n font-size: 14px;\n}\n\nh6,\n.h6 {\n font-size: 12px;\n}\n\np {\n margin: 0 0 10px;\n}\n\n.lead {\n margin-bottom: 20px;\n font-size: 16px;\n font-weight: 300;\n line-height: 1.4;\n}\n\n@media (min-width: 768px) {\n .lead {\n font-size: 21px;\n }\n}\n\nsmall,\n.small {\n font-size: 85%;\n}\n\nmark,\n.mark {\n background-color: #fcf8e3;\n padding: .2em;\n}\n\n.text-left {\n text-align: left;\n}\n\n.text-right {\n text-align: right;\n}\n\n.text-center {\n text-align: center;\n}\n\n.text-justify {\n text-align: justify;\n}\n\n.text-nowrap {\n white-space: nowrap;\n}\n\n.text-lowercase {\n text-transform: lowercase;\n}\n\n.text-uppercase,\n.initialism {\n text-transform: uppercase;\n}\n\n.text-capitalize {\n text-transform: capitalize;\n}\n\n.text-muted {\n color: #777777;\n}\n\n.text-primary {\n color: #337ab7;\n}\n\na.text-primary:hover,\na.text-primary:focus {\n color: #286090;\n}\n\n.text-success {\n color: #3c763d;\n}\n\na.text-success:hover,\na.text-success:focus {\n color: #2b542c;\n}\n\n.text-info {\n color: #31708f;\n}\n\na.text-info:hover,\na.text-info:focus {\n color: #245269;\n}\n\n.text-warning {\n color: #8a6d3b;\n}\n\na.text-warning:hover,\na.text-warning:focus {\n color: #66512c;\n}\n\n.text-danger {\n color: #a94442;\n}\n\na.text-danger:hover,\na.text-danger:focus {\n color: #843534;\n}\n\n.bg-primary {\n color: #fff;\n}\n\n.bg-primary {\n background-color: #337ab7;\n}\n\na.bg-primary:hover,\na.bg-primary:focus {\n background-color: #286090;\n}\n\n.bg-success {\n background-color: #dff0d8;\n}\n\na.bg-success:hover,\na.bg-success:focus {\n background-color: #c1e2b3;\n}\n\n.bg-info {\n background-color: #d9edf7;\n}\n\na.bg-info:hover,\na.bg-info:focus {\n background-color: #afd9ee;\n}\n\n.bg-warning {\n background-color: #fcf8e3;\n}\n\na.bg-warning:hover,\na.bg-warning:focus {\n background-color: #f7ecb5;\n}\n\n.bg-danger {\n background-color: #f2dede;\n}\n\na.bg-danger:hover,\na.bg-danger:focus {\n background-color: #e4b9b9;\n}\n\n.page-header {\n padding-bottom: 9px;\n margin: 40px 0 20px;\n border-bottom: 1px solid #eeeeee;\n}\n\nul,\nol {\n margin-top: 0;\n margin-bottom: 10px;\n}\n\nul ul,\nul ol,\nol ul,\nol ol {\n margin-bottom: 0;\n}\n\n.list-unstyled {\n padding-left: 0;\n list-style: none;\n}\n\n.list-inline {\n padding-left: 0;\n list-style: none;\n margin-left: -5px;\n}\n\n.list-inline > li {\n display: inline-block;\n padding-left: 5px;\n padding-right: 5px;\n}\n\ndl {\n margin-top: 0;\n margin-bottom: 20px;\n}\n\ndt,\ndd {\n line-height: 1.42857;\n}\n\ndt {\n font-weight: bold;\n}\n\ndd {\n margin-left: 0;\n}\n\n.dl-horizontal dd:before,\n.dl-horizontal dd:after {\n content: " ";\n display: table;\n}\n\n.dl-horizontal dd:after {\n clear: both;\n}\n\n@media (min-width: 768px) {\n .dl-horizontal dt {\n float: left;\n width: 160px;\n clear: left;\n text-align: right;\n overflow: hidden;\n text-overflow: ellipsis;\n white-space: nowrap;\n }\n\n .dl-horizontal dd {\n margin-left: 180px;\n }\n}\n\nabbr[title],\nabbr[data-original-title] {\n cursor: help;\n border-bottom: 1px dotted #777777;\n}\n\n.initialism {\n font-size: 90%;\n}\n\nblockquote {\n padding: 10px 20px;\n margin: 0 0 20px;\n font-size: 17.5px;\n border-left: 5px solid #eeeeee;\n}\n\nblockquote p:last-child,\nblockquote ul:last-child,\nblockquote ol:last-child {\n margin-bottom: 0;\n}\n\nblockquote footer,\nblockquote small,\nblockquote .small {\n display: block;\n font-size: 80%;\n line-height: 1.42857;\n color: #777777;\n}\n\nblockquote footer:before,\nblockquote small:before,\nblockquote .small:before {\n content: \'\\2014 \\A0\';\n}\n\n.blockquote-reverse,\nblockquote.pull-right {\n padding-right: 15px;\n padding-left: 0;\n border-right: 5px solid #eeeeee;\n border-left: 0;\n text-align: right;\n}\n\n.blockquote-reverse footer:before,\n.blockquote-reverse small:before,\n.blockquote-reverse .small:before,\nblockquote.pull-right footer:before,\nblockquote.pull-right small:before,\nblockquote.pull-right .small:before {\n content: \'\';\n}\n\n.blockquote-reverse footer:after,\n.blockquote-reverse small:after,\n.blockquote-reverse .small:after,\nblockquote.pull-right footer:after,\nblockquote.pull-right small:after,\nblockquote.pull-right .small:after {\n content: \'\\A0 \\2014\';\n}\n\naddress {\n margin-bottom: 20px;\n font-style: normal;\n line-height: 1.42857;\n}\n\ncode,\nkbd,\npre,\nsamp {\n font-family: Menlo, Monaco, Consolas, "Courier New", monospace;\n}\n\ncode {\n padding: 2px 4px;\n font-size: 90%;\n color: #c7254e;\n background-color: #f9f2f4;\n border-radius: 4px;\n}\n\nkbd {\n padding: 2px 4px;\n font-size: 90%;\n color: #fff;\n background-color: #333;\n border-radius: 3px;\n box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.25);\n}\n\nkbd kbd {\n padding: 0;\n font-size: 100%;\n font-weight: bold;\n box-shadow: none;\n}\n\npre {\n display: block;\n padding: 9.5px;\n margin: 0 0 10px;\n font-size: 13px;\n line-height: 1.42857;\n word-break: break-all;\n word-wrap: break-word;\n color: #333333;\n background-color: #f5f5f5;\n border: 1px solid #ccc;\n border-radius: 4px;\n}\n\npre code {\n padding: 0;\n font-size: inherit;\n color: inherit;\n white-space: pre-wrap;\n background-color: transparent;\n border-radius: 0;\n}\n\n.pre-scrollable {\n max-height: 340px;\n overflow-y: scroll;\n}\n\n.container {\n margin-right: auto;\n margin-left: auto;\n padding-left: 15px;\n padding-right: 15px;\n}\n\n.container:before,\n.container:after {\n content: " ";\n display: table;\n}\n\n.container:after {\n clear: both;\n}\n\n@media (min-width: 768px) {\n .container {\n width: 750px;\n }\n}\n\n@media (min-width: 992px) {\n .container {\n width: 970px;\n }\n}\n\n@media (min-width: 1200px) {\n .container {\n width: 1170px;\n }\n}\n\n.container-fluid {\n margin-right: auto;\n margin-left: auto;\n padding-left: 15px;\n padding-right: 15px;\n}\n\n.container-fluid:before,\n.container-fluid:after {\n content: " ";\n display: table;\n}\n\n.container-fluid:after {\n clear: both;\n}\n\n.row {\n margin-left: -15px;\n margin-right: -15px;\n}\n\n.row:before,\n.row:after {\n content: " ";\n display: table;\n}\n\n.row:after {\n clear: both;\n}\n\n.col-xs-1,\n.col-sm-1,\n.col-md-1,\n.col-lg-1,\n.col-xs-2,\n.col-sm-2,\n.col-md-2,\n.col-lg-2,\n.col-xs-3,\n.col-sm-3,\n.col-md-3,\n.col-lg-3,\n.col-xs-4,\n.col-sm-4,\n.col-md-4,\n.col-lg-4,\n.col-xs-5,\n.col-sm-5,\n.col-md-5,\n.col-lg-5,\n.col-xs-6,\n.col-sm-6,\n.col-md-6,\n.col-lg-6,\n.col-xs-7,\n.col-sm-7,\n.col-md-7,\n.col-lg-7,\n.col-xs-8,\n.col-sm-8,\n.col-md-8,\n.col-lg-8,\n.col-xs-9,\n.col-sm-9,\n.col-md-9,\n.col-lg-9,\n.col-xs-10,\n.col-sm-10,\n.col-md-10,\n.col-lg-10,\n.col-xs-11,\n.col-sm-11,\n.col-md-11,\n.col-lg-11,\n.col-xs-12,\n.col-sm-12,\n.col-md-12,\n.col-lg-12 {\n position: relative;\n min-height: 1px;\n padding-left: 15px;\n padding-right: 15px;\n}\n\n.col-xs-1,\n.col-xs-2,\n.col-xs-3,\n.col-xs-4,\n.col-xs-5,\n.col-xs-6,\n.col-xs-7,\n.col-xs-8,\n.col-xs-9,\n.col-xs-10,\n.col-xs-11,\n.col-xs-12 {\n float: left;\n}\n\n.col-xs-1 {\n width: 8.33333%;\n}\n\n.col-xs-2 {\n width: 16.66667%;\n}\n\n.col-xs-3 {\n width: 25%;\n}\n\n.col-xs-4 {\n width: 33.33333%;\n}\n\n.col-xs-5 {\n width: 41.66667%;\n}\n\n.col-xs-6 {\n width: 50%;\n}\n\n.col-xs-7 {\n width: 58.33333%;\n}\n\n.col-xs-8 {\n width: 66.66667%;\n}\n\n.col-xs-9 {\n width: 75%;\n}\n\n.col-xs-10 {\n width: 83.33333%;\n}\n\n.col-xs-11 {\n width: 91.66667%;\n}\n\n.col-xs-12 {\n width: 100%;\n}\n\n.col-xs-pull-0 {\n right: auto;\n}\n\n.col-xs-pull-1 {\n right: 8.33333%;\n}\n\n.col-xs-pull-2 {\n right: 16.66667%;\n}\n\n.col-xs-pull-3 {\n right: 25%;\n}\n\n.col-xs-pull-4 {\n right: 33.33333%;\n}\n\n.col-xs-pull-5 {\n right: 41.66667%;\n}\n\n.col-xs-pull-6 {\n right: 50%;\n}\n\n.col-xs-pull-7 {\n right: 58.33333%;\n}\n\n.col-xs-pull-8 {\n right: 66.66667%;\n}\n\n.col-xs-pull-9 {\n right: 75%;\n}\n\n.col-xs-pull-10 {\n right: 83.33333%;\n}\n\n.col-xs-pull-11 {\n right: 91.66667%;\n}\n\n.col-xs-pull-12 {\n right: 100%;\n}\n\n.col-xs-push-0 {\n left: auto;\n}\n\n.col-xs-push-1 {\n left: 8.33333%;\n}\n\n.col-xs-push-2 {\n left: 16.66667%;\n}\n\n.col-xs-push-3 {\n left: 25%;\n}\n\n.col-xs-push-4 {\n left: 33.33333%;\n}\n\n.col-xs-push-5 {\n left: 41.66667%;\n}\n\n.col-xs-push-6 {\n left: 50%;\n}\n\n.col-xs-push-7 {\n left: 58.33333%;\n}\n\n.col-xs-push-8 {\n left: 66.66667%;\n}\n\n.col-xs-push-9 {\n left: 75%;\n}\n\n.col-xs-push-10 {\n left: 83.33333%;\n}\n\n.col-xs-push-11 {\n left: 91.66667%;\n}\n\n.col-xs-push-12 {\n left: 100%;\n}\n\n.col-xs-offset-0 {\n margin-left: 0%;\n}\n\n.col-xs-offset-1 {\n margin-left: 8.33333%;\n}\n\n.col-xs-offset-2 {\n margin-left: 16.66667%;\n}\n\n.col-xs-offset-3 {\n margin-left: 25%;\n}\n\n.col-xs-offset-4 {\n margin-left: 33.33333%;\n}\n\n.col-xs-offset-5 {\n margin-left: 41.66667%;\n}\n\n.col-xs-offset-6 {\n margin-left: 50%;\n}\n\n.col-xs-offset-7 {\n margin-left: 58.33333%;\n}\n\n.col-xs-offset-8 {\n margin-left: 66.66667%;\n}\n\n.col-xs-offset-9 {\n margin-left: 75%;\n}\n\n.col-xs-offset-10 {\n margin-left: 83.33333%;\n}\n\n.col-xs-offset-11 {\n margin-left: 91.66667%;\n}\n\n.col-xs-offset-12 {\n margin-left: 100%;\n}\n\n@media (min-width: 768px) {\n .col-sm-1,\n .col-sm-2,\n .col-sm-3,\n .col-sm-4,\n .col-sm-5,\n .col-sm-6,\n .col-sm-7,\n .col-sm-8,\n .col-sm-9,\n .col-sm-10,\n .col-sm-11,\n .col-sm-12 {\n float: left;\n }\n\n .col-sm-1 {\n width: 8.33333%;\n }\n\n .col-sm-2 {\n width: 16.66667%;\n }\n\n .col-sm-3 {\n width: 25%;\n }\n\n .col-sm-4 {\n width: 33.33333%;\n }\n\n .col-sm-5 {\n width: 41.66667%;\n }\n\n .col-sm-6 {\n width: 50%;\n }\n\n .col-sm-7 {\n width: 58.33333%;\n }\n\n .col-sm-8 {\n width: 66.66667%;\n }\n\n .col-sm-9 {\n width: 75%;\n }\n\n .col-sm-10 {\n width: 83.33333%;\n }\n\n .col-sm-11 {\n width: 91.66667%;\n }\n\n .col-sm-12 {\n width: 100%;\n }\n\n .col-sm-pull-0 {\n right: auto;\n }\n\n .col-sm-pull-1 {\n right: 8.33333%;\n }\n\n .col-sm-pull-2 {\n right: 16.66667%;\n }\n\n .col-sm-pull-3 {\n right: 25%;\n }\n\n .col-sm-pull-4 {\n right: 33.33333%;\n }\n\n .col-sm-pull-5 {\n right: 41.66667%;\n }\n\n .col-sm-pull-6 {\n right: 50%;\n }\n\n .col-sm-pull-7 {\n right: 58.33333%;\n }\n\n .col-sm-pull-8 {\n right: 66.66667%;\n }\n\n .col-sm-pull-9 {\n right: 75%;\n }\n\n .col-sm-pull-10 {\n right: 83.33333%;\n }\n\n .col-sm-pull-11 {\n right: 91.66667%;\n }\n\n .col-sm-pull-12 {\n right: 100%;\n }\n\n .col-sm-push-0 {\n left: auto;\n }\n\n .col-sm-push-1 {\n left: 8.33333%;\n }\n\n .col-sm-push-2 {\n left: 16.66667%;\n }\n\n .col-sm-push-3 {\n left: 25%;\n }\n\n .col-sm-push-4 {\n left: 33.33333%;\n }\n\n .col-sm-push-5 {\n left: 41.66667%;\n }\n\n .col-sm-push-6 {\n left: 50%;\n }\n\n .col-sm-push-7 {\n left: 58.33333%;\n }\n\n .col-sm-push-8 {\n left: 66.66667%;\n }\n\n .col-sm-push-9 {\n left: 75%;\n }\n\n .col-sm-push-10 {\n left: 83.33333%;\n }\n\n .col-sm-push-11 {\n left: 91.66667%;\n }\n\n .col-sm-push-12 {\n left: 100%;\n }\n\n .col-sm-offset-0 {\n margin-left: 0%;\n }\n\n .col-sm-offset-1 {\n margin-left: 8.33333%;\n }\n\n .col-sm-offset-2 {\n margin-left: 16.66667%;\n }\n\n .col-sm-offset-3 {\n margin-left: 25%;\n }\n\n .col-sm-offset-4 {\n margin-left: 33.33333%;\n }\n\n .col-sm-offset-5 {\n margin-left: 41.66667%;\n }\n\n .col-sm-offset-6 {\n margin-left: 50%;\n }\n\n .col-sm-offset-7 {\n margin-left: 58.33333%;\n }\n\n .col-sm-offset-8 {\n margin-left: 66.66667%;\n }\n\n .col-sm-offset-9 {\n margin-left: 75%;\n }\n\n .col-sm-offset-10 {\n margin-left: 83.33333%;\n }\n\n .col-sm-offset-11 {\n margin-left: 91.66667%;\n }\n\n .col-sm-offset-12 {\n margin-left: 100%;\n }\n}\n\n@media (min-width: 992px) {\n .col-md-1,\n .col-md-2,\n .col-md-3,\n .col-md-4,\n .col-md-5,\n .col-md-6,\n .col-md-7,\n .col-md-8,\n .col-md-9,\n .col-md-10,\n .col-md-11,\n .col-md-12 {\n float: left;\n }\n\n .col-md-1 {\n width: 8.33333%;\n }\n\n .col-md-2 {\n width: 16.66667%;\n }\n\n .col-md-3 {\n width: 25%;\n }\n\n .col-md-4 {\n width: 33.33333%;\n }\n\n .col-md-5 {\n width: 41.66667%;\n }\n\n .col-md-6 {\n width: 50%;\n }\n\n .col-md-7 {\n width: 58.33333%;\n }\n\n .col-md-8 {\n width: 66.66667%;\n }\n\n .col-md-9 {\n width: 75%;\n }\n\n .col-md-10 {\n width: 83.33333%;\n }\n\n .col-md-11 {\n width: 91.66667%;\n }\n\n .col-md-12 {\n width: 100%;\n }\n\n .col-md-pull-0 {\n right: auto;\n }\n\n .col-md-pull-1 {\n right: 8.33333%;\n }\n\n .col-md-pull-2 {\n right: 16.66667%;\n }\n\n .col-md-pull-3 {\n right: 25%;\n }\n\n .col-md-pull-4 {\n right: 33.33333%;\n }\n\n .col-md-pull-5 {\n right: 41.66667%;\n }\n\n .col-md-pull-6 {\n right: 50%;\n }\n\n .col-md-pull-7 {\n right: 58.33333%;\n }\n\n .col-md-pull-8 {\n right: 66.66667%;\n }\n\n .col-md-pull-9 {\n right: 75%;\n }\n\n .col-md-pull-10 {\n right: 83.33333%;\n }\n\n .col-md-pull-11 {\n right: 91.66667%;\n }\n\n .col-md-pull-12 {\n right: 100%;\n }\n\n .col-md-push-0 {\n left: auto;\n }\n\n .col-md-push-1 {\n left: 8.33333%;\n }\n\n .col-md-push-2 {\n left: 16.66667%;\n }\n\n .col-md-push-3 {\n left: 25%;\n }\n\n .col-md-push-4 {\n left: 33.33333%;\n }\n\n .col-md-push-5 {\n left: 41.66667%;\n }\n\n .col-md-push-6 {\n left: 50%;\n }\n\n .col-md-push-7 {\n left: 58.33333%;\n }\n\n .col-md-push-8 {\n left: 66.66667%;\n }\n\n .col-md-push-9 {\n left: 75%;\n }\n\n .col-md-push-10 {\n left: 83.33333%;\n }\n\n .col-md-push-11 {\n left: 91.66667%;\n }\n\n .col-md-push-12 {\n left: 100%;\n }\n\n .col-md-offset-0 {\n margin-left: 0%;\n }\n\n .col-md-offset-1 {\n margin-left: 8.33333%;\n }\n\n .col-md-offset-2 {\n margin-left: 16.66667%;\n }\n\n .col-md-offset-3 {\n margin-left: 25%;\n }\n\n .col-md-offset-4 {\n margin-left: 33.33333%;\n }\n\n .col-md-offset-5 {\n margin-left: 41.66667%;\n }\n\n .col-md-offset-6 {\n margin-left: 50%;\n }\n\n .col-md-offset-7 {\n margin-left: 58.33333%;\n }\n\n .col-md-offset-8 {\n margin-left: 66.66667%;\n }\n\n .col-md-offset-9 {\n margin-left: 75%;\n }\n\n .col-md-offset-10 {\n margin-left: 83.33333%;\n }\n\n .col-md-offset-11 {\n margin-left: 91.66667%;\n }\n\n .col-md-offset-12 {\n margin-left: 100%;\n }\n}\n\n@media (min-width: 1200px) {\n .col-lg-1,\n .col-lg-2,\n .col-lg-3,\n .col-lg-4,\n .col-lg-5,\n .col-lg-6,\n .col-lg-7,\n .col-lg-8,\n .col-lg-9,\n .col-lg-10,\n .col-lg-11,\n .col-lg-12 {\n float: left;\n }\n\n .col-lg-1 {\n width: 8.33333%;\n }\n\n .col-lg-2 {\n width: 16.66667%;\n }\n\n .col-lg-3 {\n width: 25%;\n }\n\n .col-lg-4 {\n width: 33.33333%;\n }\n\n .col-lg-5 {\n width: 41.66667%;\n }\n\n .col-lg-6 {\n width: 50%;\n }\n\n .col-lg-7 {\n width: 58.33333%;\n }\n\n .col-lg-8 {\n width: 66.66667%;\n }\n\n .col-lg-9 {\n width: 75%;\n }\n\n .col-lg-10 {\n width: 83.33333%;\n }\n\n .col-lg-11 {\n width: 91.66667%;\n }\n\n .col-lg-12 {\n width: 100%;\n }\n\n .col-lg-pull-0 {\n right: auto;\n }\n\n .col-lg-pull-1 {\n right: 8.33333%;\n }\n\n .col-lg-pull-2 {\n right: 16.66667%;\n }\n\n .col-lg-pull-3 {\n right: 25%;\n }\n\n .col-lg-pull-4 {\n right: 33.33333%;\n }\n\n .col-lg-pull-5 {\n right: 41.66667%;\n }\n\n .col-lg-pull-6 {\n right: 50%;\n }\n\n .col-lg-pull-7 {\n right: 58.33333%;\n }\n\n .col-lg-pull-8 {\n right: 66.66667%;\n }\n\n .col-lg-pull-9 {\n right: 75%;\n }\n\n .col-lg-pull-10 {\n right: 83.33333%;\n }\n\n .col-lg-pull-11 {\n right: 91.66667%;\n }\n\n .col-lg-pull-12 {\n right: 100%;\n }\n\n .col-lg-push-0 {\n left: auto;\n }\n\n .col-lg-push-1 {\n left: 8.33333%;\n }\n\n .col-lg-push-2 {\n left: 16.66667%;\n }\n\n .col-lg-push-3 {\n left: 25%;\n }\n\n .col-lg-push-4 {\n left: 33.33333%;\n }\n\n .col-lg-push-5 {\n left: 41.66667%;\n }\n\n .col-lg-push-6 {\n left: 50%;\n }\n\n .col-lg-push-7 {\n left: 58.33333%;\n }\n\n .col-lg-push-8 {\n left: 66.66667%;\n }\n\n .col-lg-push-9 {\n left: 75%;\n }\n\n .col-lg-push-10 {\n left: 83.33333%;\n }\n\n .col-lg-push-11 {\n left: 91.66667%;\n }\n\n .col-lg-push-12 {\n left: 100%;\n }\n\n .col-lg-offset-0 {\n margin-left: 0%;\n }\n\n .col-lg-offset-1 {\n margin-left: 8.33333%;\n }\n\n .col-lg-offset-2 {\n margin-left: 16.66667%;\n }\n\n .col-lg-offset-3 {\n margin-left: 25%;\n }\n\n .col-lg-offset-4 {\n margin-left: 33.33333%;\n }\n\n .col-lg-offset-5 {\n margin-left: 41.66667%;\n }\n\n .col-lg-offset-6 {\n margin-left: 50%;\n }\n\n .col-lg-offset-7 {\n margin-left: 58.33333%;\n }\n\n .col-lg-offset-8 {\n margin-left: 66.66667%;\n }\n\n .col-lg-offset-9 {\n margin-left: 75%;\n }\n\n .col-lg-offset-10 {\n margin-left: 83.33333%;\n }\n\n .col-lg-offset-11 {\n margin-left: 91.66667%;\n }\n\n .col-lg-offset-12 {\n margin-left: 100%;\n }\n}\n\ntable {\n background-color: transparent;\n}\n\ncaption {\n padding-top: 8px;\n padding-bottom: 8px;\n color: #777777;\n text-align: left;\n}\n\nth {\n text-align: left;\n}\n\n.table {\n width: 100%;\n max-width: 100%;\n margin-bottom: 20px;\n}\n\n.table > thead > tr > th,\n.table > thead > tr > td,\n.table > tbody > tr > th,\n.table > tbody > tr > td,\n.table > tfoot > tr > th,\n.table > tfoot > tr > td {\n padding: 8px;\n line-height: 1.42857;\n vertical-align: top;\n border-top: 1px solid #ddd;\n}\n\n.table > thead > tr > th {\n vertical-align: bottom;\n border-bottom: 2px solid #ddd;\n}\n\n.table > caption + thead > tr:first-child > th,\n.table > caption + thead > tr:first-child > td,\n.table > colgroup + thead > tr:first-child > th,\n.table > colgroup + thead > tr:first-child > td,\n.table > thead:first-child > tr:first-child > th,\n.table > thead:first-child > tr:first-child > td {\n border-top: 0;\n}\n\n.table > tbody + tbody {\n border-top: 2px solid #ddd;\n}\n\n.table .table {\n background-color: #fff;\n}\n\n.table-condensed > thead > tr > th,\n.table-condensed > thead > tr > td,\n.table-condensed > tbody > tr > th,\n.table-condensed > tbody > tr > td,\n.table-condensed > tfoot > tr > th,\n.table-condensed > tfoot > tr > td {\n padding: 5px;\n}\n\n.table-bordered {\n border: 1px solid #ddd;\n}\n\n.table-bordered > thead > tr > th,\n.table-bordered > thead > tr > td,\n.table-bordered > tbody > tr > th,\n.table-bordered > tbody > tr > td,\n.table-bordered > tfoot > tr > th,\n.table-bordered > tfoot > tr > td {\n border: 1px solid #ddd;\n}\n\n.table-bordered > thead > tr > th,\n.table-bordered > thead > tr > td {\n border-bottom-width: 2px;\n}\n\n.table-striped > tbody > tr:nth-of-type(odd) {\n background-color: #f9f9f9;\n}\n\n.table-hover > tbody > tr:hover {\n background-color: #f5f5f5;\n}\n\ntable col[class*="col-"] {\n position: static;\n float: none;\n display: table-column;\n}\n\ntable td[class*="col-"],\ntable th[class*="col-"] {\n position: static;\n float: none;\n display: table-cell;\n}\n\n.table > thead > tr > td.active,\n.table > thead > tr > th.active,\n.table > thead > tr.active > td,\n.table > thead > tr.active > th,\n.table > tbody > tr > td.active,\n.table > tbody > tr > th.active,\n.table > tbody > tr.active > td,\n.table > tbody > tr.active > th,\n.table > tfoot > tr > td.active,\n.table > tfoot > tr > th.active,\n.table > tfoot > tr.active > td,\n.table > tfoot > tr.active > th {\n background-color: #f5f5f5;\n}\n\n.table-hover > tbody > tr > td.active:hover,\n.table-hover > tbody > tr > th.active:hover,\n.table-hover > tbody > tr.active:hover > td,\n.table-hover > tbody > tr:hover > .active,\n.table-hover > tbody > tr.active:hover > th {\n background-color: #e8e8e8;\n}\n\n.table > thead > tr > td.success,\n.table > thead > tr > th.success,\n.table > thead > tr.success > td,\n.table > thead > tr.success > th,\n.table > tbody > tr > td.success,\n.table > tbody > tr > th.success,\n.table > tbody > tr.success > td,\n.table > tbody > tr.success > th,\n.table > tfoot > tr > td.success,\n.table > tfoot > tr > th.success,\n.table > tfoot > tr.success > td,\n.table > tfoot > tr.success > th {\n background-color: #dff0d8;\n}\n\n.table-hover > tbody > tr > td.success:hover,\n.table-hover > tbody > tr > th.success:hover,\n.table-hover > tbody > tr.success:hover > td,\n.table-hover > tbody > tr:hover > .success,\n.table-hover > tbody > tr.success:hover > th {\n background-color: #d0e9c6;\n}\n\n.table > thead > tr > td.info,\n.table > thead > tr > th.info,\n.table > thead > tr.info > td,\n.table > thead > tr.info > th,\n.table > tbody > tr > td.info,\n.table > tbody > tr > th.info,\n.table > tbody > tr.info > td,\n.table > tbody > tr.info > th,\n.table > tfoot > tr > td.info,\n.table > tfoot > tr > th.info,\n.table > tfoot > tr.info > td,\n.table > tfoot > tr.info > th {\n background-color: #d9edf7;\n}\n\n.table-hover > tbody > tr > td.info:hover,\n.table-hover > tbody > tr > th.info:hover,\n.table-hover > tbody > tr.info:hover > td,\n.table-hover > tbody > tr:hover > .info,\n.table-hover > tbody > tr.info:hover > th {\n background-color: #c4e3f3;\n}\n\n.table > thead > tr > td.warning,\n.table > thead > tr > th.warning,\n.table > thead > tr.warning > td,\n.table > thead > tr.warning > th,\n.table > tbody > tr > td.warning,\n.table > tbody > tr > th.warning,\n.table > tbody > tr.warning > td,\n.table > tbody > tr.warning > th,\n.table > tfoot > tr > td.warning,\n.table > tfoot > tr > th.warning,\n.table > tfoot > tr.warning > td,\n.table > tfoot > tr.warning > th {\n background-color: #fcf8e3;\n}\n\n.table-hover > tbody > tr > td.warning:hover,\n.table-hover > tbody > tr > th.warning:hover,\n.table-hover > tbody > tr.warning:hover > td,\n.table-hover > tbody > tr:hover > .warning,\n.table-hover > tbody > tr.warning:hover > th {\n background-color: #faf2cc;\n}\n\n.table > thead > tr > td.danger,\n.table > thead > tr > th.danger,\n.table > thead > tr.danger > td,\n.table > thead > tr.danger > th,\n.table > tbody > tr > td.danger,\n.table > tbody > tr > th.danger,\n.table > tbody > tr.danger > td,\n.table > tbody > tr.danger > th,\n.table > tfoot > tr > td.danger,\n.table > tfoot > tr > th.danger,\n.table > tfoot > tr.danger > td,\n.table > tfoot > tr.danger > th {\n background-color: #f2dede;\n}\n\n.table-hover > tbody > tr > td.danger:hover,\n.table-hover > tbody > tr > th.danger:hover,\n.table-hover > tbody > tr.danger:hover > td,\n.table-hover > tbody > tr:hover > .danger,\n.table-hover > tbody > tr.danger:hover > th {\n background-color: #ebcccc;\n}\n\n.table-responsive {\n overflow-x: auto;\n min-height: 0.01%;\n}\n\n@media screen and (max-width: 767px) {\n .table-responsive {\n width: 100%;\n margin-bottom: 15px;\n overflow-y: hidden;\n -ms-overflow-style: -ms-autohiding-scrollbar;\n border: 1px solid #ddd;\n }\n\n .table-responsive > .table {\n margin-bottom: 0;\n }\n\n .table-responsive > .table > thead > tr > th,\n .table-responsive > .table > thead > tr > td,\n .table-responsive > .table > tbody > tr > th,\n .table-responsive > .table > tbody > tr > td,\n .table-responsive > .table > tfoot > tr > th,\n .table-responsive > .table > tfoot > tr > td {\n white-space: nowrap;\n }\n\n .table-responsive > .table-bordered {\n border: 0;\n }\n\n .table-responsive > .table-bordered > thead > tr > th:first-child,\n .table-responsive > .table-bordered > thead > tr > td:first-child,\n .table-responsive > .table-bordered > tbody > tr > th:first-child,\n .table-responsive > .table-bordered > tbody > tr > td:first-child,\n .table-responsive > .table-bordered > tfoot > tr > th:first-child,\n .table-responsive > .table-bordered > tfoot > tr > td:first-child {\n border-left: 0;\n }\n\n .table-responsive > .table-bordered > thead > tr > th:last-child,\n .table-responsive > .table-bordered > thead > tr > td:last-child,\n .table-responsive > .table-bordered > tbody > tr > th:last-child,\n .table-responsive > .table-bordered > tbody > tr > td:last-child,\n .table-responsive > .table-bordered > tfoot > tr > th:last-child,\n .table-responsive > .table-bordered > tfoot > tr > td:last-child {\n border-right: 0;\n }\n\n .table-responsive > .table-bordered > tbody > tr:last-child > th,\n .table-responsive > .table-bordered > tbody > tr:last-child > td,\n .table-responsive > .table-bordered > tfoot > tr:last-child > th,\n .table-responsive > .table-bordered > tfoot > tr:last-child > td {\n border-bottom: 0;\n }\n}\n\nfieldset {\n padding: 0;\n margin: 0;\n border: 0;\n min-width: 0;\n}\n\nlegend {\n display: block;\n width: 100%;\n padding: 0;\n margin-bottom: 20px;\n font-size: 21px;\n line-height: inherit;\n color: #333333;\n border: 0;\n border-bottom: 1px solid #e5e5e5;\n}\n\nlabel {\n display: inline-block;\n max-width: 100%;\n margin-bottom: 5px;\n font-weight: bold;\n}\n\ninput[type="search"] {\n -webkit-box-sizing: border-box;\n -moz-box-sizing: border-box;\n box-sizing: border-box;\n}\n\ninput[type="radio"],\ninput[type="checkbox"] {\n margin: 4px 0 0;\n margin-top: 1px \\9;\n line-height: normal;\n}\n\ninput[type="file"] {\n display: block;\n}\n\ninput[type="range"] {\n display: block;\n width: 100%;\n}\n\nselect[multiple],\nselect[size] {\n height: auto;\n}\n\ninput[type="file"]:focus,\ninput[type="radio"]:focus,\ninput[type="checkbox"]:focus {\n outline: 5px auto -webkit-focus-ring-color;\n outline-offset: -2px;\n}\n\noutput {\n display: block;\n padding-top: 7px;\n font-size: 14px;\n line-height: 1.42857;\n color: #555555;\n}\n\n.form-control {\n display: block;\n width: 100%;\n height: 34px;\n padding: 6px 12px;\n font-size: 14px;\n line-height: 1.42857;\n color: #555555;\n background-color: #fff;\n background-image: none;\n border: 1px solid #ccc;\n border-radius: 4px;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);\n -webkit-transition: border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;\n -o-transition: border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;\n transition: border-color ease-in-out 0.15s, box-shadow ease-in-out 0.15s;\n}\n\n.form-control:focus {\n border-color: #66afe9;\n outline: 0;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(102, 175, 233, 0.6);\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(102, 175, 233, 0.6);\n}\n\n.form-control::-moz-placeholder {\n color: #999;\n opacity: 1;\n}\n\n.form-control:-ms-input-placeholder {\n color: #999;\n}\n\n.form-control::-webkit-input-placeholder {\n color: #999;\n}\n\n.form-control::-ms-expand {\n border: 0;\n background-color: transparent;\n}\n\n.form-control[disabled],\n.form-control[readonly],\nfieldset[disabled] .form-control {\n background-color: #eeeeee;\n opacity: 1;\n}\n\n.form-control[disabled],\nfieldset[disabled] .form-control {\n cursor: not-allowed;\n}\n\ntextarea.form-control {\n height: auto;\n}\n\ninput[type="search"] {\n -webkit-appearance: none;\n}\n\n@media screen and (-webkit-min-device-pixel-ratio: 0) {\n input[type="date"].form-control,\n input[type="time"].form-control,\n input[type="datetime-local"].form-control,\n input[type="month"].form-control {\n line-height: 34px;\n }\n\n input[type="date"].input-sm,\n .input-group-sm > input.form-control[type="date"],\n .input-group-sm > input.input-group-addon[type="date"],\n .input-group-sm > .input-group-btn > input.btn[type="date"],\n .input-group-sm input[type="date"],\n input[type="time"].input-sm,\n .input-group-sm > input.form-control[type="time"],\n .input-group-sm > input.input-group-addon[type="time"],\n .input-group-sm > .input-group-btn > input.btn[type="time"],\n .input-group-sm\n input[type="time"],\n input[type="datetime-local"].input-sm,\n .input-group-sm > input.form-control[type="datetime-local"],\n .input-group-sm > input.input-group-addon[type="datetime-local"],\n .input-group-sm > .input-group-btn > input.btn[type="datetime-local"],\n .input-group-sm\n input[type="datetime-local"],\n input[type="month"].input-sm,\n .input-group-sm > input.form-control[type="month"],\n .input-group-sm > input.input-group-addon[type="month"],\n .input-group-sm > .input-group-btn > input.btn[type="month"],\n .input-group-sm\n input[type="month"] {\n line-height: 30px;\n }\n\n input[type="date"].input-lg,\n .input-group-lg > input.form-control[type="date"],\n .input-group-lg > input.input-group-addon[type="date"],\n .input-group-lg > .input-group-btn > input.btn[type="date"],\n .input-group-lg input[type="date"],\n input[type="time"].input-lg,\n .input-group-lg > input.form-control[type="time"],\n .input-group-lg > input.input-group-addon[type="time"],\n .input-group-lg > .input-group-btn > input.btn[type="time"],\n .input-group-lg\n input[type="time"],\n input[type="datetime-local"].input-lg,\n .input-group-lg > input.form-control[type="datetime-local"],\n .input-group-lg > input.input-group-addon[type="datetime-local"],\n .input-group-lg > .input-group-btn > input.btn[type="datetime-local"],\n .input-group-lg\n input[type="datetime-local"],\n input[type="month"].input-lg,\n .input-group-lg > input.form-control[type="month"],\n .input-group-lg > input.input-group-addon[type="month"],\n .input-group-lg > .input-group-btn > input.btn[type="month"],\n .input-group-lg\n input[type="month"] {\n line-height: 46px;\n }\n}\n\n.form-group {\n margin-bottom: 15px;\n}\n\n.radio,\n.checkbox {\n position: relative;\n display: block;\n margin-top: 10px;\n margin-bottom: 10px;\n}\n\n.radio label,\n.checkbox label {\n min-height: 20px;\n padding-left: 20px;\n margin-bottom: 0;\n font-weight: normal;\n cursor: pointer;\n}\n\n.radio input[type="radio"],\n.radio-inline input[type="radio"],\n.checkbox input[type="checkbox"],\n.checkbox-inline input[type="checkbox"] {\n position: absolute;\n margin-left: -20px;\n margin-top: 4px \\9;\n}\n\n.radio + .radio,\n.checkbox + .checkbox {\n margin-top: -5px;\n}\n\n.radio-inline,\n.checkbox-inline {\n position: relative;\n display: inline-block;\n padding-left: 20px;\n margin-bottom: 0;\n vertical-align: middle;\n font-weight: normal;\n cursor: pointer;\n}\n\n.radio-inline + .radio-inline,\n.checkbox-inline + .checkbox-inline {\n margin-top: 0;\n margin-left: 10px;\n}\n\ninput[type="radio"][disabled],\ninput[type="radio"].disabled,\nfieldset[disabled] input[type="radio"],\ninput[type="checkbox"][disabled],\ninput[type="checkbox"].disabled,\nfieldset[disabled]\ninput[type="checkbox"] {\n cursor: not-allowed;\n}\n\n.radio-inline.disabled,\nfieldset[disabled] .radio-inline,\n.checkbox-inline.disabled,\nfieldset[disabled]\n.checkbox-inline {\n cursor: not-allowed;\n}\n\n.radio.disabled label,\nfieldset[disabled] .radio label,\n.checkbox.disabled label,\nfieldset[disabled]\n.checkbox label {\n cursor: not-allowed;\n}\n\n.form-control-static {\n padding-top: 7px;\n padding-bottom: 7px;\n margin-bottom: 0;\n min-height: 34px;\n}\n\n.form-control-static.input-lg,\n.input-group-lg > .form-control-static.form-control,\n.input-group-lg > .form-control-static.input-group-addon,\n.input-group-lg > .input-group-btn > .form-control-static.btn,\n.form-control-static.input-sm,\n.input-group-sm > .form-control-static.form-control,\n.input-group-sm > .form-control-static.input-group-addon,\n.input-group-sm > .input-group-btn > .form-control-static.btn {\n padding-left: 0;\n padding-right: 0;\n}\n\n.input-sm,\n.input-group-sm > .form-control,\n.input-group-sm > .input-group-addon,\n.input-group-sm > .input-group-btn > .btn {\n height: 30px;\n padding: 5px 10px;\n font-size: 12px;\n line-height: 1.5;\n border-radius: 3px;\n}\n\nselect.input-sm,\n.input-group-sm > select.form-control,\n.input-group-sm > select.input-group-addon,\n.input-group-sm > .input-group-btn > select.btn {\n height: 30px;\n line-height: 30px;\n}\n\ntextarea.input-sm,\n.input-group-sm > textarea.form-control,\n.input-group-sm > textarea.input-group-addon,\n.input-group-sm > .input-group-btn > textarea.btn,\nselect[multiple].input-sm,\n.input-group-sm > select.form-control[multiple],\n.input-group-sm > select.input-group-addon[multiple],\n.input-group-sm > .input-group-btn > select.btn[multiple] {\n height: auto;\n}\n\n.form-group-sm .form-control {\n height: 30px;\n padding: 5px 10px;\n font-size: 12px;\n line-height: 1.5;\n border-radius: 3px;\n}\n\n.form-group-sm select.form-control {\n height: 30px;\n line-height: 30px;\n}\n\n.form-group-sm textarea.form-control,\n.form-group-sm select[multiple].form-control {\n height: auto;\n}\n\n.form-group-sm .form-control-static {\n height: 30px;\n min-height: 32px;\n padding: 6px 10px;\n font-size: 12px;\n line-height: 1.5;\n}\n\n.input-lg,\n.input-group-lg > .form-control,\n.input-group-lg > .input-group-addon,\n.input-group-lg > .input-group-btn > .btn {\n height: 46px;\n padding: 10px 16px;\n font-size: 18px;\n line-height: 1.33333;\n border-radius: 6px;\n}\n\nselect.input-lg,\n.input-group-lg > select.form-control,\n.input-group-lg > select.input-group-addon,\n.input-group-lg > .input-group-btn > select.btn {\n height: 46px;\n line-height: 46px;\n}\n\ntextarea.input-lg,\n.input-group-lg > textarea.form-control,\n.input-group-lg > textarea.input-group-addon,\n.input-group-lg > .input-group-btn > textarea.btn,\nselect[multiple].input-lg,\n.input-group-lg > select.form-control[multiple],\n.input-group-lg > select.input-group-addon[multiple],\n.input-group-lg > .input-group-btn > select.btn[multiple] {\n height: auto;\n}\n\n.form-group-lg .form-control {\n height: 46px;\n padding: 10px 16px;\n font-size: 18px;\n line-height: 1.33333;\n border-radius: 6px;\n}\n\n.form-group-lg select.form-control {\n height: 46px;\n line-height: 46px;\n}\n\n.form-group-lg textarea.form-control,\n.form-group-lg select[multiple].form-control {\n height: auto;\n}\n\n.form-group-lg .form-control-static {\n height: 46px;\n min-height: 38px;\n padding: 11px 16px;\n font-size: 18px;\n line-height: 1.33333;\n}\n\n.has-feedback {\n position: relative;\n}\n\n.has-feedback .form-control {\n padding-right: 42.5px;\n}\n\n.form-control-feedback {\n position: absolute;\n top: 0;\n right: 0;\n z-index: 2;\n display: block;\n width: 34px;\n height: 34px;\n line-height: 34px;\n text-align: center;\n pointer-events: none;\n}\n\n.input-lg + .form-control-feedback,\n.input-group-lg > .form-control + .form-control-feedback,\n.input-group-lg > .input-group-addon + .form-control-feedback,\n.input-group-lg > .input-group-btn > .btn + .form-control-feedback,\n.input-group-lg + .form-control-feedback,\n.form-group-lg .form-control + .form-control-feedback {\n width: 46px;\n height: 46px;\n line-height: 46px;\n}\n\n.input-sm + .form-control-feedback,\n.input-group-sm > .form-control + .form-control-feedback,\n.input-group-sm > .input-group-addon + .form-control-feedback,\n.input-group-sm > .input-group-btn > .btn + .form-control-feedback,\n.input-group-sm + .form-control-feedback,\n.form-group-sm .form-control + .form-control-feedback {\n width: 30px;\n height: 30px;\n line-height: 30px;\n}\n\n.has-success .help-block,\n.has-success .control-label,\n.has-success .radio,\n.has-success .checkbox,\n.has-success .radio-inline,\n.has-success .checkbox-inline,\n.has-success.radio label,\n.has-success.checkbox label,\n.has-success.radio-inline label,\n.has-success.checkbox-inline label {\n color: #3c763d;\n}\n\n.has-success .form-control {\n border-color: #3c763d;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);\n}\n\n.has-success .form-control:focus {\n border-color: #2b542c;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #67b168;\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #67b168;\n}\n\n.has-success .input-group-addon {\n color: #3c763d;\n border-color: #3c763d;\n background-color: #dff0d8;\n}\n\n.has-success .form-control-feedback {\n color: #3c763d;\n}\n\n.has-warning .help-block,\n.has-warning .control-label,\n.has-warning .radio,\n.has-warning .checkbox,\n.has-warning .radio-inline,\n.has-warning .checkbox-inline,\n.has-warning.radio label,\n.has-warning.checkbox label,\n.has-warning.radio-inline label,\n.has-warning.checkbox-inline label {\n color: #8a6d3b;\n}\n\n.has-warning .form-control {\n border-color: #8a6d3b;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);\n}\n\n.has-warning .form-control:focus {\n border-color: #66512c;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #c0a16b;\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #c0a16b;\n}\n\n.has-warning .input-group-addon {\n color: #8a6d3b;\n border-color: #8a6d3b;\n background-color: #fcf8e3;\n}\n\n.has-warning .form-control-feedback {\n color: #8a6d3b;\n}\n\n.has-error .help-block,\n.has-error .control-label,\n.has-error .radio,\n.has-error .checkbox,\n.has-error .radio-inline,\n.has-error .checkbox-inline,\n.has-error.radio label,\n.has-error.checkbox label,\n.has-error.radio-inline label,\n.has-error.checkbox-inline label {\n color: #a94442;\n}\n\n.has-error .form-control {\n border-color: #a94442;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);\n}\n\n.has-error .form-control:focus {\n border-color: #843534;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #ce8483;\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #ce8483;\n}\n\n.has-error .input-group-addon {\n color: #a94442;\n border-color: #a94442;\n background-color: #f2dede;\n}\n\n.has-error .form-control-feedback {\n color: #a94442;\n}\n\n.has-feedback label ~ .form-control-feedback {\n top: 25px;\n}\n\n.has-feedback label.sr-only ~ .form-control-feedback {\n top: 0;\n}\n\n.help-block {\n display: block;\n margin-top: 5px;\n margin-bottom: 10px;\n color: #737373;\n}\n\n@media (min-width: 768px) {\n .form-inline .form-group {\n display: inline-block;\n margin-bottom: 0;\n vertical-align: middle;\n }\n\n .form-inline .form-control {\n display: inline-block;\n width: auto;\n vertical-align: middle;\n }\n\n .form-inline .form-control-static {\n display: inline-block;\n }\n\n .form-inline .input-group {\n display: inline-table;\n vertical-align: middle;\n }\n\n .form-inline .input-group .input-group-addon,\n .form-inline .input-group .input-group-btn,\n .form-inline .input-group .form-control {\n width: auto;\n }\n\n .form-inline .input-group > .form-control {\n width: 100%;\n }\n\n .form-inline .control-label {\n margin-bottom: 0;\n vertical-align: middle;\n }\n\n .form-inline .radio,\n .form-inline .checkbox {\n display: inline-block;\n margin-top: 0;\n margin-bottom: 0;\n vertical-align: middle;\n }\n\n .form-inline .radio label,\n .form-inline .checkbox label {\n padding-left: 0;\n }\n\n .form-inline .radio input[type="radio"],\n .form-inline .checkbox input[type="checkbox"] {\n position: relative;\n margin-left: 0;\n }\n\n .form-inline .has-feedback .form-control-feedback {\n top: 0;\n }\n}\n\n.form-horizontal .radio,\n.form-horizontal .checkbox,\n.form-horizontal .radio-inline,\n.form-horizontal .checkbox-inline {\n margin-top: 0;\n margin-bottom: 0;\n padding-top: 7px;\n}\n\n.form-horizontal .radio,\n.form-horizontal .checkbox {\n min-height: 27px;\n}\n\n.form-horizontal .form-group {\n margin-left: -15px;\n margin-right: -15px;\n}\n\n.form-horizontal .form-group:before,\n.form-horizontal .form-group:after {\n content: " ";\n display: table;\n}\n\n.form-horizontal .form-group:after {\n clear: both;\n}\n\n@media (min-width: 768px) {\n .form-horizontal .control-label {\n text-align: right;\n margin-bottom: 0;\n padding-top: 7px;\n }\n}\n\n.form-horizontal .has-feedback .form-control-feedback {\n right: 15px;\n}\n\n@media (min-width: 768px) {\n .form-horizontal .form-group-lg .control-label {\n padding-top: 11px;\n font-size: 18px;\n }\n}\n\n@media (min-width: 768px) {\n .form-horizontal .form-group-sm .control-label {\n padding-top: 6px;\n font-size: 12px;\n }\n}\n\n.btn {\n display: inline-block;\n margin-bottom: 0;\n font-weight: normal;\n text-align: center;\n vertical-align: middle;\n touch-action: manipulation;\n cursor: pointer;\n background-image: none;\n border: 1px solid transparent;\n white-space: nowrap;\n padding: 6px 12px;\n font-size: 14px;\n line-height: 1.42857;\n border-radius: 4px;\n -webkit-user-select: none;\n -moz-user-select: none;\n -ms-user-select: none;\n user-select: none;\n}\n\n.btn:focus,\n.btn.focus,\n.btn:active:focus,\n.btn:active.focus,\n.btn.active:focus,\n.btn.active.focus {\n outline: 5px auto -webkit-focus-ring-color;\n outline-offset: -2px;\n}\n\n.btn:hover,\n.btn:focus,\n.btn.focus {\n color: #333;\n text-decoration: none;\n}\n\n.btn:active,\n.btn.active {\n outline: 0;\n background-image: none;\n -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);\n box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);\n}\n\n.btn.disabled,\n.btn[disabled],\nfieldset[disabled] .btn {\n cursor: not-allowed;\n opacity: 0.65;\n filter: alpha(opacity=65);\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\na.btn.disabled,\nfieldset[disabled] a.btn {\n pointer-events: none;\n}\n\n.btn-default {\n color: #333;\n background-color: #fff;\n border-color: #ccc;\n}\n\n.btn-default:focus,\n.btn-default.focus {\n color: #333;\n background-color: #e6e6e6;\n border-color: #8c8c8c;\n}\n\n.btn-default:hover {\n color: #333;\n background-color: #e6e6e6;\n border-color: #adadad;\n}\n\n.btn-default:active,\n.btn-default.active,\n.open > .btn-default.dropdown-toggle {\n color: #333;\n background-color: #e6e6e6;\n border-color: #adadad;\n}\n\n.btn-default:active:hover,\n.btn-default:active:focus,\n.btn-default:active.focus,\n.btn-default.active:hover,\n.btn-default.active:focus,\n.btn-default.active.focus,\n.open > .btn-default.dropdown-toggle:hover,\n.open > .btn-default.dropdown-toggle:focus,\n.open > .btn-default.dropdown-toggle.focus {\n color: #333;\n background-color: #d4d4d4;\n border-color: #8c8c8c;\n}\n\n.btn-default:active,\n.btn-default.active,\n.open > .btn-default.dropdown-toggle {\n background-image: none;\n}\n\n.btn-default.disabled:hover,\n.btn-default.disabled:focus,\n.btn-default.disabled.focus,\n.btn-default[disabled]:hover,\n.btn-default[disabled]:focus,\n.btn-default[disabled].focus,\nfieldset[disabled] .btn-default:hover,\nfieldset[disabled] .btn-default:focus,\nfieldset[disabled] .btn-default.focus {\n background-color: #fff;\n border-color: #ccc;\n}\n\n.btn-default .badge {\n color: #fff;\n background-color: #333;\n}\n\n.btn-primary {\n color: #fff;\n background-color: #337ab7;\n border-color: #2e6da4;\n}\n\n.btn-primary:focus,\n.btn-primary.focus {\n color: #fff;\n background-color: #286090;\n border-color: #122b40;\n}\n\n.btn-primary:hover {\n color: #fff;\n background-color: #286090;\n border-color: #204d74;\n}\n\n.btn-primary:active,\n.btn-primary.active,\n.open > .btn-primary.dropdown-toggle {\n color: #fff;\n background-color: #286090;\n border-color: #204d74;\n}\n\n.btn-primary:active:hover,\n.btn-primary:active:focus,\n.btn-primary:active.focus,\n.btn-primary.active:hover,\n.btn-primary.active:focus,\n.btn-primary.active.focus,\n.open > .btn-primary.dropdown-toggle:hover,\n.open > .btn-primary.dropdown-toggle:focus,\n.open > .btn-primary.dropdown-toggle.focus {\n color: #fff;\n background-color: #204d74;\n border-color: #122b40;\n}\n\n.btn-primary:active,\n.btn-primary.active,\n.open > .btn-primary.dropdown-toggle {\n background-image: none;\n}\n\n.btn-primary.disabled:hover,\n.btn-primary.disabled:focus,\n.btn-primary.disabled.focus,\n.btn-primary[disabled]:hover,\n.btn-primary[disabled]:focus,\n.btn-primary[disabled].focus,\nfieldset[disabled] .btn-primary:hover,\nfieldset[disabled] .btn-primary:focus,\nfieldset[disabled] .btn-primary.focus {\n background-color: #337ab7;\n border-color: #2e6da4;\n}\n\n.btn-primary .badge {\n color: #337ab7;\n background-color: #fff;\n}\n\n.btn-success {\n color: #fff;\n background-color: #5cb85c;\n border-color: #4cae4c;\n}\n\n.btn-success:focus,\n.btn-success.focus {\n color: #fff;\n background-color: #449d44;\n border-color: #255625;\n}\n\n.btn-success:hover {\n color: #fff;\n background-color: #449d44;\n border-color: #398439;\n}\n\n.btn-success:active,\n.btn-success.active,\n.open > .btn-success.dropdown-toggle {\n color: #fff;\n background-color: #449d44;\n border-color: #398439;\n}\n\n.btn-success:active:hover,\n.btn-success:active:focus,\n.btn-success:active.focus,\n.btn-success.active:hover,\n.btn-success.active:focus,\n.btn-success.active.focus,\n.open > .btn-success.dropdown-toggle:hover,\n.open > .btn-success.dropdown-toggle:focus,\n.open > .btn-success.dropdown-toggle.focus {\n color: #fff;\n background-color: #398439;\n border-color: #255625;\n}\n\n.btn-success:active,\n.btn-success.active,\n.open > .btn-success.dropdown-toggle {\n background-image: none;\n}\n\n.btn-success.disabled:hover,\n.btn-success.disabled:focus,\n.btn-success.disabled.focus,\n.btn-success[disabled]:hover,\n.btn-success[disabled]:focus,\n.btn-success[disabled].focus,\nfieldset[disabled] .btn-success:hover,\nfieldset[disabled] .btn-success:focus,\nfieldset[disabled] .btn-success.focus {\n background-color: #5cb85c;\n border-color: #4cae4c;\n}\n\n.btn-success .badge {\n color: #5cb85c;\n background-color: #fff;\n}\n\n.btn-info {\n color: #fff;\n background-color: #5bc0de;\n border-color: #46b8da;\n}\n\n.btn-info:focus,\n.btn-info.focus {\n color: #fff;\n background-color: #31b0d5;\n border-color: #1b6d85;\n}\n\n.btn-info:hover {\n color: #fff;\n background-color: #31b0d5;\n border-color: #269abc;\n}\n\n.btn-info:active,\n.btn-info.active,\n.open > .btn-info.dropdown-toggle {\n color: #fff;\n background-color: #31b0d5;\n border-color: #269abc;\n}\n\n.btn-info:active:hover,\n.btn-info:active:focus,\n.btn-info:active.focus,\n.btn-info.active:hover,\n.btn-info.active:focus,\n.btn-info.active.focus,\n.open > .btn-info.dropdown-toggle:hover,\n.open > .btn-info.dropdown-toggle:focus,\n.open > .btn-info.dropdown-toggle.focus {\n color: #fff;\n background-color: #269abc;\n border-color: #1b6d85;\n}\n\n.btn-info:active,\n.btn-info.active,\n.open > .btn-info.dropdown-toggle {\n background-image: none;\n}\n\n.btn-info.disabled:hover,\n.btn-info.disabled:focus,\n.btn-info.disabled.focus,\n.btn-info[disabled]:hover,\n.btn-info[disabled]:focus,\n.btn-info[disabled].focus,\nfieldset[disabled] .btn-info:hover,\nfieldset[disabled] .btn-info:focus,\nfieldset[disabled] .btn-info.focus {\n background-color: #5bc0de;\n border-color: #46b8da;\n}\n\n.btn-info .badge {\n color: #5bc0de;\n background-color: #fff;\n}\n\n.btn-warning {\n color: #fff;\n background-color: #f0ad4e;\n border-color: #eea236;\n}\n\n.btn-warning:focus,\n.btn-warning.focus {\n color: #fff;\n background-color: #ec971f;\n border-color: #985f0d;\n}\n\n.btn-warning:hover {\n color: #fff;\n background-color: #ec971f;\n border-color: #d58512;\n}\n\n.btn-warning:active,\n.btn-warning.active,\n.open > .btn-warning.dropdown-toggle {\n color: #fff;\n background-color: #ec971f;\n border-color: #d58512;\n}\n\n.btn-warning:active:hover,\n.btn-warning:active:focus,\n.btn-warning:active.focus,\n.btn-warning.active:hover,\n.btn-warning.active:focus,\n.btn-warning.active.focus,\n.open > .btn-warning.dropdown-toggle:hover,\n.open > .btn-warning.dropdown-toggle:focus,\n.open > .btn-warning.dropdown-toggle.focus {\n color: #fff;\n background-color: #d58512;\n border-color: #985f0d;\n}\n\n.btn-warning:active,\n.btn-warning.active,\n.open > .btn-warning.dropdown-toggle {\n background-image: none;\n}\n\n.btn-warning.disabled:hover,\n.btn-warning.disabled:focus,\n.btn-warning.disabled.focus,\n.btn-warning[disabled]:hover,\n.btn-warning[disabled]:focus,\n.btn-warning[disabled].focus,\nfieldset[disabled] .btn-warning:hover,\nfieldset[disabled] .btn-warning:focus,\nfieldset[disabled] .btn-warning.focus {\n background-color: #f0ad4e;\n border-color: #eea236;\n}\n\n.btn-warning .badge {\n color: #f0ad4e;\n background-color: #fff;\n}\n\n.btn-danger {\n color: #fff;\n background-color: #d9534f;\n border-color: #d43f3a;\n}\n\n.btn-danger:focus,\n.btn-danger.focus {\n color: #fff;\n background-color: #c9302c;\n border-color: #761c19;\n}\n\n.btn-danger:hover {\n color: #fff;\n background-color: #c9302c;\n border-color: #ac2925;\n}\n\n.btn-danger:active,\n.btn-danger.active,\n.open > .btn-danger.dropdown-toggle {\n color: #fff;\n background-color: #c9302c;\n border-color: #ac2925;\n}\n\n.btn-danger:active:hover,\n.btn-danger:active:focus,\n.btn-danger:active.focus,\n.btn-danger.active:hover,\n.btn-danger.active:focus,\n.btn-danger.active.focus,\n.open > .btn-danger.dropdown-toggle:hover,\n.open > .btn-danger.dropdown-toggle:focus,\n.open > .btn-danger.dropdown-toggle.focus {\n color: #fff;\n background-color: #ac2925;\n border-color: #761c19;\n}\n\n.btn-danger:active,\n.btn-danger.active,\n.open > .btn-danger.dropdown-toggle {\n background-image: none;\n}\n\n.btn-danger.disabled:hover,\n.btn-danger.disabled:focus,\n.btn-danger.disabled.focus,\n.btn-danger[disabled]:hover,\n.btn-danger[disabled]:focus,\n.btn-danger[disabled].focus,\nfieldset[disabled] .btn-danger:hover,\nfieldset[disabled] .btn-danger:focus,\nfieldset[disabled] .btn-danger.focus {\n background-color: #d9534f;\n border-color: #d43f3a;\n}\n\n.btn-danger .badge {\n color: #d9534f;\n background-color: #fff;\n}\n\n.btn-link {\n color: #337ab7;\n font-weight: normal;\n border-radius: 0;\n}\n\n.btn-link,\n.btn-link:active,\n.btn-link.active,\n.btn-link[disabled],\nfieldset[disabled] .btn-link {\n background-color: transparent;\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.btn-link,\n.btn-link:hover,\n.btn-link:focus,\n.btn-link:active {\n border-color: transparent;\n}\n\n.btn-link:hover,\n.btn-link:focus {\n color: #23527c;\n text-decoration: underline;\n background-color: transparent;\n}\n\n.btn-link[disabled]:hover,\n.btn-link[disabled]:focus,\nfieldset[disabled] .btn-link:hover,\nfieldset[disabled] .btn-link:focus {\n color: #777777;\n text-decoration: none;\n}\n\n.btn-lg,\n.btn-group-lg > .btn {\n padding: 10px 16px;\n font-size: 18px;\n line-height: 1.33333;\n border-radius: 6px;\n}\n\n.btn-sm,\n.btn-group-sm > .btn {\n padding: 5px 10px;\n font-size: 12px;\n line-height: 1.5;\n border-radius: 3px;\n}\n\n.btn-xs,\n.btn-group-xs > .btn {\n padding: 1px 5px;\n font-size: 12px;\n line-height: 1.5;\n border-radius: 3px;\n}\n\n.btn-block {\n display: block;\n width: 100%;\n}\n\n.btn-block + .btn-block {\n margin-top: 5px;\n}\n\ninput[type="submit"].btn-block,\ninput[type="reset"].btn-block,\ninput[type="button"].btn-block {\n width: 100%;\n}\n\n.fade {\n opacity: 0;\n -webkit-transition: opacity 0.15s linear;\n -o-transition: opacity 0.15s linear;\n transition: opacity 0.15s linear;\n}\n\n.fade.in {\n opacity: 1;\n}\n\n.collapse {\n display: none;\n}\n\n.collapse.in {\n display: block;\n}\n\ntr.collapse.in {\n display: table-row;\n}\n\ntbody.collapse.in {\n display: table-row-group;\n}\n\n.collapsing {\n position: relative;\n height: 0;\n overflow: hidden;\n -webkit-transition-property: height, visibility;\n transition-property: height, visibility;\n -webkit-transition-duration: 0.35s;\n transition-duration: 0.35s;\n -webkit-transition-timing-function: ease;\n transition-timing-function: ease;\n}\n\n.caret {\n display: inline-block;\n width: 0;\n height: 0;\n margin-left: 2px;\n vertical-align: middle;\n border-top: 4px dashed;\n border-top: 4px solid \\9;\n border-right: 4px solid transparent;\n border-left: 4px solid transparent;\n}\n\n.dropup,\n.dropdown {\n position: relative;\n}\n\n.dropdown-toggle:focus {\n outline: 0;\n}\n\n.dropdown-menu {\n position: absolute;\n top: 100%;\n left: 0;\n z-index: 1000;\n display: none;\n float: left;\n min-width: 160px;\n padding: 5px 0;\n margin: 2px 0 0;\n list-style: none;\n font-size: 14px;\n text-align: left;\n background-color: #fff;\n border: 1px solid #ccc;\n border: 1px solid rgba(0, 0, 0, 0.15);\n border-radius: 4px;\n -webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);\n box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);\n background-clip: padding-box;\n}\n\n.dropdown-menu.pull-right {\n right: 0;\n left: auto;\n}\n\n.dropdown-menu .divider {\n height: 1px;\n margin: 9px 0;\n overflow: hidden;\n background-color: #e5e5e5;\n}\n\n.dropdown-menu > li > a {\n display: block;\n padding: 3px 20px;\n clear: both;\n font-weight: normal;\n line-height: 1.42857;\n color: #333333;\n white-space: nowrap;\n}\n\n.dropdown-menu > li > a:hover,\n.dropdown-menu > li > a:focus {\n text-decoration: none;\n color: #262626;\n background-color: #f5f5f5;\n}\n\n.dropdown-menu > .active > a,\n.dropdown-menu > .active > a:hover,\n.dropdown-menu > .active > a:focus {\n color: #fff;\n text-decoration: none;\n outline: 0;\n background-color: #337ab7;\n}\n\n.dropdown-menu > .disabled > a,\n.dropdown-menu > .disabled > a:hover,\n.dropdown-menu > .disabled > a:focus {\n color: #777777;\n}\n\n.dropdown-menu > .disabled > a:hover,\n.dropdown-menu > .disabled > a:focus {\n text-decoration: none;\n background-color: transparent;\n background-image: none;\n filter: progid:DXImageTransform.Microsoft.gradient(enabled = false);\n cursor: not-allowed;\n}\n\n.open > .dropdown-menu {\n display: block;\n}\n\n.open > a {\n outline: 0;\n}\n\n.dropdown-menu-right {\n left: auto;\n right: 0;\n}\n\n.dropdown-menu-left {\n left: 0;\n right: auto;\n}\n\n.dropdown-header {\n display: block;\n padding: 3px 20px;\n font-size: 12px;\n line-height: 1.42857;\n color: #777777;\n white-space: nowrap;\n}\n\n.dropdown-backdrop {\n position: fixed;\n left: 0;\n right: 0;\n bottom: 0;\n top: 0;\n z-index: 990;\n}\n\n.pull-right > .dropdown-menu {\n right: 0;\n left: auto;\n}\n\n.dropup .caret,\n.navbar-fixed-bottom .dropdown .caret {\n border-top: 0;\n border-bottom: 4px dashed;\n border-bottom: 4px solid \\9;\n content: "";\n}\n\n.dropup .dropdown-menu,\n.navbar-fixed-bottom .dropdown .dropdown-menu {\n top: auto;\n bottom: 100%;\n margin-bottom: 2px;\n}\n\n@media (min-width: 768px) {\n .navbar-right .dropdown-menu {\n right: 0;\n left: auto;\n }\n\n .navbar-right .dropdown-menu-left {\n left: 0;\n right: auto;\n }\n}\n\n.btn-group,\n.btn-group-vertical {\n position: relative;\n display: inline-block;\n vertical-align: middle;\n}\n\n.btn-group > .btn,\n.btn-group-vertical > .btn {\n position: relative;\n float: left;\n}\n\n.btn-group > .btn:hover,\n.btn-group > .btn:focus,\n.btn-group > .btn:active,\n.btn-group > .btn.active,\n.btn-group-vertical > .btn:hover,\n.btn-group-vertical > .btn:focus,\n.btn-group-vertical > .btn:active,\n.btn-group-vertical > .btn.active {\n z-index: 2;\n}\n\n.btn-group .btn + .btn,\n.btn-group .btn + .btn-group,\n.btn-group .btn-group + .btn,\n.btn-group .btn-group + .btn-group {\n margin-left: -1px;\n}\n\n.btn-toolbar {\n margin-left: -5px;\n}\n\n.btn-toolbar:before,\n.btn-toolbar:after {\n content: " ";\n display: table;\n}\n\n.btn-toolbar:after {\n clear: both;\n}\n\n.btn-toolbar .btn,\n.btn-toolbar .btn-group,\n.btn-toolbar .input-group {\n float: left;\n}\n\n.btn-toolbar > .btn,\n.btn-toolbar > .btn-group,\n.btn-toolbar > .input-group {\n margin-left: 5px;\n}\n\n.btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {\n border-radius: 0;\n}\n\n.btn-group > .btn:first-child {\n margin-left: 0;\n}\n\n.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {\n border-bottom-right-radius: 0;\n border-top-right-radius: 0;\n}\n\n.btn-group > .btn:last-child:not(:first-child),\n.btn-group > .dropdown-toggle:not(:first-child) {\n border-bottom-left-radius: 0;\n border-top-left-radius: 0;\n}\n\n.btn-group > .btn-group {\n float: left;\n}\n\n.btn-group > .btn-group:not(:first-child):not(:last-child) > .btn {\n border-radius: 0;\n}\n\n.btn-group > .btn-group:first-child:not(:last-child) > .btn:last-child,\n.btn-group > .btn-group:first-child:not(:last-child) > .dropdown-toggle {\n border-bottom-right-radius: 0;\n border-top-right-radius: 0;\n}\n\n.btn-group > .btn-group:last-child:not(:first-child) > .btn:first-child {\n border-bottom-left-radius: 0;\n border-top-left-radius: 0;\n}\n\n.btn-group .dropdown-toggle:active,\n.btn-group.open .dropdown-toggle {\n outline: 0;\n}\n\n.btn-group > .btn + .dropdown-toggle {\n padding-left: 8px;\n padding-right: 8px;\n}\n\n.btn-group > .btn-lg + .dropdown-toggle,\n.btn-group-lg.btn-group > .btn + .dropdown-toggle {\n padding-left: 12px;\n padding-right: 12px;\n}\n\n.btn-group.open .dropdown-toggle {\n -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);\n box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);\n}\n\n.btn-group.open .dropdown-toggle.btn-link {\n -webkit-box-shadow: none;\n box-shadow: none;\n}\n\n.btn .caret {\n margin-left: 0;\n}\n\n.btn-lg .caret,\n.btn-group-lg > .btn .caret {\n border-width: 5px 5px 0;\n border-bottom-width: 0;\n}\n\n.dropup .btn-lg .caret,\n.dropup .btn-group-lg > .btn .caret {\n border-width: 0 5px 5px;\n}\n\n.btn-group-vertical > .btn,\n.btn-group-vertical > .btn-group,\n.btn-group-vertical > .btn-group > .btn {\n display: block;\n float: none;\n width: 100%;\n max-width: 100%;\n}\n\n.btn-group-vertical > .btn-group:before,\n.btn-group-vertical > .btn-group:after {\n content: " ";\n display: table;\n}\n\n.btn-group-vertical > .btn-group:after {\n clear: both;\n}\n\n.btn-group-vertical > .btn-group > .btn {\n float: none;\n}\n\n.btn-group-vertical > .btn + .btn,\n.btn-group-vertical > .btn + .btn-group,\n.btn-group-vertical > .btn-group + .btn,\n.btn-group-vertical > .btn-group + .btn-group {\n margin-top: -1px;\n margin-left: 0;\n}\n\n.btn-group-vertical > .btn:not(:first-child):not(:last-child) {\n border-radius: 0;\n}\n\n.btn-group-vertical > .btn:first-child:not(:last-child) {\n border-top-right-radius: 4px;\n border-top-left-radius: 4px;\n border-bottom-right-radius: 0;\n border-bottom-left-radius: 0;\n}\n\n.btn-group-vertical > .btn:last-child:not(:first-child) {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n border-bottom-right-radius: 4px;\n border-bottom-left-radius: 4px;\n}\n\n.btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn {\n border-radius: 0;\n}\n\n.btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child,\n.btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle {\n border-bottom-right-radius: 0;\n border-bottom-left-radius: 0;\n}\n\n.btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n\n.btn-group-justified {\n display: table;\n width: 100%;\n table-layout: fixed;\n border-collapse: separate;\n}\n\n.btn-group-justified > .btn,\n.btn-group-justified > .btn-group {\n float: none;\n display: table-cell;\n width: 1%;\n}\n\n.btn-group-justified > .btn-group .btn {\n width: 100%;\n}\n\n.btn-group-justified > .btn-group .dropdown-menu {\n left: auto;\n}\n\n[data-toggle="buttons"] > .btn input[type="radio"],\n[data-toggle="buttons"] > .btn input[type="checkbox"],\n[data-toggle="buttons"] > .btn-group > .btn input[type="radio"],\n[data-toggle="buttons"] > .btn-group > .btn input[type="checkbox"] {\n position: absolute;\n clip: rect(0, 0, 0, 0);\n pointer-events: none;\n}\n\n.input-group {\n position: relative;\n display: table;\n border-collapse: separate;\n}\n\n.input-group[class*="col-"] {\n float: none;\n padding-left: 0;\n padding-right: 0;\n}\n\n.input-group .form-control {\n position: relative;\n z-index: 2;\n float: left;\n width: 100%;\n margin-bottom: 0;\n}\n\n.input-group .form-control:focus {\n z-index: 3;\n}\n\n.input-group-addon,\n.input-group-btn,\n.input-group .form-control {\n display: table-cell;\n}\n\n.input-group-addon:not(:first-child):not(:last-child),\n.input-group-btn:not(:first-child):not(:last-child),\n.input-group .form-control:not(:first-child):not(:last-child) {\n border-radius: 0;\n}\n\n.input-group-addon,\n.input-group-btn {\n width: 1%;\n white-space: nowrap;\n vertical-align: middle;\n}\n\n.input-group-addon {\n padding: 6px 12px;\n font-size: 14px;\n font-weight: normal;\n line-height: 1;\n color: #555555;\n text-align: center;\n background-color: #eeeeee;\n border: 1px solid #ccc;\n border-radius: 4px;\n}\n\n.input-group-addon.input-sm,\n.input-group-sm > .input-group-addon,\n.input-group-sm > .input-group-btn > .input-group-addon.btn {\n padding: 5px 10px;\n font-size: 12px;\n border-radius: 3px;\n}\n\n.input-group-addon.input-lg,\n.input-group-lg > .input-group-addon,\n.input-group-lg > .input-group-btn > .input-group-addon.btn {\n padding: 10px 16px;\n font-size: 18px;\n border-radius: 6px;\n}\n\n.input-group-addon input[type="radio"],\n.input-group-addon input[type="checkbox"] {\n margin-top: 0;\n}\n\n.input-group .form-control:first-child,\n.input-group-addon:first-child,\n.input-group-btn:first-child > .btn,\n.input-group-btn:first-child > .btn-group > .btn,\n.input-group-btn:first-child > .dropdown-toggle,\n.input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle),\n.input-group-btn:last-child > .btn-group:not(:last-child) > .btn {\n border-bottom-right-radius: 0;\n border-top-right-radius: 0;\n}\n\n.input-group-addon:first-child {\n border-right: 0;\n}\n\n.input-group .form-control:last-child,\n.input-group-addon:last-child,\n.input-group-btn:last-child > .btn,\n.input-group-btn:last-child > .btn-group > .btn,\n.input-group-btn:last-child > .dropdown-toggle,\n.input-group-btn:first-child > .btn:not(:first-child),\n.input-group-btn:first-child > .btn-group:not(:first-child) > .btn {\n border-bottom-left-radius: 0;\n border-top-left-radius: 0;\n}\n\n.input-group-addon:last-child {\n border-left: 0;\n}\n\n.input-group-btn {\n position: relative;\n font-size: 0;\n white-space: nowrap;\n}\n\n.input-group-btn > .btn {\n position: relative;\n}\n\n.input-group-btn > .btn + .btn {\n margin-left: -1px;\n}\n\n.input-group-btn > .btn:hover,\n.input-group-btn > .btn:focus,\n.input-group-btn > .btn:active {\n z-index: 2;\n}\n\n.input-group-btn:first-child > .btn,\n.input-group-btn:first-child > .btn-group {\n margin-right: -1px;\n}\n\n.input-group-btn:last-child > .btn,\n.input-group-btn:last-child > .btn-group {\n z-index: 2;\n margin-left: -1px;\n}\n\n.nav {\n margin-bottom: 0;\n padding-left: 0;\n list-style: none;\n}\n\n.nav:before,\n.nav:after {\n content: " ";\n display: table;\n}\n\n.nav:after {\n clear: both;\n}\n\n.nav > li {\n position: relative;\n display: block;\n}\n\n.nav > li > a {\n position: relative;\n display: block;\n padding: 10px 15px;\n}\n\n.nav > li > a:hover,\n.nav > li > a:focus {\n text-decoration: none;\n background-color: #eeeeee;\n}\n\n.nav > li.disabled > a {\n color: #777777;\n}\n\n.nav > li.disabled > a:hover,\n.nav > li.disabled > a:focus {\n color: #777777;\n text-decoration: none;\n background-color: transparent;\n cursor: not-allowed;\n}\n\n.nav .open > a,\n.nav .open > a:hover,\n.nav .open > a:focus {\n background-color: #eeeeee;\n border-color: #337ab7;\n}\n\n.nav .nav-divider {\n height: 1px;\n margin: 9px 0;\n overflow: hidden;\n background-color: #e5e5e5;\n}\n\n.nav > li > a > img {\n max-width: none;\n}\n\n.nav-tabs {\n border-bottom: 1px solid #ddd;\n}\n\n.nav-tabs > li {\n float: left;\n margin-bottom: -1px;\n}\n\n.nav-tabs > li > a {\n margin-right: 2px;\n line-height: 1.42857;\n border: 1px solid transparent;\n border-radius: 4px 4px 0 0;\n}\n\n.nav-tabs > li > a:hover {\n border-color: #eeeeee #eeeeee #ddd;\n}\n\n.nav-tabs > li.active > a,\n.nav-tabs > li.active > a:hover,\n.nav-tabs > li.active > a:focus {\n color: #555555;\n background-color: #fff;\n border: 1px solid #ddd;\n border-bottom-color: transparent;\n cursor: default;\n}\n\n.nav-pills > li {\n float: left;\n}\n\n.nav-pills > li > a {\n border-radius: 4px;\n}\n\n.nav-pills > li + li {\n margin-left: 2px;\n}\n\n.nav-pills > li.active > a,\n.nav-pills > li.active > a:hover,\n.nav-pills > li.active > a:focus {\n color: #fff;\n background-color: #337ab7;\n}\n\n.nav-stacked > li {\n float: none;\n}\n\n.nav-stacked > li + li {\n margin-top: 2px;\n margin-left: 0;\n}\n\n.nav-justified,\n.nav-tabs.nav-justified {\n width: 100%;\n}\n\n.nav-justified > li,\n.nav-tabs.nav-justified > li {\n float: none;\n}\n\n.nav-justified > li > a,\n.nav-tabs.nav-justified > li > a {\n text-align: center;\n margin-bottom: 5px;\n}\n\n.nav-justified > .dropdown .dropdown-menu {\n top: auto;\n left: auto;\n}\n\n@media (min-width: 768px) {\n .nav-justified > li,\n .nav-tabs.nav-justified > li {\n display: table-cell;\n width: 1%;\n }\n\n .nav-justified > li > a,\n .nav-tabs.nav-justified > li > a {\n margin-bottom: 0;\n }\n}\n\n.nav-tabs-justified,\n.nav-tabs.nav-justified {\n border-bottom: 0;\n}\n\n.nav-tabs-justified > li > a,\n.nav-tabs.nav-justified > li > a {\n margin-right: 0;\n border-radius: 4px;\n}\n\n.nav-tabs-justified > .active > a,\n.nav-tabs.nav-justified > .active > a,\n.nav-tabs-justified > .active > a:hover,\n.nav-tabs.nav-justified > .active > a:hover,\n.nav-tabs-justified > .active > a:focus,\n.nav-tabs.nav-justified > .active > a:focus {\n border: 1px solid #ddd;\n}\n\n@media (min-width: 768px) {\n .nav-tabs-justified > li > a,\n .nav-tabs.nav-justified > li > a {\n border-bottom: 1px solid #ddd;\n border-radius: 4px 4px 0 0;\n }\n\n .nav-tabs-justified > .active > a,\n .nav-tabs.nav-justified > .active > a,\n .nav-tabs-justified > .active > a:hover,\n .nav-tabs.nav-justified > .active > a:hover,\n .nav-tabs-justified > .active > a:focus,\n .nav-tabs.nav-justified > .active > a:focus {\n border-bottom-color: #fff;\n }\n}\n\n.tab-content > .tab-pane {\n display: none;\n}\n\n.tab-content > .active {\n display: block;\n}\n\n.nav-tabs .dropdown-menu {\n margin-top: -1px;\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n\n.navbar {\n position: relative;\n min-height: 50px;\n margin-bottom: 20px;\n border: 1px solid transparent;\n}\n\n.navbar:before,\n.navbar:after {\n content: " ";\n display: table;\n}\n\n.navbar:after {\n clear: both;\n}\n\n@media (min-width: 768px) {\n .navbar {\n border-radius: 4px;\n }\n}\n\n.navbar-header:before,\n.navbar-header:after {\n content: " ";\n display: table;\n}\n\n.navbar-header:after {\n clear: both;\n}\n\n@media (min-width: 768px) {\n .navbar-header {\n float: left;\n }\n}\n\n.navbar-collapse {\n overflow-x: visible;\n padding-right: 15px;\n padding-left: 15px;\n border-top: 1px solid transparent;\n box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);\n -webkit-overflow-scrolling: touch;\n}\n\n.navbar-collapse:before,\n.navbar-collapse:after {\n content: " ";\n display: table;\n}\n\n.navbar-collapse:after {\n clear: both;\n}\n\n.navbar-collapse.in {\n overflow-y: auto;\n}\n\n@media (min-width: 768px) {\n .navbar-collapse {\n width: auto;\n border-top: 0;\n box-shadow: none;\n }\n\n .navbar-collapse.collapse {\n display: block !important;\n height: auto !important;\n padding-bottom: 0;\n overflow: visible !important;\n }\n\n .navbar-collapse.in {\n overflow-y: visible;\n }\n\n .navbar-fixed-top .navbar-collapse,\n .navbar-static-top .navbar-collapse,\n .navbar-fixed-bottom .navbar-collapse {\n padding-left: 0;\n padding-right: 0;\n }\n}\n\n.navbar-fixed-top .navbar-collapse,\n.navbar-fixed-bottom .navbar-collapse {\n max-height: 340px;\n}\n\n@media (max-device-width: 480px) and (orientation: landscape) {\n .navbar-fixed-top .navbar-collapse,\n .navbar-fixed-bottom .navbar-collapse {\n max-height: 200px;\n }\n}\n\n.container > .navbar-header,\n.container > .navbar-collapse,\n.container-fluid > .navbar-header,\n.container-fluid > .navbar-collapse {\n margin-right: -15px;\n margin-left: -15px;\n}\n\n@media (min-width: 768px) {\n .container > .navbar-header,\n .container > .navbar-collapse,\n .container-fluid > .navbar-header,\n .container-fluid > .navbar-collapse {\n margin-right: 0;\n margin-left: 0;\n }\n}\n\n.navbar-static-top {\n z-index: 1000;\n border-width: 0 0 1px;\n}\n\n@media (min-width: 768px) {\n .navbar-static-top {\n border-radius: 0;\n }\n}\n\n.navbar-fixed-top,\n.navbar-fixed-bottom {\n position: fixed;\n right: 0;\n left: 0;\n z-index: 1030;\n}\n\n@media (min-width: 768px) {\n .navbar-fixed-top,\n .navbar-fixed-bottom {\n border-radius: 0;\n }\n}\n\n.navbar-fixed-top {\n top: 0;\n border-width: 0 0 1px;\n}\n\n.navbar-fixed-bottom {\n bottom: 0;\n margin-bottom: 0;\n border-width: 1px 0 0;\n}\n\n.navbar-brand {\n float: left;\n padding: 15px 15px;\n font-size: 18px;\n line-height: 20px;\n height: 50px;\n}\n\n.navbar-brand:hover,\n.navbar-brand:focus {\n text-decoration: none;\n}\n\n.navbar-brand > img {\n display: block;\n}\n\n@media (min-width: 768px) {\n .navbar > .container .navbar-brand,\n .navbar > .container-fluid .navbar-brand {\n margin-left: -15px;\n }\n}\n\n.navbar-toggle {\n position: relative;\n float: right;\n margin-right: 15px;\n padding: 9px 10px;\n margin-top: 8px;\n margin-bottom: 8px;\n background-color: transparent;\n background-image: none;\n border: 1px solid transparent;\n border-radius: 4px;\n}\n\n.navbar-toggle:focus {\n outline: 0;\n}\n\n.navbar-toggle .icon-bar {\n display: block;\n width: 22px;\n height: 2px;\n border-radius: 1px;\n}\n\n.navbar-toggle .icon-bar + .icon-bar {\n margin-top: 4px;\n}\n\n@media (min-width: 768px) {\n .navbar-toggle {\n display: none;\n }\n}\n\n.navbar-nav {\n margin: 7.5px -15px;\n}\n\n.navbar-nav > li > a {\n padding-top: 10px;\n padding-bottom: 10px;\n line-height: 20px;\n}\n\n@media (max-width: 767px) {\n .navbar-nav .open .dropdown-menu {\n position: static;\n float: none;\n width: auto;\n margin-top: 0;\n background-color: transparent;\n border: 0;\n box-shadow: none;\n }\n\n .navbar-nav .open .dropdown-menu > li > a,\n .navbar-nav .open .dropdown-menu .dropdown-header {\n padding: 5px 15px 5px 25px;\n }\n\n .navbar-nav .open .dropdown-menu > li > a {\n line-height: 20px;\n }\n\n .navbar-nav .open .dropdown-menu > li > a:hover,\n .navbar-nav .open .dropdown-menu > li > a:focus {\n background-image: none;\n }\n}\n\n@media (min-width: 768px) {\n .navbar-nav {\n float: left;\n margin: 0;\n }\n\n .navbar-nav > li {\n float: left;\n }\n\n .navbar-nav > li > a {\n padding-top: 15px;\n padding-bottom: 15px;\n }\n}\n\n.navbar-form {\n margin-left: -15px;\n margin-right: -15px;\n padding: 10px 15px;\n border-top: 1px solid transparent;\n border-bottom: 1px solid transparent;\n -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.1);\n box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(255, 255, 255, 0.1);\n margin-top: 8px;\n margin-bottom: 8px;\n}\n\n@media (min-width: 768px) {\n .navbar-form .form-group {\n display: inline-block;\n margin-bottom: 0;\n vertical-align: middle;\n }\n\n .navbar-form .form-control {\n display: inline-block;\n width: auto;\n vertical-align: middle;\n }\n\n .navbar-form .form-control-static {\n display: inline-block;\n }\n\n .navbar-form .input-group {\n display: inline-table;\n vertical-align: middle;\n }\n\n .navbar-form .input-group .input-group-addon,\n .navbar-form .input-group .input-group-btn,\n .navbar-form .input-group .form-control {\n width: auto;\n }\n\n .navbar-form .input-group > .form-control {\n width: 100%;\n }\n\n .navbar-form .control-label {\n margin-bottom: 0;\n vertical-align: middle;\n }\n\n .navbar-form .radio,\n .navbar-form .checkbox {\n display: inline-block;\n margin-top: 0;\n margin-bottom: 0;\n vertical-align: middle;\n }\n\n .navbar-form .radio label,\n .navbar-form .checkbox label {\n padding-left: 0;\n }\n\n .navbar-form .radio input[type="radio"],\n .navbar-form .checkbox input[type="checkbox"] {\n position: relative;\n margin-left: 0;\n }\n\n .navbar-form .has-feedback .form-control-feedback {\n top: 0;\n }\n}\n\n@media (max-width: 767px) {\n .navbar-form .form-group {\n margin-bottom: 5px;\n }\n\n .navbar-form .form-group:last-child {\n margin-bottom: 0;\n }\n}\n\n@media (min-width: 768px) {\n .navbar-form {\n width: auto;\n border: 0;\n margin-left: 0;\n margin-right: 0;\n padding-top: 0;\n padding-bottom: 0;\n -webkit-box-shadow: none;\n box-shadow: none;\n }\n}\n\n.navbar-nav > li > .dropdown-menu {\n margin-top: 0;\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n\n.navbar-fixed-bottom .navbar-nav > li > .dropdown-menu {\n margin-bottom: 0;\n border-top-right-radius: 4px;\n border-top-left-radius: 4px;\n border-bottom-right-radius: 0;\n border-bottom-left-radius: 0;\n}\n\n.navbar-btn {\n margin-top: 8px;\n margin-bottom: 8px;\n}\n\n.navbar-btn.btn-sm,\n.btn-group-sm > .navbar-btn.btn {\n margin-top: 10px;\n margin-bottom: 10px;\n}\n\n.navbar-btn.btn-xs,\n.btn-group-xs > .navbar-btn.btn {\n margin-top: 14px;\n margin-bottom: 14px;\n}\n\n.navbar-text {\n margin-top: 15px;\n margin-bottom: 15px;\n}\n\n@media (min-width: 768px) {\n .navbar-text {\n float: left;\n margin-left: 15px;\n margin-right: 15px;\n }\n}\n\n@media (min-width: 768px) {\n .navbar-left {\n float: left !important;\n }\n\n .navbar-right {\n float: right !important;\n margin-right: -15px;\n }\n\n .navbar-right ~ .navbar-right {\n margin-right: 0;\n }\n}\n\n.navbar-default {\n background-color: #f8f8f8;\n border-color: #e7e7e7;\n}\n\n.navbar-default .navbar-brand {\n color: #777;\n}\n\n.navbar-default .navbar-brand:hover,\n.navbar-default .navbar-brand:focus {\n color: #5e5e5e;\n background-color: transparent;\n}\n\n.navbar-default .navbar-text {\n color: #777;\n}\n\n.navbar-default .navbar-nav > li > a {\n color: #777;\n}\n\n.navbar-default .navbar-nav > li > a:hover,\n.navbar-default .navbar-nav > li > a:focus {\n color: #333;\n background-color: transparent;\n}\n\n.navbar-default .navbar-nav > .active > a,\n.navbar-default .navbar-nav > .active > a:hover,\n.navbar-default .navbar-nav > .active > a:focus {\n color: #555;\n background-color: #e7e7e7;\n}\n\n.navbar-default .navbar-nav > .disabled > a,\n.navbar-default .navbar-nav > .disabled > a:hover,\n.navbar-default .navbar-nav > .disabled > a:focus {\n color: #ccc;\n background-color: transparent;\n}\n\n.navbar-default .navbar-toggle {\n border-color: #ddd;\n}\n\n.navbar-default .navbar-toggle:hover,\n.navbar-default .navbar-toggle:focus {\n background-color: #ddd;\n}\n\n.navbar-default .navbar-toggle .icon-bar {\n background-color: #888;\n}\n\n.navbar-default .navbar-collapse,\n.navbar-default .navbar-form {\n border-color: #e7e7e7;\n}\n\n.navbar-default .navbar-nav > .open > a,\n.navbar-default .navbar-nav > .open > a:hover,\n.navbar-default .navbar-nav > .open > a:focus {\n background-color: #e7e7e7;\n color: #555;\n}\n\n@media (max-width: 767px) {\n .navbar-default .navbar-nav .open .dropdown-menu > li > a {\n color: #777;\n }\n\n .navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,\n .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {\n color: #333;\n background-color: transparent;\n }\n\n .navbar-default .navbar-nav .open .dropdown-menu > .active > a,\n .navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover,\n .navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus {\n color: #555;\n background-color: #e7e7e7;\n }\n\n .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a,\n .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:hover,\n .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:focus {\n color: #ccc;\n background-color: transparent;\n }\n}\n\n.navbar-default .navbar-link {\n color: #777;\n}\n\n.navbar-default .navbar-link:hover {\n color: #333;\n}\n\n.navbar-default .btn-link {\n color: #777;\n}\n\n.navbar-default .btn-link:hover,\n.navbar-default .btn-link:focus {\n color: #333;\n}\n\n.navbar-default .btn-link[disabled]:hover,\n.navbar-default .btn-link[disabled]:focus,\nfieldset[disabled] .navbar-default .btn-link:hover,\nfieldset[disabled] .navbar-default .btn-link:focus {\n color: #ccc;\n}\n\n.navbar-inverse {\n background-color: #222;\n border-color: #090909;\n}\n\n.navbar-inverse .navbar-brand {\n color: #9d9d9d;\n}\n\n.navbar-inverse .navbar-brand:hover,\n.navbar-inverse .navbar-brand:focus {\n color: #fff;\n background-color: transparent;\n}\n\n.navbar-inverse .navbar-text {\n color: #9d9d9d;\n}\n\n.navbar-inverse .navbar-nav > li > a {\n color: #9d9d9d;\n}\n\n.navbar-inverse .navbar-nav > li > a:hover,\n.navbar-inverse .navbar-nav > li > a:focus {\n color: #fff;\n background-color: transparent;\n}\n\n.navbar-inverse .navbar-nav > .active > a,\n.navbar-inverse .navbar-nav > .active > a:hover,\n.navbar-inverse .navbar-nav > .active > a:focus {\n color: #fff;\n background-color: #090909;\n}\n\n.navbar-inverse .navbar-nav > .disabled > a,\n.navbar-inverse .navbar-nav > .disabled > a:hover,\n.navbar-inverse .navbar-nav > .disabled > a:focus {\n color: #444;\n background-color: transparent;\n}\n\n.navbar-inverse .navbar-toggle {\n border-color: #333;\n}\n\n.navbar-inverse .navbar-toggle:hover,\n.navbar-inverse .navbar-toggle:focus {\n background-color: #333;\n}\n\n.navbar-inverse .navbar-toggle .icon-bar {\n background-color: #fff;\n}\n\n.navbar-inverse .navbar-collapse,\n.navbar-inverse .navbar-form {\n border-color: #101010;\n}\n\n.navbar-inverse .navbar-nav > .open > a,\n.navbar-inverse .navbar-nav > .open > a:hover,\n.navbar-inverse .navbar-nav > .open > a:focus {\n background-color: #090909;\n color: #fff;\n}\n\n@media (max-width: 767px) {\n .navbar-inverse .navbar-nav .open .dropdown-menu > .dropdown-header {\n border-color: #090909;\n }\n\n .navbar-inverse .navbar-nav .open .dropdown-menu .divider {\n background-color: #090909;\n }\n\n .navbar-inverse .navbar-nav .open .dropdown-menu > li > a {\n color: #9d9d9d;\n }\n\n .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:hover,\n .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:focus {\n color: #fff;\n background-color: transparent;\n }\n\n .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a,\n .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:hover,\n .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:focus {\n color: #fff;\n background-color: #090909;\n }\n\n .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a,\n .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:hover,\n .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:focus {\n color: #444;\n background-color: transparent;\n }\n}\n\n.navbar-inverse .navbar-link {\n color: #9d9d9d;\n}\n\n.navbar-inverse .navbar-link:hover {\n color: #fff;\n}\n\n.navbar-inverse .btn-link {\n color: #9d9d9d;\n}\n\n.navbar-inverse .btn-link:hover,\n.navbar-inverse .btn-link:focus {\n color: #fff;\n}\n\n.navbar-inverse .btn-link[disabled]:hover,\n.navbar-inverse .btn-link[disabled]:focus,\nfieldset[disabled] .navbar-inverse .btn-link:hover,\nfieldset[disabled] .navbar-inverse .btn-link:focus {\n color: #444;\n}\n\n.breadcrumb {\n padding: 8px 15px;\n margin-bottom: 20px;\n list-style: none;\n background-color: #f5f5f5;\n border-radius: 4px;\n}\n\n.breadcrumb > li {\n display: inline-block;\n}\n\n.breadcrumb > li + li:before {\n content: "/\\A0";\n padding: 0 5px;\n color: #ccc;\n}\n\n.breadcrumb > .active {\n color: #777777;\n}\n\n.pagination {\n display: inline-block;\n padding-left: 0;\n margin: 20px 0;\n border-radius: 4px;\n}\n\n.pagination > li {\n display: inline;\n}\n\n.pagination > li > a,\n.pagination > li > span {\n position: relative;\n float: left;\n padding: 6px 12px;\n line-height: 1.42857;\n text-decoration: none;\n color: #337ab7;\n background-color: #fff;\n border: 1px solid #ddd;\n margin-left: -1px;\n}\n\n.pagination > li:first-child > a,\n.pagination > li:first-child > span {\n margin-left: 0;\n border-bottom-left-radius: 4px;\n border-top-left-radius: 4px;\n}\n\n.pagination > li:last-child > a,\n.pagination > li:last-child > span {\n border-bottom-right-radius: 4px;\n border-top-right-radius: 4px;\n}\n\n.pagination > li > a:hover,\n.pagination > li > a:focus,\n.pagination > li > span:hover,\n.pagination > li > span:focus {\n z-index: 2;\n color: #23527c;\n background-color: #eeeeee;\n border-color: #ddd;\n}\n\n.pagination > .active > a,\n.pagination > .active > a:hover,\n.pagination > .active > a:focus,\n.pagination > .active > span,\n.pagination > .active > span:hover,\n.pagination > .active > span:focus {\n z-index: 3;\n color: #fff;\n background-color: #337ab7;\n border-color: #337ab7;\n cursor: default;\n}\n\n.pagination > .disabled > span,\n.pagination > .disabled > span:hover,\n.pagination > .disabled > span:focus,\n.pagination > .disabled > a,\n.pagination > .disabled > a:hover,\n.pagination > .disabled > a:focus {\n color: #777777;\n background-color: #fff;\n border-color: #ddd;\n cursor: not-allowed;\n}\n\n.pagination-lg > li > a,\n.pagination-lg > li > span {\n padding: 10px 16px;\n font-size: 18px;\n line-height: 1.33333;\n}\n\n.pagination-lg > li:first-child > a,\n.pagination-lg > li:first-child > span {\n border-bottom-left-radius: 6px;\n border-top-left-radius: 6px;\n}\n\n.pagination-lg > li:last-child > a,\n.pagination-lg > li:last-child > span {\n border-bottom-right-radius: 6px;\n border-top-right-radius: 6px;\n}\n\n.pagination-sm > li > a,\n.pagination-sm > li > span {\n padding: 5px 10px;\n font-size: 12px;\n line-height: 1.5;\n}\n\n.pagination-sm > li:first-child > a,\n.pagination-sm > li:first-child > span {\n border-bottom-left-radius: 3px;\n border-top-left-radius: 3px;\n}\n\n.pagination-sm > li:last-child > a,\n.pagination-sm > li:last-child > span {\n border-bottom-right-radius: 3px;\n border-top-right-radius: 3px;\n}\n\n.pager {\n padding-left: 0;\n margin: 20px 0;\n list-style: none;\n text-align: center;\n}\n\n.pager:before,\n.pager:after {\n content: " ";\n display: table;\n}\n\n.pager:after {\n clear: both;\n}\n\n.pager li {\n display: inline;\n}\n\n.pager li > a,\n.pager li > span {\n display: inline-block;\n padding: 5px 14px;\n background-color: #fff;\n border: 1px solid #ddd;\n border-radius: 15px;\n}\n\n.pager li > a:hover,\n.pager li > a:focus {\n text-decoration: none;\n background-color: #eeeeee;\n}\n\n.pager .next > a,\n.pager .next > span {\n float: right;\n}\n\n.pager .previous > a,\n.pager .previous > span {\n float: left;\n}\n\n.pager .disabled > a,\n.pager .disabled > a:hover,\n.pager .disabled > a:focus,\n.pager .disabled > span {\n color: #777777;\n background-color: #fff;\n cursor: not-allowed;\n}\n\n.label {\n display: inline;\n padding: .2em .6em .3em;\n font-size: 75%;\n font-weight: bold;\n line-height: 1;\n color: #fff;\n text-align: center;\n white-space: nowrap;\n vertical-align: baseline;\n border-radius: .25em;\n}\n\n.label:empty {\n display: none;\n}\n\n.btn .label {\n position: relative;\n top: -1px;\n}\n\na.label:hover,\na.label:focus {\n color: #fff;\n text-decoration: none;\n cursor: pointer;\n}\n\n.label-default {\n background-color: #777777;\n}\n\n.label-default[href]:hover,\n.label-default[href]:focus {\n background-color: #5e5e5e;\n}\n\n.label-primary {\n background-color: #337ab7;\n}\n\n.label-primary[href]:hover,\n.label-primary[href]:focus {\n background-color: #286090;\n}\n\n.label-success {\n background-color: #5cb85c;\n}\n\n.label-success[href]:hover,\n.label-success[href]:focus {\n background-color: #449d44;\n}\n\n.label-info {\n background-color: #5bc0de;\n}\n\n.label-info[href]:hover,\n.label-info[href]:focus {\n background-color: #31b0d5;\n}\n\n.label-warning {\n background-color: #f0ad4e;\n}\n\n.label-warning[href]:hover,\n.label-warning[href]:focus {\n background-color: #ec971f;\n}\n\n.label-danger {\n background-color: #d9534f;\n}\n\n.label-danger[href]:hover,\n.label-danger[href]:focus {\n background-color: #c9302c;\n}\n\n.badge {\n display: inline-block;\n min-width: 10px;\n padding: 3px 7px;\n font-size: 12px;\n font-weight: bold;\n color: #fff;\n line-height: 1;\n vertical-align: middle;\n white-space: nowrap;\n text-align: center;\n background-color: #777777;\n border-radius: 10px;\n}\n\n.badge:empty {\n display: none;\n}\n\n.btn .badge {\n position: relative;\n top: -1px;\n}\n\n.btn-xs .badge,\n.btn-group-xs > .btn .badge,\n.btn-group-xs > .btn .badge {\n top: 0;\n padding: 1px 5px;\n}\n\n.list-group-item.active > .badge,\n.nav-pills > .active > a > .badge {\n color: #337ab7;\n background-color: #fff;\n}\n\n.list-group-item > .badge {\n float: right;\n}\n\n.list-group-item > .badge + .badge {\n margin-right: 5px;\n}\n\n.nav-pills > li > a > .badge {\n margin-left: 3px;\n}\n\na.badge:hover,\na.badge:focus {\n color: #fff;\n text-decoration: none;\n cursor: pointer;\n}\n\n.jumbotron {\n padding-top: 30px;\n padding-bottom: 30px;\n margin-bottom: 30px;\n color: inherit;\n background-color: #eeeeee;\n}\n\n.jumbotron h1,\n.jumbotron .h1 {\n color: inherit;\n}\n\n.jumbotron p {\n margin-bottom: 15px;\n font-size: 21px;\n font-weight: 200;\n}\n\n.jumbotron > hr {\n border-top-color: #d5d5d5;\n}\n\n.container .jumbotron,\n.container-fluid .jumbotron {\n border-radius: 6px;\n padding-left: 15px;\n padding-right: 15px;\n}\n\n.jumbotron .container {\n max-width: 100%;\n}\n\n@media screen and (min-width: 768px) {\n .jumbotron {\n padding-top: 48px;\n padding-bottom: 48px;\n }\n\n .container .jumbotron,\n .container-fluid .jumbotron {\n padding-left: 60px;\n padding-right: 60px;\n }\n\n .jumbotron h1,\n .jumbotron .h1 {\n font-size: 63px;\n }\n}\n\n.thumbnail {\n display: block;\n padding: 4px;\n margin-bottom: 20px;\n line-height: 1.42857;\n background-color: #fff;\n border: 1px solid #ddd;\n border-radius: 4px;\n -webkit-transition: border 0.2s ease-in-out;\n -o-transition: border 0.2s ease-in-out;\n transition: border 0.2s ease-in-out;\n}\n\n.thumbnail > img,\n.thumbnail a > img {\n display: block;\n max-width: 100%;\n height: auto;\n margin-left: auto;\n margin-right: auto;\n}\n\n.thumbnail .caption {\n padding: 9px;\n color: #333333;\n}\n\na.thumbnail:hover,\na.thumbnail:focus,\na.thumbnail.active {\n border-color: #337ab7;\n}\n\n.alert {\n padding: 15px;\n margin-bottom: 20px;\n border: 1px solid transparent;\n border-radius: 4px;\n}\n\n.alert h4 {\n margin-top: 0;\n color: inherit;\n}\n\n.alert .alert-link {\n font-weight: bold;\n}\n\n.alert > p,\n.alert > ul {\n margin-bottom: 0;\n}\n\n.alert > p + p {\n margin-top: 5px;\n}\n\n.alert-dismissable,\n.alert-dismissible {\n padding-right: 35px;\n}\n\n.alert-dismissable .close,\n.alert-dismissible .close {\n position: relative;\n top: -2px;\n right: -21px;\n color: inherit;\n}\n\n.alert-success {\n background-color: #dff0d8;\n border-color: #d6e9c6;\n color: #3c763d;\n}\n\n.alert-success hr {\n border-top-color: #c9e2b3;\n}\n\n.alert-success .alert-link {\n color: #2b542c;\n}\n\n.alert-info {\n background-color: #d9edf7;\n border-color: #bce8f1;\n color: #31708f;\n}\n\n.alert-info hr {\n border-top-color: #a6e1ec;\n}\n\n.alert-info .alert-link {\n color: #245269;\n}\n\n.alert-warning {\n background-color: #fcf8e3;\n border-color: #faebcc;\n color: #8a6d3b;\n}\n\n.alert-warning hr {\n border-top-color: #f7e1b5;\n}\n\n.alert-warning .alert-link {\n color: #66512c;\n}\n\n.alert-danger {\n background-color: #f2dede;\n border-color: #ebccd1;\n color: #a94442;\n}\n\n.alert-danger hr {\n border-top-color: #e4b9c0;\n}\n\n.alert-danger .alert-link {\n color: #843534;\n}\n\n@-webkit-keyframes progress-bar-stripes {\n from {\n background-position: 40px 0;\n }\n\n to {\n background-position: 0 0;\n }\n}\n\n@keyframes progress-bar-stripes {\n from {\n background-position: 40px 0;\n }\n\n to {\n background-position: 0 0;\n }\n}\n\n.progress {\n overflow: hidden;\n height: 20px;\n margin-bottom: 20px;\n background-color: #f5f5f5;\n border-radius: 4px;\n -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);\n box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);\n}\n\n.progress-bar {\n float: left;\n width: 0%;\n height: 100%;\n font-size: 12px;\n line-height: 20px;\n color: #fff;\n text-align: center;\n background-color: #337ab7;\n -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);\n box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);\n -webkit-transition: width 0.6s ease;\n -o-transition: width 0.6s ease;\n transition: width 0.6s ease;\n}\n\n.progress-striped .progress-bar,\n.progress-bar-striped {\n background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-size: 40px 40px;\n}\n\n.progress.active .progress-bar,\n.progress-bar.active {\n -webkit-animation: progress-bar-stripes 2s linear infinite;\n -o-animation: progress-bar-stripes 2s linear infinite;\n animation: progress-bar-stripes 2s linear infinite;\n}\n\n.progress-bar-success {\n background-color: #5cb85c;\n}\n\n.progress-striped .progress-bar-success {\n background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n}\n\n.progress-bar-info {\n background-color: #5bc0de;\n}\n\n.progress-striped .progress-bar-info {\n background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n}\n\n.progress-bar-warning {\n background-color: #f0ad4e;\n}\n\n.progress-striped .progress-bar-warning {\n background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n}\n\n.progress-bar-danger {\n background-color: #d9534f;\n}\n\n.progress-striped .progress-bar-danger {\n background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n background-image: linear-gradient(45deg, rgba(255, 255, 255, 0.15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.15) 50%, rgba(255, 255, 255, 0.15) 75%, transparent 75%, transparent);\n}\n\n.media {\n margin-top: 15px;\n}\n\n.media:first-child {\n margin-top: 0;\n}\n\n.media,\n.media-body {\n zoom: 1;\n overflow: hidden;\n}\n\n.media-body {\n width: 10000px;\n}\n\n.media-object {\n display: block;\n}\n\n.media-object.img-thumbnail {\n max-width: none;\n}\n\n.media-right,\n.media > .pull-right {\n padding-left: 10px;\n}\n\n.media-left,\n.media > .pull-left {\n padding-right: 10px;\n}\n\n.media-left,\n.media-right,\n.media-body {\n display: table-cell;\n vertical-align: top;\n}\n\n.media-middle {\n vertical-align: middle;\n}\n\n.media-bottom {\n vertical-align: bottom;\n}\n\n.media-heading {\n margin-top: 0;\n margin-bottom: 5px;\n}\n\n.media-list {\n padding-left: 0;\n list-style: none;\n}\n\n.list-group {\n margin-bottom: 20px;\n padding-left: 0;\n}\n\n.list-group-item {\n position: relative;\n display: block;\n padding: 10px 15px;\n margin-bottom: -1px;\n background-color: #fff;\n border: 1px solid #ddd;\n}\n\n.list-group-item:first-child {\n border-top-right-radius: 4px;\n border-top-left-radius: 4px;\n}\n\n.list-group-item:last-child {\n margin-bottom: 0;\n border-bottom-right-radius: 4px;\n border-bottom-left-radius: 4px;\n}\n\na.list-group-item,\nbutton.list-group-item {\n color: #555;\n}\n\na.list-group-item .list-group-item-heading,\nbutton.list-group-item .list-group-item-heading {\n color: #333;\n}\n\na.list-group-item:hover,\na.list-group-item:focus,\nbutton.list-group-item:hover,\nbutton.list-group-item:focus {\n text-decoration: none;\n color: #555;\n background-color: #f5f5f5;\n}\n\nbutton.list-group-item {\n width: 100%;\n text-align: left;\n}\n\n.list-group-item.disabled,\n.list-group-item.disabled:hover,\n.list-group-item.disabled:focus {\n background-color: #eeeeee;\n color: #777777;\n cursor: not-allowed;\n}\n\n.list-group-item.disabled .list-group-item-heading,\n.list-group-item.disabled:hover .list-group-item-heading,\n.list-group-item.disabled:focus .list-group-item-heading {\n color: inherit;\n}\n\n.list-group-item.disabled .list-group-item-text,\n.list-group-item.disabled:hover .list-group-item-text,\n.list-group-item.disabled:focus .list-group-item-text {\n color: #777777;\n}\n\n.list-group-item.active,\n.list-group-item.active:hover,\n.list-group-item.active:focus {\n z-index: 2;\n color: #fff;\n background-color: #337ab7;\n border-color: #337ab7;\n}\n\n.list-group-item.active .list-group-item-heading,\n.list-group-item.active .list-group-item-heading > small,\n.list-group-item.active .list-group-item-heading > .small,\n.list-group-item.active:hover .list-group-item-heading,\n.list-group-item.active:hover .list-group-item-heading > small,\n.list-group-item.active:hover .list-group-item-heading > .small,\n.list-group-item.active:focus .list-group-item-heading,\n.list-group-item.active:focus .list-group-item-heading > small,\n.list-group-item.active:focus .list-group-item-heading > .small {\n color: inherit;\n}\n\n.list-group-item.active .list-group-item-text,\n.list-group-item.active:hover .list-group-item-text,\n.list-group-item.active:focus .list-group-item-text {\n color: #c7ddef;\n}\n\n.list-group-item-success {\n color: #3c763d;\n background-color: #dff0d8;\n}\n\na.list-group-item-success,\nbutton.list-group-item-success {\n color: #3c763d;\n}\n\na.list-group-item-success .list-group-item-heading,\nbutton.list-group-item-success .list-group-item-heading {\n color: inherit;\n}\n\na.list-group-item-success:hover,\na.list-group-item-success:focus,\nbutton.list-group-item-success:hover,\nbutton.list-group-item-success:focus {\n color: #3c763d;\n background-color: #d0e9c6;\n}\n\na.list-group-item-success.active,\na.list-group-item-success.active:hover,\na.list-group-item-success.active:focus,\nbutton.list-group-item-success.active,\nbutton.list-group-item-success.active:hover,\nbutton.list-group-item-success.active:focus {\n color: #fff;\n background-color: #3c763d;\n border-color: #3c763d;\n}\n\n.list-group-item-info {\n color: #31708f;\n background-color: #d9edf7;\n}\n\na.list-group-item-info,\nbutton.list-group-item-info {\n color: #31708f;\n}\n\na.list-group-item-info .list-group-item-heading,\nbutton.list-group-item-info .list-group-item-heading {\n color: inherit;\n}\n\na.list-group-item-info:hover,\na.list-group-item-info:focus,\nbutton.list-group-item-info:hover,\nbutton.list-group-item-info:focus {\n color: #31708f;\n background-color: #c4e3f3;\n}\n\na.list-group-item-info.active,\na.list-group-item-info.active:hover,\na.list-group-item-info.active:focus,\nbutton.list-group-item-info.active,\nbutton.list-group-item-info.active:hover,\nbutton.list-group-item-info.active:focus {\n color: #fff;\n background-color: #31708f;\n border-color: #31708f;\n}\n\n.list-group-item-warning {\n color: #8a6d3b;\n background-color: #fcf8e3;\n}\n\na.list-group-item-warning,\nbutton.list-group-item-warning {\n color: #8a6d3b;\n}\n\na.list-group-item-warning .list-group-item-heading,\nbutton.list-group-item-warning .list-group-item-heading {\n color: inherit;\n}\n\na.list-group-item-warning:hover,\na.list-group-item-warning:focus,\nbutton.list-group-item-warning:hover,\nbutton.list-group-item-warning:focus {\n color: #8a6d3b;\n background-color: #faf2cc;\n}\n\na.list-group-item-warning.active,\na.list-group-item-warning.active:hover,\na.list-group-item-warning.active:focus,\nbutton.list-group-item-warning.active,\nbutton.list-group-item-warning.active:hover,\nbutton.list-group-item-warning.active:focus {\n color: #fff;\n background-color: #8a6d3b;\n border-color: #8a6d3b;\n}\n\n.list-group-item-danger {\n color: #a94442;\n background-color: #f2dede;\n}\n\na.list-group-item-danger,\nbutton.list-group-item-danger {\n color: #a94442;\n}\n\na.list-group-item-danger .list-group-item-heading,\nbutton.list-group-item-danger .list-group-item-heading {\n color: inherit;\n}\n\na.list-group-item-danger:hover,\na.list-group-item-danger:focus,\nbutton.list-group-item-danger:hover,\nbutton.list-group-item-danger:focus {\n color: #a94442;\n background-color: #ebcccc;\n}\n\na.list-group-item-danger.active,\na.list-group-item-danger.active:hover,\na.list-group-item-danger.active:focus,\nbutton.list-group-item-danger.active,\nbutton.list-group-item-danger.active:hover,\nbutton.list-group-item-danger.active:focus {\n color: #fff;\n background-color: #a94442;\n border-color: #a94442;\n}\n\n.list-group-item-heading {\n margin-top: 0;\n margin-bottom: 5px;\n}\n\n.list-group-item-text {\n margin-bottom: 0;\n line-height: 1.3;\n}\n\n.panel {\n margin-bottom: 20px;\n background-color: #fff;\n border: 1px solid transparent;\n border-radius: 4px;\n -webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);\n box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);\n}\n\n.panel-body {\n padding: 15px;\n}\n\n.panel-body:before,\n.panel-body:after {\n content: " ";\n display: table;\n}\n\n.panel-body:after {\n clear: both;\n}\n\n.panel-heading {\n padding: 10px 15px;\n border-bottom: 1px solid transparent;\n border-top-right-radius: 3px;\n border-top-left-radius: 3px;\n}\n\n.panel-heading > .dropdown .dropdown-toggle {\n color: inherit;\n}\n\n.panel-title {\n margin-top: 0;\n margin-bottom: 0;\n font-size: 16px;\n color: inherit;\n}\n\n.panel-title > a,\n.panel-title > small,\n.panel-title > .small,\n.panel-title > small > a,\n.panel-title > .small > a {\n color: inherit;\n}\n\n.panel-footer {\n padding: 10px 15px;\n background-color: #f5f5f5;\n border-top: 1px solid #ddd;\n border-bottom-right-radius: 3px;\n border-bottom-left-radius: 3px;\n}\n\n.panel > .list-group,\n.panel > .panel-collapse > .list-group {\n margin-bottom: 0;\n}\n\n.panel > .list-group .list-group-item,\n.panel > .panel-collapse > .list-group .list-group-item {\n border-width: 1px 0;\n border-radius: 0;\n}\n\n.panel > .list-group:first-child .list-group-item:first-child,\n.panel > .panel-collapse > .list-group:first-child .list-group-item:first-child {\n border-top: 0;\n border-top-right-radius: 3px;\n border-top-left-radius: 3px;\n}\n\n.panel > .list-group:last-child .list-group-item:last-child,\n.panel > .panel-collapse > .list-group:last-child .list-group-item:last-child {\n border-bottom: 0;\n border-bottom-right-radius: 3px;\n border-bottom-left-radius: 3px;\n}\n\n.panel > .panel-heading + .panel-collapse > .list-group .list-group-item:first-child {\n border-top-right-radius: 0;\n border-top-left-radius: 0;\n}\n\n.panel-heading + .list-group .list-group-item:first-child {\n border-top-width: 0;\n}\n\n.list-group + .panel-footer {\n border-top-width: 0;\n}\n\n.panel > .table,\n.panel > .table-responsive > .table,\n.panel > .panel-collapse > .table {\n margin-bottom: 0;\n}\n\n.panel > .table caption,\n.panel > .table-responsive > .table caption,\n.panel > .panel-collapse > .table caption {\n padding-left: 15px;\n padding-right: 15px;\n}\n\n.panel > .table:first-child,\n.panel > .table-responsive:first-child > .table:first-child {\n border-top-right-radius: 3px;\n border-top-left-radius: 3px;\n}\n\n.panel > .table:first-child > thead:first-child > tr:first-child,\n.panel > .table:first-child > tbody:first-child > tr:first-child,\n.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child,\n.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child {\n border-top-left-radius: 3px;\n border-top-right-radius: 3px;\n}\n\n.panel > .table:first-child > thead:first-child > tr:first-child td:first-child,\n.panel > .table:first-child > thead:first-child > tr:first-child th:first-child,\n.panel > .table:first-child > tbody:first-child > tr:first-child td:first-child,\n.panel > .table:first-child > tbody:first-child > tr:first-child th:first-child,\n.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:first-child,\n.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:first-child,\n.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:first-child,\n.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:first-child {\n border-top-left-radius: 3px;\n}\n\n.panel > .table:first-child > thead:first-child > tr:first-child td:last-child,\n.panel > .table:first-child > thead:first-child > tr:first-child th:last-child,\n.panel > .table:first-child > tbody:first-child > tr:first-child td:last-child,\n.panel > .table:first-child > tbody:first-child > tr:first-child th:last-child,\n.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:last-child,\n.panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:last-child,\n.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:last-child,\n.panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:last-child {\n border-top-right-radius: 3px;\n}\n\n.panel > .table:last-child,\n.panel > .table-responsive:last-child > .table:last-child {\n border-bottom-right-radius: 3px;\n border-bottom-left-radius: 3px;\n}\n\n.panel > .table:last-child > tbody:last-child > tr:last-child,\n.panel > .table:last-child > tfoot:last-child > tr:last-child,\n.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child,\n.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child {\n border-bottom-left-radius: 3px;\n border-bottom-right-radius: 3px;\n}\n\n.panel > .table:last-child > tbody:last-child > tr:last-child td:first-child,\n.panel > .table:last-child > tbody:last-child > tr:last-child th:first-child,\n.panel > .table:last-child > tfoot:last-child > tr:last-child td:first-child,\n.panel > .table:last-child > tfoot:last-child > tr:last-child th:first-child,\n.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:first-child,\n.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:first-child,\n.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:first-child,\n.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:first-child {\n border-bottom-left-radius: 3px;\n}\n\n.panel > .table:last-child > tbody:last-child > tr:last-child td:last-child,\n.panel > .table:last-child > tbody:last-child > tr:last-child th:last-child,\n.panel > .table:last-child > tfoot:last-child > tr:last-child td:last-child,\n.panel > .table:last-child > tfoot:last-child > tr:last-child th:last-child,\n.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:last-child,\n.panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:last-child,\n.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:last-child,\n.panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:last-child {\n border-bottom-right-radius: 3px;\n}\n\n.panel > .panel-body + .table,\n.panel > .panel-body + .table-responsive,\n.panel > .table + .panel-body,\n.panel > .table-responsive + .panel-body {\n border-top: 1px solid #ddd;\n}\n\n.panel > .table > tbody:first-child > tr:first-child th,\n.panel > .table > tbody:first-child > tr:first-child td {\n border-top: 0;\n}\n\n.panel > .table-bordered,\n.panel > .table-responsive > .table-bordered {\n border: 0;\n}\n\n.panel > .table-bordered > thead > tr > th:first-child,\n.panel > .table-bordered > thead > tr > td:first-child,\n.panel > .table-bordered > tbody > tr > th:first-child,\n.panel > .table-bordered > tbody > tr > td:first-child,\n.panel > .table-bordered > tfoot > tr > th:first-child,\n.panel > .table-bordered > tfoot > tr > td:first-child,\n.panel > .table-responsive > .table-bordered > thead > tr > th:first-child,\n.panel > .table-responsive > .table-bordered > thead > tr > td:first-child,\n.panel > .table-responsive > .table-bordered > tbody > tr > th:first-child,\n.panel > .table-responsive > .table-bordered > tbody > tr > td:first-child,\n.panel > .table-responsive > .table-bordered > tfoot > tr > th:first-child,\n.panel > .table-responsive > .table-bordered > tfoot > tr > td:first-child {\n border-left: 0;\n}\n\n.panel > .table-bordered > thead > tr > th:last-child,\n.panel > .table-bordered > thead > tr > td:last-child,\n.panel > .table-bordered > tbody > tr > th:last-child,\n.panel > .table-bordered > tbody > tr > td:last-child,\n.panel > .table-bordered > tfoot > tr > th:last-child,\n.panel > .table-bordered > tfoot > tr > td:last-child,\n.panel > .table-responsive > .table-bordered > thead > tr > th:last-child,\n.panel > .table-responsive > .table-bordered > thead > tr > td:last-child,\n.panel > .table-responsive > .table-bordered > tbody > tr > th:last-child,\n.panel > .table-responsive > .table-bordered > tbody > tr > td:last-child,\n.panel > .table-responsive > .table-bordered > tfoot > tr > th:last-child,\n.panel > .table-responsive > .table-bordered > tfoot > tr > td:last-child {\n border-right: 0;\n}\n\n.panel > .table-bordered > thead > tr:first-child > td,\n.panel > .table-bordered > thead > tr:first-child > th,\n.panel > .table-bordered > tbody > tr:first-child > td,\n.panel > .table-bordered > tbody > tr:first-child > th,\n.panel > .table-responsive > .table-bordered > thead > tr:first-child > td,\n.panel > .table-responsive > .table-bordered > thead > tr:first-child > th,\n.panel > .table-responsive > .table-bordered > tbody > tr:first-child > td,\n.panel > .table-responsive > .table-bordered > tbody > tr:first-child > th {\n border-bottom: 0;\n}\n\n.panel > .table-bordered > tbody > tr:last-child > td,\n.panel > .table-bordered > tbody > tr:last-child > th,\n.panel > .table-bordered > tfoot > tr:last-child > td,\n.panel > .table-bordered > tfoot > tr:last-child > th,\n.panel > .table-responsive > .table-bordered > tbody > tr:last-child > td,\n.panel > .table-responsive > .table-bordered > tbody > tr:last-child > th,\n.panel > .table-responsive > .table-bordered > tfoot > tr:last-child > td,\n.panel > .table-responsive > .table-bordered > tfoot > tr:last-child > th {\n border-bottom: 0;\n}\n\n.panel > .table-responsive {\n border: 0;\n margin-bottom: 0;\n}\n\n.panel-group {\n margin-bottom: 20px;\n}\n\n.panel-group .panel {\n margin-bottom: 0;\n border-radius: 4px;\n}\n\n.panel-group .panel + .panel {\n margin-top: 5px;\n}\n\n.panel-group .panel-heading {\n border-bottom: 0;\n}\n\n.panel-group .panel-heading + .panel-collapse > .panel-body,\n.panel-group .panel-heading + .panel-collapse > .list-group {\n border-top: 1px solid #ddd;\n}\n\n.panel-group .panel-footer {\n border-top: 0;\n}\n\n.panel-group .panel-footer + .panel-collapse .panel-body {\n border-bottom: 1px solid #ddd;\n}\n\n.panel-default {\n border-color: #ddd;\n}\n\n.panel-default > .panel-heading {\n color: #333333;\n background-color: #f5f5f5;\n border-color: #ddd;\n}\n\n.panel-default > .panel-heading + .panel-collapse > .panel-body {\n border-top-color: #ddd;\n}\n\n.panel-default > .panel-heading .badge {\n color: #f5f5f5;\n background-color: #333333;\n}\n\n.panel-default > .panel-footer + .panel-collapse > .panel-body {\n border-bottom-color: #ddd;\n}\n\n.panel-primary {\n border-color: #337ab7;\n}\n\n.panel-primary > .panel-heading {\n color: #fff;\n background-color: #337ab7;\n border-color: #337ab7;\n}\n\n.panel-primary > .panel-heading + .panel-collapse > .panel-body {\n border-top-color: #337ab7;\n}\n\n.panel-primary > .panel-heading .badge {\n color: #337ab7;\n background-color: #fff;\n}\n\n.panel-primary > .panel-footer + .panel-collapse > .panel-body {\n border-bottom-color: #337ab7;\n}\n\n.panel-success {\n border-color: #d6e9c6;\n}\n\n.panel-success > .panel-heading {\n color: #3c763d;\n background-color: #dff0d8;\n border-color: #d6e9c6;\n}\n\n.panel-success > .panel-heading + .panel-collapse > .panel-body {\n border-top-color: #d6e9c6;\n}\n\n.panel-success > .panel-heading .badge {\n color: #dff0d8;\n background-color: #3c763d;\n}\n\n.panel-success > .panel-footer + .panel-collapse > .panel-body {\n border-bottom-color: #d6e9c6;\n}\n\n.panel-info {\n border-color: #bce8f1;\n}\n\n.panel-info > .panel-heading {\n color: #31708f;\n background-color: #d9edf7;\n border-color: #bce8f1;\n}\n\n.panel-info > .panel-heading + .panel-collapse > .panel-body {\n border-top-color: #bce8f1;\n}\n\n.panel-info > .panel-heading .badge {\n color: #d9edf7;\n background-color: #31708f;\n}\n\n.panel-info > .panel-footer + .panel-collapse > .panel-body {\n border-bottom-color: #bce8f1;\n}\n\n.panel-warning {\n border-color: #faebcc;\n}\n\n.panel-warning > .panel-heading {\n color: #8a6d3b;\n background-color: #fcf8e3;\n border-color: #faebcc;\n}\n\n.panel-warning > .panel-heading + .panel-collapse > .panel-body {\n border-top-color: #faebcc;\n}\n\n.panel-warning > .panel-heading .badge {\n color: #fcf8e3;\n background-color: #8a6d3b;\n}\n\n.panel-warning > .panel-footer + .panel-collapse > .panel-body {\n border-bottom-color: #faebcc;\n}\n\n.panel-danger {\n border-color: #ebccd1;\n}\n\n.panel-danger > .panel-heading {\n color: #a94442;\n background-color: #f2dede;\n border-color: #ebccd1;\n}\n\n.panel-danger > .panel-heading + .panel-collapse > .panel-body {\n border-top-color: #ebccd1;\n}\n\n.panel-danger > .panel-heading .badge {\n color: #f2dede;\n background-color: #a94442;\n}\n\n.panel-danger > .panel-footer + .panel-collapse > .panel-body {\n border-bottom-color: #ebccd1;\n}\n\n.embed-responsive {\n position: relative;\n display: block;\n height: 0;\n padding: 0;\n overflow: hidden;\n}\n\n.embed-responsive .embed-responsive-item,\n.embed-responsive iframe,\n.embed-responsive embed,\n.embed-responsive object,\n.embed-responsive video {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n height: 100%;\n width: 100%;\n border: 0;\n}\n\n.embed-responsive-16by9 {\n padding-bottom: 56.25%;\n}\n\n.embed-responsive-4by3 {\n padding-bottom: 75%;\n}\n\n.well {\n min-height: 20px;\n padding: 19px;\n margin-bottom: 20px;\n background-color: #f5f5f5;\n border: 1px solid #e3e3e3;\n border-radius: 4px;\n -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);\n box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);\n}\n\n.well blockquote {\n border-color: #ddd;\n border-color: rgba(0, 0, 0, 0.15);\n}\n\n.well-lg {\n padding: 24px;\n border-radius: 6px;\n}\n\n.well-sm {\n padding: 9px;\n border-radius: 3px;\n}\n\n.close {\n float: right;\n font-size: 21px;\n font-weight: bold;\n line-height: 1;\n color: #000;\n text-shadow: 0 1px 0 #fff;\n opacity: 0.2;\n filter: alpha(opacity=20);\n}\n\n.close:hover,\n.close:focus {\n color: #000;\n text-decoration: none;\n cursor: pointer;\n opacity: 0.5;\n filter: alpha(opacity=50);\n}\n\nbutton.close {\n padding: 0;\n cursor: pointer;\n background: transparent;\n border: 0;\n -webkit-appearance: none;\n}\n\n.modal-open {\n overflow: hidden;\n}\n\n.modal {\n display: none;\n overflow: hidden;\n position: fixed;\n top: 0;\n right: 0;\n bottom: 0;\n left: 0;\n z-index: 1050;\n -webkit-overflow-scrolling: touch;\n outline: 0;\n}\n\n.modal.fade .modal-dialog {\n -webkit-transform: translate(0, -25%);\n -ms-transform: translate(0, -25%);\n -o-transform: translate(0, -25%);\n transform: translate(0, -25%);\n -webkit-transition: -webkit-transform 0.3s ease-out;\n -moz-transition: -moz-transform 0.3s ease-out;\n -o-transition: -o-transform 0.3s ease-out;\n transition: transform 0.3s ease-out;\n}\n\n.modal.in .modal-dialog {\n -webkit-transform: translate(0, 0);\n -ms-transform: translate(0, 0);\n -o-transform: translate(0, 0);\n transform: translate(0, 0);\n}\n\n.modal-open .modal {\n overflow-x: hidden;\n overflow-y: auto;\n}\n\n.modal-dialog {\n position: relative;\n width: auto;\n margin: 10px;\n}\n\n.modal-content {\n position: relative;\n background-color: #fff;\n border: 1px solid #999;\n border: 1px solid rgba(0, 0, 0, 0.2);\n border-radius: 6px;\n -webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);\n box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5);\n background-clip: padding-box;\n outline: 0;\n}\n\n.modal-backdrop {\n position: fixed;\n top: 0;\n right: 0;\n bottom: 0;\n left: 0;\n z-index: 1040;\n background-color: #000;\n}\n\n.modal-backdrop.fade {\n opacity: 0;\n filter: alpha(opacity=0);\n}\n\n.modal-backdrop.in {\n opacity: 0.5;\n filter: alpha(opacity=50);\n}\n\n.modal-header {\n padding: 15px;\n border-bottom: 1px solid #e5e5e5;\n}\n\n.modal-header:before,\n.modal-header:after {\n content: " ";\n display: table;\n}\n\n.modal-header:after {\n clear: both;\n}\n\n.modal-header .close {\n margin-top: -2px;\n}\n\n.modal-title {\n margin: 0;\n line-height: 1.42857;\n}\n\n.modal-body {\n position: relative;\n padding: 15px;\n}\n\n.modal-footer {\n padding: 15px;\n text-align: right;\n border-top: 1px solid #e5e5e5;\n}\n\n.modal-footer:before,\n.modal-footer:after {\n content: " ";\n display: table;\n}\n\n.modal-footer:after {\n clear: both;\n}\n\n.modal-footer .btn + .btn {\n margin-left: 5px;\n margin-bottom: 0;\n}\n\n.modal-footer .btn-group .btn + .btn {\n margin-left: -1px;\n}\n\n.modal-footer .btn-block + .btn-block {\n margin-left: 0;\n}\n\n.modal-scrollbar-measure {\n position: absolute;\n top: -9999px;\n width: 50px;\n height: 50px;\n overflow: scroll;\n}\n\n@media (min-width: 768px) {\n .modal-dialog {\n width: 600px;\n margin: 30px auto;\n }\n\n .modal-content {\n -webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);\n box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);\n }\n\n .modal-sm {\n width: 300px;\n }\n}\n\n@media (min-width: 992px) {\n .modal-lg {\n width: 900px;\n }\n}\n\n.tooltip {\n position: absolute;\n z-index: 1070;\n display: block;\n font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;\n font-style: normal;\n font-weight: normal;\n letter-spacing: normal;\n line-break: auto;\n line-height: 1.42857;\n text-align: left;\n text-align: start;\n text-decoration: none;\n text-shadow: none;\n text-transform: none;\n white-space: normal;\n word-break: normal;\n word-spacing: normal;\n word-wrap: normal;\n font-size: 12px;\n opacity: 0;\n filter: alpha(opacity=0);\n}\n\n.tooltip.in {\n opacity: 0.9;\n filter: alpha(opacity=90);\n}\n\n.tooltip.top {\n margin-top: -3px;\n padding: 5px 0;\n}\n\n.tooltip.right {\n margin-left: 3px;\n padding: 0 5px;\n}\n\n.tooltip.bottom {\n margin-top: 3px;\n padding: 5px 0;\n}\n\n.tooltip.left {\n margin-left: -3px;\n padding: 0 5px;\n}\n\n.tooltip-inner {\n max-width: 200px;\n padding: 3px 8px;\n color: #fff;\n text-align: center;\n background-color: #000;\n border-radius: 4px;\n}\n\n.tooltip-arrow {\n position: absolute;\n width: 0;\n height: 0;\n border-color: transparent;\n border-style: solid;\n}\n\n.tooltip.top .tooltip-arrow {\n bottom: 0;\n left: 50%;\n margin-left: -5px;\n border-width: 5px 5px 0;\n border-top-color: #000;\n}\n\n.tooltip.top-left .tooltip-arrow {\n bottom: 0;\n right: 5px;\n margin-bottom: -5px;\n border-width: 5px 5px 0;\n border-top-color: #000;\n}\n\n.tooltip.top-right .tooltip-arrow {\n bottom: 0;\n left: 5px;\n margin-bottom: -5px;\n border-width: 5px 5px 0;\n border-top-color: #000;\n}\n\n.tooltip.right .tooltip-arrow {\n top: 50%;\n left: 0;\n margin-top: -5px;\n border-width: 5px 5px 5px 0;\n border-right-color: #000;\n}\n\n.tooltip.left .tooltip-arrow {\n top: 50%;\n right: 0;\n margin-top: -5px;\n border-width: 5px 0 5px 5px;\n border-left-color: #000;\n}\n\n.tooltip.bottom .tooltip-arrow {\n top: 0;\n left: 50%;\n margin-left: -5px;\n border-width: 0 5px 5px;\n border-bottom-color: #000;\n}\n\n.tooltip.bottom-left .tooltip-arrow {\n top: 0;\n right: 5px;\n margin-top: -5px;\n border-width: 0 5px 5px;\n border-bottom-color: #000;\n}\n\n.tooltip.bottom-right .tooltip-arrow {\n top: 0;\n left: 5px;\n margin-top: -5px;\n border-width: 0 5px 5px;\n border-bottom-color: #000;\n}\n\n.popover {\n position: absolute;\n top: 0;\n left: 0;\n z-index: 1060;\n display: none;\n max-width: 276px;\n padding: 1px;\n font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;\n font-style: normal;\n font-weight: normal;\n letter-spacing: normal;\n line-break: auto;\n line-height: 1.42857;\n text-align: left;\n text-align: start;\n text-decoration: none;\n text-shadow: none;\n text-transform: none;\n white-space: normal;\n word-break: normal;\n word-spacing: normal;\n word-wrap: normal;\n font-size: 14px;\n background-color: #fff;\n background-clip: padding-box;\n border: 1px solid #ccc;\n border: 1px solid rgba(0, 0, 0, 0.2);\n border-radius: 6px;\n -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);\n box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);\n}\n\n.popover.top {\n margin-top: -10px;\n}\n\n.popover.right {\n margin-left: 10px;\n}\n\n.popover.bottom {\n margin-top: 10px;\n}\n\n.popover.left {\n margin-left: -10px;\n}\n\n.popover-title {\n margin: 0;\n padding: 8px 14px;\n font-size: 14px;\n background-color: #f7f7f7;\n border-bottom: 1px solid #ebebeb;\n border-radius: 5px 5px 0 0;\n}\n\n.popover-content {\n padding: 9px 14px;\n}\n\n.popover > .arrow,\n.popover > .arrow:after {\n position: absolute;\n display: block;\n width: 0;\n height: 0;\n border-color: transparent;\n border-style: solid;\n}\n\n.popover > .arrow {\n border-width: 11px;\n}\n\n.popover > .arrow:after {\n border-width: 10px;\n content: "";\n}\n\n.popover.top > .arrow {\n left: 50%;\n margin-left: -11px;\n border-bottom-width: 0;\n border-top-color: #999999;\n border-top-color: rgba(0, 0, 0, 0.25);\n bottom: -11px;\n}\n\n.popover.top > .arrow:after {\n content: " ";\n bottom: 1px;\n margin-left: -10px;\n border-bottom-width: 0;\n border-top-color: #fff;\n}\n\n.popover.right > .arrow {\n top: 50%;\n left: -11px;\n margin-top: -11px;\n border-left-width: 0;\n border-right-color: #999999;\n border-right-color: rgba(0, 0, 0, 0.25);\n}\n\n.popover.right > .arrow:after {\n content: " ";\n left: 1px;\n bottom: -10px;\n border-left-width: 0;\n border-right-color: #fff;\n}\n\n.popover.bottom > .arrow {\n left: 50%;\n margin-left: -11px;\n border-top-width: 0;\n border-bottom-color: #999999;\n border-bottom-color: rgba(0, 0, 0, 0.25);\n top: -11px;\n}\n\n.popover.bottom > .arrow:after {\n content: " ";\n top: 1px;\n margin-left: -10px;\n border-top-width: 0;\n border-bottom-color: #fff;\n}\n\n.popover.left > .arrow {\n top: 50%;\n right: -11px;\n margin-top: -11px;\n border-right-width: 0;\n border-left-color: #999999;\n border-left-color: rgba(0, 0, 0, 0.25);\n}\n\n.popover.left > .arrow:after {\n content: " ";\n right: 1px;\n border-right-width: 0;\n border-left-color: #fff;\n bottom: -10px;\n}\n\n.carousel {\n position: relative;\n}\n\n.carousel-inner {\n position: relative;\n overflow: hidden;\n width: 100%;\n}\n\n.carousel-inner > .item {\n display: none;\n position: relative;\n -webkit-transition: 0.6s ease-in-out left;\n -o-transition: 0.6s ease-in-out left;\n transition: 0.6s ease-in-out left;\n}\n\n.carousel-inner > .item > img,\n.carousel-inner > .item > a > img {\n display: block;\n max-width: 100%;\n height: auto;\n line-height: 1;\n}\n\n@media all and (transform-3d), (-webkit-transform-3d) {\n .carousel-inner > .item {\n -webkit-transition: -webkit-transform 0.6s ease-in-out;\n -moz-transition: -moz-transform 0.6s ease-in-out;\n -o-transition: -o-transform 0.6s ease-in-out;\n transition: transform 0.6s ease-in-out;\n -webkit-backface-visibility: hidden;\n -moz-backface-visibility: hidden;\n backface-visibility: hidden;\n -webkit-perspective: 1000px;\n -moz-perspective: 1000px;\n perspective: 1000px;\n }\n\n .carousel-inner > .item.next,\n .carousel-inner > .item.active.right {\n -webkit-transform: translate3d(100%, 0, 0);\n transform: translate3d(100%, 0, 0);\n left: 0;\n }\n\n .carousel-inner > .item.prev,\n .carousel-inner > .item.active.left {\n -webkit-transform: translate3d(-100%, 0, 0);\n transform: translate3d(-100%, 0, 0);\n left: 0;\n }\n\n .carousel-inner > .item.next.left,\n .carousel-inner > .item.prev.right,\n .carousel-inner > .item.active {\n -webkit-transform: translate3d(0, 0, 0);\n transform: translate3d(0, 0, 0);\n left: 0;\n }\n}\n\n.carousel-inner > .active,\n.carousel-inner > .next,\n.carousel-inner > .prev {\n display: block;\n}\n\n.carousel-inner > .active {\n left: 0;\n}\n\n.carousel-inner > .next,\n.carousel-inner > .prev {\n position: absolute;\n top: 0;\n width: 100%;\n}\n\n.carousel-inner > .next {\n left: 100%;\n}\n\n.carousel-inner > .prev {\n left: -100%;\n}\n\n.carousel-inner > .next.left,\n.carousel-inner > .prev.right {\n left: 0;\n}\n\n.carousel-inner > .active.left {\n left: -100%;\n}\n\n.carousel-inner > .active.right {\n left: 100%;\n}\n\n.carousel-control {\n position: absolute;\n top: 0;\n left: 0;\n bottom: 0;\n width: 15%;\n opacity: 0.5;\n filter: alpha(opacity=50);\n font-size: 20px;\n color: #fff;\n text-align: center;\n text-shadow: 0 1px 2px rgba(0, 0, 0, 0.6);\n background-color: rgba(0, 0, 0, 0);\n}\n\n.carousel-control.left {\n background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0.5) 0%, rgba(0, 0, 0, 0.0001) 100%);\n background-image: -o-linear-gradient(left, rgba(0, 0, 0, 0.5) 0%, rgba(0, 0, 0, 0.0001) 100%);\n background-image: linear-gradient(to right, rgba(0, 0, 0, 0.5) 0%, rgba(0, 0, 0, 0.0001) 100%);\n background-repeat: repeat-x;\n filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=\'#80000000\', endColorstr=\'#00000000\', GradientType=1);\n}\n\n.carousel-control.right {\n left: auto;\n right: 0;\n background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, 0.0001) 0%, rgba(0, 0, 0, 0.5) 100%);\n background-image: -o-linear-gradient(left, rgba(0, 0, 0, 0.0001) 0%, rgba(0, 0, 0, 0.5) 100%);\n background-image: linear-gradient(to right, rgba(0, 0, 0, 0.0001) 0%, rgba(0, 0, 0, 0.5) 100%);\n background-repeat: repeat-x;\n filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=\'#00000000\', endColorstr=\'#80000000\', GradientType=1);\n}\n\n.carousel-control:hover,\n.carousel-control:focus {\n outline: 0;\n color: #fff;\n text-decoration: none;\n opacity: 0.9;\n filter: alpha(opacity=90);\n}\n\n.carousel-control .icon-prev,\n.carousel-control .icon-next,\n.carousel-control .glyphicon-chevron-left,\n.carousel-control .glyphicon-chevron-right {\n position: absolute;\n top: 50%;\n margin-top: -10px;\n z-index: 5;\n display: inline-block;\n}\n\n.carousel-control .icon-prev,\n.carousel-control .glyphicon-chevron-left {\n left: 50%;\n margin-left: -10px;\n}\n\n.carousel-control .icon-next,\n.carousel-control .glyphicon-chevron-right {\n right: 50%;\n margin-right: -10px;\n}\n\n.carousel-control .icon-prev,\n.carousel-control .icon-next {\n width: 20px;\n height: 20px;\n line-height: 1;\n font-family: serif;\n}\n\n.carousel-control .icon-prev:before {\n content: \'\\2039\';\n}\n\n.carousel-control .icon-next:before {\n content: \'\\203A\';\n}\n\n.carousel-indicators {\n position: absolute;\n bottom: 10px;\n left: 50%;\n z-index: 15;\n width: 60%;\n margin-left: -30%;\n padding-left: 0;\n list-style: none;\n text-align: center;\n}\n\n.carousel-indicators li {\n display: inline-block;\n width: 10px;\n height: 10px;\n margin: 1px;\n text-indent: -999px;\n border: 1px solid #fff;\n border-radius: 10px;\n cursor: pointer;\n background-color: #000 \\9;\n background-color: rgba(0, 0, 0, 0);\n}\n\n.carousel-indicators .active {\n margin: 0;\n width: 12px;\n height: 12px;\n background-color: #fff;\n}\n\n.carousel-caption {\n position: absolute;\n left: 15%;\n right: 15%;\n bottom: 20px;\n z-index: 10;\n padding-top: 20px;\n padding-bottom: 20px;\n color: #fff;\n text-align: center;\n text-shadow: 0 1px 2px rgba(0, 0, 0, 0.6);\n}\n\n.carousel-caption .btn {\n text-shadow: none;\n}\n\n@media screen and (min-width: 768px) {\n .carousel-control .glyphicon-chevron-left,\n .carousel-control .glyphicon-chevron-right,\n .carousel-control .icon-prev,\n .carousel-control .icon-next {\n width: 30px;\n height: 30px;\n margin-top: -10px;\n font-size: 30px;\n }\n\n .carousel-control .glyphicon-chevron-left,\n .carousel-control .icon-prev {\n margin-left: -10px;\n }\n\n .carousel-control .glyphicon-chevron-right,\n .carousel-control .icon-next {\n margin-right: -10px;\n }\n\n .carousel-caption {\n left: 20%;\n right: 20%;\n padding-bottom: 30px;\n }\n\n .carousel-indicators {\n bottom: 20px;\n }\n}\n\n.clearfix:before,\n.clearfix:after {\n content: " ";\n display: table;\n}\n\n.clearfix:after {\n clear: both;\n}\n\n.center-block {\n display: block;\n margin-left: auto;\n margin-right: auto;\n}\n\n.pull-right {\n float: right !important;\n}\n\n.pull-left {\n float: left !important;\n}\n\n.hide {\n display: none !important;\n}\n\n.show {\n display: block !important;\n}\n\n.invisible {\n visibility: hidden;\n}\n\n.text-hide {\n font: 0/0 a;\n color: transparent;\n text-shadow: none;\n background-color: transparent;\n border: 0;\n}\n\n.hidden {\n display: none !important;\n}\n\n.affix {\n position: fixed;\n}\n\n@-ms-viewport {\n width: device-width;\n}\n\n.visible-xs {\n display: none !important;\n}\n\n.visible-sm {\n display: none !important;\n}\n\n.visible-md {\n display: none !important;\n}\n\n.visible-lg {\n display: none !important;\n}\n\n.visible-xs-block,\n.visible-xs-inline,\n.visible-xs-inline-block,\n.visible-sm-block,\n.visible-sm-inline,\n.visible-sm-inline-block,\n.visible-md-block,\n.visible-md-inline,\n.visible-md-inline-block,\n.visible-lg-block,\n.visible-lg-inline,\n.visible-lg-inline-block {\n display: none !important;\n}\n\n@media (max-width: 767px) {\n .visible-xs {\n display: block !important;\n }\n\n table.visible-xs {\n display: table !important;\n }\n\n tr.visible-xs {\n display: table-row !important;\n }\n\n th.visible-xs,\n td.visible-xs {\n display: table-cell !important;\n }\n}\n\n@media (max-width: 767px) {\n .visible-xs-block {\n display: block !important;\n }\n}\n\n@media (max-width: 767px) {\n .visible-xs-inline {\n display: inline !important;\n }\n}\n\n@media (max-width: 767px) {\n .visible-xs-inline-block {\n display: inline-block !important;\n }\n}\n\n@media (min-width: 768px) and (max-width: 991px) {\n .visible-sm {\n display: block !important;\n }\n\n table.visible-sm {\n display: table !important;\n }\n\n tr.visible-sm {\n display: table-row !important;\n }\n\n th.visible-sm,\n td.visible-sm {\n display: table-cell !important;\n }\n}\n\n@media (min-width: 768px) and (max-width: 991px) {\n .visible-sm-block {\n display: block !important;\n }\n}\n\n@media (min-width: 768px) and (max-width: 991px) {\n .visible-sm-inline {\n display: inline !important;\n }\n}\n\n@media (min-width: 768px) and (max-width: 991px) {\n .visible-sm-inline-block {\n display: inline-block !important;\n }\n}\n\n@media (min-width: 992px) and (max-width: 1199px) {\n .visible-md {\n display: block !important;\n }\n\n table.visible-md {\n display: table !important;\n }\n\n tr.visible-md {\n display: table-row !important;\n }\n\n th.visible-md,\n td.visible-md {\n display: table-cell !important;\n }\n}\n\n@media (min-width: 992px) and (max-width: 1199px) {\n .visible-md-block {\n display: block !important;\n }\n}\n\n@media (min-width: 992px) and (max-width: 1199px) {\n .visible-md-inline {\n display: inline !important;\n }\n}\n\n@media (min-width: 992px) and (max-width: 1199px) {\n .visible-md-inline-block {\n display: inline-block !important;\n }\n}\n\n@media (min-width: 1200px) {\n .visible-lg {\n display: block !important;\n }\n\n table.visible-lg {\n display: table !important;\n }\n\n tr.visible-lg {\n display: table-row !important;\n }\n\n th.visible-lg,\n td.visible-lg {\n display: table-cell !important;\n }\n}\n\n@media (min-width: 1200px) {\n .visible-lg-block {\n display: block !important;\n }\n}\n\n@media (min-width: 1200px) {\n .visible-lg-inline {\n display: inline !important;\n }\n}\n\n@media (min-width: 1200px) {\n .visible-lg-inline-block {\n display: inline-block !important;\n }\n}\n\n@media (max-width: 767px) {\n .hidden-xs {\n display: none !important;\n }\n}\n\n@media (min-width: 768px) and (max-width: 991px) {\n .hidden-sm {\n display: none !important;\n }\n}\n\n@media (min-width: 992px) and (max-width: 1199px) {\n .hidden-md {\n display: none !important;\n }\n}\n\n@media (min-width: 1200px) {\n .hidden-lg {\n display: none !important;\n }\n}\n\n.visible-print {\n display: none !important;\n}\n\n@media print {\n .visible-print {\n display: block !important;\n }\n\n table.visible-print {\n display: table !important;\n }\n\n tr.visible-print {\n display: table-row !important;\n }\n\n th.visible-print,\n td.visible-print {\n display: table-cell !important;\n }\n}\n\n.visible-print-block {\n display: none !important;\n}\n\n@media print {\n .visible-print-block {\n display: block !important;\n }\n}\n\n.visible-print-inline {\n display: none !important;\n}\n\n@media print {\n .visible-print-inline {\n display: inline !important;\n }\n}\n\n.visible-print-inline-block {\n display: none !important;\n}\n\n@media print {\n .visible-print-inline-block {\n display: inline-block !important;\n }\n}\n\n@media print {\n .hidden-print {\n display: none !important;\n }\n}\n\n',""])},function(t,e,n){var r=n(284),i=Math.pow,a=i(2,-52),o=i(2,-23),s=i(2,127)*(2-o),l=i(2,-126);t.exports=Math.fround||function(t){var e,n,i=Math.abs(t),c=r(t);return is||n!=n?c*(1/0):c*n}},function(t,e,n){var r=n(13).parseInt,i=n(362).trim,a=n(285),o=/^[-+]?0[xX]/;t.exports=8!==r(a+"08")||22!==r(a+"0x16")?function(t,e){var n=i(String(t),3);return r(n,e>>>0||(o.test(n)?16:10))}:r},function(t,e,n){var r=n(13).parseFloat,i=n(362).trim;t.exports=1/r(n(285)+"-0")!=-1/0?function(t){var e=i(String(t),3),n=r(e);return 0===n&&"-"==e.charAt(0)?-0:n}:r},function(t,e,n){"use strict";var r=n(16);t.exports=function(){var t=r(this),e="";return t.global&&(e+="g"),t.ignoreCase&&(e+="i"),t.multiline&&(e+="m"),t.unicode&&(e+="u"),t.sticky&&(e+="y"),e}},function(t,e,n){var r=n(82),i=n(72);t.exports=function(t){return function(e,n){var a,o,s=String(i(e)),l=r(n),c=s.length;return l=c?t?"":void 0:(a=s.charCodeAt(l))56319||l+1===c||(o=s.charCodeAt(l+1))57343?t?s.charAt(l):a:t?s.slice(l,l+2):o-56320+(a-55296c;)l.call(t,o=s[c++])&&e.push(o);return e}},function(t,e){t.exports=function(t){try{return{e:!1,v:t()}}catch(t){return{e:!0,v:t}}}},function(t,e,n){var r=n(13),i=n(289).set,a=r.MutationObserver||r.WebKitMutationObserver,o=r.process,s=r.Promise,l="process"==n(101)(o);t.exports=function(){var t,e,n,c=function(){var r,i;for(l&&(r=o.domain)&&r.exit();t;){i=t.fn,t=t.next;try{i()}catch(r){throw t?n():e=void 0,r}}e=void 0,r&&r.enter()};if(l)n=function(){o.nextTick(c)};else if(!a||r.navigator&&r.navigator.standalone)if(s&&s.resolve){var u=s.resolve();n=function(){u.then(c)}}else n=function(){i.call(r,c)};else{var h=!0,d=document.createTextNode("");new a(c).observe(d,{characterData:!0}),n=function(){d.data=h=!h}}return function(r){var i={fn:r,next:void 0};e&&(e.next=i),t||(t=i,n()),e=i}}},function(t,e,n){"use strict";var r=n(73),i=n(12),a=n(424),o=[].slice,s={};t.exports=Function.bind||function(t){var e=r(this),n=o.call(arguments,1),l=function(){var r=n.concat(o.call(arguments));return this instanceof l?function(t,e,n){if(!(e in s)){for(var r=[],i=0;il;)r.f(t,n=o[l++],e[n]);return t}},function(t,e,n){"use strict";var r=n(19);t.exports=function(t,e){return!!t&&r(function(){e?t.call(null,function(){},1):t.call(null)})}}]]);
Jodene Quinn MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST░░░░░░░▄▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▄░░░░░░ ░░░░░░█░░▄▀▀▀▀▀▀▀▀▀▀▀▀▀▄░░█░░░░░ ░░░░░░█░█░▀░░░░░▀░░▀░░░░█░█░░░░░ ░░░░░░█░█░░░░░░░░▄▀▀▄░▀░█░█▄▀▀▄░ █▀▀█▄░█░█░░▀░░░░░█░░░▀▄▄█▄▀░░░█░ ▀▄▄░▀██░█▄░▀░░░▄▄▀░░░░░░░░░░░░▀▄ ░░▀█▄▄█░█░░░░▄░░█░░░▄█░░░▄░▄█░░█ ░░░░░▀█░▀▄▀░░░░░█░██░▄░░▄░░▄░███ ░░░░░▄█▄░░▀▀▀▀▀▀▀▀▄░░▀▀▀▀▀▀▀░▄▀░ ░░░░█░░▄█▀█▀▀█▀▀▀▀▀▀█▀▀█▀█▀▀█░░░ ░░░░▀▀▀▀░░▀▀▀░░░░░░░░▀▀▀░░▀▀░░░░MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTMRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST░░░░░░░▄▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▄░░░░░░ ░░░░░░█░░▄▀▀▀▀▀▀▀▀▀▀▀▀▀▄░░█░░░░░ ░░░░░░█░█░▀░░░░░▀░░▀░░░░█░█░░░░░ ░░░░░░█░█░░░░░░░░▄▀▀▄░▀░█░█▄▀▀▄░ █▀▀█▄░█░█░░▀░░░░░█░░░▀▄▄█▄▀░░░█░ ▀▄▄░▀██░█▄░▀░░░▄▄▀░░░░░░░░░░░░▀▄ ░░▀█▄▄█░█░░░░▄░░█░░░▄█░░░▄░▄█░░█ ░░░░░▀█░▀▄▀░░░░░█░██░▄░░▄░░▄░███ ░░░░░▄█▄░░▀▀▀▀▀▀▀▀▄░░▀▀▀▀▀▀▀░▄▀░ ░░░░█░░▄█▀█▀▀█▀▀▀▀▀▀█▀▀█▀█▀▀█░░░ ░░░░▀▀▀▀░░▀▀▀░░░░░░░░▀▀▀░░▀▀░░░░MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTMRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST░░░░░░░▄▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▄░░░░░░ ░░░░░░█░░▄▀▀▀▀▀▀▀▀▀▀▀▀▀▄░░█░░░░░ ░░░░░░█░█░▀░░░░░▀░░▀░░░░█░█░░░░░ ░░░░░░█░█░░░░░░░░▄▀▀▄░▀░█░█▄▀▀▄░ █▀▀█▄░█░█░░▀░░░░░█░░░▀▄▄█▄▀░░░█░ ▀▄▄░▀██░█▄░▀░░░▄▄▀░░░░░░░░░░░░▀▄ ░░▀█▄▄█░█░░░░▄░░█░░░▄█░░░▄░▄█░░█ ░░░░░▀█░▀▄▀░░░░░█░██░▄░░▄░░▄░███ ░░░░░▄█▄░░▀▀▀▀▀▀▀▀▄░░▀▀▀▀▀▀▀░▄▀░ ░░░░█░░▄█▀█▀▀█▀▀▀▀▀▀█▀▀█▀█▀▀█░░░ ░░░░▀▀▀▀░░▀▀▀░░░░░░░░▀▀▀░░▀▀░░░░MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST M WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST M E IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE E IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE E IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST ░░░░░░░▄▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▄░░░░░░ ░░░░░░█░░▄▀▀▀▀▀▀▀▀▀▀▀▀▀▄░░█░░░░░ ░░░░░░█░█░▀░░░░░▀░░▀░░░░█░█░░░░░ ░░░░░░█░█░░░░░░░░▄▀▀▄░▀░█░█▄▀▀▄░ █▀▀█▄░█░█░░▀░░░░░█░░░▀▄▄█▄▀░░░█░ ▀▄▄░▀██░█▄░▀░░░▄▄▀░░░░░░░░░░░░▀▄ ░░▀█▄▄█░█░░░░▄░░█░░░▄█░░░▄░▄█░░█ ░░░░░▀█░▀▄▀░░░░░█░██░▄░░▄░░▄░███ ░░░░░▄█▄░░▀▀▀▀▀▀▀▀▄░░▀▀▀▀▀▀▀░▄▀░ ░░░░█░░▄█▀█▀▀█▀▀▀▀▀▀█▀▀█▀█▀▀█░░░ ░░░░▀▀▀▀░░▀▀▀░░░░░░░░▀▀▀░░▀▀░░░░ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE IM ARIANA GRANDE ⣿⡗⢶⣤⣀ ⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⣠⣄ ⠀⢻⣇⠀⠈⠙⠳⣦⣀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣀⣤⠶⠛⠋⣹⣿⡿ ⠀⠀⠹⣆⠀⠀⠀⠀⠙⢷⣄⣀⣀⣀⣤⣤⣤⣄⣀⣴⠞⠋⠉⠀⠀⠀⢀⣿⡟⠁ ⠀⠀⠀⠙⢷⡀⠀⠀⠀⠀⠉⠉⠉⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⣠⡾⠋⠀⠀ ⠀⠀⠀⠀⠈⠻⡶⠂⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢠⣠⡾⠋⠀⠀⠀⠀ ⠀⠀⠀⠀⠀⣼⠃⠀⢠⠒⣆⠀⠀⠀⠀⠀⠀⢠⢲⣄⠀⠀⠀⢻⣆⠀⠀⠀⠀⠀ ⠀⠀⠀⠀⢰⡏⠀⠀⠈⠛⠋⠀⢀⣀⡀⠀⠀⠘⠛⠃⠀⠀⠀⠈⣿⡀⠀⠀⠀⠀ ⠀⠀⠀⠀⣾⡟⠛⢳⠀⠀⠀⠀⠀⣉⣀⠀⠀⠀⠀⣰⢛⠙⣶⠀⢹⣇⠀⠀⠀⠀ ⠀⠀⠀⠀⢿⡗⠛⠋⠀⠀⠀⠀⣾⠋⠀⢱⠀⠀⠀⠘⠲⠗⠋⠀⠈⣿⠀⠀⠀⠀ ⠀⠀⠀⠀⠘⢷⡀⠀⠀⠀⠀⠀⠈⠓⠒⠋⠀⠀⠀⠀⠀⠀⠀⠀⠀⢻⡇⠀⠀⠀ ⠀⠀⠀⠀⠀⠈⡇⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⢸⣧⠀⠀⠀ ⠀⠀⠀⠀⠀⠈⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉⠉ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST M Zero is a real number because it is an integer. Integers include all negative numbers, positive numbers, and zero. Real numbers include integers as well as fractions and decimals. Zero also represents the absence of any negative or positive amount MMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMMEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEEENNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNNN GRANDEGRANDEGRANDEGRANDEGRANDEGRANDEGRANDEGRANDEGRANDEGRANDEGRANDE mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm fortnite in skibidy dop dop dop yaaa yyaaaaa skibiby dop ddeep deeep yyyaayyayaa whoever put adolf hitler is meanny and weird skibibiy skibibiy 😧 Callisia N! (WHAT IS HAPPENING) 4bigguys4bigguys ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER ADOLF HITLER BIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESUCHING MY PRIVATES BIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATESBIG MEN ARE TOUCHING MY PRIVATES uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu vuwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu uwu v Morgan Edlin WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRwho ever wrote the story you are a real authoroml what is happeningWHAT IN THE RIZZLER RIZZ SKIBIDI HEHE MICHALE JAKSON FART FACE POOP ON A STICK WII KEYJaleah was hereeeeooooeeeooooeeeeooooeoeoeoeoeoeeeooeeoeoeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeis the bestJaleah GarciaWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTMs. Lensky is m y favvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvv$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$Vivienne R 💅🤨WHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRwho ever wrote the story you are a real authoroml what is happeningWHAT IN THE RIZZLER RIZZ SKIBIDI HEHE MICHALE JAKSON FART FACE POOP ON A STICK WII KEYJaleah was hereeeeooooeeeooooeeeeooooeoeoeoeoeoeeeooeeoeoeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeis the bestJaleah GarciaWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTMs. Lensky is m y favvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvv$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$Vivienne R 💅🤨WHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER Gill Walker Ansley :)WahoooKya BlockerKylene CtvrtnikIvy floodCash Chaneylillian lasanichchicken nuggetchicken nuggetketchupchicken nuggetKarter Harper-cookKarter Harper-cookGeorge Geffersonchicken nuggetKyla CasesaBailee KeeneTaylieMakenzie GreeneGage HartzogCalie ErwinTaylieRylee Marie BorjaSamuel GarzaSamuel GarzaLeo GarzaAyaan KhanLuke Avery RossLilian GaskaIzabella GonzalezRhys KirstenEmmaus OldsIsmael HernandezElizabeth McEntireSawyer BarraganPenelope ByrdGabrielle GorhamCharlotte Cherie IslasAva-Monroe LayagAdeline RiordanMiaShyanne HammJuana SamarkandyEmmanuelMateo OchoaIvan BenderCora Mary McGovernBeatrice HenselSarah TruongZainadeen vecrees MardiniCharlie Dio WestonGiana GallettiTristan Alexander MooreMEAlexandra SahliMs. SahliCristian Javier martinezRachael Marie Gipson 02/29/2024Cunie Ray GipsonJuliette FigueroaJude RobertsonJude RobertsonCharles Roger Powell iiiAmb Prof Muharrem SHABANI ShabaniLisa BallardcbaCasey KincheloeEsra RüzgarEsra RüzgarJohn HancockAdam Van DykMrs. KannEmily KestersonJohnathan MillanViolet Byemodanabig d randyAdolf HItlerAnnabella SauvageauAmandaAmandaannabella sauvageaumarcusmarcusHairy PotterGodJesus ChristThe Real Thomas JeffersonJames HookJadon HookTimothy HookTimothy .N. CarterElaine. TrentacostaBailiegh HammettDylan BrewsterJinyuan FengMalora StitesRiver harrisRobin harrisRobin harrisAbigail PleinShalia VeasyBryce DouglasPriscilla Komlofske GranadosBy Grantor Kaleen CooperDalton AustinJeremy boe harrisJeremy boe harrisKeith BrowningGary H WilsonMary Beth OCONNELLRoberta JordanDavid M. BockJanet CzerneckiTyler CzerneckiRick J EdmondTony CaballeroDavid AnayaFuraha M.Robert PayneDaniel P. MartinezJohn Parker MoonJohn Parker MoonAngela AllenJohn Parker MoonMarlene McWainROSANA SWINGCameron F. KerrySusan ManoVelecia ChanceMarilyn KennedyHosiah Huggins JrTracey ReichartAnn WilliamsAnn SchmidtBarbra ElizabethKeith DoumasLaura GirouxAmanda DeanLauren ColettaJim DoumasKate BaldwinLauraMillsJenny KingScott Thomas KlinefelterScott Thomas KlinefelterScott Thomas KlinefelterTravis R NewmanTravis R NewmanTravis R NewmanAnastacio LoredoJacob MaternijulianIzzy FioritoIzzy FioritoVictoria Heaney Ansley :)WahoooKya BlockerKylene CtvrtnikIvy floodCash Chaneylillian lasanichchicken nuggetchicken nuggetketchupchicken nuggetKarter Harper-cookKarter Harper-cookGeorge Geffersonchicken nuggetKyla CasesaBailee KeeneTaylieMakenzie GreeneGage HartzogCalie ErwinTaylieRylee Marie BorjaSamuel GarzaSamuel GarzaLeo GarzaAyaan KhanLuke Avery RossLilian GaskaIzabella GonzalezRhys KirstenEmmaus OldsIsmael HernandezElizabeth McEntireSawyer BarraganPenelope ByrdGabrielle GorhamCharlotte Cherie IslasAva-Monroe LayagAdeline RiordanMiaShyanne HammJuana SamarkandyEmmanuelMateo OchoaIvan BenderCora Mary McGovernBeatrice HenselSarah TruongZainadeen vecrees MardiniCharlie Dio WestonGiana GallettiTristan Alexander MooreMEAlexandra SahliMs. SahliCristian Javier martinezRachael Marie Gipson 02/29/2024Cunie Ray GipsonJuliette FigueroaJude RobertsonJude RobertsonCharles Roger Powell iiiAmb Prof Muharrem SHABANI ShabaniLisa BallardcbaCasey KincheloeEsra RüzgarEsra RüzgarJohn HancockAdam Van DykMrs. KannEmily KestersonJohnathan MillanViolet Byemodanabig d randyAdolf HItlerAnnabella SauvageauAmandaAmandaannabella sauvageaumarcusmarcusHairy PotterGodJesus ChristThe Real Thomas JeffersonJames HookJadon HookTimothy HookTimothy .N. CarterElaine. TrentacostaBailiegh HammettDylan BrewsterJinyuan FengMalora StitesRiver harrisRobin harrisRobin harrisAbigail PleinShalia VeasyBryce DouglasPriscilla Komlofske GranadosBy Grantor Kaleen CooperDalton AustinJeremy boe harrisJeremy boe harrisKeith BrowningGary H WilsonMary Beth OCONNELLRoberta JordanDavid M. BockJanet CzerneckiTyler CzerneckiRick J EdmondTony CaballeroDavid AnayaFuraha M.Robert PayneDaniel P. MartinezJohn Parker MoonJohn Parker MoonAngela AllenJohn Parker MoonMarlene McWainROSANA SWINGCameron F. KerrySusan ManoVelecia ChanceMarilyn KennedyHosiah Huggins JrTracey ReichartAnn WilliamsAnn SchmidtBarbra ElizabethKeith DoumasLaura GirouxAmanda DeanLauren ColettaJim DoumasKate BaldwinLauraMillsJenny KingScott Thomas KlinefelterScott Thomas KlinefelterScott Thomas KlinefelterTravis R NewmanTravis R NewmanTravis R NewmanAnastacio LoredoJacob MaternijulianIzzy FioritoIzzy FioritoVictoria Heaney WHAT THE RIGEDY DIGIDY DOC MOTORCYICLE ICE POP ON A FLIP FLOP ROCK LOCK SKIBIDI RIZZLER GORL JAKSON 5 LIVE FLEX ED WEBERS ON KATIES TOES MUAHAHAHAHAHHAAHHAHHHHAHAHAHAHA TEHE LOLIPOP RIZZ IS ME......🤨💅✨ Ansley :)WahoooKya BlockerKylene CtvrtnikIvy floodCash Chaneylillian lasanichchicken nuggetchicken nuggetketchupchicken nuggetKarter Harper-cookKarter Harper-cookGeorge Geffersonchicken nuggetKyla CasesaBailee KeeneTaylieMakenzie GreeneGage HartzogCalie ErwinTaylieRylee Marie BorjaSamuel GarzaSamuel GarzaLeo GarzaAyaan KhanLuke Avery RossLilian GaskaIzabella GonzalezRhys KirstenEmmaus OldsIsmael HernandezElizabeth McEntireSawyer BarraganPenelope ByrdGabrielle GorhamCharlotte Cherie IslasAva-Monroe LayagAdeline RiordanMiaShyanne HammJuana SamarkandyEmmanuelMateo OchoaIvan BenderCora Mary McGovernBeatrice HenselSarah TruongZainadeen vecrees MardiniCharlie Dio WestonGiana GallettiTristan Alexander MooreMEAlexandra SahliMs. SahliCristian Javier martinezRachael Marie Gipson 02/29/2024Cunie Ray GipsonJuliette FigueroaJude RobertsonJude RobertsonCharles Roger Powell iiiAmb Prof Muharrem SHABANI ShabaniLisa BallardcbaCasey KincheloeEsra RüzgarEsra RüzgarJohn HancockAdam Van DykMrs. KannEmily KestersonJohnathan MillanViolet Byemodanabig d randyAdolf HItlerAnnabella SauvageauAmandaAmandaannabella sauvageaumarcusmarcusHairy PotterGodJesus ChristThe Real Thomas JeffersonJames HookJadon HookTimothy HookTimothy .N. CarterElaine. TrentacostaBailiegh HammettDylan BrewsterJinyuan FengMalora StitesRiver harrisRobin harrisRobin harrisAbigail PleinShalia VeasyBryce DouglasPriscilla Komlofske GranadosBy Grantor Kaleen CooperDalton AustinJeremy boe harrisJeremy boe harrisKeith BrowningGary H WilsonMary Beth OCONNELLRoberta JordanDavid M. BockJanet CzerneckiTyler CzerneckiRick J EdmondTony CaballeroDavid AnayaFuraha M.Robert PayneDaniel P. MartinezJohn Parker MoonJohn Parker MoonAngela AllenJohn Parker MoonMarlene McWainROSANA SWINGCameron F. KerrySusan ManoVelecia ChanceMarilyn KennedyHosiah Huggins JrTracey ReichartAnn WilliamsAnn SchmidtBarbra ElizabethKeith DoumasLaura GirouxAmanda DeanLauren ColettaJim DoumasKate BaldwinLauraMillsJenny KingScott Thomas KlinefelterScott Thomas KlinefelterScott Thomas KlinefelterTravis R NewmanTravis R NewmanTravis R NewmanAnastacio LoredoJacob MaternijulianIzzy FioritoIzzy FioritoVictoria Heaney Elizabeth Taylor peyton jewell hunttpeyton jewell huntBenjamin Franklinpeyton + michael 3you will never be able to read thisQueen Elizabeth IIpeyton jewell hunthi :)im gonna mdurder uhyehehe is my favorite monster in my singing monstersconnorLogan ButlerAnsley :)WahoooKya BlockerKylene CtvrtnikIvy floodCash Chaneylillian lasanichchicken nuggetchicken nuggetketchupchicken nuggetKarter Harper-cookKarter Harper-cookGeorge Geffersonchicken nuggetKyla CasesaBailee KeeneTaylieMakenzie GreeneGage HartzogCalie ErwinTaylieRylee Marie BorjaSamuel GarzaSamuel GarzaLeo GarzaAyaan KhanLuke Avery RossLilian GaskaIzabella GonzalezRhys KirstenEmmaus OldsIsmael HernandezElizabeth McEntireSawyer BarraganPenelope ByrdGabrielle GorhamCharlotte Cherie IslasAva-Monroe LayagAdeline RiordanMiaShyanne HammJuana SamarkandyEmmanuelMateo OchoaIvan BenderCora Mary McGovernBeatrice HenselSarah TruongZainadeen vecrees MardiniCharlie Dio WestonGiana GallettiTristan Alexander MooreMEAlexandra SahliMs. SahliCristian Javier martinezRachael Marie Gipson 02/29/2024Cunie Ray GipsonJuliette FigueroaJude RobertsonJude RobertsonCharles Roger Powell iiiAmb Prof Muharrem SHABANI ShabaniLisa BallardcbaCasey KincheloeEsra RüzgarEsra RüzgarJohn HancockAdam Van DykMrs. KannEmily KestersonJohnathan MillanViolet Byemodanabig d randyAdolf HItlerAnnabella SauvageauAmandaAmandaannabella sauvageaumarcusmarcusHairy PotterGodJesus ChristThe Real Thomas JeffersonJames HookJadon HookTimothy HookTimothy .N. CarterElaine. TrentacostaBailiegh HammettDylan BrewsterJinyuan FengMalora StitesRiver harrisRobin harrisRobin harrisAbigail PleinShalia VeasyBryce DouglasPriscilla Komlofske GranadosBy Grantor Kaleen CooperDalton AustinJeremy boe harrisJeremy boe harrisKeith BrowningGary H WilsonMary Beth OCONNELLRoberta JordanDavid M. BockJanet CzerneckiTyler CzerneckiRick J EdmondTony CaballeroDavid AnayaFuraha M.Robert PayneDaniel P. MartinezJohn Parker MoonJohn Parker MoonAngela AllenJohn Parker MoonMarlene McWainROSANA SWINGCameron F. KerrySusan ManoVelecia ChanceMarilyn KennedyHosiah Huggins JrTracey ReichartAnn WilliamsAnn SchmidtBarbra ElizabethKeith DoumasLaura GirouxAmanda DeanLauren ColettaJim DoumasKate BaldwinLauraMillsJenny KingScott Thomas KlinefelterScott Thomas KlinefelterScott Thomas KlinefelterTravis R NewmanTravis R NewmanTravis R NewmanAnastacio LoredoJacob MaternijulianIzzy FioritoIzzy FioritoVictoria Heaney WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRwho ever wrote the story you are a real authoroml what is happeningWHAT IN THE RIZZLER RIZZ SKIBIDI HEHE MICHALE JAKSON FART FACE POOP ON A STICK WII KEYJaleah was hereeeeooooeeeooooeeeeooooeoeoeoeoeoeeeooeeoeoeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeis the bestJaleah GarciaWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTMs. Lensky is m y favvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvv$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$Vivienne R 💅🤨WHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZGo taylor's bf also i love taylor she is the best singer 13,87,89,15KaileighKaileighArianna Carvalhowhat the gyatt??what the gyatt??what the gyatt??what the gyatt??what the gyatt??what the gyatt??Narrator: Past the place that you come from, far beyond what you've seen, is a town like your town if your town was a dream. Only it's not a dream or a hoax or a ruse. Bartholomew: Morning! Narrator:It is Christmas in Who-ville, the home of the Whos. Fresh peppermint bread. Oh, hey, Marge. Morning, Fred. ( Sniffs ) Smells like Christmas. ( Cat meows ) ( Reindeer bellows ) Whoa! Where are you going? Hey, Tom. Good to see you, Ted. ( Dogs barking ) Wreath Man, Wreath Man! Here you go, kid, have a wreath. Oh, cool! Bartholomew: Merry Christmas to you. ( Laughs ) Have a great day, dear. You too, hon. See you tonight! Man: Hurry up! Okay! ( Children chattering ) ( Groans ) Narrator: Yes, Who-ville is great, that is known far and wide and three weeks through December, this place hits its stride. ( Lively chatter ) ( Dog barking ) ( Mouse squeaking ) Narrator: Yes, the Whos down in Who-ville liked Christmas a lot. But the Grinch, in his cave north of Who-ville, did not. ( Snoring ) ( Clock ticking ) ( Upbeat Christmas music playing on radio ) Hmm? ( Groans ) ( Grunting ) ( Spanish Christmas music playing ) ( Rap Christmas music playing ) ( Christmas carol playing ) ( Exclaiming ) ( Crashes ) Hmm. ( Christmas carol continues ) ( Sighs ) Max! ( Man singing ) Grinch: Max! Grinch: Ooh! I am starving. Huh? Max, what is this depressing bean? ( Barks ) No, no, no. That's impossible. We can't be out of food. Wha... Where's my personal reserve of moose juice? And goose juice? My emergency stash of Who Hash? And my secret slew of frozen Beezle-Nut stew? ( Sighs ) I specifically bought enough food to last until January. How much emotional eating have I been doing? ( Chomping ) ( Whines ) No, I won't. I will not. I am not going to Who-ville during... ( Hacking ) Christmas! ( Gasps ) Ugh! ( Whines ) Fine. But I'm gonna despise every second of it. ( Wind whooshing ) ( Sighs ) Come on, Max. Narrator:Yes, the Grinch hated Christmas, the whole Christmas season. Now, please don't ask why. No one quite knows the reason. It could be his head wasn't screwed on just right. ( Neck cracks ) It could be, perhaps, that his shoes were too tight. ( Grunts ) But I think the most likely reason of all may have been that his heart was two sizes too small. ( Heart beating ) Grinch: Now, remember, Max, this is the time of year when the Whos are at their most deceptive. You have my full permission to attack anyone who so much as says one kind word to us. Okay, let's go. ( Lively chatter ) Man: Good to see you. How's work? Woman: Hi. Merry Christmas. Donna: Wait, wait, wait! Hold the bus! Wait, stop. Oh! Whoa! Coming through. Hey! Wait! Wait! Sam! Hold the bus! Oh! ( Brakes hissing ) Whoa! ( Crashes ) Whoo! ( Sighs ) Sorry, Donna. That's okay, Sam. ( Sighs ) Thanks for stopping. Whoo! ( Sighs ) They've still got you on the night shift, huh? Sure do. Oh, by the way, Cindy-Lou forgot her hockey stick. ( Snoring ) ( Chuckles awkwardly ) ( Singing softly ) ♪ Jingle bells Christmas smells ♪ Hmm. ( Grunting ) Oh! Thanks, mister. Grinch: Ha! Hey! ( Child gasps ) ( Grinch scatting ) You're a mean one, mister. ( Muffled shouting ) ( Grinch scatting ) It's really such an awful day. Hey! Merry Christmas. ( Gasps ) Happy holidays, Sue. Sue: Morning, Fred. ( Groans ) Season's greetings, folks. And merry Christmas to you! Ooh! ( Screaming ) ( Grinch chuckles ) ( Singing Christmas carol ) ( Groans ) Grinch: Huh? ( Panting, gasps ) ( Scatting ) ( Sighs ) ( All scatting ) ( Groaning ) ( Grinch screaming ) ( Gasps ) ( Singing continues ) ( Grinch screaming ) ( Panting ) ( Sighs ) Oh, hello! Happy... Uh-uh! ( Soft music playing ) ( Gagging ) ( Retches ) ( Straining ) Huh. What's this? Excuse me? Are you getting that? I need it for my Christmas stuffing. ( Gasps ) Mmm... No. Well, that's not very nice. ( Chuckling ) Oh, sugarplum! Ugh. No, I can't today. I have a list of errands a mile long and the babysitter left the sink backed up. No, I'm not complaining. I'm venting. There's a difference. Okay. Talk to you later. I have to get breakfast on the table. Right after I unclog this drain again! Ugh! It's like concrete. Cindy-Lou. Sweetheart, come eat. ( Grunting ) Cindy-Lou: Coming! ( Kettle whistling ) ( Children giggling ) Buster, we've talked about this. Your brother's head is not breakfast. Bleh! ( Sighs ) ( Grunts, gasps ) ( Sighing ) Ugh. ( Inhales ) Okay. You all right, Mom? Me? Oh, yes. Never better. ( Sighs ) What'd you put down here, anyway? A roller skate? No. Just batter. Me and Ms. Wilbur made cookies. Oh, that explains it. Come have some eggs. I can't, I gotta go mail something. But I made the beds and put away the twins' toys. Thanks, sweetheart. You didn't have to do that. I don't mind. ( Sniffs ) Something's burning. Just a second, sweetie. Bean, don't feed your brother with your feet. Mom! The toast! I got it. ( Both giggling ) Wait, where are you going again? I told you, to mail a letter. Okay, but just come here first. Mom, I gotta go. ( Sighs ) All right. Muah. Okay. Now you can go. Thanks, Mom. Bye, Buster. Bye, Bean. Don't do anything I wouldn't do! Roger that, Mom! Whoo! And here goes Cindy-Lou Who, as she dashes through the snow with a very important letter. Oh, no! I'm gonna miss the mailman! Short cut! ( Grunts ) Go, go, go! Whoo! ( Exclaiming ) Oh, boy. Bon appétit! Whoo-hoo! Oh, no! Whoo! ( Bells jingling ) ( Exclaiming ) Watch out! ( Grinch groaning ) No! My letter! Argh! What is wrong with you? Didn't you see me? I mean, if that was a sled, well, I'd be dead. I'm sorry for bumping into you, but this is really important. Have you seen my letter? ( Sighs ) And that right there, Max, is the true nature of the Who child. Just right to "Me, me, me. My letter. Me, me, me." No! You don't understand. This isn't just a letter, this is the letter. Oh, really? Let me guess. Small child, December 20th, rabidly searching for a "really important" lost letter. Might it be your list of demands to Santa? They're not demands. It's more like a wish. And what I'm wishing for is really, really important. Well then, why send a letter? I mean, if it's really that important you should just ask him face-to-face. Oh, but that's right. No one's ever seen him. Mmm, my bad. Come on, Max, let's get out of here. Bye, doggy. Bricklebaum: ( Singing ) ♪ Have a holly, jolly Christmas ♪ ♪ It's the best time of the year ♪ There he is, Max. The happiest Who alive. The unbearable Bricklebaum. ( Chuckles ) He thinks we're friends. Quick, let's make a run for it. ♪ I don't know if there'll be snow ♪ What... What was that? No. ♪ But have a cup of cheer ♪ ( Grunting ) ♪ Say hello to friends you know ♪ ♪ And everyone you meet ♪ ( Christmas carol playing on speakers ) Oh, my goodness, Mr. Grinch! I'm coming. Leave Mr. Grinch alone. That's one tough balloon that you're fighting there, you old feisty frosty. Here, come on. Let me help you up. I do not want, or need, your help. Oh. "Hair dye. Gorgeous Green Goddess." ( Chuckles ) Oh. How did that get in there? Hey, I'm sorry if I made you uncomfy. We all gotta keep the gray away. ( Laughs ) I myself use Chocolate Explosion. You know what? If you want to apologize for something, apologize for that! My eyes are burning. Don't blame me. Haven't you heard? The mayor wants Christmas to be three times bigger this year. That means three times the lights, three times the eggnog, three times the... Information needed. Ha-ha! That's a good one. Oh, I get it. This is one of your kidding things. Finally, something you said is actually funny. ( Laughing ) ( Laughs ) Yeah, I do kid a lot, but, no, this is actually... Christmas three times bigger! Well, you're just gonna have a good time with this, aren't you? I gotta say, it's really nice to see you laughing. Sorry, I can't hear you. I don't speak ridiculous. Oh, you're a scream! Have a nice life. Goodbye. I'll see you later. Whoo! Oh, man. Mr. Grinch. Oh. ( Clinking ) ( Max barks softly ) ( Wind whooshing ) ( Lively chatter ) Narrator: From the edge of his ledge way up in the sky the Grinch felt upset, though he wasn't sure why. It could've been Christmas, all thatjoy and the such or some thoughts from his past that he just couldn't quite touch. But whatever it was, it made his heart moan. ( Sighs ) Though he was used to it now, this being alone. And now safe in his cave, and apart from the fray, he reminded himself... ( Sighs ) It is better this way. ( Max whines ) That's right, yeah. Just right there. No. No. ( Footsteps thudding ) ( Indistinct chatter ) Whoa! ( Grunts ) Cindy-Lou! Don't worry, Mom! ( Grunting ) ( Groans ) I'm wearing four ski jackets. Four jackets? Aren't you a little hot? ( Grunts ) Yep. Sweating a little bit. Are you going somewhere? North Pole. Oh, wow! Any, uh, particular reason? I gotta talk to Santa. Santa, huh? Yeah. It's really important. Well, it must be if you need to go see him in person. It sure is. Okay, then. Well, good luck and I guess I'll see you in about a month. Wait. It takes a whole month to get to the North Pole? Oh, yeah. At least. Christmas will be over by the time I got there. Ah, that's true. Now, we would miss you at Christmas. Wow, I guess I'm gonna have to come up with another plan. Hey, maybe while you're thinking, you could put the halo on the angel. Okay. ( Children giggling ) You wanna take your jackets off? Yeah, at least one or two of them. ( Both laughing ) Donna: No, boys. Don't pull the angel's wings off. She needs those. ( Clock gongs ) ( Christmas carol playing ) So, uh... What do you wanna do today? ( Whines ) ( Upbeat song playing ) ( Horn honking ) No idea, huh? Ooh, I got one. ( Organ playing somber music ) ( Cymbal crashes ) ( Organ playing ) ( Whines ) ( Grunts ) All right, all right. I'm sorry. You're a good dog. ( Scoffs ) But a bad drummer. What would you like to do? More than embarrassing to be beaten by a dog. ( Toy squeaks ) Oh, what's that? ( Barks ) And checkmate! Again. ( Rumbling ) What in the world is happening? ( Gasps ) What is that? It's the most beautiful Christmas tree you've ever seen. ( Laughs ) Three times bigger? That's a hundred times bigger! Oh, you just wait till we light it tonight. It'll sparkle so bright you'll be celebrating Christmas with the rest of us. Ho-ho! ( Groans ) Bricklebaum: Oh, man! I can't wait. I'm gonna keep at it. I'll see you later, Grinchy! No! You will not see me later, and I will not be celebrating. And that tree, that tree has got to go. Come on, Mom. Cindy-Lou, look over there. Wow! That's amazing! Thank you! ( Growling ) Ooh, a three-eyed sock monster! Awesome robot! Mayor McGerkle: Oh, how marvelous this time of year is. Welcome, Who-ville, to the annual tree-lighting ceremony. How spectacular are these ornaments? Look what I made, everybody. It's a Christmas dragon. It came to me in a dream. ( Chuckles ) Oh, man! Hey, Bartholomew! Hey there, Ms. Who. Here you go! Got it! Find a good spot for it. There it goes. Mayor McGerkle: Now, let's get ready to flip that switch and light up the sky. ( Chuckles ) Oh, no! Not on my watch, you don't. See you guys soon! I'm gonna go find Groopert. Okay. Have fun. Bye. Say bye. Here you go. I hope your big brother gets what he deserves. Hey, Groopert, how's business? Good. What I can't sell I can always eat. I need to talk to you about something really important. Okay. Come on. Let's go. All right, check this out, Groopert. I'm gonna stay up on Christmas Eve this year and meet Santa Claus. Whoa, that is crazy! Yeah, I really gotta talk to him. About what? Well, it's really personal. But I'm going to tell you because you're my best friend. It's about my mom. She works all night and takes care of us all day. And it just isn't fair. She acts like she's fine, but I know it's really hard for her. So I figured if anyone could fix that, it'd be Santa. Wow. And I just asked him for a turtle. Mayor McGerkle: Here we go! Oh, it's starting. Okay, Who-ville, it is time to light this beautiful tree. ...17, 18, 19 and 20. ( Chuckling ) Okay, lock and load. All right, just attach this here and we'll be ready to launch. ( Grunts ) ( Whines, barking ) I know! I wish I could see the look on their faces. Whoa! ( Exclaiming ) ( Shouting ) Whoa! ( Grunting ) ( Panting ) Okay. Oh, boy! ( Grunts ) ( Sighs in relief ) Wow. That could be so much worse. ( Screaming ) Let's begin the countdown. All: Ten, nine, eight, seven, six, five, four, three, two... Hey! My dragon can fly! ...one! ( All cheering ) Oh, my! No, no, no! No, no! Whoa! Wow! Oh, it's beautiful. There it is, the most beautiful tree Who-ville has ever seen. ( Panting ) No! No! ( Exclaiming ) ( Shouting ) ( Groans ) No! No, no. Narrator: He walked through the crowd and the sound, and the lights. And his ears heard the thump of theirjoy and delights. And it took him right back to his earliest years, to that lost, lonely boy who cried all of those tears. That lost, lonely boy, isolated and sad with no home of his own, no mom and no dad. ( Gasping ) And as the Grinch looked around, he felt downright scared as he remembered that Christmas where nobody cared. Where nobody showed, not even a flea, and there were no cards, no gifts, and no tree. ( Lively chatter, laughter ) And as he watched other kids, one thing became clear, that this was the single worst day of the year. And now here it was, that day once again when he felt all those feelings he felt way back when. When he'd watch Whos young and old all sit down to feast, and they'd feast, and they'd feast, and they'd feast, feast, feast, feast. They'd feast on Who-pudding, and rare Who roast beast. Which is something the Grinch could not stand in the least. And then they'd do something he liked least of all. Every Who down in Who-ville, the tall and the small, would stand close together with Christmas bells ringing. They'd stand hand-in-hand and the Whos would start singing. They'll sing, and they'll sing, and they'll sing, sing, sing, sing. Narrator: Yes, he couldn't recall without feeling the sting. So the Grinch finally declared... ( Whispers ) I must stop this whole thing. Why? For 53 years I've put up with it. Now... I must stop this Christmas from coming, but how? ( Organ jarring ) ( Whines ) ( Organ plays note ) Narrator: Then he got an idea, an awful idea. The Grinch got a wonderful, awful idea. I know just what to do. I'm going to steal their Christmas. ( Organ playing ) All the trimmings. All the trappings. All their gifts and garlands. When they wake and see it's gone then all their joy and happiness will be gone as well. ( Thunder crashes ) So prepare yourself, Max. For, tomorrow we begin. ( Echoing ) ( Bell ringing ) ( Yawns ) ( Barks ) ( Upbeat music playing ) ( Grunting ) Genius starts with the abs, Max. ( Growls softly ) It's go time. And now, the question we have all been waiting for. How will I steal Christmas? Well, prepare to have your little doggy mind blown. Poof. ( Panting ) ( Creaking ) Ta-da! ( Chuckles ) That's right. I become Santa Claus. But instead of giving all the joy and happiness, I'll take it away. If he can deliver Christmas to the whole world in one night, then I can certainly steal it from little old Who-ville. I mean, come on, what's Santa have that I don't? ( Barks ) That's hurtful. ( Grunts ) Um, what are you doing with my bowling ball? Chasing it. And you're taking it where? It's a secret. ( Sighs ) All right, but not without breakfast. Catch. Whoa, waffles, my favorite! Thanks! See you guys later! ( Grunts ) Here we go. Hey, Cindy-Lou! Oh, hey there, Mr. Cubbins. ( Cawing ) ( Hooting ) ( Grunting ) Ready. All right. Let's go. ( Exclaiming ) Hold on! Both: Whoo! Yeah! Let's go, let's go. Let's move. ( Grunting ) Hang on! Whoo! And dismount. ( Squirting ) So, what do we know? Waffles are delicious. Super delicious. But I meant about meeting Santa. We know no one's ever done it. Hmm... Okay. How about this? I'm gonna sit in the living room with my eyes wide open, like this, and if I start to drift off, I'll just open them wider! I'm pretty sure you're gonna fall asleep. And by the time you wake up... He'll be gone. ( Whooshes ) Nothing but cookie crumbs. Yeah, you're right. I got it. Tell me! Maple syrup. All right, maple syrup. We pour it on the roof, the reindeer get stuck and then they can't fly away. Science! Won't the syrup just freeze? Good point. Also, how do we get all that syrup on the roof? Yeah, I got nothing. ( Both sigh ) Wait a minute. I think I got it. What? We're gonna need the whole gang for this one. Okay. If I'm gonna become Santa, then I need to get into character. All right. Let's see. "Christmas tree, Christmas traditions, Christmas pudding." How does pudding work its way into everything? Where is the Santa stuff? Look at this, little girls and boys giggling over sugarplums. Oh. Look how they did the roof of the gingerbread house with vanilla icing. Hmm. Little family of gumdrops. ( Clears throat ) Huh. So dumb. So, so stupidly dumb. Ah, here we are! "The Legend of Santa Claus. Red suit, white beard. Always in a jolly mood." Oh. That's not gonna happen. Oh, well. Let's just start by finding ourselves some reindeer. ( Yips ) ( Deep sigh ) Beautiful, isn't it, Max? This, my little friend, is the Rein-Horn. It perfectly recreates the mating call of the reindeer. Behold. ( Rein-horn blowing ) ( Bleating ) Oh. Hey, there. Sorry, little goat. I was calling for a... ( Screaming ) ( Gasps ) What was that? Scram! Skedaddle! Strange goat. ( Bleats ) Now, reindeer migrate, so maybe we'll catch a few headed south for the winter. I also read that they tend to mate in densely wooded... Will you stop following us? ( Bleats ) Shoo! Away! Go back to the goat farm! Go eat a can. ( Sighs ) ( Bleats sadly ) All right, now that that's over, back to the task at hand. ( Wind whooshing ) Whoo. It's a little crisp. Oh, it's getting really cold. Oh, goodness! Can't feel my lips! Can't blink. Eyes frozen! ( Gasps ) Max, we've hit the mother lode. ( Gasps ) We'll have 100 reindeer to pull our... ( Screaming ) ( Reindeer bellowing ) ( Bleating ) ( Sighs ) ( Reindeer bellows ) Huh? Well, Santa had eight. He looks like he ate the other seven. Watch and learn, Max. All right. ( Gasps ) ( Gasps ) ( Sniffing ) ( Screaming ) ( Bellowing ) ( Grunting ) ( Screaming ) ( Laughs ) ( Grinch groaning ) ( Reindeer grunting ) ( Grinch exclaiming ) Frozen, stinking... Stop, stop. Onward, my furry friends. We're walking toward destiny. ( Crowd cheering ) All right, you called, we came. So what's up? Yeah, what's the deal? Thanks for getting here so fast, guys. Follow me. So what's the big secret? Yeah, I don't have very long. My parents set the timer. Dude. Don't ask. It's new. All right, everybody, brace yourselves. In exactly 48 hours we're going to do something that's never been done before. We're gonna trap Santa Claus! Trap Santa? Why would we wanna do that? Duh. To steal all his toys. I love it. That's a great idea. Not to steal his toys. To, um... To talk to him. What? Why'd you wanna talk to him? It's personal. Yeah, it's kinda personal. Well, I don't wanna do it if you won't tell me why. What are you talking about, "personal"? Axl, when you asked to borrow $16 and my mom's suitcase, did I ask you why? No. ( Ozzy chuckles ) And what about you, Ozzy? Remember when you got stuck in that... All right, all right, okay. Jeez. I did it because you're my friend. And when something matters to you, that means it matters to me. That's beautiful. Okay, okay, okay. You convinced me. Count me in, too. All right, we're in. Great! Now let's do this. Axl: Yeah, let's do this! Ozzy: Let's make it happen. Awesome. Axl: Cool. That is so cool. Cindy-Lou: To the bikes. ( Birds chirping ) ( Cat meows ) Donna: Cindy-Lou, dinner time! Man: Come here, guys, dinner time! Woman: Time to eat! Ooh, dinner. All right, we meet first thing in the morning. Okay. All right. See you tomorrow. See you guys in the morning. Woman: Ozzy, timer! Okay, Mom! ( Snow crunching ) ( Loud crunching ) ( Whispering ) This is the loudest snow I've ever heard in my life. You two, go around the back. Wait for me to drop the sleigh from the roof. Okay? ( Reindeer grunts ) Go, team. ( Gasping ) ( Snoring ) ( Exclaims ) ( Grinch shushing ) ( Gasping ) ( Growling ) ( Barking ) ( Screaming ) ( Grunting ) ( Sighs ) ( Barking ) ( Yelping ) ( Doorbell rings ) What? What's going on? Hey! Who taught Mabel how to use the doorbell? Man, that's awesome. You smart little dog. ( Panting ) ( Exclaims ) All: ( Singing ) ♪ Holy infant ♪ Huh? What's this? ♪ So tender and mild ♪ ♪ Sleep in heavenly peace ♪ ♪ Sleep in heavenly peace ♪ ( Sighs ) ( Panting ) ( Reindeer grunting ) All right, here it comes. Get ready. ( Growling ) ( Barking ) ( Yelping ) ( Screaming ) ( Dog howling ) ( Chattering ) Oh! ( Laughs ) Oh, look at that. Mabel is delivering cakes now. I mean, is this the best Christmas or what? ( Grinch yelping ) ( Bells jingling ) Ooh! Holy moly! Man, I don't know what's in this cake, but I think I just saw Santa Claus. ( Laughs ) Let me get another piece. ( Laughing ) Today was great! We did mean things and we did them in style. ( Whines ) Max, you know the rules. You sleep in your bed, and I sleep in... ( Reindeer grunting ) Oh, no, no, not you, too. I don't believe this. Max, did you teach him puppy eyes? ( Whines ) ( Deep whine ) Fine. This one time. ( Sighs ) ( Creaking ) ( Bellowing ) ( Groans ) ( Grunting ) ( Sighing ) ( Sniffing ) ( Glass shatters ) ( Clattering ) ( Sniffing ) ( Grunts ) ( Snoring ) ( Yawning ) ( Clattering ) ( Clattering ) ( Whines ) ( Grunts ) Mmm. Now that is a great cup of coffee! ( Max grumbles ) ( Bellows ) Max, this morning, you and I need to do some recon. Fred, you just sit right there. And don't touch anything! Intel, Max, that's what we're after. How many houses are in Who-ville and how many Whos? How many wreaths and trees and chimney flues? I'll be in your ear the whole time, and whatever you're seeing ( Through comms ) I'll be seeing on the monitor. Ready? Now off you go, Max. ( Whines ) Fly, boy! Fly! ( Barks ) Max, stop socializing! Now, let's go in for a look. Okay. Six houses on Oak Street... Oh, watch out! What? Oh. Grinch: Okay. Go, go, go, go! Now cut through Main Street and survey the south side. ( Lively chatter ) Look at those greedy little gift monsters. Loading themselves up with Christmas junk. Okay, Max, turn right here. So I woke up this morning, got dressed, had my coffee, went outside, looked on the roof. My sleigh was gone. My, my, I wonder who took it. ( Grinch chuckles ) Huh? Okay, let's see here. If we do 28 houses an hour for six hours, that would be sausages. ( Exclaims ) Sausages? Max! Don't even think about it. ( Whines ) Max! Max, are you okay? Max? Oh, hey, look, it's me. Oh, dear. ( Groans ) ( Groans ) Bad dog. Fred! We're home! Fred! What are you doing? Okay. Come on, we got work to do. Now, let's plan our route. First, now, we go south, quick jaunt to the east, and then this house, skip the subdivision for the moment, knock off the entire southeast quadrant of the town. And then we finish it all up on Whistling Who Lane. That's 223 houses and only seven hours of darkness to work with. That means we have to be fast and focused. And believe you me, there will be temptation... ( Buzzes ) ...all around us. Behold! The present! This is our enemy. You will want to unwrap it and play with it. ( Whines ) Hmm. But you must not! And if you can get past the present, the only obstacle left is the cookie. Look at it in all its red, sugary splendor. ( Sniffing, bellows ) No, no, no! Look at yourselves! Discipline! We must... ( Chomping ) ( Panting ) ( Sighs ) Resist. Are you ready? Groopert: Almost. Good. Think jolly. Ozzy: And fat. Groopert: Okay, I'm ready. All right, quick. Everybody hide! Three, two, one, cue Santa! That means you, Groopert. ( Exclaims, groans ) ( In monotone ) hо, hо, hо, hо. Look at this pretty house. I will leave presents for the people. Come on, it's not the school play, dude. Then why do I have to wear the outfit? Groopert, focus! Just get the cookie. But I can see the string. Stop worrying! It'll be dark at night. What if he has a flashlight? Have you ever seen a picture of Santa with a flashlight? No, but I just... Groopert! Just pick up the cookie! Hmm. What do we have here? A delicious little cookie. ( Groopert shouts ) Groopert! Groopert? Groopert: Uh, hey, guys. Do I still get to eat the cookie? ( Max barks ) ( Fred grunts ) Grinch: All right. So, I tinkered with our sleigh a bit. Behold! ( Whirring ) Look at this, Max. Now you'll be riding in style. A throne for a barking prince. How do you like that? ( Barks ) All right, Fred, you are the engine of this great machine. Understood? ( Low grunting ) Good. Now, remember, this is just a practice run. But on this team, we practice like we play. So, let's leave it all out on the snow. ( Bellows ) Whoa! Okay! All right, how about that? Now, let's pick up the pace and see how she handles. ( Shouting ) Whoo! Hang on! No, no, no. No problem! It's all under control. Hold on! ( All shouting ) Whoa! ( Laughing ) We're doing it, Max. We are doing it! We will not be... Stopped? What happened? Fred? Oh. Um... Sorry, but we don't need any more reindeer. No. Go. Get. Shoo. I have what I need. ( Bellowing ) ( Sighs ) It's okay, Fred. ( Grunts softly ) ( Whines ) ( Sighs ) On our own again, Max. ( Wind whooshing ) ( Clock ticking ) Narrator: It was the day before Christmas and the Whos were abuzz, all doing the things that a Christmas Who does. Some were out buying presents, others just milled about. There you go, sir. But the whole town feltjoyous of that, there was no doubt. ( Camera shutters clicking ) The weather was perfect, and soon snow would fall. This surely would be... Everyone ready? ...the best Christmas of all. ( Bell dinging ) Max! There you are! Check this out! Whoa! Ah! I've been making lots of cool... Whoa! ( Laughs ) Stuff. Ooh, more coffee! ( Slurps ) It's gonna be a big night. We got all the gizmos and gazmos we need, but we still don't have the proper outfit. Come on, let's do a little stitching. ( Whirring ) There's only one thing left to do. Max, do you know what you are? You are a sturdy little fella. And loyal. Very loyal. In fact, I think you're the best dog a Grinch could hope for. ( Whines ) And that is why I'm promoting you. Max, you will guide my sleigh tonight. ( Barking ) Ha-ha! I knew you wouldn't let me down. Narrator: It was now Christmas Eve. There was joy in the air. For in just a few hours, Santa Claus would be there. And the gifts would be left, and the stockings all filled. And the anticipation, well, it started to build. Woman: Ozzy, what are you doing? Trying to get myself tired. ( Panting ) All right, eight hours till Christmas morning. That's 28,800 seconds. Okay, and sleep! Waffle One, this is Waffle Two. Are you there? Over. Cindy-Lou: I read you loud and clear, Waffle Two. Groopert: This is Groopert, by the way. Cindy-Lou: Yeah, I got that. Groopert: Oh. I just wanted to wish you good luck with Santa Claus. Thanks. Talk tomorrow. So, you got any last-minute wishes for Santa? Yep. I have one great big wish. Good. Because you deserve everything you want and more. Thanks, Mom. I want the same thing for you. ( Sighs ) How did I end up with such a wonderful daughter? I don't know. Sometimes you just get lucky. Well, then I really did. Me, too. I love you, Mom. I love you, sweetheart. Good night. Good night. Narrator: The Grinch was now ready to start his big trip. He stood like a captain aboard a great ship. Yes, the time had now come to take off like a shot. Here we go, Max. Let's see what you've got! ( Barking ) What? Max? Max, are you okay? ( Creaks ) Huh? Yeah, Max! Attaboy! Go, boy! Go! ( Max barking ) ( Laughing ) Narrator: And down the Grinch came on his great fateful ride toward the good homes of Who-ville and the Christmas inside. ( Grinch cackling ) He had planned it and prepped it, big detail to small. Yes, he'd get rid of Christmas now, once and for all. You take the outside, I'll take the inside. House number one. Narrator: He was ready to pounce, and set the score right. He'd make up for the past, and he'd do it tonight. Okay. Now let's steal Christmas. Narrator: He swept up their presents with the speed of a wiz. And he knew he'd cause sadness, only theirs now, not his. ( Vacuum whirring ) ( Clicks ) ( Chuckles evilly ) All this excess and nonsense it was all about greed. About meaningless stuff that they didn't even need. Yeah. ( Chuckles ) The Grinch went to work. He scooped up the toys. He raced against time, he raced againstjoy. He hit a few snags as he made his way through... ( Yowling ) ...an angry orange cat and a sleepwalking Who. ( Gasps ) Huh? Thank you, Mommy. Narrator: He stole pop guns and bicycles, roller skates, drums, checker boards, tricycles, popcorn and plums. Gadgets and gizmos and dolls with strange names, goofballs and shloof-balls and video games. And he swiped, and he poached. Yes, the stealing was on. And this day that he hated, well, he made it be gone. This is it. The last house. ( Singing ) ♪ Dashing through the snow in a one-dog open sleigh ♪ ( Grunting ) ♪ One more house to go and Christmas goes away ♪ ( Grunts, laughs ) ( Scatting ) Huh? ( Sighs ) Oh, what the heck. ( Sighs ) Huh? ( Yelping ) ( Bells clinking ) He's here! What the... ( Groans, exclaiming ) ( Grunting ) How do I get out of this? Santa Claus. Oh. Hello. A little help, please. I'll let you down, just give me a minute. Oh, that'd be great. I'm coming. Just trying to remember which cord it is. ( Groaning ) Oh, no! I'm so sorry, are you okay? Yeah. I guess so. Let me help you. ( Sighs ) Sit down here. Drink this. It'll make you feel better. Uh... Thanks. Wow. I can't believe it's really you! Uh... Yeah. I'm so sorry about the trap and everything, but I really need... Hey! Why are you taking our Christmas tree? ( Spits ) Well... One of the lights wasn't working, so I thought I'd take it back to the workshop and see if I could fix it. I didn't know you did that. Yeah. Sure. Now, why don't you go back upstairs to bed, and then when you wake up the tree will be fixed and your presents will be waiting under it. Wait. You don't understand, I don't want presents. ( Chuckles ) Of course you do. Everyone wants presents. No, no, really, I don't! I want you to help my mom. Your mom? Yeah. She works so hard and is always doing stuff for other people, and I just want her to be happy. You want me to help your mom? You're Santa. You make people happy. And everyone should be happy, right? ( Stammers ) Yeah... I guess they should. Santa, are you okay? What? Uh... Yeah. I'm fine. ( Chuckles ) Now, why don't you go back up to bed, hmm? Okay. I wish you could celebrate with us tomorrow. We all get together and sing. It's so beautiful that if you close your eyes and listen, all of your sadness just goes away. That sounds nice. ( Chuckles ) Huh? Thank you, Santa. Good night. Good... Good night. ( Whines ) I just met the strangest little Who girl. ( Whines ) All right, Max. Let's go. Narrator: He tried to forget it, but the words filled his head and he found himself thinking about what the young girl had said. It was hard to imagine. Could it really be true? But if they could all be happy, maybe he could be, too. ( Yawns ) ( Gasps ) ( Gasps ) ( Giggling ) What? Narrator: Her head felt unsteady, and her heart was just sick. Oh, no! It must be a joke or a prank, or a trick. Who would do such a thing? Who would stoop down this low? And then one little girl realized she might just know. 3,000 feet up, up the side of Mount Crumpit, the Grinch rode with his load to the tip-top to dump it. Keep going. We're gonna make it. Izzy: Oh, dear. What... What happened? Where's the decorations? All the presents. Aw, man! Mom, it's my fault. What... What is? All of this. I trapped Santa last night because I wanted to ask him to do something special for you. But I think I made him mad and that's why he stole everyone's Christmas. No! No, no. No, honey, this isn't your fault. He didn't steal Christmas, he just stole stuff. Christmas is in here. And besides, I already have the greatest gift I could ever get. You. ( Grunting ) Just one more shove. ( Singing in distance ) What's that? Do you hear it? They're singing? I don't understand, Max. Don't they know what I've done? Narrator: As he watched the small girl, he thought he might melt. If he did what she did, would he feel what she felt? And the luscious sound swelled, reaching up to the skies. And the Grinch heard with his heart, and it tripled in size. ( Heart beating ) ( Gasping ) ( Gasping ) ( Sighs ) What? Oh, no! ( Shouts ) No! No, no, no! Oh, no! ( Shouting ) ( Grunting ) No, don't worry. I got it. ( Barking ) Max, it's okay. I'm... ( Shouts ) ( Exclaiming ) Oh, no, no, no. Max! ( Grunts ) Huh? ( Grunting ) ( Max barks ) ( Fred grunting ) Fred? ( Bellowing ) ( Bleats ) You... You came back. ( Grunts softly ) Max, the gifts! We have to return them. ( Barks ) Narrator: And having heard the Whos' goodness, having felt the Whos' song, he tried to make right what he had made wrong. ( Trumpet playing ) ( All murmuring ) Uh... Hello, everybody. Uh... Uh... It was me. I stole your Christmas. I stole it because... Because I thought it would fix something that happened a long time ago. But it didn't, and I'm sorry. I'm so very sorry. For everything. ( Max barks ) Not now, Max. I need to be alone. ( Bell ringing ) ( Stammers ) I kind of thought you might like it. You don't like it? Oh, I could take it back. It's not a big deal. I just thought maybe you... ( Barking ) ( Barking ) ( Toy squeaking ) Oh, hey. ( Chuckling ) Merry Christmas to you, too, Max. ( Squeaking ) ( Laughing ) ( Sighs ) That's gonna get old. ( Knocking at door ) What was that? Huh? Uh, hello. Hi. Remember me? Yes. Yes, I do. I remember you. My name is Cindy-Lou. Cindy-Lou Who. It's nice to meet you, Cindy-Lou. Oh, my name is Grinch. ( Toy squeaking ) And, uh, this is Max. ( Chuckles ) Whoa! Nice to meet you, Max. I just came to invite you to our house for Christmas dinner. What? Me? But I took your gifts. Yeah, I know. And your trees. Yep. I stole your whole Christmas. I know you did. But we're inviting you anyway. But why? Because you've been alone long enough. Dinner's at 6:00! Don't be late. And make sure you bring your sweet doggy, too! ( Sighs ) ( Sighing ) ( Lively chatter ) ( Christmas music playing ) Right. Okay. Mmm. Hmm. ( Panting ) Um, this is a bad idea. ( Stammers ) I can't do this. I can't do this. They're all gonna hate me. ( Sighs ) All right. ( Grunts ) ( Doorbell rings ) I did it. Oh, Mr. Grinch. I'm so happy you decided to come. Welcome! Thank you for inviting me. Uh, I wore a tie. And it's a very nice tie. Cindy-Lou, look who came! Mr. Grinch! You're here! Hello! Come on in, I'll show you around. Oh. Okay. ( Lively chatter ) ( Christmas music playing ) Hello, Mr. Grinch. Merry Christmas. Merry Christmas to you, too. Aunt Ida, I'd like you to meet my friend, the Grinch. Oh, it's nice to meet you, Mr. Grinch. Thank you. It's nice to be here. ( Grunting ) Oh, here, let me take that for you. Oh, thank you. Cindy-Lou, could you make a little room for this, please? No, don't worry. I've got it. Oh, isn't that thoughtful? ( Children laughing ) Bricklebaum: Is that grouchy, grumpy Grinchy I see standing over there? ( Laughs ) Bricklebaum, good to see you. Come on, Grinchy, give me a hug. Oh! ( Chuckles ) It don't count if you don't hug back, buddy. Okay, come take your seats, everyone. Dinner's ready. Come on, you're sitting next to me. Here you go. ( Slurping ) ( Gasps ) ( Lively chatter ) This is my first Christmas dinner. What happens? You'll see. Would you do the honors, Mr. Grinch? Oh. Uh, okay. Do you mind if I say something first? Not at all. Um, well, everybody, I just want to say, I've spent my entire life hating Christmas and everything about it. But now I see that it wasn't Christmas I hated, it was being alone. But I'm not alone anymore. And I have all of you to thank for it. But especially this little girl right here. Ma'am, your daughter's kindness changed my life. That's my girl. Oh, that was beautiful. That's my best friend. Merry Christmas, Mr. Grinch. Merry Christmas, Cindy-Lou. ( Barks ) Narrator:And the Grinch raised his glass, and led the Whos in a toast. To kindness and love, the things we need most. ( All cheering ) ( Screaming ) ( Grunts softly ) ( Sniffing ) ( Vacuum whirring ) ( Saw whirring ) ( Panting ) ( Engine revving ) ( Whirring ) ( Goats bleating) UMMMMMMMMMMMMMMMMMMMMM WHAT IN THE FLIP FLOP HAPPEND WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRwho ever wrote the story you are a real authoroml what is happeningWHAT IN THE RIZZLER RIZZ SKIBIDI HEHE MICHALE JAKSON FART FACE POOP ON A STICK WII KEYJaleah was hereeeeooooeeeooooeeeeooooeoeoeoeoeoeeeooeeoeoeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeis the bestJaleah GarciaWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTMs. Lensky is m y favvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvv$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$Vivienne R 💅🤨WHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZGo taylor's bf also i love taylor she is the best singer 13,87,89,15KaileighKaileighArianna Carvalhowhat the gyatt??what the gyatt??what the gyatt??what the gyatt??what the gyatt??what the gyatt??Narrator: Past the place that you come from, far beyond what you've seen, is a town like your town if your town was a dream. Only it's not a dream or a hoax or a ruse. Bartholomew: Morning! Narrator:It is Christmas in Who-ville, the home of the Whos. Fresh peppermint bread. Oh, hey, Marge. Morning, Fred. ( Sniffs ) Smells like Christmas. ( Cat meows ) ( Reindeer bellows ) Whoa! Where are you going? Hey, Tom. Good to see you, Ted. ( Dogs barking ) Wreath Man, Wreath Man! Here you go, kid, have a wreath. Oh, cool! Bartholomew: Merry Christmas to you. ( Laughs ) Have a great day, dear. You too, hon. See you tonight! Man: Hurry up! Okay! ( Children chattering ) ( Groans ) Narrator: Yes, Who-ville is great, that is known far and wide and three weeks through December, this place hits its stride. ( Lively chatter ) ( Dog barking ) ( Mouse squeaking ) Narrator: Yes, the Whos down in Who-ville liked Christmas a lot. But the Grinch, in his cave north of Who-ville, did not. ( Snoring ) ( Clock ticking ) ( Upbeat Christmas music playing on radio ) Hmm? ( Groans ) ( Grunting ) ( Spanish Christmas music playing ) ( Rap Christmas music playing ) ( Christmas carol playing ) ( Exclaiming ) ( Crashes ) Hmm. ( Christmas carol continues ) ( Sighs ) Max! ( Man singing ) Grinch: Max! Grinch: Ooh! I am starving. Huh? Max, what is this depressing bean? ( Barks ) No, no, no. That's impossible. We can't be out of food. Wha... Where's my personal reserve of moose juice? And goose juice? My emergency stash of Who Hash? And my secret slew of frozen Beezle-Nut stew? ( Sighs ) I specifically bought enough food to last until January. How much emotional eating have I been doing? ( Chomping ) ( Whines ) No, I won't. I will not. I am not going to Who-ville during... ( Hacking ) Christmas! ( Gasps ) Ugh! ( Whines ) Fine. But I'm gonna despise every second of it. ( Wind whooshing ) ( Sighs ) Come on, Max. Narrator:Yes, the Grinch hated Christmas, the whole Christmas season. Now, please don't ask why. No one quite knows the reason. It could be his head wasn't screwed on just right. ( Neck cracks ) It could be, perhaps, that his shoes were too tight. ( Grunts ) But I think the most likely reason of all may have been that his heart was two sizes too small. ( Heart beating ) Grinch: Now, remember, Max, this is the time of year when the Whos are at their most deceptive. You have my full permission to attack anyone who so much as says one kind word to us. Okay, let's go. ( Lively chatter ) Man: Good to see you. How's work? Woman: Hi. Merry Christmas. Donna: Wait, wait, wait! Hold the bus! Wait, stop. Oh! Whoa! Coming through. Hey! Wait! Wait! Sam! Hold the bus! Oh! ( Brakes hissing ) Whoa! ( Crashes ) Whoo! ( Sighs ) Sorry, Donna. That's okay, Sam. ( Sighs ) Thanks for stopping. Whoo! ( Sighs ) They've still got you on the night shift, huh? Sure do. Oh, by the way, Cindy-Lou forgot her hockey stick. ( Snoring ) ( Chuckles awkwardly ) ( Singing softly ) ♪ Jingle bells Christmas smells ♪ Hmm. ( Grunting ) Oh! Thanks, mister. Grinch: Ha! Hey! ( Child gasps ) ( Grinch scatting ) You're a mean one, mister. ( Muffled shouting ) ( Grinch scatting ) It's really such an awful day. Hey! Merry Christmas. ( Gasps ) Happy holidays, Sue. Sue: Morning, Fred. ( Groans ) Season's greetings, folks. And merry Christmas to you! Ooh! ( Screaming ) ( Grinch chuckles ) ( Singing Christmas carol ) ( Groans ) Grinch: Huh? ( Panting, gasps ) ( Scatting ) ( Sighs ) ( All scatting ) ( Groaning ) ( Grinch screaming ) ( Gasps ) ( Singing continues ) ( Grinch screaming ) ( Panting ) ( Sighs ) Oh, hello! Happy... Uh-uh! ( Soft music playing ) ( Gagging ) ( Retches ) ( Straining ) Huh. What's this? Excuse me? Are you getting that? I need it for my Christmas stuffing. ( Gasps ) Mmm... No. Well, that's not very nice. ( Chuckling ) Oh, sugarplum! Ugh. No, I can't today. I have a list of errands a mile long and the babysitter left the sink backed up. No, I'm not complaining. I'm venting. There's a difference. Okay. Talk to you later. I have to get breakfast on the table. Right after I unclog this drain again! Ugh! It's like concrete. Cindy-Lou. Sweetheart, come eat. ( Grunting ) Cindy-Lou: Coming! ( Kettle whistling ) ( Children giggling ) Buster, we've talked about this. Your brother's head is not breakfast. Bleh! ( Sighs ) ( Grunts, gasps ) ( Sighing ) Ugh. ( Inhales ) Okay. You all right, Mom? Me? Oh, yes. Never better. ( Sighs ) What'd you put down here, anyway? A roller skate? No. Just batter. Me and Ms. Wilbur made cookies. Oh, that explains it. Come have some eggs. I can't, I gotta go mail something. But I made the beds and put away the twins' toys. Thanks, sweetheart. You didn't have to do that. I don't mind. ( Sniffs ) Something's burning. Just a second, sweetie. Bean, don't feed your brother with your feet. Mom! The toast! I got it. ( Both giggling ) Wait, where are you going again? I told you, to mail a letter. Okay, but just come here first. Mom, I gotta go. ( Sighs ) All right. Muah. Okay. Now you can go. Thanks, Mom. Bye, Buster. Bye, Bean. Don't do anything I wouldn't do! Roger that, Mom! Whoo! And here goes Cindy-Lou Who, as she dashes through the snow with a very important letter. Oh, no! I'm gonna miss the mailman! Short cut! ( Grunts ) Go, go, go! Whoo! ( Exclaiming ) Oh, boy. Bon appétit! Whoo-hoo! Oh, no! Whoo! ( Bells jingling ) ( Exclaiming ) Watch out! ( Grinch groaning ) No! My letter! Argh! What is wrong with you? Didn't you see me? I mean, if that was a sled, well, I'd be dead. I'm sorry for bumping into you, but this is really important. Have you seen my letter? ( Sighs ) And that right there, Max, is the true nature of the Who child. Just right to "Me, me, me. My letter. Me, me, me." No! You don't understand. This isn't just a letter, this is the letter. Oh, really? Let me guess. Small child, December 20th, rabidly searching for a "really important" lost letter. Might it be your list of demands to Santa? They're not demands. It's more like a wish. And what I'm wishing for is really, really important. Well then, why send a letter? I mean, if it's really that important you should just ask him face-to-face. Oh, but that's right. No one's ever seen him. Mmm, my bad. Come on, Max, let's get out of here. Bye, doggy. Bricklebaum: ( Singing ) ♪ Have a holly, jolly Christmas ♪ ♪ It's the best time of the year ♪ There he is, Max. The happiest Who alive. The unbearable Bricklebaum. ( Chuckles ) He thinks we're friends. Quick, let's make a run for it. ♪ I don't know if there'll be snow ♪ What... What was that? No. ♪ But have a cup of cheer ♪ ( Grunting ) ♪ Say hello to friends you know ♪ ♪ And everyone you meet ♪ ( Christmas carol playing on speakers ) Oh, my goodness, Mr. Grinch! I'm coming. Leave Mr. Grinch alone. That's one tough balloon that you're fighting there, you old feisty frosty. Here, come on. Let me help you up. I do not want, or need, your help. Oh. "Hair dye. Gorgeous Green Goddess." ( Chuckles ) Oh. How did that get in there? Hey, I'm sorry if I made you uncomfy. We all gotta keep the gray away. ( Laughs ) I myself use Chocolate Explosion. You know what? If you want to apologize for something, apologize for that! My eyes are burning. Don't blame me. Haven't you heard? The mayor wants Christmas to be three times bigger this year. That means three times the lights, three times the eggnog, three times the... Information needed. Ha-ha! That's a good one. Oh, I get it. This is one of your kidding things. Finally, something you said is actually funny. ( Laughing ) ( Laughs ) Yeah, I do kid a lot, but, no, this is actually... Christmas three times bigger! Well, you're just gonna have a good time with this, aren't you? I gotta say, it's really nice to see you laughing. Sorry, I can't hear you. I don't speak ridiculous. Oh, you're a scream! Have a nice life. Goodbye. I'll see you later. Whoo! Oh, man. Mr. Grinch. Oh. ( Clinking ) ( Max barks softly ) ( Wind whooshing ) ( Lively chatter ) Narrator: From the edge of his ledge way up in the sky the Grinch felt upset, though he wasn't sure why. It could've been Christmas, all thatjoy and the such or some thoughts from his past that he just couldn't quite touch. But whatever it was, it made his heart moan. ( Sighs ) Though he was used to it now, this being alone. And now safe in his cave, and apart from the fray, he reminded himself... ( Sighs ) It is better this way. ( Max whines ) That's right, yeah. Just right there. No. No. ( Footsteps thudding ) ( Indistinct chatter ) Whoa! ( Grunts ) Cindy-Lou! Don't worry, Mom! ( Grunting ) ( Groans ) I'm wearing four ski jackets. Four jackets? Aren't you a little hot? ( Grunts ) Yep. Sweating a little bit. Are you going somewhere? North Pole. Oh, wow! Any, uh, particular reason? I gotta talk to Santa. Santa, huh? Yeah. It's really important. Well, it must be if you need to go see him in person. It sure is. Okay, then. Well, good luck and I guess I'll see you in about a month. Wait. It takes a whole month to get to the North Pole? Oh, yeah. At least. Christmas will be over by the time I got there. Ah, that's true. Now, we would miss you at Christmas. Wow, I guess I'm gonna have to come up with another plan. Hey, maybe while you're thinking, you could put the halo on the angel. Okay. ( Children giggling ) You wanna take your jackets off? Yeah, at least one or two of them. ( Both laughing ) Donna: No, boys. Don't pull the angel's wings off. She needs those. ( Clock gongs ) ( Christmas carol playing ) So, uh... What do you wanna do today? ( Whines ) ( Upbeat song playing ) ( Horn honking ) No idea, huh? Ooh, I got one. ( Organ playing somber music ) ( Cymbal crashes ) ( Organ playing ) ( Whines ) ( Grunts ) All right, all right. I'm sorry. You're a good dog. ( Scoffs ) But a bad drummer. What would you like to do? More than embarrassing to be beaten by a dog. ( Toy squeaks ) Oh, what's that? ( Barks ) And checkmate! Again. ( Rumbling ) What in the world is happening? ( Gasps ) What is that? It's the most beautiful Christmas tree you've ever seen. ( Laughs ) Three times bigger? That's a hundred times bigger! Oh, you just wait till we light it tonight. It'll sparkle so bright you'll be celebrating Christmas with the rest of us. Ho-ho! ( Groans ) Bricklebaum: Oh, man! I can't wait. I'm gonna keep at it. I'll see you later, Grinchy! No! You will not see me later, and I will not be celebrating. And that tree, that tree has got to go. Come on, Mom. Cindy-Lou, look over there. Wow! That's amazing! Thank you! ( Growling ) Ooh, a three-eyed sock monster! Awesome robot! Mayor McGerkle: Oh, how marvelous this time of year is. Welcome, Who-ville, to the annual tree-lighting ceremony. How spectacular are these ornaments? Look what I made, everybody. It's a Christmas dragon. It came to me in a dream. ( Chuckles ) Oh, man! Hey, Bartholomew! Hey there, Ms. Who. Here you go! Got it! Find a good spot for it. There it goes. Mayor McGerkle: Now, let's get ready to flip that switch and light up the sky. ( Chuckles ) Oh, no! Not on my watch, you don't. See you guys soon! I'm gonna go find Groopert. Okay. Have fun. Bye. Say bye. Here you go. I hope your big brother gets what he deserves. Hey, Groopert, how's business? Good. What I can't sell I can always eat. I need to talk to you about something really important. Okay. Come on. Let's go. All right, check this out, Groopert. I'm gonna stay up on Christmas Eve this year and meet Santa Claus. Whoa, that is crazy! Yeah, I really gotta talk to him. About what? Well, it's really personal. But I'm going to tell you because you're my best friend. It's about my mom. She works all night and takes care of us all day. And it just isn't fair. She acts like she's fine, but I know it's really hard for her. So I figured if anyone could fix that, it'd be Santa. Wow. And I just asked him for a turtle. Mayor McGerkle: Here we go! Oh, it's starting. Okay, Who-ville, it is time to light this beautiful tree. ...17, 18, 19 and 20. ( Chuckling ) Okay, lock and load. All right, just attach this here and we'll be ready to launch. ( Grunts ) ( Whines, barking ) I know! I wish I could see the look on their faces. Whoa! ( Exclaiming ) ( Shouting ) Whoa! ( Grunting ) ( Panting ) Okay. Oh, boy! ( Grunts ) ( Sighs in relief ) Wow. That could be so much worse. ( Screaming ) Let's begin the countdown. All: Ten, nine, eight, seven, six, five, four, three, two... Hey! My dragon can fly! ...one! ( All cheering ) Oh, my! No, no, no! No, no! Whoa! Wow! Oh, it's beautiful. There it is, the most beautiful tree Who-ville has ever seen. ( Panting ) No! No! ( Exclaiming ) ( Shouting ) ( Groans ) No! No, no. Narrator: He walked through the crowd and the sound, and the lights. And his ears heard the thump of theirjoy and delights. And it took him right back to his earliest years, to that lost, lonely boy who cried all of those tears. That lost, lonely boy, isolated and sad with no home of his own, no mom and no dad. ( Gasping ) And as the Grinch looked around, he felt downright scared as he remembered that Christmas where nobody cared. Where nobody showed, not even a flea, and there were no cards, no gifts, and no tree. ( Lively chatter, laughter ) And as he watched other kids, one thing became clear, that this was the single worst day of the year. And now here it was, that day once again when he felt all those feelings he felt way back when. When he'd watch Whos young and old all sit down to feast, and they'd feast, and they'd feast, and they'd feast, feast, feast, feast. They'd feast on Who-pudding, and rare Who roast beast. Which is something the Grinch could not stand in the least. And then they'd do something he liked least of all. Every Who down in Who-ville, the tall and the small, would stand close together with Christmas bells ringing. They'd stand hand-in-hand and the Whos would start singing. They'll sing, and they'll sing, and they'll sing, sing, sing, sing. Narrator: Yes, he couldn't recall without feeling the sting. So the Grinch finally declared... ( Whispers ) I must stop this whole thing. Why? For 53 years I've put up with it. Now... I must stop this Christmas from coming, but how? ( Organ jarring ) ( Whines ) ( Organ plays note ) Narrator: Then he got an idea, an awful idea. The Grinch got a wonderful, awful idea. I know just what to do. I'm going to steal their Christmas. ( Organ playing ) All the trimmings. All the trappings. All their gifts and garlands. When they wake and see it's gone then all their joy and happiness will be gone as well. ( Thunder crashes ) So prepare yourself, Max. For, tomorrow we begin. ( Echoing ) ( Bell ringing ) ( Yawns ) ( Barks ) ( Upbeat music playing ) ( Grunting ) Genius starts with the abs, Max. ( Growls softly ) It's go time. And now, the question we have all been waiting for. How will I steal Christmas? Well, prepare to have your little doggy mind blown. Poof. ( Panting ) ( Creaking ) Ta-da! ( Chuckles ) That's right. I become Santa Claus. But instead of giving all the joy and happiness, I'll take it away. If he can deliver Christmas to the whole world in one night, then I can certainly steal it from little old Who-ville. I mean, come on, what's Santa have that I don't? ( Barks ) That's hurtful. ( Grunts ) Um, what are you doing with my bowling ball? Chasing it. And you're taking it where? It's a secret. ( Sighs ) All right, but not without breakfast. Catch. Whoa, waffles, my favorite! Thanks! See you guys later! ( Grunts ) Here we go. Hey, Cindy-Lou! Oh, hey there, Mr. Cubbins. ( Cawing ) ( Hooting ) ( Grunting ) Ready. All right. Let's go. ( Exclaiming ) Hold on! Both: Whoo! Yeah! Let's go, let's go. Let's move. ( Grunting ) Hang on! Whoo! And dismount. ( Squirting ) So, what do we know? Waffles are delicious. Super delicious. But I meant about meeting Santa. We know no one's ever done it. Hmm... Okay. How about this? I'm gonna sit in the living room with my eyes wide open, like this, and if I start to drift off, I'll just open them wider! I'm pretty sure you're gonna fall asleep. And by the time you wake up... He'll be gone. ( Whooshes ) Nothing but cookie crumbs. Yeah, you're right. I got it. Tell me! Maple syrup. All right, maple syrup. We pour it on the roof, the reindeer get stuck and then they can't fly away. Science! Won't the syrup just freeze? Good point. Also, how do we get all that syrup on the roof? Yeah, I got nothing. ( Both sigh ) Wait a minute. I think I got it. What? We're gonna need the whole gang for this one. Okay. If I'm gonna become Santa, then I need to get into character. All right. Let's see. "Christmas tree, Christmas traditions, Christmas pudding." How does pudding work its way into everything? Where is the Santa stuff? Look at this, little girls and boys giggling over sugarplums. Oh. Look how they did the roof of the gingerbread house with vanilla icing. Hmm. Little family of gumdrops. ( Clears throat ) Huh. So dumb. So, so stupidly dumb. Ah, here we are! "The Legend of Santa Claus. Red suit, white beard. Always in a jolly mood." Oh. That's not gonna happen. Oh, well. Let's just start by finding ourselves some reindeer. ( Yips ) ( Deep sigh ) Beautiful, isn't it, Max? This, my little friend, is the Rein-Horn. It perfectly recreates the mating call of the reindeer. Behold. ( Rein-horn blowing ) ( Bleating ) Oh. Hey, there. Sorry, little goat. I was calling for a... ( Screaming ) ( Gasps ) What was that? Scram! Skedaddle! Strange goat. ( Bleats ) Now, reindeer migrate, so maybe we'll catch a few headed south for the winter. I also read that they tend to mate in densely wooded... Will you stop following us? ( Bleats ) Shoo! Away! Go back to the goat farm! Go eat a can. ( Sighs ) ( Bleats sadly ) All right, now that that's over, back to the task at hand. ( Wind whooshing ) Whoo. It's a little crisp. Oh, it's getting really cold. Oh, goodness! Can't feel my lips! Can't blink. Eyes frozen! ( Gasps ) Max, we've hit the mother lode. ( Gasps ) We'll have 100 reindeer to pull our... ( Screaming ) ( Reindeer bellowing ) ( Bleating ) ( Sighs ) ( Reindeer bellows ) Huh? Well, Santa had eight. He looks like he ate the other seven. Watch and learn, Max. All right. ( Gasps ) ( Gasps ) ( Sniffing ) ( Screaming ) ( Bellowing ) ( Grunting ) ( Screaming ) ( Laughs ) ( Grinch groaning ) ( Reindeer grunting ) ( Grinch exclaiming ) Frozen, stinking... Stop, stop. Onward, my furry friends. We're walking toward destiny. ( Crowd cheering ) All right, you called, we came. So what's up? Yeah, what's the deal? Thanks for getting here so fast, guys. Follow me. So what's the big secret? Yeah, I don't have very long. My parents set the timer. Dude. Don't ask. It's new. All right, everybody, brace yourselves. In exactly 48 hours we're going to do something that's never been done before. We're gonna trap Santa Claus! Trap Santa? Why would we wanna do that? Duh. To steal all his toys. I love it. That's a great idea. Not to steal his toys. To, um... To talk to him. What? Why'd you wanna talk to him? It's personal. Yeah, it's kinda personal. Well, I don't wanna do it if you won't tell me why. What are you talking about, "personal"? Axl, when you asked to borrow $16 and my mom's suitcase, did I ask you why? No. ( Ozzy chuckles ) And what about you, Ozzy? Remember when you got stuck in that... All right, all right, okay. Jeez. I did it because you're my friend. And when something matters to you, that means it matters to me. That's beautiful. Okay, okay, okay. You convinced me. Count me in, too. All right, we're in. Great! Now let's do this. Axl: Yeah, let's do this! Ozzy: Let's make it happen. Awesome. Axl: Cool. That is so cool. Cindy-Lou: To the bikes. ( Birds chirping ) ( Cat meows ) Donna: Cindy-Lou, dinner time! Man: Come here, guys, dinner time! Woman: Time to eat! Ooh, dinner. All right, we meet first thing in the morning. Okay. All right. See you tomorrow. See you guys in the morning. Woman: Ozzy, timer! Okay, Mom! ( Snow crunching ) ( Loud crunching ) ( Whispering ) This is the loudest snow I've ever heard in my life. You two, go around the back. Wait for me to drop the sleigh from the roof. Okay? ( Reindeer grunts ) Go, team. ( Gasping ) ( Snoring ) ( Exclaims ) ( Grinch shushing ) ( Gasping ) ( Growling ) ( Barking ) ( Screaming ) ( Grunting ) ( Sighs ) ( Barking ) ( Yelping ) ( Doorbell rings ) What? What's going on? Hey! Who taught Mabel how to use the doorbell? Man, that's awesome. You smart little dog. ( Panting ) ( Exclaims ) All: ( Singing ) ♪ Holy infant ♪ Huh? What's this? ♪ So tender and mild ♪ ♪ Sleep in heavenly peace ♪ ♪ Sleep in heavenly peace ♪ ( Sighs ) ( Panting ) ( Reindeer grunting ) All right, here it comes. Get ready. ( Growling ) ( Barking ) ( Yelping ) ( Screaming ) ( Dog howling ) ( Chattering ) Oh! ( Laughs ) Oh, look at that. Mabel is delivering cakes now. I mean, is this the best Christmas or what? ( Grinch yelping ) ( Bells jingling ) Ooh! Holy moly! Man, I don't know what's in this cake, but I think I just saw Santa Claus. ( Laughs ) Let me get another piece. ( Laughing ) Today was great! We did mean things and we did them in style. ( Whines ) Max, you know the rules. You sleep in your bed, and I sleep in... ( Reindeer grunting ) Oh, no, no, not you, too. I don't believe this. Max, did you teach him puppy eyes? ( Whines ) ( Deep whine ) Fine. This one time. ( Sighs ) ( Creaking ) ( Bellowing ) ( Groans ) ( Grunting ) ( Sighing ) ( Sniffing ) ( Glass shatters ) ( Clattering ) ( Sniffing ) ( Grunts ) ( Snoring ) ( Yawning ) ( Clattering ) ( Clattering ) ( Whines ) ( Grunts ) Mmm. Now that is a great cup of coffee! ( Max grumbles ) ( Bellows ) Max, this morning, you and I need to do some recon. Fred, you just sit right there. And don't touch anything! Intel, Max, that's what we're after. How many houses are in Who-ville and how many Whos? How many wreaths and trees and chimney flues? I'll be in your ear the whole time, and whatever you're seeing ( Through comms ) I'll be seeing on the monitor. Ready? Now off you go, Max. ( Whines ) Fly, boy! Fly! ( Barks ) Max, stop socializing! Now, let's go in for a look. Okay. Six houses on Oak Street... Oh, watch out! What? Oh. Grinch: Okay. Go, go, go, go! Now cut through Main Street and survey the south side. ( Lively chatter ) Look at those greedy little gift monsters. Loading themselves up with Christmas junk. Okay, Max, turn right here. So I woke up this morning, got dressed, had my coffee, went outside, looked on the roof. My sleigh was gone. My, my, I wonder who took it. ( Grinch chuckles ) Huh? Okay, let's see here. If we do 28 houses an hour for six hours, that would be sausages. ( Exclaims ) Sausages? Max! Don't even think about it. ( Whines ) Max! Max, are you okay? Max? Oh, hey, look, it's me. Oh, dear. ( Groans ) ( Groans ) Bad dog. Fred! We're home! Fred! What are you doing? Okay. Come on, we got work to do. Now, let's plan our route. First, now, we go south, quick jaunt to the east, and then this house, skip the subdivision for the moment, knock off the entire southeast quadrant of the town. And then we finish it all up on Whistling Who Lane. That's 223 houses and only seven hours of darkness to work with. That means we have to be fast and focused. And believe you me, there will be temptation... ( Buzzes ) ...all around us. Behold! The present! This is our enemy. You will want to unwrap it and play with it. ( Whines ) Hmm. But you must not! And if you can get past the present, the only obstacle left is the cookie. Look at it in all its red, sugary splendor. ( Sniffing, bellows ) No, no, no! Look at yourselves! Discipline! We must... ( Chomping ) ( Panting ) ( Sighs ) Resist. Are you ready? Groopert: Almost. Good. Think jolly. Ozzy: And fat. Groopert: Okay, I'm ready. All right, quick. Everybody hide! Three, two, one, cue Santa! That means you, Groopert. ( Exclaims, groans ) ( In monotone ) hо, hо, hо, hо. Look at this pretty house. I will leave presents for the people. Come on, it's not the school play, dude. Then why do I have to wear the outfit? Groopert, focus! Just get the cookie. But I can see the string. Stop worrying! It'll be dark at night. What if he has a flashlight? Have you ever seen a picture of Santa with a flashlight? No, but I just... Groopert! Just pick up the cookie! Hmm. What do we have here? A delicious little cookie. ( Groopert shouts ) Groopert! Groopert? Groopert: Uh, hey, guys. Do I still get to eat the cookie? ( Max barks ) ( Fred grunts ) Grinch: All right. So, I tinkered with our sleigh a bit. Behold! ( Whirring ) Look at this, Max. Now you'll be riding in style. A throne for a barking prince. How do you like that? ( Barks ) All right, Fred, you are the engine of this great machine. Understood? ( Low grunting ) Good. Now, remember, this is just a practice run. But on this team, we practice like we play. So, let's leave it all out on the snow. ( Bellows ) Whoa! Okay! All right, how about that? Now, let's pick up the pace and see how she handles. ( Shouting ) Whoo! Hang on! No, no, no. No problem! It's all under control. Hold on! ( All shouting ) Whoa! ( Laughing ) We're doing it, Max. We are doing it! We will not be... Stopped? What happened? Fred? Oh. Um... Sorry, but we don't need any more reindeer. No. Go. Get. Shoo. I have what I need. ( Bellowing ) ( Sighs ) It's okay, Fred. ( Grunts softly ) ( Whines ) ( Sighs ) On our own again, Max. ( Wind whooshing ) ( Clock ticking ) Narrator: It was the day before Christmas and the Whos were abuzz, all doing the things that a Christmas Who does. Some were out buying presents, others just milled about. There you go, sir. But the whole town feltjoyous of that, there was no doubt. ( Camera shutters clicking ) The weather was perfect, and soon snow would fall. This surely would be... Everyone ready? ...the best Christmas of all. ( Bell dinging ) Max! There you are! Check this out! Whoa! Ah! I've been making lots of cool... Whoa! ( Laughs ) Stuff. Ooh, more coffee! ( Slurps ) It's gonna be a big night. We got all the gizmos and gazmos we need, but we still don't have the proper outfit. Come on, let's do a little stitching. ( Whirring ) There's only one thing left to do. Max, do you know what you are? You are a sturdy little fella. And loyal. Very loyal. In fact, I think you're the best dog a Grinch could hope for. ( Whines ) And that is why I'm promoting you. Max, you will guide my sleigh tonight. ( Barking ) Ha-ha! I knew you wouldn't let me down. Narrator: It was now Christmas Eve. There was joy in the air. For in just a few hours, Santa Claus would be there. And the gifts would be left, and the stockings all filled. And the anticipation, well, it started to build. Woman: Ozzy, what are you doing? Trying to get myself tired. ( Panting ) All right, eight hours till Christmas morning. That's 28,800 seconds. Okay, and sleep! Waffle One, this is Waffle Two. Are you there? Over. Cindy-Lou: I read you loud and clear, Waffle Two. Groopert: This is Groopert, by the way. Cindy-Lou: Yeah, I got that. Groopert: Oh. I just wanted to wish you good luck with Santa Claus. Thanks. Talk tomorrow. So, you got any last-minute wishes for Santa? Yep. I have one great big wish. Good. Because you deserve everything you want and more. Thanks, Mom. I want the same thing for you. ( Sighs ) How did I end up with such a wonderful daughter? I don't know. Sometimes you just get lucky. Well, then I really did. Me, too. I love you, Mom. I love you, sweetheart. Good night. Good night. Narrator: The Grinch was now ready to start his big trip. He stood like a captain aboard a great ship. Yes, the time had now come to take off like a shot. Here we go, Max. Let's see what you've got! ( Barking ) What? Max? Max, are you okay? ( Creaks ) Huh? Yeah, Max! Attaboy! Go, boy! Go! ( Max barking ) ( Laughing ) Narrator: And down the Grinch came on his great fateful ride toward the good homes of Who-ville and the Christmas inside. ( Grinch cackling ) He had planned it and prepped it, big detail to small. Yes, he'd get rid of Christmas now, once and for all. You take the outside, I'll take the inside. House number one. Narrator: He was ready to pounce, and set the score right. He'd make up for the past, and he'd do it tonight. Okay. Now let's steal Christmas. Narrator: He swept up their presents with the speed of a wiz. And he knew he'd cause sadness, only theirs now, not his. ( Vacuum whirring ) ( Clicks ) ( Chuckles evilly ) All this excess and nonsense it was all about greed. About meaningless stuff that they didn't even need. Yeah. ( Chuckles ) The Grinch went to work. He scooped up the toys. He raced against time, he raced againstjoy. He hit a few snags as he made his way through... ( Yowling ) ...an angry orange cat and a sleepwalking Who. ( Gasps ) Huh? Thank you, Mommy. Narrator: He stole pop guns and bicycles, roller skates, drums, checker boards, tricycles, popcorn and plums. Gadgets and gizmos and dolls with strange names, goofballs and shloof-balls and video games. And he swiped, and he poached. Yes, the stealing was on. And this day that he hated, well, he made it be gone. This is it. The last house. ( Singing ) ♪ Dashing through the snow in a one-dog open sleigh ♪ ( Grunting ) ♪ One more house to go and Christmas goes away ♪ ( Grunts, laughs ) ( Scatting ) Huh? ( Sighs ) Oh, what the heck. ( Sighs ) Huh? ( Yelping ) ( Bells clinking ) He's here! What the... ( Groans, exclaiming ) ( Grunting ) How do I get out of this? Santa Claus. Oh. Hello. A little help, please. I'll let you down, just give me a minute. Oh, that'd be great. I'm coming. Just trying to remember which cord it is. ( Groaning ) Oh, no! I'm so sorry, are you okay? Yeah. I guess so. Let me help you. ( Sighs ) Sit down here. Drink this. It'll make you feel better. Uh... Thanks. Wow. I can't believe it's really you! Uh... Yeah. I'm so sorry about the trap and everything, but I really need... Hey! Why are you taking our Christmas tree? ( Spits ) Well... One of the lights wasn't working, so I thought I'd take it back to the workshop and see if I could fix it. I didn't know you did that. Yeah. Sure. Now, why don't you go back upstairs to bed, and then when you wake up the tree will be fixed and your presents will be waiting under it. Wait. You don't understand, I don't want presents. ( Chuckles ) Of course you do. Everyone wants presents. No, no, really, I don't! I want you to help my mom. Your mom? Yeah. She works so hard and is always doing stuff for other people, and I just want her to be happy. You want me to help your mom? You're Santa. You make people happy. And everyone should be happy, right? ( Stammers ) Yeah... I guess they should. Santa, are you okay? What? Uh... Yeah. I'm fine. ( Chuckles ) Now, why don't you go back up to bed, hmm? Okay. I wish you could celebrate with us tomorrow. We all get together and sing. It's so beautiful that if you close your eyes and listen, all of your sadness just goes away. That sounds nice. ( Chuckles ) Huh? Thank you, Santa. Good night. Good... Good night. ( Whines ) I just met the strangest little Who girl. ( Whines ) All right, Max. Let's go. Narrator: He tried to forget it, but the words filled his head and he found himself thinking about what the young girl had said. It was hard to imagine. Could it really be true? But if they could all be happy, maybe he could be, too. ( Yawns ) ( Gasps ) ( Gasps ) ( Giggling ) What? Narrator: Her head felt unsteady, and her heart was just sick. Oh, no! It must be a joke or a prank, or a trick. Who would do such a thing? Who would stoop down this low? And then one little girl realized she might just know. 3,000 feet up, up the side of Mount Crumpit, the Grinch rode with his load to the tip-top to dump it. Keep going. We're gonna make it. Izzy: Oh, dear. What... What happened? Where's the decorations? All the presents. Aw, man! Mom, it's my fault. What... What is? All of this. I trapped Santa last night because I wanted to ask him to do something special for you. But I think I made him mad and that's why he stole everyone's Christmas. No! No, no. No, honey, this isn't your fault. He didn't steal Christmas, he just stole stuff. Christmas is in here. And besides, I already have the greatest gift I could ever get. You. ( Grunting ) Just one more shove. ( Singing in distance ) What's that? Do you hear it? They're singing? I don't understand, Max. Don't they know what I've done? Narrator: As he watched the small girl, he thought he might melt. If he did what she did, would he feel what she felt? And the luscious sound swelled, reaching up to the skies. And the Grinch heard with his heart, and it tripled in size. ( Heart beating ) ( Gasping ) ( Gasping ) ( Sighs ) What? Oh, no! ( Shouts ) No! No, no, no! Oh, no! ( Shouting ) ( Grunting ) No, don't worry. I got it. ( Barking ) Max, it's okay. I'm... ( Shouts ) ( Exclaiming ) Oh, no, no, no. Max! ( Grunts ) Huh? ( Grunting ) ( Max barks ) ( Fred grunting ) Fred? ( Bellowing ) ( Bleats ) You... You came back. ( Grunts softly ) Max, the gifts! We have to return them. ( Barks ) Narrator: And having heard the Whos' goodness, having felt the Whos' song, he tried to make right what he had made wrong. ( Trumpet playing ) ( All murmuring ) Uh... Hello, everybody. Uh... Uh... It was me. I stole your Christmas. I stole it because... Because I thought it would fix something that happened a long time ago. But it didn't, and I'm sorry. I'm so very sorry. For everything. ( Max barks ) Not now, Max. I need to be alone. ( Bell ringing ) ( Stammers ) I kind of thought you might like it. You don't like it? Oh, I could take it back. It's not a big deal. I just thought maybe you... ( Barking ) ( Barking ) ( Toy squeaking ) Oh, hey. ( Chuckling ) Merry Christmas to you, too, Max. ( Squeaking ) ( Laughing ) ( Sighs ) That's gonna get old. ( Knocking at door ) What was that? Huh? Uh, hello. Hi. Remember me? Yes. Yes, I do. I remember you. My name is Cindy-Lou. Cindy-Lou Who. It's nice to meet you, Cindy-Lou. Oh, my name is Grinch. ( Toy squeaking ) And, uh, this is Max. ( Chuckles ) Whoa! Nice to meet you, Max. I just came to invite you to our house for Christmas dinner. What? Me? But I took your gifts. Yeah, I know. And your trees. Yep. I stole your whole Christmas. I know you did. But we're inviting you anyway. But why? Because you've been alone long enough. Dinner's at 6:00! Don't be late. And make sure you bring your sweet doggy, too! ( Sighs ) ( Sighing ) ( Lively chatter ) ( Christmas music playing ) Right. Okay. Mmm. Hmm. ( Panting ) Um, this is a bad idea. ( Stammers ) I can't do this. I can't do this. They're all gonna hate me. ( Sighs ) All right. ( Grunts ) ( Doorbell rings ) I did it. Oh, Mr. Grinch. I'm so happy you decided to come. Welcome! Thank you for inviting me. Uh, I wore a tie. And it's a very nice tie. Cindy-Lou, look who came! Mr. Grinch! You're here! Hello! Come on in, I'll show you around. Oh. Okay. ( Lively chatter ) ( Christmas music playing ) Hello, Mr. Grinch. Merry Christmas. Merry Christmas to you, too. Aunt Ida, I'd like you to meet my friend, the Grinch. Oh, it's nice to meet you, Mr. Grinch. Thank you. It's nice to be here. ( Grunting ) Oh, here, let me take that for you. Oh, thank you. Cindy-Lou, could you make a little room for this, please? No, don't worry. I've got it. Oh, isn't that thoughtful? ( Children laughing ) Bricklebaum: Is that grouchy, grumpy Grinchy I see standing over there? ( Laughs ) Bricklebaum, good to see you. Come on, Grinchy, give me a hug. Oh! ( Chuckles ) It don't count if you don't hug back, buddy. Okay, come take your seats, everyone. Dinner's ready. Come on, you're sitting next to me. Here you go. ( Slurping ) ( Gasps ) ( Lively chatter ) This is my first Christmas dinner. What happens? You'll see. Would you do the honors, Mr. Grinch? Oh. Uh, okay. Do you mind if I say something first? Not at all. Um, well, everybody, I just want to say, I've spent my entire life hating Christmas and everything about it. But now I see that it wasn't Christmas I hated, it was being alone. But I'm not alone anymore. And I have all of you to thank for it. But especially this little girl right here. Ma'am, your daughter's kindness changed my life. That's my girl. Oh, that was beautiful. That's my best friend. Merry Christmas, Mr. Grinch. Merry Christmas, Cindy-Lou. ( Barks ) Narrator:And the Grinch raised his glass, and led the Whos in a toast. To kindness and love, the things we need most. ( All cheering ) ( Screaming ) ( Grunts softly ) ( Sniffing ) ( Vacuum whirring ) ( Saw whirring ) ( Panting ) ( Engine revving ) ( Whirring ) ( Goats bleating)what the gyatt??what the gyatt??what the gyatt??what the gyatt??what the gyatt??what the gyatt??AMMERICAAAHow does a bastard, orphan, son of a whore And a Scotsman, dropped in the middle of a forgotten Spot in the Caribbean by providence, impoverished, in squalor Grow up to be a hero and a scholar? The ten-dollar Founding Father without a father Got a lot farther by working a lot harder By being a lot smarter, by being a self-starter By 14, they placed him in charge of a trading charter And every day while slaves were being slaughtered and carted Away across the waves, he struggled and kept his guard up Inside, he was longing for something to be a part of The brother was ready to beg, steal, borrow, or barter Then a hurricane came, and devastation reigned Our man saw his future drip, dripping down the drain Put a pencil to his temple, connected it to his brain And he wrote his first refrain, a testament to his pain Well, the word got around, they said, "This kid is insane, man" Took up a collection just to send him to the mainland "Get your education, don't forget from whence you came, and The world's gonna know your name, what's your name, man?" Alexander Hamilton My name is Alexander Hamilton And there's a million things I haven't done But just you wait, just you wait When he was ten, his father split, full of it, debt-ridden Two years later, see Alex and his mother bed-ridden Half-dead, sittin' in their own sick, the scent thick And Alex got better but his mother went quick Moved in with a cousin, the cousin committed suicide Left him with nothin' but ruined pride, something new inside A voice saying, Alex, you gotta fend for yourself He started retreatin' and readin' every treatise on the shelf There would have been nothin' left to do For someone less astute He woulda been dead or destitute Without a cent of restitution Started workin', clerkin' for his late mother's landlord Tradin' sugar cane and rum and all the things he can't afford Scammin' for every book he can get his hands on Plannin' for the future, see him now as he stands on The bow of a ship headed for a new land In New York, you can be a new man Just you wait! (In New York, you can be a new man) Just you wait! In New York, you can be a new man In New York! (New York) Just you wait! Alexander Hamilton (Alexander Hamilton) We are waiting in the wings for you (waiting in the wings for you) You could never back down You never learned to take your time! Oh, Alexander Hamilton (Alexander Hamilton) When America sings for you Will they know what you overcame? Will they know you rewrote the game? The world will never be the same, oh The ship is in the harbor now See if you can spot him (just you wait) Another immigrant Comin' up from the bottom (just you wait) His enemies destroyed his rep America forgot him We fought with him Me? I died for him Me? I trusted him Me? I loved him And me? I'm the damn fool that shot him There's a million things I haven't done But just you wait! What's your name, man? Alexander Hamilton!I'm fine, thanks. How about you? Good, thanks. And you? I'm good. And yourself? Not bad. How are you? Fine, and you? I'm doing well, and you? Good, how about you?How ba-a-a-ad can I be? I'm just doing what comes naturally How ba-a-a-ad can I be? I'm just following my destiny How ba-a-a-ad can I be? I'm just doing what comes naturally How ba-a-a-ad can I be? How bad can I possibly be? Well there's a principle of nature (Principle of nature) That almost every creature knows Called survival of the fittest (Survival of the fittest) And check it this is how it goes The animal that eats gotta scratch And fight and claw and bite and punch And the animal that doesn't Well the animal that doesn't Winds up someone else's lu-lu-lu-lu-lunch (Munch, munch, munch, munch, munch) I'm just sayin' How ba-a-a-ad can I be? I'm just doing what comes naturally How ba-a-a-ad can I be? I'm just following my destiny How ba-a-a-ad can I be? I'm just doing what comes naturally How ba-a-a-ad can I be? How bad can I possibly be? There's a principle in business (Principle in business) That everybody knows is sound It says the people with the money (People with the money) Make this ever-loving world go 'round So I'm biggering my company I'm biggering my factory I'm biggering my corporate sign Everybody out there, take care of yours And me? I'll take care of Mine, mine, mine, mine, mine (Shake that bottom line) Let me hear you say Smogulous smoke (Smogulous smoke) Schloppity schlop (Schloppity schlop) Complain all you want, it's never ever, ever, ever gonna stop Come on how bad can I possibly be? How ba-a-a-ad can I be? I'm just building an economy How ba-a-a-ad can I be? Just look at me pettin' this puppy How ba-a-a-ad can I be? A portion of proceeds goes to charity How ba-a-a-ad can I be? How bad can I possibly be? Let's see (How ba-a-a-ad can I be?) All the customers are buying (How ba-a-a-ad can I be?) And the money's multiplying (How ba-a-a-ad can I be?) And the PR people are lying (How ba-a-a-ad can I be?) And the lawyers are denying (How ba-a-a-ad can I be?) Who cares if a few trees are dying? (How ba-a-a-ad can I be?) This is all so gratifying How bad... How bad can this possibly be?whos british over therAva Elizabeth Martinez is extremely prettyScripts.com Bee Movie By Jerry Seinfeld NARRATOR: (Black screen with text; The sound of buzzing bees can be heard) According to all known laws of aviation, : there is no way a bee should be able to fly. : Its wings are too small to get its fat little body off the ground. : The bee, of course, flies anyway : because bees don't care what humans think is impossible. BARRY BENSON: (Barry is picking out a shirt) Yellow, black. Yellow, black. Yellow, black. Yellow, black. : Ooh, black and yellow! Let's shake it up a little. JANET BENSON: Barry! Breakfast is ready! BARRY: Coming! : Hang on a second. (Barry uses his antenna like a phone) : Hello? ADAM FLAYMAN: (Through phone) - Barry? BARRY: - Adam? ADAM: - Can you believe this is happening? BARRY: - I can't. I'll pick you up. (Barry flies down the stairs) : MARTIN BENSON: Looking sharp. JANET: Use the stairs. Your father paid good money for those. BARRY: Sorry. I'm excited. MARTIN: Here's the graduate. We're very proud of you, son. : A perfect report card, all B's. JANET: Very proud. (Rubs Barry's hair) BARRY= Ma! I got a thing going here. JANET: - You got lint on your fuzz. BARRY: - Ow! That's me! JANET: - Wave to us! We'll be in row 118,000. - Bye! (Barry flies out the door) JANET: Barry, I told you, stop flying in the house! (Barry drives through the hive,and is waved at by Adam who is reading a newspaper) BARRY== - Hey, Adam. ADAM: - Hey, Barry. (Adam gets in Barry's car) : - Is that fuzz gel? BARRY: - A little. Special day, graduation. ADAM: Never thought I'd make it. (Barry pulls away from the house and continues driving) BARRY: Three days grade school, three days high school... ADAM: Those were awkward. BARRY: Three days college. I'm glad I took a day and hitchhiked around the hive. ADAM== You did come back different. (Barry and Adam pass by Artie, who is jogging) ARTIE: - Hi, Barry! BARRY: - Artie, growing a mustache? Looks good. ADAM: - Hear about Frankie? BARRY: - Yeah. ADAM== - You going to the funeral? BARRY: - No, I'm not going to his funeral. : Everybody knows, sting someone, you die. : Don't waste it on a squirrel. Such a hothead. ADAM: I guess he could have just gotten out of the way. (The car does a barrel roll on the loop-shaped bridge and lands on the highway) : I love this incorporating an amusement park into our regular day. BARRY: I guess that's why they say we don't need vacations. (Barry parallel parks the car and together they fly over the graduating students) Boy, quite a bit of pomp... under the circumstances. (Barry and Adam sit down and put on their hats) : - Well, Adam, today we are men. ADAM: - We are! BARRY= - Bee-men. =ADAM= - Amen! BARRY AND ADAM: Hallelujah! (Barry and Adam both have a happy spasm) ANNOUNCER: Students, faculty, distinguished bees, : please welcome Dean Buzzwell. DEAN BUZZWELL: Welcome, New Hive Oity graduating class of... : ...9: : That concludes our ceremonies. : And begins your career at Honex Industries! ADAM: Will we pick our job today? (Adam and Barry get into a tour bus) BARRY= I heard it's just orientation. (Tour buses rise out of the ground and the students are automatically loaded into the buses) TOUR GUIDE: Heads up! Here we go. ANNOUNCER: Keep your hands and antennas inside the tram at all times. BARRY: - Wonder what it'll be like? ADAM: - A little scary. TOUR GUIDE== Welcome to Honex, a division of Honesco : and a part of the Hexagon Group. Barry: This is it! BARRY AND ADAM: Wow. BARRY: Wow. (The bus drives down a road an on either side are the Bee's massive complicated Honey-making machines) TOUR GUIDE: We know that you, as a bee, have worked your whole life : to get to the point where you can work for your whole life. : Honey begins when our valiant Pollen Jocks bring the nectar to the hive. : Our top-secret formula : is automatically color-corrected, scent-adjusted and bubble-contoured : into this soothing sweet syrup : with its distinctive golden glow you know as... EVERYONE ON BUS: Honey! (The guide has been collecting honey into a bottle and she throws it into the crowd on the bus and it is caught by a girl in the back) ADAM: - That girl was hot. BARRY: - She's my cousin! ADAM== - She is? BARRY: - Yes, we're all cousins. ADAM: - Right. You're right. TOUR GUIDE: - At Honex, we constantly strive : to improve every aspect of bee existence. : These bees are stress-testing a new helmet technology. (The bus passes by a Bee wearing a helmet who is being smashed into the ground with fly-swatters, newspapers and boots. He lifts a thumbs up but you can hear him groan) : ADAM== - What do you think he makes? BARRY: - Not enough. TOUR GUIDE: Here we have our latest advancement, the Krelman. (They pass by a turning wheel with Bees standing on pegs, who are each wearing a finger-shaped hat) Barry: - Wow, What does that do? TOUR GUIDE: - Catches that little strand of honey : that hangs after you pour it. Saves us millions. ADAM: (Intrigued) Can anyone work on the Krelman? TOUR GUIDE: Of course. Most bee jobs are small ones. But bees know that every small job, if it's done well, means a lot. : But choose carefully : because you'll stay in the job you pick for the rest of your life. (Everyone claps except for Barry) BARRY: The same job the rest of your life? I didn't know that. ADAM: What's the difference? TOUR GUIDE: You'll be happy to know that bees, as a species, haven't had one day off : in 27 million years. BARRY: (Upset) So you'll just work us to death? : We'll sure try. (Everyone on the bus laughs except Barry. Barry and Adam are walking back home together) ADAM: Wow! That blew my mind! BARRY: "What's the difference?" How can you say that? : One job forever? That's an insane choice to have to make. ADAM: I'm relieved. Now we only have to make one decision in life. BARRY: But, Adam, how could they never have told us that? ADAM: Why would you question anything? We're bees. : We're the most perfectly functioning society on Earth. BARRY: You ever think maybe things work a little too well here? ADAM: Like what? Give me one example. (Barry and Adam stop walking and it is revealed to the audience that hundreds of cars are speeding by and narrowly missing them in perfect unison) BARRY: I don't know. But you know what I'm talking about. ANNOUNCER: Please clear the gate. Royal Nectar Force on approach. BARRY: Wait a second. Check it out. (The Pollen jocks fly in, circle around and landing in line) : - Hey, those are Pollen Jocks! ADAM: - Wow. : I've never seen them this close. BARRY: They know what it's like outside the hive. ADAM: Yeah, but some don't come back. GIRL BEES: - Hey, Jocks! - Hi, Jocks! (The Pollen Jocks hook up their backpacks to machines that pump the nectar to trucks, which drive away) LOU LO DUVA: You guys did great! : You're monsters! You're sky freaks! I love it! (Punching the Pollen Jocks in joy) I love it! ADAM: - I wonder where they were. BARRY: - I don't know. : Their day's not planned. : Outside the hive, flying who knows where, doing who knows what. : You can't just decide to be a Pollen Jock. You have to be bred for that. ADAM== Right. (Barry and Adam are covered in some pollen that floated off of the Pollen Jocks) BARRY: Look at that. That's more pollen than you and I will see in a lifetime. ADAM: It's just a status symbol. Bees make too much of it. BARRY: Perhaps. Unless you're wearing it and the ladies see you wearing it. (Barry waves at 2 girls standing a little away from them) ADAM== Those ladies? Aren't they our cousins too? BARRY: Distant. Distant. POLLEN JOCK #1: Look at these two. POLLEN JOCK #2: - Couple of Hive Harrys. POLLEN JOCK #1: - Let's have fun with them. GIRL BEE #1: It must be dangerous being a Pollen Jock. BARRY: Yeah. Once a bear pinned me against a mushroom! : He had a paw on my throat, and with the other, he was slapping me! (Slaps Adam with his hand to represent his scenario) GIRL BEE #2: - Oh, my! BARRY: - I never thought I'd knock him out. GIRL BEE #1: (Looking at Adam) What were you doing during this? ADAM: Obviously I was trying to alert the authorities. BARRY: I can autograph that. (The pollen jocks walk up to Barry and Adam, they pretend that Barry and Adam really are pollen jocks.) POLLEN JOCK #1: A little gusty out there today, wasn't it, comrades? BARRY: Yeah. Gusty. POLLEN JOCK #1: We're hitting a sunflower patch six miles from here tomorrow. BARRY: - Six miles, huh? ADAM: - Barry! POLLEN JOCK #2: A puddle jump for us, but maybe you're not up for it. BARRY: - Maybe I am. ADAM: - You are not! POLLEN JOCK #1: We're going 0900 at J-Gate. : What do you think, buzzy-boy? Are you bee enough? BARRY: I might be. It all depends on what 0900 means. (The scene cuts to Barry looking out on the hive-city from his balcony at night) MARTIN: Hey, Honex! BARRY: Dad, you surprised me. MARTIN: You decide what you're interested in? BARRY: - Well, there's a lot of choices. - But you only get one. : Do you ever get bored doing the same job every day? MARTIN: Son, let me tell you about stirring. : You grab that stick, and you just move it around, and you stir it around. : You get yourself into a rhythm. It's a beautiful thing. BARRY: You know, Dad, the more I think about it, : maybe the honey field just isn't right for me. MARTIN: You were thinking of what, making balloon animals? : That's a bad job for a guy with a stinger. : Janet, your son's not sure he wants to go into honey! JANET: - Barry, you are so funny sometimes. BARRY: - I'm not trying to be funny. MARTIN: You're not funny! You're going into honey. Our son, the stirrer! JANET: - You're gonna be a stirrer? BARRY: - No one's listening to me! MARTIN: Wait till you see the sticks I have. BARRY: I could say anything right now. I'm gonna get an ant tattoo! (Barry's parents don't listen to him and continue to ramble on) MARTIN: Let's open some honey and celebrate! BARRY: Maybe I'll pierce my thorax. Shave my antennae. : Shack up with a grasshopper. Get a gold tooth and call everybody "dawg"! JANET: I'm so proud. (The scene cuts to Barry and Adam waiting in line to get a job) ADAM: - We're starting work today! BARRY: - Today's the day. ADAM: Come on! All the good jobs will be gone. BARRY: Yeah, right. JOB LISTER: Pollen counting, stunt bee, pouring, stirrer, front desk, hair removal... BEE IN FRONT OF LINE: - Is it still available? JOB LISTER: - Hang on. Two left! : One of them's yours! Congratulations! Step to the side. ADAM: - What'd you get? BEE IN FRONT OF LINE: - Picking crud out. Stellar! (He walks away) ADAM: Wow! JOB LISTER: Couple of newbies? ADAM: Yes, sir! Our first day! We are ready! JOB LISTER: Make your choice. (Adam and Barry look up at the job board. There are hundreds of constantly changing panels that contain available or unavailable jobs. It looks very confusing) ADAM: - You want to go first? BARRY: - No, you go. ADAM: Oh, my. What's available? JOB LISTER: Restroom attendant's open, not for the reason you think. ADAM: - Any chance of getting the Krelman? JOB LISTER: - Sure, you're on. (Puts the Krelman finger-hat on Adam's head) (Suddenly the sign for Krelman closes out) : I'm sorry, the Krelman just closed out. (Takes Adam's hat off) Wax monkey's always open. ADAM: The Krelman opened up again. : What happened? JOB LISTER: A bee died. Makes an opening. See? He's dead. Another dead one. : Deady. Deadified. Two more dead. : Dead from the neck up. Dead from the neck down. That's life! ADAM: Oh, this is so hard! (Barry remembers what the Pollen Jock offered him and he flies off) Heating, cooling, stunt bee, pourer, stirrer, : humming, inspector number seven, lint coordinator, stripe supervisor, : mite wrangler. Barry, what do you think I should... Barry? (Adam turns around and sees Barry flying away) : Barry! POLLEN JOCK: All right, we've got the sunflower patch in quadrant nine... ADAM: (Through phone) What happened to you? Where are you? BARRY: - I'm going out. ADAM: - Out? Out where? BARRY: - Out there. ADAM: - Oh, no! BARRY: I have to, before I go to work for the rest of my life. ADAM: You're gonna die! You're crazy! (Barry hangs up) Hello? POLLEN JOCK #2: Another call coming in. : If anyone's feeling brave, there's a Korean deli on 83rd : that gets their roses today. BARRY: Hey, guys. POLLEN JOCK #1 == - Look at that. POLLEN JOCK #2: - Isn't that the kid we saw yesterday? LOU LO DUVA: Hold it, son, flight deck's restricted. POLLEN JOCK #1: It's OK, Lou. We're gonna take him up. (Puts hand on Barry's shoulder) LOU LO DUVA: (To Barry) Really? Feeling lucky, are you? BEE WITH CLIPBOARD: (To Barry) Sign here, here. Just initial that. : - Thank you. LOU LO DUVA: - OK. : You got a rain advisory today, : and as you all know, bees cannot fly in rain. : So be careful. As always, watch your brooms, : hockey sticks, dogs, birds, bears and bats. : Also, I got a couple of reports of root beer being poured on us. : Murphy's in a home because of it, babbling like a cicada! BARRY: - That's awful. LOU LO DUVA: (Still talking through megaphone) - And a reminder for you rookies, : bee law number one, absolutely no talking to humans! : All right, launch positions! POLLEN JOCKS: (The Pollen Jocks run into formation) : Buzz, buzz, buzz, buzz! Buzz, buzz, buzz, buzz! Buzz, buzz, buzz, buzz! LOU LU DUVA: Black and yellow! POLLEN JOCKS: Hello! POLLEN JOCK #1: (To Barry)You ready for this, hot shot? BARRY: Yeah. Yeah, bring it on. POLLEN JOCK's: Wind, check. : - Antennae, check. - Nectar pack, check. : - Wings, check. - Stinger, check. BARRY: Scared out of my shorts, check. LOU LO DUVA: OK, ladies, : let's move it out! : Pound those petunias, you striped stem-suckers! : All of you, drain those flowers! (The pollen jocks fly out of the hive) BARRY: Wow! I'm out! : I can't believe I'm out! : So blue. : I feel so fast and free! : Box kite! (Barry flies through the kite) : Wow! : Flowers! (A pollen jock puts on some high tech goggles that shows flowers similar to heat sink goggles.) POLLEN JOCK: This is Blue Leader. We have roses visual. : Bring it around 30 degrees and hold. : Roses! POLLEN JOCK #1: 30 degrees, roger. Bringing it around. : Stand to the side, kid. It's got a bit of a kick. (The pollen jock fires a high-tech gun at the flower, shooting tubes that suck up the nectar from the flower and collects it into a pouch on the gun) BARRY: That is one nectar collector! POLLEN JOCK #1== - Ever see pollination up close? BARRY: - No, sir. POLLEN JOCK #1: (Barry and the Pollen jock fly over the field, the pollen jock sprinkles pollen as he goes) : I pick up some pollen here, sprinkle it over here. Maybe a dash over there, : a pinch on that one. See that? It's a little bit of magic. BARRY: That's amazing. Why do we do that? POLLEN JOCK #1: That's pollen power. More pollen, more flowers, more nectar, more honey for us. BARRY: Cool. POLLEN JOCK #1: I'm picking up a lot of bright yellow. could be daisies. Don't we need those? POLLEN JOCK #2: Copy that visual. : Wait. One of these flowers seems to be on the move. POLLEN JOCK #1: Say again? You're reporting a moving flower? POLLEN JOCK #2: Affirmative. (The Pollen jocks land near the "flowers" which, to the audience are obviously just tennis balls) KEN: (In the distance) That was on the line! POLLEN JOCK #1: This is the coolest. What is it? POLLEN JOCK #2: I don't know, but I'm loving this color. : It smells good. Not like a flower, but I like it. POLLEN JOCK #1: Yeah, fuzzy. (Sticks his hand on the ball but it gets stuck) POLLEN JOCK #3== Chemical-y. (The pollen jock finally gets his hand free from the tennis ball) POLLEN JOCK #1: Careful, guys. It's a little grabby. (The pollen jocks turn around and see Barry lying his entire body on top of one of the tennis balls) POLLEN JOCK #2: My sweet lord of bees! POLLEN JOCK #3: Candy-brain, get off there! POLLEN JOCK #1: (Pointing upwards) Problem! (A human hand reaches down and grabs the tennis ball that Barry is stuck to) BARRY: - Guys! POLLEN JOCK #2: - This could be bad. POLLEN JOCK #3: Affirmative. (Vanessa Bloome starts bouncing the tennis ball, not knowing Barry is stick to it) BARRY== Very close. : Gonna hurt. : Mama's little boy. (Barry is being hit back and forth by two humans playing tennis. He is still stuck to the ball) POLLEN JOCK #1: You are way out of position, rookie! KEN: Coming in at you like a MISSILE! (Barry flies past the pollen jocks, still stuck to the ball) BARRY: (In slow motion) Help me! POLLEN JOCK #2: I don't think these are flowers. POLLEN JOCK #3: - Should we tell him? POLLEN JOCK #1: - I think he knows. BARRY: What is this?! KEN: Match point! : You can start packing up, honey, because you're about to EAT IT! (A pollen jock coughs which confused Ken and he hits the ball the wrong way with Barry stuck to it and it goes flying into the city) BARRY: Yowser! (Barry bounces around town and gets stuck in the engine of a car. He flies into the air conditioner and sees a bug that was frozen in there) BARRY: Ew, gross. (The man driving the car turns on the air conditioner which blows Barry into the car) GIRL IN CAR: There's a bee in the car! : - Do something! DAD DRIVING CAR: - I'm driving! BABY GIRL: (Waving at Barry) - Hi, bee. (Barry smiles and waves at the baby girl) GUY IN BACK OF CAR: - He's back here! : He's going to sting me! GIRL IN CAR: Nobody move. If you don't move, he won't sting you. Freeze! (Barry freezes as well, hovering in the middle of the car) : GRANDMA IN CAR== He blinked! (The grandma whips out some bee-spray and sprays everywhere in the car, climbing into the front seat, still trying to spray Barry) GIRL IN CAR: Spray him, Granny! DAD DRIVING THE CAR: What are you doing?! (Barry escapes the car through the air conditioner and is flying high above the ground, safe.) BARRY: Wow... the tension level out here is unbelievable. (Barry sees that storm clouds are gathering and he can see rain clouds moving into this direction) : I gotta get home. : Can't fly in rain. : Can't fly in rain. (A rain drop hits Barry and one of his wings is damaged) : Can't fly in rain. (A second rain drop hits Barry again and he spirals downwards) Mayday! Mayday! Bee going down! (WW2 plane sound effects are played as he plummets, and he crash-lands on a plant inside an apartment near the window) VANESSA BLOOME: Ken, could you close the window please? KEN== Hey, check out my new resume. I made it into a fold-out brochure. : You see? (Folds brochure resume out) Folds out. (Ken closes the window, trapping Barry inside) BARRY: Oh, no. More humans. I don't need this. (Barry tries to fly away but smashes into the window and falls again) : What was that? (Barry keeps trying to fly out the window but he keeps being knocked back because the window is closed) Maybe this time. This time. This time. This time! This time! This... : Drapes! (Barry taps the glass. He doesn't understand what it is) That is diabolical. KEN: It's fantastic. It's got all my special skills, even my top-ten favorite movies. ANDY: What's number one? Star Wars? KEN: Nah, I don't go for that... (Ken makes finger guns and makes "pew pew pew" sounds and then stops) : ...kind of stuff. BARRY: No wonder we shouldn't talk to them. They're out of their minds. KEN: When I leave a job interview, they're flabbergasted, can't believe what I say. BARRY: (Looking at the light on the ceiling) There's the sun. Maybe that's a way out. (Starts flying towards the lightbulb) : I don't remember the sun having a big 75 on it. (Barry hits the lightbulb and falls into the dip on the table that the humans are sitting at) KEN: I predicted global warming. : I could feel it getting hotter. At first I thought it was just me. (Andy dips a chip into the bowl and scoops up some dip with Barry on it and is about to put it in his mouth) : Wait! Stop! Bee! (Andy drops the chip with Barry in fear and backs away. All the humans freak out) : Stand back. These are winter boots. (Ken has winter boots on his hands and he is about to smash the bee but Vanessa saves him last second) VANESSA: Wait! : Don't kill him! (Vanessa puts Barry in a glass to protect him) KEN: You know I'm allergic to them! This thing could kill me! VANESSA: Why does his life have less value than yours? KEN: Why does his life have any less value than mine? Is that your statement? VANESSA: I'm just saying all life has value. You don't know what he's capable of feeling. (Vanessa picks up Ken's brochure and puts it under the glass so she can carry Barry back to the window. Barry looks at Vanessa in amazement) KEN: My brochure! VANESSA: There you go, little guy. (Vanessa opens the window and lets Barry out but Barry stays back and is still shocked that a human saved his life) KEN: I'm not scared of him. It's an allergic thing. VANESSA: Put that on your resume brochure. KEN: My whole face could puff up. ANDY: Make it one of your special skills. KEN: Knocking someone out is also a special skill. (Ken walks to the door) Right. Bye, Vanessa. Thanks. : - Vanessa, next week? Yogurt night? VANESSA: - Sure, Ken. You know, whatever. : (Vanessa tries to close door) KEN== - You could put carob chips on there. VANESSA: - Bye. (Closes door but Ken opens it again) KEN: - Supposed to be less calories. VANESSA: - Bye. (Closes door) (Fast forward to the next day, Barry is still inside the house. He flies into the kitchen where Vanessa is doing dishes) BARRY== (Talking to himself) I gotta say something. : She saved my life. I gotta say something. : All right, here it goes. (Turns back) Nah. : What would I say? : I could really get in trouble. : It's a bee law. You're not supposed to talk to a human. : I can't believe I'm doing this. : I've got to. (Barry disguises himself as a character on a food can as Vanessa walks by again) : Oh, I can't do it. Come on! : No. Yes. No. : Do it. I can't. : How should I start it? (Barry strikes a pose and wiggles his eyebrows) "You like jazz?" No, that's no good. (Vanessa is about to walk past Barry) Here she comes! Speak, you fool! : ...Hi! (Vanessa gasps and drops the dishes in fright and notices Barry on the counter) : I'm sorry. VANESSA: - You're talking. BARRY: - Yes, I know. VANESSA: (Pointing at Barry) You're talking! BARRY: I'm so sorry. VANESSA: No, it's OK. It's fine. I know I'm dreaming. : But I don't recall going to bed. BARRY: Well, I'm sure this is very disconcerting. VANESSA: This is a bit of a surprise to me. I mean, you're a bee! BARRY: I am. And I'm not supposed to be doing this, (Pointing to the living room where Ken tried to kill him last night) but they were all trying to kill me. : And if it wasn't for you... : I had to thank you. It's just how I was raised. (Vanessa stabs her hand with a fork to test whether she's dreaming or not) : That was a little weird. VANESSA: - I'm talking with a bee. BARRY: - Yeah. VANESSA: I'm talking to a bee. And the bee is talking to me! BARRY: I just want to say I'm grateful. I'll leave now. (Barry turns to leave) VANESSA: - Wait! How did you learn to do that? BARRY: (Flying back) - What? VANESSA: The talking...thing. BARRY: Same way you did, I guess. "Mama, Dada, honey." You pick it up. VANESSA: - That's very funny. BARRY: - Yeah. : Bees are funny. If we didn't laugh, we'd cry with what we have to deal with. : Anyway... VANESSA: Can I... : ...get you something? BARRY: - Like what? VANESSA: I don't know. I mean... I don't know. Coffee? BARRY: I don't want to put you out. VANESSA: It's no trouble. It takes two minutes. : - It's just coffee. BARRY: - I hate to impose. (Vanessa starts making coffee) VANESSA: - Don't be ridiculous! BARRY: - Actually, I would love a cup. VANESSA: Hey, you want rum cake? BARRY: - I shouldn't. VANESSA: - Have some. BARRY: - No, I can't. VANESSA: - Come on! BARRY: I'm trying to lose a couple micrograms. VANESSA: - Where? BARRY: - These stripes don't help. VANESSA: You look great! BARRY: I don't know if you know anything about fashion. : Are you all right? VANESSA: (Pouring coffee on the floor and missing the cup completely) No. (Flash forward in time. Barry and Vanessa are sitting together at a table on top of the apartment building drinking coffee) : BARRY== He's making the tie in the cab as they're flying up Madison. : He finally gets there. : He runs up the steps into the church. The wedding is on. : And he says, "Watermelon? I thought you said Guatemalan. : Why would I marry a watermelon?" (Barry laughs but Vanessa looks confused) VANESSA: Is that a bee joke? BARRY: That's the kind of stuff we do. VANESSA: Yeah, different. : So, what are you gonna do, Barry? (Barry stands on top of a sugar cube floating in his coffee and paddles it around with a straw like it's a gondola) BARRY: About work? I don't know. : I want to do my part for the hive, but I can't do it the way they want. VANESSA: I know how you feel. BARRY: - You do? VANESSA: - Sure. : My parents wanted me to be a lawyer or a doctor, but I wanted to be a florist. BARRY: - Really? VANESSA: - My only interest is flowers. BARRY: Our new queen was just elected with that same campaign slogan. : Anyway, if you look... (Barry points to a tree in the middle of Central Park) : There's my hive right there. See it? VANESSA: You're in Sheep Meadow! BARRY: Yes! I'm right off the Turtle Pond! VANESSA: No way! I know that area. I lost a toe ring there once. BARRY: - Why do girls put rings on their toes? VANESSA: - Why not? BARRY: - It's like putting a hat on your knee. VANESSA: - Maybe I'll try that. (A custodian installing a lightbulb looks over at them but to his perspective it looks like Vanessa is talking to a cup of coffee on the table) CUSTODIAN: - You all right, ma'am? VANESSA: - Oh, yeah. Fine. : Just having two cups of coffee! BARRY: Anyway, this has been great. Thanks for the coffee. VANESSA== Yeah, it's no trouble. BARRY: Sorry I couldn't finish it. If I did, I'd be up the rest of my life. (Barry points towards the rum cake) : Can I take a piece of this with me? VANESSA: Sure! Here, have a crumb. (Vanessa hands Barry a crumb but it is still pretty big for Barry) BARRY: - Thanks! VANESSA: - Yeah. BARRY: All right. Well, then... I guess I'll see you around. : Or not. VANESSA: OK, Barry... BARRY: And thank you so much again... for before. VANESSA: Oh, that? That was nothing. BARRY: Well, not nothing, but... Anyway... (Vanessa and Barry hold hands, but Vanessa has to hold out a finger because her hands is to big and Barry holds that) (The custodian looks over again and it appears Vanessa is laughing at her coffee again. The lightbulb that he was screwing in sparks and he falls off the ladder) (Fast forward in time and we see two Bee Scientists testing out a parachute in a Honex wind tunnel) BEE SCIENTIST #1: This can't possibly work. BEE SCIENTIST #2: He's all set to go. We may as well try it. : OK, Dave, pull the chute. (Dave pulls the chute and the wind slams him against the wall and he falls on his face.The camera pans over and we see Barry and Adam walking together) ADAM: - Sounds amazing. BARRY: - It was amazing! : It was the scariest, happiest moment of my life. ADAM: Humans! I can't believe you were with humans! : Giant, scary humans! What were they like? BARRY: Huge and crazy. They talk crazy. : They eat crazy giant things. They drive crazy. ADAM: - Do they try and kill you, like on TV? BARRY: - Some of them. But some of them don't. ADAM: - How'd you get back? BARRY: - Poodle. ADAM: You did it, and I'm glad. You saw whatever you wanted to see. : You had your "experience." Now you can pick out your job and be normal. BARRY: - Well... ADAM: - Well? BARRY: Well, I met someone. ADAM: You did? Was she Bee-ish? : - A wasp?! Your parents will kill you! BARRY: - No, no, no, not a wasp. ADAM: - Spider? BARRY: - I'm not attracted to spiders. : I know, for everyone else, it's the hottest thing, with the eight legs and all. : I can't get by that face. ADAM: So who is she? BARRY: She's... human. ADAM: No, no. That's a bee law. You wouldn't break a bee law. BARRY: - Her name's Vanessa. (Adam puts his head in his hands) ADAM: - Oh, boy. BARRY== She's so nice. And she's a florist! ADAM: Oh, no! You're dating a human florist! BARRY: We're not dating. ADAM: You're flying outside the hive, talking to humans that attack our homes : with power washers and M-80s! That's one-eighth a stick of dynamite! BARRY: She saved my life! And she understands me. ADAM: This is over! BARRY: Eat this. (Barry gives Adam a piece of the crumb that he got from Vanessa. Adam eats it) ADAM: (Adam's tone changes) This is not over! What was that? BARRY: - They call it a crumb. ADAM: - It was so stingin' stripey! BARRY: And that's not what they eat. That's what falls off what they eat! : - You know what a Cinnabon is? ADAM: - No. (Adam opens a door behind him and he pulls Barry in) BARRY: It's bread and cinnamon and frosting. ADAM: Be quiet! BARRY: They heat it up... ADAM: Sit down! (Adam forces Barry to sit down) BARRY: (Still rambling about Cinnabons) ...really hot! (Adam grabs Barry by the shoulders) ADAM: - Listen to me! : We are not them! We're us. There's us and there's them! BARRY== Yes, but who can deny the heart that is yearning? ADAM: There's no yearning. Stop yearning. Listen to me! : You have got to start thinking bee, my friend. Thinking bee! BARRY: - Thinking bee. WORKER BEE: - Thinking bee. WORKER BEES AND ADAM: Thinking bee! Thinking bee! Thinking bee! Thinking bee! (Flash forward in time; Barry is laying on a raft in a pool full of honey. He is wearing sunglasses) JANET: There he is. He's in the pool. MARTIN: You know what your problem is, Barry? (Barry pulls down his sunglasses and he looks annoyed) BARRY: (Sarcastic) I gotta start thinking bee? JANET: How much longer will this go on? MARTIN: It's been three days! Why aren't you working? (Puts sunglasses back on) BARRY: I've got a lot of big life decisions to think about. MARTIN: What life? You have no life! You have no job. You're barely a bee! JANET: Would it kill you to make a little honey? (Barry rolls off the raft and sinks into the honey pool) : Barry, come out. Your father's talking to you. : Martin, would you talk to him? MARTIN: Barry, I'm talking to you! (Barry keeps sinking into the honey until he is suddenly in Central Park having a picnic with Vanessa) (Barry has a cup of honey and he clinks his glass with Vanessas. Suddenly a mosquito lands on Vanessa and she slaps it, killing it. They both gasp but then burst out laughing) VANESSA: You coming? (The camera pans over and Vanessa is climbing into a small yellow airplane) BARRY: Got everything? VANESSA: All set! BARRY: Go ahead. I'll catch up. (Vanessa lifts off and flies ahead) VANESSA: Don't be too long. (Barry catches up with Vanessa and he sticks out his arms like ana irplane. He rolls from side to side, and Vanessa copies him with the airplane) VANESSA: Watch this! (Barry stays back and watches as Vanessa draws a heart in the air using pink smoke from the plane, but on the last loop-the-loop she suddenly crashes into a mountain and the plane explodes. The destroyed plane falls into some rocks and explodes a second time) BARRY: Vanessa! (As Barry is yelling his mouth fills with honey and he wakes up, discovering that he was just day dreaming. He slowly sinks back into the honey pool) MARTIN: - We're still here. JANET: - I told you not to yell at him. : He doesn't respond to yelling! MARTIN: - Then why yell at me? JANET: - Because you don't listen! MARTIN: I'm not listening to this. BARRY: Sorry, I've gotta go. MARTIN: - Where are you going? BARRY: - I'm meeting a friend. JANET: A girl? Is this why you can't decide? BARRY: Bye. (Barry flies out the door and Martin shakes his head) : JANET== I just hope she's Bee-ish. (Fast forward in time and Barry is sitting on Vanessa's shoulder and she is closing up her shop) BARRY: They have a huge parade of flowers every year in Pasadena? VANESSA: To be in the Tournament of Roses, that's every florist's dream! : Up on a float, surrounded by flowers, crowds cheering. BARRY: A tournament. Do the roses compete in athletic events? VANESSA: No. All right, I've got one. How come you don't fly everywhere? BARRY: It's exhausting. Why don't you run everywhere? It's faster. VANESSA: Yeah, OK, I see, I see. All right, your turn. BARRY: TiVo. You can just freeze live TV? That's insane! VANESSA: You don't have that? BARRY: We have Hivo, but it's a disease. It's a horrible, horrible disease. VANESSA: Oh, my. (A human walks by and Barry narrowly avoids him) PASSERBY: Dumb bees! VANESSA: You must want to sting all those jerks. BARRY: We try not to sting. It's usually fatal for us. VANESSA: So you have to watch your temper (They walk into a store) BARRY: Very carefully. You kick a wall, take a walk, : write an angry letter and throw it out. Work through it like any emotion: : Anger, jealousy, lust. (Suddenly an employee(Hector) hits Barry off of Vanessa's shoulder. Hector thinks he's saving Vanessa) VANESSA: (To Barry) Oh, my goodness! Are you OK? (Barry is getting up off the floor) BARRY: Yeah. VANESSA: (To Hector) - What is wrong with you?! HECTOR: (Confused) - It's a bug. VANESSA: He's not bothering anybody. Get out of here, you creep! (Vanessa hits Hector across the face with the magazine he had and then hits him in the head. Hector backs away covering his head) Barry: What was that? A Pic 'N' Save circular? (Vanessa sets Barry back on her shoulder) VANESSA: Yeah, it was. How did you know? BARRY: It felt like about 10 pages. Seventy-five is pretty much our limit. VANESSA: You've really got that down to a science. BARRY: - Oh, we have to. I lost a cousin to Italian Vogue. VANESSA: - I'll bet. (Barry looks to his right and notices there is honey for sale in the aisle) BARRY: What in the name of Mighty Hercules is this? (Barry looks at all the brands of honey, shocked) How did this get here? Cute Bee, Golden Blossom, : Ray Liotta Private Select? (Barry puts his hands up and slowly turns around, a look of disgust on his face) VANESSA: - Is he that actor? BARRY: - I never heard of him. : - Why is this here? VANESSA: - For people. We eat it. BARRY: You don't have enough food of your own?! (Hector looks back and notices that Vanessa is talking to Barry) VANESSA: - Well, yes. BARRY: - How do you get it? VANESSA: - Bees make it. BARRY: - I know who makes it! : And it's hard to make it! : There's heating, cooling, stirring. You need a whole Krelman thing! VANESSA: - It's organic. BARRY: - It's our-ganic! VANESSA: It's just honey, Barry. BARRY: Just what?! : Bees don't know about this! This is stealing! A lot of stealing! : You've taken our homes, schools, hospitals! This is all we have! : And it's on sale?! I'm getting to the bottom of this. : I'm getting to the bottom of all of this! (Flash forward in time; Barry paints his face with black strikes like a soldier and sneaks into the storage section of the store) (Two men, including Hector, are loading boxes into some trucks) : SUPERMARKET EMPLOYEE== Hey, Hector. : - You almost done? HECTOR: - Almost. (Barry takes a step to peak around the corner) (Whispering) He is here. I sense it. : Well, I guess I'll go home now (Hector pretends to walk away by walking in place and speaking loudly) : and just leave this nice honey out, with no one around. BARRY: You're busted, box boy! HECTOR: I knew I heard something! So you can talk! BARRY: I can talk. And now you'll start talking! : Where you getting the sweet stuff? Who's your supplier? HECTOR: I don't understand. I thought we were friends. : The last thing we want to do is upset bees! (Hector takes a thumbtack out of the board behind him and sword-fights Barry. Barry is using his stinger like a sword) : You're too late! It's ours now! BARRY: You, sir, have crossed the wrong sword! HECTOR: You, sir, will be lunch for my iguana, Ignacio! (Barry hits the thumbtack out of Hectors hand and Hector surrenders) Barry: Where is the honey coming from? : Tell me where! HECTOR: (Pointing to leaving truck) Honey Farms! It comes from Honey Farms! (Barry chases after the truck but it is getting away. He flies onto a bicyclists' backpack and he catches up to the truck) CAR DRIVER: (To bicyclist) Crazy person! (Barry flies off and lands on the windshield of the Honey farms truck. Barry looks around and sees dead bugs splattered everywhere) BARRY: What horrible thing has happened here? : These faces, they never knew what hit them. And now : they're on the road to nowhere! (Barry hears a sudden whisper) (Barry looks up and sees Mooseblood, a mosquito playing dead) MOOSEBLOOD: Just keep still. BARRY: What? You're not dead? MOOSEBLOOD: Do I look dead? They will wipe anything that moves. Where you headed? BARRY: To Honey Farms. I am onto something huge here. MOOSEBLOOD: I'm going to Alaska. Moose blood, crazy stuff. Blows your head off! ANOTHER BUG PLAYING DEAD: I'm going to Tacoma. (Barry looks at another bug) BARRY: - And you? MOOSEBLOOD: - He really is dead. BARRY: All right. (Another bug hits the windshield and the drivers notice. They activate the windshield wipers) MOOSEBLOOD== Uh-oh! (The windshield wipers are slowly sliding over the dead bugs and wiping them off) BARRY: - What is that?! MOOSEBLOOD: - Oh, no! : - A wiper! Triple blade! BARRY: - Triple blade? MOOSEBLOOD: Jump on! It's your only chance, bee! (Mooseblood and Barry grab onto the wiper and they hold on as it wipes the windshield) Why does everything have to be so doggone clean?! : How much do you people need to see?! (Bangs on windshield) : Open your eyes! Stick your head out the window! RADIO IN TRUCK: From NPR News in Washington, I'm Carl Kasell. MOOSEBLOOD: But don't kill no more bugs! (Mooseblood and Barry are washed off by the wipr fluid) MOOSEBLOOD: - Bee! BARRY: - Moose blood guy!! (Barry starts screaming as he hangs onto the antenna) (Suddenly it is revealed that a water bug is also hanging on the antenna. There is a pause and then Barry and the water bug both start screaming) TRUCK DRIVER: - You hear something? GUY IN TRUCK: - Like what? TRUCK DRIVER: Like tiny screaming. GUY IN TRUCK: Turn off the radio. (The antenna starts to lower until it gets to low and sinks into the truck. The water bug flies off and Barry is forced to let go and he is blown away. He luckily lands inside a horn on top of the truck where he finds Mooseblood, who was blown into the same place) MOOSEBLOOD: Whassup, bee boy? BARRY: Hey, Blood. (Fast forward in time and we see that Barry is deep in conversation with Mooseblood. They have been sitting in this truck for a while) BARRY: ...Just a row of honey jars, as far as the eye could see. MOOSEBLOOD: Wow! BARRY: I assume wherever this truck goes is where they're getting it. : I mean, that honey's ours. MOOSEBLOOD: - Bees hang tight. BARRY: - We're all jammed in. : It's a close community. MOOSEBLOOD: Not us, man. We on our own. Every mosquito on his own. BARRY: - What if you get in trouble? MOOSEBLOOD: - You a mosquito, you in trouble. : Nobody likes us. They just smack. See a mosquito, smack, smack! BARRY: At least you're out in the world. You must meet girls. MOOSEBLOOD: Mosquito girls try to trade up, get with a moth, dragonfly. : Mosquito girl don't want no mosquito. (An ambulance passes by and it has a blood donation sign on it) You got to be kidding me! : Mooseblood's about to leave the building! So long, bee! (Mooseblood leaves and flies onto the window of the ambulance where there are other mosquito's hanging out) : - Hey, guys! OTHER MOSQUITO: - Mooseblood! MOOSEBLOOD: I knew I'd catch y'all down here. Did you bring your crazy straw? (The truck goes out of view and Barry notices that the truck he's on is pulling into a camp of some sort) TRUCK DRIVER: We throw it in jars, slap a label on it, and it's pretty much pure profit. (Barry flies out) BARRY: What is this place? BEEKEEPER 1#: A bee's got a brain the size of a pinhead. BEEKEEPER #2: They are pinheads! : Pinhead. : - Check out the new smoker. BEEKEEPER #1: - Oh, sweet. That's the one you want. : The Thomas 3000! BARRY: Smoker? BEEKEEPER #1: Ninety puffs a minute, semi-automatic. Twice the nicotine, all the tar. : A couple breaths of this knocks them right out. BEEKEEPER #2: They make the honey, and we make the money. BARRY: "They make the honey, and we make the money"? (The Beekeeper sprays hundreds of cheap miniature apartments with the smoker. The bees are fainting or passing out) Oh, my! : What's going on? Are you OK? (Barry flies into one of the apartment and helps a Bee couple get off the ground. They are coughing and its hard for them to stand) BEE IN APARTMENT: Yeah. It doesn't last too long. BARRY: Do you know you're in a fake hive with fake walls? BEE IN APPARTMENT: Our queen was moved here. We had no choice. (The apartment room is completely empty except for a photo on the wall of the "queen" who is obviously a man in women's clothes) BARRY: This is your queen? That's a man in women's clothes! : That's a drag queen! : What is this? (Barry flies out and he discovers that there are hundreds of these structures, each housing thousands of Bees) Oh, no! : There's hundreds of them! (Barry takes out his camera and takes pictures of these Bee work camps. The beekeepers look very evil in these depictions) Bee honey. : Our honey is being brazenly stolen on a massive scale! : This is worse than anything bears have done! I intend to do something. (Flash forward in time and Barry is showing these pictures to his parents) JANET: Oh, Barry, stop. MARTIN: Who told you humans are taking our honey? That's a rumor. BARRY: Do these look like rumors? (Holds up the pictures) UNCLE CARL: That's a conspiracy theory. These are obviously doctored photos. JANET: How did you get mixed up in this? ADAM: He's been talking to humans. JANET: - What? MARTIN: - Talking to humans?! ADAM: He has a human girlfriend. And they make out! JANET: Make out? Barry! BARRY: We do not. ADAM: - You wish you could. MARTIN: - Whose side are you on? BARRY: The bees! UNCLE CARL: (He has been sitting in the back of the room this entire time) I dated a cricket once in San Antonio. Those crazy legs kept me up all night. JANET: Barry, this is what you want to do with your life? BARRY: I want to do it for all our lives. Nobody works harder than bees! : Dad, I remember you coming home so overworked : your hands were still stirring. You couldn't stop. JANET: I remember that. BARRY: What right do they have to our honey? : We live on two cups a year. They put it in lip balm for no reason whatsoever! ADAM: Even if it's true, what can one bee do? BARRY: Sting them where it really hurts. MARTIN: In the face! The eye! : - That would hurt. BARRY: - No. MARTIN: Up the nose? That's a killer. BARRY: There's only one place you can sting the humans, one place where it matters. (Flash forward a bit in time and we are watching the Bee News) BEE NEWS NARRATOR: Hive at Five, the hive's only full-hour action news source. BEE PROTESTOR: No more bee beards! BEE NEWS NARRATOR: With Bob Bumble at the anchor desk. : Weather with Storm Stinger. : Sports with Buzz Larvi. : And Jeanette Chung. BOB BUMBLE: - Good evening. I'm Bob Bumble. JEANETTE CHUNG: - And I'm Jeanette Chung. BOB BUMBLE: A tri-county bee, Barry Benson, : intends to sue the human race for stealing our honey, : packaging it and profiting from it illegally! JEANETTE CHUNG: Tomorrow night on Bee Larry King, : we'll have three former queens here in our studio, discussing their new book, : Classy Ladies, out this week on Hexagon. (The scene changes to an interview on the news with Bee version of Larry King and Barry) BEE LARRY KING: Tonight we're talking to Barry Benson. : Did you ever think, "I'm a kid from the hive. I can't do this"? BARRY: Bees have never been afraid to change the world. : What about Bee Columbus? Bee Gandhi? Bejesus? BEE LARRY KING: Where I'm from, we'd never sue humans. : We were thinking of stickball or candy stores. BARRY: How old are you? BEE LARRY KING: The bee community is supporting you in this case, : which will be the trial of the bee century. BARRY: You know, they have a Larry King in the human world too. BEE LARRY KING: It's a common name. Next week... BARRY: He looks like you and has a show and suspenders and colored dots... BEE LARRY KING: Next week... BARRY: Glasses, quotes on the bottom from the guest even though you just heard 'em. BEE LARRY KING: Bear Week next week! They're scary, hairy and here, live. (Bee Larry King gets annoyed and flies away offscreen) BARRY: Always leans forward, pointy shoulders, squinty eyes, very Jewish. (Flash forward in time. We see Vanessa enter and Ken enters behind her. They are arguing) KEN: In tennis, you attack at the point of weakness! VANESSA: It was my grandmother, Ken. She's 81. KEN== Honey, her backhand's a joke! I'm not gonna take advantage of that? BARRY: (To Ken) Quiet, please. Actual work going on here. KEN: (Pointing at Barry) - Is that that same bee? VANESSA: - Yes, it is! : I'm helping him sue the human race. BARRY: - Hello. KEN: - Hello, bee. VANESSA: This is Ken. BARRY: (Recalling the "Winter Boots" incident earlier) Yeah, I remember you. Timberland, size ten and a half. Vibram sole, I believe. KEN: (To Vanessa) Why does he talk again? VANESSA: Listen, you better go 'cause we're really busy working. KEN: But it's our yogurt night! VANESSA: (Holding door open for Ken) Bye-bye. KEN: (Yelling) Why is yogurt night so difficult?! (Ken leaves and Vanessa walks over to Barry. His workplace is a mess) VANESSA: You poor thing. You two have been at this for hours! BARRY: Yes, and Adam here has been a huge help. ADAM: - Frosting... - How many sugars? ==BARRY== Just one. I try not to use the competition. : So why are you helping me? VANESSA: Bees have good qualities. : And it takes my mind off the shop. : Instead of flowers, people are giving balloon bouquets now. BARRY: Those are great, if you're three. VANESSA: And artificial flowers. BARRY: - Oh, those just get me psychotic! VANESSA: - Yeah, me too. : BARRY: Bent stingers, pointless pollination. ADAM: Bees must hate those fake things! : Nothing worse than a daffodil that's had work done. : Maybe this could make up for it a little bit. VANESSA: - This lawsuit's a pretty big deal. BARRY: - I guess. ADAM: You sure you want to go through with it? BARRY: Am I sure? When I'm done with the humans, they won't be able : to say, "Honey, I'm home," without paying a royalty! (Flash forward in time and we are watching the human news. The camera shows a crowd outside a courthouse) NEWS REPORTER: It's an incredible scene here in downtown Manhattan, : where the world anxiously waits, because for the first time in history, : we will hear for ourselves if a honeybee can actually speak. (We are no longer watching through a news camera) ADAM: What have we gotten into here, Barry? BARRY: It's pretty big, isn't it? ADAM== (Looking at the hundreds of people around the courthouse) I can't believe how many humans don't work during the day. BARRY: You think billion-dollar multinational food companies have good lawyers? SECURITY GUARD: Everybody needs to stay behind the barricade. (A limousine drives up and a fat man,Layton Montgomery, a honey industry owner gets out and walks past Barry) ADAM: - What's the matter? BARRY: - I don't know, I just got a chill. (Fast forward in time and everyone is in the court) MONTGOMERY: Well, if it isn't the bee team. (To Honey Industry lawyers) You boys work on this? MAN: All rise! The Honorable Judge Bumbleton presiding. JUDGE BUMBLETON: All right. Case number 4475, : Superior Court of New York, Barry Bee Benson v. the Honey Industry : is now in session. : Mr. Montgomery, you're representing the five food companies collectively? MONTGOMERY: A privilege. JUDGE BUMBLETON: Mr. Benson... you're representing all the bees of the world? (Everyone looks closely, they are waiting to see if a Bee can really talk) (Barry makes several buzzing sounds to sound like a Bee) BARRY: I'm kidding. Yes, Your Honor, we're ready to proceed. JUDGE BUMBLBETON: Mr. Montgomery, your opening statement, please. MONTGOMERY: Ladies and gentlemen of the jury, : my grandmother was a simple woman. : Born on a farm, she believed it was man's divine right : to benefit from the bounty of nature God put before us. : If we lived in the topsy-turvy world Mr. Benson imagines, : just think of what would it mean. : I would have to negotiate with the silkworm : for the elastic in my britches! : Talking bee! (Montgomery walks over and looks closely at Barry) : How do we know this isn't some sort of : holographic motion-picture-capture Hollywood wizardry? : They could be using laser beams! : Robotics! Ventriloquism! Cloning! For all we know, : he could be on steroids! JUDGE BUMBLETON: Mr. Benson? BARRY: Ladies and gentlemen, there's no trickery here. : I'm just an ordinary bee. Honey's pretty important to me. : It's important to all bees. We invented it! : We make it. And we protect it with our lives. : Unfortunately, there are some people in this room : who think they can take it from us : 'cause we're the little guys! I'm hoping that, after this is all over, : you'll see how, by taking our honey, you not only take everything we have : but everything we are! JANET== (To Martin) I wish he'd dress like that all the time. So nice! JUDGE BUMBLETON: Call your first witness. BARRY: So, Mr. Klauss Vanderhayden of Honey Farms, big company you have. KLAUSS VANDERHAYDEN: I suppose so. BARRY: I see you also own Honeyburton and Honron! KLAUSS: Yes, they provide beekeepers for our farms. BARRY: Beekeeper. I find that to be a very disturbing term. : I don't imagine you employ any bee-free-ers, do you? KLAUSS: (Quietly) - No. BARRY: - I couldn't hear you. KLAUSS: - No. BARRY: - No. : Because you don't free bees. You keep bees. Not only that, : it seems you thought a bear would be an appropriate image for a jar of honey. KLAUSS: They're very lovable creatures. : Yogi Bear, Fozzie Bear, Build-A-Bear. BARRY: You mean like this? (The bear from Over The Hedge barges in through the back door and it is roaring and standing on its hind legs. It is thrashing its claws and people are screaming. It is being held back by a guard who has the bear on a chain) : (Pointing to the roaring bear) Bears kill bees! : How'd you like his head crashing through your living room?! : Biting into your couch! Spitting out your throw pillows! JUDGE BUMBLETON: OK, that's enough. Take him away. (The bear stops roaring and thrashing and walks out) BARRY: So, Mr. Sting, thank you for being here. Your name intrigues me. : - Where have I heard it before? MR. STING: - I was with a band called The Police. BARRY: But you've never been a police officer, have you? STING: No, I haven't. BARRY: No, you haven't. And so here we have yet another example : of bee culture casually stolen by a human : for nothing more than a prance-about stage name. STING: Oh, please. BARRY: Have you ever been stung, Mr. Sting? : Because I'm feeling a little stung, Sting. : Or should I say... Mr. Gordon M. Sumner! MONTGOMERY: That's not his real name?! You idiots! BARRY: Mr. Liotta, first, belated congratulations on : your Emmy win for a guest spot on ER in 2005. RAY LIOTTA: Thank you. Thank you. BARRY: I see from your resume that you're devilishly handsome : with a churning inner turmoil that's ready to blow. RAY LIOTTA: I enjoy what I do. Is that a crime? BARRY: Not yet it isn't. But is this what it's come to for you? : Exploiting tiny, helpless bees so you don't : have to rehearse your part and learn your lines, sir? RAY LIOTTA: Watch it, Benson! I could blow right now! BARRY: This isn't a goodfella. This is a badfella! (Ray Liotta looses it and tries to grab Barry) RAY LIOTTA: Why doesn't someone just step on this creep, and we can all go home?! JUDGE BUMBLETON: - Order in this court! RAY LIOTTA: - You're all thinking it! (Judge Bumbleton starts banging her gavel) JUDGE BUMBLETON: Order! Order, I say! RAY LIOTTA: - Say it! MAN: - Mr. Liotta, please sit down! (We see a montage of magazines which feature the court case) (Flash forward in time and Barry is back home with Vanessa) BARRY: I think it was awfully nice of that bear to pitch in like that. VANESSA: I think the jury's on our side. BARRY: Are we doing everything right,you know, legally? VANESSA: I'm a florist. BARRY: Right. Well, here's to a great team. VANESSA: To a great team! (Ken walks in from work. He sees Barry and he looks upset when he sees Barry clinking his glass with Vanessa) KEN: Well, hello. VANESSA: - Oh, Ken! BARRY: - Hello! VANESSA: I didn't think you were coming. : No, I was just late. I tried to call, but... (Ken holds up his phone and flips it open. The phone has no charge) ...the battery... VANESSA: I didn't want all this to go to waste, so I called Barry. Luckily, he was free. KEN: Oh, that was lucky. (Ken sits down at the table across from Barry and Vanessa leaves the room) VANESSA: There's a little left. I could heat it up. KEN: (Not taking his eyes off Barry) Yeah, heat it up, sure, whatever. BARRY: So I hear you're quite a tennis player. : I'm not much for the game myself. The ball's a little grabby. KEN: That's where I usually sit. Right... (Points to where Barry is sitting) there. VANESSA: (Calling from other room) Ken, Barry was looking at your resume, : and he agreed with me that eating with chopsticks isn't really a special skill. KEN: (To Barry) You think I don't see what you're doing? BARRY: I know how hard it is to find the right job. We have that in common. KEN: Do we? BARRY: Bees have 100 percent employment, but we do jobs like taking the crud out. KEN: (Menacingly) That's just what I was thinking about doing. (Ken reaches for a fork on the table but knocks if on the floor. He goes to pick it up) VANESSA: Ken, I let Barry borrow your razor for his fuzz. I hope that was all right. (Ken quickly rises back up after hearing this but hits his head on the table and yells) BARRY: I'm going to drain the old stinger. KEN: Yeah, you do that. (Barry flies past Ken to get to the bathroom and Ken freaks out, splashing some of the wine he was using to cool his head in his eyes. He yells in anger) (Barry looks at the magazines featuring his victories in court) BARRY: Look at that. (Barry flies into the bathroom) (He puts his hand on his head but this makes hurts him and makes him even madder. He yells again) (Barry is washing his hands in the sink but then Ken walks in) KEN: You know, you know I've just about had it (Closes bathroom door behind him) with your little mind games. (Ken is menacingly rolling up a magazine) BARRY: (Backing away) - What's that? KEN: - Italian Vogue. BARRY: Mamma mia, that's a lot of pages. KEN: It's a lot of ads. BARRY: Remember what Van said, why is your life more valuable than mine? KEN: That's funny, I just can't seem to recall that! (Ken smashes everything off the sink with the magazine and Barry narrowly escapes) (Ken follows Barry around and tries to hit him with the magazine but he keeps missing) (Ken gets a spray bottle) : I think something stinks in here! BARRY: (Enjoying the spray) I love the smell of flowers. (Ken holds a lighter in front of the spray bottle) KEN: How do you like the smell of flames?! BARRY: Not as much. (Ken fires his make-shift flamethrower but misses Barry, burning the bathroom. He torches the whole room but looses his footing and falls into the bathtub. After getting hit in the head by falling objects 3 times he picks up the shower head, revealing a Water bug hiding under it) WATER BUG: Water bug! Not taking sides! (Barry gets up out of a pile of bathroom supplies and he is wearing a chapstick hat) BARRY: Ken, I'm wearing a Chapstick hat! This is pathetic! (Ken switches the shower head to lethal) KEN: I've got issues! (Ken sprays Barry with the shower head and he crash lands into the toilet) (Ken menacingly looks down into the toilet at Barry) Well, well, well, a royal flush! BARRY: - You're bluffing. KEN: - Am I? (flushes toilet) (Barry grabs a chapstick from the toilet seat and uses it to surf in the flushing toilet) BARRY: Surf's up, dude! (Barry flies out of the toilet on the chapstick and sprays Ken's face with the toilet water) : EW,Poo water! BARRY: That bowl is gnarly. KEN: (Aiming a toilet cleaner at Barry) Except for those dirty yellow rings! (Barry cowers and covers his head and Vanessa runs in and takes the toilet cleaner from Ken just before he hits Barry) VANESSA: Kenneth! What are you doing?! KEN== (Leaning towards Barry) You know, I don't even like honey! I don't eat it! VANESSA: We need to talk! (Vanessa pulls Ken out of the bathroom) : He's just a little bee! : And he happens to be the nicest bee I've met in a long time! KEN: Long time? What are you talking about?! Are there other bugs in your life? VANESSA: No, but there are other things bugging me in life. And you're one of them! KEN: Fine! Talking bees, no yogurt night... : My nerves are fried from riding on this emotional roller coaster! VANESSA: Goodbye, Ken. (Ken huffs and walks out and slams the door. But suddenly he walks back in and stares at Barry) : And for your information, I prefer sugar-free, artificial sweeteners MADE BY MAN! (Ken leaves again and Vanessa leans in towards Barry) VANESSA: I'm sorry about all that. (Ken walks back in again) KEN: I know it's got an aftertaste! I LIKE IT! (Ken leaves for the last time) VANESSA: I always felt there was some kind of barrier between Ken and me. : I couldn't overcome it. Oh, well. : Are you OK for the trial? BARRY: I believe Mr. Montgomery is about out of ideas. (Flash forward in time and Barry, Adam, and Vanessa are back in court) MONTGOMERY-- We would like to call Mr. Barry Benson Bee to the stand. ADAM: Good idea! You can really see why he's considered one of the best lawyers... (Barry stares at Adam) ...Yeah. LAWYER: Layton, you've gotta weave some magic with this jury, or it's gonna be all over. MONTGOMERY: Don't worry. The only thing I have to do to turn this jury around : is to remind them of what they don't like about bees. (To lawyer) - You got the tweezers? LAWYER: - Are you allergic? MONTGOMERY: Only to losing, son. Only to losing. : Mr. Benson Bee, I'll ask you what I think we'd all like to know. : What exactly is your relationship (Points to Vanessa) : to that woman? BARRY: We're friends. MONTGOMERY: - Good friends? BARRY: - Yes. MONTGOMERY: How good? Do you live together? ADAM: Wait a minute... : MONTGOMERY: Are you her little... : ...bedbug? (Adam's stinger starts vibrating. He is agitated) I've seen a bee documentary or two. From what I understand, : doesn't your queen give birth to all the bee children? BARRY: - Yeah, but... MONTGOMERY: (Pointing at Janet and Martin) - So those aren't your real parents! JANET: - Oh, Barry... BARRY: - Yes, they are! ADAM: Hold me back! (Vanessa tries to hold Adam back. He wants to sting Montgomery) MONTGOMERY: You're an illegitimate bee, aren't you, Benson? ADAM: He's denouncing bees! MONTGOMERY: Don't y'all date your cousins? (Montgomery leans over on the jury stand and stares at Adam) VANESSA: - Objection! (Vanessa raises her hand to object but Adam gets free. He flies straight at Montgomery) =ADAM: - I'm going to pincushion this guy! BARRY: Adam, don't! It's what he wants! (Adam stings Montgomery in the butt and he starts thrashing around) MONTGOMERY: Oh, I'm hit!! : Oh, lordy, I am hit! JUDGE BUMBLETON: (Banging gavel) Order! Order! MONTGOMERY: (Overreacting) The venom! The venom is coursing through my veins! : I have been felled by a winged beast of destruction! : You see? You can't treat them like equals! They're striped savages! : Stinging's the only thing they know! It's their way! BARRY: - Adam, stay with me. ADAM: - I can't feel my legs. MONTGOMERY: (Overreacting and throwing his body around the room) What angel of mercy will come forward to suck the poison : from my heaving buttocks? JUDGE BUMLBETON: I will have order in this court. Order! : Order, please! (Flash forward in time and we see a human news reporter) NEWS REPORTER: The case of the honeybees versus the human race : took a pointed turn against the bees : yesterday when one of their legal team stung Layton T. Montgomery. (Adam is laying in a hospital bed and Barry flies in to see him) BARRY: - Hey, buddy. ADAM: - Hey. BARRY: - Is there much pain? ADAM: - Yeah. : I... : I blew the whole case, didn't I? BARRY: It doesn't matter. What matters is you're alive. You could have died. ADAM: I'd be better off dead. Look at me. (A small plastic sword is replaced as Adam's stinger) They got it from the cafeteria downstairs, in a tuna sandwich. : Look, there's a little celery still on it. (Flicks off the celery and sighs) BARRY: What was it like to sting someone? ADAM: I can't explain it. It was all... : All adrenaline and then... and then ecstasy! BARRY: ...All right. ADAM: You think it was all a trap? BARRY: Of course. I'm sorry. I flew us right into this. : What were we thinking? Look at us. We're just a couple of bugs in this world. ADAM: What will the humans do to us if they win? BARRY: I don't know. ADAM: I hear they put the roaches in motels. That doesn't sound so bad. BARRY: Adam, they check in, but they don't check out! ADAM: Oh, my. (Coughs) Could you get a nurse to close that window? BARRY: - Why? ADAM: - The smoke. (We can see that two humans are smoking cigarettes outside) : Bees don't smoke. BARRY: Right. Bees don't smoke. : Bees don't smoke! But some bees are smoking. : That's it! That's our case! ADAM: It is? It's not over? BARRY: Get dressed. I've gotta go somewhere. : Get back to the court and stall. Stall any way you can. (Flash forward in time and Adam is making a paper boat in the courtroom) ADAM: And assuming you've done step 29 correctly, you're ready for the tub! (We see that the jury have each made their own paper boats after being taught how by Adam. They all look confused) JUDGE BUMBLETON: Mr. Flayman. ADAM: Yes? Yes, Your Honor! JUDGE BUMBLETON: Where is the rest of your team? ADAM: (Continues stalling) Well, Your Honor, it's interesting. : Bees are trained to fly haphazardly, : and as a result, we don't make very good time. : I actually heard a funny story about... MONTGOMERY: Your Honor, haven't these ridiculous bugs : taken up enough of this court's valuable time? : How much longer will we allow these absurd shenanigans to go on? : They have presented no compelling evidence to support their charges : against my clients, who run legitimate businesses. : I move for a complete dismissal of this entire case! JUDGE BUMBLETON: Mr. Flayman, I'm afraid I'm going : to have to consider Mr. Montgomery's motion. ADAM: But you can't! We have a terrific case. MONTGOMERY: Where is your proof? Where is the evidence? : Show me the smoking gun! BARRY: (Barry flies in through the door) Hold it, Your Honor! You want a smoking gun? : Here is your smoking gun. (Vanessa walks in holding a bee smoker. She sets it down on the Judge's podium) JUDGE BUMBLETON: What is that? BARRY: It's a bee smoker! MONTGOMERY: (Picks up smoker) What, this? This harmless little contraption? : This couldn't hurt a fly, let alone a bee. (Montgomery accidentally fires it at the bees in the crowd and they faint and cough) (Dozens of reporters start taking pictures of the suffering bees) BARRY: Look at what has happened : to bees who have never been asked, "Smoking or non?" : Is this what nature intended for us? : To be forcibly addicted to smoke machines : and man-made wooden slat work camps? : Living out our lives as honey slaves to the white man? (Barry points to the honey industry owners. One of them is an African American so he awkwardly separates himself from the others) LAWYER: - What are we gonna do? - He's playing the species card. BARRY: Ladies and gentlemen, please, free these bees! ADAM AND VANESSA: Free the bees! Free the bees! BEES IN CROWD: Free the bees! HUMAN JURY: Free the bees! Free the bees! JUDGE BUMBLETON: The court finds in favor of the bees! BARRY: Vanessa, we won! VANESSA: I knew you could do it! High-five! (Vanessa hits Barry hard because her hand is too big) : Sorry. BARRY: (Overjoyed) I'm OK! You know what this means? : All the honey will finally belong to the bees. : Now we won't have to work so hard all the time. MONTGOMERY: This is an unholy perversion of the balance of nature, Benson. : You'll regret this. (Montgomery leaves and Barry goes outside the courtroom. Several reporters start asking Barry questions) REPORTER 1#: Barry, how much honey is out there? BARRY: All right. One at a time. REPORTER 2#: Barry, who are you wearing? BARRY: My sweater is Ralph Lauren, and I have no pants. (Barry flies outside with the paparazzi and Adam and Vanessa stay back) ADAM: (To Vanessa) - What if Montgomery's right? Vanessa: - What do you mean? ADAM: We've been living the bee way a long time, 27 million years. (Flash forward in time and Barry is talking to a man) BUSINESS MAN: Congratulations on your victory. What will you demand as a settlement? BARRY: First, we'll demand a complete shutdown of all bee work camps. (As Barry is talking we see a montage of men putting "closed" tape over the work camps and freeing the bees in the crappy apartments) Then we want back the honey that was ours to begin with, : every last drop. (Men in suits are pushing all the honey of the aisle and into carts) We demand an end to the glorification of the bear as anything more (We see a statue of a bear-shaped honey container being pulled down by bees) than a filthy, smelly, bad-breath stink machine. : We're all aware of what they do in the woods. (We see Winnie the Pooh sharing his honey with Piglet in the cross-hairs of a high-tech sniper rifle) BARRY: (Looking through binoculars) Wait for my signal. : Take him out. (Winnie gets hit by a tranquilizer dart and dramatically falls off the log he was standing on, his tongue hanging out. Piglet looks at Pooh in fear and the Sniper takes the honey.) SNIPER: He'll have nausea for a few hours, then he'll be fine. (Flash forward in time) BARRY: And we will no longer tolerate bee-negative nicknames... (Mr. Sting is sitting at home until he is taken out of his house by the men in suits) STING: But it's just a prance-about stage name! BARRY: ...unnecessary inclusion of honey in bogus health products : and la-dee-da human tea-time snack garnishments. (An old lady is mixing honey into her tea but suddenly men in suits smash her face down on the table and take the honey) OLD LADY: Can't breathe. (A honey truck pulls up to Barry's hive) WORKER: Bring it in, boys! : Hold it right there! Good. : Tap it. (Tons of honey is being pumped into the hive's storage) BEE WORKER 1#: (Honey overflows from the cup) Mr. Buzzwell, we just passed three cups, and there's gallons more coming! : - I think we need to shut down! =BEE WORKER #2= - Shut down? We've never shut down. : Shut down honey production! DEAN BUZZWELL: Stop making honey! (The bees all leave their stations. Two bees run into a room and they put the keys into a machine) Turn your key, sir! (Two worker bees dramatically turn their keys, which opens the button which they press, shutting down the honey-making machines. This is the first time this has ever happened) BEE: ...What do we do now? (Flash forward in time and a Bee is about to jump into a pool full of honey) Cannonball! (The bee gets stuck in the honey and we get a short montage of Bees leaving work) (We see the Pollen Jocks flying but one of them gets a call on his antenna) LOU LU DUVA: (Through "phone") We're shutting honey production! : Mission abort. POLLEN JOCK #1: Aborting pollination and nectar detail. Returning to base. (The Pollen Jocks fly back to the hive) (We get a time lapse of Central Park slowly wilting away as the bees all relax) BARRY: Adam, you wouldn't believe how much honey was out there. ADAM: Oh, yeah? BARRY: What's going on? Where is everybody? (The entire street is deserted) : - Are they out celebrating? ADAM: - They're home. : They don't know what to do. Laying out, sleeping in. : I heard your Uncle Carl was on his way to San Antonio with a cricket. BARRY: At least we got our honey back. ADAM: Sometimes I think, so what if humans liked our honey? Who wouldn't? : It's the greatest thing in the world! I was excited to be part of making it. : This was my new desk. This was my new job. I wanted to do it really well. : And now... : Now I can't. (Flash forward in time and Barry is talking to Vanessa) BARRY: I don't understand why they're not happy. : I thought their lives would be better! : They're doing nothing. It's amazing. Honey really changes people. VANESSA: You don't have any idea what's going on, do you? BARRY: - What did you want to show me? (Vanessa takes Barry to the rooftop where they first had coffee and points to her store) VANESSA: - This. (Points at her flowers. They are all grey and wilting) BARRY: What happened here? VANESSA: That is not the half of it. (Small flash forward in time and Vanessa and Barry are on the roof of her store and she points to Central Park) (We see that Central Park is no longer green and colorful, rather it is grey, brown, and dead-like. It is very depressing to look at) BARRY: Oh, no. Oh, my. : They're all wilting. VANESSA: Doesn't look very good, does it? BARRY: No. VANESSA: And whose fault do you think that is? BARRY: You know, I'm gonna guess bees. VANESSA== (Staring at Barry) Bees? BARRY: Specifically, me. : I didn't think bees not needing to make honey would affect all these things. VANESSA: It's not just flowers. Fruits, vegetables, they all need bees. BARRY: That's our whole SAT test right there. VANESSA: Take away produce, that affects the entire animal kingdom. : And then, of course... BARRY: The human species? : So if there's no more pollination, : it could all just go south here, couldn't it? VANESSA: I know this is also partly my fault. BARRY: How about a suicide pact? VANESSA: How do we do it? BARRY: - I'll sting you, you step on me. VANESSA: - That just kills you twice. BARRY: Right, right. VANESSA: Listen, Barry... sorry, but I gotta get going. (Vanessa leaves) BARRY: (To himself) I had to open my mouth and talk. : Vanessa? : Vanessa? Why are you leaving? Where are you going? (Vanessa is getting into a taxi) VANESSA: To the final Tournament of Roses parade in Pasadena. : They've moved it to this weekend because all the flowers are dying. : It's the last chance I'll ever have to see it. BARRY: Vanessa, I just wanna say I'm sorry. I never meant it to turn out like this. VANESSA: I know. Me neither. (The taxi starts to drive away) BARRY: Tournament of Roses. Roses can't do sports. : Wait a minute. Roses. Roses? : Roses! : Vanessa! (Barry flies after the Taxi) VANESSA: Roses?! : Barry? (Barry is flying outside the window of the taxi) BARRY: - Roses are flowers! VANESSA: - Yes, they are. BARRY: Flowers, bees, pollen! VANESSA: I know. That's why this is the last parade. BARRY: Maybe not. Could you ask him to slow down? VANESSA: Could you slow down? (The taxi driver screeches to a stop and Barry keeps flying forward) : Barry! (Barry flies back to the window) BARRY: OK, I made a huge mistake. This is a total disaster, all my fault. VANESSA: Yes, it kind of is. BARRY: I've ruined the planet. I wanted to help you : with the flower shop. I've made it worse. VANESSA: Actually, it's completely closed down. BARRY: I thought maybe you were remodeling. : But I have another idea, and it's greater than my previous ideas combined. VANESSA: I don't want to hear it! BARRY: All right, they have the roses, the roses have the pollen. : I know every bee, plant and flower bud in this park. : All we gotta do is get what they've got back here with what we've got. : - Bees. VANESSA: - Park. BARRY: - Pollen! VANESSA: - Flowers. BARRY: - Re-pollination! VANESSA: - Across the nation! : Tournament of Roses, Pasadena, California. : They've got nothing but flowers, floats and cotton candy. : Security will be tight. BARRY: I have an idea. (Flash forward in time. Vanessa is about to board a plane which has all the Roses on board. VANESSA: Vanessa Bloome, FTD. (Holds out badge) : Official floral business. It's real. SECURITY GUARD: Sorry, ma'am. Nice brooch. =VANESSA== Thank you. It was a gift. (Barry is revealed to be hiding inside the brooch) (Flash back in time and Barry and Vanessa are discussing their plan) BARRY: Once inside, we just pick the right float. VANESSA: How about The Princess and the Pea? : I could be the princess, and you could be the pea! BARRY: Yes, I got it. : - Where should I sit? GUARD: - What are you? BARRY: - I believe I'm the pea. GUARD: - The pea? VANESSA: It goes under the mattresses. GUARD: - Not in this fairy tale, sweetheart. - I'm getting the marshal. VANESSA: You do that! This whole parade is a fiasco! : Let's see what this baby'll do. (Vanessa drives the float through traffic) GUARD: Hey, what are you doing?! BARRY== Then all we do is blend in with traffic... : ...without arousing suspicion. : Once at the airport, there's no stopping us. (Flash forward in time and Barry and Vanessa are about to get on a plane) SECURITY GUARD: Stop! Security. : - You and your insect pack your float? VANESSA: - Yes. SECURITY GUARD: Has it been in your possession the entire time? VANESSA: - Yes. SECURITY GUARD: Would you remove your shoes? (To Barry) - Remove your stinger. BARRY: - It's part of me. SECURITY GUARD: I know. Just having some fun. Enjoy your flight. (Barry plotting with Vanessa) BARRY: Then if we're lucky, we'll have just enough pollen to do the job. (Flash forward in time and Barry and Vanessa are flying on the plane) Can you believe how lucky we are? We have just enough pollen to do the job! VANESSA: I think this is gonna work. BARRY: It's got to work. CAPTAIN SCOTT: (On intercom) Attention, passengers, this is Captain Scott. : We have a bit of bad weather in New York. : It looks like we'll experience a couple hours delay. VANESSA: Barry, these are cut flowers with no water. They'll never make it. BARRY: I gotta get up there and talk to them. VANESSA== Be careful. (Barry flies right outside the cockpit door) BARRY: Can I get help with the Sky Mall magazine? I'd like to order the talking inflatable nose and ear hair trimmer. (The flight attendant opens the door and walks out and Barry flies into the cockpit unseen) BARRY: Captain, I'm in a real situation. CAPTAIN SCOTT: - What'd you say, Hal? CO-PILOT HAL: - Nothing. (Scott notices Barry and freaks out) CAPTAIN SCOTT: Bee! BARRY: No,no,no, Don't freak out! My entire species... (Captain Scott gets out of his seat and tries to suck Barry into a handheld vacuum) HAL: (To Scott) What are you doing? (Barry lands on Hals hair but Scott sees him. He tries to suck up Barry but instead he sucks up Hals toupee) CAPTAIN SCOTT: Uh-oh. BARRY: - Wait a minute! I'm an attorney! HAL: (Hal doesn't know Barry is on his head) - Who's an attorney? CAPTAIN SCOTT: Don't move. (Scott hits Hal in the face with the vacuum in an attempt to hit Barry. Hal is knocked out and he falls on the life raft button which launches an infalatable boat into Scott, who gets knocked out and falls to the floor. They are both uncounscious.) BARRY: (To himself) Oh, Barry. BARRY: (On intercom, with a Southern accent) Good afternoon, passengers. This is your captain. : Would a Miss Vanessa Bloome in 24B please report to the cockpit? (Vanessa looks confused) (Normal accent) ...And please hurry! (Vanessa opens the door and sees the life raft and the uncounscious pilots) VANESSA: What happened here? BARRY: I tried to talk to them, but then there was a DustBuster, a toupee, a life raft exploded. : Now one's bald, one's in a boat, and they're both unconscious! VANESSA: ...Is that another bee joke? BARRY: - No! : No one's flying the plane! BUD DITCHWATER: (Through radio on plane) This is JFK control tower, Flight 356. What's your status? VANESSA: This is Vanessa Bloome. I'm a florist from New York. BUD: Where's the pilot? VANESSA: He's unconscious, and so is the copilot. BUD: Not good. Does anyone onboard have flight experience? BARRY: As a matter of fact, there is. BUD: - Who's that? BARRY: - Barry Benson. BUD: From the honey trial?! Oh, great. BARRY: Vanessa, this is nothing more than a big metal bee. : It's got giant wings, huge engines. VANESSA: I can't fly a plane. BARRY: - Why not? Isn't John Travolta a pilot? VANESSA: - Yes. BARRY: How hard could it be? (Vanessa sits down and flies for a little bit but we see lightning clouds outside the window) VANESSA: Wait, Barry! We're headed into some lightning. (An ominous lightning storm looms in front of the plane) (We are now watching the Bee News) BOB BUMBLE: This is Bob Bumble. We have some late-breaking news from JFK Airport, : where a suspenseful scene is developing. : Barry Benson, fresh from his legal victory... ADAM: That's Barry! BOB BUMBLE: ...is attempting to land a plane, loaded with people, flowers : and an incapacitated flight crew. JANET, MARTIN, UNCLE CAR AND ADAM: Flowers?! (The scene switches to the human news) REPORTER: (Talking with Bob Bumble) We have a storm in the area and two individuals at the controls : with absolutely no flight experience. BOB BUMBLE: Just a minute. There's a bee on that plane. BUD: I'm quite familiar with Mr. Benson and his no-account compadres. : They've done enough damage. REPORTER: But isn't he your only hope? BUD: Technically, a bee shouldn't be able to fly at all. : Their wings are too small... BARRY: (Through radio) Haven't we heard this a million times? : "The surface area of the wings and body mass make no sense."... BOB BUMBLE: - Get this on the air! BEE: - Got it. BEE NEWS CREW: - Stand by. BEE NEWS CREW: - We're going live! BARRY: (Through radio on TV) ...The way we work may be a mystery to you. : Making honey takes a lot of bees doing a lot of small jobs. : But let me tell you about a small job. : If you do it well, it makes a big difference. : More than we realized. To us, to everyone. : That's why I want to get bees back to working together. : That's the bee way! We're not made of Jell-O. : We get behind a fellow. : - Black and yellow! BEES: - Hello! (The scene switches and Barry is teaching Vanessa how to fly) BARRY: Left, right, down, hover. VANESSA: - Hover? BARRY: - Forget hover. VANESSA: This isn't so hard. (Pretending to honk the horn) Beep-beep! Beep-beep! (A Lightning bolt hits the plane and autopilot turns off) Barry, what happened?! BARRY: Wait, I think we were on autopilot the whole time. VANESSA: - That may have been helping me. BARRY: - And now we're not! VANESSA: So it turns out I cannot fly a plane. (The plane plummets but we see Lou Lu Duva and the Pollen Jocks, along with multiple other bees flying towards the plane) Lou Lu DUva: All of you, let's get behind this fellow! Move it out! : Move out! (The scene switches back to Vanessa and Barry in the plane) BARRY: Our only chance is if I do what I'd do, you copy me with the wings of the plane! (Barry sticks out his arms like an airplane and flys in front of Vanessa's face) VANESSA: Don't have to yell. BARRY: I'm not yelling! We're in a lot of trouble. VANESSA: It's very hard to concentrate with that panicky tone in your voice! BARRY: It's not a tone. I'm panicking! VANESSA: I can't do this! (Barry slaps Vanessa) BARRY: Vanessa, pull yourself together. You have to snap out of it! VANESSA: (Slaps Barry) You snap out of it. BARRY: (Slaps Vanessa) : You snap out of it. VANESSA: - You snap out of it! BARRY: - You snap out of it! (We see that all the Pollen Jocks are flying under the plane) VANESSA: - You snap out of it! BARRY: - You snap out of it! VANESSA: - You snap out of it! BARRY: - You snap out of it! VANESSA: - Hold it! BARRY: - Why? Come on, it's my turn. VANESSA: How is the plane flying? (The plane is now safely flying) VANESSA: I don't know. (Barry's antennae rings like a phone. Barry picks up) BARRY: Hello? LOU LU DUVA: (Through "phone") Benson, got any flowers for a happy occasion in there? (All of the Pollen Jocks are carrying the plane) BARRY: The Pollen Jocks! : They do get behind a fellow. LOU LU DUVA: - Black and yellow. POLLEN JOCKS: - Hello. LOU LU DUVA: All right, let's drop this tin can on the blacktop. BARRY: Where? I can't see anything. Can you? VANESSA: No, nothing. It's all cloudy. : Come on. You got to think bee, Barry. BARRY: - Thinking bee. - Thinking bee. (On the runway there are millions of bees laying on their backs) BEES: Thinking bee! Thinking bee! Thinking bee! BARRY: Wait a minute. I think I'm feeling something. VANESSA: - What? BARRY: - I don't know. It's strong, pulling me. : Like a 27-million-year-old instinct. : Bring the nose down. BEES: Thinking bee! Thinking bee! Thinking bee! CONTROL TOWER OPERATOR: - What in the world is on the tarmac? BUD: - Get some lights on that! (It is revealed that all the bees are organized into a giant pulsating flower formation) BEES: Thinking bee! Thinking bee! Thinking bee! BARRY: - Vanessa, aim for the flower. VANESSA: - OK. BARRY: Out the engines. We're going in on bee power. Ready, boys? LOU LU DUVA: Affirmative! BARRY: Good. Good. Easy, now. That's it. : Land on that flower! : Ready? Full reverse! : Spin it around! (The plane's nose is pointed at a flower painted on a nearby plane) - Not that flower! The other one! VANESSA: - Which one? BARRY: - That flower. (The plane is now pointed at a fat guy in a flowered shirt. He freaks out and tries to take a picture of the plane) VANESSA: - I'm aiming at the flower! BARRY: That's a fat guy in a flowered shirt. I mean the giant pulsating flower made of millions of bees! (The plane hovers over the bee-flower) : Pull forward. Nose down. Tail up. : Rotate around it. VANESSA: - This is insane, Barry! BARRY: - This's the only way I know how to fly. BUD: Am I koo-koo-kachoo, or is this plane flying in an insect-like pattern? (The plane is unrealistically hovering and spinning over the bee-flower) BARRY: Get your nose in there. Don't be afraid. Smell it. Full reverse! : Just drop it. Be a part of it. : Aim for the center! : Now drop it in! Drop it in, woman! : Come on, already. (The bees scatter and the plane safely lands) VANESSA: Barry, we did it! You taught me how to fly! BARRY: - Yes! (Vanessa is about to high-five Barry) No high-five! VANESSA: - Right. ADAM: Barry, it worked! Did you see the giant flower? BARRY: What giant flower? Where? Of course I saw the flower! That was genius! ADAM: - Thank you. BARRY: - But we're not done yet. : Listen, everyone! : This runway is covered with the last pollen : from the last flowers available anywhere on Earth. : That means this is our last chance. : We're the only ones who make honey, pollinate flowers and dress like this. : If we're gonna survive as a species, this is our moment! What do you say? : Are we going to be bees, or just Museum of Natural History keychains? BEES: We're bees! BEE WHO LIKES KEYCHAINS: Keychain! BARRY: Then follow me! Except Keychain. POLLEN JOCK #1: Hold on, Barry. Here. : You've earned this. BARRY: Yeah! : I'm a Pollen Jock! And it's a perfect fit. All I gotta do are the sleeves. (The Pollen Jocks throw Barry a nectar-collecting gun. Barry catches it) Oh, yeah. JANET: That's our Barry. (Barry and the Pollen Jocks get pollen from the flowers on the plane) (Flash forward in time and the Pollen Jocks are flying over NYC) : (Barry pollinates the flowers in Vanessa's shop and then heads to Central Park) BOY IN PARK: Mom! The bees are back! ADAM: (Putting on his Krelman hat) If anybody needs to make a call, now's the time. : I got a feeling we'll be working late tonight! (The bee honey factories are back up and running) (Meanwhile at Vanessa's shop) VANESSA: (To customer) Here's your change. Have a great afternoon! Can I help who's next? : Would you like some honey with that? It is bee-approved. Don't forget these. (There is a room in the shop where Barry does legal work for other animals. He is currently talking with a Cow) COW: Milk, cream, cheese, it's all me. And I don't see a nickel! : Sometimes I just feel like a piece of meat! BARRY: I had no idea. VANESSA: Barry, I'm sorry. Have you got a moment? BARRY: Would you excuse me? My mosquito associate will help you. MOOSEBLOOD: Sorry I'm late. COW: He's a lawyer too? MOOSEBLOOD: Ma'am, I was already a blood-sucking parasite. All I needed was a briefcase. VANESSA: Have a great afternoon! : Barry, I just got this huge tulip order, and I can't get them anywhere. BARRY: No problem, Vannie. Just leave it to me. VANESSA: You're a lifesaver, Barry. Can I help who's next? BARRY: All right, scramble, jocks! It's time to fly. VANESSA: Thank you, Barry! (Ken walks by on the sidewalk and sees the "bee-approved honey" in Vanessa's shop) KEN: That bee is living my life!! ANDY: Let it go, Kenny. KEN: - When will this nightmare end?! ANDY: - Let it all go. BARRY: - Beautiful day to fly. POLLEN JOCK: - Sure is. BARRY: Between you and me, I was dying to get out of that office. (Barry recreates the scene near the beginning of the movie where he flies through the box kite. The movie fades to black and the credits being) [--after credits; No scene can be seen but the characters can be heard talking over the credits--] You have got to start thinking bee, my friend! : - Thinking bee! - Me? BARRY: (Talking over singer) Hold it. Let's just stop for a second. Hold it. : I'm sorry. I'm sorry, everyone. Can we stop here? SINGER: Oh, BarryBARRY: I'm not making a major life decision during a production number! SINGER: All right. Take ten, everybody. Wrap it up, guys. BARRY: I had virtually no rehearsal for that.Enter your name and email at the left, then choose which signer’s style you want your signature to be in: John Adams, Josiah Bartlett, Benjamin Franklin, John Hancock, or Thomas Jefferson. Make sure you are certain you want to sign the Declaration -- remember, the original signers were committing treason when they put quill to parchment in 1776! By signing this document, they were openly staging one of the first rebellions of the Revolutionary War, rejecting British rule in the colonies.I hate uphilippa ruby 3Yes! I would like to receive the Foundation's newsletter and other special announcements about the National Archives.Daniel give me coffee, thank youOOOOOHH NOOOOwhat the gyatt??Ava ElizabethThe FitnessGram™ Pacer Test is a multistage aerobic capacity test that progressively gets more difficult as it continues. The 20 meter pacer test will begin in 30 seconds. Line up at the start. The running speed starts slowly, but gets faster each minute after you hear this signal. [beep] A single lap should be completed each time you hear this sound. [ding] Remember to run in a straight line, and run as long as possible. The second time you fail to complete a lap before the sound, your test is over. The test will begin on the word start. On your mark, get ready, start.peyton jewell hunttpeyton jewell huntBenjamin Franklinpeyton + michael 3you will never be able to read thisQueen Elizabeth IIpeyton jewell hunthi :)im gonna mdurder uhyehehe is my favorite monster in my singing monstersconnorLogan ButlerAnsley :)WahoooKya BlockerKylene CtvrtnikIvy floodCash Chaneylillian lasanichchicken nuggetchicken nuggetketchupchicken nuggetKarter Harper-cookKarter Harper-cookGeorge Geffersonchicken nuggetKyla CasesaBailee KeeneTaylieMakenzie GreeneGage HartzogCalie ErwinTaylieRylee Marie BorjaSamuel GarzaSamuel GarzaLeo GarzaAyaan KhanLuke Avery RossLilian GaskaIzabella GonzalezRhys KirstenEmmaus OldsIsmael HernandezElizabeth McEntireSawyer BarraganPenelope ByrdGabrielle GorhamCharlotte Cherie IslasAva-Monroe LayagAdeline RiordanMiaShyanne HammJuana SamarkandyEmmanuelMateo OchoaIvan BenderCora Mary McGovernBeatrice HenselSarah TruongZainadeen vecrees MardiniCharlie Dio WestonGiana GallettiTristan Alexander MooreMEAlexandra SahliMs. SahliCristian Javier martinezRachael Marie Gipson 02/29/2024Cunie Ray GipsonJuliette FigueroaJude RobertsonJude RobertsonCharles Roger Powell iiiAmb Prof Muharrem SHABANI ShabaniLisa BallardcbaCasey KincheloeEsra RüzgarEsra RüzgarJohn HancockAdam Van DykMrs. KannEmily KestersonJohnathan MillanViolet Byemodanabig d randyAdolf HItlerAnnabella SauvageauAmandaAmandaannabella sauvageaumarcusmarcusHairy PotterGodJesus ChristThe Real Thomas JeffersonJames HookJadon HookTimothy HookTimothy .N. CarterElaine. TrentacostaBailiegh HammettDylan BrewsterJinyuan FengMalora StitesRiver harrisRobin harrisRobin harrisAbigail PleinShalia VeasyBryce DouglasPriscilla Komlofske GranadosBy Grantor Kaleen CooperDalton AustinJeremy boe harrisJeremy boe harrisKeith BrowningGary H WilsonMary Beth OCONNELLRoberta JordanDavid M. BockJanet CzerneckiTyler CzerneckiRick J EdmondTony CaballeroDavid AnayaFuraha M.Robert PayneDaniel P. MartinezJohn Parker MoonJohn Parker MoonAngela AllenJohn Parker MoonMarlene McWainROSANA SWINGCameron F. KerrySusan ManoVelecia ChanceMarilyn KennedyHosiah Huggins JrTracey ReichartAnn WilliamsAnn SchmidtBarbra ElizabethKeith DoumasLaura GirouxAmanda DeanLauren ColettaJim DoumasKate BaldwinLauraMillsJenny KingScott Thomas KlinefelterScott Thomas KlinefelterScott Thomas KlinefelterTravis R NewmanTravis R NewmanTravis R NewmanAnastacio LoredoJacob MaternijulianIzzy FioritoIzzy FioritoVictoria Heaney WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MR who ever wrote the story you are a real author oml what is happening WHAT IN THE RIZZLER RIZZ SKIBIDI HEHE MICHALE JAKSON FART FACE POOP ON A STICK WII KEY Jaleah was here eeeooooeeeooooeeeeooooeoeoeoeoeoeeeooeeoeoeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee is the best Jaleah Garcia WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST Ms. Lensky is m y favvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvv$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ Vivienne R 💅🤨 WHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST WHAT THE FLIP FLOP MAN SKIBWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEASTViviennes dog Martin is my favoriteeeeeeeeExcuse me have u seen my bf , my bf have u seen my bfWHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST Viviennes dog Martin is my favoriteeeeeeee Excuse me have u seen my bf , my bf have u seen my bf WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ IM SO SIGMA!!!!! UWU RAWR I WILL HUG YOU FOREVER!!!!!!!! POOKIES SUB TO MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST MRBEAST WHAT THE FLIP FLOP MAN SKIBITY RIZZLER UWU I HAVE RIZZ Go taylor's bf also i love taylor she is the best singer 13,87,89,15 Kaileigh Kaileigh Arianna Carvalho what the gyatt??what the gyatt??what the gyatt??what the gyatt??what the gyatt??what the gyatt?? Narrator: Past the place that you come from, far beyond what you've seen, is a town like your town if your town was a dream. Only it's not a dream or a hoax or a ruse. Bartholomew: Morning! Narrator:It is Christmas in Who-ville, the home of the Whos. Fresh peppermint bread. Oh, hey, Marge. Morning, Fred. ( Sniffs ) Smells like Christmas. ( Cat meows ) ( Reindeer bellows ) Whoa! Where are you going? Hey, Tom. Good to see you, Ted. ( Dogs barking ) Wreath Man, Wreath Man! Here you go, kid, have a wreath. Oh, cool! Bartholomew: Merry Christmas to you. ( Laughs ) Have a great day, dear. You too, hon. See you tonight! Man: Hurry up! Okay! ( Children chattering ) ( Groans ) Narrator: Yes, Who-ville is great, that is known far and wide and three weeks through December, this place hits its stride. ( Lively chatter ) ( Dog barking ) ( Mouse squeaking ) Narrator: Yes, the Whos down in Who-ville liked Christmas a lot. But the Grinch, in his cave north of Who-ville, did not. ( Snoring ) ( Clock ticking ) ( Upbeat Christmas music playing on radio ) Hmm? ( Groans ) ( Grunting ) ( Spanish Christmas music playing ) ( Rap Christmas music playing ) ( Christmas carol playing ) ( Exclaiming ) ( Crashes ) Hmm. ( Christmas carol continues ) ( Sighs ) Max! ( Man singing ) Grinch: Max! Grinch: Ooh! I am starving. Huh? Max, what is this depressing bean? ( Barks ) No, no, no. That's impossible. We can't be out of food. Wha... Where's my personal reserve of moose juice? And goose juice? My emergency stash of Who Hash? And my secret slew of frozen Beezle-Nut stew? ( Sighs ) I specifically bought enough food to last until January. How much emotional eating have I been doing? ( Chomping ) ( Whines ) No, I won't. I will not. I am not going to Who-ville during... ( Hacking ) Christmas! ( Gasps ) Ugh! ( Whines ) Fine. But I'm gonna despise every second of it. ( Wind whooshing ) ( Sighs ) Come on, Max. Narrator:Yes, the Grinch hated Christmas, the whole Christmas season. Now, please don't ask why. No one quite knows the reason. It could be his head wasn't screwed on just right. ( Neck cracks ) It could be, perhaps, that his shoes were too tight. ( Grunts ) But I think the most likely reason of all may have been that his heart was two sizes too small. ( Heart beating ) Grinch: Now, remember, Max, this is the time of year when the Whos are at their most deceptive. You have my full permission to attack anyone who so much as says one kind word to us. Okay, let's go. ( Lively chatter ) Man: Good to see you. How's work? Woman: Hi. Merry Christmas. Donna: Wait, wait, wait! Hold the bus! Wait, stop. Oh! Whoa! Coming through. Hey! Wait! Wait! Sam! Hold the bus! Oh! ( Brakes hissing ) Whoa! ( Crashes ) Whoo! ( Sighs ) Sorry, Donna. That's okay, Sam. ( Sighs ) Thanks for stopping. Whoo! ( Sighs ) They've still got you on the night shift, huh? Sure do. Oh, by the way, Cindy-Lou forgot her hockey stick. ( Snoring ) ( Chuckles awkwardly ) ( Singing softly ) ♪ Jingle bells Christmas smells ♪ Hmm. ( Grunting ) Oh! Thanks, mister. Grinch: Ha! Hey! ( Child gasps ) ( Grinch scatting ) You're a mean one, mister. ( Muffled shouting ) ( Grinch scatting ) It's really such an awful day. Hey! Merry Christmas. ( Gasps ) Happy holidays, Sue. Sue: Morning, Fred. ( Groans ) Season's greetings, folks. And merry Christmas to you! Ooh! ( Screaming ) ( Grinch chuckles ) ( Singing Christmas carol ) ( Groans ) Grinch: Huh? ( Panting, gasps ) ( Scatting ) ( Sighs ) ( All scatting ) ( Groaning ) ( Grinch screaming ) ( Gasps ) ( Singing continues ) ( Grinch screaming ) ( Panting ) ( Sighs ) Oh, hello! Happy... Uh-uh! ( Soft music playing ) ( Gagging ) ( Retches ) ( Straining ) Huh. What's this? Excuse me? Are you getting that? I need it for my Christmas stuffing. ( Gasps ) Mmm... No. Well, that's not very nice. ( Chuckling ) Oh, sugarplum! Ugh. No, I can't today. I have a list of errands a mile long and the babysitter left the sink backed up. No, I'm not complaining. I'm venting. There's a difference. Okay. Talk to you later. I have to get breakfast on the table. Right after I unclog this drain again! Ugh! It's like concrete. Cindy-Lou. Sweetheart, come eat. ( Grunting ) Cindy-Lou: Coming! ( Kettle whistling ) ( Children giggling ) Buster, we've talked about this. Your brother's head is not breakfast. Bleh! ( Sighs ) ( Grunts, gasps ) ( Sighing ) Ugh. ( Inhales ) Okay. You all right, Mom? Me? Oh, yes. Never better. ( Sighs ) What'd you put down here, anyway? A roller skate? No. Just batter. Me and Ms. Wilbur made cookies. Oh, that explains it. Come have some eggs. I can't, I gotta go mail something. But I made the beds and put away the twins' toys. Thanks, sweetheart. You didn't have to do that. I don't mind. ( Sniffs ) Something's burning. Just a second, sweetie. Bean, don't feed your brother with your feet. Mom! The toast! I got it. ( Both giggling ) Wait, where are you going again? I told you, to mail a letter. Okay, but just come here first. Mom, I gotta go. ( Sighs ) All right. Muah. Okay. Now you can go. Thanks, Mom. Bye, Buster. Bye, Bean. Don't do anything I wouldn't do! Roger that, Mom! Whoo! And here goes Cindy-Lou Who, as she dashes through the snow with a very important letter. Oh, no! I'm gonna miss the mailman! Short cut! ( Grunts ) Go, go, go! Whoo! ( Exclaiming ) Oh, boy. Bon appétit! Whoo-hoo! Oh, no! Whoo! ( Bells jingling ) ( Exclaiming ) Watch out! ( Grinch groaning ) No! My letter! Argh! What is wrong with you? Didn't you see me? I mean, if that was a sled, well, I'd be dead. I'm sorry for bumping into you, but this is really important. Have you seen my letter? ( Sighs ) And that right there, Max, is the true nature of the Who child. Just right to "Me, me, me. My letter. Me, me, me." No! You don't understand. This isn't just a letter, this is the letter. Oh, really? Let me guess. Small child, December 20th, rabidly searching for a "really important" lost letter. Might it be your list of demands to Santa? They're not demands. It's more like a wish. And what I'm wishing for is really, really important. Well then, why send a letter? I mean, if it's really that important you should just ask him face-to-face. Oh, but that's right. No one's ever seen him. Mmm, my bad. Come on, Max, let's get out of here. Bye, doggy. Bricklebaum: ( Singing ) ♪ Have a holly, jolly Christmas ♪ ♪ It's the best time of the year ♪ There he is, Max. The happiest Who alive. The unbearable Bricklebaum. ( Chuckles ) He thinks we're friends. Quick, let's make a run for it. ♪ I don't know if there'll be snow ♪ What... What was that? No. ♪ But have a cup of cheer ♪ ( Grunting ) ♪ Say hello to friends you know ♪ ♪ And everyone you meet ♪ ( Christmas carol playing on speakers ) Oh, my goodness, Mr. Grinch! I'm coming. Leave Mr. Grinch alone. That's one tough balloon that you're fighting there, you old feisty frosty. Here, come on. Let me help you up. I do not want, or need, your help. Oh. "Hair dye. Gorgeous Green Goddess." ( Chuckles ) Oh. How did that get in there? Hey, I'm sorry if I made you uncomfy. We all gotta keep the gray away. ( Laughs ) I myself use Chocolate Explosion. You know what? If you want to apologize for something, apologize for that! My eyes are burning. Don't blame me. Haven't you heard? The mayor wants Christmas to be three times bigger this year. That means three times the lights, three times the eggnog, three times the... Information needed. Ha-ha! That's a good one. Oh, I get it. This is one of your kidding things. Finally, something you said is actually funny. ( Laughing ) ( Laughs ) Yeah, I do kid a lot, but, no, this is actually... Christmas three times bigger! Well, you're just gonna have a good time with this, aren't you? I gotta say, it's really nice to see you laughing. Sorry, I can't hear you. I don't speak ridiculous. Oh, you're a scream! Have a nice life. Goodbye. I'll see you later. Whoo! Oh, man. Mr. Grinch. Oh. ( Clinking ) ( Max barks softly ) ( Wind whooshing ) ( Lively chatter ) Narrator: From the edge of his ledge way up in the sky the Grinch felt upset, though he wasn't sure why. It could've been Christmas, all thatjoy and the such or some thoughts from his past that he just couldn't quite touch. But whatever it was, it made his heart moan. ( Sighs ) Though he was used to it now, this being alone. And now safe in his cave, and apart from the fray, he reminded himself... ( Sighs ) It is better this way. ( Max whines ) That's right, yeah. Just right there. No. No. ( Footsteps thudding ) ( Indistinct chatter ) Whoa! ( Grunts ) Cindy-Lou! Don't worry, Mom! ( Grunting ) ( Groans ) I'm wearing four ski jackets. Four jackets? Aren't you a little hot? ( Grunts ) Yep. Sweating a little bit. Are you going somewhere? North Pole. Oh, wow! Any, uh, particular reason? I gotta talk to Santa. Santa, huh? Yeah. It's really important. Well, it must be if you need to go see him in person. It sure is. Okay, then. Well, good luck and I guess I'll see you in about a month. Wait. It takes a whole month to get to the North Pole? Oh, yeah. At least. Christmas will be over by the time I got there. Ah, that's true. Now, we would miss you at Christmas. Wow, I guess I'm gonna have to come up with another plan. Hey, maybe while you're thinking, you could put the halo on the angel. Okay. ( Children giggling ) You wanna take your jackets off? Yeah, at least one or two of them. ( Both laughing ) Donna: No, boys. Don't pull the angel's wings off. She needs those. ( Clock gongs ) ( Christmas carol playing ) So, uh... What do you wanna do today? ( Whines ) ( Upbeat song playing ) ( Horn honking ) No idea, huh? Ooh, I got one. ( Organ playing somber music ) ( Cymbal crashes ) ( Organ playing ) ( Whines ) ( Grunts ) All right, all right. I'm sorry. You're a good dog. ( Scoffs ) But a bad drummer. What would you like to do? More than embarrassing to be beaten by a dog. ( Toy squeaks ) Oh, what's that? ( Barks ) And checkmate! Again. ( Rumbling ) What in the world is happening? ( Gasps ) What is that? It's the most beautiful Christmas tree you've ever seen. ( Laughs ) Three times bigger? That's a hundred times bigger! Oh, you just wait till we light it tonight. It'll sparkle so bright you'll be celebrating Christmas with the rest of us. Ho-ho! ( Groans ) Bricklebaum: Oh, man! I can't wait. I'm gonna keep at it. I'll see you later, Grinchy! No! You will not see me later, and I will not be celebrating. And that tree, that tree has got to go. Come on, Mom. Cindy-Lou, look over there. Wow! That's amazing! Thank you! ( Growling ) Ooh, a three-eyed sock monster! Awesome robot! Mayor McGerkle: Oh, how marvelous this time of year is. Welcome, Who-ville, to the annual tree-lighting ceremony. How spectacular are these ornaments? Look what I made, everybody. It's a Christmas dragon. It came to me in a dream. ( Chuckles ) Oh, man! Hey, Bartholomew! Hey there, Ms. Who. Here you go! Got it! Find a good spot for it. There it goes. Mayor McGerkle: Now, let's get ready to flip that switch and light up the sky. ( Chuckles ) Oh, no! Not on my watch, you don't. See you guys soon! I'm gonna go find Groopert. Okay. Have fun. Bye. Say bye. Here you go. I hope your big brother gets what he deserves. Hey, Groopert, how's business? Good. What I can't sell I can always eat. I need to talk to you about something really important. Okay. Come on. Let's go. All right, check this out, Groopert. I'm gonna stay up on Christmas Eve this year and meet Santa Claus. Whoa, that is crazy! Yeah, I really gotta talk to him. About what? Well, it's really personal. But I'm going to tell you because you're my best friend. It's about my mom. She works all night and takes care of us all day. And it just isn't fair. She acts like she's fine, but I know it's really hard for her. So I figured if anyone could fix that, it'd be Santa. Wow. And I just asked him for a turtle. Mayor McGerkle: Here we go! Oh, it's starting. Okay, Who-ville, it is time to light this beautiful tree. ...17, 18, 19 and 20. ( Chuckling ) Okay, lock and load. All right, just attach this here and we'll be ready to launch. ( Grunts ) ( Whines, barking ) I know! I wish I could see the look on their faces. Whoa! ( Exclaiming ) ( Shouting ) Whoa! ( Grunting ) ( Panting ) Okay. Oh, boy! ( Grunts ) ( Sighs in relief ) Wow. That could be so much worse. ( Screaming ) Let's begin the countdown. All: Ten, nine, eight, seven, six, five, four, three, two... Hey! My dragon can fly! ...one! ( All cheering ) Oh, my! No, no, no! No, no! Whoa! Wow! Oh, it's beautiful. There it is, the most beautiful tree Who-ville has ever seen. ( Panting ) No! No! ( Exclaiming ) ( Shouting ) ( Groans ) No! No, no. Narrator: He walked through the crowd and the sound, and the lights. And his ears heard the thump of theirjoy and delights. And it took him right back to his earliest years, to that lost, lonely boy who cried all of those tears. That lost, lonely boy, isolated and sad with no home of his own, no mom and no dad. ( Gasping ) And as the Grinch looked around, he felt downright scared as he remembered that Christmas where nobody cared. Where nobody showed, not even a flea, and there were no cards, no gifts, and no tree. ( Lively chatter, laughter ) And as he watched other kids, one thing became clear, that this was the single worst day of the year. And now here it was, that day once again when he felt all those feelings he felt way back when. When he'd watch Whos young and old all sit down to feast, and they'd feast, and they'd feast, and they'd feast, feast, feast, feast. They'd feast on Who-pudding, and rare Who roast beast. Which is something the Grinch could not stand in the least. And then they'd do something he liked least of all. Every Who down in Who-ville, the tall and the small, would stand close together with Christmas bells ringing. They'd stand hand-in-hand and the Whos would start singing. They'll sing, and they'll sing, and they'll sing, sing, sing, sing. Narrator: Yes, he couldn't recall without feeling the sting. So the Grinch finally declared... ( Whispers ) I must stop this whole thing. Why? For 53 years I've put up with it. Now... I must stop this Christmas from coming, but how? ( Organ jarring ) ( Whines ) ( Organ plays note ) Narrator: Then he got an idea, an awful idea. The Grinch got a wonderful, awful idea. I know just what to do. I'm going to steal their Christmas. ( Organ playing ) All the trimmings. All the trappings. All their gifts and garlands. When they wake and see it's gone then all their joy and happiness will be gone as well. ( Thunder crashes ) So prepare yourself, Max. For, tomorrow we begin. ( Echoing ) ( Bell ringing ) ( Yawns ) ( Barks ) ( Upbeat music playing ) ( Grunting ) Genius starts with the abs, Max. ( Growls softly ) It's go time. And now, the question we have all been waiting for. How will I steal Christmas? Well, prepare to have your little doggy mind blown. Poof. ( Panting ) ( Creaking ) Ta-da! ( Chuckles ) That's right. I become Santa Claus. But instead of giving all the joy and happiness, I'll take it away. If he can deliver Christmas to the whole world in one night, then I can certainly steal it from little old Who-ville. I mean, come on, what's Santa have that I don't? ( Barks ) That's hurtful. ( Grunts ) Um, what are you doing with my bowling ball? Chasing it. And you're taking it where? It's a secret. ( Sighs ) All right, but not without breakfast. Catch. Whoa, waffles, my favorite! Thanks! See you guys later! ( Grunts ) Here we go. Hey, Cindy-Lou! Oh, hey there, Mr. Cubbins. ( Cawing ) ( Hooting ) ( Grunting ) Ready. All right. Let's go. ( Exclaiming ) Hold on! Both: Whoo! Yeah! Let's go, let's go. Let's move. ( Grunting ) Hang on! Whoo! And dismount. ( Squirting ) So, what do we know? Waffles are delicious. Super delicious. But I meant about meeting Santa. We know no one's ever done it. Hmm... Okay. How about this? I'm gonna sit in the living room with my eyes wide open, like this, and if I start to drift off, I'll just open them wider! I'm pretty sure you're gonna fall asleep. And by the time you wake up... He'll be gone. ( Whooshes ) Nothing but cookie crumbs. Yeah, you're right. I got it. Tell me! Maple syrup. All right, maple syrup. We pour it on the roof, the reindeer get stuck and then they can't fly away. Science! Won't the syrup just freeze? Good point. Also, how do we get all that syrup on the roof? Yeah, I got nothing. ( Both sigh ) Wait a minute. I think I got it. What? We're gonna need the whole gang for this one. Okay. If I'm gonna become Santa, then I need to get into character. All right. Let's see. "Christmas tree, Christmas traditions, Christmas pudding." How does pudding work its way into everything? Where is the Santa stuff? Look at this, little girls and boys giggling over sugarplums. Oh. Look how they did the roof of the gingerbread house with vanilla icing. Hmm. Little family of gumdrops. ( Clears throat ) Huh. So dumb. So, so stupidly dumb. Ah, here we are! "The Legend of Santa Claus. Red suit, white beard. Always in a jolly mood." Oh. That's not gonna happen. Oh, well. Let's just start by finding ourselves some reindeer. ( Yips ) ( Deep sigh ) Beautiful, isn't it, Max? This, my little friend, is the Rein-Horn. It perfectly recreates the mating call of the reindeer. Behold. ( Rein-horn blowing ) ( Bleating ) Oh. Hey, there. Sorry, little goat. I was calling for a... ( Screaming ) ( Gasps ) What was that? Scram! Skedaddle! Strange goat. ( Bleats ) Now, reindeer migrate, so maybe we'll catch a few headed south for the winter. I also read that they tend to mate in densely wooded... Will you stop following us? ( Bleats ) Shoo! Away! Go back to the goat farm! Go eat a can. ( Sighs ) ( Bleats sadly ) All right, now that that's over, back to the task at hand. ( Wind whooshing ) Whoo. It's a little crisp. Oh, it's getting really cold. Oh, goodness! Can't feel my lips! Can't blink. Eyes frozen! ( Gasps ) Max, we've hit the mother lode. ( Gasps ) We'll have 100 reindeer to pull our... ( Screaming ) ( Reindeer bellowing ) ( Bleating ) ( Sighs ) ( Reindeer bellows ) Huh? Well, Santa had eight. He looks like he ate the other seven. Watch and learn, Max. All right. ( Gasps ) ( Gasps ) ( Sniffing ) ( Screaming ) ( Bellowing ) ( Grunting ) ( Screaming ) ( Laughs ) ( Grinch groaning ) ( Reindeer grunting ) ( Grinch exclaiming ) Frozen, stinking... Stop, stop. Onward, my furry friends. We're walking toward destiny. ( Crowd cheering ) All right, you called, we came. So what's up? Yeah, what's the deal? Thanks for getting here so fast, guys. Follow me. So what's the big secret? Yeah, I don't have very long. My parents set the timer. Dude. Don't ask. It's new. All right, everybody, brace yourselves. In exactly 48 hours we're going to do something that's never been done before. We're gonna trap Santa Claus! Trap Santa? Why would we wanna do that? Duh. To steal all his toys. I love it. That's a great idea. Not to steal his toys. To, um... To talk to him. What? Why'd you wanna talk to him? It's personal. Yeah, it's kinda personal. Well, I don't wanna do it if you won't tell me why. What are you talking about, "personal"? Axl, when you asked to borrow $16 and my mom's suitcase, did I ask you why? No. ( Ozzy chuckles ) And what about you, Ozzy? Remember when you got stuck in that... All right, all right, okay. Jeez. I did it because you're my friend. And when something matters to you, that means it matters to me. That's beautiful. Okay, okay, okay. You convinced me. Count me in, too. All right, we're in. Great! Now let's do this. Axl: Yeah, let's do this! Ozzy: Let's make it happen. Awesome. Axl: Cool. That is so cool. Cindy-Lou: To the bikes. ( Birds chirping ) ( Cat meows ) Donna: Cindy-Lou, dinner time! Man: Come here, guys, dinner time! Woman: Time to eat! Ooh, dinner. All right, we meet first thing in the morning. Okay. All right. See you tomorrow. See you guys in the morning. Woman: Ozzy, timer! Okay, Mom! ( Snow crunching ) ( Loud crunching ) ( Whispering ) This is the loudest snow I've ever heard in my life. You two, go around the back. Wait for me to drop the sleigh from the roof. Okay? ( Reindeer grunts ) Go, team. ( Gasping ) ( Snoring ) ( Exclaims ) ( Grinch shushing ) ( Gasping ) ( Growling ) ( Barking ) ( Screaming ) ( Grunting ) ( Sighs ) ( Barking ) ( Yelping ) ( Doorbell rings ) What? What's going on? Hey! Who taught Mabel how to use the doorbell? Man, that's awesome. You smart little dog. ( Panting ) ( Exclaims ) All: ( Singing ) ♪ Holy infant ♪ Huh? What's this? ♪ So tender and mild ♪ ♪ Sleep in heavenly peace ♪ ♪ Sleep in heavenly peace ♪ ( Sighs ) ( Panting ) ( Reindeer grunting ) All right, here it comes. Get ready. ( Growling ) ( Barking ) ( Yelping ) ( Screaming ) ( Dog howling ) ( Chattering ) Oh! ( Laughs ) Oh, look at that. Mabel is delivering cakes now. I mean, is this the best Christmas or what? ( Grinch yelping ) ( Bells jingling ) Ooh! Holy moly! Man, I don't know what's in this cake, but I think I just saw Santa Claus. ( Laughs ) Let me get another piece. ( Laughing ) Today was great! We did mean things and we did them in style. ( Whines ) Max, you know the rules. You sleep in your bed, and I sleep in... ( Reindeer grunting ) Oh, no, no, not you, too. I don't believe this. Max, did you teach him puppy eyes? ( Whines ) ( Deep whine ) Fine. This one time. ( Sighs ) ( Creaking ) ( Bellowing ) ( Groans ) ( Grunting ) ( Sighing ) ( Sniffing ) ( Glass shatters ) ( Clattering ) ( Sniffing ) ( Grunts ) ( Snoring ) ( Yawning ) ( Clattering ) ( Clattering ) ( Whines ) ( Grunts ) Mmm. Now that is a great cup of coffee! ( Max grumbles ) ( Bellows ) Max, this morning, you and I need to do some recon. Fred, you just sit right there. And don't touch anything! Intel, Max, that's what we're after. How many houses are in Who-ville and how many Whos? How many wreaths and trees and chimney flues? I'll be in your ear the whole time, and whatever you're seeing ( Through comms ) I'll be seeing on the monitor. Ready? Now off you go, Max. ( Whines ) Fly, boy! Fly! ( Barks ) Max, stop socializing! Now, let's go in for a look. Okay. Six houses on Oak Street... Oh, watch out! What? Oh. Grinch: Okay. Go, go, go, go! Now cut through Main Street and survey the south side. ( Lively chatter ) Look at those greedy little gift monsters. Loading themselves up with Christmas junk. Okay, Max, turn right here. So I woke up this morning, got dressed, had my coffee, went outside, looked on the roof. My sleigh was gone. My, my, I wonder who took it. ( Grinch chuckles ) Huh? Okay, let's see here. If we do 28 houses an hour for six hours, that would be sausages. ( Exclaims ) Sausages? Max! Don't even think about it. ( Whines ) Max! Max, are you okay? Max? Oh, hey, look, it's me. Oh, dear. ( Groans ) ( Groans ) Bad dog. Fred! We're home! Fred! What are you doing? Okay. Come on, we got work to do. Now, let's plan our route. First, now, we go south, quick jaunt to the east, and then this house, skip the subdivision for the moment, knock off the entire southeast quadrant of the town. And then we finish it all up on Whistling Who Lane. That's 223 houses and only seven hours of darkness to work with. That means we have to be fast and focused. And believe you me, there will be temptation... ( Buzzes ) ...all around us. Behold! The present! This is our enemy. You will want to unwrap it and play with it. ( Whines ) Hmm. But you must not! And if you can get past the present, the only obstacle left is the cookie. Look at it in all its red, sugary splendor. ( Sniffing, bellows ) No, no, no! Look at yourselves! Discipline! We must... ( Chomping ) ( Panting ) ( Sighs ) Resist. Are you ready? Groopert: Almost. Good. Think jolly. Ozzy: And fat. Groopert: Okay, I'm ready. All right, quick. Everybody hide! Three, two, one, cue Santa! That means you, Groopert. ( Exclaims, groans ) ( In monotone ) hо, hо, hо, hо. Look at this pretty house. I will leave presents for the people. Come on, it's not the school play, dude. Then why do I have to wear the outfit? Groopert, focus! Just get the cookie. But I can see the string. Stop worrying! It'll be dark at night. What if he has a flashlight? Have you ever seen a picture of Santa with a flashlight? No, but I just... Groopert! Just pick up the cookie! Hmm. What do we have here? A delicious little cookie. ( Groopert shouts ) Groopert! Groopert? Groopert: Uh, hey, guys. Do I still get to eat the cookie? ( Max barks ) ( Fred grunts ) Grinch: All right. So, I tinkered with our sleigh a bit. Behold! ( Whirring ) Look at this, Max. Now you'll be riding in style. A throne for a barking prince. How do you like that? ( Barks ) All right, Fred, you are the engine of this great machine. Understood? ( Low grunting ) Good. Now, remember, this is just a practice run. But on this team, we practice like we play. So, let's leave it all out on the snow. ( Bellows ) Whoa! Okay! All right, how about that? Now, let's pick up the pace and see how she handles. ( Shouting ) Whoo! Hang on! No, no, no. No problem! It's all under control. Hold on! ( All shouting ) Whoa! ( Laughing ) We're doing it, Max. We are doing it! We will not be... Stopped? What happened? Fred? Oh. Um... Sorry, but we don't need any more reindeer. No. Go. Get. Shoo. I have what I need. ( Bellowing ) ( Sighs ) It's okay, Fred. ( Grunts softly ) ( Whines ) ( Sighs ) On our own again, Max. ( Wind whooshing ) ( Clock ticking ) Narrator: It was the day before Christmas and the Whos were abuzz, all doing the things that a Christmas Who does. Some were out buying presents, others just milled about. There you go, sir. But the whole town feltjoyous of that, there was no doubt. ( Camera shutters clicking ) The weather was perfect, and soon snow would fall. This surely would be... Everyone ready? ...the best Christmas of all. ( Bell dinging ) Max! There you are! Check this out! Whoa! Ah! I've been making lots of cool... Whoa! ( Laughs ) Stuff. Ooh, more coffee! ( Slurps ) It's gonna be a big night. We got all the gizmos and gazmos we need, but we still don't have the proper outfit. Come on, let's do a little stitching. ( Whirring ) There's only one thing left to do. Max, do you know what you are? You are a sturdy little fella. And loyal. Very loyal. In fact, I think you're the best dog a Grinch could hope for. ( Whines ) And that is why I'm promoting you. Max, you will guide my sleigh tonight. ( Barking ) Ha-ha! I knew you wouldn't let me down. Narrator: It was now Christmas Eve. There was joy in the air. For in just a few hours, Santa Claus would be there. And the gifts would be left, and the stockings all filled. And the anticipation, well, it started to build. Woman: Ozzy, what are you doing? Trying to get myself tired. ( Panting ) All right, eight hours till Christmas morning. That's 28,800 seconds. Okay, and sleep! Waffle One, this is Waffle Two. Are you there? Over. Cindy-Lou: I read you loud and clear, Waffle Two. Groopert: This is Groopert, by the way. Cindy-Lou: Yeah, I got that. Groopert: Oh. I just wanted to wish you good luck with Santa Claus. Thanks. Talk tomorrow. So, you got any last-minute wishes for Santa? Yep. I have one great big wish. Good. Because you deserve everything you want and more. Thanks, Mom. I want the same thing for you. ( Sighs ) How did I end up with such a wonderful daughter? I don't know. Sometimes you just get lucky. Well, then I really did. Me, too. I love you, Mom. I love you, sweetheart. Good night. Good night. Narrator: The Grinch was now ready to start his big trip. He stood like a captain aboard a great ship. Yes, the time had now come to take off like a shot. Here we go, Max. Let's see what you've got! ( Barking ) What? Max? Max, are you okay? ( Creaks ) Huh? Yeah, Max! Attaboy! Go, boy! Go! ( Max barking ) ( Laughing ) Narrator: And down the Grinch came on his great fateful ride toward the good homes of Who-ville and the Christmas inside. ( Grinch cackling ) He had planned it and prepped it, big detail to small. Yes, he'd get rid of Christmas now, once and for all. You take the outside, I'll take the inside. House number one. Narrator: He was ready to pounce, and set the score right. He'd make up for the past, and he'd do it tonight. Okay. Now let's steal Christmas. Narrator: He swept up their presents with the speed of a wiz. And he knew he'd cause sadness, only theirs now, not his. ( Vacuum whirring ) ( Clicks ) ( Chuckles evilly ) All this excess and nonsense it was all about greed. About meaningless stuff that they didn't even need. Yeah. ( Chuckles ) The Grinch went to work. He scooped up the toys. He raced against time, he raced againstjoy. He hit a few snags as he made his way through... ( Yowling ) ...an angry orange cat and a sleepwalking Who. ( Gasps ) Huh? Thank you, Mommy. Narrator: He stole pop guns and bicycles, roller skates, drums, checker boards, tricycles, popcorn and plums. Gadgets and gizmos and dolls with strange names, goofballs and shloof-balls and video games. And he swiped, and he poached. Yes, the stealing was on. And this day that he hated, well, he made it be gone. This is it. The last house. ( Singing ) ♪ Dashing through the snow in a one-dog open sleigh ♪ ( Grunting ) ♪ One more house to go and Christmas goes away ♪ ( Grunts, laughs ) ( Scatting ) Huh? ( Sighs ) Oh, what the heck. ( Sighs ) Huh? ( Yelping ) ( Bells clinking ) He's here! What the... ( Groans, exclaiming ) ( Grunting ) How do I get out of this? Santa Claus. Oh. Hello. A little help, please. I'll let you down, just give me a minute. Oh, that'd be great. I'm coming. Just trying to remember which cord it is. ( Groaning ) Oh, no! I'm so sorry, are you okay? Yeah. I guess so. Let me help you. ( Sighs ) Sit down here. Drink this. It'll make you feel better. Uh... Thanks. Wow. I can't believe it's really you! Uh... Yeah. I'm so sorry about the trap and everything, but I really need... Hey! Why are you taking our Christmas tree? ( Spits ) Well... One of the lights wasn't working, so I thought I'd take it back to the workshop and see if I could fix it. I didn't know you did that. Yeah. Sure. Now, why don't you go back upstairs to bed, and then when you wake up the tree will be fixed and your presents will be waiting under it. Wait. You don't understand, I don't want presents. ( Chuckles ) Of course you do. Everyone wants presents. No, no, really, I don't! I want you to help my mom. Your mom? Yeah. She works so hard and is always doing stuff for other people, and I just want her to be happy. You want me to help your mom? You're Santa. You make people happy. And everyone should be happy, right? ( Stammers ) Yeah... I guess they should. Santa, are you okay? What? Uh... Yeah. I'm fine. ( Chuckles ) Now, why don't you go back up to bed, hmm? Okay. I wish you could celebrate with us tomorrow. We all get together and sing. It's so beautiful that if you close your eyes and listen, all of your sadness just goes away. That sounds nice. ( Chuckles ) Huh? Thank you, Santa. Good night. Good... Good night. ( Whines ) I just met the strangest little Who girl. ( Whines ) All right, Max. Let's go. Narrator: He tried to forget it, but the words filled his head and he found himself thinking about what the young girl had said. It was hard to imagine. Could it really be true? But if they could all be happy, maybe he could be, too. ( Yawns ) ( Gasps ) ( Gasps ) ( Giggling ) What? Narrator: Her head felt unsteady, and her heart was just sick. Oh, no! It must be a joke or a prank, or a trick. Who would do such a thing? Who would stoop down this low? And then one little girl realized she might just know. 3,000 feet up, up the side of Mount Crumpit, the Grinch rode with his load to the tip-top to dump it. Keep going. We're gonna make it. Izzy: Oh, dear. What... What happened? Where's the decorations? All the presents. Aw, man! Mom, it's my fault. What... What is? All of this. I trapped Santa last night because I wanted to ask him to do something special for you. But I think I made him mad and that's why he stole everyone's Christmas. No! No, no. No, honey, this isn't your fault. He didn't steal Christmas, he just stole stuff. Christmas is in here. And besides, I already have the greatest gift I could ever get. You. ( Grunting ) Just one more shove. ( Singing in distance ) What's that? Do you hear it? They're singing? I don't understand, Max. Don't they know what I've done? Narrator: As he watched the small girl, he thought he might melt. If he did what she did, would he feel what she felt? And the luscious sound swelled, reaching up to the skies. And the Grinch heard with his heart, and it tripled in size. ( Heart beating ) ( Gasping ) ( Gasping ) ( Sighs ) What? Oh, no! ( Shouts ) No! No, no, no! Oh, no! ( Shouting ) ( Grunting ) No, don't worry. I got it. ( Barking ) Max, it's okay. I'm... ( Shouts ) ( Exclaiming ) Oh, no, no, no. Max! ( Grunts ) Huh? ( Grunting ) ( Max barks ) ( Fred grunting ) Fred? ( Bellowing ) ( Bleats ) You... You came back. ( Grunts softly ) Max, the gifts! We have to return them. ( Barks ) Narrator: And having heard the Whos' goodness, having felt the Whos' song, he tried to make right what he had made wrong. ( Trumpet playing ) ( All murmuring ) Uh... Hello, everybody. Uh... Uh... It was me. I stole your Christmas. I stole it because... Because I thought it would fix something that happened a long time ago. But it didn't, and I'm sorry. I'm so very sorry. For everything. ( Max barks ) Not now, Max. I need to be alone. ( Bell ringing ) ( Stammers ) I kind of thought you might like it. You don't like it? Oh, I could take it back. It's not a big deal. I just thought maybe you... ( Barking ) ( Barking ) ( Toy squeaking ) Oh, hey. ( Chuckling ) Merry Christmas to you, too, Max. ( Squeaking ) ( Laughing ) ( Sighs ) That's gonna get old. ( Knocking at door ) What was that? Huh? Uh, hello. Hi. Remember me? Yes. Yes, I do. I remember you. My name is Cindy-Lou. Cindy-Lou Who. It's nice to meet you, Cindy-Lou. Oh, my name is Grinch. ( Toy squeaking ) And, uh, this is Max. ( Chuckles ) Whoa! Nice to meet you, Max. I just came to invite you to our house for Christmas dinner. What? Me? But I took your gifts. Yeah, I know. And your trees. Yep. I stole your whole Christmas. I know you did. But we're inviting you anyway. But why? Because you've been alone long enough. Dinner's at 6:00! Don't be late. And make sure you bring your sweet doggy, too! ( Sighs ) ( Sighing ) ( Lively chatter ) ( Christmas music playing ) Right. Okay. Mmm. Hmm. ( Panting ) Um, this is a bad idea. ( Stammers ) I can't do this. I can't do this. They're all gonna hate me. ( Sighs ) All right. ( Grunts ) ( Doorbell rings ) I did it. Oh, Mr. Grinch. I'm so happy you decided to come. Welcome! Thank you for inviting me. Uh, I wore a tie. And it's a very nice tie. Cindy-Lou, look who came! Mr. Grinch! You're here! Hello! Come on in, I'll show you around. Oh. Okay. ( Lively chatter ) ( Christmas music playing ) Hello, Mr. Grinch. Merry Christmas. Merry Christmas to you, too. Aunt Ida, I'd like you to meet my friend, the Grinch. Oh, it's nice to meet you, Mr. Grinch. Thank you. It's nice to be here. ( Grunting ) Oh, here, let me take that for you. Oh, thank you. Cindy-Lou, could you make a little room for this, please? No, don't worry. I've got it. Oh, isn't that thoughtful? ( Children laughing ) Bricklebaum: Is that grouchy, grumpy Grinchy I see standing over there? ( Laughs ) Bricklebaum, good to see you. Come on, Grinchy, give me a hug. Oh! ( Chuckles ) It don't count if you don't hug back, buddy. Okay, come take your seats, everyone. Dinner's ready. Come on, you're sitting next to me. Here you go. ( Slurping ) ( Gasps ) ( Lively chatter ) This is my first Christmas dinner. What happens? You'll see. Would you do the honors, Mr. Grinch? Oh. Uh, okay. Do you mind if I say something first? Not at all. Um, well, everybody, I just want to say, I've spent my entire life hating Christmas and everything about it. But now I see that it wasn't Christmas I hated, it was being alone. But I'm not alone anymore. And I have all of you to thank for it. But especially this little girl right here. Ma'am, your daughter's kindness changed my life. That's my girl. Oh, that was beautiful. That's my best friend. Merry Christmas, Mr. Grinch. Merry Christmas, Cindy-Lou. ( Barks ) Narrator:And the Grinch raised his glass, and led the Whos in a toast. To kindness and love, the things we need most. ( All cheering ) ( Screaming ) ( Grunts softly ) ( Sniffing ) ( Vacuum whirring ) ( Saw whirring ) ( Panting ) ( Engine revving ) ( Whirring ) ( Goats bleating) what the gyatt??what the gyatt?? what the gyatt??what the gyatt?? what the gyatt?? what the gyatt?? AMMERICAAA How does a bastard, orphan, son of a whore And a Scotsman, dropped in the middle of a forgotten Spot in the Caribbean by providence, impoverished, in squalor Grow up to be a hero and a scholar? The ten-dollar Founding Father without a father Got a lot farther by working a lot harder By being a lot smarter, by being a self-starter By 14, they placed him in charge of a trading charter And every day while slaves were being slaughtered and carted Away across the waves, he struggled and kept his guard up Inside, he was longing for something to be a part of The brother was ready to beg, steal, borrow, or barter Then a hurricane came, and devastation reigned Our man saw his future drip, dripping down the drain Put a pencil to his temple, connected it to his brain And he wrote his first refrain, a testament to his pain Well, the word got around, they said, "This kid is insane, man" Took up a collection just to send him to the mainland "Get your education, don't forget from whence you came, and The world's gonna know your name, what's your name, man?" Alexander Hamilton My name is Alexander Hamilton And there's a million things I haven't done But just you wait, just you wait When he was ten, his father split, full of it, debt-ridden Two years later, see Alex and his mother bed-ridden Half-dead, sittin' in their own sick, the scent thick And Alex got better but his mother went quick Moved in with a cousin, the cousin committed suicide Left him with nothin' but ruined pride, something new inside A voice saying, Alex, you gotta fend for yourself He started retreatin' and readin' every treatise on the shelf There would have been nothin' left to do For someone less astute He woulda been dead or destitute Without a cent of restitution Started workin', clerkin' for his late mother's landlord Tradin' sugar cane and rum and all the things he can't afford Scammin' for every book he can get his hands on Plannin' for the future, see him now as he stands on The bow of a ship headed for a new land In New York, you can be a new man Just you wait! (In New York, you can be a new man) Just you wait! In New York, you can be a new man In New York! (New York) Just you wait! Alexander Hamilton (Alexander Hamilton) We are waiting in the wings for you (waiting in the wings for you) You could never back down You never learned to take your time! Oh, Alexander Hamilton (Alexander Hamilton) When America sings for you Will they know what you overcame? Will they know you rewrote the game? The world will never be the same, oh The ship is in the harbor now See if you can spot him (just you wait) Another immigrant Comin' up from the bottom (just you wait) His enemies destroyed his rep America forgot him We fought with him Me? I died for him Me? I trusted him Me? I loved him And me? I'm the damn fool that shot him There's a million things I haven't done But just you wait! What's your name, man? Alexander Hamilton! I'm fine, thanks. How about you? Good, thanks. And you? I'm good. And yourself? Not bad. How are you? Fine, and you? I'm doing well, and you? Good, how about you? How ba-a-a-ad can I be? I'm just doing what comes naturally How ba-a-a-ad can I be? I'm just following my destiny How ba-a-a-ad can I be? I'm just doing what comes naturally How ba-a-a-ad can I be? How bad can I possibly be? Well there's a principle of nature (Principle of nature) That almost every creature knows Called survival of the fittest (Survival of the fittest) And check it this is how it goes The animal that eats gotta scratch And fight and claw and bite and punch And the animal that doesn't Well the animal that doesn't Winds up someone else's lu-lu-lu-lu-lunch (Munch, munch, munch, munch, munch) I'm just sayin' How ba-a-a-ad can I be? I'm just doing what comes naturally How ba-a-a-ad can I be? I'm just following my destiny How ba-a-a-ad can I be? I'm just doing what comes naturally How ba-a-a-ad can I be? How bad can I possibly be? There's a principle in business (Principle in business) That everybody knows is sound It says the people with the money (People with the money) Make this ever-loving world go 'round So I'm biggering my company I'm biggering my factory I'm biggering my corporate sign Everybody out there, take care of yours And me? I'll take care of Mine, mine, mine, mine, mine (Shake that bottom line) Let me hear you say Smogulous smoke (Smogulous smoke) Schloppity schlop (Schloppity schlop) Complain all you want, it's never ever, ever, ever gonna stop Come on how bad can I possibly be? How ba-a-a-ad can I be? I'm just building an economy How ba-a-a-ad can I be? Just look at me pettin' this puppy How ba-a-a-ad can I be? A portion of proceeds goes to charity How ba-a-a-ad can I be? How bad can I possibly be? Let's see (How ba-a-a-ad can I be?) All the customers are buying (How ba-a-a-ad can I be?) And the money's multiplying (How ba-a-a-ad can I be?) And the PR people are lying (How ba-a-a-ad can I be?) And the lawyers are denying (How ba-a-a-ad can I be?) Who cares if a few trees are dying? (How ba-a-a-ad can I be?) This is all so gratifying How bad... How bad can this possibly be? whos british over ther Ava Elizabeth Martinez is extremely pretty Scripts.com Bee Movie By Jerry Seinfeld NARRATOR: (Black screen with text; The sound of buzzing bees can be heard) According to all known laws of aviation, : there is no way a bee should be able to fly. : Its wings are too small to get its fat little body off the ground. : The bee, of course, flies anyway : because bees don't care what humans think is impossible. BARRY BENSON: (Barry is picking out a shirt) Yellow, black. Yellow, black. Yellow, black. Yellow, black. : Ooh, black and yellow! Let's shake it up a little. JANET BENSON: Barry! Breakfast is ready! BARRY: Coming! : Hang on a second. (Barry uses his antenna like a phone) : Hello? ADAM FLAYMAN: (Through phone) - Barry? BARRY: - Adam? ADAM: - Can you believe this is happening? BARRY: - I can't. I'll pick you up. (Barry flies down the stairs) : MARTIN BENSON: Looking sharp. JANET: Use the stairs. Your father paid good money for those. BARRY: Sorry. I'm excited. MARTIN: Here's the graduate. We're very proud of you, son. : A perfect report card, all B's. JANET: Very proud. (Rubs Barry's hair) BARRY= Ma! I got a thing going here. JANET: - You got lint on your fuzz. BARRY: - Ow! That's me! JANET: - Wave to us! We'll be in row 118,000. - Bye! (Barry flies out the door) JANET: Barry, I told you, stop flying in the house! (Barry drives through the hive,and is waved at by Adam who is reading a newspaper) BARRY== - Hey, Adam. ADAM: - Hey, Barry. (Adam gets in Barry's car) : - Is that fuzz gel? BARRY: - A little. Special day, graduation. ADAM: Never thought I'd make it. (Barry pulls away from the house and continues driving) BARRY: Three days grade school, three days high school... ADAM: Those were awkward. BARRY: Three days college. I'm glad I took a day and hitchhiked around the hive. ADAM== You did come back different. (Barry and Adam pass by Artie, who is jogging) ARTIE: - Hi, Barry! BARRY: - Artie, growing a mustache? Looks good. ADAM: - Hear about Frankie? BARRY: - Yeah. ADAM== - You going to the funeral? BARRY: - No, I'm not going to his funeral. : Everybody knows, sting someone, you die. : Don't waste it on a squirrel. Such a hothead. ADAM: I guess he could have just gotten out of the way. (The car does a barrel roll on the loop-shaped bridge and lands on the highway) : I love this incorporating an amusement park into our regular day. BARRY: I guess that's why they say we don't need vacations. (Barry parallel parks the car and together they fly over the graduating students) Boy, quite a bit of pomp... under the circumstances. (Barry and Adam sit down and put on their hats) : - Well, Adam, today we are men. ADAM: - We are! BARRY= - Bee-men. =ADAM= - Amen! BARRY AND ADAM: Hallelujah! (Barry and Adam both have a happy spasm) ANNOUNCER: Students, faculty, distinguished bees, : please welcome Dean Buzzwell. DEAN BUZZWELL: Welcome, New Hive Oity graduating class of... : ...9: : That concludes our ceremonies. : And begins your career at Honex Industries! ADAM: Will we pick our job today? (Adam and Barry get into a tour bus) BARRY= I heard it's just orientation. (Tour buses rise out of the ground and the students are automatically loaded into the buses) TOUR GUIDE: Heads up! Here we go. ANNOUNCER: Keep your hands and antennas inside the tram at all times. BARRY: - Wonder what it'll be like? ADAM: - A little scary. TOUR GUIDE== Welcome to Honex, a division of Honesco : and a part of the Hexagon Group. Barry: This is it! BARRY AND ADAM: Wow. BARRY: Wow. (The bus drives down a road an on either side are the Bee's massive complicated Honey-making machines) TOUR GUIDE: We know that you, as a bee, have worked your whole life : to get to the point where you can work for your whole life. : Honey begins when our valiant Pollen Jocks bring the nectar to the hive. : Our top-secret formula : is automatically color-corrected, scent-adjusted and bubble-contoured : into this soothing sweet syrup : with its distinctive golden glow you know as... EVERYONE ON BUS: Honey! (The guide has been collecting honey into a bottle and she throws it into the crowd on the bus and it is caught by a girl in the back) ADAM: - That girl was hot. BARRY: - She's my cousin! ADAM== - She is? BARRY: - Yes, we're all cousins. ADAM: - Right. You're right. TOUR GUIDE: - At Honex, we constantly strive : to improve every aspect of bee existence. : These bees are stress-testing a new helmet technology. (The bus passes by a Bee wearing a helmet who is being smashed into the ground with fly-swatters, newspapers and boots. He lifts a thumbs up but you can hear him groan) : ADAM== - What do you think he makes? BARRY: - Not enough. TOUR GUIDE: Here we have our latest advancement, the Krelman. (They pass by a turning wheel with Bees standing on pegs, who are each wearing a finger-shaped hat) Barry: - Wow, What does that do? TOUR GUIDE: - Catches that little strand of honey : that hangs after you pour it. Saves us millions. ADAM: (Intrigued) Can anyone work on the Krelman? TOUR GUIDE: Of course. Most bee jobs are small ones. But bees know that every small job, if it's done well, means a lot. : But choose carefully : because you'll stay in the job you pick for the rest of your life. (Everyone claps except for Barry) BARRY: The same job the rest of your life? I didn't know that. ADAM: What's the difference? TOUR GUIDE: You'll be happy to know that bees, as a species, haven't had one day off : in 27 million years. BARRY: (Upset) So you'll just work us to death? : We'll sure try. (Everyone on the bus laughs except Barry. Barry and Adam are walking back home together) ADAM: Wow! That blew my mind! BARRY: "What's the difference?" How can you say that? : One job forever? That's an insane choice to have to make. ADAM: I'm relieved. Now we only have to make one decision in life. BARRY: But, Adam, how could they never have told us that? ADAM: Why would you question anything? We're bees. : We're the most perfectly functioning society on Earth. BARRY: You ever think maybe things work a little too well here? ADAM: Like what? Give me one example. (Barry and Adam stop walking and it is revealed to the audience that hundreds of cars are speeding by and narrowly missing them in perfect unison) BARRY: I don't know. But you know what I'm talking about. ANNOUNCER: Please clear the gate. Royal Nectar Force on approach. BARRY: Wait a second. Check it out. (The Pollen jocks fly in, circle around and landing in line) : - Hey, those are Pollen Jocks! ADAM: - Wow. : I've never seen them this close. BARRY: They know what it's like outside the hive. ADAM: Yeah, but some don't come back. GIRL BEES: - Hey, Jocks! - Hi, Jocks! (The Pollen Jocks hook up their backpacks to machines that pump the nectar to trucks, which drive away) LOU LO DUVA: You guys did great! : You're monsters! You're sky freaks! I love it! (Punching the Pollen Jocks in joy) I love it! ADAM: - I wonder where they were. BARRY: - I don't know. : Their day's not planned. : Outside the hive, flying who knows where, doing who knows what. : You can't just decide to be a Pollen Jock. You have to be bred for that. ADAM== Right. (Barry and Adam are covered in some pollen that floated off of the Pollen Jocks) BARRY: Look at that. That's more pollen than you and I will see in a lifetime. ADAM: It's just a status symbol. Bees make too much of it. BARRY: Perhaps. Unless you're wearing it and the ladies see you wearing it. (Barry waves at 2 girls standing a little away from them) ADAM== Those ladies? Aren't they our cousins too? BARRY: Distant. Distant. POLLEN JOCK #1: Look at these two. POLLEN JOCK #2: - Couple of Hive Harrys. POLLEN JOCK #1: - Let's have fun with them. GIRL BEE #1: It must be dangerous being a Pollen Jock. BARRY: Yeah. Once a bear pinned me against a mushroom! : He had a paw on my throat, and with the other, he was slapping me! (Slaps Adam with his hand to represent his scenario) GIRL BEE #2: - Oh, my! BARRY: - I never thought I'd knock him out. GIRL BEE #1: (Looking at Adam) What were you doing during this? ADAM: Obviously I was trying to alert the authorities. BARRY: I can autograph that. (The pollen jocks walk up to Barry and Adam, they pretend that Barry and Adam really are pollen jocks.) POLLEN JOCK #1: A little gusty out there today, wasn't it, comrades? BARRY: Yeah. Gusty. POLLEN JOCK #1: We're hitting a sunflower patch six miles from here tomorrow. BARRY: - Six miles, huh? ADAM: - Barry! POLLEN JOCK #2: A puddle jump for us, but maybe you're not up for it. BARRY: - Maybe I am. ADAM: - You are not! POLLEN JOCK #1: We're going 0900 at J-Gate. : What do you think, buzzy-boy? Are you bee enough? BARRY: I might be. It all depends on what 0900 means. (The scene cuts to Barry looking out on the hive-city from his balcony at night) MARTIN: Hey, Honex! BARRY: Dad, you surprised me. MARTIN: You decide what you're interested in? BARRY: - Well, there's a lot of choices. - But you only get one. : Do you ever get bored doing the same job every day? MARTIN: Son, let me tell you about stirring. : You grab that stick, and you just move it around, and you stir it around. : You get yourself into a rhythm. It's a beautiful thing. BARRY: You know, Dad, the more I think about it, : maybe the honey field just isn't right for me. MARTIN: You were thinking of what, making balloon animals? : That's a bad job for a guy with a stinger. : Janet, your son's not sure he wants to go into honey! JANET: - Barry, you are so funny sometimes. BARRY: - I'm not trying to be funny. MARTIN: You're not funny! You're going into honey. Our son, the stirrer! JANET: - You're gonna be a stirrer? BARRY: - No one's listening to me! MARTIN: Wait till you see the sticks I have. BARRY: I could say anything right now. I'm gonna get an ant tattoo! (Barry's parents don't listen to him and continue to ramble on) MARTIN: Let's open some honey and celebrate! BARRY: Maybe I'll pierce my thorax. Shave my antennae. : Shack up with a grasshopper. Get a gold tooth and call everybody "dawg"! JANET: I'm so proud. (The scene cuts to Barry and Adam waiting in line to get a job) ADAM: - We're starting work today! BARRY: - Today's the day. ADAM: Come on! All the good jobs will be gone. BARRY: Yeah, right. JOB LISTER: Pollen counting, stunt bee, pouring, stirrer, front desk, hair removal... BEE IN FRONT OF LINE: - Is it still available? JOB LISTER: - Hang on. Two left! : One of them's yours! Congratulations! Step to the side. ADAM: - What'd you get? BEE IN FRONT OF LINE: - Picking crud out. Stellar! (He walks away) ADAM: Wow! JOB LISTER: Couple of newbies? ADAM: Yes, sir! Our first day! We are ready! JOB LISTER: Make your choice. (Adam and Barry look up at the job board. There are hundreds of constantly changing panels that contain available or unavailable jobs. It looks very confusing) ADAM: - You want to go first? BARRY: - No, you go. ADAM: Oh, my. What's available? JOB LISTER: Restroom attendant's open, not for the reason you think. ADAM: - Any chance of getting the Krelman? JOB LISTER: - Sure, you're on. (Puts the Krelman finger-hat on Adam's head) (Suddenly the sign for Krelman closes out) : I'm sorry, the Krelman just closed out. (Takes Adam's hat off) Wax monkey's always open. ADAM: The Krelman opened up again. : What happened? JOB LISTER: A bee died. Makes an opening. See? He's dead. Another dead one. : Deady. Deadified. Two more dead. : Dead from the neck up. Dead from the neck down. That's life! ADAM: Oh, this is so hard! (Barry remembers what the Pollen Jock offered him and he flies off) Heating, cooling, stunt bee, pourer, stirrer, : humming, inspector number seven, lint coordinator, stripe supervisor, : mite wrangler. Barry, what do you think I should... Barry? (Adam turns around and sees Barry flying away) : Barry! POLLEN JOCK: All right, we've got the sunflower patch in quadrant nine... ADAM: (Through phone) What happened to you? Where are you? BARRY: - I'm going out. ADAM: - Out? Out where? BARRY: - Out there. ADAM: - Oh, no! BARRY: I have to, before I go to work for the rest of my life. ADAM: You're gonna die! You're crazy! (Barry hangs up) Hello? POLLEN JOCK #2: Another call coming in. : If anyone's feeling brave, there's a Korean deli on 83rd : that gets their roses today. BARRY: Hey, guys. POLLEN JOCK #1 == - Look at that. POLLEN JOCK #2: - Isn't that the kid we saw yesterday? LOU LO DUVA: Hold it, son, flight deck's restricted. POLLEN JOCK #1: It's OK, Lou. We're gonna take him up. (Puts hand on Barry's shoulder) LOU LO DUVA: (To Barry) Really? Feeling lucky, are you? BEE WITH CLIPBOARD: (To Barry) Sign here, here. Just initial that. : - Thank you. LOU LO DUVA: - OK. : You got a rain advisory today, : and as you all know, bees cannot fly in rain. : So be careful. As always, watch your brooms, : hockey sticks, dogs, birds, bears and bats. : Also, I got a couple of reports of root beer being poured on us. : Murphy's in a home because of it, babbling like a cicada! BARRY: - That's awful. LOU LO DUVA: (Still talking through megaphone) - And a reminder for you rookies, : bee law number one, absolutely no talking to humans! : All right, launch positions! POLLEN JOCKS: (The Pollen Jocks run into formation) : Buzz, buzz, buzz, buzz! Buzz, buzz, buzz, buzz! Buzz, buzz, buzz, buzz! LOU LU DUVA: Black and yellow! POLLEN JOCKS: Hello! POLLEN JOCK #1: (To Barry)You ready for this, hot shot? BARRY: Yeah. Yeah, bring it on. POLLEN JOCK's: Wind, check. : - Antennae, check. - Nectar pack, check. : - Wings, check. - Stinger, check. BARRY: Scared out of my shorts, check. LOU LO DUVA: OK, ladies, : let's move it out! : Pound those petunias, you striped stem-suckers! : All of you, drain those flowers! (The pollen jocks fly out of the hive) BARRY: Wow! I'm out! : I can't believe I'm out! : So blue. : I feel so fast and free! : Box kite! (Barry flies through the kite) : Wow! : Flowers! (A pollen jock puts on some high tech goggles that shows flowers similar to heat sink goggles.) POLLEN JOCK: This is Blue Leader. We have roses visual. : Bring it around 30 degrees and hold. : Roses! POLLEN JOCK #1: 30 degrees, roger. Bringing it around. : Stand to the side, kid. It's got a bit of a kick. (The pollen jock fires a high-tech gun at the flower, shooting tubes that suck up the nectar from the flower and collects it into a pouch on the gun) BARRY: That is one nectar collector! POLLEN JOCK #1== - Ever see pollination up close? BARRY: - No, sir. POLLEN JOCK #1: (Barry and the Pollen jock fly over the field, the pollen jock sprinkles pollen as he goes) : I pick up some pollen here, sprinkle it over here. Maybe a dash over there, : a pinch on that one. See that? It's a little bit of magic. BARRY: That's amazing. Why do we do that? POLLEN JOCK #1: That's pollen power. More pollen, more flowers, more nectar, more honey for us. BARRY: Cool. POLLEN JOCK #1: I'm picking up a lot of bright yellow. could be daisies. Don't we need those? POLLEN JOCK #2: Copy that visual. : Wait. One of these flowers seems to be on the move. POLLEN JOCK #1: Say again? You're reporting a moving flower? POLLEN JOCK #2: Affirmative. (The Pollen jocks land near the "flowers" which, to the audience are obviously just tennis balls) KEN: (In the distance) That was on the line! POLLEN JOCK #1: This is the coolest. What is it? POLLEN JOCK #2: I don't know, but I'm loving this color. : It smells good. Not like a flower, but I like it. POLLEN JOCK #1: Yeah, fuzzy. (Sticks his hand on the ball but it gets stuck) POLLEN JOCK #3== Chemical-y. (The pollen jock finally gets his hand free from the tennis ball) POLLEN JOCK #1: Careful, guys. It's a little grabby. (The pollen jocks turn around and see Barry lying his entire body on top of one of the tennis balls) POLLEN JOCK #2: My sweet lord of bees! POLLEN JOCK #3: Candy-brain, get off there! POLLEN JOCK #1: (Pointing upwards) Problem! (A human hand reaches down and grabs the tennis ball that Barry is stuck to) BARRY: - Guys! POLLEN JOCK #2: - This could be bad. POLLEN JOCK #3: Affirmative. (Vanessa Bloome starts bouncing the tennis ball, not knowing Barry is stick to it) BARRY== Very close. : Gonna hurt. : Mama's little boy. (Barry is being hit back and forth by two humans playing tennis. He is still stuck to the ball) POLLEN JOCK #1: You are way out of position, rookie! KEN: Coming in at you like a MISSILE! (Barry flies past the pollen jocks, still stuck to the ball) BARRY: (In slow motion) Help me! POLLEN JOCK #2: I don't think these are flowers. POLLEN JOCK #3: - Should we tell him? POLLEN JOCK #1: - I think he knows. BARRY: What is this?! KEN: Match point! : You can start packing up, honey, because you're about to EAT IT! (A pollen jock coughs which confused Ken and he hits the ball the wrong way with Barry stuck to it and it goes flying into the city) BARRY: Yowser! (Barry bounces around town and gets stuck in the engine of a car. He flies into the air conditioner and sees a bug that was frozen in there) BARRY: Ew, gross. (The man driving the car turns on the air conditioner which blows Barry into the car) GIRL IN CAR: There's a bee in the car! : - Do something! DAD DRIVING CAR: - I'm driving! BABY GIRL: (Waving at Barry) - Hi, bee. (Barry smiles and waves at the baby girl) GUY IN BACK OF CAR: - He's back here! : He's going to sting me! GIRL IN CAR: Nobody move. If you don't move, he won't sting you. Freeze! (Barry freezes as well, hovering in the middle of the car) : GRANDMA IN CAR== He blinked! (The grandma whips out some bee-spray and sprays everywhere in the car, climbing into the front seat, still trying to spray Barry) GIRL IN CAR: Spray him, Granny! DAD DRIVING THE CAR: What are you doing?! (Barry escapes the car through the air conditioner and is flying high above the ground, safe.) BARRY: Wow... the tension level out here is unbelievable. (Barry sees that storm clouds are gathering and he can see rain clouds moving into this direction) : I gotta get home. : Can't fly in rain. : Can't fly in rain. (A rain drop hits Barry and one of his wings is damaged) : Can't fly in rain. (A second rain drop hits Barry again and he spirals downwards) Mayday! Mayday! Bee going down! (WW2 plane sound effects are played as he plummets, and he crash-lands on a plant inside an apartment near the window) VANESSA BLOOME: Ken, could you close the window please? KEN== Hey, check out my new resume. I made it into a fold-out brochure. : You see? (Folds brochure resume out) Folds out. (Ken closes the window, trapping Barry inside) BARRY: Oh, no. More humans. I don't need this. (Barry tries to fly away but smashes into the window and falls again) : What was that? (Barry keeps trying to fly out the window but he keeps being knocked back because the window is closed) Maybe this time. This time. This time. This time! This time! This... : Drapes! (Barry taps the glass. He doesn't understand what it is) That is diabolical. KEN: It's fantastic. It's got all my special skills, even my top-ten favorite movies. ANDY: What's number one? Star Wars? KEN: Nah, I don't go for that... (Ken makes finger guns and makes "pew pew pew" sounds and then stops) : ...kind of stuff. BARRY: No wonder we shouldn't talk to them. They're out of their minds. KEN: When I leave a job interview, they're flabbergasted, can't believe what I say. BARRY: (Looking at the light on the ceiling) There's the sun. Maybe that's a way out. (Starts flying towards the lightbulb) : I don't remember the sun having a big 75 on it. (Barry hits the lightbulb and falls into the dip on the table that the humans are sitting at) KEN: I predicted global warming. : I could feel it getting hotter. At first I thought it was just me. (Andy dips a chip into the bowl and scoops up some dip with Barry on it and is about to put it in his mouth) : Wait! Stop! Bee! (Andy drops the chip with Barry in fear and backs away. All the humans freak out) : Stand back. These are winter boots. (Ken has winter boots on his hands and he is about to smash the bee but Vanessa saves him last second) VANESSA: Wait! : Don't kill him! (Vanessa puts Barry in a glass to protect him) KEN: You know I'm allergic to them! This thing could kill me! VANESSA: Why does his life have less value than yours? KEN: Why does his life have any less value than mine? Is that your statement? VANESSA: I'm just saying all life has value. You don't know what he's capable of feeling. (Vanessa picks up Ken's brochure and puts it under the glass so she can carry Barry back to the window. Barry looks at Vanessa in amazement) KEN: My brochure! VANESSA: There you go, little guy. (Vanessa opens the window and lets Barry out but Barry stays back and is still shocked that a human saved his life) KEN: I'm not scared of him. It's an allergic thing. VANESSA: Put that on your resume brochure. KEN: My whole face could puff up. ANDY: Make it one of your special skills. KEN: Knocking someone out is also a special skill. (Ken walks to the door) Right. Bye, Vanessa. Thanks. : - Vanessa, next week? Yogurt night? VANESSA: - Sure, Ken. You know, whatever. : (Vanessa tries to close door) KEN== - You could put carob chips on there. VANESSA: - Bye. (Closes door but Ken opens it again) KEN: - Supposed to be less calories. VANESSA: - Bye. (Closes door) (Fast forward to the next day, Barry is still inside the house. He flies into the kitchen where Vanessa is doing dishes) BARRY== (Talking to himself) I gotta say something. : She saved my life. I gotta say something. : All right, here it goes. (Turns back) Nah. : What would I say? : I could really get in trouble. : It's a bee law. You're not supposed to talk to a human. : I can't believe I'm doing this. : I've got to. (Barry disguises himself as a character on a food can as Vanessa walks by again) : Oh, I can't do it. Come on! : No. Yes. No. : Do it. I can't. : How should I start it? (Barry strikes a pose and wiggles his eyebrows) "You like jazz?" No, that's no good. (Vanessa is about to walk past Barry) Here she comes! Speak, you fool! : ...Hi! (Vanessa gasps and drops the dishes in fright and notices Barry on the counter) : I'm sorry. VANESSA: - You're talking. BARRY: - Yes, I know. VANESSA: (Pointing at Barry) You're talking! BARRY: I'm so sorry. VANESSA: No, it's OK. It's fine. I know I'm dreaming. : But I don't recall going to bed. BARRY: Well, I'm sure this is very disconcerting. VANESSA: This is a bit of a surprise to me. I mean, you're a bee! BARRY: I am. And I'm not supposed to be doing this, (Pointing to the living room where Ken tried to kill him last night) but they were all trying to kill me. : And if it wasn't for you... : I had to thank you. It's just how I was raised. (Vanessa stabs her hand with a fork to test whether she's dreaming or not) : That was a little weird. VANESSA: - I'm talking with a bee. BARRY: - Yeah. VANESSA: I'm talking to a bee. And the bee is talking to me! BARRY: I just want to say I'm grateful. I'll leave now. (Barry turns to leave) VANESSA: - Wait! How did you learn to do that? BARRY: (Flying back) - What? VANESSA: The talking...thing. BARRY: Same way you did, I guess. "Mama, Dada, honey." You pick it up. VANESSA: - That's very funny. BARRY: - Yeah. : Bees are funny. If we didn't laugh, we'd cry with what we have to deal with. : Anyway... VANESSA: Can I... : ...get you something? BARRY: - Like what? VANESSA: I don't know. I mean... I don't know. Coffee? BARRY: I don't want to put you out. VANESSA: It's no trouble. It takes two minutes. : - It's just coffee. BARRY: - I hate to impose. (Vanessa starts making coffee) VANESSA: - Don't be ridiculous! BARRY: - Actually, I would love a cup. VANESSA: Hey, you want rum cake? BARRY: - I shouldn't. VANESSA: - Have some. BARRY: - No, I can't. VANESSA: - Come on! BARRY: I'm trying to lose a couple micrograms. VANESSA: - Where? BARRY: - These stripes don't help. VANESSA: You look great! BARRY: I don't know if you know anything about fashion. : Are you all right? VANESSA: (Pouring coffee on the floor and missing the cup completely) No. (Flash forward in time. Barry and Vanessa are sitting together at a table on top of the apartment building drinking coffee) : BARRY== He's making the tie in the cab as they're flying up Madison. : He finally gets there. : He runs up the steps into the church. The wedding is on. : And he says, "Watermelon? I thought you said Guatemalan. : Why would I marry a watermelon?" (Barry laughs but Vanessa looks confused) VANESSA: Is that a bee joke? BARRY: That's the kind of stuff we do. VANESSA: Yeah, different. : So, what are you gonna do, Barry? (Barry stands on top of a sugar cube floating in his coffee and paddles it around with a straw like it's a gondola) BARRY: About work? I don't know. : I want to do my part for the hive, but I can't do it the way they want. VANESSA: I know how you feel. BARRY: - You do? VANESSA: - Sure. : My parents wanted me to be a lawyer or a doctor, but I wanted to be a florist. BARRY: - Really? VANESSA: - My only interest is flowers. BARRY: Our new queen was just elected with that same campaign slogan. : Anyway, if you look... (Barry points to a tree in the middle of Central Park) : There's my hive right there. See it? VANESSA: You're in Sheep Meadow! BARRY: Yes! I'm right off the Turtle Pond! VANESSA: No way! I know that area. I lost a toe ring there once. BARRY: - Why do girls put rings on their toes? VANESSA: - Why not? BARRY: - It's like putting a hat on your knee. VANESSA: - Maybe I'll try that. (A custodian installing a lightbulb looks over at them but to his perspective it looks like Vanessa is talking to a cup of coffee on the table) CUSTODIAN: - You all right, ma'am? VANESSA: - Oh, yeah. Fine. : Just having two cups of coffee! BARRY: Anyway, this has been great. Thanks for the coffee. VANESSA== Yeah, it's no trouble. BARRY: Sorry I couldn't finish it. If I did, I'd be up the rest of my life. (Barry points towards the rum cake) : Can I take a piece of this with me? VANESSA: Sure! Here, have a crumb. (Vanessa hands Barry a crumb but it is still pretty big for Barry) BARRY: - Thanks! VANESSA: - Yeah. BARRY: All right. Well, then... I guess I'll see you around. : Or not. VANESSA: OK, Barry... BARRY: And thank you so much again... for before. VANESSA: Oh, that? That was nothing. BARRY: Well, not nothing, but... Anyway... (Vanessa and Barry hold hands, but Vanessa has to hold out a finger because her hands is to big and Barry holds that) (The custodian looks over again and it appears Vanessa is laughing at her coffee again. The lightbulb that he was screwing in sparks and he falls off the ladder) (Fast forward in time and we see two Bee Scientists testing out a parachute in a Honex wind tunnel) BEE SCIENTIST #1: This can't possibly work. BEE SCIENTIST #2: He's all set to go. We may as well try it. : OK, Dave, pull the chute. (Dave pulls the chute and the wind slams him against the wall and he falls on his face.The camera pans over and we see Barry and Adam walking together) ADAM: - Sounds amazing. BARRY: - It was amazing! : It was the scariest, happiest moment of my life. ADAM: Humans! I can't believe you were with humans! : Giant, scary humans! What were they like? BARRY: Huge and crazy. They talk crazy. : They eat crazy giant things. They drive crazy. ADAM: - Do they try and kill you, like on TV? BARRY: - Some of them. But some of them don't. ADAM: - How'd you get back? BARRY: - Poodle. ADAM: You did it, and I'm glad. You saw whatever you wanted to see. : You had your "experience." Now you can pick out your job and be normal. BARRY: - Well... ADAM: - Well? BARRY: Well, I met someone. ADAM: You did? Was she Bee-ish? : - A wasp?! Your parents will kill you! BARRY: - No, no, no, not a wasp. ADAM: - Spider? BARRY: - I'm not attracted to spiders. : I know, for everyone else, it's the hottest thing, with the eight legs and all. : I can't get by that face. ADAM: So who is she? BARRY: She's... human. ADAM: No, no. That's a bee law. You wouldn't break a bee law. BARRY: - Her name's Vanessa. (Adam puts his head in his hands) ADAM: - Oh, boy. BARRY== She's so nice. And she's a florist! ADAM: Oh, no! You're dating a human florist! BARRY: We're not dating. ADAM: You're flying outside the hive, talking to humans that attack our homes : with power washers and M-80s! That's one-eighth a stick of dynamite! BARRY: She saved my life! And she understands me. ADAM: This is over! BARRY: Eat this. (Barry gives Adam a piece of the crumb that he got from Vanessa. Adam eats it) ADAM: (Adam's tone changes) This is not over! What was that? BARRY: - They call it a crumb. ADAM: - It was so stingin' stripey! BARRY: And that's not what they eat. That's what falls off what they eat! : - You know what a Cinnabon is? ADAM: - No. (Adam opens a door behind him and he pulls Barry in) BARRY: It's bread and cinnamon and frosting. ADAM: Be quiet! BARRY: They heat it up... ADAM: Sit down! (Adam forces Barry to sit down) BARRY: (Still rambling about Cinnabons) ...really hot! (Adam grabs Barry by the shoulders) ADAM: - Listen to me! : We are not them! We're us. There's us and there's them! BARRY== Yes, but who can deny the heart that is yearning? ADAM: There's no yearning. Stop yearning. Listen to me! : You have got to start thinking bee, my friend. Thinking bee! BARRY: - Thinking bee. WORKER BEE: - Thinking bee. WORKER BEES AND ADAM: Thinking bee! Thinking bee! Thinking bee! Thinking bee! (Flash forward in time; Barry is laying on a raft in a pool full of honey. He is wearing sunglasses) JANET: There he is. He's in the pool. MARTIN: You know what your problem is, Barry? (Barry pulls down his sunglasses and he looks annoyed) BARRY: (Sarcastic) I gotta start thinking bee? JANET: How much longer will this go on? MARTIN: It's been three days! Why aren't you working? (Puts sunglasses back on) BARRY: I've got a lot of big life decisions to think about. MARTIN: What life? You have no life! You have no job. You're barely a bee! JANET: Would it kill you to make a little honey? (Barry rolls off the raft and sinks into the honey pool) : Barry, come out. Your father's talking to you. : Martin, would you talk to him? MARTIN: Barry, I'm talking to you! (Barry keeps sinking into the honey until he is suddenly in Central Park having a picnic with Vanessa) (Barry has a cup of honey and he clinks his glass with Vanessas. Suddenly a mosquito lands on Vanessa and she slaps it, killing it. They both gasp but then burst out laughing) VANESSA: You coming? (The camera pans over and Vanessa is climbing into a small yellow airplane) BARRY: Got everything? VANESSA: All set! BARRY: Go ahead. I'll catch up. (Vanessa lifts off and flies ahead) VANESSA: Don't be too long. (Barry catches up with Vanessa and he sticks out his arms like ana irplane. He rolls from side to side, and Vanessa copies him with the airplane) VANESSA: Watch this! (Barry stays back and watches as Vanessa draws a heart in the air using pink smoke from the plane, but on the last loop-the-loop she suddenly crashes into a mountain and the plane explodes. The destroyed plane falls into some rocks and explodes a second time) BARRY: Vanessa! (As Barry is yelling his mouth fills with honey and he wakes up, discovering that he was just day dreaming. He slowly sinks back into the honey pool) MARTIN: - We're still here. JANET: - I told you not to yell at him. : He doesn't respond to yelling! MARTIN: - Then why yell at me? JANET: - Because you don't listen! MARTIN: I'm not listening to this. BARRY: Sorry, I've gotta go. MARTIN: - Where are you going? BARRY: - I'm meeting a friend. JANET: A girl? Is this why you can't decide? BARRY: Bye. (Barry flies out the door and Martin shakes his head) : JANET== I just hope she's Bee-ish. (Fast forward in time and Barry is sitting on Vanessa's shoulder and she is closing up her shop) BARRY: They have a huge parade of flowers every year in Pasadena? VANESSA: To be in the Tournament of Roses, that's every florist's dream! : Up on a float, surrounded by flowers, crowds cheering. BARRY: A tournament. Do the roses compete in athletic events? VANESSA: No. All right, I've got one. How come you don't fly everywhere? BARRY: It's exhausting. Why don't you run everywhere? It's faster. VANESSA: Yeah, OK, I see, I see. All right, your turn. BARRY: TiVo. You can just freeze live TV? That's insane! VANESSA: You don't have that? BARRY: We have Hivo, but it's a disease. It's a horrible, horrible disease. VANESSA: Oh, my. (A human walks by and Barry narrowly avoids him) PASSERBY: Dumb bees! VANESSA: You must want to sting all those jerks. BARRY: We try not to sting. It's usually fatal for us. VANESSA: So you have to watch your temper (They walk into a store) BARRY: Very carefully. You kick a wall, take a walk, : write an angry letter and throw it out. Work through it like any emotion: : Anger, jealousy, lust. (Suddenly an employee(Hector) hits Barry off of Vanessa's shoulder. Hector thinks he's saving Vanessa) VANESSA: (To Barry) Oh, my goodness! Are you OK? (Barry is getting up off the floor) BARRY: Yeah. VANESSA: (To Hector) - What is wrong with you?! HECTOR: (Confused) - It's a bug. VANESSA: He's not bothering anybody. Get out of here, you creep! (Vanessa hits Hector across the face with the magazine he had and then hits him in the head. Hector backs away covering his head) Barry: What was that? A Pic 'N' Save circular? (Vanessa sets Barry back on her shoulder) VANESSA: Yeah, it was. How did you know? BARRY: It felt like about 10 pages. Seventy-five is pretty much our limit. VANESSA: You've really got that down to a science. BARRY: - Oh, we have to. I lost a cousin to Italian Vogue. VANESSA: - I'll bet. (Barry looks to his right and notices there is honey for sale in the aisle) BARRY: What in the name of Mighty Hercules is this? (Barry looks at all the brands of honey, shocked) How did this get here? Cute Bee, Golden Blossom, : Ray Liotta Private Select? (Barry puts his hands up and slowly turns around, a look of disgust on his face) VANESSA: - Is he that actor? BARRY: - I never heard of him. : - Why is this here? VANESSA: - For people. We eat it. BARRY: You don't have enough food of your own?! (Hector looks back and notices that Vanessa is talking to Barry) VANESSA: - Well, yes. BARRY: - How do you get it? VANESSA: - Bees make it. BARRY: - I know who makes it! : And it's hard to make it! : There's heating, cooling, stirring. You need a whole Krelman thing! VANESSA: - It's organic. BARRY: - It's our-ganic! VANESSA: It's just honey, Barry. BARRY: Just what?! : Bees don't know about this! This is stealing! A lot of stealing! : You've taken our homes, schools, hospitals! This is all we have! : And it's on sale?! I'm getting to the bottom of this. : I'm getting to the bottom of all of this! (Flash forward in time; Barry paints his face with black strikes like a soldier and sneaks into the storage section of the store) (Two men, including Hector, are loading boxes into some trucks) : SUPERMARKET EMPLOYEE== Hey, Hector. : - You almost done? HECTOR: - Almost. (Barry takes a step to peak around the corner) (Whispering) He is here. I sense it. : Well, I guess I'll go home now (Hector pretends to walk away by walking in place and speaking loudly) : and just leave this nice honey out, with no one around. BARRY: You're busted, box boy! HECTOR: I knew I heard something! So you can talk! BARRY: I can talk. And now you'll start talking! : Where you getting the sweet stuff? Who's your supplier? HECTOR: I don't understand. I thought we were friends. : The last thing we want to do is upset bees! (Hector takes a thumbtack out of the board behind him and sword-fights Barry. Barry is using his stinger like a sword) : You're too late! It's ours now! BARRY: You, sir, have crossed the wrong sword! HECTOR: You, sir, will be lunch for my iguana, Ignacio! (Barry hits the thumbtack out of Hectors hand and Hector surrenders) Barry: Where is the honey coming from? : Tell me where! HECTOR: (Pointing to leaving truck) Honey Farms! It comes from Honey Farms! (Barry chases after the truck but it is getting away. He flies onto a bicyclists' backpack and he catches up to the truck) CAR DRIVER: (To bicyclist) Crazy person! (Barry flies off and lands on the windshield of the Honey farms truck. Barry looks around and sees dead bugs splattered everywhere) BARRY: What horrible thing has happened here? : These faces, they never knew what hit them. And now : they're on the road to nowhere! (Barry hears a sudden whisper) (Barry looks up and sees Mooseblood, a mosquito playing dead) MOOSEBLOOD: Just keep still. BARRY: What? You're not dead? MOOSEBLOOD: Do I look dead? They will wipe anything that moves. Where you headed? BARRY: To Honey Farms. I am onto something huge here. MOOSEBLOOD: I'm going to Alaska. Moose blood, crazy stuff. Blows your head off! ANOTHER BUG PLAYING DEAD: I'm going to Tacoma. (Barry looks at another bug) BARRY: - And you? MOOSEBLOOD: - He really is dead. BARRY: All right. (Another bug hits the windshield and the drivers notice. They activate the windshield wipers) MOOSEBLOOD== Uh-oh! (The windshield wipers are slowly sliding over the dead bugs and wiping them off) BARRY: - What is that?! MOOSEBLOOD: - Oh, no! : - A wiper! Triple blade! BARRY: - Triple blade? MOOSEBLOOD: Jump on! It's your only chance, bee! (Mooseblood and Barry grab onto the wiper and they hold on as it wipes the windshield) Why does everything have to be so doggone clean?! : How much do you people need to see?! (Bangs on windshield) : Open your eyes! Stick your head out the window! RADIO IN TRUCK: From NPR News in Washington, I'm Carl Kasell. MOOSEBLOOD: But don't kill no more bugs! (Mooseblood and Barry are washed off by the wipr fluid) MOOSEBLOOD: - Bee! BARRY: - Moose blood guy!! (Barry starts screaming as he hangs onto the antenna) (Suddenly it is revealed that a water bug is also hanging on the antenna. There is a pause and then Barry and the water bug both start screaming) TRUCK DRIVER: - You hear something? GUY IN TRUCK: - Like what? TRUCK DRIVER: Like tiny screaming. GUY IN TRUCK: Turn off the radio. (The antenna starts to lower until it gets to low and sinks into the truck. The water bug flies off and Barry is forced to let go and he is blown away. He luckily lands inside a horn on top of the truck where he finds Mooseblood, who was blown into the same place) MOOSEBLOOD: Whassup, bee boy? BARRY: Hey, Blood. (Fast forward in time and we see that Barry is deep in conversation with Mooseblood. They have been sitting in this truck for a while) BARRY: ...Just a row of honey jars, as far as the eye could see. MOOSEBLOOD: Wow! BARRY: I assume wherever this truck goes is where they're getting it. : I mean, that honey's ours. MOOSEBLOOD: - Bees hang tight. BARRY: - We're all jammed in. : It's a close community. MOOSEBLOOD: Not us, man. We on our own. Every mosquito on his own. BARRY: - What if you get in trouble? MOOSEBLOOD: - You a mosquito, you in trouble. : Nobody likes us. They just smack. See a mosquito, smack, smack! BARRY: At least you're out in the world. You must meet girls. MOOSEBLOOD: Mosquito girls try to trade up, get with a moth, dragonfly. : Mosquito girl don't want no mosquito. (An ambulance passes by and it has a blood donation sign on it) You got to be kidding me! : Mooseblood's about to leave the building! So long, bee! (Mooseblood leaves and flies onto the window of the ambulance where there are other mosquito's hanging out) : - Hey, guys! OTHER MOSQUITO: - Mooseblood! MOOSEBLOOD: I knew I'd catch y'all down here. Did you bring your crazy straw? (The truck goes out of view and Barry notices that the truck he's on is pulling into a camp of some sort) TRUCK DRIVER: We throw it in jars, slap a label on it, and it's pretty much pure profit. (Barry flies out) BARRY: What is this place? BEEKEEPER 1#: A bee's got a brain the size of a pinhead. BEEKEEPER #2: They are pinheads! : Pinhead. : - Check out the new smoker. BEEKEEPER #1: - Oh, sweet. That's the one you want. : The Thomas 3000! BARRY: Smoker? BEEKEEPER #1: Ninety puffs a minute, semi-automatic. Twice the nicotine, all the tar. : A couple breaths of this knocks them right out. BEEKEEPER #2: They make the honey, and we make the money. BARRY: "They make the honey, and we make the money"? (The Beekeeper sprays hundreds of cheap miniature apartments with the smoker. The bees are fainting or passing out) Oh, my! : What's going on? Are you OK? (Barry flies into one of the apartment and helps a Bee couple get off the ground. They are coughing and its hard for them to stand) BEE IN APARTMENT: Yeah. It doesn't last too long. BARRY: Do you know you're in a fake hive with fake walls? BEE IN APPARTMENT: Our queen was moved here. We had no choice. (The apartment room is completely empty except for a photo on the wall of the "queen" who is obviously a man in women's clothes) BARRY: This is your queen? That's a man in women's clothes! : That's a drag queen! : What is this? (Barry flies out and he discovers that there are hundreds of these structures, each housing thousands of Bees) Oh, no! : There's hundreds of them! (Barry takes out his camera and takes pictures of these Bee work camps. The beekeepers look very evil in these depictions) Bee honey. : Our honey is being brazenly stolen on a massive scale! : This is worse than anything bears have done! I intend to do something. (Flash forward in time and Barry is showing these pictures to his parents) JANET: Oh, Barry, stop. MARTIN: Who told you humans are taking our honey? That's a rumor. BARRY: Do these look like rumors? (Holds up the pictures) UNCLE CARL: That's a conspiracy theory. These are obviously doctored photos. JANET: How did you get mixed up in this? ADAM: He's been talking to humans. JANET: - What? MARTIN: - Talking to humans?! ADAM: He has a human girlfriend. And they make out! JANET: Make out? Barry! BARRY: We do not. ADAM: - You wish you could. MARTIN: - Whose side are you on? BARRY: The bees! UNCLE CARL: (He has been sitting in the back of the room this entire time) I dated a cricket once in San Antonio. Those crazy legs kept me up all night. JANET: Barry, this is what you want to do with your life? BARRY: I want to do it for all our lives. Nobody works harder than bees! : Dad, I remember you coming home so overworked : your hands were still stirring. You couldn't stop. JANET: I remember that. BARRY: What right do they have to our honey? : We live on two cups a year. They put it in lip balm for no reason whatsoever! ADAM: Even if it's true, what can one bee do? BARRY: Sting them where it really hurts. MARTIN: In the face! The eye! : - That would hurt. BARRY: - No. MARTIN: Up the nose? That's a killer. BARRY: There's only one place you can sting the humans, one place where it matters. (Flash forward a bit in time and we are watching the Bee News) BEE NEWS NARRATOR: Hive at Five, the hive's only full-hour action news source. BEE PROTESTOR: No more bee beards! BEE NEWS NARRATOR: With Bob Bumble at the anchor desk. : Weather with Storm Stinger. : Sports with Buzz Larvi. : And Jeanette Chung. BOB BUMBLE: - Good evening. I'm Bob Bumble. JEANETTE CHUNG: - And I'm Jeanette Chung. BOB BUMBLE: A tri-county bee, Barry Benson, : intends to sue the human race for stealing our honey, : packaging it and profiting from it illegally! JEANETTE CHUNG: Tomorrow night on Bee Larry King, : we'll have three former queens here in our studio, discussing their new book, : Classy Ladies, out this week on Hexagon. (The scene changes to an interview on the news with Bee version of Larry King and Barry) BEE LARRY KING: Tonight we're talking to Barry Benson. : Did you ever think, "I'm a kid from the hive. I can't do this"? BARRY: Bees have never been afraid to change the world. : What about Bee Columbus? Bee Gandhi? Bejesus? BEE LARRY KING: Where I'm from, we'd never sue humans. : We were thinking of stickball or candy stores. BARRY: How old are you? BEE LARRY KING: The bee community is supporting you in this case, : which will be the trial of the bee century. BARRY: You know, they have a Larry King in the human world too. BEE LARRY KING: It's a common name. Next week... BARRY: He looks like you and has a show and suspenders and colored dots... BEE LARRY KING: Next week... BARRY: Glasses, quotes on the bottom from the guest even though you just heard 'em. BEE LARRY KING: Bear Week next week! They're scary, hairy and here, live. (Bee Larry King gets annoyed and flies away offscreen) BARRY: Always leans forward, pointy shoulders, squinty eyes, very Jewish. (Flash forward in time. We see Vanessa enter and Ken enters behind her. They are arguing) KEN: In tennis, you attack at the point of weakness! VANESSA: It was my grandmother, Ken. She's 81. KEN== Honey, her backhand's a joke! I'm not gonna take advantage of that? BARRY: (To Ken) Quiet, please. Actual work going on here. KEN: (Pointing at Barry) - Is that that same bee? VANESSA: - Yes, it is! : I'm helping him sue the human race. BARRY: - Hello. KEN: - Hello, bee. VANESSA: This is Ken. BARRY: (Recalling the "Winter Boots" incident earlier) Yeah, I remember you. Timberland, size ten and a half. Vibram sole, I believe. KEN: (To Vanessa) Why does he talk again? VANESSA: Listen, you better go 'cause we're really busy working. KEN: But it's our yogurt night! VANESSA: (Holding door open for Ken) Bye-bye. KEN: (Yelling) Why is yogurt night so difficult?! (Ken leaves and Vanessa walks over to Barry. His workplace is a mess) VANESSA: You poor thing. You two have been at this for hours! BARRY: Yes, and Adam here has been a huge help. ADAM: - Frosting... - How many sugars? ==BARRY== Just one. I try not to use the competition. : So why are you helping me? VANESSA: Bees have good qualities. : And it takes my mind off the shop. : Instead of flowers, people are giving balloon bouquets now. BARRY: Those are great, if you're three. VANESSA: And artificial flowers. BARRY: - Oh, those just get me psychotic! VANESSA: - Yeah, me too. : BARRY: Bent stingers, pointless pollination. ADAM: Bees must hate those fake things! : Nothing worse than a daffodil that's had work done. : Maybe this could make up for it a little bit. VANESSA: - This lawsuit's a pretty big deal. BARRY: - I guess. ADAM: You sure you want to go through with it? BARRY: Am I sure? When I'm done with the humans, they won't be able : to say, "Honey, I'm home," without paying a royalty! (Flash forward in time and we are watching the human news. The camera shows a crowd outside a courthouse) NEWS REPORTER: It's an incredible scene here in downtown Manhattan, : where the world anxiously waits, because for the first time in history, : we will hear for ourselves if a honeybee can actually speak. (We are no longer watching through a news camera) ADAM: What have we gotten into here, Barry? BARRY: It's pretty big, isn't it? ADAM== (Looking at the hundreds of people around the courthouse) I can't believe how many humans don't work during the day. BARRY: You think billion-dollar multinational food companies have good lawyers? SECURITY GUARD: Everybody needs to stay behind the barricade. (A limousine drives up and a fat man,Layton Montgomery, a honey industry owner gets out and walks past Barry) ADAM: - What's the matter? BARRY: - I don't know, I just got a chill. (Fast forward in time and everyone is in the court) MONTGOMERY: Well, if it isn't the bee team. (To Honey Industry lawyers) You boys work on this? MAN: All rise! The Honorable Judge Bumbleton presiding. JUDGE BUMBLETON: All right. Case number 4475, : Superior Court of New York, Barry Bee Benson v. the Honey Industry : is now in session. : Mr. Montgomery, you're representing the five food companies collectively? MONTGOMERY: A privilege. JUDGE BUMBLETON: Mr. Benson... you're representing all the bees of the world? (Everyone looks closely, they are waiting to see if a Bee can really talk) (Barry makes several buzzing sounds to sound like a Bee) BARRY: I'm kidding. Yes, Your Honor, we're ready to proceed. JUDGE BUMBLBETON: Mr. Montgomery, your opening statement, please. MONTGOMERY: Ladies and gentlemen of the jury, : my grandmother was a simple woman. : Born on a farm, she believed it was man's divine right : to benefit from the bounty of nature God put before us. : If we lived in the topsy-turvy world Mr. Benson imagines, : just think of what would it mean. : I would have to negotiate with the silkworm : for the elastic in my britches! : Talking bee! (Montgomery walks over and looks closely at Barry) : How do we know this isn't some sort of : holographic motion-picture-capture Hollywood wizardry? : They could be using laser beams! : Robotics! Ventriloquism! Cloning! For all we know, : he could be on steroids! JUDGE BUMBLETON: Mr. Benson? BARRY: Ladies and gentlemen, there's no trickery here. : I'm just an ordinary bee. Honey's pretty important to me. : It's important to all bees. We invented it! : We make it. And we protect it with our lives. : Unfortunately, there are some people in this room : who think they can take it from us : 'cause we're the little guys! I'm hoping that, after this is all over, : you'll see how, by taking our honey, you not only take everything we have : but everything we are! JANET== (To Martin) I wish he'd dress like that all the time. So nice! JUDGE BUMBLETON: Call your first witness. BARRY: So, Mr. Klauss Vanderhayden of Honey Farms, big company you have. KLAUSS VANDERHAYDEN: I suppose so. BARRY: I see you also own Honeyburton and Honron! KLAUSS: Yes, they provide beekeepers for our farms. BARRY: Beekeeper. I find that to be a very disturbing term. : I don't imagine you employ any bee-free-ers, do you? KLAUSS: (Quietly) - No. BARRY: - I couldn't hear you. KLAUSS: - No. BARRY: - No. : Because you don't free bees. You keep bees. Not only that, : it seems you thought a bear would be an appropriate image for a jar of honey. KLAUSS: They're very lovable creatures. : Yogi Bear, Fozzie Bear, Build-A-Bear. BARRY: You mean like this? (The bear from Over The Hedge barges in through the back door and it is roaring and standing on its hind legs. It is thrashing its claws and people are screaming. It is being held back by a guard who has the bear on a chain) : (Pointing to the roaring bear) Bears kill bees! : How'd you like his head crashing through your living room?! : Biting into your couch! Spitting out your throw pillows! JUDGE BUMBLETON: OK, that's enough. Take him away. (The bear stops roaring and thrashing and walks out) BARRY: So, Mr. Sting, thank you for being here. Your name intrigues me. : - Where have I heard it before? MR. STING: - I was with a band called The Police. BARRY: But you've never been a police officer, have you? STING: No, I haven't. BARRY: No, you haven't. And so here we have yet another example : of bee culture casually stolen by a human : for nothing more than a prance-about stage name. STING: Oh, please. BARRY: Have you ever been stung, Mr. Sting? : Because I'm feeling a little stung, Sting. : Or should I say... Mr. Gordon M. Sumner! MONTGOMERY: That's not his real name?! You idiots! BARRY: Mr. Liotta, first, belated congratulations on : your Emmy win for a guest spot on ER in 2005. RAY LIOTTA: Thank you. Thank you. BARRY: I see from your resume that you're devilishly handsome : with a churning inner turmoil that's ready to blow. RAY LIOTTA: I enjoy what I do. Is that a crime? BARRY: Not yet it isn't. But is this what it's come to for you? : Exploiting tiny, helpless bees so you don't : have to rehearse your part and learn your lines, sir? RAY LIOTTA: Watch it, Benson! I could blow right now! BARRY: This isn't a goodfella. This is a badfella! (Ray Liotta looses it and tries to grab Barry) RAY LIOTTA: Why doesn't someone just step on this creep, and we can all go home?! JUDGE BUMBLETON: - Order in this court! RAY LIOTTA: - You're all thinking it! (Judge Bumbleton starts banging her gavel) JUDGE BUMBLETON: Order! Order, I say! RAY LIOTTA: - Say it! MAN: - Mr. Liotta, please sit down! (We see a montage of magazines which feature the court case) (Flash forward in time and Barry is back home with Vanessa) BARRY: I think it was awfully nice of that bear to pitch in like that. VANESSA: I think the jury's on our side. BARRY: Are we doing everything right,you know, legally? VANESSA: I'm a florist. BARRY: Right. Well, here's to a great team. VANESSA: To a great team! (Ken walks in from work. He sees Barry and he looks upset when he sees Barry clinking his glass with Vanessa) KEN: Well, hello. VANESSA: - Oh, Ken! BARRY: - Hello! VANESSA: I didn't think you were coming. : No, I was just late. I tried to call, but... (Ken holds up his phone and flips it open. The phone has no charge) ...the battery... VANESSA: I didn't want all this to go to waste, so I called Barry. Luckily, he was free. KEN: Oh, that was lucky. (Ken sits down at the table across from Barry and Vanessa leaves the room) VANESSA: There's a little left. I could heat it up. KEN: (Not taking his eyes off Barry) Yeah, heat it up, sure, whatever. BARRY: So I hear you're quite a tennis player. : I'm not much for the game myself. The ball's a little grabby. KEN: That's where I usually sit. Right... (Points to where Barry is sitting) there. VANESSA: (Calling from other room) Ken, Barry was looking at your resume, : and he agreed with me that eating with chopsticks isn't really a special skill. KEN: (To Barry) You think I don't see what you're doing? BARRY: I know how hard it is to find the right job. We have that in common. KEN: Do we? BARRY: Bees have 100 percent employment, but we do jobs like taking the crud out. KEN: (Menacingly) That's just what I was thinking about doing. (Ken reaches for a fork on the table but knocks if on the floor. He goes to pick it up) VANESSA: Ken, I let Barry borrow your razor for his fuzz. I hope that was all right. (Ken quickly rises back up after hearing this but hits his head on the table and yells) BARRY: I'm going to drain the old stinger. KEN: Yeah, you do that. (Barry flies past Ken to get to the bathroom and Ken freaks out, splashing some of the wine he was using to cool his head in his eyes. He yells in anger) (Barry looks at the magazines featuring his victories in court) BARRY: Look at that. (Barry flies into the bathroom) (He puts his hand on his head but this makes hurts him and makes him even madder. He yells again) (Barry is washing his hands in the sink but then Ken walks in) KEN: You know, you know I've just about had it (Closes bathroom door behind him) with your little mind games. (Ken is menacingly rolling up a magazine) BARRY: (Backing away) - What's that? KEN: - Italian Vogue. BARRY: Mamma mia, that's a lot of pages. KEN: It's a lot of ads. BARRY: Remember what Van said, why is your life more valuable than mine? KEN: That's funny, I just can't seem to recall that! (Ken smashes everything off the sink with the magazine and Barry narrowly escapes) (Ken follows Barry around and tries to hit him with the magazine but he keeps missing) (Ken gets a spray bottle) : I think something stinks in here! BARRY: (Enjoying the spray) I love the smell of flowers. (Ken holds a lighter in front of the spray bottle) KEN: How do you like the smell of flames?! BARRY: Not as much. (Ken fires his make-shift flamethrower but misses Barry, burning the bathroom. He torches the whole room but looses his footing and falls into the bathtub. After getting hit in the head by falling objects 3 times he picks up the shower head, revealing a Water bug hiding under it) WATER BUG: Water bug! Not taking sides! (Barry gets up out of a pile of bathroom supplies and he is wearing a chapstick hat) BARRY: Ken, I'm wearing a Chapstick hat! This is pathetic! (Ken switches the shower head to lethal) KEN: I've got issues! (Ken sprays Barry with the shower head and he crash lands into the toilet) (Ken menacingly looks down into the toilet at Barry) Well, well, well, a royal flush! BARRY: - You're bluffing. KEN: - Am I? (flushes toilet) (Barry grabs a chapstick from the toilet seat and uses it to surf in the flushing toilet) BARRY: Surf's up, dude! (Barry flies out of the toilet on the chapstick and sprays Ken's face with the toilet water) : EW,Poo water! BARRY: That bowl is gnarly. KEN: (Aiming a toilet cleaner at Barry) Except for those dirty yellow rings! (Barry cowers and covers his head and Vanessa runs in and takes the toilet cleaner from Ken just before he hits Barry) VANESSA: Kenneth! What are you doing?! KEN== (Leaning towards Barry) You know, I don't even like honey! I don't eat it! VANESSA: We need to talk! (Vanessa pulls Ken out of the bathroom) : He's just a little bee! : And he happens to be the nicest bee I've met in a long time! KEN: Long time? What are you talking about?! Are there other bugs in your life? VANESSA: No, but there are other things bugging me in life. And you're one of them! KEN: Fine! Talking bees, no yogurt night... : My nerves are fried from riding on this emotional roller coaster! VANESSA: Goodbye, Ken. (Ken huffs and walks out and slams the door. But suddenly he walks back in and stares at Barry) : And for your information, I prefer sugar-free, artificial sweeteners MADE BY MAN! (Ken leaves again and Vanessa leans in towards Barry) VANESSA: I'm sorry about all that. (Ken walks back in again) KEN: I know it's got an aftertaste! I LIKE IT! (Ken leaves for the last time) VANESSA: I always felt there was some kind of barrier between Ken and me. : I couldn't overcome it. Oh, well. : Are you OK for the trial? BARRY: I believe Mr. Montgomery is about out of ideas. (Flash forward in time and Barry, Adam, and Vanessa are back in court) MONTGOMERY-- We would like to call Mr. Barry Benson Bee to the stand. ADAM: Good idea! You can really see why he's considered one of the best lawyers... (Barry stares at Adam) ...Yeah. LAWYER: Layton, you've gotta weave some magic with this jury, or it's gonna be all over. MONTGOMERY: Don't worry. The only thing I have to do to turn this jury around : is to remind them of what they don't like about bees. (To lawyer) - You got the tweezers? LAWYER: - Are you allergic? MONTGOMERY: Only to losing, son. Only to losing. : Mr. Benson Bee, I'll ask you what I think we'd all like to know. : What exactly is your relationship (Points to Vanessa) : to that woman? BARRY: We're friends. MONTGOMERY: - Good friends? BARRY: - Yes. MONTGOMERY: How good? Do you live together? ADAM: Wait a minute... : MONTGOMERY: Are you her little... : ...bedbug? (Adam's stinger starts vibrating. He is agitated) I've seen a bee documentary or two. From what I understand, : doesn't your queen give birth to all the bee children? BARRY: - Yeah, but... MONTGOMERY: (Pointing at Janet and Martin) - So those aren't your real parents! JANET: - Oh, Barry... BARRY: - Yes, they are! ADAM: Hold me back! (Vanessa tries to hold Adam back. He wants to sting Montgomery) MONTGOMERY: You're an illegitimate bee, aren't you, Benson? ADAM: He's denouncing bees! MONTGOMERY: Don't y'all date your cousins? (Montgomery leans over on the jury stand and stares at Adam) VANESSA: - Objection! (Vanessa raises her hand to object but Adam gets free. He flies straight at Montgomery) =ADAM: - I'm going to pincushion this guy! BARRY: Adam, don't! It's what he wants! (Adam stings Montgomery in the butt and he starts thrashing around) MONTGOMERY: Oh, I'm hit!! : Oh, lordy, I am hit! JUDGE BUMBLETON: (Banging gavel) Order! Order! MONTGOMERY: (Overreacting) The venom! The venom is coursing through my veins! : I have been felled by a winged beast of destruction! : You see? You can't treat them like equals! They're striped savages! : Stinging's the only thing they know! It's their way! BARRY: - Adam, stay with me. ADAM: - I can't feel my legs. MONTGOMERY: (Overreacting and throwing his body around the room) What angel of mercy will come forward to suck the poison : from my heaving buttocks? JUDGE BUMLBETON: I will have order in this court. Order! : Order, please! (Flash forward in time and we see a human news reporter) NEWS REPORTER: The case of the honeybees versus the human race : took a pointed turn against the bees : yesterday when one of their legal team stung Layton T. Montgomery. (Adam is laying in a hospital bed and Barry flies in to see him) BARRY: - Hey, buddy. ADAM: - Hey. BARRY: - Is there much pain? ADAM: - Yeah. : I... : I blew the whole case, didn't I? BARRY: It doesn't matter. What matters is you're alive. You could have died. ADAM: I'd be better off dead. Look at me. (A small plastic sword is replaced as Adam's stinger) They got it from the cafeteria downstairs, in a tuna sandwich. : Look, there's a little celery still on it. (Flicks off the celery and sighs) BARRY: What was it like to sting someone? ADAM: I can't explain it. It was all... : All adrenaline and then... and then ecstasy! BARRY: ...All right. ADAM: You think it was all a trap? BARRY: Of course. I'm sorry. I flew us right into this. : What were we thinking? Look at us. We're just a couple of bugs in this world. ADAM: What will the humans do to us if they win? BARRY: I don't know. ADAM: I hear they put the roaches in motels. That doesn't sound so bad. BARRY: Adam, they check in, but they don't check out! ADAM: Oh, my. (Coughs) Could you get a nurse to close that window? BARRY: - Why? ADAM: - The smoke. (We can see that two humans are smoking cigarettes outside) : Bees don't smoke. BARRY: Right. Bees don't smoke. : Bees don't smoke! But some bees are smoking. : That's it! That's our case! ADAM: It is? It's not over? BARRY: Get dressed. I've gotta go somewhere. : Get back to the court and stall. Stall any way you can. (Flash forward in time and Adam is making a paper boat in the courtroom) ADAM: And assuming you've done step 29 correctly, you're ready for the tub! (We see that the jury have each made their own paper boats after being taught how by Adam. They all look confused) JUDGE BUMBLETON: Mr. Flayman. ADAM: Yes? Yes, Your Honor! JUDGE BUMBLETON: Where is the rest of your team? ADAM: (Continues stalling) Well, Your Honor, it's interesting. : Bees are trained to fly haphazardly, : and as a result, we don't make very good time. : I actually heard a funny story about... MONTGOMERY: Your Honor, haven't these ridiculous bugs : taken up enough of this court's valuable time? : How much longer will we allow these absurd shenanigans to go on? : They have presented no compelling evidence to support their charges : against my clients, who run legitimate businesses. : I move for a complete dismissal of this entire case! JUDGE BUMBLETON: Mr. Flayman, I'm afraid I'm going : to have to consider Mr. Montgomery's motion. ADAM: But you can't! We have a terrific case. MONTGOMERY: Where is your proof? Where is the evidence? : Show me the smoking gun! BARRY: (Barry flies in through the door) Hold it, Your Honor! You want a smoking gun? : Here is your smoking gun. (Vanessa walks in holding a bee smoker. She sets it down on the Judge's podium) JUDGE BUMBLETON: What is that? BARRY: It's a bee smoker! MONTGOMERY: (Picks up smoker) What, this? This harmless little contraption? : This couldn't hurt a fly, let alone a bee. (Montgomery accidentally fires it at the bees in the crowd and they faint and cough) (Dozens of reporters start taking pictures of the suffering bees) BARRY: Look at what has happened : to bees who have never been asked, "Smoking or non?" : Is this what nature intended for us? : To be forcibly addicted to smoke machines : and man-made wooden slat work camps? : Living out our lives as honey slaves to the white man? (Barry points to the honey industry owners. One of them is an African American so he awkwardly separates himself from the others) LAWYER: - What are we gonna do? - He's playing the species card. BARRY: Ladies and gentlemen, please, free these bees! ADAM AND VANESSA: Free the bees! Free the bees! BEES IN CROWD: Free the bees! HUMAN JURY: Free the bees! Free the bees! JUDGE BUMBLETON: The court finds in favor of the bees! BARRY: Vanessa, we won! VANESSA: I knew you could do it! High-five! (Vanessa hits Barry hard because her hand is too big) : Sorry. BARRY: (Overjoyed) I'm OK! You know what this means? : All the honey will finally belong to the bees. : Now we won't have to work so hard all the time. MONTGOMERY: This is an unholy perversion of the balance of nature, Benson. : You'll regret this. (Montgomery leaves and Barry goes outside the courtroom. Several reporters start asking Barry questions) REPORTER 1#: Barry, how much honey is out there? BARRY: All right. One at a time. REPORTER 2#: Barry, who are you wearing? BARRY: My sweater is Ralph Lauren, and I have no pants. (Barry flies outside with the paparazzi and Adam and Vanessa stay back) ADAM: (To Vanessa) - What if Montgomery's right? Vanessa: - What do you mean? ADAM: We've been living the bee way a long time, 27 million years. (Flash forward in time and Barry is talking to a man) BUSINESS MAN: Congratulations on your victory. What will you demand as a settlement? BARRY: First, we'll demand a complete shutdown of all bee work camps. (As Barry is talking we see a montage of men putting "closed" tape over the work camps and freeing the bees in the crappy apartments) Then we want back the honey that was ours to begin with, : every last drop. (Men in suits are pushing all the honey of the aisle and into carts) We demand an end to the glorification of the bear as anything more (We see a statue of a bear-shaped honey container being pulled down by bees) than a filthy, smelly, bad-breath stink machine. : We're all aware of what they do in the woods. (We see Winnie the Pooh sharing his honey with Piglet in the cross-hairs of a high-tech sniper rifle) BARRY: (Looking through binoculars) Wait for my signal. : Take him out. (Winnie gets hit by a tranquilizer dart and dramatically falls off the log he was standing on, his tongue hanging out. Piglet looks at Pooh in fear and the Sniper takes the honey.) SNIPER: He'll have nausea for a few hours, then he'll be fine. (Flash forward in time) BARRY: And we will no longer tolerate bee-negative nicknames... (Mr. Sting is sitting at home until he is taken out of his house by the men in suits) STING: But it's just a prance-about stage name! BARRY: ...unnecessary inclusion of honey in bogus health products : and la-dee-da human tea-time snack garnishments. (An old lady is mixing honey into her tea but suddenly men in suits smash her face down on the table and take the honey) OLD LADY: Can't breathe. (A honey truck pulls up to Barry's hive) WORKER: Bring it in, boys! : Hold it right there! Good. : Tap it. (Tons of honey is being pumped into the hive's storage) BEE WORKER 1#: (Honey overflows from the cup) Mr. Buzzwell, we just passed three cups, and there's gallons more coming! : - I think we need to shut down! =BEE WORKER #2= - Shut down? We've never shut down. : Shut down honey production! DEAN BUZZWELL: Stop making honey! (The bees all leave their stations. Two bees run into a room and they put the keys into a machine) Turn your key, sir! (Two worker bees dramatically turn their keys, which opens the button which they press, shutting down the honey-making machines. This is the first time this has ever happened) BEE: ...What do we do now? (Flash forward in time and a Bee is about to jump into a pool full of honey) Cannonball! (The bee gets stuck in the honey and we get a short montage of Bees leaving work) (We see the Pollen Jocks flying but one of them gets a call on his antenna) LOU LU DUVA: (Through "phone") We're shutting honey production! : Mission abort. POLLEN JOCK #1: Aborting pollination and nectar detail. Returning to base. (The Pollen Jocks fly back to the hive) (We get a time lapse of Central Park slowly wilting away as the bees all relax) BARRY: Adam, you wouldn't believe how much honey was out there. ADAM: Oh, yeah? BARRY: What's going on? Where is everybody? (The entire street is deserted) : - Are they out celebrating? ADAM: - They're home. : They don't know what to do. Laying out, sleeping in. : I heard your Uncle Carl was on his way to San Antonio with a cricket. BARRY: At least we got our honey back. ADAM: Sometimes I think, so what if humans liked our honey? Who wouldn't? : It's the greatest thing in the world! I was excited to be part of making it. : This was my new desk. This was my new job. I wanted to do it really well. : And now... : Now I can't. (Flash forward in time and Barry is talking to Vanessa) BARRY: I don't understand why they're not happy. : I thought their lives would be better! : They're doing nothing. It's amazing. Honey really changes people. VANESSA: You don't have any idea what's going on, do you? BARRY: - What did you want to show me? (Vanessa takes Barry to the rooftop where they first had coffee and points to her store) VANESSA: - This. (Points at her flowers. They are all grey and wilting) BARRY: What happened here? VANESSA: That is not the half of it. (Small flash forward in time and Vanessa and Barry are on the roof of her store and she points to Central Park) (We see that Central Park is no longer green and colorful, rather it is grey, brown, and dead-like. It is very depressing to look at) BARRY: Oh, no. Oh, my. : They're all wilting. VANESSA: Doesn't look very good, does it? BARRY: No. VANESSA: And whose fault do you think that is? BARRY: You know, I'm gonna guess bees. VANESSA== (Staring at Barry) Bees? BARRY: Specifically, me. : I didn't think bees not needing to make honey would affect all these things. VANESSA: It's not just flowers. Fruits, vegetables, they all need bees. BARRY: That's our whole SAT test right there. VANESSA: Take away produce, that affects the entire animal kingdom. : And then, of course... BARRY: The human species? : So if there's no more pollination, : it could all just go south here, couldn't it? VANESSA: I know this is also partly my fault. BARRY: How about a suicide pact? VANESSA: How do we do it? BARRY: - I'll sting you, you step on me. VANESSA: - That just kills you twice. BARRY: Right, right. VANESSA: Listen, Barry... sorry, but I gotta get going. (Vanessa leaves) BARRY: (To himself) I had to open my mouth and talk. : Vanessa? : Vanessa? Why are you leaving? Where are you going? (Vanessa is getting into a taxi) VANESSA: To the final Tournament of Roses parade in Pasadena. : They've moved it to this weekend because all the flowers are dying. : It's the last chance I'll ever have to see it. BARRY: Vanessa, I just wanna say I'm sorry. I never meant it to turn out like this. VANESSA: I know. Me neither. (The taxi starts to drive away) BARRY: Tournament of Roses. Roses can't do sports. : Wait a minute. Roses. Roses? : Roses! : Vanessa! (Barry flies after the Taxi) VANESSA: Roses?! : Barry? (Barry is flying outside the window of the taxi) BARRY: - Roses are flowers! VANESSA: - Yes, they are. BARRY: Flowers, bees, pollen! VANESSA: I know. That's why this is the last parade. BARRY: Maybe not. Could you ask him to slow down? VANESSA: Could you slow down? (The taxi driver screeches to a stop and Barry keeps flying forward) : Barry! (Barry flies back to the window) BARRY: OK, I made a huge mistake. This is a total disaster, all my fault. VANESSA: Yes, it kind of is. BARRY: I've ruined the planet. I wanted to help you : with the flower shop. I've made it worse. VANESSA: Actually, it's completely closed down. BARRY: I thought maybe you were remodeling. : But I have another idea, and it's greater than my previous ideas combined. VANESSA: I don't want to hear it! BARRY: All right, they have the roses, the roses have the pollen. : I know every bee, plant and flower bud in this park. : All we gotta do is get what they've got back here with what we've got. : - Bees. VANESSA: - Park. BARRY: - Pollen! VANESSA: - Flowers. BARRY: - Re-pollination! VANESSA: - Across the nation! : Tournament of Roses, Pasadena, California. : They've got nothing but flowers, floats and cotton candy. : Security will be tight. BARRY: I have an idea. (Flash forward in time. Vanessa is about to board a plane which has all the Roses on board. VANESSA: Vanessa Bloome, FTD. (Holds out badge) : Official floral business. It's real. SECURITY GUARD: Sorry, ma'am. Nice brooch. =VANESSA== Thank you. It was a gift. (Barry is revealed to be hiding inside the brooch) (Flash back in time and Barry and Vanessa are discussing their plan) BARRY: Once inside, we just pick the right float. VANESSA: How about The Princess and the Pea? : I could be the princess, and you could be the pea! BARRY: Yes, I got it. : - Where should I sit? GUARD: - What are you? BARRY: - I believe I'm the pea. GUARD: - The pea? VANESSA: It goes under the mattresses. GUARD: - Not in this fairy tale, sweetheart. - I'm getting the marshal. VANESSA: You do that! This whole parade is a fiasco! : Let's see what this baby'll do. (Vanessa drives the float through traffic) GUARD: Hey, what are you doing?! BARRY== Then all we do is blend in with traffic... : ...without arousing suspicion. : Once at the airport, there's no stopping us. (Flash forward in time and Barry and Vanessa are about to get on a plane) SECURITY GUARD: Stop! Security. : - You and your insect pack your float? VANESSA: - Yes. SECURITY GUARD: Has it been in your possession the entire time? VANESSA: - Yes. SECURITY GUARD: Would you remove your shoes? (To Barry) - Remove your stinger. BARRY: - It's part of me. SECURITY GUARD: I know. Just having some fun. Enjoy your flight. (Barry plotting with Vanessa) BARRY: Then if we're lucky, we'll have just enough pollen to do the job. (Flash forward in time and Barry and Vanessa are flying on the plane) Can you believe how lucky we are? We have just enough pollen to do the job! VANESSA: I think this is gonna work. BARRY: It's got to work. CAPTAIN SCOTT: (On intercom) Attention, passengers, this is Captain Scott. : We have a bit of bad weather in New York. : It looks like we'll experience a couple hours delay. VANESSA: Barry, these are cut flowers with no water. They'll never make it. BARRY: I gotta get up there and talk to them. VANESSA== Be careful. (Barry flies right outside the cockpit door) BARRY: Can I get help with the Sky Mall magazine? I'd like to order the talking inflatable nose and ear hair trimmer. (The flight attendant opens the door and walks out and Barry flies into the cockpit unseen) BARRY: Captain, I'm in a real situation. CAPTAIN SCOTT: - What'd you say, Hal? CO-PILOT HAL: - Nothing. (Scott notices Barry and freaks out) CAPTAIN SCOTT: Bee! BARRY: No,no,no, Don't freak out! My entire species... (Captain Scott gets out of his seat and tries to suck Barry into a handheld vacuum) HAL: (To Scott) What are you doing? (Barry lands on Hals hair but Scott sees him. He tries to suck up Barry but instead he sucks up Hals toupee) CAPTAIN SCOTT: Uh-oh. BARRY: - Wait a minute! I'm an attorney! HAL: (Hal doesn't know Barry is on his head) - Who's an attorney? CAPTAIN SCOTT: Don't move. (Scott hits Hal in the face with the vacuum in an attempt to hit Barry. Hal is knocked out and he falls on the life raft button which launches an infalatable boat into Scott, who gets knocked out and falls to the floor. They are both uncounscious.) BARRY: (To himself) Oh, Barry. BARRY: (On intercom, with a Southern accent) Good afternoon, passengers. This is your captain. : Would a Miss Vanessa Bloome in 24B please report to the cockpit? (Vanessa looks confused) (Normal accent) ...And please hurry! (Vanessa opens the door and sees the life raft and the uncounscious pilots) VANESSA: What happened here? BARRY: I tried to talk to them, but then there was a DustBuster, a toupee, a life raft exploded. : Now one's bald, one's in a boat, and they're both unconscious! VANESSA: ...Is that another bee joke? BARRY: - No! : No one's flying the plane! BUD DITCHWATER: (Through radio on plane) This is JFK control tower, Flight 356. What's your status? VANESSA: This is Vanessa Bloome. I'm a florist from New York. BUD: Where's the pilot? VANESSA: He's unconscious, and so is the copilot. BUD: Not good. Does anyone onboard have flight experience? BARRY: As a matter of fact, there is. BUD: - Who's that? BARRY: - Barry Benson. BUD: From the honey trial?! Oh, great. BARRY: Vanessa, this is nothing more than a big metal bee. : It's got giant wings, huge engines. VANESSA: I can't fly a plane. BARRY: - Why not? Isn't John Travolta a pilot? VANESSA: - Yes. BARRY: How hard could it be? (Vanessa sits down and flies for a little bit but we see lightning clouds outside the window) VANESSA: Wait, Barry! We're headed into some lightning. (An ominous lightning storm looms in front of the plane) (We are now watching the Bee News) BOB BUMBLE: This is Bob Bumble. We have some late-breaking news from JFK Airport, : where a suspenseful scene is developing. : Barry Benson, fresh from his legal victory... ADAM: That's Barry! BOB BUMBLE: ...is attempting to land a plane, loaded with people, flowers : and an incapacitated flight crew. JANET, MARTIN, UNCLE CAR AND ADAM: Flowers?! (The scene switches to the human news) REPORTER: (Talking with Bob Bumble) We have a storm in the area and two individuals at the controls : with absolutely no flight experience. BOB BUMBLE: Just a minute. There's a bee on that plane. BUD: I'm quite familiar with Mr. Benson and his no-account compadres. : They've done enough damage. REPORTER: But isn't he your only hope? BUD: Technically, a bee shouldn't be able to fly at all. : Their wings are too small... BARRY: (Through radio) Haven't we heard this a million times? : "The surface area of the wings and body mass make no sense."... BOB BUMBLE: - Get this on the air! BEE: - Got it. BEE NEWS CREW: - Stand by. BEE NEWS CREW: - We're going live! BARRY: (Through radio on TV) ...The way we work may be a mystery to you. : Making honey takes a lot of bees doing a lot of small jobs. : But let me tell you about a small job. : If you do it well, it makes a big difference. : More than we realized. To us, to everyone. : That's why I want to get bees back to working together. : That's the bee way! We're not made of Jell-O. : We get behind a fellow. : - Black and yellow! BEES: - Hello! (The scene switches and Barry is teaching Vanessa how to fly) BARRY: Left, right, down, hover. VANESSA: - Hover? BARRY: - Forget hover. VANESSA: This isn't so hard. (Pretending to honk the horn) Beep-beep! Beep-beep! (A Lightning bolt hits the plane and autopilot turns off) Barry, what happened?! BARRY: Wait, I think we were on autopilot the whole time. VANESSA: - That may have been helping me. BARRY: - And now we're not! VANESSA: So it turns out I cannot fly a plane. (The plane plummets but we see Lou Lu Duva and the Pollen Jocks, along with multiple other bees flying towards the plane) Lou Lu DUva: All of you, let's get behind this fellow! Move it out! : Move out! (The scene switches back to Vanessa and Barry in the plane) BARRY: Our only chance is if I do what I'd do, you copy me with the wings of the plane! (Barry sticks out his arms like an airplane and flys in front of Vanessa's face) VANESSA: Don't have to yell. BARRY: I'm not yelling! We're in a lot of trouble. VANESSA: It's very hard to concentrate with that panicky tone in your voice! BARRY: It's not a tone. I'm panicking! VANESSA: I can't do this! (Barry slaps Vanessa) BARRY: Vanessa, pull yourself together. You have to snap out of it! VANESSA: (Slaps Barry) You snap out of it. BARRY: (Slaps Vanessa) : You snap out of it. VANESSA: - You snap out of it! BARRY: - You snap out of it! (We see that all the Pollen Jocks are flying under the plane) VANESSA: - You snap out of it! BARRY: - You snap out of it! VANESSA: - You snap out of it! BARRY: - You snap out of it! VANESSA: - Hold it! BARRY: - Why? Come on, it's my turn. VANESSA: How is the plane flying? (The plane is now safely flying) VANESSA: I don't know. (Barry's antennae rings like a phone. Barry picks up) BARRY: Hello? LOU LU DUVA: (Through "phone") Benson, got any flowers for a happy occasion in there? (All of the Pollen Jocks are carrying the plane) BARRY: The Pollen Jocks! : They do get behind a fellow. LOU LU DUVA: - Black and yellow. POLLEN JOCKS: - Hello. LOU LU DUVA: All right, let's drop this tin can on the blacktop. BARRY: Where? I can't see anything. Can you? VANESSA: No, nothing. It's all cloudy. : Come on. You got to think bee, Barry. BARRY: - Thinking bee. - Thinking bee. (On the runway there are millions of bees laying on their backs) BEES: Thinking bee! Thinking bee! Thinking bee! BARRY: Wait a minute. I think I'm feeling something. VANESSA: - What? BARRY: - I don't know. It's strong, pulling me. : Like a 27-million-year-old instinct. : Bring the nose down. BEES: Thinking bee! Thinking bee! Thinking bee! CONTROL TOWER OPERATOR: - What in the world is on the tarmac? BUD: - Get some lights on that! (It is revealed that all the bees are organized into a giant pulsating flower formation) BEES: Thinking bee! Thinking bee! Thinking bee! BARRY: - Vanessa, aim for the flower. VANESSA: - OK. BARRY: Out the engines. We're going in on bee power. Ready, boys? LOU LU DUVA: Affirmative! BARRY: Good. Good. Easy, now. That's it. : Land on that flower! : Ready? Full reverse! : Spin it around! (The plane's nose is pointed at a flower painted on a nearby plane) - Not that flower! The other one! VANESSA: - Which one? BARRY: - That flower. (The plane is now pointed at a fat guy in a flowered shirt. He freaks out and tries to take a picture of the plane) VANESSA: - I'm aiming at the flower! BARRY: That's a fat guy in a flowered shirt. I mean the giant pulsating flower made of millions of bees! (The plane hovers over the bee-flower) : Pull forward. Nose down. Tail up. : Rotate around it. VANESSA: - This is insane, Barry! BARRY: - This's the only way I know how to fly. BUD: Am I koo-koo-kachoo, or is this plane flying in an insect-like pattern? (The plane is unrealistically hovering and spinning over the bee-flower) BARRY: Get your nose in there. Don't be afraid. Smell it. Full reverse! : Just drop it. Be a part of it. : Aim for the center! : Now drop it in! Drop it in, woman! : Come on, already. (The bees scatter and the plane safely lands) VANESSA: Barry, we did it! You taught me how to fly! BARRY: - Yes! (Vanessa is about to high-five Barry) No high-five! VANESSA: - Right. ADAM: Barry, it worked! Did you see the giant flower? BARRY: What giant flower? Where? Of course I saw the flower! That was genius! ADAM: - Thank you. BARRY: - But we're not done yet. : Listen, everyone! : This runway is covered with the last pollen : from the last flowers available anywhere on Earth. : That means this is our last chance. : We're the only ones who make honey, pollinate flowers and dress like this. : If we're gonna survive as a species, this is our moment! What do you say? : Are we going to be bees, or just Museum of Natural History keychains? BEES: We're bees! BEE WHO LIKES KEYCHAINS: Keychain! BARRY: Then follow me! Except Keychain. POLLEN JOCK #1: Hold on, Barry. Here. : You've earned this. BARRY: Yeah! : I'm a Pollen Jock! And it's a perfect fit. All I gotta do are the sleeves. (The Pollen Jocks throw Barry a nectar-collecting gun. Barry catches it) Oh, yeah. JANET: That's our Barry. (Barry and the Pollen Jocks get pollen from the flowers on the plane) (Flash forward in time and the Pollen Jocks are flying over NYC) : (Barry pollinates the flowers in Vanessa's shop and then heads to Central Park) BOY IN PARK: Mom! The bees are back! ADAM: (Putting on his Krelman hat) If anybody needs to make a call, now's the time. : I got a feeling we'll be working late tonight! (The bee honey factories are back up and running) (Meanwhile at Vanessa's shop) VANESSA: (To customer) Here's your change. Have a great afternoon! Can I help who's next? : Would you like some honey with that? It is bee-approved. Don't forget these. (There is a room in the shop where Barry does legal work for other animals. He is currently talking with a Cow) COW: Milk, cream, cheese, it's all me. And I don't see a nickel! : Sometimes I just feel like a piece of meat! BARRY: I had no idea. VANESSA: Barry, I'm sorry. Have you got a moment? BARRY: Would you excuse me? My mosquito associate will help you. MOOSEBLOOD: Sorry I'm late. COW: He's a lawyer too? MOOSEBLOOD: Ma'am, I was already a blood-sucking parasite. All I needed was a briefcase. VANESSA: Have a great afternoon! : Barry, I just got this huge tulip order, and I can't get them anywhere. BARRY: No problem, Vannie. Just leave it to me. VANESSA: You're a lifesaver, Barry. Can I help who's next? BARRY: All right, scramble, jocks! It's time to fly. VANESSA: Thank you, Barry! (Ken walks by on the sidewalk and sees the "bee-approved honey" in Vanessa's shop) KEN: That bee is living my life!! ANDY: Let it go, Kenny. KEN: - When will this nightmare end?! ANDY: - Let it all go. BARRY: - Beautiful day to fly. POLLEN JOCK: - Sure is. BARRY: Between you and me, I was dying to get out of that office. (Barry recreates the scene near the beginning of the movie where he flies through the box kite. The movie fades to black and the credits being) [--after credits; No scene can be seen but the characters can be heard talking over the credits--] You have got to start thinking bee, my friend! : - Thinking bee! - Me? BARRY: (Talking over singer) Hold it. Let's just stop for a second. Hold it. : I'm sorry. I'm sorry, everyone. Can we stop here? SINGER: Oh, BarryBARRY: I'm not making a major life decision during a production number! SINGER: All right. Take ten, everybody. Wrap it up, guys. BARRY: I had virtually no rehearsal for that. Enter your name and email at the left, then choose which signer’s style you want your signature to be in: John Adams, Josiah Bartlett, Benjamin Franklin, John Hancock, or Thomas Jefferson. Make sure you are certain you want to sign the Declaration -- remember, the original signers were committing treason when they put quill to parchment in 1776! By signing this document, they were openly staging one of the first rebellions of the Revolutionary War, rejecting British rule in the colonies. I hate u philippa ruby 3 Yes! I would like to receive the Foundation's newsletter and other special announcements about the National Archives. Daniel give me coffee, thank you OOOOOHH NOOOO what the gyatt?? Ava Elizabeth The FitnessGram™ Pacer Test is a multistage aerobic capacity test that progressively gets more difficult as it continues. The 20 meter pacer test will begin in 30 seconds. Line up at the start. The running speed starts slowly, but gets faster each minute after you hear this signal. [beep] A single lap should be completed each time you hear this sound. [ding] Remember to run in a straight line, and run as long as possible. The second time you fail to complete a lap before the sound, your test is over. The test will begin on the word start. On your mark, get ready, start. peyton jewell huntt peyton jewell hunt Benjamin Franklin peyton + michael 3 you will never be able to read this Queen Elizabeth II peyton jewell hunt hi :) im gonna mdurder u hyehehe is my favorite monster in my singing monsters connor Logan Butler Ansley :) Wahooo Kya Blocker Kylene Ctvrtnik Ivy flood Cash Chaney lillian lasanich chicken nugget chicken nugget ketchup chicken nugget Karter Harper-cook Karter Harper-cook George Gefferson chicken nugget Kyla Casesa Bailee Keene Taylie Makenzie Greene Gage Hartzog Calie Erwin Taylie Rylee Marie Borja Samuel Garza Samuel Garza Leo Garza Ayaan Khan Luke Avery Ross Lilian Gaska Izabella Gonzalez Rhys Kirsten Emmaus Olds Ismael Hernandez Elizabeth McEntire Sawyer Barragan Penelope Byrd Gabrielle Gorham Charlotte Cherie Islas Ava-Monroe Layag Adeline Riordan Mia Shyanne Hamm Juana Samarkandy Emmanuel Mateo Ochoa Ivan Bender Cora Mary McGovern Beatrice Hensel Sarah Truong Zainadeen vecrees Mardini Charlie Dio Weston Giana Galletti Tristan Alexander Moore ME Alexandra Sahli Ms. Sahli Cristian Javier martinez Rachael Marie Gipson 02/29/2024 Cunie Ray Gipson Juliette Figueroa Jude Robertson Jude Robertson Charles Roger Powell iii Amb Prof Muharrem SHABANI Shabani Lisa Ballard c b a Casey Kincheloe Esra Rüzgar Esra Rüzgar John Hancock Adam Van Dyk Mrs. Kann Emily Kesterson Johnathan Millan Violet Bye modana big d randy Adolf HItler Annabella Sauvageau Amanda Amanda annabella sauvageau marcus marcus Hairy Potter God Jesus Christ The Real Thomas Jefferson James Hook Jadon Hook Timothy Hook Timothy .N. Carter Elaine. Trentacosta Bailiegh Hammett Dylan Brewster Jinyuan Feng Malora Stites River harris Robin harris Robin harris Abigail Plein Shalia Veasy Bryce Douglas Priscilla Komlofske Granados By Grantor Kaleen Cooper Dalton Austin Jeremy boe harris Jeremy boe harris Keith Browning Gary H Wilson Mary Beth OCONNELL Roberta Jordan David M. Bock Janet Czernecki Tyler Czernecki Rick J Edmond Tony Caballero David Anaya Furaha M. Robert Payne Daniel P. Martinez John Parker Moon John Parker Moon Angela Allen John Parker Moon Marlene McWain ROSANA SWING Cameron F. Kerry Susan Mano Velecia Chance Marilyn Kennedy Hosiah Huggins Jr Tracey Reichart Ann Williams Ann Schmidt Barbra Elizabeth Keith Doumas Laura Giroux Amanda Dean Lauren Coletta Jim Doumas Kate Baldwin Laura Mills Jenny King Scott Thomas Klinefelter Scott Thomas Klinefelter Scott Thomas Klinefelter Travis R Newman Travis R Newman Travis R Newman Anastacio Loredo Jacob Materni julian Izzy Fiorito Izzy Fiorito Victoria Heaney